Melhores conselhos sobre como criar o CTA perfeito para um site WordPress
Publicados: 2019-02-22Atrair pessoas para o seu site WordPress é extremamente importante, mas convertê-las em assinantes e clientes é, sem dúvida, o objetivo final do seu negócio.
Claramente, ninguém converteria sem alguma persuasão, então todos os sites usam chamadas para ação (CTAs) para convencer os visitantes a realizar a ação desejada.
Um CTA pode ser uma linha de texto, um botão ou uma imagem, desde que solicite uma ação específica em seu site imediatamente.
Por exemplo, um CTA pode solicitar que eles baixem um relatório, assinem um boletim informativo, registrem-se em um evento, iniciem uma avaliação ou comprem um produto ou serviço. Escusado será dizer que os CTAs são vitais para você aumentar seu público e seguidores online, portanto, fazer o seu melhor para criar um CTA atraente é uma obrigação para os negócios online.
O que você pode alcançar com um CTA?
Como foi mencionado na introdução, os CTAs podem assumir diferentes formas. Eles definem os objetivos e determinam os apelos à ação para os leitores. Por exemplo, um CTA baseado em texto no final de um artigo em um blog pode levar os leitores a deixar comentários, enquanto um CTA baseado em botão em uma página de destino de um site pode incentivar os visitantes a se inscreverem para uma avaliação gratuita de um produto .

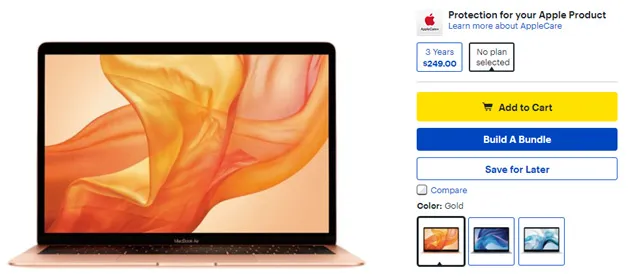
Além disso, os CTAs são um elemento essencial das páginas de produtos que incentivam você a comprá-los. Adicionar ao carrinho da Best Buy é um exemplo perfeito de um CTA baseado em botão (Salvar para depois e Build a Bundle também são CTAs) em uma página de produto.
Evidentemente, um CTA pode ter uma ampla variedade de objetivos e fazer parte de uma estratégia de marketing digital que facilite o alcance de seus objetivos. Como você pode ver na imagem acima, é ideal para levar um visitante de uma página de produto para uma página de checkout, que é um requisito essencial para a conversão.
Para garantir que os CTAs em seu site WordPress estejam devidamente preparados para ajudá-lo a atingir seus objetivos, você precisa considerar o seguinte.
Como criar um CTA perfeito para o seu site WordPress
1. Escolha um texto repleto de ação
Esteja você criando um CTA baseado em texto ou em botão, ele deve ter um texto marcante e orientado à ação para ser o mais atraente possível para os visitantes do seu site. De acordo com as últimas tendências de marketing, palavras como “entrar” e “enviar” estão desatualizadas, portanto, não devem ser usadas para CTAs.
Alguns dos verbos mais eficazes que você deve considerar incluem:
- Descobrir
- Juntar
- Aplicar
- reserva
- Solicitar
- Começar
- Aprender
- Fazer
Esses verbos são considerados melhores para impulsionar a ação porque a implicam, além de um benefício para o usuário. Por exemplo, você pode usar a palavra "Começar" para descrever o que acontece depois que um visitante clica nele, bem como o benefício que ele receberá, por exemplo, "Iniciar uma avaliação gratuita".
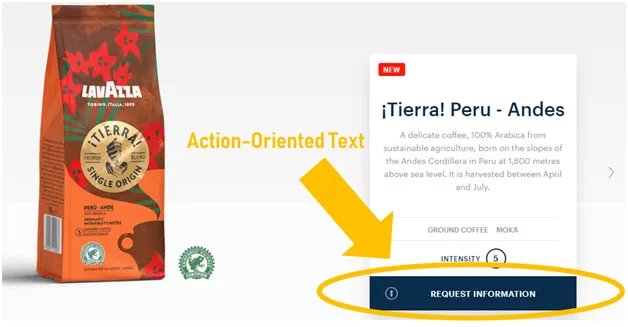
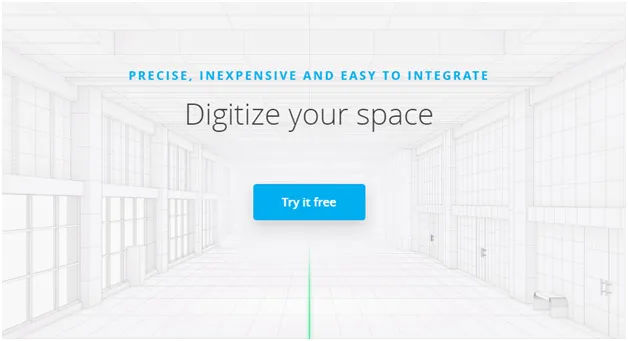
Aqui está um exemplo de um CTA com um texto repleto de ação que descreve claramente o que acontecerá depois que um visitante clicar nele.

