Um guia completo para web design
Publicados: 2022-03-10(Este é um post patrocinado) . Web design é complicado. Designers e desenvolvedores precisam levar muitas coisas em consideração ao projetar um site, desde a aparência visual (a aparência do site ) até o design funcional ( como o site funciona ). Para simplificar a tarefa, preparamos este pequeno guia.
Neste artigo, vou me concentrar nos principais princípios, heurísticas e abordagens que ajudarão você a criar uma ótima experiência do usuário para seu site. Vou começar com coisas globais como a jornada do usuário (como definir o “esqueleto” do site) e trabalhar para a página individual (o que deve ser considerado durante o design da página da web). Também abordaremos outros aspectos essenciais do design, como considerações e testes sobre dispositivos móveis.
Projetando a jornada do usuário
Arquitetura de informação
As pessoas costumam usar o termo “arquitetura da informação” (IA) para se referir aos menus em um site. Mas isso não está correto. Embora os menus façam parte da AI, eles são apenas um aspecto dela.
IA tem tudo a ver com a organização das informações de forma clara e lógica. Tal organização segue um propósito claro: ajudar os usuários a navegar em um conjunto complexo de informações . Um bom IA cria uma hierarquia que se alinha às expectativas do usuário. Mas uma boa hierarquia e navegação intuitiva não acontecem por acaso. Eles são o resultado de pesquisas e testes adequados do usuário.
Existem várias maneiras de pesquisar as necessidades do usuário. Frequentemente, um arquiteto de informações participará ativamente de entrevistas com usuários ou classificação de cartões, onde ouvirá diretamente sobre as expectativas do usuário ou verá como os usuários em potencial categorizariam uma variedade de grupos de informações. Os arquitetos da informação também precisam acessar os resultados dos testes de usabilidade para ver se os usuários são capazes de navegar com eficiência.

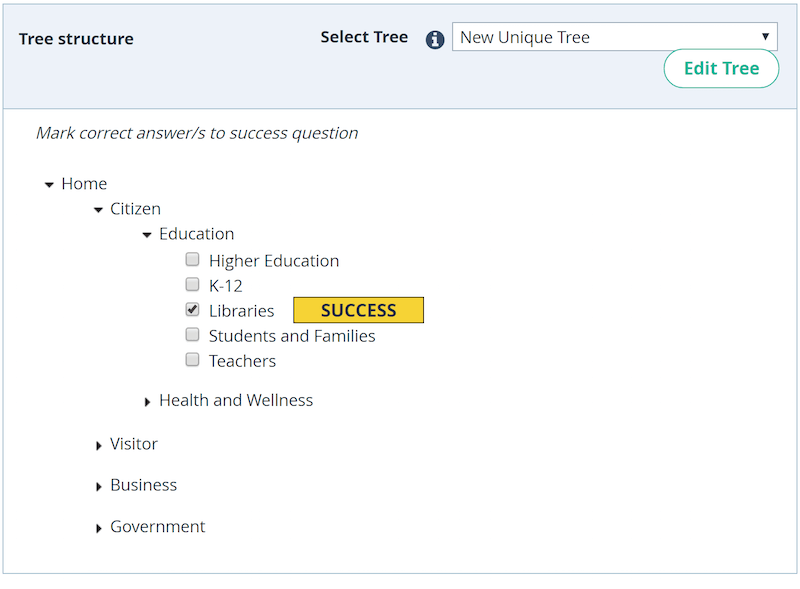
Uma estrutura de menu seria criada com base nos resultados das entrevistas com os usuários, e a classificação dos cartões seria testada para verificar se satisfaz o modelo mental do usuário. Os pesquisadores de UX usam uma técnica chamada “teste de árvore” para provar que funcionará. Isso acontece antes de projetar a interface real.

Navegação Global
A navegação é uma pedra angular da usabilidade. Não importa o quão bom é o seu site se os usuários não conseguirem se orientar nele. É por isso que a navegação em seu site deve seguir alguns princípios:
- Simplicidade A navegação deve ser projetada de forma que leve os visitantes aonde eles querem ir com o menor número de cliques possível.
- Clareza Não deve haver qualquer adivinhação sobre o que significa cada opção de navegação. Cada opção de navegação deve ser evidente para os visitantes.
- Consistência O sistema de navegação deve ser o mesmo para todas as páginas do site.
Considere algumas coisas ao projetar a navegação:
- Selecione um padrão de navegação com base nas necessidades do usuário. A navegação deve atender às necessidades da maioria dos usuários do seu aplicativo. Um determinado grupo-alvo espera um tipo específico de interação com seu site, portanto, faça com que essas expectativas funcionem a seu favor. Por exemplo, evite a navegação no menu de hambúrguer se a maioria de seus usuários não estiver familiarizada com o significado do próprio ícone.
- Priorize as opções de navegação. Uma maneira simples de priorizar as opções de navegação é atribuir diferentes níveis de prioridade (alto, médio, baixo) a tarefas comuns do usuário e, em seguida, dar destaque no layout a caminhos e destinos com níveis de prioridade altos e uso frequente.
- Torne-o visível. Como diz Jakob Nielsen, reconhecer algo é mais fácil do que lembrar. Minimize a carga de memória do usuário tornando todas as opções de navegação importantes permanentemente visíveis. As opções de navegação mais importantes devem estar disponíveis o tempo todo, não apenas quando prevemos que o usuário precisará delas.
- Comunique a localização atual. "Onde estou?" é uma questão fundamental para a qual os usuários precisam de uma resposta para navegar efetivamente. Deixar de indicar a localização atual é um problema comum em muitos sites. Pense nos indicadores de localização.
Links e opções de navegação
Links e opções de navegação são fatores-chave no processo de navegação e têm efeito direto na jornada do usuário. Siga algumas regras com estes elementos interativos:
- Reconheça a diferença entre links internos e externos. Os usuários esperam um comportamento diferente para links internos e externos. Todos os links internos devem abrir na mesma aba (dessa forma, você permitirá que os usuários usem o botão “voltar”). Se você decidir abrir links externos em uma nova janela, deverá fornecer um aviso avançado antes de abrir automaticamente uma nova janela ou guia. Isso pode assumir a forma de texto adicionado ao texto do link informando “(abre em uma nova janela)”.
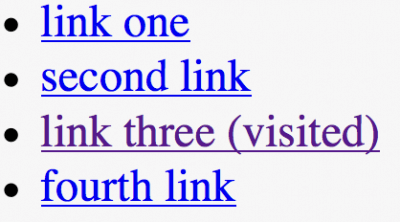
- Altere a cor dos links visitados. Quando os links visitados não mudam de cor, os usuários podem revisitar involuntariamente as mesmas páginas.

- Verifique novamente todos os links. Um usuário pode facilmente ficar frustrado clicando em um link e obtendo uma página de erro 404 em resposta. Quando um visitante está pesquisando por conteúdo, ele espera que cada link o leve aonde ele diz, não a uma página de erro 404 ou outro lugar que ele não esperava.

Botão “Voltar” no navegador
O botão “voltar” é talvez o segundo controle de interface do usuário mais popular no navegador (depois do campo de entrada de URL). Certifique-se de que o botão “voltar” funcione de acordo com as expectativas do usuário. Quando um usuário segue um link em uma página e clica no botão “voltar”, ele espera retornar ao mesmo local na página original. Um vazio situações em que clicar em “voltar” leva o usuário ao topo da página inicial , em vez de onde parou, principalmente nas páginas. Perder seu lugar força o usuário a rolar pelo conteúdo que já viu. Não é surpresa que os usuários fiquem frustrados rapidamente sem a funcionalidade adequada de “voltar à posição”.
Migalhas de pão
Breadcrumbs são um conjunto de links contextuais que funcionam como auxílio à navegação em sites. É um esquema de navegação secundário que geralmente mostra a localização do usuário em um site.
Embora esse elemento não exija muita explicação, vale a pena mencionar algumas coisas:
- Não use breadcrumbs como substituto da navegação primária. A navegação principal deve ser o elemento que conduz o usuário, enquanto os breadcrumbs devem apenas dar suporte ao usuário. Confiar em migalhas de pão como método principal de navegação, em vez de um recurso extra, geralmente é uma indicação de design de navegação ruim.
- Use pontas de seta, não barras, como separadores. Separe cada nível claramente. Um sinal de mais que (>) ou seta apontando para a direita (→) é recomendado, pois esses símbolos sinalizam a direção. Uma barra (/) não é recomendada como separador para sites de comércio eletrônico. Se você for usá-lo, certifique-se de que nenhuma categoria de produto usará uma barra:

Procurar
Alguns usuários acessam um site procurando por um item específico. Eles não querem usar as opções de navegação. Eles querem digitar texto em uma caixa de pesquisa, enviar sua consulta de pesquisa e encontrar a página que estão procurando.
Leve estas poucas regras básicas em consideração ao projetar a caixa de pesquisa:
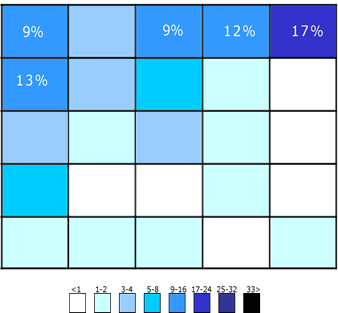
- Coloque a caixa de pesquisa onde os usuários esperam encontrá-la. O gráfico abaixo foi criado com base em um estudo de A. Dawn Shaikh e Keisi Lenz. Ele mostra a localização esperada do campo de busca, de acordo com uma pesquisa com 142 participantes. O estudo descobriu que o local mais conveniente é o canto superior esquerdo ou direito de todas as páginas de um site. Os usuários podem encontrá-lo facilmente usando o padrão de digitalização em forma de F comum.

