Criando tabelas no Figma
Publicados: 2022-03-10Neste tutorial, falaremos sobre como as tabelas podem ser criadas no Figma usando componentes e metodologia Atomic Design. Também veremos os elementos básicos do layout da tabela e como os componentes podem ser incluídos na biblioteca de componentes para que possam se tornar parte do sistema de design que você está usando.
Para facilitar para você, preparei um exemplo de maquete que usa todos os componentes necessários para este tutorial.
Para acompanhar, você precisará ter pelo menos alguma compreensão dos conceitos básicos do Figma, sua interface e como trabalhar com os componentes do Figma. No entanto, se você é novo no Figma e está trabalhando com dados de tabela, recomendo assistir ao vídeo “Getting Started” para ajudá-lo a entender melhor o Figma de ponta a ponta, bem como o artigo “How To Architect A Complex Web Table” que foi publicado há pouco tempo aqui na Smashing Magazine.
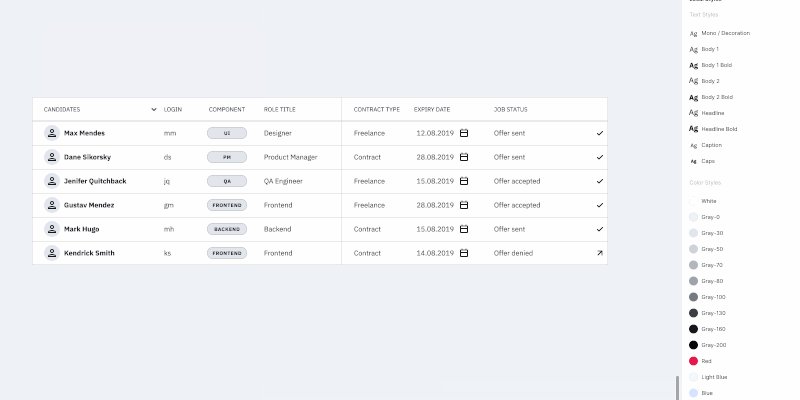
Para simplificar o escopo deste tutorial, vamos supor que as cores, fontes e efeitos já existam como estilos no projeto Figma que você está prestes a iniciar. Em termos de Design Atômico, eles são átomos . (Para saber mais, o pessoal da littleBits escreveu um ótimo artigo sobre o assunto.)
O público-alvo deste tutorial são designers (UX, UI) que já adotaram o Figma em seus fluxos de trabalho ou planejam experimentar o Figma em seus próximos projetos de design, mas não têm certeza de como começar.
Então, sem mais delongas, vamos mergulhar!
Nota rápida : Enquanto escrevia este artigo, o Figma introduziu plugins. Na época da publicação, não havia nenhum bom para trabalhar com tabelas, mas as coisas podem mudar rapidamente. Quem sabe, talvez este artigo realmente ajude um aspirante a desenvolvedor de plug-ins Figma a criar um plug-in Figma Tables realmente legal, ou pelo menos, espero que sim.
Introdução
Imagine a mesa como um organismo. A célula da tabela é então uma molécula que é composta de átomos individuais. Em termos de design, são propriedades da célula .
Então, vamos começar com a célula. Possui três propriedades:
- Fundo
- Fronteira
- Contente
Agora vamos dar uma olhada em cada um deles.
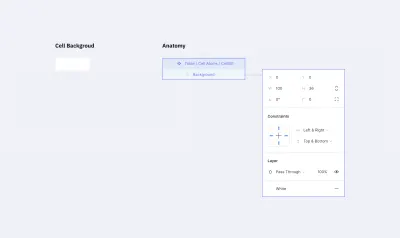
Fundo
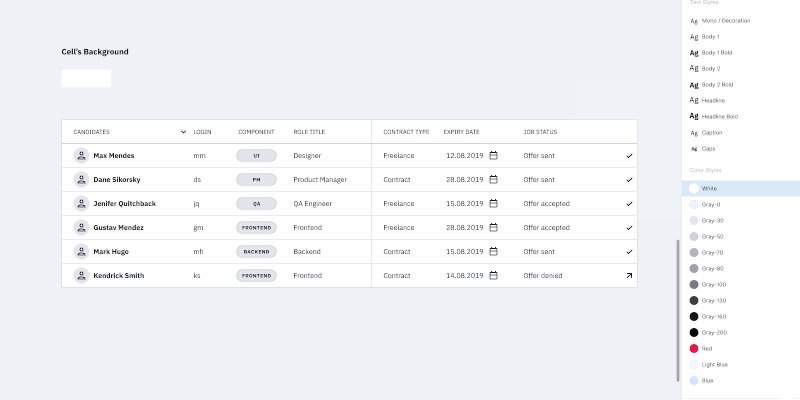
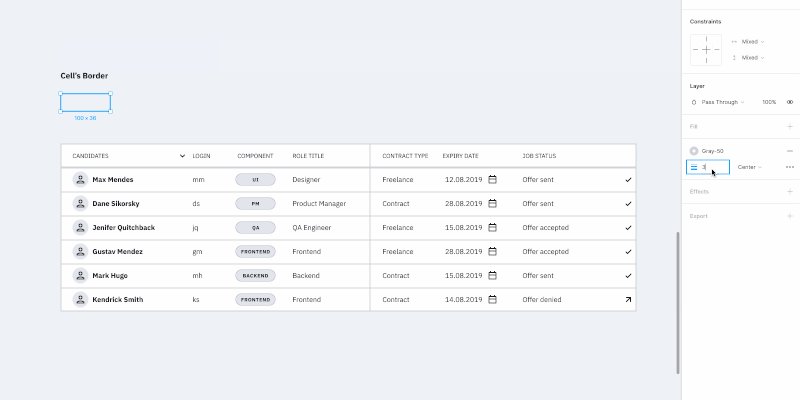
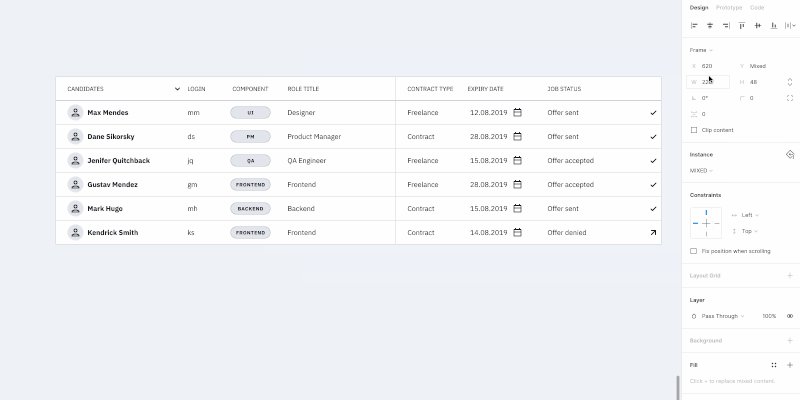
O plano de fundo será um componente separado no Figma. O tamanho realmente não importa, pois podemos esticar o componente conforme necessário, mas vamos começar configurando o tamanho para 100×36 pixels.
Neste componente, adicione um retângulo do mesmo tamanho que o próprio componente. Será o único objeto dentro do componente. Precisamos anexar as bordas do retângulo às bordas do componente usando restrições (definir restrições como “Left & Right” e “Top & Bottom” no painel direito na seção Constraints ), para que o retângulo se estique automaticamente para o tamanho do componente.
Se você quiser ver isso em ação, assista a este tutorial sobre como as restrições funcionam no Figma.

