Por que o conteúdo é uma parte tão fundamental do processo de web design
Publicados: 2022-03-10Ao embarcar em um novo projeto de site, os designers tendem a se concentrar na estética e na funcionalidade de seu trabalho. Isso significa que a escrita de conteúdo é uma tarefa muitas vezes empurrada para o cliente para cumprir. A infeliz consequência dessa decisão é que o conteúdo do site chega tarde demais, no formato errado e de baixa qualidade.
Há 21 anos, o consultor de usabilidade Jakob Nielsen disse isso sobre o conteúdo escrito por leigos:
“O maior problema é que a maioria das pessoas são (e sempre foram) maus criadores de conteúdo. É por isso que temos escritores profissionais, designers gráficos, cineastas, palestrantes, músicos e outros tipos de profissionais de mídia. Quando uma pessoa comum tenta criar conteúdo, ela normalmente não tem muito a dizer e o que ela diz é muitas vezes mal dito.”
—Jakob Nielsen, 2000
Quando se trata de escrever conteúdo, lamento dizer que os clientes geralmente não são muito bons. Meus clientes são incríveis de várias maneiras, mas escrever conteúdo persuasivo e informativo que leve o leitor a agir, geralmente não é um de seus talentos.
Como web designer, tenho sido culpado de encorajar meus clientes a produzir seu próprio conteúdo. Em um projeto, usei o Google Drive para gerenciar o processo. Infelizmente, o cliente exigiu muito treinamento sobre como usar o editor de documentos e quando eles finalmente produziram o conteúdo, muito dele não tinha foco. Eu tive que dizer a eles que era impraticável . Eles voltaram para a prancheta e o projeto levou meses a mais do que poderia levar.
Às vezes sinto que passei metade da minha carreira esperando que os clientes escrevessem conteúdo. A outra metade foi gasta tentando garantir que o que eles produzissem não arruinasse o design.
A produção de conteúdo no processo de design do site pode ser difícil de gerenciar. Neste artigo, compartilho meus principais aprendizados de anos de experiência, além de oferecer algumas dicas para aprimorar seus próprios procedimentos.
A diferença entre design e conteúdo
Em sua forma mais essencial, o conteúdo é o material que os usuários consomem. O conteúdo pode assumir a forma de palavras, imagens, vídeo e áudio. É o material tangível que as pessoas consomem cognitivamente, onde o design é a apresentação desse conteúdo, influenciando como as pessoas se sentem no momento. Eles são simbióticos, mas distintos por direito próprio.
Um equívoco comum entre os clientes, e até os próprios designers, é que design e conteúdo são a mesma coisa. Como tal, torna-se incrivelmente difícil saber onde termina o trabalho do designer. A maioria dos web designers reconhecerá que não é seu trabalho criar conteúdo de vídeo, mas, ao mesmo tempo, eles podem se desviar para a produção de conteúdo escrito . Isso não é um problema se o designer tiver a experiência e os recursos para entregar esse aspecto fundamental do projeto, mas na maioria das vezes eles não têm, e nem o cliente. A realidade é que design e conteúdo são completamente separados .
É imperativo, portanto, que o conteúdo tenha seu lugar ao lado do design visual durante o processo de desenvolvimento web.

Por que devemos começar com conteúdo
Existe uma máxima bem conhecida nascida da indústria da construção em 1800 que afirma que a forma segue a função . Cunhado pelo arquiteto Louis Sullivan, sua citação completa expressa essa ideia de forma eloquente:
“Seja a águia voraz em seu vôo, ou a flor da macieira aberta, o laborioso cavalo de batalha, o cisne alegre, o carvalho ramificado, o riacho sinuoso em sua base, as nuvens à deriva, sobre todo o sol que corre, formam sempre segue a função , e esta é a lei.”
Os arquitetos sabem que, se um edifício não atendesse às necessidades do mundo real, seria impraticável, independentemente de quão bonito fosse. Esta lei pode ser aplicada diretamente à maneira como construímos sites hoje. O papel relativamente moderno do designer de UX pretendia atuar como a cola entre forma e função , preenchendo a lacuna entre a aparência de algo e como ele interage. Mas a verdade é que poucos projetos carregam o orçamento para um designer de UX dedicado e, como tal, essa responsabilidade muitas vezes recai sobre o web designer que pode estar mais preocupado com a estética.
