Modelagem de conteúdo com Jekyll
Publicados: 2022-03-10Não é exatamente um assunto novo, mas ultimamente tenho tido motivos para revisitar a habilidade de modelagem de conteúdo no trabalho da minha equipe. Nossa experiência chegou a um ponto em que as limitações de como praticamos estão começando a ficar claras. Nosso problema mais comum é que as pessoas tendem a vincular a si mesmas e seus modelos mentais a uma plataforma escolhida e suas convenções.
Em vez de ensinar as pessoas a modelar conteúdo, acabamos ensinando a modelar conteúdo no Drupal, ou como modelar conteúdo no WordPress. Mas eu preferiria que abordássemos isso com foco nos melhores interesses dos usuários, independentemente da plataforma em que o conteúdo acabará.
Leitura adicional no SmashingMag:
- Crie um blog com páginas Jekyll e GitHub
- Por que os geradores de sites estáticos são a próxima grande novidade
- Geradores de sites estáticos revisados: Jekyll, Middleman, Roots, Hugo
- Automatizando o Desenvolvimento Orientado a Guias de Estilo
Essa linha de pensamento me trouxe de volta a uma ideia pela qual fiquei um pouco obcecado, que quando temos que criar um artefato para comunicar certas ideias a um cliente, o processo quase sempre fica melhor quando esse artefato está o mais próximo possível possível para um site real em vez de uma imagem de um site ou um PDF cheio de diagramas.
Assim, a pergunta que acabei me fazendo: havia uma ferramenta que eu pudesse usar para ajudar as pessoas a modelar rapidamente o conteúdo de maneira independente de plataforma e, simultaneamente, construir um artefato ideal para comunicar a intenção a um cliente ou equipe?
Uma teoria de alto nível de modelagem de conteúdo
Vamos desviar um pouco antes de entrarmos em Jekyll. Acredito que você pode remover todas as convenções e linguagem específica da plataforma da discussão de modelagem de conteúdo e defini-la como um sistema de três partes:
- A ideia central é a de um objeto : alguma unidade de conteúdo que se mantém unida em um site. Por exemplo, uma postagem de blog ou uma pessoa seria um objeto em um site.
- Os objetos têm atributos que os definem . Um post de blog pode ter um título, um corpo de conteúdo, um autor. Uma pessoa pode ter um nome, uma foto, uma biografia.
- Os objetos têm relacionamentos que determinam onde eles terminam em um site e os layouts têm uma lógica que define quais atributos de um objeto são usados e onde. Nosso objeto de postagem de blog de exemplo está conectado a um objeto de pessoa porque seu autor é uma pessoa. Publicamos o nome do autor e um link para seu perfil na página de postagem, e publicamos sua biografia completa em sua página de perfil.
Eu queria criar um sistema que respeitasse as ideias de alto nível que delineei, mas permitisse à equipe a liberdade de criar atributos e relacionamentos como bem entendessem, sem se preocupar com ideias específicas para determinadas plataformas. Em vez disso, eles podem se concentrar em definir o conteúdo com base no que é melhor para os usuários . E acontece que Jekyll tem os recursos para tornar isso possível.
Digite Jekyll
Jekyll é um framework de blog estático. E antes de ir para a seção de comentários, sim, estou ciente de que é correto considerá-lo uma plataforma por si só. No entanto, tem algumas vantagens sobre algo como Drupal ou WordPress.
Jekyll leva a simplicidade a sério. Ele não possui um banco de dados, em vez disso, conta com arquivos simples e algumas tags de modelagem Liquid que geram HTML simples e antigo. Liquid é limitado, simples e extremamente legível por humanos. Descobri que posso mostrar a alguém um modelo construído com algumas tags Liquid e, desde que eles tenham um pouco de experiência com código front-end, eles entendam o que o modelo está fazendo.
O legal disso é que não temos que mostrar a alguém como fazer um banco de dados rodar, como conectar seus templates a ele, como configurar a área de administração de seu CMS para trabalhar com seus templates e assim por diante. Em vez disso, podemos instalar o Jekyll e ensinar como iniciar um servidor. Se o usuário estiver em um Mac, há uma excelente chance de que este seja um processo de dois minutos que funcione na primeira vez que tentarmos.