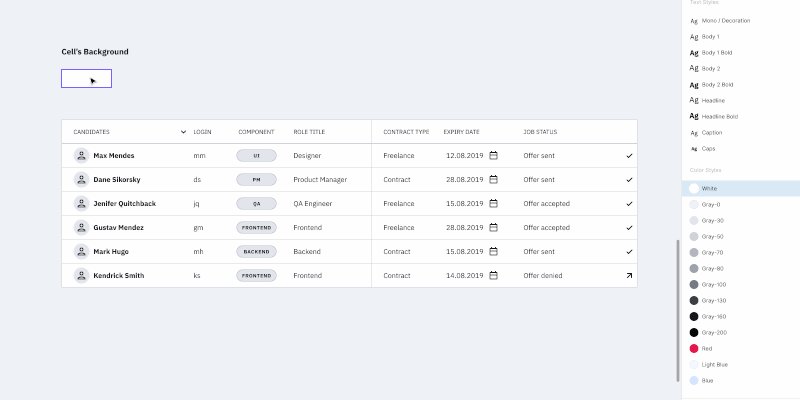
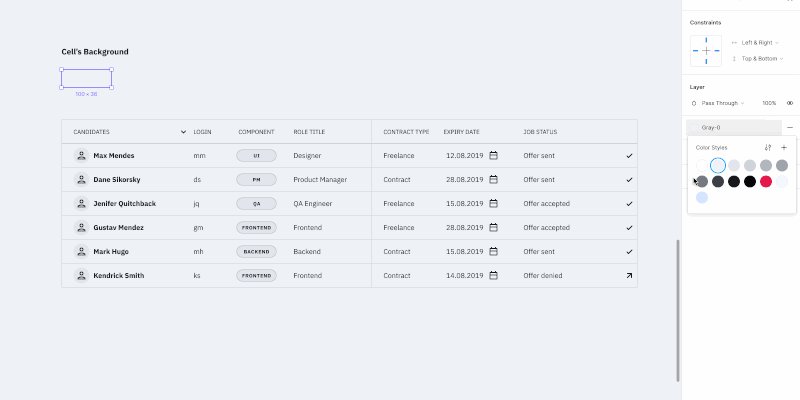
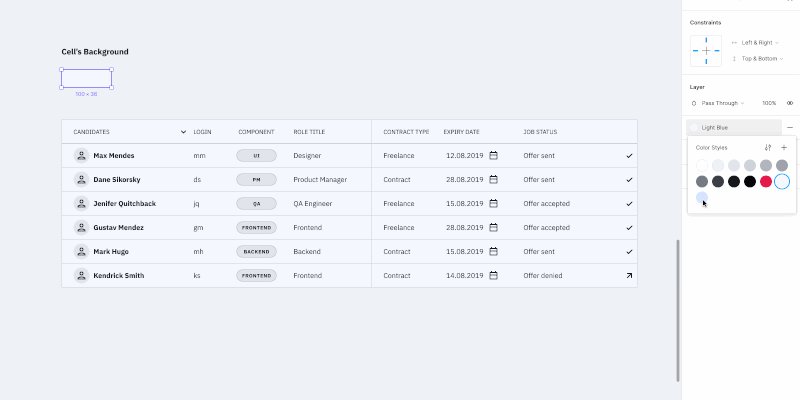
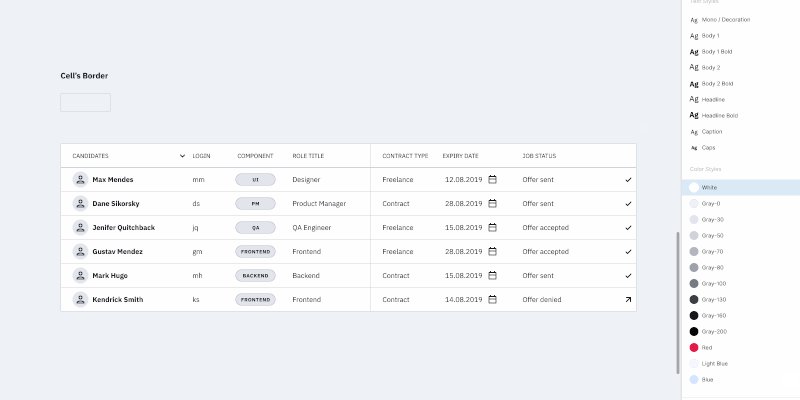
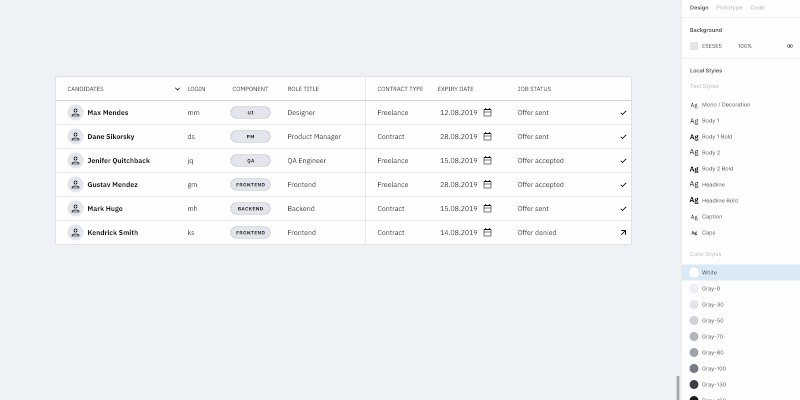
A cor de preenchimento do retângulo determinará a cor de fundo da célula. Vamos escolher a cor branca para ele. Eu recomendo escolher essa cor entre os estilos de cores configurados no início do projeto.

