11 etapas para criar o esquema de cores do site perfeito
Publicados: 2020-01-24Os seres humanos são movidos visualmente. Os estímulos visuais nos guiam em quase tudo que fazemos. Marcas de sucesso em todo o mundo têm uma forte associação de um esquema de cores distinto em sua identidade de marca. Assim, estabelecer uma identidade de marca sólida é altamente essencial para qualquer negócio. É um componente vital na construção de confiança e desenvolvimento do nível de conforto com os consumidores. Também é fundamental na criação dos defensores da marca no público-alvo. Falando da marca, um dos elementos mais cruciais é o seu logotipo. O esquema de cores deve estar alinhado com a marca e o logotipo, pois auxilia na compreensão do seu negócio pelo consumidor. É também algo que tem de estar em absoluto alinhamento e sincronização, pois está associado à identidade da marca. Mais de 90% das decisões de compra instantâneas são baseadas nos esquemas de cores e sua percepção. Optar pelo esquema de cores certo para o site é muito crucial para criar uma impressão duradoura. Afinal, de acordo com a pesquisa, a cor aumenta o reconhecimento da marca em quase 80%. Ao desenvolver e projetar um site, é imperativo considerar cuidadosamente a seleção de cores, pois cores diferentes enviam mensagens diferentes aos consumidores. Veja como quebrar isso e obter o esquema de cores perfeito.
1. Entendendo a Psicologia das Cores:
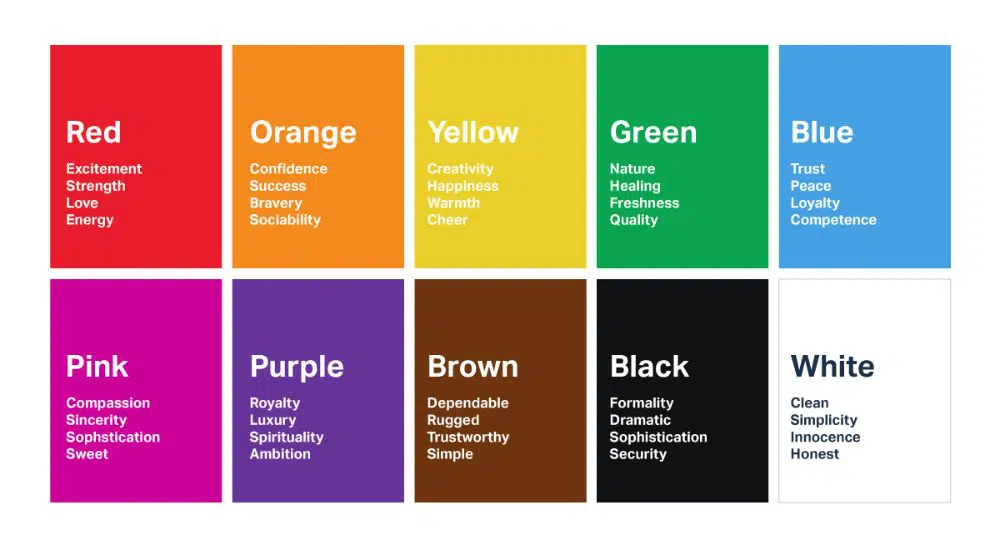
Você precisa se familiarizar com a psicologia das cores antes de tentar compilar a paleta de cores. Cada cor ressoa com as pessoas de uma maneira diferente. Cores diferentes invocam emoções misturadas nas pessoas. No entanto, isso pode variar dependendo da demografia. Com base no produto, analise o público-alvo – a personalidade e as emoções. Faça a si mesmo a pergunta, que é que você deseja invocar entre o público-alvo. Assim, escolha a cor primária mais adequada para o esquema de cores do seu site. Por exemplo, se a marca estiver relacionada a finanças, é melhor optar pela cor Azul, pois ela se traduz em confiança e confiabilidade. Da mesma forma, se você estiver lidando com uma marca que é uma empresa de alimentos orgânicos, a cor verde seria a melhor, pois está associada à saúde e à natureza.
