Como criar um padrão de bloco Gutenberg simples no WordPress
Publicados: 2020-09-07À medida que o editor de blocos do WordPress Gutenberg evolui, novos recursos estão sendo adicionados para facilitar a criação de conteúdo. E os padrões de bloco podem ser a adição mais empolgante para web designers e seus clientes.
O que é um padrão de bloco? Pense nisso como um layout pré-construído de blocos. Eles podem conter praticamente qualquer elemento de design que você desejar. Elementos como colunas, imagens, vídeos, texto, botões – todos eles podem ser colocados em um padrão de bloco personalizado.
Depois de criar um padrão de bloco, ele pode ser utilizado repetidamente em todo o site. Cada instância pode ser personalizada com o conteúdo apropriado. Além disso, você pode adicionar, subtrair ou editar os blocos incluídos.
Eles oferecem um ótimo ponto de partida para criar uma página e permitem que você crie uma aparência mais consistente. No entanto, eles também permitem aos designers a flexibilidade de fazer os ajustes necessários.
Hoje, apresentaremos o conceito de padrões de bloco do WordPress e demonstraremos como criar um dos seus próprios. Aqui vamos nós!
Primeiro, conheça a API Block Pattern
A criação de um padrão de bloco personalizado requer o uso da API do padrão de bloco do WordPress. Isso permite adicionar um padrão ao arquivo functions.php do seu tema ou a um plugin personalizado.
Independentemente de como você a implementa, a API é usada para registrar padrões de blocos personalizados e categorias de padrões de blocos.
Um detalhe interessante de registrar um padrão de bloco personalizado é que você deve usar HTML bruto dentro do PHP. Isso significa que alguns caracteres, como aspas, devem ser escapados.
Vamos entrar no âmago da questão de configurar as coisas em apenas um momento. Mas vale a pena notar que este pode ser um processo tedioso, especialmente para padrões mais complexos. Dica de chapéu para Rich Tabor por apontar uma ferramenta que fará o trabalho duro para você.

Crie seu padrão de bloco personalizado
O primeiro passo é criar seu padrão de bloco personalizado em uma página ou postagem do WordPress. Isso não precisa ser feito em conteúdo existente – você pode criar um rascunho de postagem para essa finalidade. Na verdade, esse pode ser o caminho mais fácil, pois você não terá que lidar com nenhum conteúdo não relacionado.

Adicionar alguns blocos
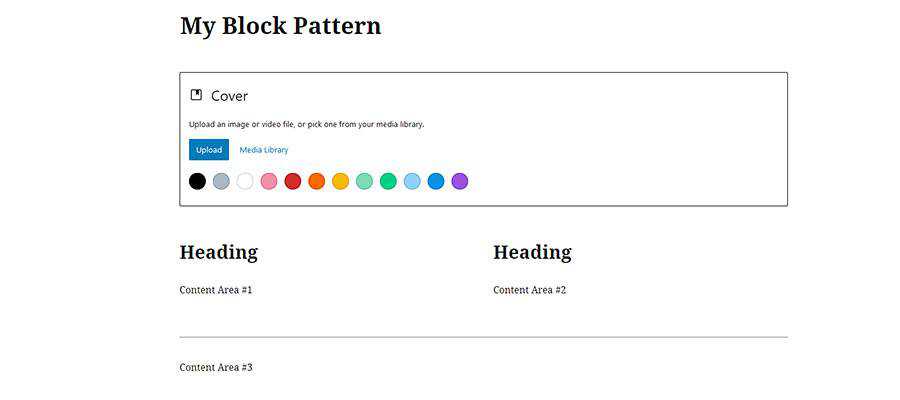
No nosso caso, criamos uma página de teste que permitirá algumas experimentações. No interior, existem os seguintes blocos:
- Uma imagem de capa;
- Um conjunto de duas colunas, cada uma com títulos e texto de parágrafo;
- Um separador;
- Mais texto de parágrafo;