Fronteira
Este é um pouco mais complicado do que o plano de fundo. Você não pode simplesmente criar um retângulo com um traço. Podemos precisar de diferentes tipos de bordas: uma para as células separadas (com bordas ao redor), uma para toda a linha de células com apenas bordas superior e inferior ou uma para o cabeçalho da tabela que podemos querer separar do resto com um linha mais larga. Existem muitas opções.
Propriedades da borda:
- Linha de borda (esquerda, direita, superior, inferior ou ausência de qualquer uma delas)
- Espessura da linha
- Cor da linha
- Estilo de linha
Cada linha dentro da borda da célula pode ter largura, cor e estilo diferentes. Por exemplo, a esquerda pode ser uma linha vermelha contínua e a superior uma linha cinza pontilhada.
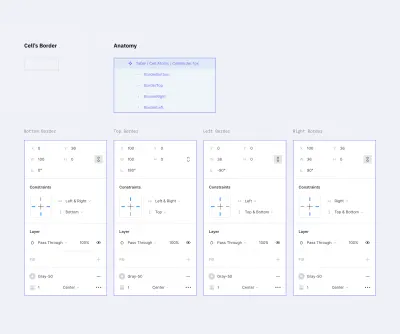
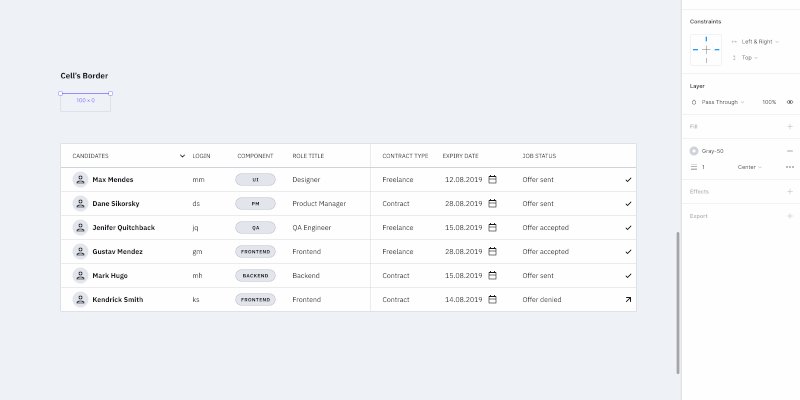
Vamos criar um componente com tamanho de 100×36 pixels (o mesmo que fizemos antes). Dentro do componente, precisamos adicionar 4 linhas para cada borda. Agora preste atenção em como vamos fazer isso.
- Adicione uma linha para a borda inferior com o comprimento da largura do componente;
- Defina sua posição para a borda inferior e as restrições para esticar horizontalmente e manter a borda inferior;
- Para a borda superior , duplique a linha da borda inferior, gire-a em 180 graus e cole na parte superior do componente. (Não se esqueça de alterar suas restrições para ficar no topo e esticar horizontalmente.);
- Em seguida, para a borda esquerda , simplesmente gire em -90 graus e defina sua posição e restrições para que fiquem no lado esquerdo aderindo à borda esquerda e esticando verticalmente;
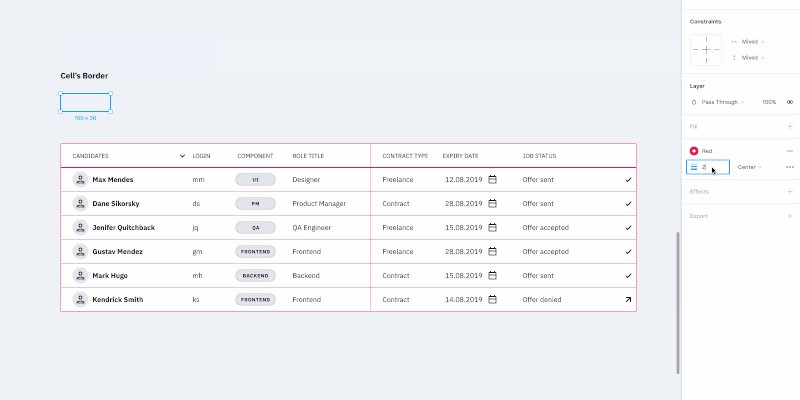
- Por último, mas não menos importante, você pode criar a borda direita girando-a em 90 graus e definindo sua posição e restrições. Defina a cor do traço e a largura do traço para cada linha para cinza (selecione entre os estilos de cores) e 1 pixel, respectivamente.
Nota : Você pode estar se perguntando por que giramos a linha para a borda inferior. Bem, quando você altera a largura do traço para uma linha no Figma, ela aumentará. Portanto, tivemos que definir essa direção de “ascensão” para o centro do componente. Alterar a largura do traço da linha (no nosso caso é o tamanho da borda) não expandirá fora do componente (célula).
Agora podemos ocultar ou personalizar os estilos separadamente para cada borda da célula.