O cliente, que nos procura para orientação, está mais interessado no que um site pode fazer por ele. Portanto, seu papel é trazer seus objetivos de negócios e conhecimento especializado, não escrever páginas de conteúdo.
Você pode ver o problema? Surgiu uma lacuna cavernosa, que permite que a produção de conteúdo caia. Precisamos trazer a produção de conteúdo para o processo de design do nosso site, e isso significa criar um espaço para isso desde o início.
Naturalmente, esta extensão do nosso projeto terá um custo maior. Isso geralmente significa que a necessidade de produção de conteúdo profissional encontra resistência. Vamos dar uma olhada em algumas estratégias para lidar com isso.
O que fazer se seu cliente não puder arcar com direitos autorais
Não só a produção de conteúdo muitas vezes representa um desvio indesejável para um designer, mas os clientes também a veem como um custo desnecessário. Devemos desafiar essa mentalidade, e isso começa cobrindo os aspectos positivos. A cópia profissional do site irá:
- Consolidar e solidificar a mensagem geral da marca.
- Economize muito tempo para você e para o cliente.
- Torne o design (e o processo de design) mais eficaz.
- Resultar em uma melhor experiência do usuário final.
A linha de fundo? O conteúdo escrito profissionalmente gerará um retorno maior sobre o investimento geral.
A razão pela qual os clientes muitas vezes afirmam que “não podem pagar” direitos autorais é porque eles não entendem o que isso pode fazer por eles. Eles não apreciam o potencial de retorno e, portanto, hesitam em fazer o investimento. A economia simples ordena que, se você puder tornar a oferta atraente, a pessoa a desejará. Use os pontos acima para incutir a vitalidade de um bom conteúdo, não apenas na web, mas nas comunicações comerciais em geral.
Recentemente, trabalhei com uma empresa cujos serviços se mostraram um desafio de entender no início, mas com a ajuda de um redator, desenvolvemos um mapa do site que refletia as necessidades do usuário final e cobria o que era oferecido de forma sucinta. Isso me liberou para trabalhar no sistema de design visual e em mais integrações técnicas. Sem esse investimento na produção de conteúdo, o resultado final teria sido muito pior para isso.
Agora vamos dar uma olhada em algumas estratégias para inserir a escrita de conteúdo no processo de criação do site.
Estratégias para unir design e conteúdo
Se você deseja criar um ótimo site que atenda aos objetivos de negócios do seu cliente e não lhe dê a dor de cabeça de buscar conteúdo ao longo do caminho, você precisará dar a devida atenção ao copywriting . Depois de anos lutando com isso, o que se segue são algumas ideias centrais que usei para melhorar o processo.
1. Faça um workshop de conteúdo com seu cliente
Passar algumas horas focando no conteúdo permite que você descubra o que é importante para o projeto. Também internaliza um senso de toda a equipe de como o conteúdo é vital. Aqui estão algumas maneiras de executar essa sessão:
- Discuta os objetivos gerais fazendo perguntas boas e abertas, como “o que um visitante pode querer da página inicial? Quem acharia este conteúdo útil? Como o visitante pode proceder depois de ler esta página?”
- Intencionalmente, afaste a discussão de como as coisas podem parecer , concentrando-se nas mensagens e em como esperamos que o visitante se sinta .
- Considere antecipar a sessão com uma definição de conteúdo e mostrar alguns exemplos bons/ruins. Peça à equipe seu feedback ao vivo para avaliar e orientar sua compreensão.

Esta sessão é tão simbólica quanto tangível em uso. Embora algumas ideias sólidas saiam da reunião, o objetivo real é levar o cliente a bordo com a ideia de que design e conteúdo são entregas separadas. Dando um passo adiante, você pode optar por realizar este workshop como um produto individual pelo qual o cliente paga uma taxa fixa, antes mesmo de começar a falar sobre o design do site.

2. Faça parceria com um redator com antecedência
Ao trazer um redator em seu processo, você pode efetivamente mesclar o serviço deles com o seu. Uma abordagem comum que muitos desenvolvedores da Web adotam ao preparar uma cotação para um cliente é detalhar cada serviço. Por exemplo, eles podem dividir o desenvolvimento de front-end e back-end em entregas separadas. Isso é um problema, porque cria uma oportunidade para o cliente fazer perguntas inúteis. Consultar um investimento é, obviamente, sábio, mas neste caso pode forçá-lo a justificar serviços individuais que são necessários para entregar o todo.