2. Crie um senso de urgência ou escassez
Essa é uma tática popular que muitas lojas online baseadas em WordPress usam para fazer com que os visitantes convertam o mais rápido possível e aumentem as vendas (na verdade, é provável que você tenha visto como a Amazon faz isso muitas vezes). Para maximizar a chance de seus visitantes clicarem no CTA, considere incluir as seguintes frases:
- Apenas 24 horas
- Última chance
- Restam apenas X dias
- Terminando em breve.
Eles enfatizam o fato de que sua loja tem uma oferta limitada de um produto específico ou que uma venda está terminando em breve. Se um visitante estiver interessado em fazer uma compra, é provável que essas frases o obriguem a fazê-lo e evitem perder um bom negócio.
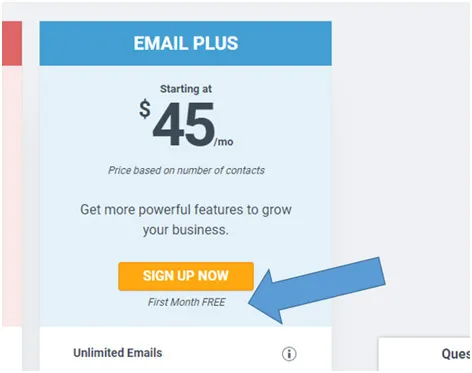
Além disso, você pode adicionar algum texto abaixo ou acima do CTA para reforçá-lo e incentivar o espectador a clicar. Aqui está um exemplo do Constant Contact.
A frase “Primeiro Mês GRÁTIS” abaixo do CTA oferece esse incentivo adicional que muitas pessoas precisam para fazer uma compra.
3. Faça os CTAs se destacarem do resto do seu site
“Para garantir que seus CTAs chamem a atenção dos visitantes do seu site, eles precisam se destacar do resto dos botões e outros elementos de design”, explica Matt Powell, um web designer. “Como incentivá-los a realizar uma ação específica pode ser o objetivo final da página, você precisa tornar seus CTAs proeminentes.”
Por exemplo, você pode usar cores com alto contraste com outras cores usadas na página e outros elementos da interface do usuário. Para ver um exemplo, dê uma olhada na imagem de uma página de produto acima. O CTA principal tem uma cor amarela vívida que o torna o elemento de interface do usuário mais proeminente na página; outros CTAs não podem competir com ele.
Embora muitas marcas usem as cores verde e laranja para tornar seu CTA atraente, mas não muito perturbador, a escolha final para você dependerá de muitos fatores, incluindo as cores do logotipo da sua marca e os resultados dos testes A/B.

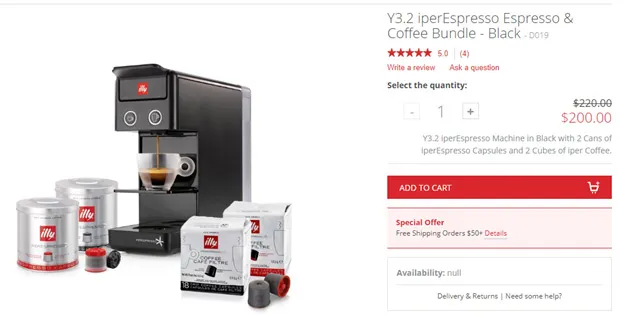
A imagem abaixo, por exemplo, mostra um ótimo exemplo de CTA – Add to Cart – que se destaca do restante do site e usa a cor da marca, conhecida produtora italiana de café Illy.
4. Coloque CTAs estrategicamente
A posição dos CTAs no seu site WordPress é uma consideração importante porque os visitantes precisam ser apresentados a eles no momento e local certos. Aqui estão algumas recomendações:
- Coloque botões de CTA perto de partes informativas de uma página da Web para criar uma noção de que clicar nele é o próximo passo lógico
- Empregue vários CTAs para dividir uma página da Web longa e lembrar os visitantes das próximas seções à medida que rolam
- Considere o princípio AIDA antes de colocar qualquer CTA em seu site. AIDA significa Atenção – Interesse – Desejo – Ação e exige que você chame a atenção dos visitantes, faça com que eles se interessem em saber mais, descreva benefícios para eles para fazê-los querer o produto/serviço e, em seguida, apresente-os com um CTA.
- Se o seu CTA exigir um grande compromisso dos visitantes, evite colocá-lo no início da página (acima da dobra), pois é provável que eles queiram ler todas as informações antes de tomar uma decisão que possa ter um impacto apreciável em sua vida.


5. Use o espaço negativo de forma eficaz
Outra maneira de garantir que seus CTAs se destaquem do conteúdo ao redor é usar espaço negativo ao redor deles. Isso significa incorporar um espaço em branco entre o conteúdo e o botão CTA para torná-lo mais distinto e, assim, atrair mais atenção.
Por exemplo, veja como uma empresa de software Indoorway faz isso.