Se a pesquisa for uma função importante em seu site, exiba-a com destaque, pois pode ser o caminho mais rápido para a descoberta para os usuários.
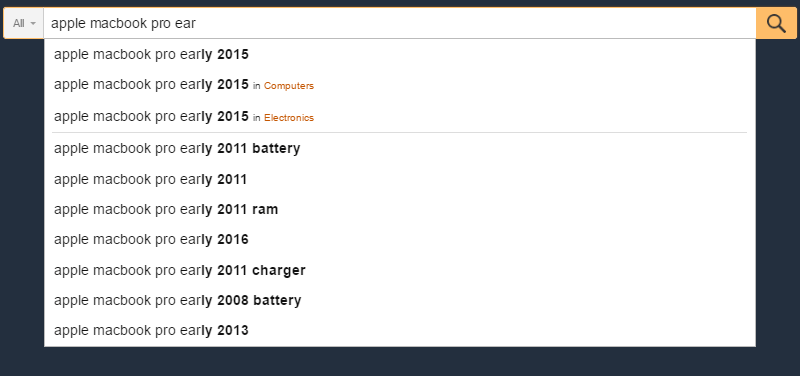
Tornar o campo de entrada muito curto é um erro comum entre designers. É claro que os usuários podem digitar uma consulta longa em um campo curto, mas apenas uma parte do texto ficará visível por vez, o que é ruim para a usabilidade, pois não será possível ver a consulta inteira de uma só vez. Na verdade, quando uma caixa de pesquisa é muito curta, os usuários são forçados a usar consultas curtas e imprecisas, porque consultas mais longas seriam difíceis e inconvenientes de ler. O Nielsen Norman Group recomenda um campo de entrada de 27 caracteres, que acomodaria 90% das consultas.

Mostre a caixa de pesquisa em todas as páginas, pois se os usuários não puderem navegar até o conteúdo que estão procurando, eles tentarão usar a pesquisa independentemente de onde estejam no site.
Criando Páginas Individuais
Estratégia de conteúdo
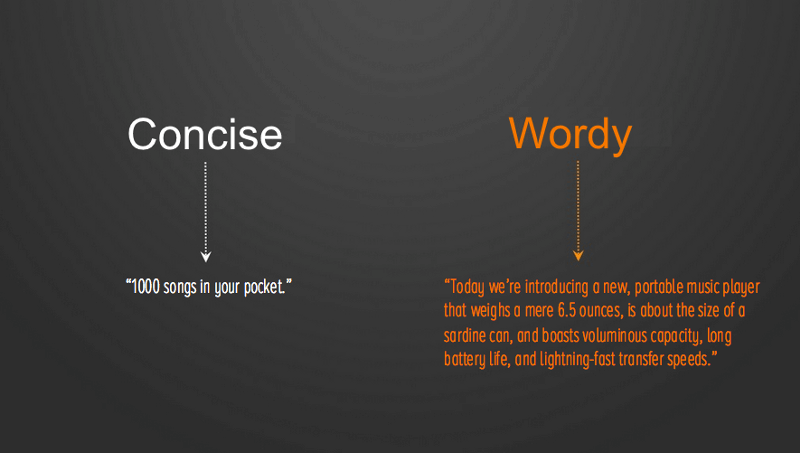
Talvez a coisa mais importante sobre a estratégia de conteúdo seja focar o design nos objetivos da página. Entenda o objetivo da página e escreva o conteúdo de acordo com o objetivo.
Aqui estão algumas dicas práticas para melhorar a compreensão do conteúdo:
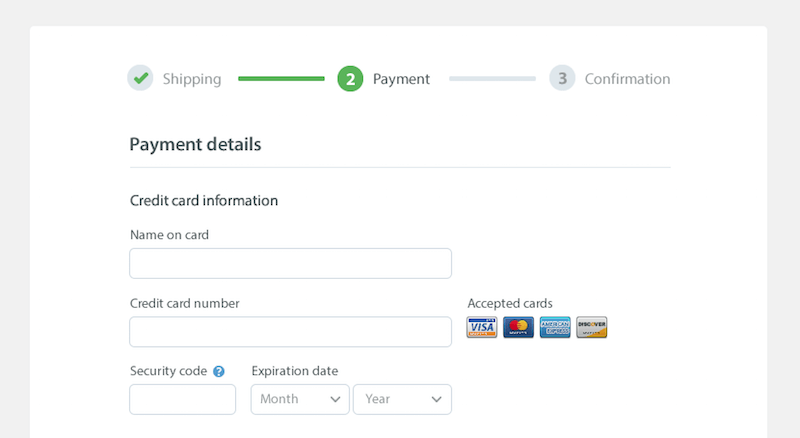
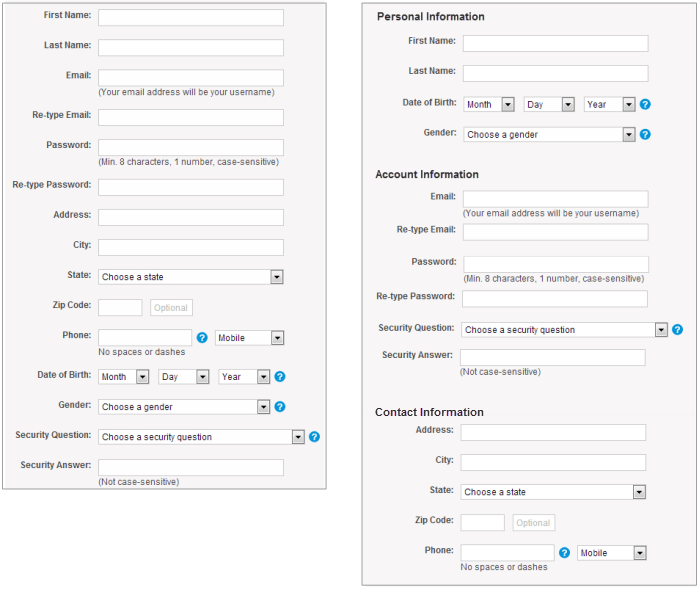
- Evite a sobrecarga de informações. A sobrecarga de informações é um problema sério. Impede que os usuários tomem decisões ou ajam porque sentem que têm muita informação para consumir. Existem algumas maneiras simples de minimizar a sobrecarga de informações. Uma técnica comum é o agrupamento – quebrar o conteúdo em partes menores para ajudar os usuários a entender e processá-lo melhor. Um formulário de checkout é um exemplo perfeito. Exiba no máximo cinco a sete campos de entrada por vez e divida o checkout em páginas, divulgando progressivamente os campos conforme necessário.

- Evite jargões e termos específicos do setor. Cada termo ou frase desconhecida que aparece na página aumentará a carga cognitiva dos usuários. Uma aposta segura é escrever para todos os níveis de leitores e escolher palavras que sejam claras e facilmente compreensíveis para todos os grupos de usuários.
- Minimize seções de conteúdo longas com muitos detalhes. Em linha com o ponto sobre sobrecarga de informações, tente evitar longos blocos de texto se o site não for voltado para o grande consumo de informações. Por exemplo, se você precisar fornecer detalhes sobre um serviço ou produto, tente revelar os detalhes passo a passo. Escreva em segmentos pequenos e escaneáveis para facilitar a descoberta. De acordo com o livro de Robert Gunning “How to Take the Fog Out of Business Writing”, para uma leitura confortável, a maioria das frases deve ter 20 palavras ou menos.

- Evite capitalizar todas as letras. Texto em maiúsculas – ou seja, texto com todas as letras maiúsculas – é bom em pequenas doses, como para siglas e logotipos. No entanto, evite todas as letras maiúsculas para qualquer coisa mais longa (como parágrafos, rótulos de formulários, erros, notificações). Como mencionado por Miles Tinker em seu livro Legibility of Print , todas as letras maiúsculas reduzem drasticamente a velocidade de leitura. Além disso, a maioria dos leitores acha que todas as maiúsculas são menos legíveis.

Estrutura da página
Uma página devidamente estruturada deixa claro onde cada elemento da interface do usuário está localizado no layout. Embora não existam regras de tamanho único, existem algumas diretrizes que ajudarão você a criar uma estrutura sólida:
- Torne a estrutura previsível. Alinhe seu design às expectativas do usuário. Considere sites de uma categoria semelhante para descobrir quais elementos usar na página e onde. Use padrões com os quais seu público-alvo esteja familiarizado.
- Use uma grade de layout. Uma grade de layout divide uma página em regiões principais e define as relações entre os elementos em termos de tamanho e posição. Com a ajuda de uma grade, combinar diferentes partes de uma página em um layout coeso fica muito mais fácil.

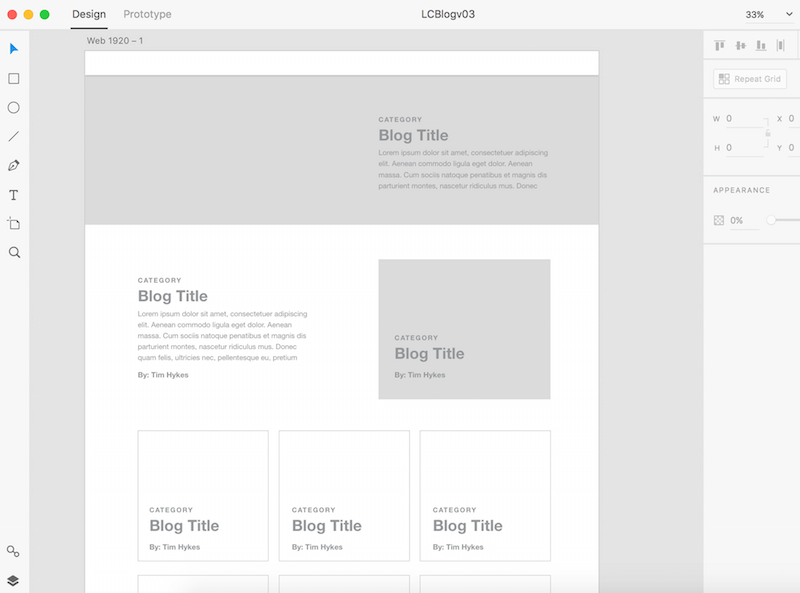
- Use um wireframe de baixa fidelidade para eliminar a desordem. A desordem sobrecarrega uma interface e reduz a compreensão. Cada botão, imagem e linha de texto adicionados tornam a tela mais complicada. Antes de construir a página com elementos reais, crie um wireframe, analise-o e elimine tudo o que não for absolutamente necessário.

