Como criar um layout de página frontal completo com CSS
Publicados: 2020-07-08O design de um site dá vida a um site. Existem tantos sites com diferentes tipos de layouts. E um layout de site é composto de cores, imagens, conteúdo e vídeos. Essas coisas podem ser qualificadas como conteúdo do site. Um layout de site é a base e o esqueleto do site que decide a localização do material do site. É responsável por organizar os elementos do site em uma página da web.
Um layout de site bem definido pode melhorar a experiência de navegação de um usuário. Isso pode levar a uma navegação intuitiva no site e incentivar o envolvimento do usuário.
Além disso, um bom layout de site determina e controla por quanto tempo o usuário permanece na página. Isso também afeta o número de páginas que eles visitam e com que frequência eles visitam o site. Um layout de site divide um site em cabeçalhos, menu, conteúdo e rodapé da página da web. Existem muitos tipos diferentes de layouts disponíveis para projetar a estrutura do site. Mas, seguiremos a estrutura fornecida na imagem e escreveremos o código de acordo.
1. Cabeçalho:
Um cabeçalho define a parte superior de uma página da Web com o logotipo da empresa e o menu de navegação. É uma faixa em uma página da Web que também mantém informações de contato e outras informações sobre o site. Um bom cabeçalho facilita a navegação do seu site junto com o estabelecimento da marca. Também se concentra em criar uma boa experiência de navegação em todo o site.
Existem dois tipos de cabeçalhos: Fixo e Flutuante. Um cabeçalho fixo permanece na parte superior da página da Web, enquanto você lê algo na parte inferior. Um cabeçalho flutuante segue você pela tela enquanto você rola para cima ou para baixo na página.
O recurso regular do cabeçalho contém o logotipo da empresa, navegação e título da página. Em alguns casos, o cabeçalho também pode apresentar uma barra de pesquisa, carrinho de compras, botão de login/logout, perfil do usuário, notificações do usuário.
Abaixo está o código para projetar um cabeçalho simples:
<!DOCTYPEhtml>
<html lang=”pt”>
<cabeça>
<title>Layout do site CSS</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<estilo>
corpo {
margem: 0;
}
/* Estilize o cabeçalho – isso cria um estilo para o cabeçalho*/
.header {
cor de fundo: #f1f1f1;
preenchimento: 20px;
alinhamento de texto: centro;
}
</style>
</head>
<corpo>
<div class="header">
<h1>Cabeçalho</h1>
</div>
</body>
</html>
2. Barra de Navegação:
Uma barra de navegação é uma coleção de links estruturados que ajudam os usuários do seu site a acessar as páginas do site e navegar por elas. O menu de navegação é um elemento de uma interface de usuário que conecta as páginas do site. Um menu de navegação geralmente está disponível nas páginas do site. Isso significa que um menu de navegação é exibido em todas as páginas da web ou apenas nas selecionadas.
Normalmente, a barra de navegação é colocada horizontalmente logo abaixo do cabeçalho da página da Web, antes do início do conteúdo da página da Web. Em designs específicos, a barra de navegação é definida verticalmente no lado esquerdo ou direito da página da web. Aqui, a barra de navegação é conhecida como barra lateral, pois aparece no “lado” do conteúdo principal.
Sendo a parte mais importante do site, a navegação pelo site torna-se difícil na ausência de uma barra de navegação. Você tem que clicar no botão Voltar para chegar a uma determinada página. Mas, felizmente, a navegação do site foi padronizada nos últimos anos. Hoje em dia, é difícil encontrar um site sem uma barra de navegação. Vejamos o código CSS por trás do design de uma barra de navegação simples:
/* O container da barra de navegação – esta é a faixa que contém a navegação*/
.topnav {
estouro: oculto;
cor de fundo: #333;
}
/* Links da barra de navegação – Links para as diferentes páginas do site*/
.topnav a {
flutuar: esquerda;
exibição: bloco;
cor: #f2f2f2;
alinhamento de texto: centro;
preenchimento: 14px 16px;
decoração de texto: nenhuma;
}
/* Links – Os links mudam de cor ao passar o mouse */
.topnav a:hover {
cor de fundo: #ddd;
cor preta;
}
Um contêiner de barra de navegação é uma caixa que contém a navegação do site. Os links da navegação estão disponíveis nos links da barra de navegação. Esses links, quando clicados, levam você à página selecionada no site. Há também um código onde você pode fazer a mudança de cor do link quando o mouse se move sobre o link.
