Como tornar o teste entre navegadores mais eficiente com o LambdaTest
Publicados: 2022-03-10Este artigo foi gentilmente apoiado por nossos queridos amigos do LambdaTest, uma ferramenta de teste de compatibilidade entre navegadores que permite realizar testes gratuitos automatizados e interativos ao vivo em navegadores e dispositivos reais. Obrigado!
Antes que os consumidores ficassem na frente de dispositivos móveis por horas todos os dias, havia vários navegadores e sistemas operacionais que os web designers tinham que enfrentar. Portanto, não é como se o conceito de teste entre navegadores fosse novo.
Como os navegadores da Web nem sempre processam os sites da mesma maneira ou processam os dados da maneira originalmente pretendida, o teste entre navegadores tem sido uma parte importante do design e desenvolvimento da Web. É a única maneira de garantir que o que é construído nos bastidores seja implementado corretamente no frontend de um site.
Mas pode rapidamente se tornar uma tarefa tediosa se você tentar revisar todos os navegadores, sistemas operacionais e dispositivos por conta própria.
Felizmente, estamos vivendo em uma era em que a automação é rei e agora temos uma maneira melhor de realizar testes entre navegadores (e com mais frequência também). Então, vamos falar sobre por que você precisa automatizar esse processo e como fazer isso com a ajuda do LambdaTest.
Uma maneira aprimorada de lidar com testes entre navegadores
Quando você se propõe a construir um site para seus usuários, você considera quem eles são, o que eles precisam e o que eles responderão ao longo de sua jornada. Mas como e quando você aborda os diferentes resultados que seus usuários podem experimentar graças à escolha do navegador?
O design responsivo pode ajudar a mitigar algumas dessas diferenças, mas não é uma cura para os problemas de exibição inerentes entre navegadores e dispositivos.
Para garantir totalmente que as escolhas de código e design que você fez para um site não afetem negativamente os usuários, é essencial fazer testes entre navegadores durante todo o processo de design da web.
“
E se você quiser garantir que testes extensivos entre navegadores não tenham um impacto negativo em seus resultados, automatizá-los é o caminho a percorrer.
Aqui estão algumas dicas para ajudá-lo a criar testes automatizados em seu processo:
Familiarize-se com as diferenças de suporte do navegador
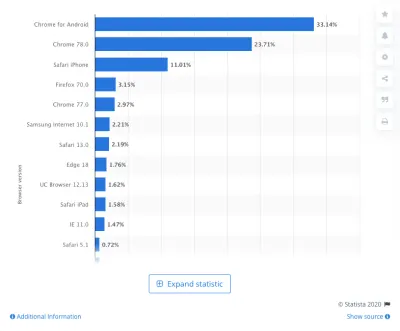
Este é um resumo da Statista dos principais navegadores da Web por participação de mercado:

Agora, o problema aqui não é necessariamente que cada navegador processa os dados do seu site de maneira diferente. O que realmente está atrapalhando as coisas é o mecanismo que alimenta o navegador nos bastidores.
Por exemplo, estes são os mecanismos que os principais navegadores da Web usam:
- Chrome usa Blink + V8;
- Edge usa Blink;
- Firefox usa Quantum/Gecko + SpiderMonkey;
- Safari usa WebKit + Nitro;
- O Internet Explorer usa Trident + Chakra.
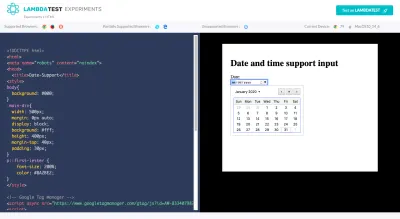
Muitos desses mecanismos renderizam o mesmo trecho de código de maneira diferente. Por exemplo, veja este experimento criado pelo LambdaTest:

A tag HTML de data é uma das tags mais usadas e, no entanto, Chrome, Firefox e Opera são os únicos que a suportam totalmente — conforme indicado na barra azul superior acima da área de teste. Mesmo assim, esses navegadores fornecem experiências de usuário muito diferentes.
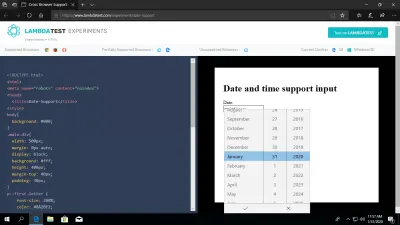
Por exemplo, a imagem acima mostra a aparência da tag de data no Chrome. Veja como o mesmo código é exibido no Edge:

Não apenas o estilo e o tamanho da fonte são ligeiramente diferentes, mas a maneira como a lista suspensa de seleção de data aparece é muito diferente.
Portanto, antes de começar a pensar em testes entre navegadores e resolver as diferenças entre esses navegadores e mecanismos, familiarize-se com as principais diferenças.
Uma ferramenta que você pode usar como referência é Posso usar….
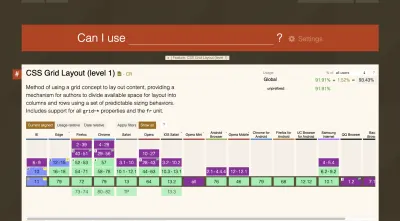
Você pode procurar discrepâncias nos componentes e tecnologias mais usados. Tomemos, por exemplo, o layout da grade CSS:

A maioria dos navegadores líderes (e alguns não tão líderes) suportam layout de grade CSS (os em verde). O Internet Explorer (em azul) fornece suporte parcial e o Opera Mini (em roxo) não oferece suporte algum.
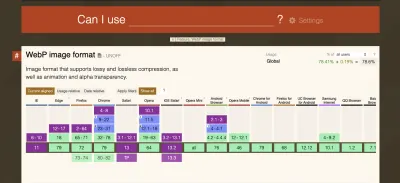
Ou digamos que você esteja tentando usar mais imagens WebP em seus projetos, pois elas são muito melhores em desempenho e resolução. Aqui está o que posso usar… nos fala sobre o suporte do navegador para o formato de imagem:

As versões mais recentes do Internet Explorer e Safari (web e mobile) não oferecem suporte para ele. Portanto, se você pretende projetar com imagens WebP, precisará criar uma solução alternativa para esses navegadores.
Conclusão: reserve um tempo agora para entender que tipo de conteúdo ou código é suportado, para que você possa criar um site com mais eficiência desde o início.
Dica profissional: crie uma matriz de navegador para referência
Você pode ver por que é tão importante entender as diferenças entre as renderizações e o suporte do navegador. Quanto mais você se familiarizar com eles, menos confusão você terá que fazer quando uma nova discrepância for descoberta.
Para facilitar, seria uma boa ideia criar uma matriz de navegador para todas essas diferenças agora.
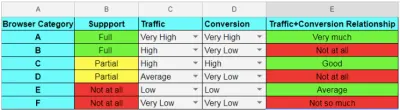
Aqui está um simples que o LambdaTest projetou:

Eu recomendo criar um de sua preferência. Você pode aproveitar os dados de Posso usar… bem como documentar problemas de suporte que você encontrou em seus próprios projetos.
Isso também o ajudará a definir prioridades quando estiver projetando. Por exemplo, você pode decidir quais recursos não compatíveis valem a pena usar com base no tipo de impacto que eles têm nas metas do seu site.
Também seria útil ter essa planilha à mão assim que um site for ao ar. Usando dados do Google Analytics, você pode começar a priorizar as escolhas de design com base nos navegadores da Web que seus usuários usam principalmente.
Obtenha uma ferramenta de teste entre navegadores que faz tudo
Não importa o tamanho dos sites que você constrói. Todos os sites voltados para o público se beneficiariam de uma ferramenta automatizada de teste entre navegadores.
O que é especialmente bom em automatizar com o LambdaTest é que ele oferece opções aos usuários. Desde testes totalmente automatizados que verificam como seu código impacta o frontend até tarefas semiautomatizadas que facilitam o trabalho de gerenciamento de atualizações e bugs, há muitas maneiras de automatizar e otimizar seu processo.
Aqui estão alguns dos destaques de recursos que você deve conhecer:
Teste em tempo real: melhor para rastreamento de bugs
O teste em tempo real é útil quando há algo direcionado que você precisa examinar com seus próprios olhos. Por exemplo, se você enviou um design para o cliente para revisão e ele insiste que algo não parece certo, você pode revisar o site usando sua configuração exata. Também seria útil para confirmar bugs e descobrir quais navegadores são afetados.
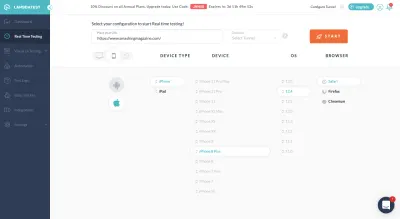
No painel Real-Time Testing , você inserirá a URL do seu site e, em seguida, escolherá suas especificações de visualização.
Ele permite que você seja super específico, escolhendo entre:
- Mac vs. Android,
- Tipo de dispositivo,
- Versão do dispositivo,
- Sistema operacional,
- Navegador da Web.