Hierarquia Visual
É mais provável que as pessoas digitalizem rapidamente uma página da Web do que leiam tudo lá. Portanto, se um visitante quiser encontrar conteúdo ou concluir uma tarefa, ele fará a varredura até encontrar onde precisa ir. Você, como designer, pode ajudá-los com isso criando uma boa hierarquia visual. Hierarquia visual refere-se ao arranjo ou apresentação de elementos de uma forma que indica importância (ou seja, onde seus olhos devem focar primeiro, segundo, etc.). Uma hierarquia visual adequada facilita a digitalização da página.
- Use padrões de digitalização naturais. Como designers, temos muito controle sobre onde as pessoas olham quando estão visualizando uma página. Para definir o caminho certo para os olhos do visitante seguirem, podemos usar dois padrões de varredura natural: o padrão em forma de F e o padrão em forma de Z. Para páginas com muito texto, como artigos e resultados de pesquisa, o padrão F é melhor, enquanto o padrão Z é bom para páginas que não são orientadas a texto.


- Priorize visualmente elementos importantes. Crie títulos de tela, formulários de login, opções de navegação e outros pontos focais de conteúdo importantes, para que os visitantes os vejam imediatamente.

- Crie maquetes para esclarecer a hierarquia visual. As maquetes permitem que os designers vejam como um layout ficará quando tiver dados reais. Reorganizar elementos em uma maquete é muito mais fácil do que fazê-lo quando o desenvolvedor está construindo a página da web.

Comportamento de rolagem
Um mito persistente entre os web designers é que as pessoas não rolam. Para ser claro: hoje, todo mundo rola!
Melhorar o comportamento de rolagem é possível com algumas dicas:
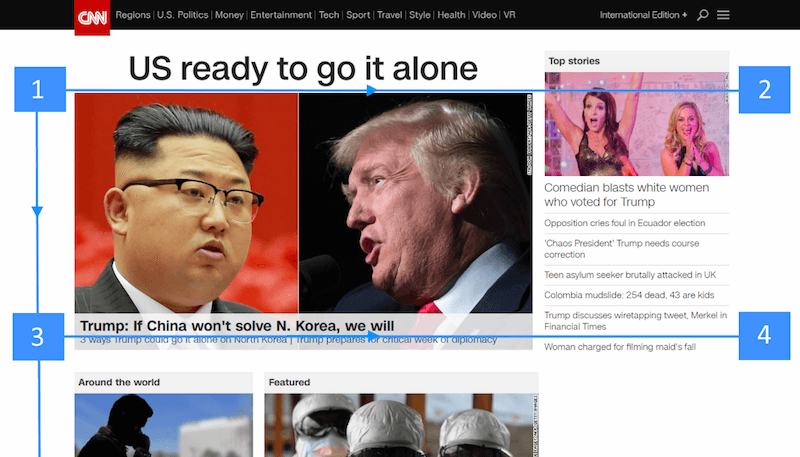
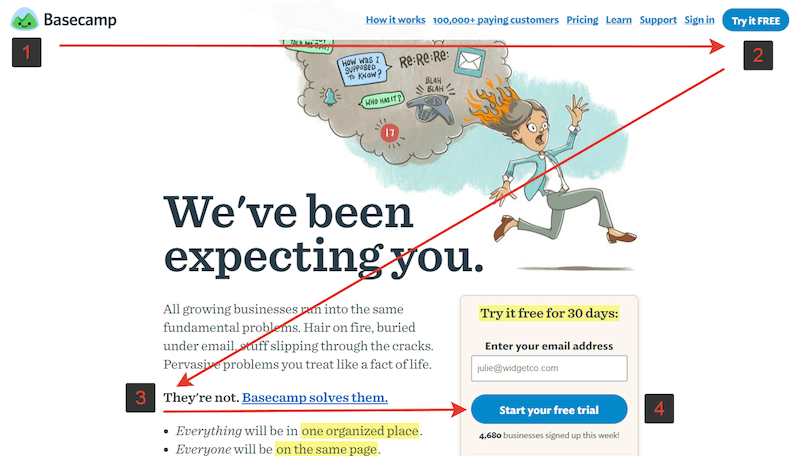
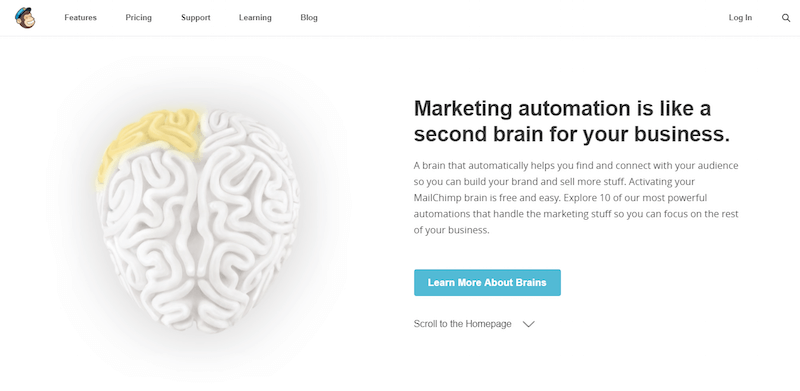
- Incentive os usuários a rolar. Apesar do fato de que as pessoas geralmente começam a rolar assim que a página é carregada, o conteúdo no topo da página ainda é muito importante. O que aparece no topo define a impressão e a expectativa de qualidade para os visitantes. As pessoas rolam, mas apenas se o que estiver acima da dobra for promissor o suficiente. Assim, coloque seu conteúdo mais atraente no topo da página:
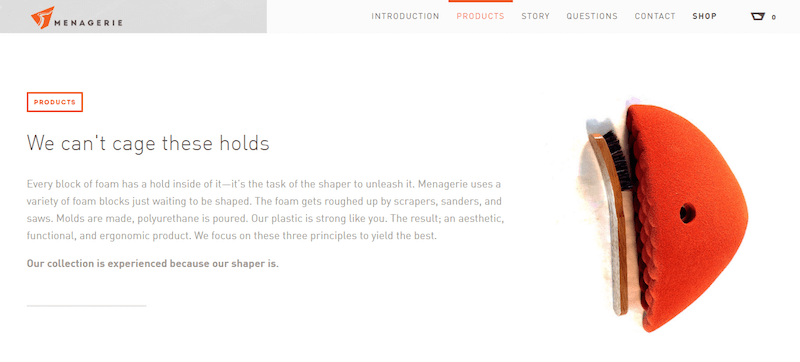
- Ofereça uma boa introdução. Uma excelente introdução define o contexto do conteúdo e responde à pergunta do usuário: “Sobre o que é esta página?”
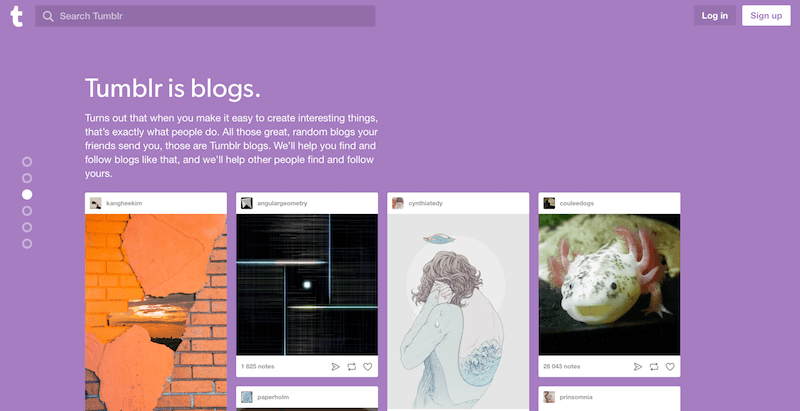
- Use imagens envolventes. Os usuários prestam muita atenção às imagens que contêm informações relevantes.
- Persistir opções de navegação. Ao criar páginas longas, lembre-se de que os usuários ainda precisam de um senso de orientação (de sua localização atual) e de navegação (outros caminhos possíveis). Páginas longas podem tornar a navegação problemática para os usuários; se a barra de navegação superior perder visibilidade quando o usuário rolar para baixo, ele terá que rolar todo o caminho de volta para cima quando estiver no fundo da página. A solução óbvia para isso é um menu fixo que mostra a localização atual e que permanece na tela em uma área consistente o tempo todo.

- Forneça feedback visual ao carregar novo conteúdo. Isso é especialmente importante para páginas da Web em que o conteúdo é carregado dinamicamente (como feeds de notícias). Como o carregamento de conteúdo durante a rolagem deve ser rápido (não deve demorar mais de 2 a 10 segundos), você pode usar uma animação em loop para indicar que o sistema está funcionando.

- Não sequestre a rolagem. A rolagem sequestrada é uma das coisas mais irritantes porque tira o controle do usuário e torna o comportamento da rolagem completamente imprevisível. Quando você cria um site, permita que o usuário controle sua navegação e movimentação pelo site.