Isso é algo que nosso site fictício pode usar em cada página. Um padrão de bloco personalizado significa que não teremos que reconstruí-lo todas as vezes.
Deixamos as coisas bem simples aqui. Mas você pode estilizar cada um desses blocos como quiser. Por exemplo, você pode usar a paleta de cores do Gutenberg para pré-determinar a coloração ou adicionar classes CSS personalizadas.
Selecione seus blocos e copie-os
Agora que nossos blocos estão configurados da maneira que queremos, é hora de pegar seu código-fonte. Felizmente, isso é mais fácil do que parece.
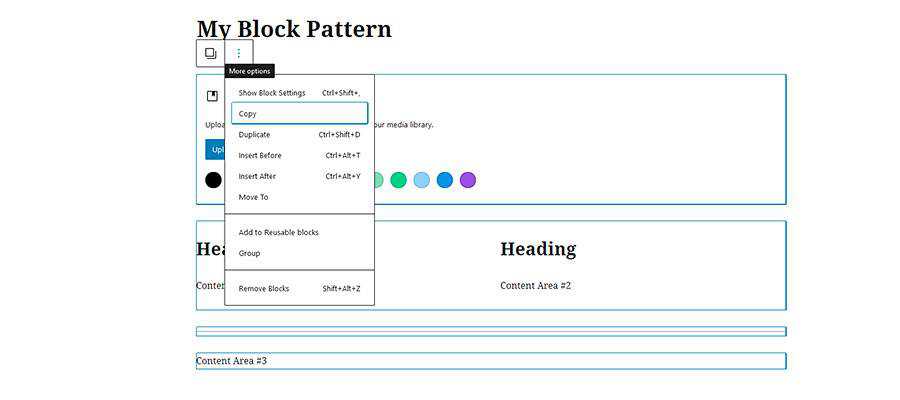
Primeiro, é uma questão de selecionar todos os blocos que queremos usar em nosso padrão. A maneira mais fácil de fazer isso é clicar no primeiro bloco (a Capa, neste caso), manter pressionada a tecla SHIFT no teclado e clicar no último bloco (Área de Conteúdo #3).
Com os blocos selecionados, clique no botão “Mais opções” , que se parece com um conjunto de três pontos verticais na parte superior do editor. No menu, clique em Copiar . Isso copiará o código-fonte para toda a seleção de blocos.

O resultado ficará assim:
Fuja de todas as coisas
Como mencionado anteriormente, a saída HTML terá que ser escapada para funcionar com a API Block Pattern.
Então, vamos pegar nosso código e executá-lo através da ferramenta JSON Escape/Unescape. Isso resulta na seguinte saída:
Agora que nosso código está limpo e organizado, podemos ir para a próxima etapa.
Registre o padrão de bloco personalizado
Por fim, precisaremos registrar esse novo padrão de bloco personalizado no WordPress. Usando a API Block Pattern, vamos criar um plugin personalizado para o padrão. Isso nos permitirá usar o padrão, mesmo se mudarmos os temas mais tarde.
Nosso padrão será chamado de “ Página Intro Blocks ”. Observe que estamos colocando o padrão de bloco na categoria “ header ” – que já existe por padrão. Se você deseja criar sua própria categoria de padrão de bloco personalizado, consulte a documentação do WordPress para obter detalhes.
Crie um arquivo com o código acima e coloque-o na pasta /wp-content/plugins/ do seu site (apenas certifique-se de fazer backup de tudo primeiro).
Depois que o plug-in estiver instalado, vá para Plugins> Plugins instalados no administrador do WordPress e ative-o.
Usando um padrão de bloco personalizado
OK, temos nosso padrão de bloco personalizado criado e implementado por meio de um plugin do WordPress. Agora podemos começar a usá-lo em qualquer lugar que quisermos.
Para começar, criaremos uma nova página, embora você também possa usar uma página ou postagem existente.
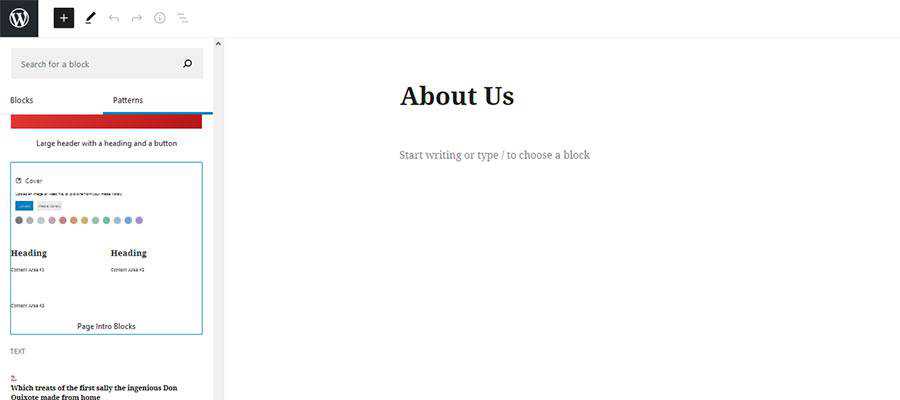
Para adicionar o padrão de bloco à página, clique no botão “Adicionar bloco” no canto superior esquerdo do editor (um grande “+” dentro de uma caixa azul). Em seguida, clique na guia Padrões .
Na guia Padrões, você verá vários padrões pré-criados incluídos no WordPress. Role para baixo até ver o padrão que criamos, “ Página Intro Blocks” .

