Melhorando os Principais Vitais da Web, Um Estudo de Caso Smashing Magazine
Publicados: 2022-03-10“Por que meus Core Web Vitals estão falhando?” Muitos desenvolvedores têm se perguntado isso ultimamente. Às vezes é fácil encontrar a resposta para essa pergunta e o site só precisa investir em desempenho . Às vezes, porém, é um pouco mais complicado e, apesar de achar que seu site foi ótimo no desempenho por algum motivo, ele ainda falha. Foi o que aconteceu com o nosso smashingmagazine.com e descobrir e consertar o problema exigiu um pouco de escavação.
Um grito de socorro
Tudo começou com uma série de tweets em março passado com um pedido de ajuda:

Bem, isso despertou meu interesse! Sou um grande fã da Smashing Magazine e estou muito interessado no desempenho da web e nos Core Web Vitals. Eu escrevi alguns artigos aqui antes sobre o Core Web Vitals, e estou sempre interessado em ver o que está em sua Lista de Verificação de Desempenho da Web anual. Então, a Smashing Magazine sabe sobre o desempenho da Web e, se eles estivessem com dificuldades, esse poderia ser um caso de teste interessante para analisar!
Alguns de nós fizemos algumas sugestões sobre esse tópico sobre qual poderia ser o problema depois de usar algumas de nossas ferramentas favoritas de análise de desempenho da Web, como WebPageTest ou PageSpeed Insights.
Investigando o problema do LCP
O problema era que o LCP era muito lento no celular. LCP, ou Largest Contentful Paint, é um dos três principais Web Vitals que você deve “passar” para obter o aumento completo da classificação de pesquisa do Google como parte de sua atualização de experiência de página. Como o próprio nome sugere, o LCP visa medir quando o maior conteúdo da página é desenhado (ou “pintado”) na tela. Muitas vezes, esta é a imagem do herói ou o texto do título. Destina-se a medir o que o visitante do site provavelmente veio aqui para ver.
Métricas anteriores mediam variações da primeira pintura na tela (geralmente era uma cor de cabeçalho ou plano de fundo); conteúdo incidental que não é realmente o que o usuário realmente deseja obter da página. O maior conteúdo geralmente é um bom indicador ou o que é mais importante. E a parte “conteúda” do nome mostra que essa métrica deve ser ignorada (por exemplo, cores de fundo); eles podem ser o maior conteúdo, mas não são “conteúdos”, então não contam para o LCP e, em vez disso, o algoritmo tenta encontrar algo melhor.
O LCP analisa apenas a janela de visualização inicial. Assim que você rolar para baixo ou interagir com a página, o elemento LCP é corrigido e podemos calcular quanto tempo levou para desenhar esse elemento quando a página começou a carregar - e esse é o seu LCP!
Existem muitas maneiras de medir seus Core Web Vitals, mas a forma definitiva – mesmo que não seja a melhor, como veremos em breve – é no Google Search Console (GSC). De uma perspectiva de SEO, não importa o que outras ferramentas lhe digam, o GSC é o que a Pesquisa do Google vê. É claro que importa o que seus usuários experimentam e não o que algum rastreador de mecanismo de pesquisa vê, mas uma das grandes coisas sobre a iniciativa Core Web Vitals é que ela mede a experiência real do usuário em vez do que o Google Bot vê! Então, se o GSC diz que você tem experiências ruins, então você tem experiências ruins de acordo com seus usuários .
O Search Console disse à Smashing Magazine que seu LCP em dispositivos móveis para a maioria de suas páginas precisava ser melhorado. Uma saída padrão o suficiente dessa parte do GSC e facilmente endereçada: apenas faça seu elemento LCP desenhar mais rápido! Isso não deve demorar muito. Certamente não seis meses (ou assim pensávamos). Então, primeiro é descobrir o que é o elemento LCP.
A execução de uma página de artigo com falha por meio do WebPageTest destacou o elemento LCP:

Melhorando a imagem do LCP
OK, então a foto do autor do artigo é o elemento LCP. O primeiro instinto é perguntar o que poderíamos fazer para tornar isso mais rápido? Isso envolve mergulhar em cascatas, ver quando a imagem é solicitada, quanto tempo leva para fazer o download e, em seguida, decidir como otimizá-la. Aqui, a imagem foi bem otimizada em termos de tamanho e formato (geralmente a primeira e mais fácil opção para melhorar o desempenho das imagens!). A imagem era veiculada a partir de um domínio de ativos separado (geralmente ruim para o desempenho), mas não seria possível mudar isso no curto prazo, e a Smashing Magazine já havia adicionado uma dica de recurso de preconnect -conexão para acelerar isso da melhor maneira possível. poderia.