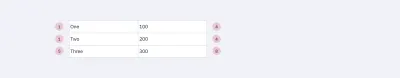
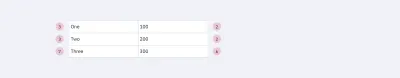
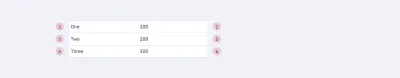
Se o seu projeto tiver vários estilos para bordas de tabela (alguns exemplos de borda mostrados abaixo), você deve criar um componente separado para cada estilo. Basta criar um novo componente mestre como fizemos antes e personalizá-lo da maneira que você precisa.

O componente de traçado separado economizará muito do seu tempo e adicionará escalabilidade . Se você alterar a cor do traço dentro do componente mestre, toda a tabela será ajustada. Da mesma forma que com a cor de fundo acima, cada célula individual pode ter seus próprios parâmetros de traçado.

Contente
Este é o componente mais complexo de todos.
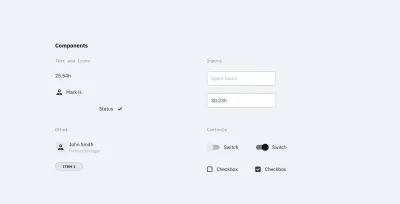
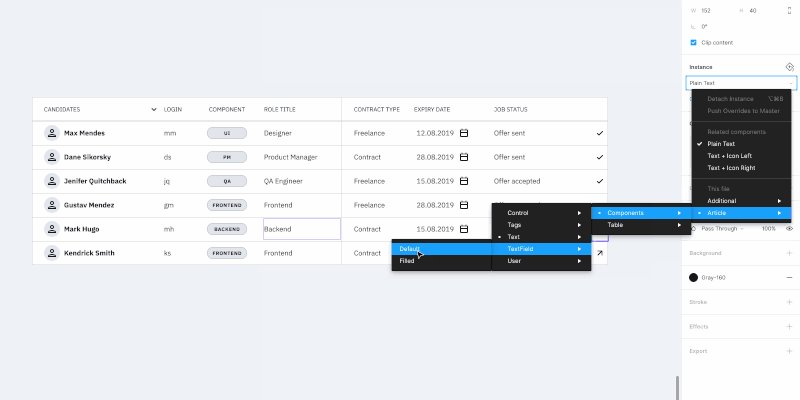
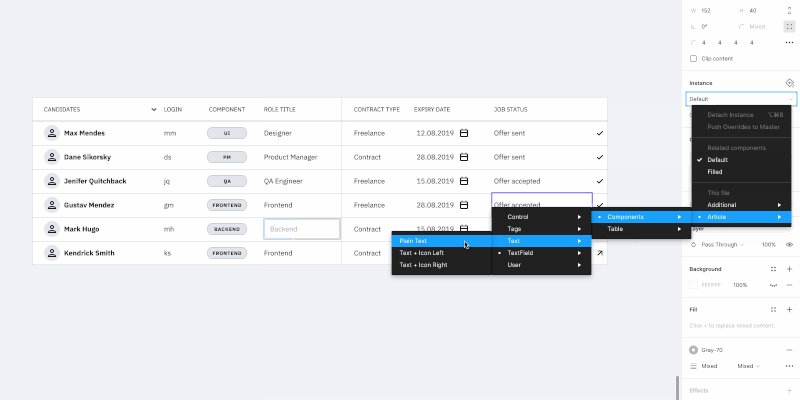
Precisamos criar todas as variações possíveis do conteúdo da tabela no projeto: texto simples, um texto com um ícone (esquerda ou direita, alinhamento diferente), checkboxes, switches e qualquer outro conteúdo que uma célula possa conter. Para simplificar este tutorial, verifique os componentes no arquivo de maquete. Como criar e organizar componentes no Figma é um tópico para outro artigo.
No entanto, existem alguns requisitos para componentes de conteúdo:
- Os componentes devem se esticar facilmente tanto vertical quanto horizontalmente para caber dentro de uma célula;
- O tamanho mínimo do componente deve ser menor que o tamanho padrão da célula (especialmente altura, lembre-se de possíveis preenchimentos de célula);
- Evite quaisquer margens, para que os componentes possam se alinhar adequadamente dentro de uma célula;
- Evite fundos desnecessários porque a própria célula já o possui.

