Um guia abrangente para o design da experiência do usuário
Publicados: 2022-03-10( Este é um artigo patrocinado .) Tendo realizado uma pesquisa inicial com o usuário e analisado os resultados de sua pesquisa, a próxima fase do processo de design é aplicar o que você aprendeu desenvolvendo uma série de designs para testar suas suposições. No quarto artigo da minha série para o Adobe XD, focarei na fase inicial do processo de design.
Dentro desta série geral de dez artigos, este é o primeiro de três que unem o processo de design. Este artigo trata do design de UX em um nível superior, do ponto de vista dos pássaros. Meu próximo artigo explorará o design de interface do usuário, explorando inventários de interface, construindo bibliotecas de padrões e projetando interações e animações. O terceiro artigo desta série dentro de uma série irá explorar wireframing e prototipagem.
Como explorei em meu artigo anterior sobre pesquisa de UX, é importante enfatizar que estamos desenvolvendo a pesquisa de usuário realizada. Tendo analisado nossos resultados de pesquisa, nosso objetivo nesta fase do processo de design é:
estabelecer alguns caminhos de usuário claros que satisfaçam as necessidades de diferentes usuários, adotando histórias de usuários, cenários e storyboards;
aplicar algumas lições do mundo da Interação Humano Computador (HCI) para que projetemos com os primeiros princípios em mente; e
estabelecer uma 'aparência' para nossos projetos de uma maneira independente de dispositivo que possa ser aplicada em um contexto de desktop e móvel.
Em suma, este artigo pretende atuar como uma ponte entre a fase de pesquisa e a fase de projeto . Como enfatizei em meu último artigo, o processo de design — pesquisa, design, protótipo, construção, teste — é iterativo; nesta fase do processo, estamos focados no desenvolvimento de uma série de projetos que podemos prototipar, construir e testar.
UX Design é um tópico vasto, então considere este artigo uma cartilha curta, mas – como em meus artigos anteriores – fornecerei algumas leituras sugeridas para garantir que você esteja bem coberto.
Colocando um esqueleto no lugar
Antes de nos aprofundarmos nos detalhes do design da interface do usuário (UI) e da construção de protótipos interativos, é importante definir o fluxo de alto nível do design, estabelecendo um esqueleto em torno do qual podemos construir nosso design.
Neste ponto do processo, é importante usar nossos resultados de pesquisa para informar o desenvolvimento de histórias de usuários, identificando os diferentes objetivos dos usuários. Podemos usar essas histórias de usuários para criar diferentes cenários. Isso nos ajuda a identificar objetivos claros – e uma intenção subjacente – que orienta o processo de design. Também nos permite desenvolver fluxos através do que estamos construindo.
Ao desenvolver fluxos iniciais – usando protótipos de papel e storyboards – estamos focados em sentir o design em sua totalidade, antes de detalhar. É importante ter um esqueleto no lugar e não se perder nos detalhes, que seguirão a linha.
Em meu artigo anterior, concentrei-me na importância de realizar pesquisas com usuários antes de embarcar na fase de design de um projeto. Como eu coloquei:
Passe algum tempo com seus usuários, conhecendo suas necessidades e o que eles estão tentando alcançar, essas são suas 'tarefas a serem feitas'.
Ao desvendar as 'tarefas a serem feitas' de nossos usuários, podemos garantir que o que projetamos seja realmente centrado no usuário. Depois de realizar algumas pesquisas de usuários focadas, é importante pegar suas descobertas e usá-las para informar seu processo de design. Sua pesquisa deve ter ajudado a estabelecer alguns padrões, necessidades que os usuários que você está projetando têm em comum.
No entanto, um tamanho único raramente serve para todos, e é provável que o que você estiver projetando tenha vários tipos de usuários com necessidades diferentes. O desenvolvimento de 'histórias de usuários' — que representam as necessidades de diferentes usuários — pode ajudá-lo a definir os objetivos que você está tentando resolver, ajudando a moldar o restante do processo. Mas o que exatamente são histórias de usuários?
Histórias de usuário
As histórias de usuários são uma maneira útil de estabelecer uma visão de alto nível das 'tarefas a serem feitas' de diferentes usuários. Escritos a partir da perspectiva de usuários típicos, eles ajudam você a estabelecer os diferentes objetivos que seus diferentes usuários têm para que você possa projetar de acordo com suas diferentes necessidades .
