Criando uma dica de ferramenta usando CSS
Publicados: 2018-05-12Você provavelmente já sabe o que é uma dica de ferramenta.
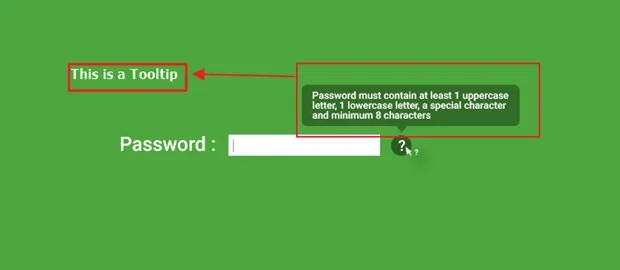
Uma dica de ferramenta é um ícone ou texto que, ao passar o mouse, fornece mais informações em uma bolha ou pop-up.
Você normalmente encontra dicas de ferramentas em formulários, mas pode colocá-las onde quer que os usuários precisem de mais informações.

Na imagem acima, o círculo com o ponto de interrogação dentro mostra uma dica de ferramenta . Ao passar o mouse, esta dica de ferramenta fornece mais informações sobre os tipos de caracteres que sua senha deve incluir.
Você pode obter estruturas para implementar dicas de ferramentas em seu site, mas na maioria das vezes, essas estruturas usam JavaScript para fazer isso.
Neste artigo, aprenderemos como criar dicas de ferramentas usando apenas CSS de uma maneira relativamente simples.
Antes de começarmos, o arquivo HTML e CSS final para implementação da dica de ferramenta está disponível no final deste blog . Descrevemos em detalhes cada elemento usado em HTML e CSS para implementar a dica de ferramenta da maneira mais fácil possível.
Você poderá implementar o recurso de dica de ferramenta em qualquer site usando apenas HTML e CSS, depois de ler completamente este artigo.
Então Vamos Começar…
Começaremos criando uma página HTML simples pedindo senha.
Etapa 1: criar uma página HTML simples para exibir a dica de ferramenta
Aqui está o código HTML básico para a página de formulário ,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Awesome CSS Tooltip</title> <link href="styles.css" rel="stylesheet" type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip">?</span> </form> </body> </html>
Como você pode ver, vinculamos nosso arquivo “ style.css ” no html acima.
<link href="styles.css" rel="stylesheet" type=" text/css" />
Nós estaremos criando a dica de ferramenta usando este arquivo CSS.
Usamos um formulário simples para experimentar a função de dica de ferramenta. Este formulário tem apenas um campo rotulado como “ Senha ”, pois o estamos usando apenas para ilustrar como as dicas de ferramentas funcionam.
<form> <label>Password:</label> <input type="password" /> <span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form>
Usamos a classe “ dica de ferramenta ” para implementar o recurso de dica de ferramenta usando CSS. Isso discutiremos na próxima seção.
Etapa 2: estilos CSS básicos para nossa página HTML
Antes de criar o CSS para “tooltip”, devemos criar alguns estilos CSS básicos para nossa página html .
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
Isso dará uma página html com um belo fundo verde. Também selecionamos a fonte verdana e a cor da fonte como branco.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
Posicionamos o formulário “relativamente”, com largura máxima de 600 pixels e margem de 20%.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}
A classe de rótulo de formulário é para especificar o tamanho da fonte e o espaçamento entre letras para o texto do rótulo que usaremos.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}
Aqui, temos os estilos para o campo do formulário. Não há nada complicado sobre este estilo. Demos uma margem e preenchimento apropriados, além de especificar o tamanho e a cor da fonte para os campos do formulário.
Então, esses são nossos estilos CSS padrão para nossa página de formulário que usaremos para demonstrar como implementar o recurso de dica de ferramenta usando CSS.
Vamos criar dica de ferramenta usando CSS
Etapa 4: estilo CSS para dica de ferramenta
Você deve ter notado que usamos a classe “ tooltip ” em nosso arquivo html. Este é o estilo que vamos aplicar para o sinal de interrogação (“?”) que funcionará como nossa dica de ferramenta.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