3. Conteúdo da página da Web:
Conteúdo é o grupo de coisas que você vê em qualquer página da web, que fica entre a barra de navegação e o rodapé do site. O layout do conteúdo geralmente depende do usuário para o qual o site ou uma página da web está direcionado. Os navegadores móveis usam conteúdo da Web de 1 coluna. O layout de conteúdo de 2 colunas está no alvo para os sites em tablets e laptops. E um layout de site de 3 colunas é usado pelos sites que estão no destino dos computadores desktop.
O conteúdo da página da Web não se limita apenas ao conteúdo de texto. O conteúdo da página da Web pode ser qualquer coisa, desde vídeos, áudios, imagens e gráficos, incluindo o texto. Atualmente, o conteúdo da web também pode incluir postagens de plataformas de mídia social como Instagram e Facebook. Os blogs também se qualificam como o conteúdo da página da web.
Vamos dar uma olhada no código para criar o layout de conteúdo da página da web.
/* Isso cria três colunas de tamanhos iguais que são colocadas uma ao lado da outra */
.coluna {
flutuar: esquerda;
largura: 33,33%;
}
/* Limpa floats após as colunas */
.row:depois de {
contente: "";
exibição: mesa;
limpar ambos;
}
/* Layout responsivo – faz com que as três colunas se empilhem umas sobre as outras em vez de uma ao lado da outra em telas menores (600px de largura ou menos) */
@media tela e (largura máxima: 600px) {
.coluna {
largura: 100%;
}
}
Se você deseja criar um layout de 2 colunas, deve alterar a largura para 50%. Isso significa que o espaço da tela se divide em duas metades. Para criar um layout de 4 colunas, você deve definir a largura para 25%. Portanto, se você tiver apenas uma coluna para criar, para dispositivos móveis, deverá especificar a largura para 100%.
Colunas desiguais:
Não é necessário ter colunas de tamanho igual para o conteúdo da sua página da web. Você pode ter colunas de tamanhos diferentes em uma página da Web em que o conteúdo principal esteja na coluna mais massiva. E a pequena coluna pode conter outros conteúdos, como anúncios, imagens, botões de mídia social ou navegação na barra lateral. A enorme coluna está lá para especificar o conteúdo principal de qualquer página da web. Claro, não é necessário seguir esse padrão exato. Alguns fãs de web design mudaram o layout, e os resultados foram tremendos.

Você pode editar a largura da coluna para qualquer número. Mas a única coisa que você lembra é que o total das larguras das colunas deve ser 100%. Veremos o código CSS para criar uma coluna mais substancial no meio com duas colunas menores em cada lado do conteúdo do meio.
.coluna {
flutuar: esquerda;
}
/* Código para a coluna esquerda e direita */
.column.side {
largura: 25%;
}
/* Código para a coluna do meio */
.coluna.meio {
largura: 50%;
}
/* Layout responsivo – três colunas são empilhadas umas sobre as outras ao invés de uma ao lado da outra. Um tipo diferente de design de layout de site */
@media tela e (largura máxima: 600px) {
.coluna.lado, .coluna.meio {
largura: 100%;
}
}
4. Rodapé do site:
O rodapé é a seção inferior da página da Web que contém letras miúdas, informações sobre direitos autorais, links rápidos e informações de contato. Assim como o cabeçalho do site, ele usa o rodapé para colocar informações padrão, o que não é muito crítico para o site. Os rodapés são conhecidos por manter a consistência do site, pois apresentam alguns dos links que você pode encontrar no cabeçalho do site. Como o comportamento do usuário continua evoluindo, é essencial criar consistência nas funções do site.