O termo 'User Story' foi originado por Alistair Cockburn, um dos iniciadores do movimento ágil no desenvolvimento de software, que cunhou a frase “uma história de usuário é uma promessa para uma conversa”, durante um projeto para a Chrysler em 1998.
As histórias de usuários mudam a ênfase de escrever sobre requisitos para falar sobre eles. Embora sutil, essa mudança – da escrita para a fala – pode ter um impacto significativo no processo de design.
Com muita frequência, os requisitos são entregues de maneira abstrata, como uma lista a ser verificada que - se você não for cuidadoso - tem pouca semelhança com o que os usuários precisam e mais semelhança com o que um 'design por comitê' precisa. As histórias de usuários ajudam a posicionar os usuários no centro da conversa.

Essa ideia, de uma ferramenta para incentivar e facilitar a conversa, captura a força das histórias dos usuários. Eles são uma ferramenta ideal para começar a mapear cenários , garantindo que os usuários permaneçam sempre no centro do processo de design e desenvolvimento.
Descrições curtas de objetivos e recursos contados da perspectiva de diferentes usuários, histórias de usuários ajudam você a entender os objetivos subjacentes que seus usuários têm para que você possa ver o problema da perspectiva deles. Estes seguem um padrão da seguinte forma:
- Como (pessoa em uma função específica),
- Eu quero (realizar uma ação ou descobrir algo),
- Para que (eu possa atingir meu objetivo de).
Usando o modelo acima, podemos nos colocar no lugar de diferentes usuários e desenvolver diferentes histórias para moldar nosso design. Imagine, por exemplo, que estamos construindo um recurso de aprendizado baseado na web onde professores e alunos podem compartilhar materiais de aprendizado. É provável que tenhamos vários usuários diferentes com necessidades diferentes. A história de usuário de um palestrante pode ser:
Como palestrante, quero compartilhar meus slides de aula para que eu possa fornecer aos meus alunos acesso a recursos além da sala de aula.
Ao desenvolver uma pequena história em torno das necessidades específicas desse usuário, podemos começar a vislumbrar padrões de design que satisfaçam esse tipo de usuário. Visto da perspectiva de um aluno - um usuário diferente com necessidades diferentes - podemos desenvolver a seguinte história de usuário:
Como estudante, quero acessar os slides das aulas para poder consultá-los quando estiver revisando.
Essas histórias - transmitidas de diferentes perspectivas - nos fornecem provocações úteis que podemos usar no início do processo de design para começar a mapear nosso design em alto nível. É importante ressaltar que as histórias são focadas em satisfazer as necessidades de nossos usuários. Em suma, as histórias de usuários nos ajudam a ter uma ideia de quais são os objetivos dos usuários em alto nível. Podemos então usar essas histórias para desenvolver diferentes cenários que podemos começar a projetar.
Usando cenários para informar seu projeto
No início de um projeto, é fácil se empolgar adicionando recursos em grande quantidade e se perder em 'featuritis'. O perigo dessa abordagem é que é fácil começar a adicionar recursos e funcionalidades que prejudicam os objetivos principais de seus usuários.
Ao usar histórias de usuários para desenvolver cenários típicos, você permanece focado nos objetivos principais de seus usuários. Essa abordagem também permite que você estabeleça expectativas e desenvolva referências para necessidades típicas do usuário, que podem ser usadas para definir resultados e escopo claros no início do projeto .

Voltando ao exemplo anterior, podemos estabelecer alguns objetivos de alto nível da perspectiva de nossos diferentes usuários: para o palestrante, precisaremos projetar um recurso de upload; para o aluno, precisaremos projetar um recurso de acesso. Esses são objetivos de alto nível, mas podemos – à medida que desenvolvemos nossos cenários – começar a adicionar alguma granularidade e complexidade às nossas histórias de usuários, informando ainda mais o design.
Por exemplo, voltando ao exemplo anterior, da perspectiva dos alunos, podemos considerar os seguintes cenários:
Em um nível básico, os alunos querem acessar os slides.
Em um nível um pouco mais avançado, os alunos podem querer fazer anotações nos slides, capturando suas anotações.
Por fim, se os recursos permitirem, os alunos podem querer compartilhar suas anotações com seus colegas, possibilitando a aprendizagem colaborativa.