Carregamento de conteúdo
O carregamento de conteúdo merece esclarecimentos adicionais. Embora uma resposta instantânea seja melhor, há ocasiões em que seu site precisará de mais tempo para fornecer conteúdo aos visitantes. Uma conexão ruim com a Internet pode causar uma reação lenta ou uma operação pode demorar um pouco mais para ser concluída. Mas não importa a causa desse comportamento, seu site deve parecer rápido e responsivo.
- Certifique-se de que o carregamento regular não demore muito. A capacidade de atenção e paciência dos usuários da web é muito baixa. De acordo com a pesquisa do Nielsen Norman Group, 10 segundos é o limite para manter a atenção do usuário em uma tarefa. Quando os visitantes precisam esperar o carregamento de um site, eles ficarão frustrados e provavelmente sairão se o site não carregar rápido o suficiente para eles. Mesmo com o indicador de carregamento mais bonito, os usuários ainda sairão se o carregamento demorar muito.
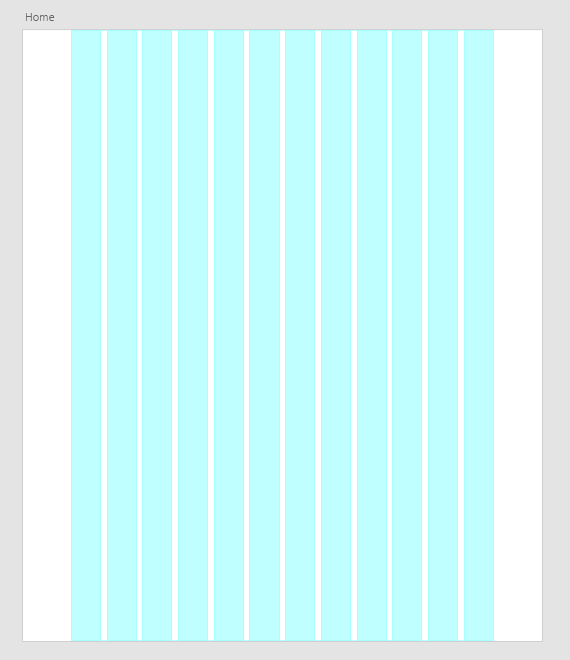
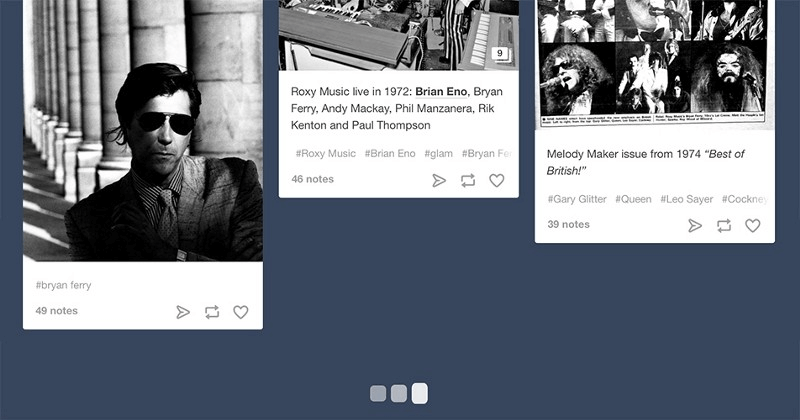
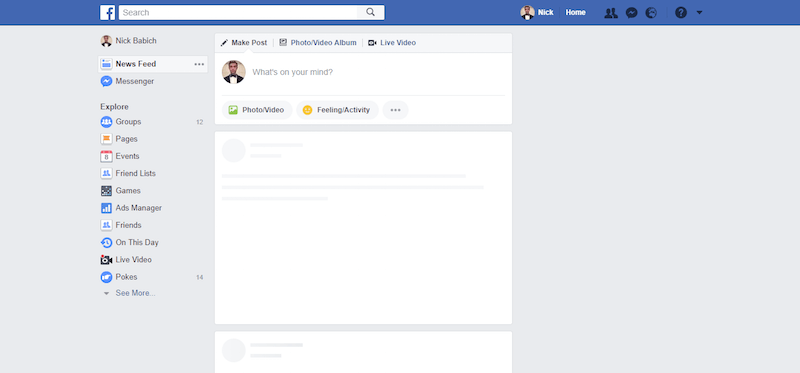
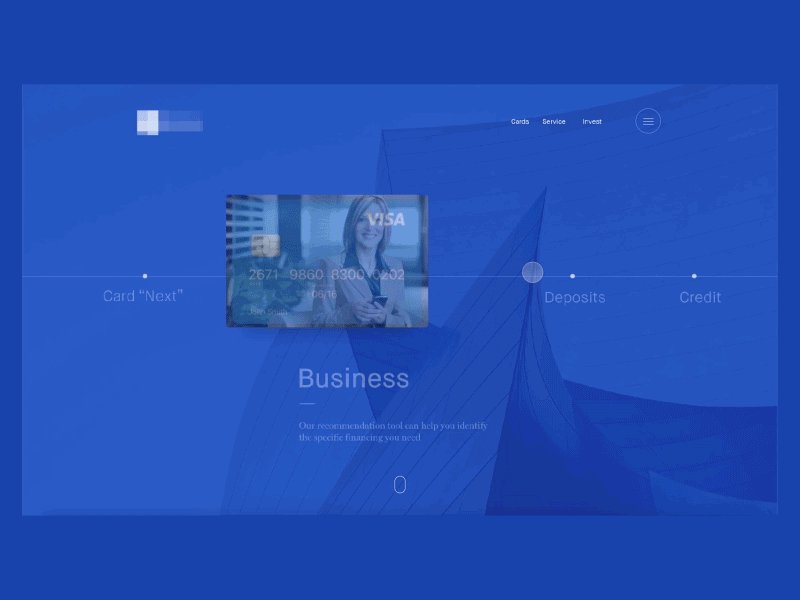
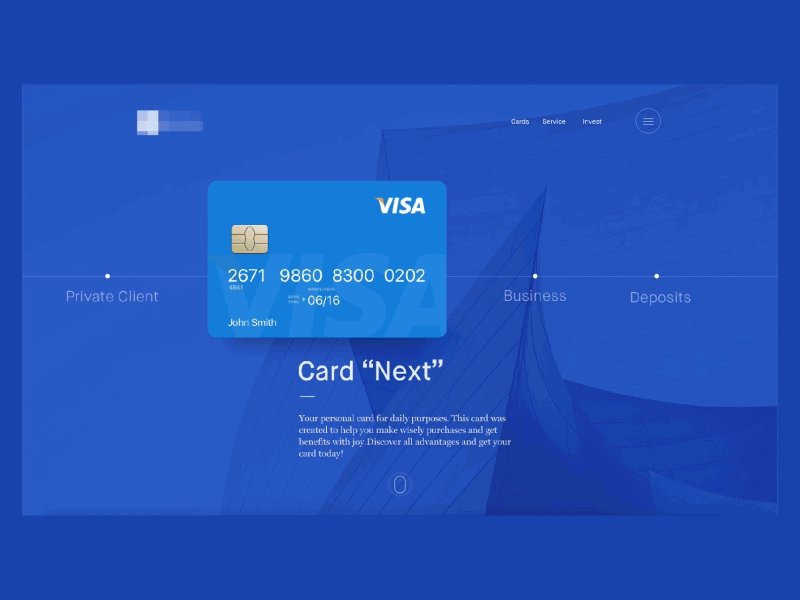
- Use telas de esqueleto durante o carregamento. Muitos sites usam indicadores de progresso para mostrar que os dados estão sendo carregados. Embora a intenção por trás de um indicador de progresso seja boa (fornecendo feedback visual), o resultado pode ser negativo. Como menciona Luke Wroblewski, “indicadores de progresso, por definição, chamam a atenção para o fato de que alguém precisa esperar. É como ver o relógio passar – quando você faz isso, o tempo parece ir mais devagar.” Existe uma excelente alternativa aos indicadores de progresso: telas de esqueleto. Esses contêineres são essencialmente uma versão temporariamente em branco da página, na qual as informações são carregadas gradualmente. Em vez de mostrar um indicador de carregamento, os designers podem usar uma tela de esqueleto para focar a atenção dos usuários no progresso real e criar antecipação para o que está por vir. Isso cria uma sensação de que as coisas estão acontecendo imediatamente, pois as informações são exibidas de forma incremental na tela e as pessoas veem que o site está agindo enquanto esperam.

Botões
Os botões são vitais para criar um fluxo de conversação suave. Vale a pena prestar atenção a estas práticas recomendadas básicas para botões:
- Certifique-se de que os elementos clicáveis se pareçam com aqueles. Com botões e outros elementos interativos, pense em como o design comunica a affordance. Como os usuários entendem o elemento como um botão? O formulário deve seguir a função: a aparência de um objeto informa aos usuários como usá-lo. Elementos visuais que parecem links ou botões, mas não são clicáveis (como palavras sublinhadas que não são links ou elementos que têm um fundo retangular, mas não são botões) podem facilmente confundir os usuários.

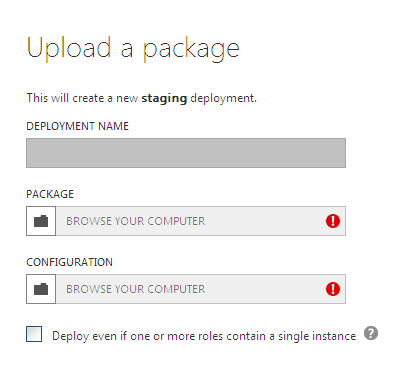
- Rotule os botões de acordo com o que eles fazem. O rótulo em qualquer elemento de interface acionável deve sempre estar relacionado ao que ele fará pelo usuário. Os usuários se sentirão mais à vontade se entenderem a ação de um botão. Rótulos vagos como “Enviar” e rótulos abstratos como no exemplo abaixo não fornecem informações suficientes sobre a ação.

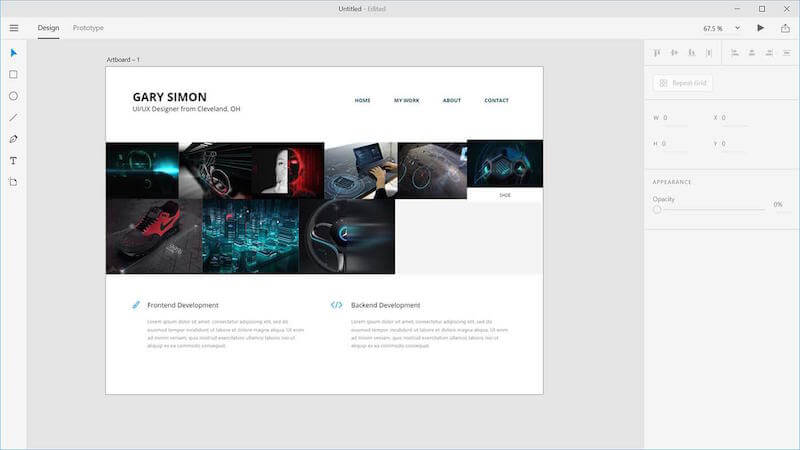
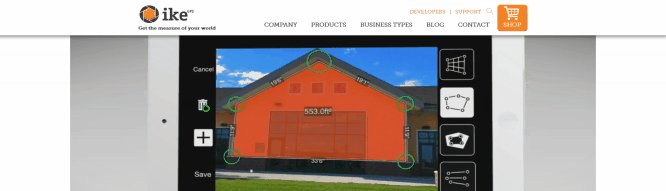
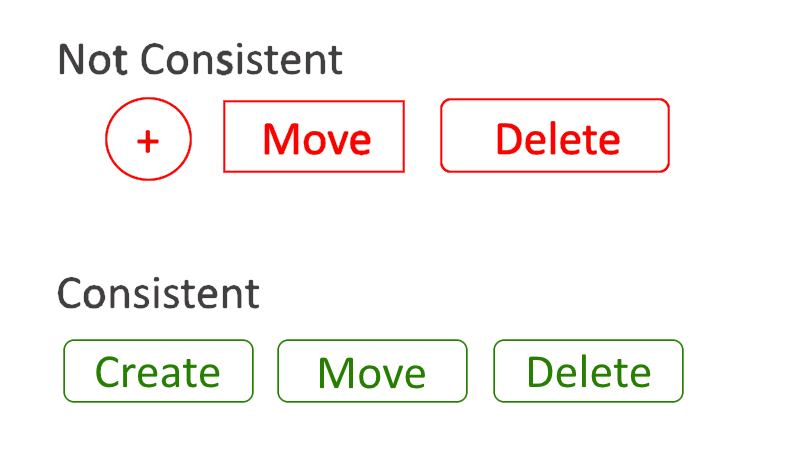
- Botões de design de forma consistente. Os usuários se lembram dos detalhes, conscientemente ou não. Ao navegar em um site, eles associam a forma de um elemento específico à funcionalidade do botão. Portanto, a consistência não apenas contribuirá para um design de ótima aparência, mas também tornará a experiência mais familiar aos usuários. A imagem abaixo ilustra perfeitamente esse ponto. Usar três formas diferentes em uma parte de um aplicativo (como a barra de ferramentas do sistema) não é apenas confuso, mas desleixado.