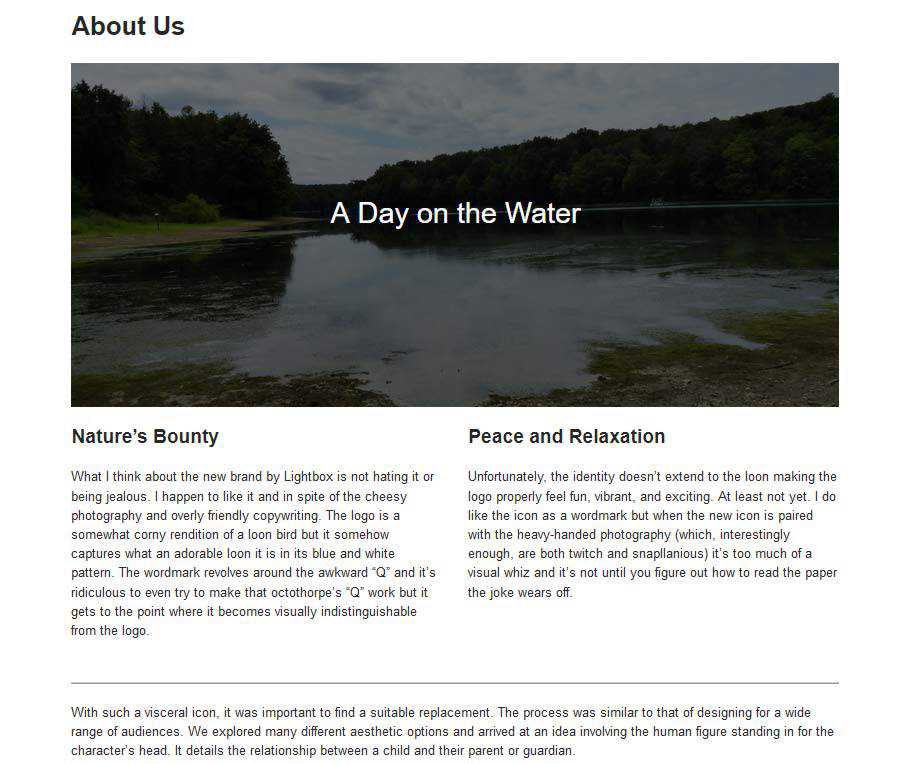
Clique no padrão e ele será adicionado automaticamente à página. A partir daí, podemos ajustar os blocos para o conteúdo do nosso coração.

Uma nova maneira de personalizar seu site
Padrões de blocos personalizados do WordPress economizam muito tempo. Os desenvolvedores não precisam mais recriar meticulosamente os layouts de página para uso em vários lugares. Ao registrar um padrão de bloco, você terá um ponto de partida totalmente personalizado sempre que precisar. Isso também é ótimo para criadores de conteúdo, pois elimina o mistério de obter um layout consistente.
Além disso, você não precisa necessariamente criar um padrão de bloco personalizado. Por exemplo, o Gutenberg Hub possui uma vasta biblioteca de modelos que você pode usar para encontrar e implementar vários layouts pré-fabricados. Claro, você ainda terá que escapar e registrar o padrão. Mas isso abre todo um mundo de possibilidades.
Ao todo, os padrões de blocos personalizados ajudam a trazer um novo nível de personalização para o editor de blocos do Gutenberg. Agora o editor pode ser tão personalizado quanto o seu tema.