Temos que primeiro posicionar a dica de ferramenta relativamente aplicando “ position: relative; " estilo. A razão para o posicionamento relativo da dica de ferramenta é que usaremos pseudo elementos posteriormente neste método que podem ser posicionados “Absoluto”. Então queremos essas pseudo classes “absolutas” posicionadas relativamente a este elemento.
Em seguida, estamos dando uma cor de fundo preta para a dica de ferramenta usando o método rgba(),
background: rgba(0,0,0,0.3);
em que r,g,b significa vermelho, verde e azul e a significa ' alfa ' que controla a opacidade .
Daremos um fundo preto ao nosso círculo de dica de ferramenta e reduziremos sua opacidade para 0,3 para torná-lo semelhante a uma cor verde escura .
Em seguida, vamos aplicar alguns estilos básicos de preenchimento e raio de borda ao sinal de interrogação (“?”) para fazer com que nossa dica de ferramenta pareça boa.
padding: 5px 12px; border-radius: 100%; font-size: 20px;
Com o CSS acima, estamos aplicando padding ao círculo que envolve o “?”, e tornando o border-radius 100% para torná-lo um círculo completo.
Font-size determina o tamanho de “?” sign, que usamos como nossa dica de ferramenta neste exemplo.
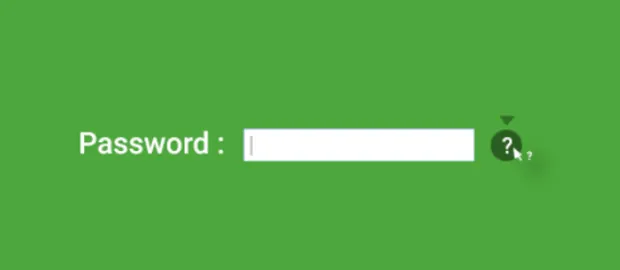
Também estamos adicionando “ cursor:help; ” no CSS, isso dará um sinal de interrogação sob o ponteiro do mouse quando você passar o mouse sobre esse elemento, conforme mostrado na imagem abaixo.
A dica contém algum conteúdo (neste exemplo estamos dando mais informações sobre os caracteres que devem ser incluídos no campo “senha”).
Etapa 5: forneça o conteúdo da dica de ferramenta dentro do HTML
O próximo desafio diante de nós é, onde colocar esse conteúdo dentro da dica de ferramenta?
Para realizar esta tarefa, vamos adicionar um atributo no arquivo HTML que criamos anteriormente.
<span class="tooltip">?</span>
Aqui, não queremos adicionar nenhuma marcação extra, como criar outro intervalo para adicionar o conteúdo dentro da dica de ferramenta.
Podemos incluir o conteúdo da dica de ferramenta nesse intervalo.
Vamos fazer isso adicionando um atributo " data ". O nome do atributo de dados aqui será “ dica de ferramenta ”.
<span class="tooltip" data-tooltip="">?</span>
data-tooltip é nosso atributo de dados com o qual adicionamos o conteúdo que deve ser exibido dentro da dica de ferramenta.
Em seguida, vamos adicionar as instruções sobre o caractere que deve estar presente na senha, dentro do nosso atributo data-tooltip.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
Agora adicionamos o texto que deve aparecer dentro da dica de ferramenta. Em seguida, vamos aprender como fazer esse texto aparecer dentro da dica de ferramenta quando os usuários passam o mouse sobre o sinal de interrogação.
Etapa 6: Criando o Contêiner de Dica de Ferramenta Usando Pseudoelementos
Primeiro, precisamos criar os contêineres dentro dos quais o conteúdo da dica de ferramenta deve ser exibido.
Para fazer isso, vamos voltar ao arquivo style.css e criar pseudo elementos para a classe .tooltip .
Vamos criar pseudo classes ::after e ::before para que o conteúdo da nossa dica de ferramenta apareça.
Basicamente, usando uma pseudo classe como “ ::after ” você pode direcionar uma posição logo após o elemento que usa a classe principal e estilizar essa posição.
Da mesma forma, usando a pseudo classe ::before você pode estilizar a posição logo antes do elemento onde a classe principal é usada (neste caso “?” é esse elemento).
É uma pseudoclasse muito útil para injetar conteúdo extra em uma página.
Vamos criar uma pseudo classe para “tootlip” como mostrado abaixo.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}
Estamos criando uma classe comum para os estilos ::antes e ::depois.
Aqui, posicionamos absolutamente ambos os estilos ::antes e ::depois, porque queremos que eles sejam posicionados acima do 'ponto de interrogação' e queremos que eles sejam centralizados acima de “?”.
Para tornar a dica de ferramenta centralizada acima do “?” temos que usar o “ esquerda:50%; ” atributo.
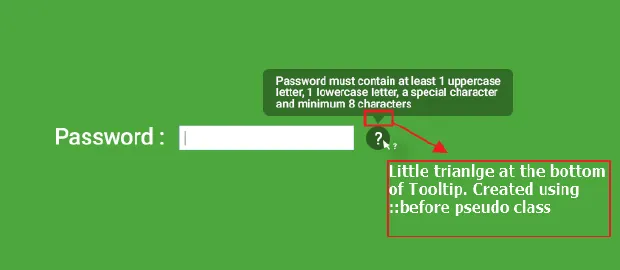
Agora, vamos usar o ::before para estilizar o pequeno triângulo na parte inferior da nossa dica de ferramenta.

