Como converter seu site WordPress em um aplicativo Web progressivo (PWA)?
Publicados: 2020-11-14Na era dos telefones celulares, a experiência do usuário e o design da interface estão evoluindo rapidamente. Após a revolução do design responsivo, o crescente uso de telefones celulares implica em um novo ramo que são os Progressive Web Apps (PWA).
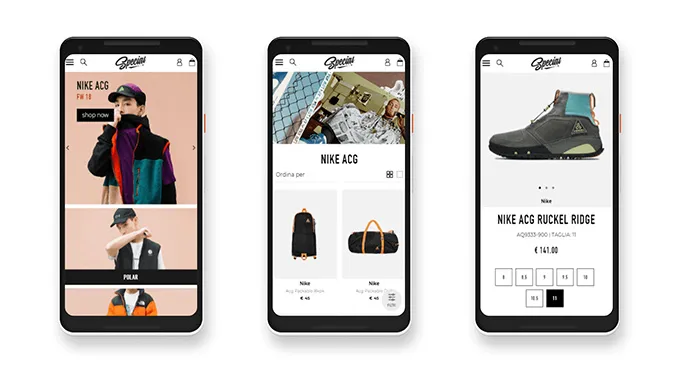
O Progressive Web App (PWA) está transformando a experiência móvel e influenciando padrões de design inovadores no mundo da tecnologia. Tem como principal objetivo oferecer uma melhor experiência de usuário para os visitantes do site. Algumas das marcas mais influentes do mundo estão considerando o PWA como a base de seus desenvolvimentos futuros. O celular tem sido uma grande fonte de conexão direta com potenciais clientes.
Os aplicativos da Web progressivos estão oferecendo todo um novo conjunto de possibilidades que são benéficas juntamente com o crescimento contínuo dos telefones celulares. As empresas também estão ansiosas pelo Progressive Web App para diferenciá-las da concorrência e melhorar as experiências móveis para seus usuários.
Uma das melhores abordagens a considerar é converter seu site WordPress em um aplicativo da web progressivo (PWA).
O que é PWA?
Progressive Web Apps foi o conceito inicialmente introduzido por Steve Jobs durante o lançamento do iPhone em 2007. É uma forma avançada de um site que funciona em uma velocidade de internet mais lenta. O Progressive Web App (PWA) usa recursos modernos para oferecer uma experiência nativa semelhante a um aplicativo para os usuários. Um PWA é implantado nos servidores, indexado pelos mecanismos de pesquisa e facilmente acessível por meio de URL.
A velocidade de carregamento da página é inferior a 3 segundos, o que dá ao usuário acesso instantâneo ao conteúdo do site. Parece páginas da web comuns com a funcionalidade de um aplicativo móvel. Ele pode facilmente envolver o usuário e se adaptar ao seu dispositivo, independentemente de diferentes formas e tamanhos. O PWA aumenta a duração da sessão gasta no site do que em sites móveis. Uma das principais vantagens de converter seu site em PWA é o acesso para enviar notificações push para usuários de smartphones.
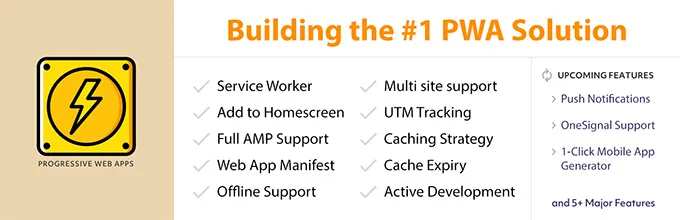
Principais características de um aplicativo da Web progressivo
A partir do Google, existem certas características a serem consideradas como um Progressive Web App. Aqui da seguinte forma,
- Progressivo – Ele foi desenvolvido para ser mais progressivo como um princípio básico e deve ter a capacidade de funcionar para todos os usuários, independentemente do navegador e do sistema operacional de sua escolha.
- Responsivo – Tem como objetivo ter um layout e interface altamente responsivos que se adaptem a qualquer forma de tela, incluindo dispositivos móveis, desktops, tablets e mais outros dispositivos que ainda estão por surgir.
- Offline – O PWA pode funcionar perfeitamente em algumas áreas, mesmo quando não há conectividade com a Internet. Todo o conteúdo é pré-carregado para mostrar aos usuários mesmo no modo offline.
- Native App-like – A experiência do usuário do aplicativo é como um aplicativo nativo com interações e navegações do usuário semelhantes.
- Fresh – Com o PWA, sempre que o usuário tiver acesso à internet, o aplicativo se atualiza automaticamente sem nenhuma ação do lado do usuário.
- Lighting Fast – Um PWA deve carregar em 3 segundos e responder rapidamente às interações do usuário, independentemente da conectividade inadequada com a Internet.
- Seguro e protegido – Um PWA é servido por meio de HTTPS para eliminar o risco de más práticas de dados e garantir que não haja invasores para adulterar o aplicativo.
- Detectável – Um PWA deve ser facilmente descoberto nos mecanismos de pesquisa, apesar de ser classificado como um aplicativo.
- Envolvente – Um PWA deve ser capaz de interagir com os usuários com notificações push da Web dos proprietários do aplicativo, que é muito semelhante ao recurso de notificação push do aplicativo nativo.
- Linkável – Um PWA deve poder ser facilmente compartilhado por meio de um URL e não deve exigir uma instalação manual.