Uma das melhores maneiras de integrar a escrita de conteúdo em seu processo de entrega é simplesmente começar a se comportar como se fosse uma etapa não negociável . Na próxima vez que você preparar uma estimativa, inclua o copywriting como parte padrão do processo, como qualquer outra. Aqui está uma declaração de exemplo que você pode colocar em suas propostas para ajudar com isso:
Nota : Uma estratégia de conteúdo forte é fundamental para tornar o redesenho do seu site um sucesso. Como parte desta proposta, desenvolveremos conteúdo para seu novo site que ressoará com seus visitantes e acionará a ação deles. Conduziremos uma entrevista com você para entender seu público e seus objetivos, e integraremos isso ao nosso processo de redação de conteúdo.
Se isso for respondido com perguntas, ou se seu cliente desejar descartar essa parte para economizar custos, consulte os benefícios que descrevi anteriormente.
3. Use o conteúdo real o mais rápido possível
Até hoje, às vezes, às vezes me vejo projetando layouts usando a cópia de espaço reservado do Lorem Ipsum. Eu me dou um tapa no pulso toda vez. Em um mundo ideal, o design não começaria até que você tenha, pelo menos, parte do conteúdo. É difícil dar vida a uma peça de design, a menos que seu propósito esteja enraizado em um caso de uso do mundo real, e o texto de espaço reservado simplesmente não alcança isso.
Não fique tentado, também, a começar a escrever conteúdo enquanto projeta. Eu tentei isso e, infelizmente, a cópia tende a ser subsumida pelo processo de design e esquecida. Somente quando é hora de lançar alguém questiona, a essa altura se torna uma dor de cabeça corrigir. Você não quer adaptar uma estratégia de conteúdo profundamente no processo de design; use conteúdo real o mais cedo possível em seu projeto.
4. Interrogue a marca
A missão e os valores de nossos clientes fornecem um poço profundo de conteúdo que a maioria dos designers mal conhece. Muitos insights e ideias de conteúdo podem ser encontrados aqui, mas isso significa dar um passo atrás no processo do site para interrogar a marca. Isso pode parecer bastante assustador, mas geralmente vale a pena fazer para entender as principais motivações do projeto. Aqui estão algumas perguntas que você pode fazer ao seu cliente para ajudar a formar uma estratégia de conteúdo:
- Por que você faz o que faz?
- Como o seu produto ou serviço torna a vida do seu cliente melhor?
- Como seus clientes descrevem você?
- Quem são seus concorrentes e como você difere?
- Para onde esse projeto vai te levar?
O objetivo aqui é fazer com que o cliente pense em si mesmo e em seus clientes. Seu objetivo é traduzir suas respostas em conteúdo útil e decisões de design. Quando um cliente está lutando para entender o valor da substância do conteúdo, essas discussões podem levar a alguns momentos de “lâmpada” .
Se você estiver se sentindo ousado, considere trazer os clientes de seus clientes para a conversa também para adicionar uma dimensão extra. Isso pode parecer um pouco assustador, mas você pode fazer isso de uma das seguintes maneiras:
- Peça feedback existente que seu cliente possa ter recebido de seus clientes. Procure por perguntas ou reclamações comuns.
- Realize uma pesquisa com seus clientes, agindo em nome do cliente ou como você mesmo.
- Organize uma série de entrevistas em vídeo com seus clientes. Isso poderia agregar imenso valor ao projeto e nivelá-lo a uma posição mais vital aos olhos do cliente.
- Traga um punhado de clientes para seu workshop de conteúdo com o cliente para envolvê-los nas discussões.
É importante lembrar aqui que, ao interrogar a marca, estamos simplesmente procurando respostas. Como as pessoas vivenciam esta empresa? Promova uma agenda objetiva para reduzir as brigas internas, e essa milha extra lhe servirá muito bem.
5. Se o cliente for escrever seu próprio conteúdo, facilite para ele
Em situações em que o cliente tenha recursos internos para produzir cópia, seu trabalho será orientá-lo. Aqui estão algumas dicas para manter o projeto nos trilhos:
- Adie o salto para o design visual até que você tenha algum conteúdo real para trabalhar.
- Dê ao cliente um prazo de entrega de conteúdo .
- Configure todos os documentos para o cliente como arquivos do Word ou documentos do Google Drive. Certifique-se de que cada um seja refletido por uma página dentro do mapa do site e, idealmente, um wireframe para significar o layout. Isso dá ao cliente uma estrutura para escrever.