O ::after é usado para estilizar o conteúdo dentro da dica de ferramenta.
Vamos ver como é feito.
Primeiro vamos criar o pequeno triângulo na parte inferior da dica de ferramenta.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
Devemos usar o conteúdo:””; atributo para mostrar que este elemento não tem um conteúdo. Como injetamos algum conteúdo vazio , agora podemos estilizá-lo.

Podemos criar triângulos em CSS usando o atributo border-width .
Por esta linha,
border-width: 10px 8px 08px;
Especificamos que a largura da borda para cima é 10 pixels, direita é 8 pixels, para baixo 0 pixels e esquerda 8 pixels .
Isso vai criar um triângulo para nós.
Em seguida, vamos criar uma borda sólida para esta seção e tornar as áreas direita, inferior e esquerda transparentes , de modo que apenas a área superior do “triângulo” seja vista.
border-style: solid; border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Depois de tornar a borda sólida, estamos aplicando cores para os lados superior, direito, inferior e esquerdo da borda.
Devemos usar o mesmo “ border-color:rgba(); ” aqui, que usamos para estilizar o círculo ao redor do ponto de interrogação.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Aqui, demos a cor preta (0,0,0) para a parte superior da borda e reduzimos sua opacidade para 0,3 para nos dar uma cor verde escura, assim como fizemos para obter o estilo do círculo ao redor do “?”.
Fizemos as porções direita, inferior e esquerda da borda ocultas, tornando o transparente .
Mesmo se tivéssemos criado as bordas direita e esquerda, elas são transparentes. A única borda com cor é a borda superior. O que isso fará é que, a borda oculta à esquerda e à direita nos dará um efeito de triângulo em conjunto com a borda superior colorida .

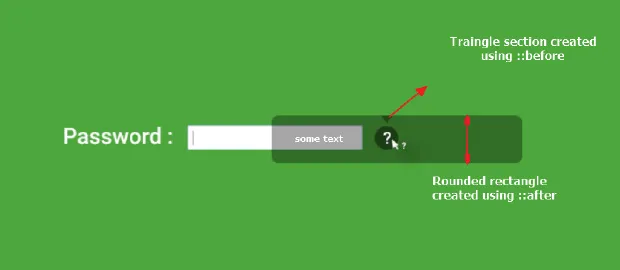
O resultado final ficará assim.
Se você fizer uma pesquisa no Google por “i” você aprenderá mais sobre isso.
Os atributos “ Margin-left ” e “ top ” são usados para posicionar este triângulo centralizado acima do círculo.
top: -20px; margin-left: -8px;
Agora criamos a cauda triangular na parte inferior da nossa dica de ferramenta, que aponta para o "?" sinal.
Em seguida, precisamos estilizar a região do retângulo arredondado da dica de ferramenta onde as informações são exibidas. Para isso, usaremos o atributo ::after .
.tooltip::after{
content: “some text”;
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
Por isso tenho usado,
content: “some text”;
Na seção de abertura da pseudo classe .tooltip::after
Agora precisamos dar a esta seção a mesma cor de fundo que usamos para criar a região do triângulo (que é preta, com alfa/opacidade de 0,3).
Então eu adicionei,
background: rgba(0,0,0,0.3);
Então eu centralizei esta seção com nosso “ponto de interrogação”, como antes. Estou usando uma largura de 300 px para a caixa retangular arredondada e uma margem de -150 px para centralizá-la em relação ao ponto de interrogação.
top: -20px; width:300px; margin-left: -150px;
Agora vamos dar preenchimento e arredondar as bordas do retângulo (aplicando border-radius).
border-radius: 10px; color: #fff; padding: 14px;
Isso também definirá a cor do texto dentro do retângulo arredondado como branco (#fff).
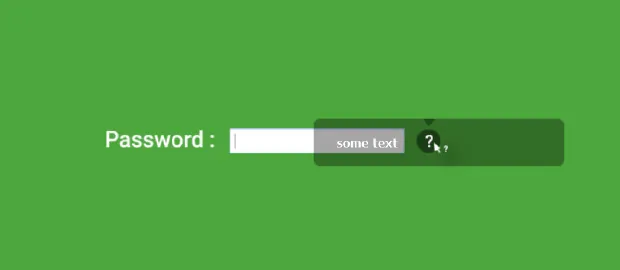
Agora a região do retângulo arredondado que exibe o conteúdo está pronta. Mas ainda assim, não está bem posicionado . A página HTML atual se parecerá com algo mostrado abaixo.