Imagens
Como diz o ditado, uma imagem vale mais que mil palavras. Os seres humanos são criaturas altamente visuais, capazes de processar informações visuais quase instantaneamente; 90% de todas as informações que percebemos e que são transmitidas ao nosso cérebro são visuais. As imagens são uma forma poderosa de capturar a atenção do usuário e diferenciar um produto. Uma única imagem pode transmitir mais ao espectador do que um bloco de texto elaborado. Além disso, as imagens atravessam as barreiras linguísticas de uma forma que o texto simplesmente não consegue.
Os seguintes princípios irão ajudá-lo a integrar imagens em seu web design:
- Certifique-se de que as imagens sejam relevantes. Um dos maiores perigos do design são as imagens que transmitem a mensagem errada. Selecione imagens que apoiem fortemente os objetivos do seu produto e assegure-se de que sejam relevantes para o contexto.

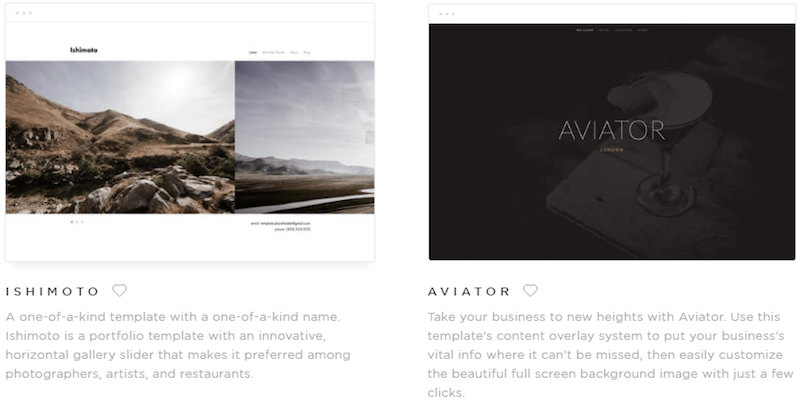
- Evite fotos genéricas de pessoas. Usar rostos humanos no design é uma maneira eficaz de envolver os usuários. Ver rostos de outros humanos faz com que os espectadores sintam que estão se conectando com eles, e não apenas vendendo um produto. No entanto, muitos sites corporativos são famosos por usar fotos genéricas para criar um senso de confiança. Testes de usabilidade mostram que essas fotos raramente agregam valor ao design e mais frequentemente prejudicam ao invés de melhorar a experiência do usuário.


- Use ativos de alta qualidade sem distorção. A qualidade dos ativos do seu site terá um tremendo impacto na impressão do usuário e nas expectativas do seu serviço. Certifique-se de que as imagens tenham o tamanho adequado para exibições em todas as plataformas. As imagens não devem aparecer pixeladas, portanto, teste os tamanhos de resolução para várias proporções e dispositivos. Exiba fotos e gráficos em sua proporção original.

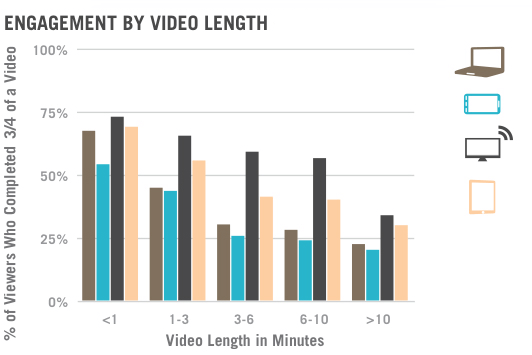
Vídeo
Com o aumento da velocidade da Internet, os vídeos estão se tornando mais populares, especialmente considerando que eles prolongam o tempo gasto no site. Hoje, o vídeo está em toda parte. Estamos assistindo em nossos desktops, tablets e telefones. Quando usado de forma eficaz, o vídeo é uma das ferramentas mais poderosas disponíveis para envolver um público - ele transmite mais emoção e realmente dá às pessoas uma ideia de um produto ou serviço.
- Defina o áudio como desativado por padrão, com a opção de ativá-lo. Quando os usuários chegam a uma página, eles não esperam que ela reproduza qualquer som. A maioria dos usuários não usa fones de ouvido e ficará estressada porque precisará descobrir como desligar o som. Na maioria dos casos, os usuários sairão do site assim que ele for reproduzido.

- Mantenha o vídeo promocional o mais curto possível. De acordo com a pesquisa da D-Mak Productions, vídeos curtos são mais atraentes para a maioria dos usuários. Assim, mantenha os vídeos de negócios na faixa de dois a três minutos.

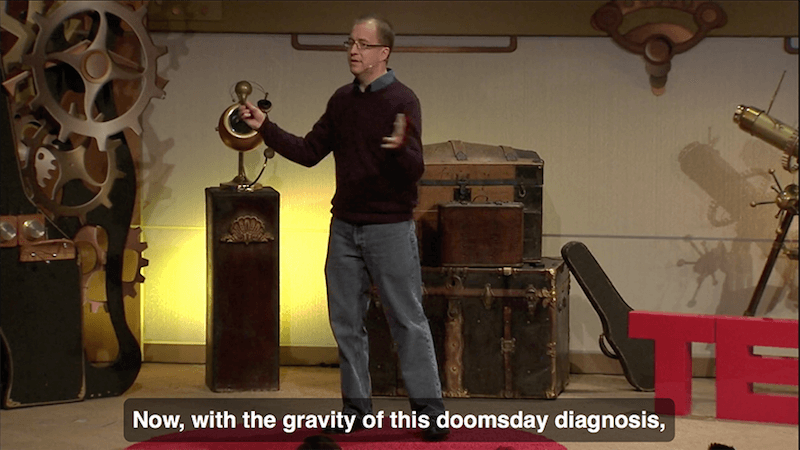
- Forneça uma maneira alternativa de acessar o conteúdo. Se um vídeo for a única maneira de consumir conteúdo, isso pode limitar o acesso às informações para qualquer pessoa que não possa ver ou ouvir o conteúdo. Para acessibilidade, inclua legendas e uma transcrição completa do vídeo.

Botões de apelo à ação
Calls to action (CTA) são botões que orientam os usuários em direção à sua meta de conversão. O objetivo de um CTA é direcionar os visitantes para um curso de ação desejado. Alguns exemplos comuns de CTAs são:
- “Iniciar um teste”
- “Baixe o livro”
- “Inscreva-se para atualizações”
- “Faça uma consulta”
Leve algumas coisas em consideração ao projetar botões de CTA:
- Tamanho O CTA deve ser grande o suficiente para ser visto à distância, mas não tão grande a ponto de desviar a atenção de outros conteúdos da página. Para confirmar que seu CTA é o elemento mais proeminente na página, tente o teste de cinco segundos: visualize uma página da web por cinco segundos e anote o que você lembra. Se o CTA está na sua lista, então parabéns! Está dimensionado adequadamente.
- Proeminência visual A cor que você escolhe para os CTAs tem um tremendo impacto sobre se será perceptível. Com a cor, você pode fazer com que certos botões se destaquem mais do que outros, dando-lhes mais destaque visual. Cores contrastantes funcionam melhor para CTAs e criam botões marcantes.

- Espaço negativo A quantidade de espaço em torno de um CTA também é importante. O espaço branco (ou negativo) cria um espaço essencial para respirar e separa um botão de outros elementos na interface.

- Texto orientado à ação Escreva um texto para o botão que obrigue os visitantes a realizar uma ação. Comece com um verbo como “Start”, “Get” ou “Join”.

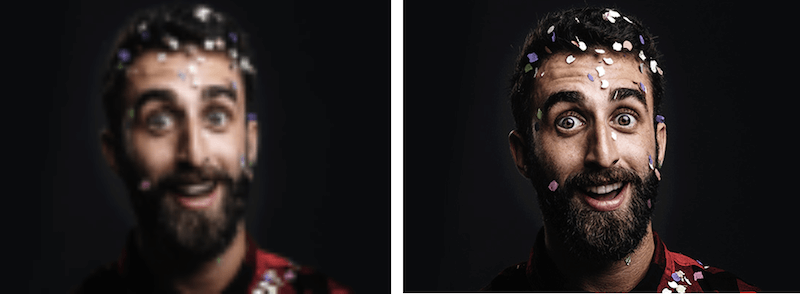
Dica: você pode testar rapidamente um CTA usando um efeito de desfoque. Um teste de desfoque é uma técnica rápida para determinar se o olho do usuário irá para onde você deseja. Faça uma captura de tela da sua página e aplique um efeito de desfoque no Adobe XD (veja o exemplo em Charity Water abaixo). Olhando para a versão desfocada da sua página, quais elementos se destacam? Se você não gosta do que está sendo projetado, revise.