Os componentes de conteúdo podem ser criados gradualmente: comece com os básicos, como componentes de texto, e adicione novos à medida que o projeto cresce em tamanho.
A razão pela qual queremos que o conteúdo esteja em componentes é a mesma que com outros elementos – isso economiza tempo de atividade. Para alterar o conteúdo da célula, basta alterná-la no componente.

Criando um componente de célula
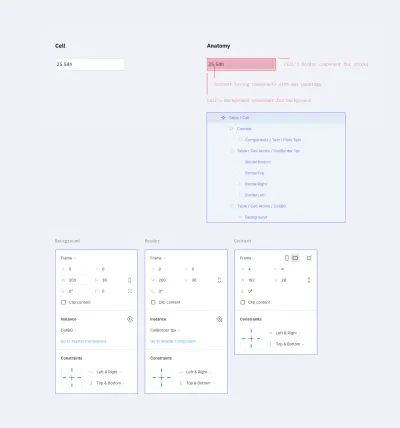
Criamos todos os átomos que precisamos: fundo, borda, conteúdo. É hora de criar um componente celular, ou seja, a molécula feita de átomos. Vamos reunir todos os componentes em uma célula.

Defina o componente de fundo como a camada inferior e estique-o para todo o tamanho da célula (defina as restrições para “Esquerda e Direita” e “Superior e Inferior”).
Adicione o componente de borda com as mesmas restrições do componente de fundo.
Agora para a parte mais complicada — o conteúdo do conteúdo .
A célula tem preenchimentos, então você precisa fazer um quadro com o conteúdo do componente. Esse quadro deve ser esticado para todo o tamanho da célula, exceto pelos preenchimentos. O componente de conteúdo também deve ser estendido para todo o tamanho do quadro. O conteúdo em si precisa ser privado de quaisquer margens, então todos os preenchimentos serão definidos pela célula.

No final do dia, preenchimentos de célula são a única propriedade em um componente que definiremos apenas uma vez sem a oportunidade de alterá-lo posteriormente. No exemplo acima, fiz 4px para todos os lados.
Nota : Como correção, você pode criar colunas com células vazias (sem conteúdo e largura de 16px, por exemplo) à esquerda e à direita da coluna onde é necessária margem extra. Ou, se o design da sua tabela permitir, você pode adicionar preenchimentos horizontais dentro do componente da célula. Por exemplo, as células no Google Material Design têm preenchimentos de 16px por padrão.
Não se esqueça de remover a opção “ Recortar conteúdo ” da célula e do quadro (isso pode ser feito no painel direito na seção Propriedades). O conteúdo da célula pode sair de suas bordas; por exemplo, quando uma lista suspensa está dentro de sua célula e você deseja mostrar seu estado com um pop-up.
Nota : Usaremos este estilo de célula como o principal. Não se preocupe se sua tabela tiver estilos adicionais — abordaremos isso nas seções Estados e componentes da tabela, não substituições.
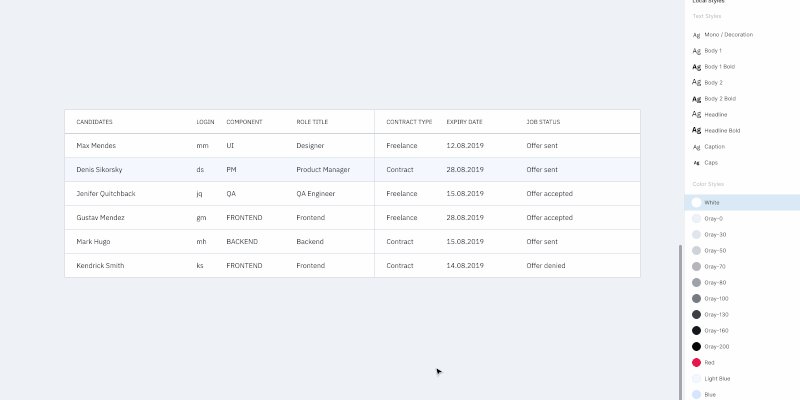
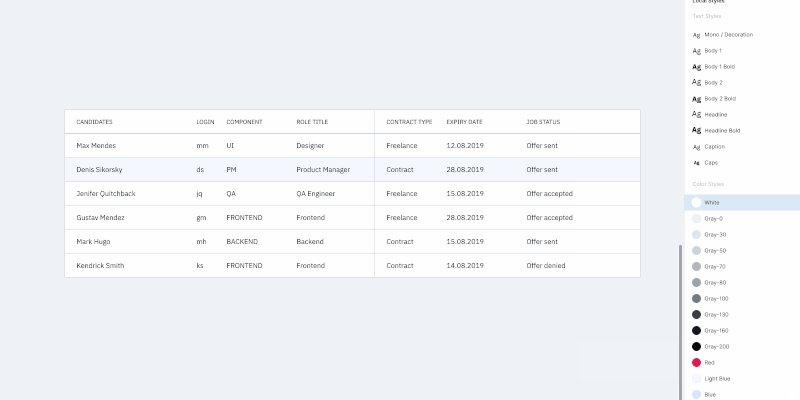
Opções de célula para uma tabela padrão
Esta etapa pode ser opcional, mas se sua tabela precisar de estados, você não poderá ficar sem ela. E ainda mais se houver mais de um estilo de borda na tabela.
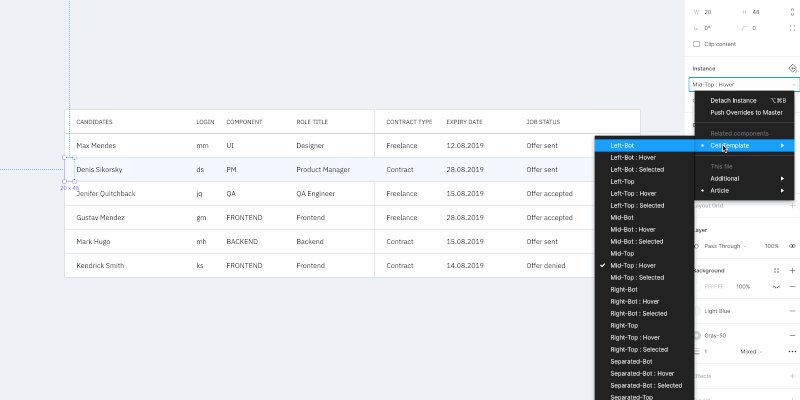
Então, vamos criar componentes de célula adicionais a partir dos quais seria mais fácil construir uma tabela. Ao trabalhar com uma tabela, selecionaremos o componente apropriado dependendo de sua posição na tabela (por exemplo, dependendo do tipo de bordas).
Para fazer isso, vamos pegar nosso componente de célula e criar mais oito mestres a partir dele. Também precisamos desabilitar as camadas apropriadas responsáveis pelas bordas. O resultado deve ficar como a imagem abaixo.