Por que PWA para WordPress?
Se você tem um site WordPress para o seu negócio, você tem sorte. Não há necessidade de recodificar todo o site para adicionar recursos do PWA, graças a uma tonelada de ferramentas, recursos e plugins que tornaram o processo de desenvolvimento mais fácil e direto para converter seu site WordPress em um PWA.
Se você precisa aumentar os visitantes do seu site ou deseja melhorar o desempenho do seu site. Uma das soluções a considerar é melhorar as funcionalidades e UX do site.
Por exemplo, o estudo de caso do Twitter lite representou que o Twitter passa por uma tremenda mudança no comportamento do usuário desde o lançamento do Twitter lite. O Twitter lite foi o mais rápido para igualar o desempenho nativo, exigindo menos de 3% do espaço de armazenamento do dispositivo em comparação com a versão Android do Twitter.
Benefícios da criação de PWA para o seu site
- Os Progressive Web Apps podem ser executados diretamente no navegador móvel.
- O PWA não está sujeito a lojas de aplicativos e processos de aprovação demorados.
- Fácil de lançar e atualizar em termos de negócios sem interferência externa.
- O PWA pode ser acessado de diferentes plataformas.
- Adequado para todos os tipos de dispositivos.
- Menor espaço de armazenamento e uso de dados, pois os usuários não precisam baixar nada manualmente.
Limitações de um PWA
- As funcionalidades do PWA são limitadas a aplicativos nativos e da Web.
- Adequado apenas para demonstração anterior dos aplicativos nativos.
- Não é adequado para recursos de processos pesados.
- Não é capaz de usar componentes de hardware como sensores e LEDs. Não é uma plataforma para interagir com o hardware do dispositivo.
Casos de uso populares de PWAs

Além da Apple e do Google, muitas outras marcas adicionaram o PWA em seus navegadores. Entre as quais, muitas marcas de pequeno e médio porte estão trabalhando para configurar seus sites WordPress para serem sites mais progressivos e amigáveis para aplicativos da web. Aqui estão algumas das principais marcas que são habilitadas para PWA.
- Twitter Lite
- Uber
- Google Maps
- Inflamável
- Lyft
- Flipkart
- Snapdeal
- Médio
- Explorador do GitHub
Pré-requisitos para configurar um PWA no WordPress
Para converter seu site WordPress em um Progressive Web App de alta qualidade, existem alguns requisitos importantes que devem ser atendidos.
- O site WordPress deve ser protegido por HTTPS.
- O site WordPress deve ter um tema responsivo que funcione bem em dispositivos móveis, desktops e tablets.
- O site WordPress deve ter um URL exclusivo junto com todas as outras páginas.
- Versão do WordPress: Superior a 3.5.0
- Versão do PHP: Superior a 5.3
Como converter seu site WordPress em PWA?
Depois que os pré-requisitos forem atendidos, existem duas maneiras principais de converter seu site WordPress em um PWA. Uma maneira é fazê-lo manualmente ou utilizando os plugins.

Desenvolver manualmente um PWA
Converter seu site WordPress em um PWA oferece aos usuários a melhor experiência de usar um aplicativo da web onde os visitantes do site a partir do navegador móvel. O custo de desenvolvimento de um PWA é muito mais fácil do que criar um aplicativo móvel. Se você é desenvolvedor, é fácil desenvolver um com alguns dos frameworks notáveis como Angular e React.
Se você não é uma pessoa de tecnologia, pode optar por plugins (pagos ou gratuitos) ou contratar desenvolvedores profissionais, pois o processo de desenvolvimento do PWA é complicado, pois envolve programas manuais. Cada método tem seus próprios prós e contras, dependendo das necessidades do seu site. Você pode discutir com o desenvolvedor sobre a escolha da estrutura certa que tenha facilidade de uso e suporte padrão de PWAs. Para criar um aplicativo da Web progressivo exemplar, o Google tem uma lista de verificação na qual você pode testar sua página da Web em relação à ferramenta Lighthouse para aprimorar a melhor experiência possível do usuário.
Os fatores a seguir devem ser verificados e testados na fase do Produto Mínimo Viável (MVP) antes de lançar o PWA real para os usuários. Aqui estão as características de PWA exemplares que devem ser verificadas manualmente. É essencial corrigir os erros para evitar feedback negativo dos usuários.
- O conteúdo do site deve ser indexado pelo Google
- As informações de esquema e metadados devem ser apropriadas
- Metadados sociais
- URLs canônicos
- API de histórico em todas as páginas do site
- Capacidade de voltar de uma página de destino e manter a posição de rolagem na página anterior
- Conteúdo compartilhável
- Entradas que não são bloqueadas pelo teclado na tela
- Opção para desativar as notificações
- Notificação push relevante e oportuna
- Opções de pagamento fáceis e instantâneas na interface do usuário atual
Utilizando os plugins
Para não desenvolvedores, existe uma grande variedade de plugins WordPress disponíveis adequados para o que você está procurando. Existem dois tipos: Plugins gratuitos e pagos.
Plug-ins gratuitos
1. Super PWA