Formulários da Web
O preenchimento de um formulário continua sendo um dos tipos mais importantes de interação para os usuários na web. Na verdade, um formulário é frequentemente considerado a etapa final na conclusão de uma meta. Os usuários devem ser capazes de preencher formulários rapidamente e sem confusão. Um formulário é como uma conversa e, como qualquer conversa, deve haver uma comunicação lógica entre duas partes: o usuário e o site.
- Pergunte apenas o que é necessário. Peça apenas o que você realmente precisa. Cada campo extra que você adicionar a um formulário afetará sua taxa de conversão. Sempre pense no motivo pelo qual você está solicitando determinadas informações dos usuários e como você as usará.
- Ordene o formulário logicamente. As perguntas devem ser feitas logicamente da perspectiva do usuário, não da perspectiva do aplicativo ou do banco de dados. Por exemplo, pedir o endereço de alguém antes do nome seria incorreto.
- Agrupe campos relacionados. Agrupe informações relacionadas em blocos ou conjuntos lógicos. O fluxo de um conjunto de perguntas para o próximo será mais parecido com uma conversa. Agrupar campos relacionados também ajuda o usuário a entender as informações.

Animação
Cada vez mais designers estão incorporando a animação como um elemento funcional para melhorar a experiência do usuário. A animação não é mais apenas para deleite; é uma das ferramentas mais importantes para uma interação eficaz. No entanto, a animação no design pode melhorar a experiência do usuário apenas se for incorporada no momento e no lugar certos. Uma boa animação de interface do usuário tem um propósito; é significativo e funcional.
Aqui estão alguns casos em que a animação pode melhorar a experiência:
- Feedback visual sobre a ação do usuário Um bom design de interação fornece feedback. O feedback visual é útil quando você precisa informar os usuários sobre o resultado de uma operação. Caso uma operação não seja realizada com sucesso, a animação funcional pode fornecer informações sobre o problema de forma rápida e fácil. Por exemplo, uma animação de vibração pode ser usada quando uma senha errada é inserida. É fácil entender por que a sacudida é um gesto bastante universal para comunicar “não”, porque uma simples sacudida de cabeça é tão prevalente na comunicação interpessoal.

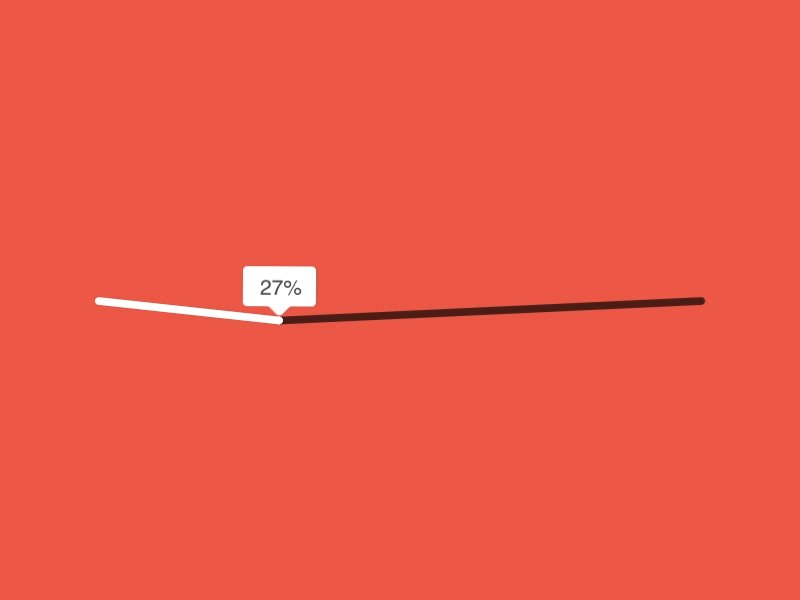
- Visibilidade do status do sistema Uma das 10 heurísticas de usabilidade de Jakob Nielsen, a visibilidade do status do sistema permanece entre os princípios mais importantes no design da interface do usuário. Os usuários querem saber seu contexto atual em um sistema a qualquer momento, e um aplicativo não deve mantê-los adivinhando – deve informar ao usuário o que está acontecendo por meio de feedback visual apropriado. As operações de upload e download de dados são ótimas oportunidades para animação funcional. Por exemplo, uma barra de carregamento animada mostra a velocidade de um processo e define uma expectativa de quão rápido a ação será processada.

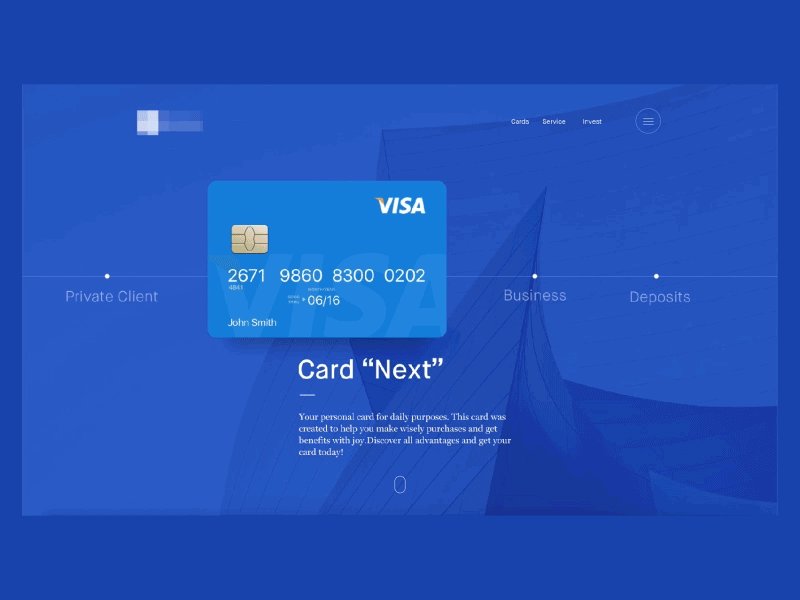
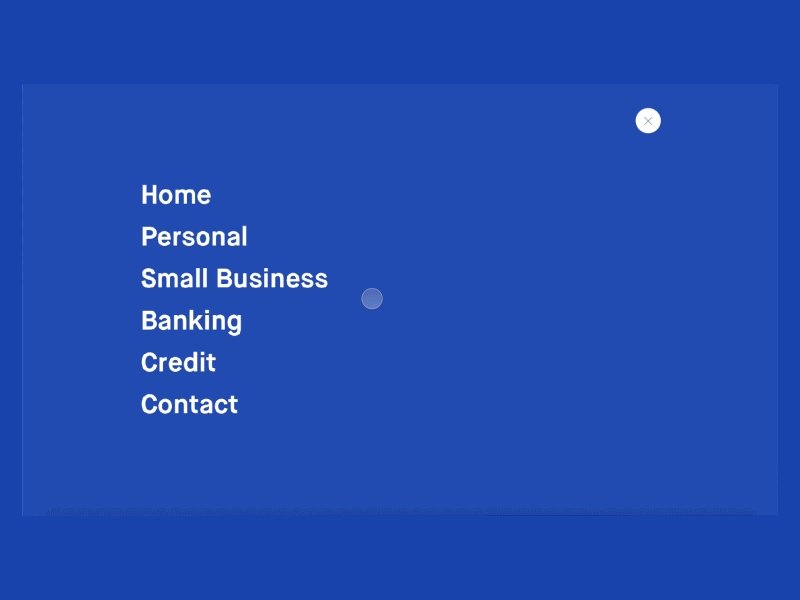
- Transições de navegação As transições de navegação são movimentos entre os estados em um site — por exemplo, de uma visualização de alto nível para uma visualização detalhada. As mudanças de estado geralmente envolvem cortes rígidos por padrão, o que pode dificultar o acompanhamento. A animação funcional facilita os usuários nesses momentos de mudança, transportando os usuários suavemente entre os contextos de navegação e explicando as mudanças na tela criando conexões visuais entre os estados.

- Branding Suponha que você tenha dezenas de sites que tenham exatamente os mesmos recursos e ajudem os usuários a realizar as mesmas tarefas. Todos eles podem oferecer uma boa experiência do usuário, mas aquele que as pessoas realmente amam oferece algo mais do que apenas uma boa experiência do usuário. Estabelece uma conexão emocional com os usuários. A animação da marca desempenha um papel fundamental no envolvimento dos usuários. Ele pode apoiar os valores da marca de uma empresa, destacar os pontos fortes de um produto e tornar a experiência do usuário verdadeiramente agradável e memorável.