Como mencionei antes, a Smashing Magazine conhece o desempenho da Web, só recentemente trabalhou para melhorar seu desempenho e fez tudo aqui, mas ainda estava falhando. Interessante…
Outras sugestões foram apresentadas, incluindo reduzir a carga, atrasar o service worker (para evitar contenção) ou investigar as prioridades HTTP/2, mas elas não tiveram o impacto necessário no tempo do LCP. Então, tivemos que buscar em nossa bolsa de ferramentas de desempenho na web todas as dicas e truques para ver o que mais poderíamos fazer aqui.
Se um recurso for crítico para o carregamento da página, você poderá inline-lo, para que seja incluído no próprio HTML. Dessa forma, a página inclui tudo o que é necessário para fazer a pintura inicial sem atrasos. Por exemplo, a Smashing Magazine já inline CSS crítico para permitir uma rápida primeira pintura, mas não inline a imagem do autor. Inlining é uma faca de dois gumes e deve ser usado com cautela. Isso reforça a página e significa que as visualizações de página subsequentes não se beneficiam do fato de os dados já terem sido baixados. Não sou fã de over-inlining por causa disso e acho que deve ser usado com cautela.
Portanto, normalmente não é recomendado para imagens embutidas. No entanto, aqui a imagem estava nos causando problemas reais, era razoavelmente pequena e estava diretamente vinculada à página. Sim, se você ler muitos artigos desse autor, é um desperdício baixar novamente a mesma imagem várias vezes em vez de baixar a imagem do autor uma vez e reutilizá-la, mas provavelmente você está aqui para ler artigos diferentes de autores diferentes .
Houve alguns avanços nos formatos de imagem recentemente, mas o AVIF está causando um rebuliço, pois já está aqui (pelo menos no Chrome e no Firefox), e tem resultados de compactação impressionantes sobre os antigos formatos JPEG tradicionalmente usados para fotografias. Vitaly não queria incluir a versão JPEG das imagens do autor, mas investigou se a versão AVIF funcionaria. A compactação da imagem do autor usando AVIF e, em seguida, a base64 da imagem no HTML levou a um aumento de 3 KB no peso da página HTML - que é pequeno e, portanto, aceitável.
Como o AVIF era suportado apenas no Chrome na época (ele chegou ao Firefox depois de tudo isso) e como o Core Web Vitals é uma iniciativa do Google, parecia um pouco “nojento” otimizar para um navegador do Google por causa de um decreto do Google. O Chrome geralmente está na vanguarda do suporte a novos recursos e isso deve ser elogiado, mas sempre parece um pouco estranho quando esses dois lados de seus negócios impactam um ao outro. Ainda assim, esse era um novo formato de imagem padrão, em vez de um formato proprietário exclusivo do Chrome (mesmo que fosse suportado apenas no Chrome inicialmente) e era um aprimoramento progressivo para o desempenho (os usuários do Safari ainda obtêm o mesmo conteúdo, mas não tão rápido ), então, com a adição do AVIF twist, Smashing aceitou a sugestão e incorporou a imagem e realmente viu resultados impressionantes em ferramentas de laboratório. Problema resolvido!
Um LCP alternativo
Então, deixamos aquela cama e esperamos os 28 dias usuais ou mais para que os números do Core Web Vitals ficassem verdes... mas não ficaram. Eles oscilavam entre verde e âmbar, então certamente melhoramos as coisas, mas não resolvemos o problema completamente. Depois de ficar um longo período na seção âmbar “precisa melhorar”, Vitaly entrou em contato para ver se havia outras ideias.
A imagem estava desenhando rapidamente. Não instantaneamente (ainda leva tempo para processar uma imagem), mas o mais próximo possível. Para ser honesto, eu estava ficando sem ideias, mas dei outra olhada com novos olhos. E então uma ideia alternativa me ocorreu – estávamos otimizando o elemento LCP certo ? Autores são importantes, claro, mas é isso mesmo que o leitor veio aqui ver? Por mais que nossos egos gostariam de dizer sim, e que nossas lindas canecas brilhantes são muito mais importantes do que o conteúdo que escrevemos, os leitores provavelmente não pensam isso (leitores, hein – o que você pode fazer!).