Jekyll também não força muitas convenções na garganta do usuário. Você tem a liberdade de criar sua estrutura de arquivos e pipeline de ativos preferidos, estabelecer seus próprios relacionamentos entre arquivos e escrever marcações da maneira que preferir. As poucas convenções que possui são facilmente reconfiguradas para se adequar ao seu estilo.
Usando coleções para criar e conter objetos
Embora ainda seja considerado um recurso experimental, Jekyll tem algo chamado coleções que nos permitirá criar o sistema que estou descrevendo.
Basicamente, você cria uma pasta e a nomeia de acordo com o tipo de objeto que está criando. Em seguida, você adiciona arquivos a essa pasta e cada arquivo representa um objeto nessa coleção. Depois de ter objetos, você pode criar atributos para eles usando YAML no início de cada arquivo. YAML é uma sintaxe que permite definir pares de chave/valor que armazenam informações facilmente.
O que é bom sobre este sistema é o quão incrivelmente simples ele é. Tudo é legível por humanos e funciona de uma maneira que é fácil para um novo usuário aprender. Em vez de criar muita documentação sobre como alguém deve criar conteúdo e relacionamentos no sistema final, você pode simplesmente criá-lo. Os designers podem ver quais são os objetos e seus atributos para que possam planejar seu sistema de design. Os desenvolvedores front-end têm um site funcional para arquitetar sua marcação e CSS.
Como eles não são obrigados a usar um sistema ou convenção específica, eles podem usar apenas o que preferirem ou as convenções da plataforma final do projeto. E os desenvolvedores de back-end podem determinar facilmente a intenção do designer ao transferir modelos e lógica para qualquer CMS que decidam usar, porque já está escrito para eles.
Vamos construir um site simples com objetos e relacionamentos
Se vamos levar essa idéia para um giro, precisaremos configurar um site Jekyll simples e, em seguida, construir nossos objetos e relacionamentos. Se você quiser ver o produto final, pode pegá-lo neste repositório do GitHub. (Nota: você terá que usar o terminal para isso, mas é um uso bastante básico, eu prometo.)
Instalando o Jekyll
Se você estiver em um Mac, isso é muito fácil. Ruby já está instalado, você só precisa instalar o Jekyll. Abra o terminal e digite:
gem install jekyllIsso instalará a gem Jekyll Ruby e suas dependências. Quando terminar de rodar, é isso: você tem Jekyll.
Configurando seu site
Agora precisamos iniciar um andaime Jekyll. Eu armazeno todos os meus projetos da web em uma pasta no meu Mac chamada Sites , na pasta pessoal. Então, primeiro eu preciso navegar até ele com:
cd ~/SitesEntão posso gerar uma pasta com os arquivos e estrutura adequados com este comando:
jekyll new my-new-siteVocê pode substituir “meu-novo-site” pelo que quiser chamar de seu projeto. O que você obterá é uma pasta com esse nome e todos os arquivos corretos dentro dela.
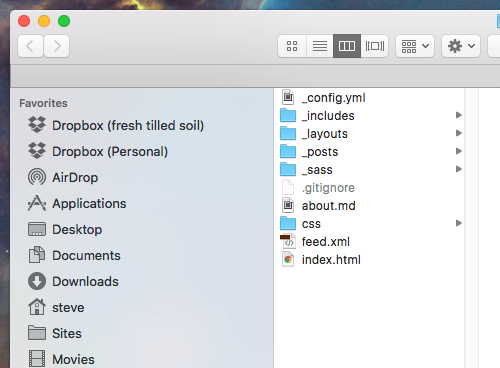
Abra o Finder e navegue até sua nova pasta para ver o que está dentro. Você deve ver algo assim:

Como não precisamos de tudo o que o Jekyll oferece, vamos excluir alguns arquivos e pastas primeiro. Vamos lançar /_includes , /_posts , /_sass , about.md e feed.xml .