- Dê a eles modelos e use restrições para ajudá-los a produzir conteúdo que funcione bem. Por exemplo, tenha um campo para “título da página” e declare que não deve ter mais de 6-8 palavras. Aqui está um modelo que usei com meus clientes no passado.
- Se não houver orçamento para realizar um workshop de conteúdo, tenha um vídeo pré-gravado que você possa indicar ou um artigo em seu blog que explique o objetivo de um bom conteúdo.
- Torne a produção de conteúdo responsabilidade de um indivíduo. Se toda a equipe participar, o projeto irá rapidamente em espiral.
Essencialmente, nos casos em que seu cliente não investe em copywriting externo, você deve procurar tornar o processo o mais simples possível. Deixado por conta própria, você pode receber conteúdo em pingos e ralos, e quando você finalmente juntar tudo, você acabará com um monstro de Frankenstein. Facilitar para eles gerenciando o processo pode ajudar a evitar isso.
Alguns recursos para ajudar a facilitar o processo de conteúdo
Esteja você mesmo coletando o conteúdo, trabalhando com um redator ou apoiando-se no seu cliente para fornecê-lo, você precisa de ferramentas e de um processo. Uma abordagem comum, e que funcionou para mim, geralmente segue estas etapas:
- Você audita o site atual para obter uma compreensão mais profunda do conteúdo que a) precisa ser reescrito , b) precisa ser excluído ou, c) precisa ser produzido do zero.
- Você trabalha com o cliente e o escritor para estabelecer um mapa do site, a estrutura abrangente do conteúdo do site. O Gloomaps é uma ferramenta maravilhosa para ajudar nisso, mas existem ferramentas mais sofisticadas, como o Miro, que fornecem um espaço colaborativo.
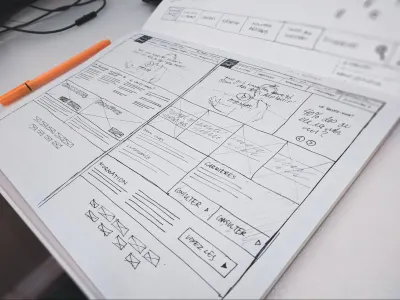
- Você simula o layout do conteúdo usando modelos de wireframe de páginas-chave. Você pode se aprofundar nisso ou mantê-lo no nível da superfície. Existem aplicativos dedicados como UXPin e Mockflow, mas acho que o Adobe Illustrator funciona bem com o kit de interface do usuário de wireframe correto.

O princípio-chave aqui é incluir seu cliente nas discussões sobre conteúdo e estrutura. Muitas vezes os designers desaparecem em uma sala sombreada, emergindo semanas depois com um produto “acabado”. Enquanto alguns clientes apreciam um serviço “feito para você”, a maioria encontra maior satisfação ao ser trazida para o processo. Você fará um trabalho melhor quando se basear no conhecimento e nas experiências deles também.
Em resumo: leve o conteúdo a sério
O fato desconfortável da questão é que o conteúdo é o que você está projetando. O influente redator e comerciante Eugene Schwartz disse:
“Cópia não se escreve, se monta.”
Os melhores web designers sabem que seu trabalho é sobre composição e experiência do usuário . Nós fornecemos a interface para o que o leitor procura. Muitas vezes é fácil esquecer isso quando confrontado com as políticas e preferências da maioria dos projetos de web design. Nossas cabeças giram em torno de novas tendências, animações CSS sofisticadas e os mais recentes frameworks. Ficamos presos no problema, que é o que nos torna designers e desenvolvedores em primeiro lugar.
Mas sempre haverá a necessidade de reorientar. Para alinhar nosso trabalho com os objetivos centrais do projeto e, na maioria dos casos, isso é simplesmente transmitir uma mensagem da maneira mais clara possível.
Precisamos de melhor conteúdo na web , e isso requer investimento. Como designers, podemos levantar a bandeira para redatores profissionais ou podemos nos distrair com a estética. Já fiz as duas coisas e posso dizer com certeza que a primeira produz um trabalho melhor, mais rápido e com menos problemas.
Leitura adicional no SmashingMag:
- Tornando-se prático com a microcópia
- Um guia abrangente de planejamento de sites (parte 1)
- Como lidar com conteúdo redundante, desatualizado e trivial ROT
- Criando wireframes de conteúdo para design responsivo