Basicamente o retângulo arredondado se sobrepõe acima da região do “triângulo” que criamos, já que tanto o ::before quanto o ::after usam a mesma margem e são colocados 20 pixels acima do ponto de interrogação.

Precisamos trazer a caixa retangular arredondada logo acima da seção triangular que criamos anteriormente, para que ambas apareçam como uma caixa de bate -papo .
Não sabemos qual a altura exata do retângulo arredondado para colocá-lo logo acima do triângulo, o que queremos é transformar 100% da altura do retângulo arredondado verticalmente para que ele seja colocado logo acima do triângulo.
Como esses dois elementos (triângulo e retângulo arredondado) usam top: -20px; só precisamos transformar o topo do retângulo arredondado verticalmente para uma altura de pixel igual à sua própria altura.
Para isso usamos transform: translateY(-100%);

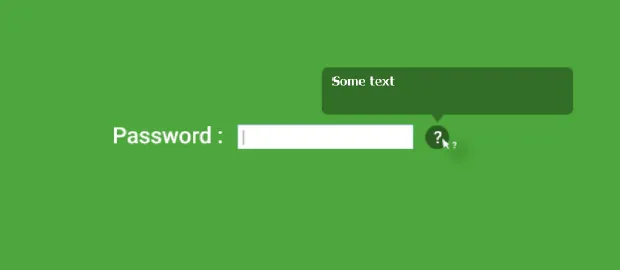
Agora temos uma estrutura adequada que se parece com uma caixa de informações.
Etapa 7: obter as informações reais dentro da dica de ferramenta
Nosso desafio final aqui é obter o conteúdo certo, que contém mais informações, dentro da dica de ferramenta.
Lembre-se que colocamos o conteúdo que deveria aparecer dentro da dica de ferramenta em nosso arquivo HTML.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
Usando CSS podemos pegar um atributo do elemento HTML. Vamos fazer isso usando attr() no .tooltip::after pseudo CSS.
Então, ao invés de content: “some text”;
Vamos usar content: attr(data-tooltip);
Aqui, “ data-tooltip ” é nosso atributo HTML.
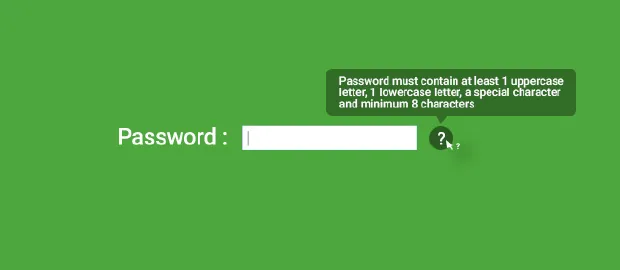
Usando o atributo que demos para o conteúdo em HTML podemos chamar esse conteúdo e mostrar dentro do nosso pseudo CSS. O resultado disso será como mostrado abaixo,

Agora. tudo o que precisamos fazer é tornar nossa dica de ferramenta invisível no início e aparecer apenas quando os usuários passarem o mouse sobre o sinal de interrogação (?).
Isso é muito fácil de fazer.
Para tornar a dica de ferramenta invisível no início, tornaremos sua opacidade “0” no pseudo CSS que escrevemos anteriormente.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}
Para o efeito Hover, adicionaremos um novo pseudo CSS na parte inferior do nosso arquivo style.css. Vamos tornar a opacidade “1” para o estado em foco para que a dica de ferramenta seja exibida apenas em foco.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}
Este pseudo CSS apenas determina o estado de hover, já que usamos “:hover” após o CSS principal .tooltip
Agora nossa dica de ferramenta CSS está pronta.
Mas a transição da dica de ferramenta não será tão suave quanto você esperaria.
Você pode tornar os efeitos de transição ainda melhores usando CSS. Para isso, basta adicionar a regra de transição abaixo no CSS para as pseudo classes ::before e ::after.
Para saber mais sobre estilos de transição que podem ser feitos usando CSS leia nosso artigo “CSS Animations And Transitions”.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}
Este processo é muito mais fácil e menos complicado em comparação com a implementação da dica de ferramenta usando JavaScript.
Para sua referência, encontre o arquivo HTML e CSS final para praticar isso.
Arquivo HTML final para testar a dica de ferramenta
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS Tooltip</title> <link href="styles.css"rel="stylesheet"type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip"data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form> </body> </html>
Arquivo CSS Final Criando uma dica de ferramenta
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Demonstração ao vivo
Veja a dica de ferramenta CSS ao vivo em ação.