A linha superior é para as células no topo e no meio da tabela. A linha inferior é apenas para as células na parte inferior. Desta forma poderemos colocar as células uma após a outra sem espaços e manter a mesma largura do traço.
Alguns exemplos:



Nota : Para cada estilo de borda criado acima, seria bom adicionar componentes mestres como os descritos anteriormente.
Portanto, excluímos a necessidade de substituir as instâncias da célula (desativando as camadas apropriadas, para ser preciso). Em vez disso, usamos vários componentes. Agora se, por exemplo, uma coluna usa um estilo diferente do padrão (a cor de preenchimento ou borda), você pode escolher esta coluna e simplesmente alterar o componente relativo. E tudo ficará bem. Por outro lado, alterar uma borda de cada célula manualmente (desativando as bordas apropriadas) é uma dor com a qual você não quer se preocupar.
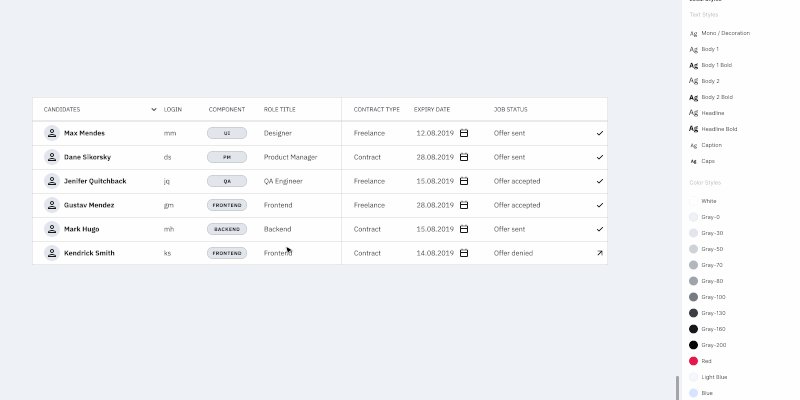
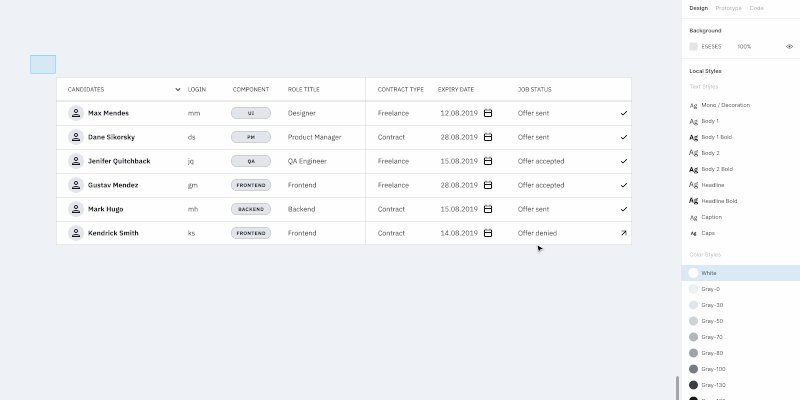