O leitor veio pelo artigo, não pelo autor. Portanto, o elemento LCP deve refletir isso, o que também pode resolver o problema de desenho da imagem LCP. Para fazer isso, apenas colocamos o título acima da imagem do autor e aumentamos um pouco o tamanho da fonte no celular. Isso pode soar como um truque sorrateiro para enganar os Deuses do SEO Vital do Core Web às custas dos usuários, mas, neste caso, ajuda a ambos! Embora muitos sites tentem fazer um hack rápido e fácil ou otimizar para o GoogleBot sobre usuários reais, esse não foi o caso e ficamos bastante confortáveis com a decisão aqui. Na verdade, outros ajustes removem completamente a imagem do autor na visualização móvel, onde há espaço limitado e esse artigo atualmente se parece com isso no celular, com o elemento LCP destacado:

Aqui mostramos o título, as principais informações sobre o artigo e o início do resumo — muito mais útil para o usuário, do que ocupar todo o precioso espaço da tela do celular com uma foto grande!
E essa é uma das principais coisas que eu gosto nos Core Web Vitals: eles estão medindo a experiência do usuário.
Para melhorar as métricas, você precisa melhorar a experiência.
“
E AGORA nós finalmente terminamos. O texto desenha muito mais rápido que as imagens, então isso deve resolver o problema do LCP. Muito obrigado a todos e boa noite!
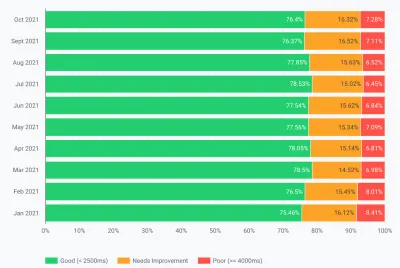
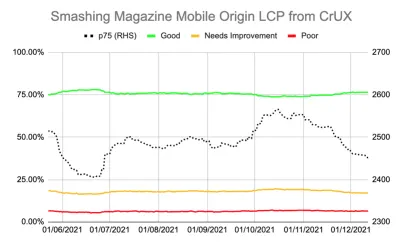
Eu odeio esse gráfico CWV no Google Search Console…
Mais uma vez ficamos desapontados. Isso não resolveu o problema e não demorou muito para que o gráfico do Google Search Console voltasse a âmbar:

Neste ponto, devemos falar um pouco mais sobre agrupamentos de páginas e Core Web Vitals. Você deve ter notado no gráfico acima que praticamente todo o gráfico oscila ao mesmo tempo. Mas também havia um grupo central de cerca de 1.000 páginas que permaneceu verde a maior parte do tempo. Por que é que?
Bem, o Google Search Console categoriza as páginas em agrupamentos de páginas e mede as métricas do Core Web Vitals desses agrupamentos de páginas. Esta é uma tentativa de preencher os dados ausentes para as páginas que não recebem tráfego suficiente para ter dados significativos da experiência do usuário. Há uma série de maneiras que eles poderiam ter resolvido isso: eles poderiam simplesmente não ter dado nenhum impulso de classificação para essas páginas, ou talvez presumido o melhor e dado um impulso completo a páginas sem nenhum dado. Ou eles podem ter retornado aos dados vitais da Web principais no nível de origem. Em vez disso, eles tentaram fazer algo mais inteligente, o que foi uma tentativa de ajudar, mas em muitos aspectos também é mais confuso: Agrupamentos de páginas .
Basicamente, a cada página é atribuído um agrupamento de páginas. Como eles fazem isso não está claro, mas URLs e tecnologias usadas na página já foram mencionadas antes. Você também não pode ver quais agrupamentos o Google escolheu para cada uma de suas páginas e se o algoritmo deles acertou, o que é outra coisa frustrante para os proprietários de sites, embora eles forneçam URLs de amostra para cada pontuação diferente do Core Web Vitals abaixo do gráfico no Google Search Console a partir do qual o agrupamento às vezes pode ser implícito.
Os agrupamentos de páginas podem funcionar bem para sites como o Smashing Magazine. Para outros sites, os agrupamentos de páginas podem ser menos claros e muitos sites podem ter apenas um agrupamento. O site Smashing, no entanto, possui vários tipos diferentes de páginas: artigos, páginas de autores, guias e assim por diante. Se uma página de artigo estiver lenta porque a imagem do autor é a imagem LCP que demora para carregar, provavelmente esse será o caso de todas as páginas do artigo. E a correção provavelmente será a mesma para todas as páginas do artigo. Portanto, agrupá-los faz sentido (supondo que o Google possa descobrir com precisão os agrupamentos de páginas).
