Criando wireframes de conteúdo para design responsivo
Publicados: 2022-03-10Enquanto conduzia meu curso de web design responsivo entre 2011 e 2012, continuei tropeçando no processo de wireframing. Meus alunos tendiam a se concentrar no wireframe como sendo o jogo final no processo de planejamento. Eles não entenderam que o design responsivo se concentra em como os usuários acessarão o conteúdo.
Você pode imaginar meu alívio quando me deparei com um vídeo de Stephen Hay falando na conferência Beyond the Desktop em 2012. Lá, em sua palestra sobre design responsivo, ele apresentou o conceito de wireframe de conteúdo. Isso foi um grande alívio para mim.
Leitura adicional no SmashingMag:
- O guia do cético para prototipagem de baixa fidelidade
- Como criar uma linguagem de design pode agilizar seu design de UX
- Além do wireframe: o processo de design de UX da vida real
Eu só sabia que havia um passo antes que o processo se tornasse real, mas não conseguia articulá-lo. Neste post, descreverei os métodos que uso para ir do conteúdo ao wireframe responsivo – e como você também pode.
Apresentando o Wireframe de Conteúdo
O conceito de wireframe de conteúdo é bastante simples de entender porque é um desdobramento da filosofia de design mais básica: apaixone-se pelo usuário, não pela tecnologia.

Os wireframes de conteúdo fazem exatamente isso. Eles bloqueiam categorias gerais de conteúdo e forçam você, como Stephen tão bem coloca, a projetar do conteúdo para fora.
Realmente não é complicado. Na verdade, envolve duas etapas:
- criar um inventário de conteúdo,
- criar uma hierarquia visual dos sobreviventes dessa lista.
Faça isso e você terá uma entrega potencial para o seu cliente. O que ela tende a fazer é desviar a atenção do cliente de qual “coisa” vai para onde e para o que é importante: o fluxo de informações.
Não é ciência de foguetes
O principal problema com wireframes, para meus alunos e outros designers, é que eles tendem a assumir uma importância injustificada. É quase como o fim de um programa de reforma na TV, quando todo mundo faz “Oohs” e “Ahhs” quando o cliente passa pela casa.
Não para mim. Prefiro a cena da reforma da cozinha, quando o empreiteiro pega um pedaço de papel e um lápis de carpinteiro e se senta com o cliente à mesa da cozinha. Então, eles desenham um contorno simples da sala e dizem: “Que tal puxarmos essa parede, colocarmos uma ilha aqui e movermos o balcão para lá?”
O carpinteiro está estabelecendo a “intenção” de sua abordagem ao projeto, e o cliente está se concentrando nas partes importantes do projeto, e não nos azulejos, luminárias, pintura e iluminação.
Em seu livro Responsive Design Workflow, Hay usa o termo “wireframe de referência de conteúdo” porque “descreve como os wireframes lidam com o conteúdo: eles simplesmente se referem a ele em vez de descrevê -lo”.
Um wireframe de conteúdo, como o esboço do nosso contratado, descreve a colocação — uma parede, um balcão, um cabeçalho, um rodapé — e estabelece uma hierarquia e fluxo de informações . Como o processo é iterativo, iniciar a conversa com um simples “Que tal…” em vez de “Aqui está como…” o mantém longe do reino da ciência espacial e o coloca onde começou originalmente: caixas e flechas da velha escola.
Uma vez estabelecido, podemos passar para o processo de desenvolvimento de wireframes de baixa e alta fidelidade. Vamos ver como um wireframe de conteúdo pode focar a conversa desconstruindo uma página simples.
Desconstruindo à mão

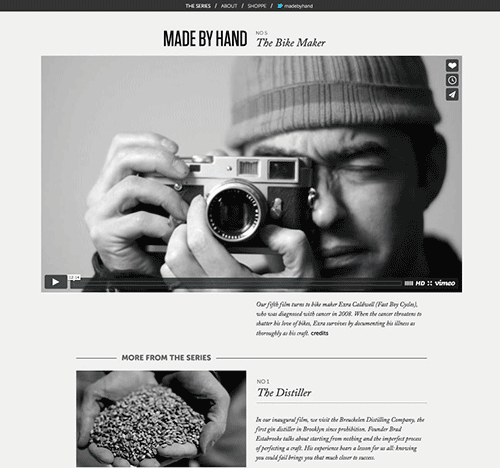
Eu visito o Made by Hand regularmente. Como o nome sugere, o site celebra os artesãos que fazem coisas à mão. A página inicial apresenta uma série de vídeos e, quando você a visita pela primeira vez, parece bastante rígida, com poucos floreios. Isso faz sentido porque os próprios filmes são o que importa, não qualquer outro conteúdo.
O inventário de conteúdo para a página inicial é, compreensivelmente, bastante básico, consistindo em:
- um cabeçalho e navegação,
- cinco vídeos (que vamos nos referir aqui como o principal e vídeos 1 a 4),
- um rodapé.
Ainda assim, podemos ver uma hierarquia de informação definida em jogo. A lista de conteúdo principal é um pouco vaga, mas quando você entende que a intenção é apresentar uma série de vídeos que destaquem os artesãos individuais, a prioridade de cada conteúdo fica clara:
- vídeo principal,
- vídeos 1 a 4,
- o rodapé,
- o cabeçalho e a navegação.
Ver o cabeçalho e a navegação na parte inferior da pilha pode parecer estranho. No entanto, todo o objetivo da página é fazer com que você assista aos vídeos e, se gostar, se inscreva para receber notificações regulares de novos conteúdos. O cabeçalho e a navegação estão lá simplesmente para facilitar a navegação do site.
Em muitos aspectos, o velho ditado “O conteúdo é rei” – geralmente atribuído a Bill Gates – impulsiona este site. O foco é a coleção de vídeos e nada mais. Isso levanta um ponto importante: um wireframe de referência de conteúdo estabelece precedência de conteúdo, não fluxo de página.