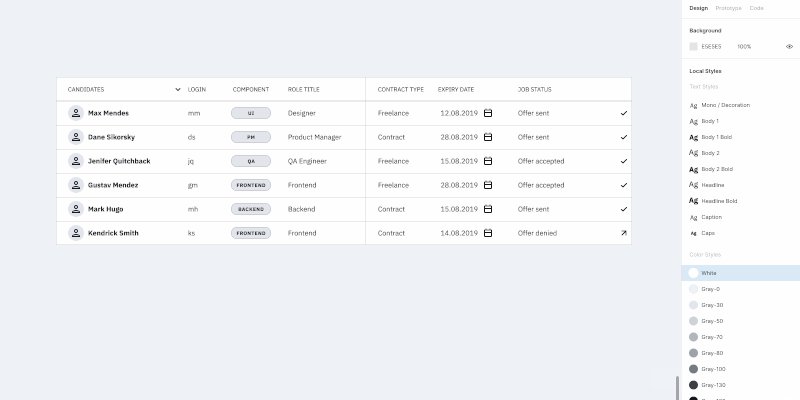
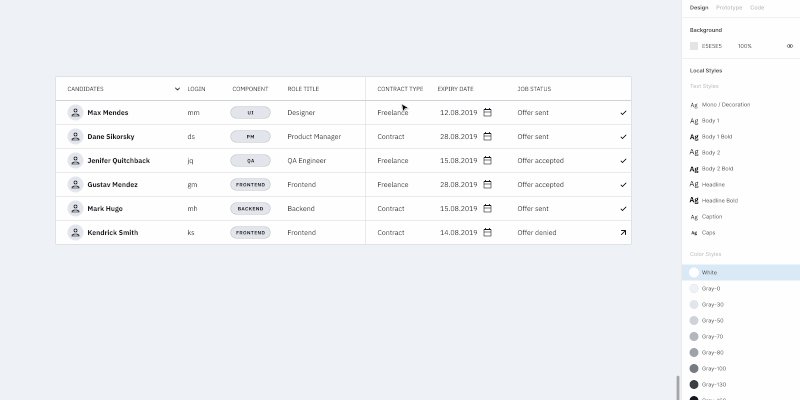
Agora estamos prontos para criar tabelas (em termos de Design Atômico – organismos) a partir dos vários componentes celulares (moléculas) que fizemos.
Personalizando a tabela
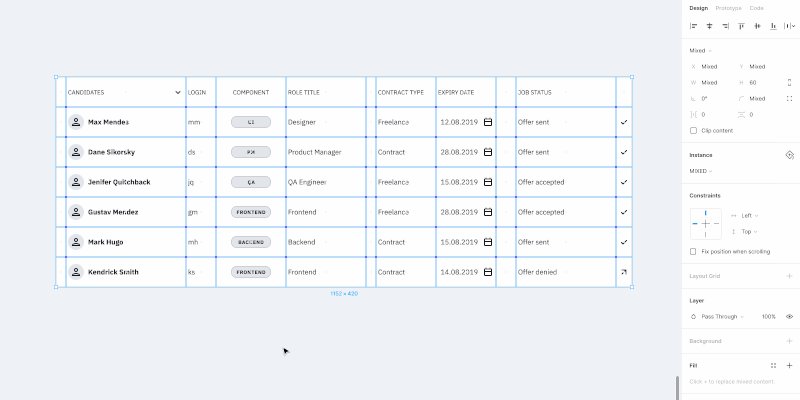
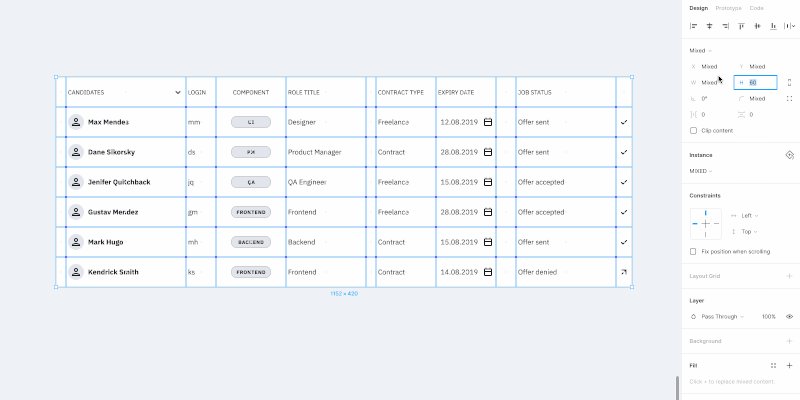
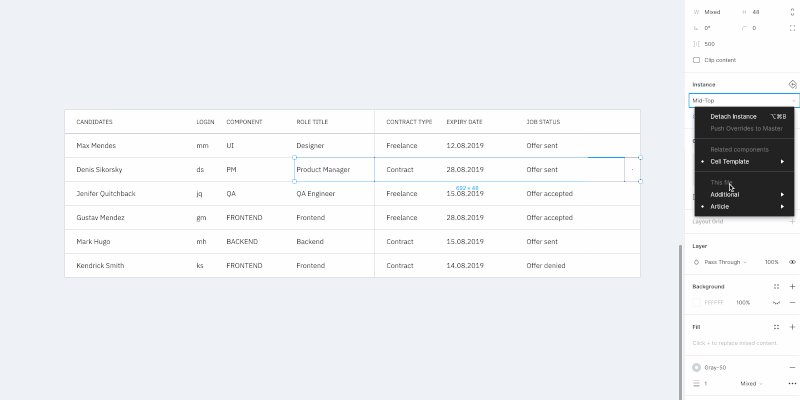
Alterar a altura da linha em toda a tabela é relativamente fácil: realce a tabela, altere a altura do elemento (neste caso, a altura da célula, H no painel direito da seção Propriedades) e altere a margem vertical do element para 0. É isso: alterar a altura da linha levou dois cliques!

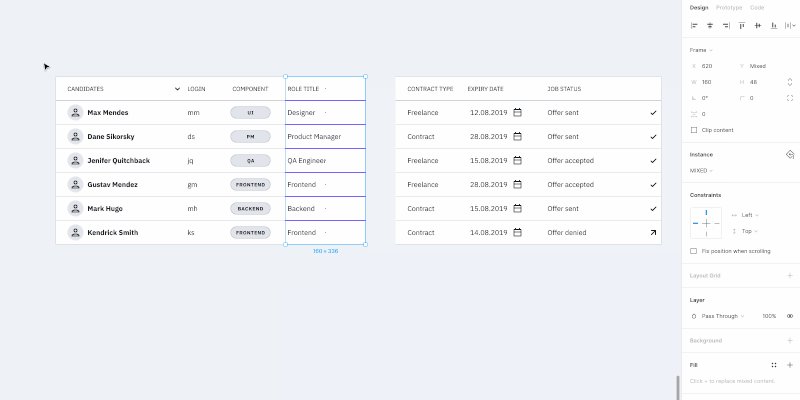
Alterando a largura da coluna: destaque a coluna e altere o tamanho da largura. Depois de mover o restante da mesa para perto, selecione a mesa inteira usando a opção Tide Up no painel Alinhamento , bem como o primeiro item na lista suspensa sob o ícone mais à direita.