Cenários, como o exemplo explorado acima, nos permitem obter uma visão clara dos diferentes níveis de complexidade e projetá-los adequadamente . Eles também nos permitem ter uma ideia do fluxo de usuários através do nosso design, permitindo-nos mapeá-los em papel para que possamos começar a construir uma visão panorâmica do projeto.
Mapeando seu fluxo de design
Usando suas histórias de usuário e cenários como um condutor para discussão, é possível começar a mapear caminhos através de seu design em alto nível. Esse processo de mapeamento de histórias de usuários , ilustrado anteriormente, nos ajuda a definir diferentes fluxos de usuários.
Neste ponto do processo, o papel é uma ferramenta poderosa para prototipagem rápida , antes de passar a desenvolver storyboards mais refinados. Uma abordagem de baixo custo, baixa fidelidade e rápida, a prototipagem em papel tem muitos benefícios:
É de baixo custo, permitindo que você explore várias ideias com muito pouca barreira à entrada;
É de baixa fidelidade, o que incentiva você a se concentrar no quadro geral e não se perder nos detalhes;
É rápido, permitindo iterar rapidamente através de várias variações de um fluxo.
O Paper também permite a colaboração, permitindo que vários participantes se desloquem em torno de uma mesa e desenvolvam um design rapidamente , levando em consideração as opiniões e insights de todos.

Por último, o papel 'se salva'. Quando projetamos em telas, muitas vezes perdemos artefatos de design devido à natureza do software que salva 'estados', diferentes pontos no processo de design. A prototipagem em papel nos permite ver a totalidade do processo de design, incluindo ideias rejeitadas a caminho do nosso conceito final.
Na minha experiência, um projeto típico geralmente exigirá várias rodadas de protótipos de papel à medida que você trabalha iterativamente em seu pensamento. Neste ponto do processo, trabalhar na tela é muito lento e muito refinado, o que pode levar rapidamente a se perder em detalhes desnecessários. O papel libera você para se concentrar no quadro geral , que é o que importa neste estágio.
Claro, mesmo designers experientes podem recuar quando confrontados com a ideia de esboçar interfaces, achando o processo intimidador. Não é incomum ouvir: “Mas, eu não sei desenhar!” Isso é evidentemente falso, todos nós éramos capazes de desenhar muito bem quando éramos crianças (como todas aquelas fotos na geladeira de nossos pais atestavam!), só precisamos reaprender essa habilidade valiosa.
Parafraseando Jason Santa Maria:
Esboçar não é ser um bom artista, é ser um bom pensador.
Com esboços de alto nível estabelecidos, é hora de começar a adicionar alguma fidelidade criando alguns storyboards e wireframes. Segure esse pensamento. No entanto, voltarei a isso no meu sexto artigo sobre Wireframing e Prototipagem.
Um Ponto de Ciência: Leis de UX
UX pode ser uma disciplina relativamente nova, mas é informada por décadas de pesquisa no campo da Interação Humano-Computador (HCI).
Como observei no primeiro artigo desta série, sobre The Evolution Of User Experience Design, estamos acima de tudo projetando para humanos , e humanos compartilham características semelhantes que devemos levar em consideração quando tomamos nossas decisões de design. A HCI nos oferece vários princípios que podemos aplicar ao campo do design da experiência do usuário.
Muitos desses princípios foram destilados na forma de 'leis' das quais podemos extrair, por exemplo:
a Lei de Hick, que enfatiza a necessidade de minimizar as escolhas para aliviar a carga cognitiva e ajudar a impulsionar a tomada de decisões ;
Lei de Fitt, que fornece conselhos valiosos sobre como podemos facilitar as interações por meio do dimensionamento e posicionamento cuidadosos dos elementos da interface ; e
Lei de Miller, que enfatiza os benefícios do 'chunking' para facilitar tarefas complexas .
Esses são princípios que podem ser aplicados tanto no nível macro quanto no micro e, para melhorar como designer, vale a pena explorar em profundidade. Vou explorar três — a Lei de Hick, a Lei de Fitt e a Lei de Miller — mas há muitas mais.
O excelente site de Jon Yablonski, Laws of UX, é uma coleção útil de princípios, que vale a pena marcar. Não é apenas uma bela peça de design por si só, mas também fornece uma boa visão geral de cada princípio, acompanhada de links para leitura adicional.
Lei de Hick
A Lei de Hick (ou, na íntegra, a Lei de Hick-Hyman) afirma:
O tempo que leva para tomar uma decisão aumenta com o número e a complexidade das escolhas.