No entanto, onde pode ficar confuso é quando uma página recebe visitantes suficientes para obter sua própria pontuação de Core Web Vitals e passa, mas é agrupada em um grupo com falha. Você pode chamar a API CrUX para todas as páginas do seu site, ver a maioria delas sendo aprovada e ficar confuso quando essas mesmas páginas estiverem mostrando falhas no Search Console porque foram agrupadas em um grupo com URLs com falha e a maioria das o tráfego para esse grupo é para falhar. Ainda me pergunto se o Search Console deve usar os dados do Core Web Vital no nível da página quando tiver, em vez de sempre usar os dados de agrupamento.
De qualquer forma, isso explica as grandes oscilações. Basicamente, todos os artigos (dos quais existem cerca de 3.000) parecem estar no mesmo agrupamento de páginas (não sem razão!) e esse agrupamento de páginas é aprovado ou reprovado. Quando muda, o gráfico se move dramaticamente .
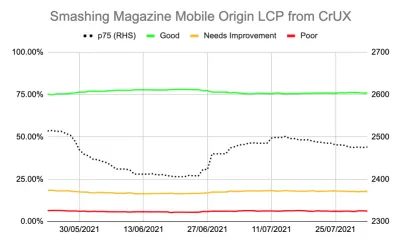
Você também pode obter dados mais detalhados sobre os Core Web Vitals por meio da API CrUX. Isso está disponível em um nível de origem (ou seja, para todo o site) ou para URLs individuais (onde existem dados suficientes), mas irritantemente não no nível de agrupamento de páginas. Eu estava rastreando o LCP de nível de origem usando a API CrUX para obter uma medida mais precisa do LCP e também mostrou uma história deprimente:

Podemos ver que nunca “resolvemos” o problema e a quantidade de páginas “Boas” (a linha verde acima) ainda pairava muito perto da taxa de aprovação de 75%. Além disso, a pontuação LCP p75 (a linha pontilhada que usa o eixo da direita) nunca se afastou o suficiente do limite de 2500 milissegundos. Não era de admirar que as páginas que passavam e caíam estivessem virando para frente e para trás. Um dia um pouco ruim, com alguns carregamentos de página mais lentos, foi o suficiente para virar todo o agrupamento de páginas na categoria “precisa de melhorias”. Precisávamos de algo mais para nos dar espaço para absorver esses “dias ruins”.
Nesse ponto, era tentador otimizar ainda mais . Sabemos que o título do artigo era o elemento LCP, então o que podemos fazer para melhorar ainda mais? Bem, ele usa uma fonte, e as fontes sempre foram um problema para o desempenho da web, então podemos investigar isso.
Mas espere um minuto. Smashing Magazine ERA um site rápido. Executá-lo por meio de ferramentas de desempenho da Web como Lighthouse e WebPageTest mostrou isso - mesmo em velocidades de rede mais lentas. E estava fazendo tudo certo! Ele foi construído como um gerador de site estático, portanto, não exigia que nenhuma geração do lado do servidor ocorresse, ele inline tudo para a pintura inicial para que não houvesse restrições de carregamento de recursos além do próprio HTML, ele foi hospedado pelo Netlify em um CDN, então deve estar perto de seus usuários.
Claro, poderíamos remover a fonte, mas se a Smashing Magazine não pudesse oferecer uma experiência rápida com tudo isso, como mais alguém poderia? A aprovação do Core Web Vitals não deve ser impossível, nem exigir que você esteja apenas em um site simples, sem fontes ou imagens. Algo mais estava acontecendo aqui e era hora de descobrir um pouco mais sobre o que estava acontecendo em vez de apenas tentar cegamente outra rodada de otimizações.
Indo um pouco mais fundo nas métricas
A Smashing Magazine não tinha uma solução RUM, então, em vez disso, investigamos os dados do Chrome User Experience Report (CrUX) que o Google coleta para os 8 milhões de sites mais importantes e, em seguida, disponibiliza esses dados para consulta de várias formas. São esses dados do CrUX que impulsionam os dados do Google Search Console e, por fim, o impacto da classificação. Já estávamos usando a API do CrUX acima, mas decidimos nos aprofundar em outros recursos do CrUX.
Usamos o mapa do site e um script do Google Sheets para analisar todos os dados do CrUX para todo o site em que estava disponível (Fabian Krumbholz, desde então, criou uma ferramenta muito mais abrangente para facilitar isso!) e mostrou resultados mistos para páginas . Algumas páginas passaram, enquanto outras, principalmente páginas mais antigas, estavam falhando.