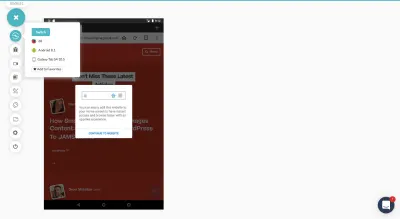
Assim que o teste começar, é isso que você verá (dependendo do tipo de dispositivo que você escolher, é claro):


Acima, você pode ver a primeira opção na barra lateral que permite alternar rapidamente a visualização do dispositivo. Dessa forma, se você tiver algumas visualizações do navegador nas quais está tentando comparar ou verificar erros, não precisará voltar atrás.
No que diz respeito às outras opções de teste em tempo real, a maioria delas é útil para identificar e relatar problemas dentro do contexto em que eles realmente aconteceram.

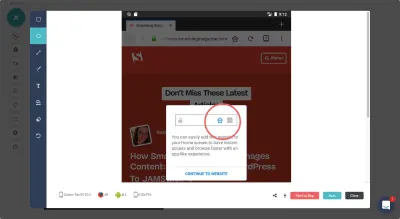
Na ferramenta de rastreamento de bugs acima, você pode identificar um ponto na página onde ocorreu um erro. Você pode então marcá-lo usando várias ferramentas na barra lateral.
Os usuários também podem usar as opções de captura de tela e vídeo para capturar erros maiores, especialmente aqueles que ocorrem quando você navega ou interage com o site.
Teste de captura de tela: melhor para acelerar o teste manual
Não há motivo para você ou seu controle de qualidade ainda não poderem revisar seu site por conta própria. Dito isso, por que fazer o processo demorar mais do que o necessário? Você pode permitir que as ferramentas de teste de interface do usuário visual do LambdaTest acelerem o processo.
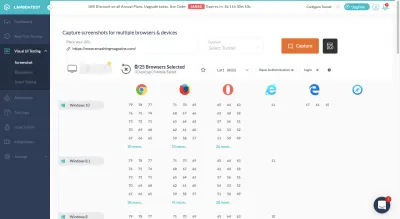
A ferramenta Screenshot, por exemplo, permite selecionar todos os dispositivos e navegadores que você deseja comparar de uma só vez:

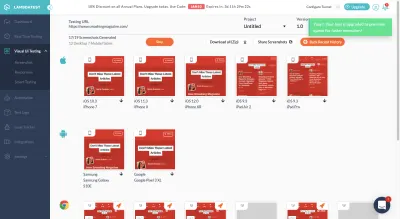
Quando o teste for concluído, você terá todas as capturas de tela solicitadas em um só lugar:

Você pode visualizá-los aqui, baixá-los para o seu computador ou compartilhá-los com outras pessoas.
Você também pode organizar suas capturas de tela por projeto e versão/rodada. Dessa forma, se você estiver trabalhando em várias rodadas de revisões e quiser consultar uma versão anterior, todas as cópias da iteração anterior existirão aqui. (Você também pode usar capturas de tela em testes de regressão que explicarei em breve.)
Teste responsivo: melhor para confirmar uma experiência mobile-first
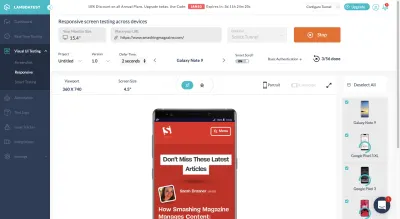
Se você precisa ver mais do que apenas uma captura de tela estática, os testes responsivos cobrem você. Tudo o que você precisa fazer é selecionar qual sistema operacional e dispositivos você deseja comparar e a ferramenta preencherá as versões funcionais completas do site no navegador móvel:

Você pode revisar o design e a interatividade do seu site não apenas em todos os navegadores possíveis, mas também pode alterar a orientação do site (caso apareçam problemas quando ele for paisagem).
O que é bom sobre esta ferramenta de teste é que, se algo parecer instável, você pode marcar o bug no segundo em que o detectar. Há um botão para você fazer isso diretamente acima do navegador móvel interativo. Isso fará com que esses dispendiosos erros móveis sejam relatados e resolvidos mais rapidamente.
Teste inteligente: melhor para testes de regressão
O olho só pode detectar até certo ponto, especialmente quando você está olhando para a mesma seção de uma página da web há semanas.
Então, quando você começar a implementar mudanças em seu site – durante o desenvolvimento, antes do lançamento e mesmo depois – o teste de regressão será crucial para detectar esses problemas potencialmente difíceis de detectar.
Isso deve ocorrer sempre que algo mudar:
- Você atualiza manualmente parte do design.
- O código é ajustado no backend.
- Alguém relata um bug e a correção é implementada.
- O software é atualizado.
- Uma API é reconectada.
Se você souber qual página e qual parte dessa página foi impactada diretamente, o teste inteligente pode facilitar o trabalho de confirmar que está tudo bem.
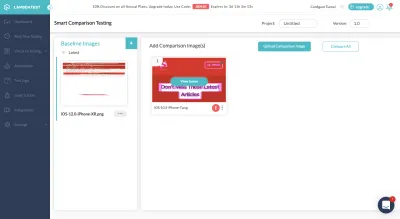
Basta carregar a captura de tela original da página afetada e adicionar uma imagem de comparação quando a alteração for feita. (É aqui que a ferramenta Screenshot realmente é útil.)