Para manter o rodapé interessante, você pode incluir uma frase de chamariz, um formulário de contato, um mapa, imagens, botões de mídia social ou as últimas postagens do blog. Hoje em dia, tem sido uma tendência colocar estrategicamente o call to action no rodapé do site. Além disso, mapas, postagens mais recentes do blog, botões de mídia social aparecem no rodapé. Essas coisas ajudam o usuário a ver as outras partes do site também.
Vejamos o código de rodapé simples definido em CSS:
.rodapé {
cor de fundo: #F1F1F1;
alinhamento de texto: centro;
preenchimento: 10px;
}
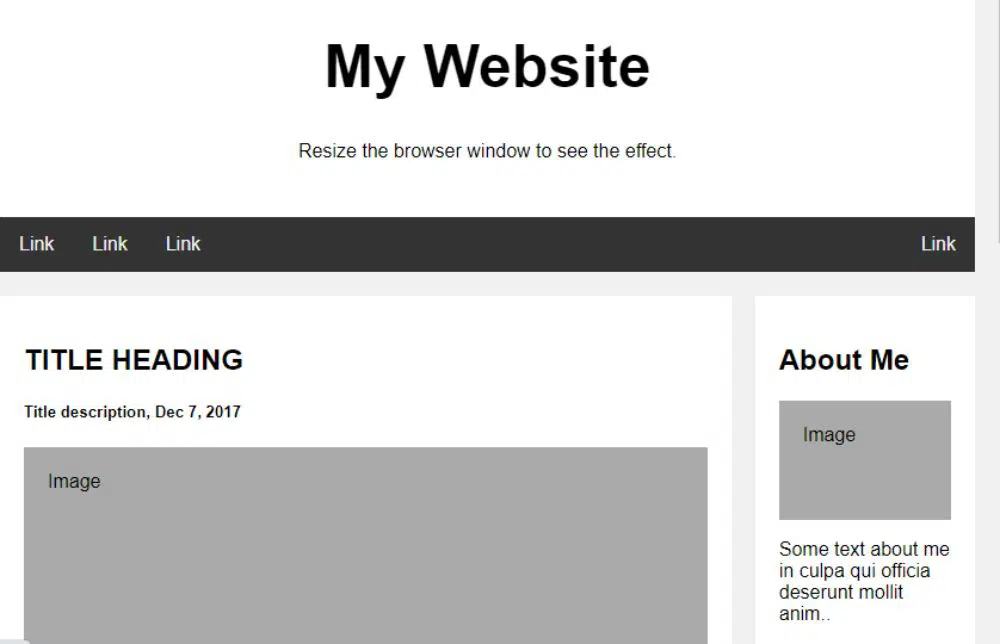
5. Layout do site responsivo:
Vimos o código para cada elemento de uma página da web, a saber: cabeçalho do site, barra de navegação, conteúdo e rodapé do site. Abaixo está o código para um layout de site responsivo que muda entre as duas colunas e as colunas de largura total. A largura da coluna depende do tamanho da largura da tela.