2. Vá seguro com o conhecimento do setor:
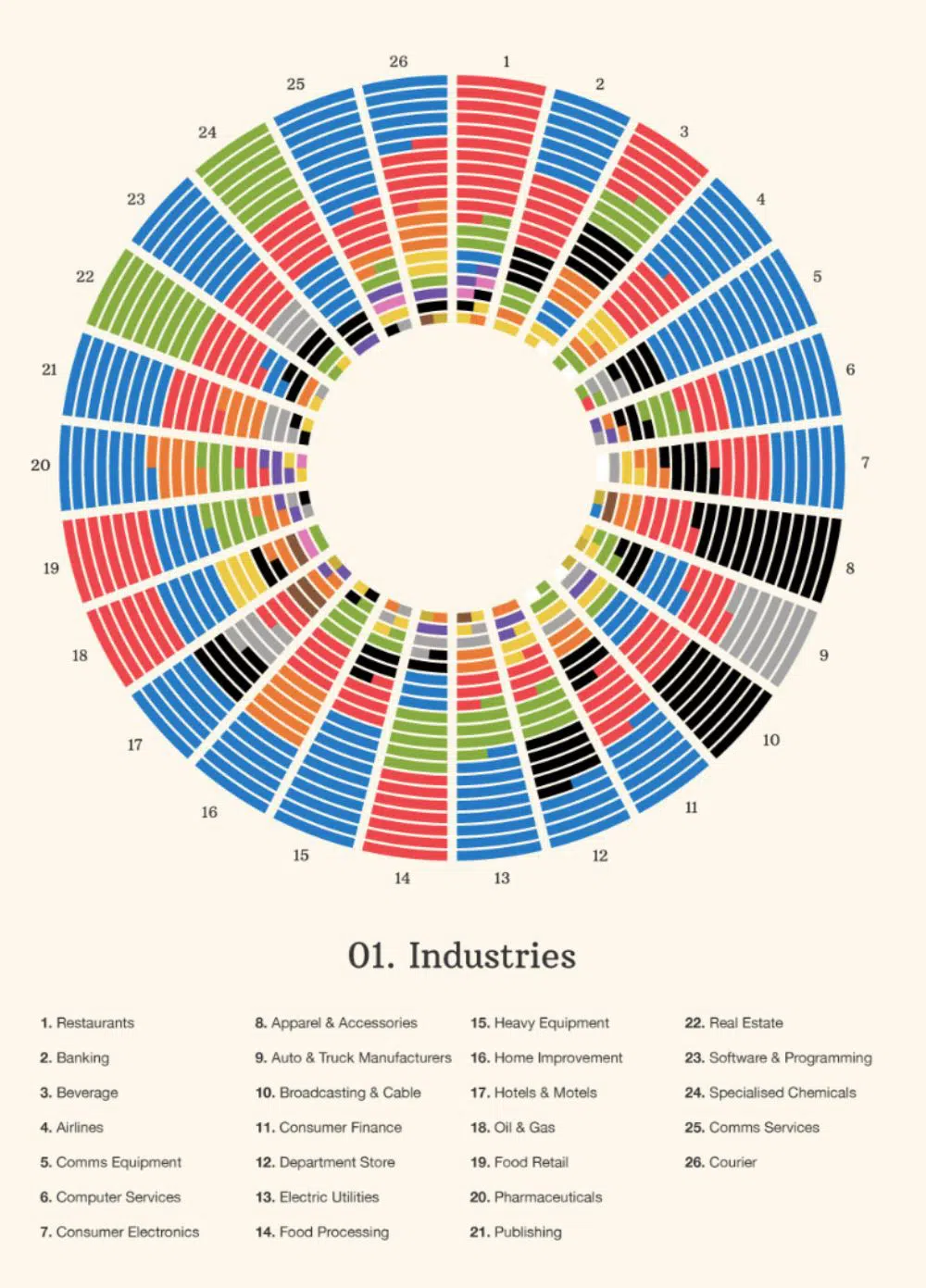
Entenda o setor e o nicho do cliente. A psicologia das cores é fundamental para a marca e sua identidade. Cada cor e tonalidade tem um impacto psicológico diferente na mente dos consumidores. Várias indústrias preferem cores diferentes, com base no produto ou serviço que estão oferecendo. Com isso, eles tentam evocar um certo conjunto de emoções e criar associações relacionadas ao setor. Aqui está o estudo que analisou 520 logotipos, com diversos setores, para identificar quais setores privilegiavam cada cor. As descobertas mostram as 20 principais marcas de cada setor e suas cores dominantes.