Com essa lista em mãos, você pode passar a criar os wireframes de referência de conteúdo.
Criando Wireframes de Referência de Conteúdo
Embora Stephen Hay seja um grande defensor da criação desses wireframes de referência de conteúdo com um editor de código como Coda ou Adobe's Brackets, para aqueles de nós que são, digamos, desafiados por código, um editor visual como UXPin ou Adobe's Illustrator ou um editor responsivo como Macaw ou Webflow seria uma escolha sólida. Cada um tem seus usos, embora um editor responsivo tenha a vantagem de dar ao designer mais de uma perspectiva sobre seu trabalho – especificamente, como seu trabalho responde a diferentes tamanhos de tela. Isso é crucial, dada a ampla variedade de telas de hoje.
Não existe uma ferramenta melhor; escolha aquele que melhor se adapta a você. Neste tutorial, vamos percorrer o Illustrator. Aqui está o porquê:
- Embora o Illustrator não seja uma ferramenta verdadeiramente responsiva, suas pranchetas permitem que você comece com uma abordagem mobile-first e, usando pontos de interrupção predefinidos ou personalizáveis, crie rapidamente uma versão para desktop.
- Suas grades personalizáveis permitem consistência de design.
- Ele permite que você crie caixas de tamanho preciso para wireframes clicando e definindo as dimensões.
- Se você preferir o Photoshop para maquetes de alta fidelidade, poderá copiar e colar seu wireframe de conteúdo do Illustrator para definir a base.
Observação: se você preferir trabalhar em código ao fazer wireframing ou prototipagem de forma responsiva, sinta-se à vontade para pular para a seção “Próximas etapas” na parte inferior para obter outros recursos úteis.
Uma abordagem mobile-first para wireframes de conteúdo
Para este breve tutorial, usaremos o Illustrator como parte de uma abordagem mobile-first, para focar no conteúdo mais importante. Criaremos cinco janelas de visualização para estabelecer a base para um wireframe de conteúdo responsivo.
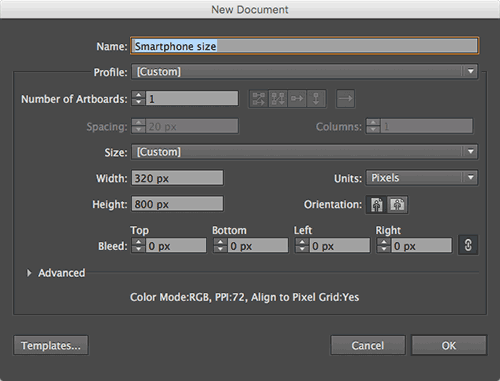
1. Crie os Documentos
No Illustrator, crie cinco novos documentos com as seguintes larguras e alturas (em pixels):
- 320 × 800
- 768 × 1200
- 992 × 1400
- 1224 × 1600
- 1440 × 1800
(Dependendo da versão do Illustrator que você usa, você também pode criar diferentes pranchetas no mesmo documento.)