O painel CrUX realmente não nos disse muito que já não soubéssemos neste caso: o LCP estava no limite e, infelizmente, não tendendo para baixo:

Investigar as outras estatísticas (TTFB, First Paint, Online, DOMContentLoaded) não nos deu nenhuma dica. Houve, no entanto, um aumento notável no uso móvel:


Isso fazia parte de uma tendência geral na adoção de dispositivos móveis? Poderia ser isso que estava afetando o LCP móvel apesar das melhorias que fizemos? Tínhamos perguntas, mas nenhuma resposta ou solução.
Uma coisa que eu queria ver era a distribuição global do tráfego. Percebemos no Google Analytics muito tráfego da Índia para artigos antigos. Isso poderia ser um problema?
A conexão da Índia
Os dados CrUX em nível de país não estão disponíveis no painel CrUX, mas estão disponíveis no conjunto de dados CrUX do BigQuery, e a execução de uma consulta no nível de origem www.smashingmagazine.com mostra uma grande disparidade nos valores de LCP (o SQL está incluído em a segunda guia desse link, caso você queira tentar a mesma coisa em seu próprio domínio). Com base nos 10 principais países do Google Analytics, temos os seguintes dados:
| País | Valor de LCP p75 móvel | % de tráfego |
|---|---|---|
| Estados Unidos | 88,34% | 23% |
| Índia | 74,48% | 16% |
| Reino Unido | 92,07% | 6% |
| Canadá | 93,75% | 4% |
| Alemanha | 93,01% | 3% |
| Filipinas | 57,21% | 3% |
| Austrália | 85,88% | 3% |
| França | 88,53% | 2% |
| Paquistão | 56,32% | 2% |
| Rússia | 77,27% | 2% |
O tráfego da Índia é uma grande proporção para a Smashing Magazine (16%) e não está atingindo a meta de LCP no nível de origem. Esse poderia ser o problema e certamente valia a pena investigar mais . Havia também os dados das Filipinas e do Paquistão com pontuações muito ruins, mas essa era uma quantidade relativamente pequena de tráfego.
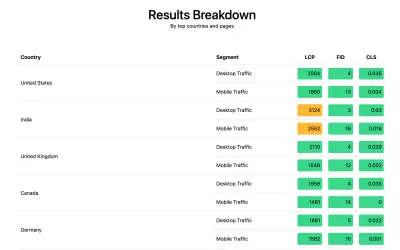
Nesse ponto, eu tinha uma ideia do que poderia estar acontecendo aqui e uma solução em potencial, então fiz com que a Smashing Magazine instalasse a biblioteca web-vitals para coletar dados RUM e postá-los de volta no Google Analytics para análise. Após alguns dias de coleta, usamos o Web Vitals Report para nos fornecer muitos dados de maneiras que não conseguíamos ver antes, em particular, o detalhamento em nível de país:

E lá estava. Todos os principais países na análise tiveram pontuações LCP muito boas, exceto um: Índia. A Smashing Magazine usa Netlify, que é uma CDN global e tem presença em Mumbai, por isso deve ter o mesmo desempenho de outros países, mas alguns países são apenas mais lentos que outros (mais sobre isso depois).
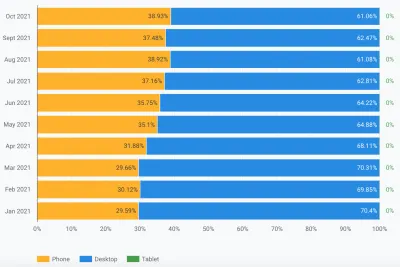
No entanto, o tráfego móvel para a Índia estava apenas um pouco fora do limite de 2500, e foi apenas o segundo país mais visitado. Certamente as boas pontuações dos EUA deveriam ter sido suficientes para compensar isso? Bem, os dois gráficos acima mostram a ordem dos países por tráfego. Mas o CrUX conta o tráfego móvel e de desktop separadamente (e tablet, mas ninguém parece se importar com isso!). O que acontece se filtrarmos o tráfego apenas para o tráfego móvel ? E um passo adiante - apenas o tráfego móvel do Chrome (já que apenas o Chrome alimenta o CrUX e, portanto, apenas o Chrome conta para o CWV)? Bem, então temos uma imagem muito mais interessante:
| País | Valor de LCP p75 móvel | % do tráfego móvel |
|---|---|---|
| Índia | 74,48% | 31% |
| Estados Unidos | 88,34% | 13% |
| Filipinas | 57,21% | 8% |
| Reino Unido | 92,07% | 4% |
| Canadá | 93,75% | 3% |
| Alemanha | 93,01% | 3% |
| Nigéria | 37,45% | 2% |
| Paquistão | 56,32% | 2% |
| Austrália | 85,88% | 2% |
| Indonésia | 75,34% | 2% |
A Índia é, na verdade, o principal visitante móvel do Chrome, de alguma forma - quase o triplo do segundo maior visitante (EUA)! As Filipinas, com sua pontuação baixa, também subiram para o terceiro lugar, e a Nigéria e o Paquistão, com suas pontuações baixas, também estão no top 10. Agora, as pontuações ruins gerais do LCP no celular estavam começando a fazer sentido.