Batizada em homenagem a William Edmund Hick e Ray Hyman, uma dupla de psicólogos, a lei enfatiza a importância de reduzir o número de opções que você apresenta a um usuário .

Você pode pensar que está ajudando seu usuário oferecendo uma série infinita de opções, mas, na realidade, está aumentando a carga cognitiva dele. Quanto mais opções um usuário for confrontado, maior a probabilidade de ele se afastar, prejudicado pela ' paralisia de decisão '. Isso pode ser particularmente problemático em um contexto de comércio eletrônico, onde os usuários que se afastam levam a um impacto direto nos resultados.

Podemos aplicar a Lei de Hick ao design de UX de várias maneiras:
Ao criar a navegação em vez de fornecer uma lista interminável de opções, concentre-se em apenas alguns arquivos . Seus usuários vão agradecer.
Em um contexto de comércio eletrônico, em vez de listar todos os produtos, reduza o número de opções e o foco. Faça isso e você compensará a paralisia de decisão que leva a uma taxa de conversão mais alta .
Distinguir conteúdo essencial de conteúdo secundário. Ao permitir que os usuários encontrem um caminho por meio de menos opções, você reduzirá sua carga cognitiva .
Muitas vezes somos culpados de igualar 'mais' com 'melhor', mas a Lei de Hick nos diz para pensar de outra forma. Quanto maior o número de opções, mais tempo leva para que nossos usuários cheguem a uma decisão (e às vezes os leva a não tomar nenhuma decisão). Foco é o que importa, principalmente em um mundo cada vez mais sobrecarregado de escolhas.
Lei de Fitt
A Lei de Fitt afirma: O tempo que leva para adquirir um alvo é uma função da distância e do tamanho do alvo. Traduzido, isso significa: quanto mais distante estiver um alvo – um botão em uma tela, por exemplo – maior ele precisa ser para que um usuário possa alcançá-lo facilmente.
A Lei de Fitt é particularmente importante quando se trata de projetar botões e outros elementos clicáveis na tela. Contextos diferentes exigem abordagens diferentes e informarão sua abordagem de design.

Em um contexto de desktop, um usuário estará usando um mouse e – em uma tela grande – percorrendo distâncias potencialmente grandes. Nesse contexto, é importante garantir que seus botões de call-to-action (CTA) sejam de tamanho razoável, fáceis de ver e clicar em .
Em um contexto móvel, é fundamental considerar os alvos de toque ao projetar interfaces. Ao projetar para telas sensíveis ao toque, nossos dedos têm menor fidelidade do que os ponteiros do mouse, portanto , precisamos aumentar nossos tamanhos de destino de toque . (É claro que alvos de toque maiores em ambientes de desktop também podem ajudar!)
Podemos aplicar a Lei de Fitt ao design de UX de várias maneiras:
Ao projetar para dispositivos móveis, considere seus alvos de toque. Com menos espaço na tela, reduza o número de elementos clicáveis e aumente seu tamanho .
Pode parecer óbvio, mas se você tiver um botão grande na tela, certifique-se de que seja a principal chamada para ação, caso contrário, você corre o risco de os usuários clicarem nele inadvertidamente.
Ao projetar menus suspensos ou outras formas de navegação aninhada, verifique se os tamanhos de destino são grandes o suficiente para que os usuários adquiram arquivos .
De um modo geral, quanto mais longe algo estiver, maior ele precisa ser para que um usuário o acerte. Ao planejar seu projeto em alto nível, considere importantes apelos à ação e certifique-se de ter em conta a Lei de Fitt ao projetá-los. Botões minúsculos podem parecer limpos e organizados, mas se frustrarem seu usuário, seu design precisa funcionar.
Lei de Miller
A Lei de Miller afirma: A pessoa média só pode manter sete (mais ou menos dois) itens em sua memória de trabalho. Resumindo: há tanta coisa que podemos manter em nossas cabeças em um curto espaço de tempo.
A lei de Miller é particularmente importante quando consideramos como organizamos e agrupamos informações, e é onde o agrupamento pode ser útil. Considere a formatação dos dois números de telefone a seguir (ambos o mesmo número fictício):
07700984964
07700 984 964
Como uma sequência de dígitos sem espaçamento, um número de onze dígitos é difícil para um usuário manter na memória de trabalho. Adicione algum espaçamento, no entanto, e a tarefa de seus usuários será consideravelmente facilitada. Ao fragmentar as informações, seu usuário pode reter os três grupos de números na memória de trabalho, permitindo que eles concluam sua tarefa.