3. Análise da concorrência:
Você sempre pode tomar uma nota ou duas dos concorrentes do setor. Confira seus sites e estude o logotipo, a marca e as cores usadas. Observe as semelhanças no uso das cores e analise-as. Esta análise também lhe daria uma ideia muito justa dos tons usados na indústria. Você tem duas opções então: ou você segue o fluxo e usa o esquema de cores convencional, que se encaixa na conta, ou você vai na direção oposta e diferencia a marca. De qualquer forma, você precisa garantir que a mensagem da marca e a história sejam transmitidas e percebidas da maneira que deveriam ser.
4. Corrija sua cor primária:
Essa cor primária ou dominante é a cor da marca. A marca e o site seriam associados a essa cor primária pelos consumidores. Essa cor seria particularmente útil para trazer à tona um certo conjunto de emoções ou sentimentos quando os consumidores ou potenciais consumidores chegam ao seu site. Essa é a cor que você gostaria que seu público-alvo lembrasse quando pensar na marca. Se o logotipo já estiver no lugar, certifique-se de que sua cor primária seja uma das cores usadas no logotipo, de preferência a primária. Use essa cor dominante nos lugares certos, em vez de apenas inseri-la em todos os lugares. A cor deve tornar o conteúdo e o site 'pop' e deve ser usada para destacar os recursos ou detalhes em que você deseja que seu público se concentre.
5. Corrija o número de cores:
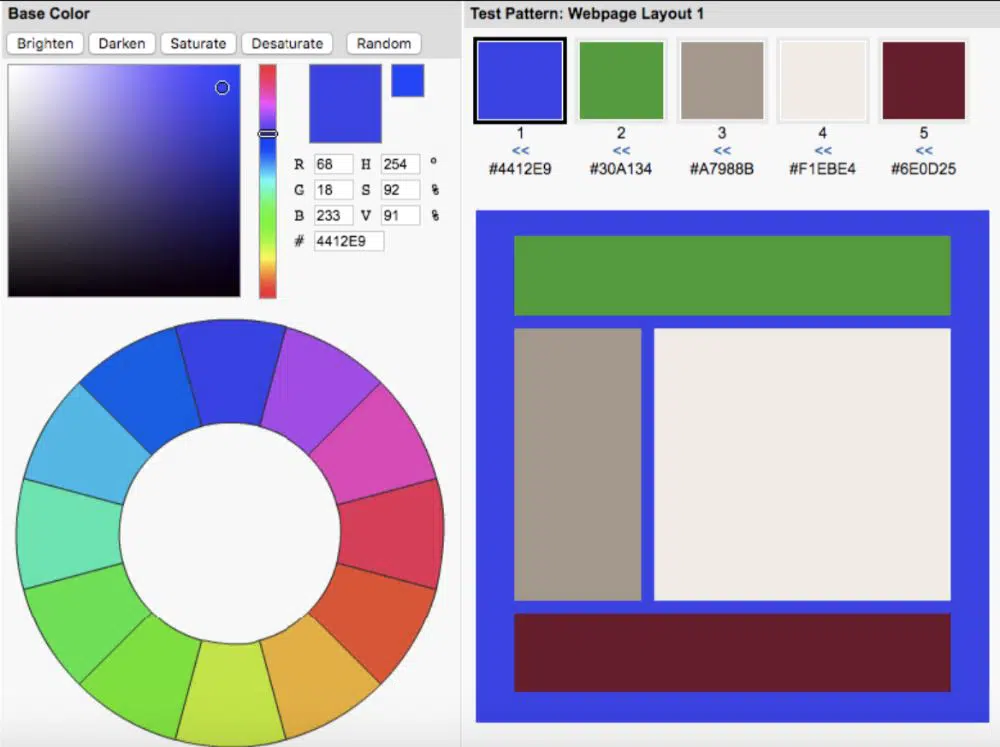
Usar apenas uma cor acompanhada pelo espaço negativo é muito sem graça e chato. Determine o conjunto de cores que você deseja usar. Torne seu design mais interessante e visualmente atraente usando cores de destaque. Com isso, você pode destacar vários recursos do seu site, como botões, citações ou guias. Misturar e combinar cores pode ser muito complicado, especialmente sem a compreensão da teoria das cores. Por isso, é melhor consultar a 'Roda de Cores'. Escolha cores análogas ou cores complementares. Para agilizar ainda mais o processo, você também pode usar ferramentas como Colorspire. Por meio de ferramentas como essa, você pode ter uma ideia clara de como ficaria seu esquema de cores no site. Idealmente, você deve ter 3 cores e seguir uma regra 60-30-10.