É um dos principais plugins PWA usados para WordPress. A SuperPWA tem uma longa tradição de qualidade e serviços excelentes. É fácil de configurar e leva menos de um minuto para configurar um aplicativo da Web progressivo. O SuperPWA tem uma desinstalação clara que remove todos os arquivos de banco de dados que cria. Nenhuma das configurações padrão é salva até que você a salve manualmente.
- Última atualização : 2 meses atrás
- Instalação ativa : 20000+
- Testado até 5.1.1
2. PWA

O PWA fornece os blocos de construção e mecanismos coordenados para temas. Se o seu servidor incluir o service worker, considere usar este plug-in do PWA para criar seu próprio PWA. Ele só usa a implementação integrada como um substituto para quando o plug-in do PWA não está disponível para uso.
- Última atualização : 1 mês atrás
- Instalações ativas : 20.000+
- Testado até 5.0.4
3. PWA para WP e AMP

O PWA para WP & AMP é um bom plugin que está disponível gratuitamente para uso. É fácil de usar e oferece um serviço excepcional, mas carece de documentação adequada.
- Última atualização : 2 meses atrás
- Instalação ativa : 8000+
- Testado até 5.0.4
4. (PWA)

O plugin pode ser instalado diretamente e é bastante popular. Tem uma interface muito leve e minimalista. Este plugin fornece serviços comparáveis ao SuperPWA, também inclui suporte para Google AMP e OneSignal, que é um dos principais serviços de notificação por push do mundo.
- Última atualização : 2 meses atrás
- Instalações ativas : 2000+
- Testado até 5.2
Plug-ins pagos
1. Pacote Móvel WordPress

O WordPress Mobile Pack tem mais de um milhão de downloads. O plug-in oferece vários aplicativos e extensões móveis progressivos da Web que você pode comprar individualmente ou como um pacote.
- Última atualização : 1 ano atrás
- Instalações ativas : 100.000+
- Preço : $ 49 - $ 99
2. Temas PWA

O PWAThemes possui excelentes aplicativos móveis progressivos da Web criados usando Angular ou React. Cada um dos PWAThemes vem com uma versão de produção que é empacotada, compactada e é uma coleção de todos os arquivos JS e CSS necessários para que o PWA funcione bem.
- Última atualização : 1 ano atrás
- Instalações ativas : 1000+
- Preço : $ 0 - $ 49
Como instalar plugins PWA?
O processo de instalação do plugin é bem simplificado e fácil de seguir. Por exemplo, usaremos o SuperPWA aqui.
- Visite WordPress Admin > Plugin > Adicionar Novo
- Procure por " SuperPWA "
- Clique em “Instalar agora” e, em seguida, ative o plugin SuperPWA.
- Carregue a pasta SuperPWA para o diretório /wp-content/plugins/ em seu servidor.
- Vá para Administrador do WordPress > Plugins
- Em seguida, ative o plugin SuperPWA da lista.
Conclusão
Os usuários estão consumindo 3x mais conteúdo móvel do que no desktop. As empresas estão competindo para atrair a atenção do usuário com telefones celulares e seus navegadores. O Progressive Web App serve como uma solução para aprimorar as experiências móveis para os usuários e levar a melhores conversões e engajamento móvel. Ao construir um PWA para seus sites WordPress de negócios, considere todos os aspectos acima discutidos ao longo deste blog antes de tomar a decisão final.
Se você é um desenvolvedor confiante ou experiente, pode ter controle total de todo o processo de criação de um PWA manualmente. Caso contrário, obtenha orientação da melhor empresa de desenvolvimento web que pode ajudar com o mesmo. Mas suas escolhas podem depender exatamente do que você está procurando em um PWA. Por outro lado, você pode economizar tempo usando os plugins corretos do WordPress. Ele tem um processo simplificado e econômico com significativamente fácil de aprender.
Tudo de bom no desenvolvimento do seu aplicativo web progressivo (PWA)!