Por que é bom:
- Há espaço suficiente ao redor do botão para que o visitante não sinta que o site está confuso
- O CTA fica no centro da página para que a atenção do visitante seja focada nele
- O uso de cores diferentes garante que o botão se destaque.
6. Altere o Determinador
Muitas empresas preferem usar palavras como “você” e “seu” para CTAs. Embora pareçam uma escolha razoável na maioria das situações, uma boa maneira de tornar um CTA mais acionável é alterá-lo para “eu” e “meu”.
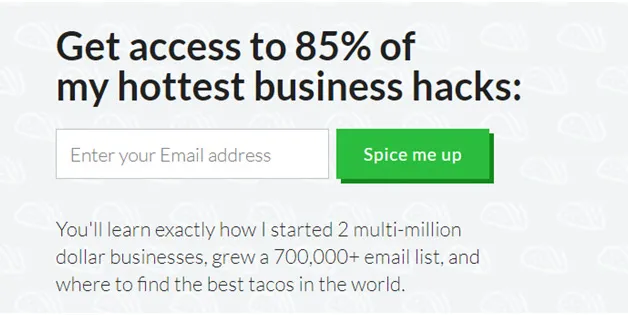
Vamos dar uma olhada em um exemplo da OKDork.

Ao usar “Spice me up” para um texto de CTA, o designer faz com que os visitantes percebam a oferta de uma forma diferente, que poderia ser mais atraente. Por exemplo, o site não implica que a oferta e o conteúdo que o visitante está prestes a desbloquear seja deles.
Veja como um conhecido profissional de marketing digital e influenciador Neil Patel usa esse princípio para atrair novos participantes para seu webinar de SEO na página de destino de seu site. É muito orientado para a ação, descreve os benefícios para o cliente e fala da perspectiva dele.

Aqui está outro exemplo de CTA com “meu” em vez de “seu”.

Mais uma maneira de tornar o CTA em seu site WordPress mais acionável é usar o princípio “I”. Ele usa uma ideia semelhante à da seção anterior e afirma que um CTA deve falar da perspectiva do cliente usando o determinante “I”.
Aqui está um exemplo de um CTA usando esse princípio.

Em vez de um texto típico como “Reclame sua consulta”, este CTA fala com o cliente a partir de sua perspectiva e o atrai diretamente.
Você também pode aplicar esses princípios aos seus CTAs e obter algo assim:
- Inscreva-me
- Garantir minha reserva
- Reservar meu assento
- Obter meu e-book
- Obtenha minha cópia gratuita do relatório
- Crescer meu negócio.
Então, para resumir, ao escolher uma linguagem que fale da perspectiva dos espectadores, você pode tornar suas ofertas mais atraentes para eles.
7. Use um plug-in para criar CTAs
Felizmente, existem vários plugins do WordPress que você pode usar para criar CTAs simples e avançados para o seu site, incluindo o seguinte.
Olá Barra :

Uma barra de ferramentas muito popular, simples e discreta que você pode adicionar ao topo do seu site para coletar dados como e-mail dos visitantes. É gratuito e permite que você construa sua lista de assinantes facilmente sem prejudicar a experiência do usuário em seu site WordPress.
Construtor de pop -ups:

Outra opção gratuita que permite criar janelas pop-up com mensagens de notificação ou formulários de assinante para coletar dados e definir posições de gatilho em locais específicos de uma página. O Popup Plugin suporta uma conhecida ferramenta de email marketing MailChimp, o que o torna realmente ótimo para a construção de público.
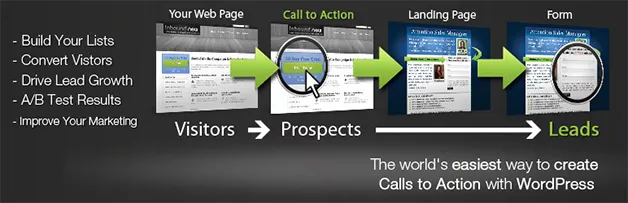
Chamadas à ação do WordPress :

Use este plugin para criar CTAs, monitorar taxas de conversão e testar o desempenho de diferentes versões. Graças a um Editor Visual integrado, você pode fazer e visualizar alterações nos CTAs enquanto trabalha, o que facilita o teste A/B. Uma biblioteca de versões pré-desenvolvidas e um construtor personalizado para novas versões estão disponíveis para inspiração e trabalho criativo.
Para você
Um CTA bem elaborado e escrito exibido para um visitante no momento certo pode ajudá-lo a obter um aumento maciço no número de assinantes e conversões. Embora as dicas fornecidas acima possam ajudá-lo muito a alcançar novos patamares, o sucesso final depende de testar diferentes versões de CTAs – suas cores, cópias, posicionamento e estilo – e definir a de melhor desempenho.