Nota: Obviamente não há nada de errado com o site da Smashing Magazine. Mas o que fiz no exemplo acima foi usar renderizações para diferentes versões do iPhone. Obviamente, não é assim que os testes de regressão funcionam, mas eu queria mostrar como esse recurso de comparação fica quando algo está errado.
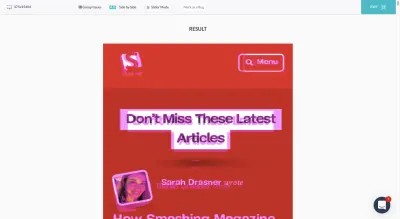
Agora, por que esse recurso é tão incrível, veja como ele funciona:

Esta única captura de tela permite que você veja onde as duas versões da sua página não estão mais alinhadas. Portanto, se as capturas de tela tivessem sido originalmente da mesma visualização do navegador, isso poderia ser um problema se você não tivesse planejado realinhar todos os elementos.
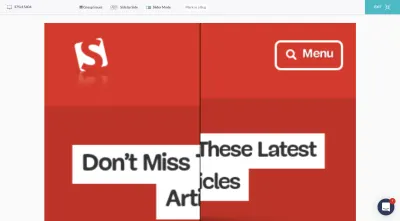
Você também pode usar os testes de comparação lado a lado para verificar a mesma coisa:

Novamente, o teste inteligente destina-se a ajudá-lo a localizar e relatar problemas rapidamente durante o teste de regressão. Encontre o método que funciona melhor para você, para que você possa resolver esses problemas o mais rápido possível a partir de agora.
Teste automatizado: melhor para detectar problemas em uma escala maior
Tecnicamente, tudo o que vimos até agora tem alguma forma de automação embutida, seja processando 20 capturas de tela de navegador diferentes simultaneamente ou permitindo que você veja instantaneamente interfaces de teste móveis para todos os dispositivos iOS e Android de uma só vez.
Dito isso, a plataforma LambdaTest também vem com uma ferramenta chamada “Automação”. E o que isso faz é permitir que você faça testes de Selenium na nuvem em mais de 2.000 navegadores. Um recurso mais recente, “Lambda Tunnel”, também pode ser usado para fazer testes de Selenium em seu host local. Dessa forma, você pode ver como suas alterações de código aparecem antes mesmo de serem publicadas.
Há muitos benefícios em combinar LambdaTest com testes de Selenium:
- É uma maneira altamente eficiente de realizar grandes quantidades de testes entre navegadores, aumentando assim a cobertura do navegador (algo que é impossível de fazer manualmente).
- Com testes paralelos entre navegadores, você reduzirá o tempo gasto na execução de testes de automação como um todo.
- Como o teste do Selenium começa identificando sua linguagem de codificação preferida, ele pode detectar de forma mais inteligente os erros que aparecerão nos navegadores.
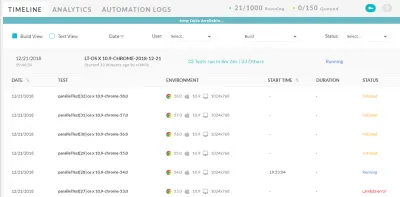
Obviamente, o maior benefício de usar o LambdaTest Selenium Automation Grid é que o LambdaTest ajudará você a avaliar se seus testes são aprovados ou reprovados.

Você ainda precisa revisar os resultados para confirmar que todos os erros são falhas verdadeiras e vice-versa, mas isso economizará muito tempo e dores de cabeça com o LambdaTest fazendo o trabalho inicial para você.
Empacotando
O teste entre navegadores não é apenas garantir que os sites sejam responsivos para dispositivos móveis. O que estamos procurando fazer aqui é eliminar as suposições do web design. Pode haver mais de uma dúzia de navegadores possíveis e centenas de configurações de navegador/dispositivo, mas os testes automatizados entre navegadores podem facilitar muito a verificação de todas essas possibilidades e a localização de erros.