Embora o celular tenha ultrapassado o desktop como a maneira mais popular de acessar a Internet no chamado mundo ocidental , ainda há uma boa mistura de celular e desktop aqui - muitas vezes vinculada ao nosso horário de trabalho, onde muitos de nós estamos sentados frente de um desktop. O próximo bilhão de usuários pode não ser o mesmo, e o celular desempenha um papel muito maior nesses países. As estatísticas acima mostram que isso é verdade mesmo para sites como o Smashing Magazine, que você pode considerar que obteria mais tráfego de designers e desenvolvedores sentados na frente de desktops enquanto projetam e desenvolvem!
Além disso, como o CrUX mede apenas os usuários do Chrome , isso significa que os países com mais iPhones (como os EUA) terão uma proporção muito menor de seus usuários móveis representados no CrUX e, portanto, no Core Web Vitals, ampliando adicionalmente o efeito desses países.
Principais Web Vitals são globais
Os Core Web Vitals não têm um limite diferente por país e não importa se o seu site é visitado por países diferentes - ele simplesmente registra todos os usuários do Chrome da mesma forma. O Google já confirmou isso antes, então a Smashing Magazine não obterá o aumento de classificação para as boas pontuações dos EUA e não o obterá para os usuários da Índia. Em vez disso, todos os usuários entram no caldeirão e, se a pontuação desses agrupamentos de páginas não atingir o limite, o sinal de classificação para todos os usuários será afetado.
Infelizmente, o mundo não é um lugar uniforme. E o desempenho da web varia muito de país para país e mostra uma divisão clara entre países mais ricos e mais pobres. A tecnologia custa dinheiro, e muitos países estão mais focados em colocar suas populações online, em vez de atualizar continuamente a infraestrutura para a melhor e mais recente tecnologia.
A falta de outros navegadores (como Firefox ou iPhones) no CrUX sempre foi conhecida, mas sempre o consideramos mais um ponto cego para medir o desempenho do Firefox ou do iPhone. Este exemplo mostra que o impacto é muito maior e, para sites com tráfego global, distorce os resultados significativamente a favor dos usuários do Chrome, o que geralmente significa países pobres, o que geralmente significa pior conectividade.
Os principais Web Vitals devem ser divididos por país?
Por um lado, parece injusto manter os sites no mesmo padrão se a infraestrutura varia tanto. Por que a Smashing Magazine deve ser penalizada ou mantida em um padrão mais alto do que um site semelhante que é lido apenas por designers e desenvolvedores do mundo ocidental? A Smashing Magazine deve bloquear os usuários indianos para manter os Core Web Vitals felizes (quero deixar bem claro aqui que isso nunca foi discutido, então, por favor, tome isso como o autor que está fazendo o ponto e não um truque para Smashing!).
Por outro lado, “desistir” de alguns países aceitando sua lentidão corre o risco de relegá-los permanentemente ao nível inferior em que muitos deles estão. essas são as pessoas que merecem mais destaque e esforço, e não menos!
E não é apenas um debate país rico versus país pobre. Tomemos o exemplo de um site francês voltado para leitores na França, financiado por publicidade ou vendas da França, e que tenha um site rápido naquele país. No entanto, se o site é lido por muitos franco-canadenses, mas sofre porque a empresa não usa um CDN global, então essa empresa deve sofrer na pesquisa francesa do Google porque não é tão rápida para esses usuários canadenses? A empresa deveria ser “resgatada” pela ameaça do Core Web Vitals e ter que investir na CDN global para manter esses leitores canadenses e, assim, o Google feliz?