Configuração
Agora vamos configurar nossas configurações em todo o site. Abra _config.yml . Há um monte de coisas introdutórias lá. Vou apenas excluir isso e substituí-lo pelas minhas configurações preferidas. Aqui está a nova configuração para este projeto:
permalink: pretty collections: projects peopleEu fiz isso para que meus URLs se parecessem com /path/to/file/ em vez de /path/to/file.html , que é apenas uma preferência pessoal. Também estabeleci duas coleções: projetos e pessoas . Qualquer nova coleção deve ser adicionada ao arquivo de configuração.
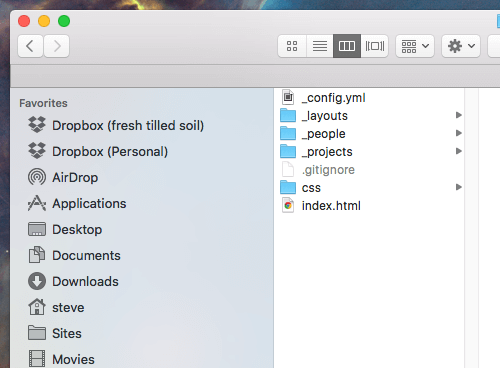
Agora posso criar pastas para essas coleções no meu projeto:

Os nomes das pastas devem começar com o caractere _ (sublinhado) para que o Jekyll saiba o que fazer com eles.
Fazendo alguns objetos
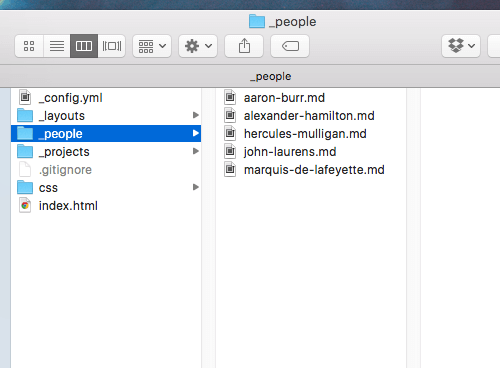
Os primeiros objetos que faremos serão nossas pessoas. Vamos usar o Markdown para criar esses arquivos para que fiquem bonitos e limpos, mas ainda gerem HTML semântico adequado. Você pode ver que fiz alguns arquivos para figuras da história americana (isso pode ou não estar relacionado ao fato de eu estar ouvindo Hamilton sem parar há um mês):

Os atributos que colocaremos em nosso arquivo para uma pessoa serão:

--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: --- Usaremos o object-id para nos referirmos especificamente a qualquer um desses objetos posteriormente. Dividiremos o nome e o sobrenome para que possamos selecionar qual combinação usar em vários lugares (se seu sistema exigir isso) e usaremos job para definir o que eles fazem. (Estou evitando 'título' porque essa já é uma variável que as páginas no Jekyll têm por padrão.) Também incluí um atributo para listar a prioridade que me permitirá classificar cada pessoa de acordo com o capricho, mas você também pode classificar por alguns métodos internos, como alfabéticos ou numéricos. Finalmente, temos um campo para um link para a página da Wikipédia da pessoa.
Tudo isso está contido entre três hífens na parte superior e inferior para defini-lo como YAML front-matter. O conteúdo de cada biografia irá após o YAML e pode ser uma quantidade e estrutura arbitrária de HTML (mas usaremos a formatação Markdown para manter tudo limpo e organizado).
Um objeto de pessoa completamente preenchido se parece com isso (o conteúdo é truncado para maior clareza):
--- object-id: alexander-hamilton first-name: Alexander last-name: Hamilton job: 1st United States Secretary of the Treasury listing-priority: 1 wikipedia-url: https://en.wikipedia.org/wiki/Alexander_Hamilton --- Alexander Hamilton (January 11, 1755 or 1757 – July 12, 1804) was...E aqui está um objeto de projeto (o conteúdo é truncado para maior clareza):
--- object-id: united-states-coast-guard title: United States Coast Guard featured: true featured-priority: 2 listing-priority: 1 architect-id: alexander-hamilton wikipedia-url: https://en.wikipedia.org/wiki/United_States_Coast_Guard --- The United States Coast Guard (USCG) is... Este tem algumas diferenças. Eu defini um atributo em featured . Se um projeto for apresentado, ele será listado na página inicial. Todos os projetos serão listados na página de projetos. Também temos nossa ordem de classificação preferida definida para cada canal. E incluímos uma referência ao id da pessoa que criou o projeto, para que possamos nos referir diretamente a ela mais tarde.