A Lei de Miller vai além de facilitar microinterações como esta; também pode ser usado em uma escala mais macro. Por exemplo, ao projetar formulários, concentre-se em agrupar as informações em grupos organizados logicamente : nome, endereço e detalhes de contato; detalhes da conta, como nomes de usuário e senhas; detalhes bancários; e outros agrupamentos.
Podemos aplicar a Lei de Miller ao design de UX de várias maneiras:
Ao listar números de telefone, fragmente as informações para que possam ser armazenadas facilmente na memória de trabalho .
Ao projetar formulários de pagamento que apresentam informações de cartão de crédito, um número de cartão de crédito será mais fácil de analisar pelos usuários se for dividido em quatro partes de quatro.
Reduza a carga cognitiva limitando o número de opções oferecidas.
Como designers, muitas vezes temos que apresentar informações complexas. A Lei de Miller é útil ter em mente neste contexto. Sempre que possível, procure grupos de informações que possam ser divididos e agrupados, permitindo que sejam mantidos mais facilmente na memória de trabalho dos usuários.
Look and Feel: Comunicação Visual Design
Com uma visão panorâmica do fluxo do seu projeto estabelecida, é importante começar a pensar em sua aparência, bem como em seu design visual. Isso é o que chamo de 'gramática visual', e é a abordagem visual que você adotará em seu design.
Com uma proliferação cada vez maior de dispositivos para projetar – relógios, telefones (de pequenos a grandes), tablets, desktops e outras mídias – a ideia de desenvolver um visual perfeito de um único pixel ficou ultrapassada.
Em resposta a esse cenário em mudança, vimos um movimento em direção a artefatos de design que se afastam da perfeição de pixel em favor da captura do 'sabor' de um design. Esses artefatos incluem, por exemplo:
- Quadros de humor
- Blocos de estilo
- Colagens de Elementos
O processo de todos é diferente, mas nesta fase do processo, eu uso uma combinação de quadros de humor e colagens de elementos para ajudar a estabelecer a direção: os quadros de humor ajudam você a entrar no estádio certo , as colagens de elementos atuam como uma ponte entre seu design visual e seu design de interface de usuário.
Moodboard
Moodboarding, como o próprio nome indica, estabelece o clima, ajudando você a se concentrar em uma aparência específica que se adapta ao seu objetivo geral. Os quadros de humor são úteis como iniciadores de conversas, atuando como um foco em torno do qual você pode construir. Como regra geral, geralmente coloco entre três e cinco quadros de humor diferentes, cada um indicando direções diferentes.
Você pode ter uma aparência específica em mente, mas – como todos sabemos, muito bem, tenho certeza – sua opção preferida pode não corresponder ao ponto de vista do seu cliente. Acho que ajuda ter alternativas e muitas vezes acho que o resultado final junta diferentes elementos de diferentes mood boards.

Conclusão: neste estágio, você está apresentando um design visual de alto nível, sem se perder criando designs com pixels perfeitos , que são inúteis em uma era de tamanhos de tela muito diferentes. Mockups detalhados seguirão na fase de wireframing e prototipagem.
Este ponto do processo é sobre o desenvolvimento de artefatos de design que podem ser usados para iniciar conversas. Para conduzir essa discussão criativa , é útil ter uma variedade de quadros de humor diferentes – cada um com uma aparência e uma sensação diferentes.
Ao montar quadros de humor, é importante considerar abordagens analógicas, bem como abordagens digitais . Se sua inspiração visual é 100% digital, você corre o risco do que eu chamo de tudo parecer a mesma coisa onde um design se parece exatamente com outro. Considere olhar além da tela em busca de inspiração, usando revistas indesejadas antigas como inspiração, faça isso e seus designs se destacarão.
Colagens de Elementos
Com o feedback coletado em seus quadros de humor, é hora de começar a desenvolver alguns componentes de design, aplicando sua direção visual a alguns elementos típicos da interface do usuário para que você possa estabelecer uma 'gramática visual'.
Existem várias ferramentas que você pode usar para fazer isso, incluindo Blocos de Estilo e Colagens de Elementos. Ambos têm seus pontos fortes, atuando principalmente como catalisadores para uma aparência finalizada.