Considerações sobre dispositivos móveis
Hoje, quase 50% dos usuários acessam a web a partir de dispositivos móveis. O que isso significa para nós web designers? Isso significa que devemos ter uma estratégia móvel para cada site que criamos.
Pratique Web Design Responsivo
É essencial otimizar seu site para o vasto cenário de navegadores para desktop e dispositivos móveis, cada um com uma resolução de tela diferente, tecnologias suportadas e base de usuários.
- Apontar para um layout de coluna única. Os layouts de coluna única geralmente funcionam melhor em telas de dispositivos móveis. Não apenas uma única coluna ajuda a gerenciar o espaço limitado em uma tela pequena, mas também é dimensionada facilmente entre diferentes resoluções de dispositivos e entre os modos retrato e paisagem.
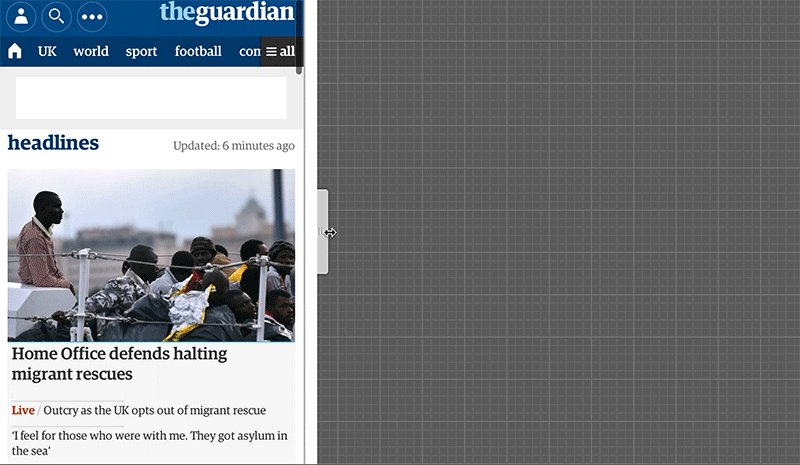
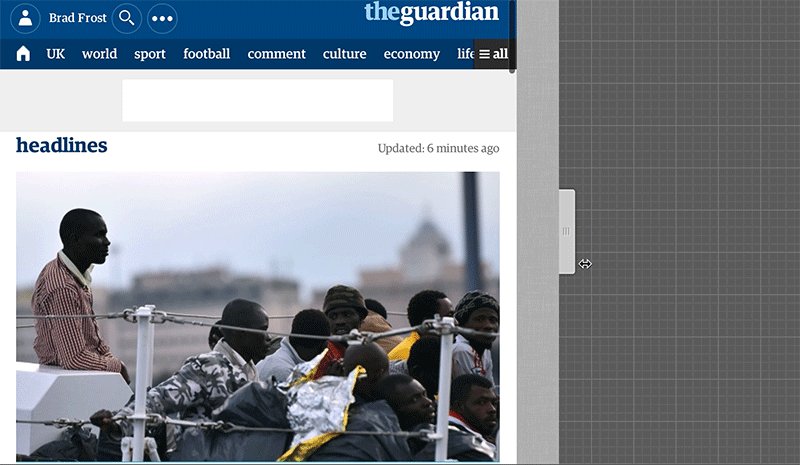
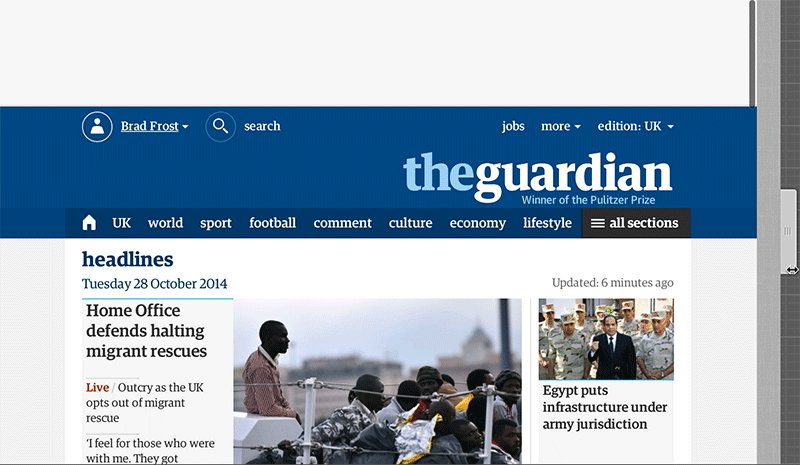
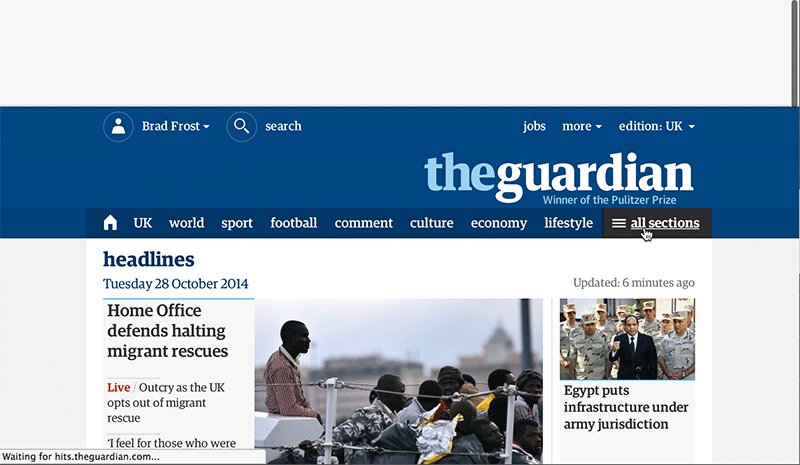
- Use o padrão Priority+ para priorizar a navegação pelos pontos de interrupção. Priority+ é um termo cunhado por Michael Scharnagl para descrever a navegação que expõe o que é considerado os elementos mais importantes e oculta itens menos importantes atrás de um botão “mais”. Faz uso do espaço de tela disponível. À medida que o espaço aumenta, o número de opções de navegação expostas também aumenta, o que pode resultar em melhor visibilidade e mais engajamento. Esse padrão é especialmente bom para sites de conteúdo pesado com muitas seções e páginas diferentes (como um site de notícias ou uma loja de um grande varejista). O Guardian faz uso do padrão Priority+ para sua navegação de seção. Itens menos importantes são revelados quando o usuário aperta o botão “Todos”.

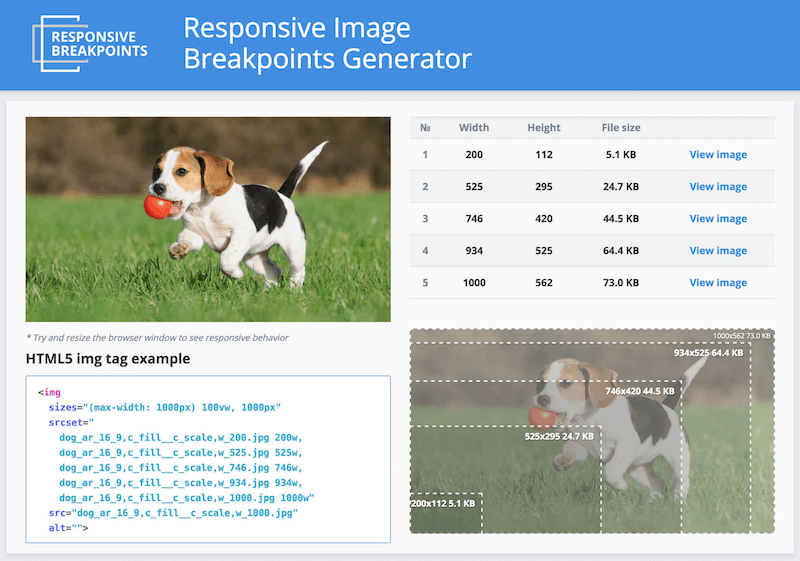
- Certifique-se de que as imagens tenham o tamanho adequado para monitores e plataformas. Um site deve se adaptar para ter uma aparência perfeita em todos os diferentes dispositivos e em todas as várias resoluções, densidades de pixels e orientações. Gerenciar, manipular e entregar imagens é um dos principais desafios que os web designers enfrentam ao construir sites responsivos. Para simplificar essa tarefa, você pode usar ferramentas como o Gerador de pontos de interrupção de imagem responsiva para gerar pontos de interrupção para imagens de forma interativa.