Gerando Páginas de Nossos Objetos
Ao alterar meu arquivo _config.yml , posso criar páginas para cada um desses objetos.
permalink: pretty collections: projects: output: true people: output: true Definir output: true em cada coleção faz com que uma página seja gerada para cada objeto dentro dela. Mas como nossos objetos não têm conteúdo em seus arquivos, eles atualmente não geram nenhum dado, o que significa que obteremos apenas páginas vazias. Vamos construir um modelo de layout para fazer isso por nós.
Este arquivo irá para a pasta _layouts . Mas primeiro, temos um arquivo default.html para lidar com ele. Isso manterá qualquer marcação consistente em todos os nossos arquivos HTML.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>{{ page.title }}</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="/css/styles.css" /> </head> <body> <header role="banner"> ... </header> <div role="main"> <div class="container"> {{ content }} </div> </div> <footer role="contentinfo"> ... </footer> </body> </html> Você notará uma tag Liquid que se parece com isso: {{ content }} . Todo arquivo que é renderizado em uma página pelo Jekyll precisa de um modelo especificado para ele. Depois de especificar seu modelo, o conteúdo desse arquivo é renderizado no local da tag {{ content }} no modelo de layout. Agora não precisamos repetir coisas que estarão em todas as páginas.
Em seguida, criaremos um modelo de layout exclusivo para nossos objetos de pessoa. Isso vai ficar assim:
--- layout: default --- <header class="intro person-header"> <h1>{{ page.first-name }} {{ page.last-name }}</h1> <h2>{{ page.job }}</h2> </header> <div class="person-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.first-name }} {{ page.last-name }} on Wikipedia</a> </div>Esse arquivo especifica que seu código é inserido no modelo de layout padrão e, em seguida, sua marcação é preenchida a partir de dados nos arquivos de objeto de pessoa.
A última etapa é certificar-se de que cada objeto pessoa especifica que ele usa o arquivo de layout person.html . Normalmente, nós apenas inserimos isso no YAML em nossos arquivos pessoais assim:
--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: layout: person ---Mas prefiro fazer com que os dados em meus arquivos de objeto contenham apenas atributos relevantes para o modelo de conteúdo. Felizmente, posso alterar meu arquivo _config.yml para lidar com isso para mim:
exclude: - README.md permalink: pretty collections: projects: output: true people: output: true defaults: - scope: type: projects values: layout: project - scope: type: people values: layout: personAgora meu site sabe que qualquer objeto na coleção de projetos deve usar o modelo de layout de projeto e qualquer objeto na coleção de pessoas deve usar o layout de pessoa. Isso me ajuda a manter meus objetos de conteúdo bonitos e limpos.
Exibindo objetos em uma página de listagem
Quer optemos por gerar páginas para nossos objetos ou não, podemos listá-los e classificá-los por parâmetros diferentes. Veja como listamos todos os nossos projetos em uma página:
--- layout: default title: Projects --- <header class="intro"> <h1>{{ page.title }}</h1> </header> <div class="case-studies-body"> <ul class="listing"> {% assign projects = site.projects | sort: 'listing-priority' %} {% for project in projects %} <li> <h2><a href="{{ project.url }}">{{ project.title }}</a></h2> {{ project.content }} </li> {% endfor %} </ul> </div> O que fizemos foi criar um <ul> para colocar nossa lista dentro. Em seguida, criamos uma variável na página chamada projects e atribuímos todos os nossos objetos de projeto a ela e os classificamos pela variável listing-priority que criamos em cada um. Finalmente, para cada projeto em nossa variável de projects , geramos um <li> que inclui dados dos atributos em cada arquivo. Isso nos dá uma lista altamente controlável de nossos objetos de projeto com links para suas páginas exclusivas.