Observação: eu não recomendaria agrupar linhas e colunas. Se você alterar o tamanho da coluna estendendo os elementos, obterá valores fracionários para largura e altura. Se você não as agrupar e ajustar à grade de pixels, o tamanho da célula permanecerá um número inteiro.
A cor de fundo, o tipo de traço e os dados de conteúdo podem ser alterados no componente apropriado ou em um dos oito componentes principais de células (células que tinham estilos de traço diferentes). O único parâmetro que não pode ser alterado imediatamente são as margens da célula, por exemplo, preenchimentos de conteúdo . O resto é facilmente personalizável.
Componentes, não substituições
Olhando para o que conseguimos no final, pode parecer um exagero. E é se houver apenas uma tabela em seu projeto. Nesse caso, você pode simplesmente criar um componente de célula e deixar os componentes de plano de fundo e traçado desativados. Basta incluí-los no componente da célula, criar a tabela e fazer a customização necessária para cada célula separada.
Mas se os componentes estão incluídos em uma biblioteca que é usada por vários outros arquivos, aqui vem o material mais interessante.
Nota : *Não recomendo alterar a cor de fundo e o traço nas instâncias dos componentes. Altere-os apenas no master . Ao fazer isso, as instâncias com substituições não serão atualizadas. Isso significa que você teria que fazer isso manualmente e é isso que estamos tentando evitar. Então, vamos nos ater aos componentes principais.*
Se precisarmos criar um tipo adicional de células de tabela (por exemplo, o cabeçalho da tabela), adicionamos o conjunto necessário de componentes mestres para células com os estilos apropriados (assim como fizemos acima com as oito células que tinham estilos de traço diferentes) e use-o. Sim, leva mais tempo do que substituir instâncias de componentes, mas dessa forma você evitará o caso de alterar os mestres e aplicar essas alterações a todos os layouts.
Estados da tabela
Vamos falar sobre os estados dos elementos da tabela. Uma célula pode ter três estados: padrão, foco e selecionado. O mesmo para colunas e linhas.
Se seu projeto for relativamente pequeno, todos os estados podem ser definidos por substituições dentro de instâncias de seus componentes de tabela. Mas se for grande e você quiser mudar a aparência dos estados no futuro, terá que criar componentes separados para tudo.
Você precisará adicionar todas as oito células com diferentes variantes de traçado para cada um dos estados (talvez menos, dependendo do estilo de traçado). E sim, precisaremos de componentes separados para a cor de fundo e o traço para os estados também.
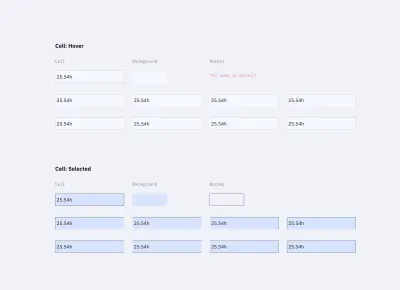
No final, ficará parecido com isso:

É aqui que entra um pouco de problema. Infelizmente, se fizermos tudo como descrito acima (ao mudar o estado do componente de um para outro), corremos o risco de perder o conteúdo da célula. Teremos que atualizá-lo além do caso em que o tipo de conteúdo é o mesmo que na célula mestra. Neste ponto, não podemos fazer nada sobre isso.

Eu adicionei tabelas no arquivo de maquete que foram feitas de algumas maneiras diferentes:
- Usando este tutorial (componentes separados para estilos de células);
- Usando o componente de célula (componentes para bordas, plano de fundo e conteúdo);
- Usando o componente de célula que une tudo (com apenas componentes de conteúdo).
Tente brincar e mudar os estilos da célula.

Conclusão
Se você estiver usando a mesma biblioteca de componentes em vários projetos e tiver um número razoável de tabelas em cada um deles, poderá criar uma cópia local dos componentes (componentes de células com estilos de traço e, se necessário, componentes de células com diferentes estados), personalize-os e use-os no projeto. O conteúdo da célula pode ser definido com base em componentes locais.
Além disso, se você estiver usando a tabela para um projeto grande com diferentes tipos de tabelas, todos os componentes mencionados acima serão facilmente dimensionados. Os componentes da tabela podem ser melhorados ao infinito e além, como criar os estados da célula ao passar o mouse e outros tipos de interações.
Perguntas, feedback, pensamentos? Deixe um comentário abaixo, e eu farei o meu melhor para ajudá-lo!
Download de maquete de mesa Figma
Como prometido, criei uma versão completa do mockup da tabela Figma que você pode usar para fins de aprendizado ou qualquer outra coisa que desejar. Aproveitar!

Leitura Relacionada
- “Design Atômico”, Brad Frost
- “Como arquitetar uma tabela da Web complexa”, Slava Shestopalov, Smashing Magazine
- “Criando componentes atômicos no Figma”, equipe de design e engenharia, littleBits
- “Tabelas Figma: Design de grade de dados por um único componente de célula”, Roman Kamushken, Setproduct
Recursos úteis
- Canal do Figma no YouTube
O canal oficial do Figma no YouTube - é a primeira coisa a assistir se você é novo no Figma. - Sincronização do Planilhas Google
Um plug-in Figma que ajuda você a obter dados do Planilhas Google em seu arquivo Figma. Isso deve funcionar bem com as técnicas deste tutorial, mas você precisará investir algum tempo para renomear todas as camadas de texto para que isso funcione corretamente.