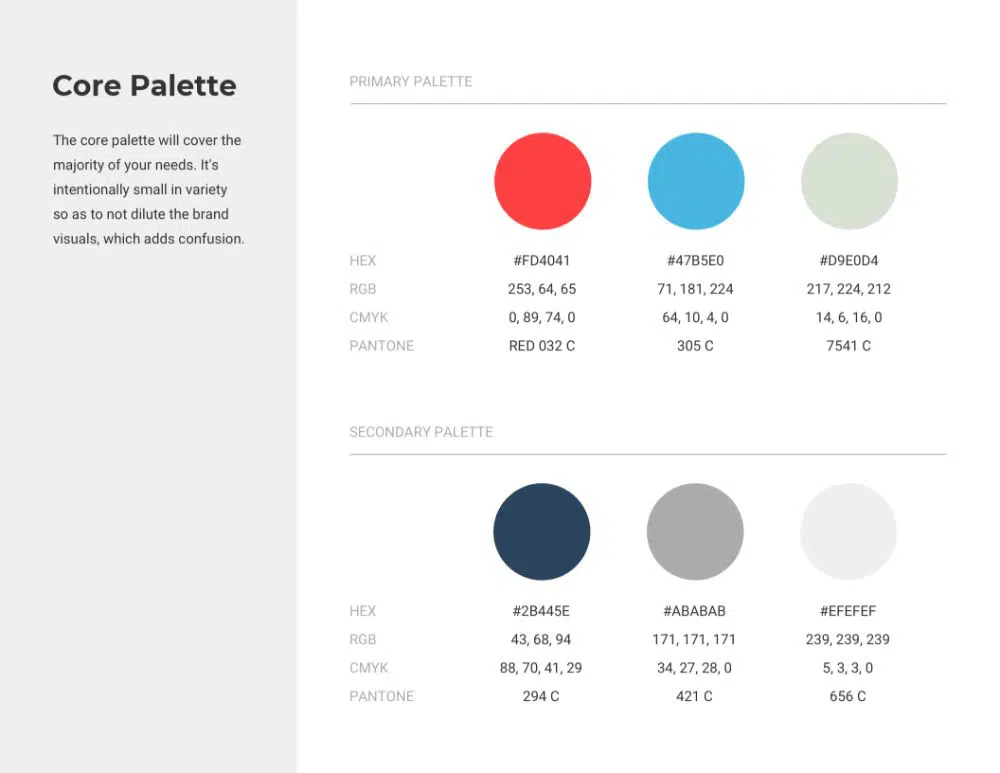
6. Uso de Cores Neutras e Secundárias:

Combinar as cores secundárias com as cores primárias pode ser uma grande luta às vezes. No entanto, existem muitas ferramentas gratuitas disponíveis por aí, que podem facilitar seu trabalho. Colorspace e vários outros geradores de paleta de cores estão disponíveis, o que pode ajudá-lo na confusão. Você só precisa inserir o código hexadecimal e terá várias opções. Projetos específicos exigem o uso de cores secundárias, especialmente para sites cheios de conteúdo, páginas de destino, produtos, ativos para download e assim por diante. Ao mesmo tempo, você também precisará usar cores neutras, para criar um contraste para os elementos importantes. As cores neutras mais comuns são branco, cinza e preto. É sempre bom ter uma cor clara/neutra e uma cor escura para diferentes casos.
7. Colocação de cores:
Agora vem a questão crítica, bem como a área de interesse - como aplicar o esquema de cores do site idealmente?
As cores primárias geralmente vão para o 'hotspot' das páginas da web. Use essas cores ousadas e vibrantes para obrigar os visitantes a 'agir'. Eles devem ser usados para atrair o máximo de atenção e cliques. Botões ou guias de CTA e outros elementos importantes na página precisam ser destacados com as cores primárias.
As cores secundárias são geralmente usadas para destacar as informações que são de natureza menos crítica. Isso inclui os subtítulos, botões secundários, bem como itens de menu ativos, perguntas frequentes, depoimentos e outros conteúdos de apoio. As cores neutras geralmente podem ser usadas tanto para o texto quanto para o plano de fundo, mas são bastante úteis nas seções vibrantes e coloridas do site. As cores neutras também ajudariam no tom do site e ajudariam na reorientação do olho.