Indo de clicável para tocável
Na web móvel, a interação é feita por meio de toques com os dedos, não com cliques do mouse. Isso significa que regras diferentes se aplicam ao projetar alvos de toque e interações.
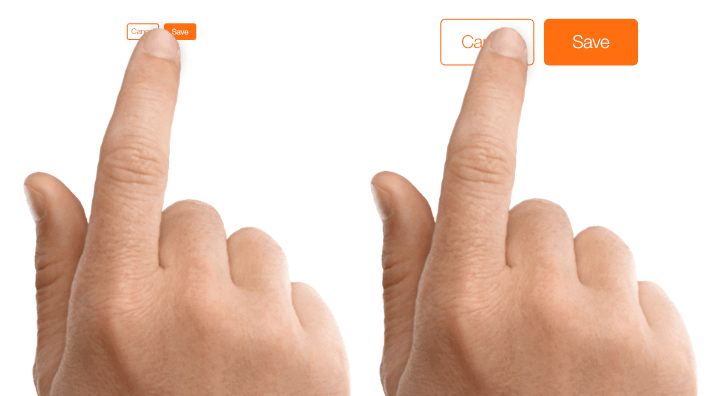
- Alvos de toque de tamanho adequado. Todos os elementos interativos (como links, botões e menus) devem ser tocáveis. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
Acessibilidade
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
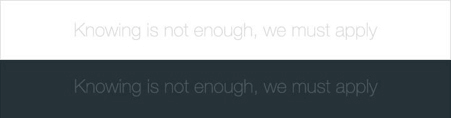
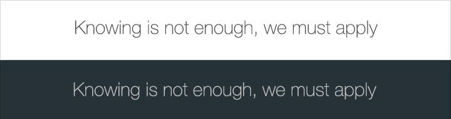
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
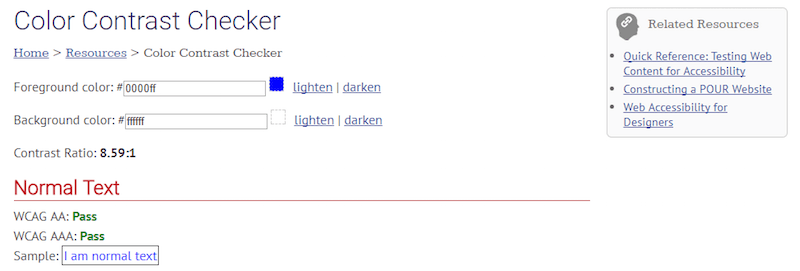
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
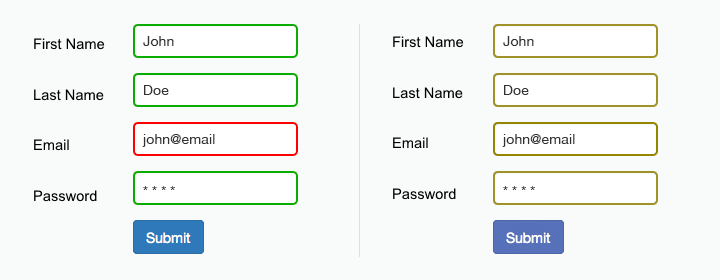
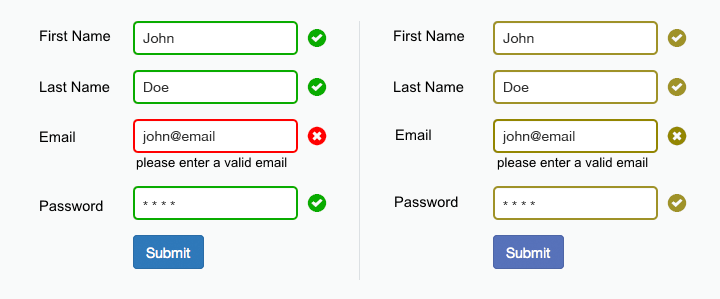
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
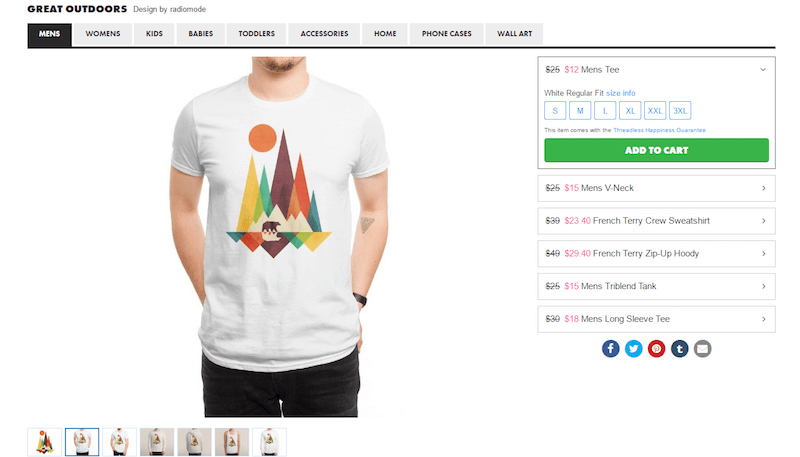
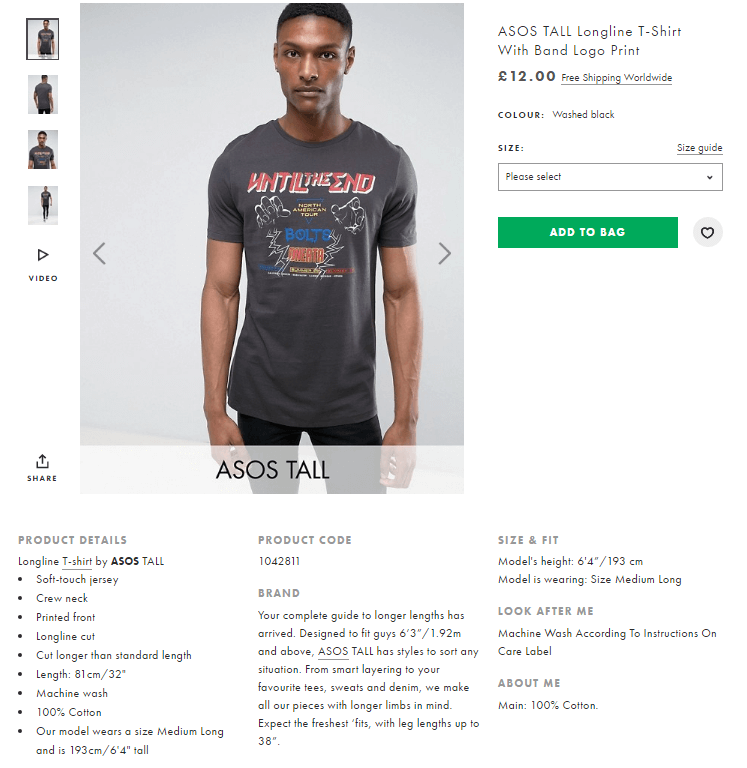
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- Todas as imagens “significativas” requerem texto alternativo descritivo. (Uma foto “significativa” adiciona contexto à informação que está sendo transmitida.)
- Uma alternativa de texto não é necessária se uma imagem for puramente decorativa e não fornecer informações úteis ao usuário para ajudá-lo a entender o conteúdo da página.
Experiência amigável ao teclado
Certos usuários navegam na Internet usando o teclado, em vez do mouse. Por exemplo, pessoas com deficiências motoras têm dificuldade com os movimentos motores finos necessários para usar um mouse. Torne os elementos interativos e de navegação facilmente acessíveis a esse grupo de usuários, permitindo que os elementos interativos sejam focados com a tecla Tab e exibindo um indicador de foco do teclado.
Aqui estão as regras mais básicas para a navegação do teclado:
- Verifique se o foco do teclado está visível e óbvio. Alguns web designers removem o indicador de foco do teclado porque acham que é uma monstruosidade. Isso impede que os usuários de teclado interajam adequadamente com o site. Se você não gostar do indicador padrão fornecido pelo navegador, não o remova completamente; em vez disso, projete-o para satisfazer seu gosto.
- Todos os elementos interativos devem ser acessíveis. Os usuários de teclado devem poder acessar todos os elementos interativos, não apenas as principais opções de navegação ou as principais chamadas para ação.
Você pode encontrar requisitos detalhados para interação com o teclado na seção “Padrões de design e widgets” do documento “WAI-ARIA Authoring Practices” do W3C.
Teste
Teste Iterativo
O teste é uma parte essencial do processo de design de UX. E como qualquer outra parte do ciclo de design, é um processo iterativo. Reúna feedback no início do processo de design e itere durante todo o processo.

Tempo de carregamento da página de teste
Os usuários odeiam páginas da web com carregamento lento. É por isso que o tempo de resposta é um fator crítico em sites modernos. De acordo com o Nielsen Norman Group, existem três limites de tempo de resposta:
- 0,1 segundo Parece instantâneo para os usuários.
- 1 segundo Isso mantém o fluxo de pensamento do usuário sem interrupções, mas o usuário sentirá um pequeno atraso.
- 10 segundos Este é o limite para manter a atenção do usuário focada na operação. Um atraso de 10 segundos geralmente faz com que os usuários saiam do site imediatamente.
Obviamente, não devemos fazer os usuários esperarem 10 segundos por qualquer coisa em nossos sites. Mas mesmo alguns segundos de atraso, que acontecem regularmente, tornam a experiência desagradável. Os usuários ficarão aborrecidos por terem que esperar pela operação.
O que geralmente causa um tempo de carregamento lento?
- Objetos de conteúdo pesado (como vídeo incorporado e widgets de apresentação de slides),
- Código de back-end não otimizado,
- Problemas relacionados ao hardware (infraestrutura que não permite operações rápidas).
Ferramentas como o PageSpeed Insights ajudarão você a encontrar as causas dos tempos lentos.
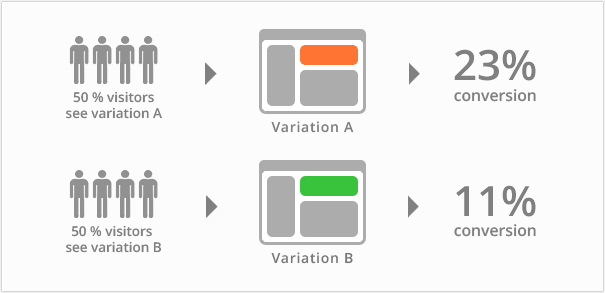
Teste A/B
Um teste A/B é ideal quando você está lutando para escolher entre duas versões de um design (como uma versão existente e uma versão redesenhada de uma página). Esse método de teste consiste em mostrar uma das duas versões aleatoriamente para um número igual de usuários e, em seguida, revisar as análises para ver qual versão atingiu seu objetivo com mais eficiência.

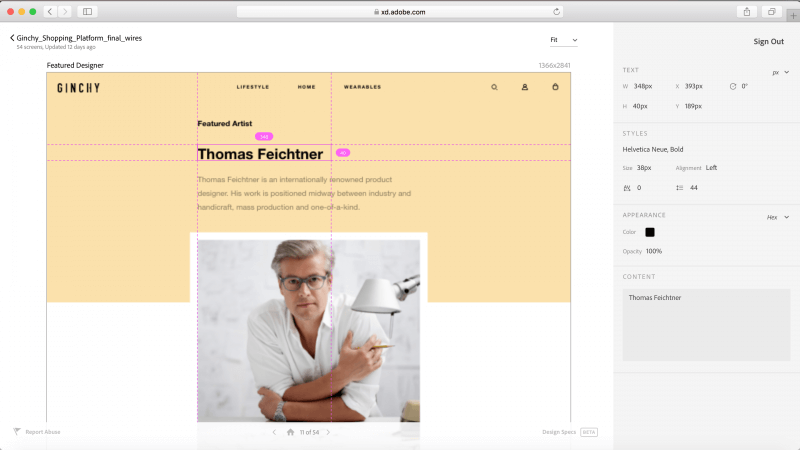
Transferência do desenvolvedor
Um processo de design UX tem duas etapas importantes: prototipar o design e desenvolver uma solução funcional. A etapa que conecta os dois é chamada de handoff . Assim que o projeto está finalizado e pronto para ser movido para o desenvolvimento, os designers preparam uma especificação, que é um documento que descreve como o projeto deve ser codificado. Uma especificação garante que o projeto será implementado de acordo com a intenção original.
A precisão na especificação é crítica porque, com uma especificação imprecisa, os desenvolvedores terão que confiar em suposições ao construir o site ou voltar ao designer para obter respostas para suas perguntas. Mas montar uma especificação manualmente pode ser uma dor de cabeça e geralmente leva um tempo significativo, dependendo da complexidade do projeto.
Com o recurso de especificações de design do Adobe XD (em versão beta), os designers podem publicar um URL público para os desenvolvedores inspecionarem fluxos, obterem medidas e copiarem estilos. Os designers não precisam mais gastar tempo criando especificações para comunicar posicionamento, estilos de texto ou fontes ao desenvolvedor.

Conclusão
Como em qualquer aspecto do design, as dicas compartilhadas aqui são apenas o começo. Misture e combine essas ideias com as suas para obter melhores resultados. Trate seu site como um projeto em constante evolução e use análises e feedback do usuário para melhorar constantemente a experiência. E lembre-se de que o design não é apenas para designers – é para usuários.
Este artigo faz parte da série de design UX patrocinada pela Adobe. A ferramenta Adobe XD é feita para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