Bem, se uma proporção significativa o suficiente de seus espectadores está sofrendo, então é exatamente isso que a iniciativa do Core Web Vital deve vir à tona. Ainda assim, é um dilema moral interessante que é um efeito colateral da iniciativa Core Web Vitals estar ligada ao aumento do ranking de SEO : o dinheiro sempre muda as coisas!
Uma ideia poderia ser manter os mesmos limites, mas medi-los por país . O site francês de pesquisa do Google pode aumentar a classificação desses usuários em francês (porque esses usuários passam o CWV para este site), enquanto o Google Search Canada pode não (porque eles falham). Isso nivelaria o campo de atuação e mediria os locais para cada país, mesmo que as metas fossem as mesmas.
Da mesma forma, a Smashing Magazine pode ter uma boa classificação nos EUA e em outros países por onde passa, mas ser classificada em relação a outros sites indianos (onde o fato de estarem no segmento "precisa de melhorias" ainda pode ser melhor do que muitos sites lá, supondo todos eles sofrem as mesmas restrições de desempenho).
Infelizmente, acho que isso teria um efeito negativo, com alguns países sendo novamente ignorados, enquanto os sites só justificam o investimento em desempenho da web para países mais lucrativos. Além disso, como este exemplo já ilustra, os Core Web Vitals já são complicados o suficiente sem trazer quase 200 dimensões adicionais em jogo, tendo um para cada país do mundo!
Então, como corrigi-lo?
Então, agora finalmente sabíamos por que a Smashing Magazine estava lutando para passar no Core Web Vitals, mas o que, se alguma coisa, poderia ser feito sobre isso? O provedor de hospedagem (Netlify) já possui o CDN de Mumbai, que deve, portanto, fornecer um acesso rápido para usuários indianos, então isso foi um problema do Netlify para melhorar isso? Nós otimizamos o site o máximo possível, então isso era apenas algo com o qual eles teriam que conviver? Bem, não, agora voltamos à nossa ideia anterior: otimizar um pouco mais as fontes da web .
Poderíamos tomar a opção drástica de não entregar fontes. Ou talvez não entregar fontes para determinados locais (embora isso seja mais complicado, dada a natureza SSG do site da Smashing Magazine). Alternativamente, poderíamos esperar e carregar fontes no front-end, com base em determinados critérios, mas isso corria o risco de diminuir a velocidade das fontes para outras enquanto avaliávamos esses critérios. Se ao menos houvesse algum sinal de navegador fácil de usar para quando deveríamos tomar essa ação drástica. Algo como o cabeçalho SaveData, que se destina exatamente a isso!
SaveData e prefers-reduced-data
SaveData é uma configuração que os usuários podem ativar em seus navegadores quando realmente quiserem… bem salvar dados. Isso pode ser útil para pessoas em planos de dados restritos, para aqueles que viajam com tarifas caras de roaming ou para aqueles em países onde a infraestrutura não é tão rápida quanto gostaríamos.
Os usuários podem ativar essa configuração em navegadores compatíveis e os sites podem usar essas informações para otimizar seus sites ainda mais do que o normal. Talvez retornando imagens de qualidade inferior (ou desativando imagens completamente!), ou não usando fontes. E o melhor dessa configuração é que você está agindo de acordo com a solicitação do usuário, e não tomando uma decisão arbitrariamente por ele (muitos usuários indianos podem ter acesso rápido e não querer uma versão restrita do site!).
As informações de Salvar dados estão disponíveis de duas (em breve três!) maneiras:
- Um cabeçalho
SaveDataé enviado em cada solicitação HTTP. Isso permite que back-ends dinâmicos alterem o HTML retornado. - A API JavaScript
NetworkInformation.saveData. Isso permite que scripts de front-end verifiquem isso e ajam de acordo. - A próxima consulta de mídia
prefers-reduced-data, permitindo que o CSS defina opções diferentes dependendo dessa configuração. Isso está disponível por trás de um sinalizador no Chrome, mas ainda não ativado por padrão enquanto termina a padronização.