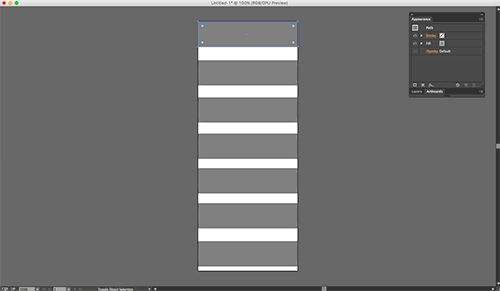
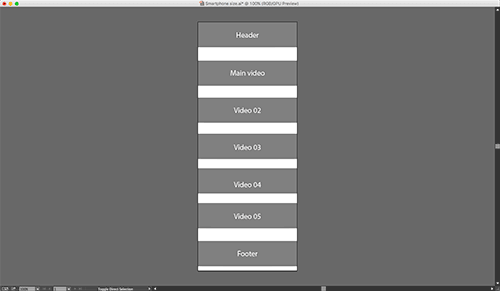
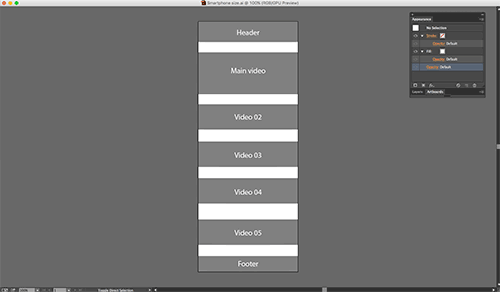
2. Crie os contêineres
No documento de 320 pixels de largura, faça sete caixas sem linhas preenchidas com cinza neutro.

3. Crie os rótulos
Coloque o texto sobre cada caixa — em ordem decrescente: Cabeçalho, Vídeo principal, Vídeo 02, Vídeo 03, Vídeo 04, Vídeo 05 e Rodapé. Usei texto branco para contrastar com as caixas relativamente escuras.

4. Redimensione as caixas
Faça a caixa de vídeo principal um pouco maior que as outras para indicar sua prioridade . Se necessário, reduza o cabeçalho e o rodapé — mas mantenha-os na largura total .

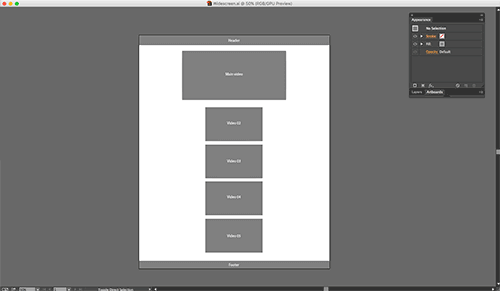
5. Copie as Caixas
Agora que você tem seus tamanhos e rótulos relativos, copie as caixas para os outros documentos ou pranchetas.
Redimensione-os conforme necessário e lembre-se de que essas caixas são aproximadas. Eles representam a existência de conteúdo, não o dimensionamento ou espaçamento preciso do conteúdo.

Próximos passos
Não há grande revelação ou outro entusiasmo com a criação de wireframes de referência de conteúdo.
Eles se encaixam no fluxo de trabalho entre o inventário de conteúdo e os wireframes de baixa fidelidade. Isso porque seu objetivo é simplesmente estabelecer uma hierarquia de informações e, se o cliente estiver envolvido, levá-lo a pensar mais sobre o conceito de conteúdo e fluxo de informações, em vez do conteúdo propriamente dito.
Todo o processo é mais uma conversa de “Que tal…” do que um “Veja como…” Assim que todos concordarem, a próxima iteração do projeto envolverá despejar conteúdo real de baixa fidelidade nas caixas que compõem os wireframes de referência de conteúdo.
Como vimos, você pode praticar wireframes de conteúdo desconstruindo sites populares em seus blocos de construção básicos . Comece com recipientes grosseiros de informações, adicione o conteúdo real e comece a esculpi-los em formas mais finalizadas. Ao fazer isso, você será mais capaz de projetar em torno do que os usuários realmente se importam: o conteúdo.
- UXPin Essa ferramenta de design colaborativo é útil para criar um wireframe aproximado e adicionar interações para criar um protótipo rápido.
- “Fluxo de trabalho de design responsivo” (slides), Stephen Hay, Mobilism 2012 Esses slides resumem de forma concisa como projetar de forma eficiente para layouts responsivos. Hay oferece ótimos conselhos sobre auditoria de conteúdo, priorização de conteúdo, wireframing de conteúdo e uso de estruturas de desenvolvimento.
- “Content Reference Wireframes (PDF), Neil Hao Esta é uma boa visão geral de uma abordagem baseada em código para wireframes de conteúdo, descrita por meio de um cenário de design realista.
- “Mobile First”, ZURB University ZURB, uma agência de design, oferece este portal de recursos útil, que fornece contexto para wireframes de conteúdo.
- “Dive Into Responsive Prototyping With Foundation”, Jonathan Smiley, A List Apart O tutorial útil de Smiley mostra como wireframes e protótipos de designs responsivos em código. Embora não seja totalmente móvel, Smiley faz um bom trabalho ao explicar como exibir conteúdo de forma consistente em todos os dispositivos.
- “Design Last,” Rik Schennink, Smashing Magazine Este artigo interessante aborda como projetar de forma responsiva com conteúdo e HTML primeiro. Ao fazer isso, você combinará o conteúdo com a estrutura desde o início.