<!DOCTYPEhtml>
<html>
<cabeça>
<estilo>
* {
dimensionamento de caixa: caixa de borda;
}
corpo {
família de fontes: Arial;
preenchimento: 10px;
fundo: #f1f1f1;
}
/* Cabeçalho/Título do Blog – Você define o título do seu cabeçalho ou do blog */
.header {
preenchimento: 30px;
alinhamento de texto: centro;
fundo: branco;
}
.header h1 {
tamanho da fonte: 50px;
}
/* Estilize a barra de navegação superior */
.topnav {
estouro: oculto;
cor de fundo: #333;
}
/* Estilize os links de navegação superiores para a barra de navegação*/
.topnav a {
flutuar: esquerda;
exibição: bloco;
cor: #f2f2f2;
alinhamento de texto: centro;
preenchimento: 14px 16px;
decoração de texto: nenhuma;
}
/* Muda a cor ao passar o mouse – Os links mudam de cor quando você move o cursor do mouse nos links*/
.topnav a:hover {
cor de fundo: #ddd;
cor preta;
}
/* Isso gera duas colunas desiguais que estão localizadas uma ao lado da outra */
/* Coluna esquerda */
.coluna esquerda {
flutuar: esquerda;
largura: 75%;
}
/* Coluna direita */
.rightcolumn {
flutuar: esquerda;
largura: 25%;
cor de fundo: #f1f1f1;
padding-esquerdo: 20px;
}
/* Isso adiciona uma imagem falsa */
.fakeimg {
cor de fundo: #aaa;
largura: 100%;
preenchimento: 20px;
}
/* Adiciona um efeito de cartão para artigos */
.card {
cor de fundo: branco;
preenchimento: 20px;
margem superior: 20px;
}
/* Limpa floats após as colunas */
.row:depois de {
contente: "";
exibição: mesa;
limpar ambos;
}
/* Rodapé – Isso define a seção de rodapé do site */
.rodapé {
preenchimento: 20px;
alinhamento de texto: centro;
fundo: #ddd;
margem superior: 20px;
}
/* Layout responsivo – quando a tela tem menos de 800px de largura, isso faz com que as duas colunas sejam colocadas uma em cima da outra*/
@media tela e (largura máxima: 800px) {
.leftcolumn, .rightcolumn {
largura: 100%;
preenchimento: 0;
}
}
/* Layout responsivo – quando a tela tiver menos de 400px de largura, faça os links de navegação empilharem um em cima do outro ao invés de um ao lado do outro */
@media tela e (largura máxima: 400px) {
.topnav a {
flutuar: nenhum;
largura: 100%;
}
}
</style>
</head>
<corpo>
<div class="header">
<h1>Meu site</h1>
<p>Redimensione a janela do navegador para ver o efeito.</p>
</div>
<div class="topnav">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href=”#” style=”float:right”>Link</a>
</div>
<div class="linha">
<div class="leftcolumn">
<div class="cartão">
<h2>TÍTULO</h2>
<h5>Descrição do título, 7 de dezembro de 2017</h5>
<div class=”fakeimg” style=”height:200px;”>Imagem</div>
<p>Algum texto..</p>
<p>Sunt in culpa qui oficia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<div class="cartão">
<h2>TÍTULO</h2>
<h5>Descrição do título, 2 de setembro de 2017</h5>
<div class=”fakeimg” style=”height:200px;”>Imagem</div>
<p>Algum texto..</p>
<p>Sunt in culpa qui oficia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<div class="rightcolumn">
<div class="cartão">
<h2>Sobre mim</h2>
<div class=”fakeimg” style=”height:100px;”>Imagem</div>
<p>Algum texto sobre mim in culpa qui oficia deserunt mollit anim..</p>
</div>
<div class="cartão">
<h3>Postagem popular</h3>
<div class=”fakeimg”><p>Imagem</p></div>
<div class=”fakeimg”><p>Imagem</p></div>
<div class=”fakeimg”><p>Imagem</p></div>
</div>
<div class="cartão">
<h3>Siga-me</h3>
<p>Algum texto..</p>
</div>
</div>
</div>
<div class="rodapé">
<h2>Rodapé</h2>
</div>
</body>
</html>
Você tem que escrever o código acima em um bloco de notas ou qualquer outro editor de texto disponível, e salvar o arquivo como um arquivo HTML com extensão de arquivo .html. Quando você quiser colocar as imagens no design da página da Web, você deve salvar todas as fotos na mesma pasta que a pasta do arquivo HTML. Para usar a imagem, você deve usar a localização completa da imagem em sua folha de estilo ou arquivo CSS.
Conclusão:
Agora que falamos sobre o layout do site em detalhes, junto com o código, você pode definir que tipo de aparência seu site deve ter. Um layout ruim pode frustrar o usuário do seu site e pode sair rapidamente do seu site. Isso resulta em uma alta taxa de rejeição, o que pode afetar sua classificação na página de resultados do mecanismo de pesquisa. Chegando a isso, você pode concluir que deve investir um tempo razoável para decidir sobre o layout do seu site. Depois de decidir sobre isso, você precisa determinar qual conteúdo pertence a qual coluna. Além disso, um bom layout ajuda a criar um vínculo emocional entre o usuário e a empresa.