Na página inicial, em vez de exibir todos os projetos, mostraremos apenas os em destaque:
<ul class="listing"> {% assign projects = site.projects | where: "featured", "true" | sort: 'featured-priority' %} {% for project in projects %} <li> <h3>{{ project.title }}</h3> <a href="{{ project.url }}">Learn about {{ project.title }}</a> </li> {% endfor %} </ul> Qualquer objeto de projeto que tenha o atributo feature definido como true será renderizado nesta página e será classificado pela ordem de prioridade especial que definimos para projetos em featured .
Esses são exemplos bem simples de como gerar e classificar objetos, mas eles demonstram os diferentes recursos que podemos criar para organizar o conteúdo.
Vinculando a um objeto específico
O último recurso que vamos construir é vincular a um objeto específico. Isso é algo que você pode querer fazer se estiver vinculando um autor a uma postagem de blog ou algo semelhante. No nosso caso, vamos anexar uma pessoa ao projeto ao qual ela está comumente associada. Se você se lembra, nosso objeto de projeto tem um atributo architect-id e nosso pessoal tem um atributo object-id . Podemos anexar a pessoa correta a um projeto específico usando esses atributos.
Aqui está o nosso modelo de layout de projeto:
--- layout: default --- {% assign architect = site.people | where: "object-id", page.architect-id | first %} <header class="intro project-header"> <h1>{{ page.title }}</h1> <p>Architected by: <a href="{{ architect.url }}">{{ architect.first-name }} {{ architect.last-name }}</a></p> </header> <div class="project-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.title }} on Wikipedia</a> </div> A linha 4 cria uma variável chamada architect e pesquisa todos os nossos objetos de pessoas para qualquer um com um object-id que corresponda ao atributo architect-id de um projeto. Devemos atribuir object-id s para que apenas um resultado seja retornado, mas para ter certeza de que obteremos apenas uma resposta e nos referiremos a ela em vez de nossa lista de um item, temos que definir | first | first no final da nossa tag Liquid {% assign %} . Isso contorna uma limitação do Jekyll em que objetos em coleções não têm IDs exclusivos para começar. Há outro recurso chamado dados que permite IDs exclusivos, mas não gera páginas facilmente ou nos dá a capacidade de classificar nossos objetos; contornar as limitações das coleções era uma maneira mais fácil e limpa de obter a funcionalidade que desejamos.
Agora que a página tem um objeto único que representa o arquiteto desse projeto, podemos chamar seus atributos com coisas como o primeiro nome do arquiteto e a URL da página da Wikipedia. Voilá! Fácil vinculação a objetos por ID exclusivo.
Empacotando
Existem alguns outros recursos excelentes que podem ser estabelecidos cavando os documentos do Jekyll com mais detalhes, mas o que temos aqui são os fundamentos de um bom protótipo de modelagem de conteúdo: a capacidade de definir diferentes tipos de objetos, os atributos anexados a esses objetos, e IDs que nos permitem chamar objetos específicos de qualquer lugar. Também obtemos uma lógica altamente flexível para modelagem e saída de nossos objetos em vários lugares. O melhor de tudo é que todo o sistema é simples e legível por humanos, e gera HTML simples para uso em outro lugar, se necessário.
Para fins de comunicação, agora temos um protótipo clicável independente de plataforma (um site real) que definirá o sistema melhor do que um PDF com vários diagramas jamais poderia. Podemos alterar nosso modelo de conteúdo rapidamente à medida que aprendemos coisas novas e precisamos nos adaptar. Podemos colocar o designer e o desenvolvedor no sistema para estabelecer seus padrões e arquitetura de front-end porque ele aceitará qualquer marcação e CSS que eles quiserem usar. Podemos até colocar editores de conteúdo nele configurando-os com acesso por meio de uma GUI do GitHub ou uma plataforma de hospedagem que permite o uso de um editor visual como Prose.io, GitHub Pages, CloudCannon ou Netlify.
E nada disso vincula uma pessoa a aprender maneiras de trabalhar específicas da plataforma, permitindo que trabalhem a partir de um nível conceitual focado nos usuários e não na tecnologia.