8. Deixando de lado as preferências:
Todos têm direito a opinião e escolhas. Todo mundo tem seu próprio conjunto de cores favoritas, o que pode levar alguém a ter preferências e preconceitos também, em relação a cores específicas. Várias marcas são influenciadas por esses preconceitos e preferências ao optar pela paleta de cores no design do site. É importante notar que geralmente não está alinhado com a psicologia das cores. Sem dúvida, é tentador optar pela cor preferida, mas analise o setor e o público-alvo. Se a marca se destina a um público feminino e a gama de produtos é composta por cosméticos, pode ser uma ótima ideia optar pelos tons ou tons de rosa, independentemente das preferências ou preconceitos pessoais.
9. Compare Esquemas Próximos:
Não é uma compulsão para se comprometer com o primeiro esquema de cores que você cria. Isso pode ser muito limitante para o seu trabalho, bem como para a criatividade. É aconselhável ter 3-4 opções de diferentes esquemas de cores. Com base nisso, você pode ter uma noção melhor da aparência geral do site. Essa comparação também será útil no planejamento dos layouts do site. Você também pode obter a opinião de seus clientes, colegas ou membros da equipe e entender melhor o que funciona e o que não funciona. Depois disso, você pode reduzi-lo até o ponto em que pode se concentrar no esquema de cores que se adapta perfeitamente aos requisitos do site.
10. Revisar e debater:
Depois de terminar o processo de seleção do esquema de cores, é necessário testá-lo mais uma vez. Você precisa analisar o fato de que esse esquema de cores funcionaria em outros formatos ou não. Teste o esquema de cores escolhido em diferentes cenários. Visualize como ele apareceria na impressão ou em uma linha de produtos. Você também pode pesquisar um pouco mais para identificar o efeito que isso teria nos visitantes. Os esquemas de cores não são tão difíceis de entender, com muitas ferramentas disponíveis na Internet. Essas ferramentas são de grande ajuda na finalização dos esquemas de cores e também são de uso gratuito. É altamente possível que você tenha que passar por esse processo repetidamente até descobrir o esquema de cores certo, que funciona melhor e se encaixa em todos os cenários e formatos. Em ambos os casos, você acabará com as opções alternativas, caso o cliente ou empregador rejeite a melhor ou não funcione bem.
11. Diretrizes de cores:
É importante lembrar que o esquema de cores não é uma espécie de 'pintura'. Sim, o site se baseia no fato de que o design deve ser atraente o suficiente para gerar conversões de vendas e ser dinâmico. No entanto, o design é secundário ao conteúdo. Lembre-se, o objetivo de ter um esquema de cores é destacar o conteúdo do site e as várias funções. O design e o esquema de cores não devem dominar o conteúdo do site. O esquema de cores e o conteúdo devem estar alinhados, e o esquema de cores deve estar em segundo plano, empurrando o conteúdo para o primeiro plano. As cores usadas podem estar em sincronia com as convenções da indústria ou algo diferente - de qualquer forma, deve ser de natureza contrastante, de preferência. Um número limitado de cores deve ser usado, de modo a tornar o site atraente e não muito barulhento. Você pode fazer o teste de cores, caso esteja em uma correção. A demografia e o público-alvo também devem estar em primeiro lugar na decisão da paleta de cores do site.
Criar um esquema funcional, funcional e atraente que se encaixe perfeitamente pode ser difícil. No entanto, você não precisa ser excepcionalmente experiente e altamente qualificado para fazê-lo. Você ainda pode quebrar isso, mesmo se for relativamente novo. Faça bom uso das ferramentas disponíveis na Internet, se e quando ficar travado ou confuso com as cores. No entanto, é muito importante que todo designer entenda a psicologia das cores e a teoria antes de iniciar o trabalho real. Você deve conhecer as emoções e sentimentos envolvidos com cada cor, e a resposta que os consumidores têm de cores específicas. Também é necessário ter uma compreensão primária e funcional da roda de cores e da teoria 60-30-10. Com ampla experimentação e várias tentativas de tentativa e erro, você pode ter o esquema de cores ideal para o site. Esse esquema de cores seria um elemento vital no reconhecimento da marca e no valor de lembrança. Um esquema de cores de site eficaz é responsável por criar uma conexão emocional com os visitantes. Isso pode contribuir para uma taxa de rejeição mais baixa, o que levaria a mais tempo gasto no site, por sua vez, proporcionando uma taxa de conversão mais alta. Assim, o esquema de cores pode ter um impacto generoso na marca e nos negócios do seu cliente ou empregador.