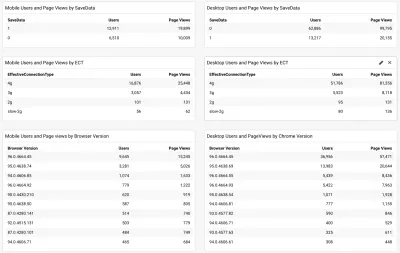
Então, a questão é, muitos dos leitores da Smashing Magazine (e particularmente aqueles nos países que lutam com o Core Web Vitals) usam essa opção e isso é algo que podemos usar para oferecer a eles um site mais rápido? Bem, quando adicionamos o script web-vitals mencionado acima, também decidimos medir isso, assim como o Tipo de Conexão Efetiva. Você pode ver o roteiro completo aqui. Após um pouco de tempo, permitindo que ele fosse coletado, poderíamos exibir os resultados em um painel simples / Google Analytics, juntamente com a versão do navegador Chrome:

Assim, a boa notícia foi que uma grande proporção de usuários móveis indianos (cerca de dois terços) tinha essa configuração definida. A ECT foi menos útil com a maioria mostrando como 4g. Eu argumentei antes que essa API ficou cada vez menos útil, pois a maioria dos usuários é classificada nessa configuração 4g. Além disso, usar esse valor de forma eficaz para cargas iniciais está repleto de problemas.
Mais boas notícias, pois a maioria dos usuários parece estar em um Chrome atualizado, portanto, se beneficiaria de recursos mais recentes, como a consulta de mídia prefers-reduced-data quando estiver totalmente disponível.
Ilya from the Smashing team applied the JavaScript API version to their font-loader script so additional fonts are not loaded for these users. The Smashing folks also applied the prefers-reduce-data media query to their CSS so fallback fonts are used rather than custom web fonts for the initial render, but this will not be taking effect for most users until that setting moves out of the experimental stage.
I Love That Graph In Google Search Console
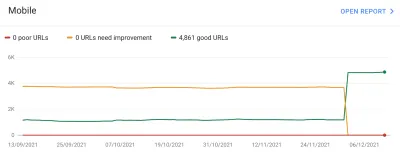
And did it work? Well, we'll let Google Search Console tell that store as it showed us the good news a couple of weeks later:

Additionally, since this was introduced in mid-November, the original level LCP score has steadily ticked downwards:

There's still not nearly enough headroom to make me comfortable, but I'm hopeful that this will be enough for now, and will only improve when the prefers-reduced-data media query comes into play — hopefully soon.
Of course, a surge in traffic from mobile users with bad connectivity could easily be enough to flip the site back into the amber category, which is why you want that headroom, so I'm sure the Smashing team will be keeping a close eye on their Google Search Console graph for a bit longer, but I feel we've made the best efforts basis to improve the experience of users so I am hopeful it will be enough.
Impact Of The User Experience Ranking Factor
The User Experience ranking factor is supposed to be a small differentiator at the moment, and maybe we worried too much about a small issue that is, in many ways outside of our control? If Smashing Magazine is borderline, and the impact is small, then maybe the team should worry about other issues instead of obsessing over this one? But I can understand that and, as I said, Smashing Magazine are knowledgeable in performance and so understand why they wanted to solve — or at the very least understand! — this issue.
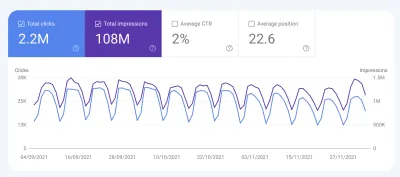
So, was there any impact? Interestingly we did see a large uptick in search impression in the last week at the same time as it flipped to green:

It's since reverted back to normal, so this may have been an unrelated blip but interesting nonetheless!
Conclusões
So, an interesting case study with a few important points to take away:
- When RUM (including CrUX or Google Search Console) tells you there's a problem, there probably is! It's all too easy to try to compare your experiences and then blame the metric.
- Implementing your own RUM solution gives you access to much more valuable data than the high-level data CrUX is intended to provide, which can help you drill down into issues, plus also give you potentially more information about the devices your site visitors are using to visit your site.
- Core Web Vitals are global, and that causes some interesting challenges for global sites like Smashing Magazine. This can make it difficult to understand CrUX numbers unless you have a RUM solution and perhaps Google Search Console or CrUX could help surface this information more?
- Chrome usage also varies throughout the world, and on mobile is biased towards poorer countries where more expensive iPhones are less prevalent.
- Core Web Vitals are getting much better at measuring User Experience. But that doesn't mean every user has to get the same user experience — especially if they are telling you (through things like the Save Data option) that they would actually prefer a different experience.
I hope that this case study helps others in a similar situation, who are struggling to understand their Core Web Vitals. And I hope you can use the information here to make the experience better for your website visitors.
Boa otimização!
Note: It should be noted that Vitaly, Ilya and others at the Smashing team did all the work here, and a lot more performance improvements were not covered in the above article. I just answered a few queries for them on this specific problem over the last 6 months and then suggested this article might make an interesting case study for other readers to learn from.