Como Samantha Warren, que desenvolveu a metodologia Style Tiles, coloca:
Os Style Tiles são um catalisador para discussões em torno das preferências e objetivos do cliente.
Essa ênfase – em ter uma discussão sobre aparência – é a força desses dois métodos. Eles economizam uma quantidade considerável de tempo, eliminando a necessidade, neste estágio, de criar renderizações com pixels perfeitos em vários tamanhos.
Na minha experiência, os Style Tiles podem ser mal interpretados por clientes que erroneamente pensam que são maquetes visuais. Prefiro uma abordagem mais livre, menos baseada em modelos, e quando descobri a abordagem Element Collage de Dan Mall, fiquei viciado.

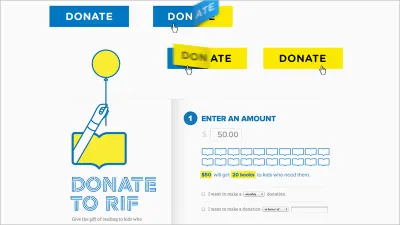
Em um excelente post detalhando seu processo de design em um projeto para Reading Is Fundamental , Mall ressalta a necessidade de substituir apresentações por conversas, envolvendo o cliente no processo. Colagens de elementos são uma excelente maneira de conduzir essa abordagem de conversação. Como diz Mall:
Ao falar sobre design com meus clientes, gosto de ter o máximo de forragem visual possível, para garantir que estamos falando sobre a mesma coisa. Minha versão do Style Tiles integra meu amor por colagem para um tipo diferente de execução que chamo de 'Colagem de Elemento'. Essa frase em particular cria uma expectativa de que o que estamos vendo não é um projeto final, mas sim uma montagem de peças díspares sem lógica ou ordem específica.
A beleza do Element Collages é que eles agem como uma ponte entre seus mood boards e seus componentes de interface do usuário (que serão desenvolvidos em breve). Eles são flexíveis o suficiente para mostrar aos clientes para estabelecer uma ideia do que estaremos construindo . Acima de tudo, eles são uma ferramenta útil para ajudá-lo a obter consenso em torno de sua gramática visual antes de começar a desenvolver protótipos mais demorados.
Em Fechamento
Antes de nos aprofundarmos nos detalhes do design da interface do usuário (UI) e da construção de protótipos interativos, é importante definir o fluxo de alto nível do design, estabelecendo um esqueleto em torno do qual podemos construir nosso design.
Ao estabelecer um processo de alto nível para iniciar a fase de design de seus projetos, você pode trabalhar com mais eficiência para obter uma estrutura clara. Nesta fase do processo, é importante não se perder nos detalhes, mas sim focar em obter as pinceladas amplas.
É importante acertar as pinceladas amplas antes de mergulhar mais fundo no design da interface do usuário e no desenvolvimento de wireframes e protótipos. Concentre-se em estabelecer uma direção de design clara e alguns objetivos claros do usuário antes de entrar nos detalhes. Resistir ao desejo de se concentrar em detalhes sem metas de design claras estabelecidas economiza trabalho desperdiçado.
Em suma, não se perca nos detalhes até ter tudo mapeado.
Leitura sugerida
Existem muitas publicações excelentes — offline e online — que o ajudarão em sua aventura. Incluí alguns abaixo para iniciar sua jornada.
“Como escrever histórias de usuário mais inteligentes”, Joe Natoli
Se você já está familiarizado com histórias de usuários, eu recomendo ler as melhorias sugeridas por Natoli para histórias de usuários – adicionando um foco em benefícios mensuráveis – são uma opção interessante.“Histórias de usuários”, software Mountain Goat
Este guia fornece conselhos úteis sobre como dividir histórias de usuários em uma série de histórias menores e conectadas e adicionar 'condições de satisfação', que vale a pena considerar.“Leis do UX”, Jon Yablonski
Um excelente site com uma coleção útil de princípios que vale a pena marcar. Não é apenas uma bela peça de design por si só, mas também fornece uma boa visão geral de cada princípio, acompanhada de links para leitura adicional.“Psicologia e UX”, Nielsen Norman Group
Com uma base sólida nas diferentes leis que podem ser aplicadas no campo da experiência do usuário, recomendo explorar a psicologia também.“Colagens de Elementos”, Dan Mall
Vale a pena ler se você quiser entender como essas ferramentas podem ser usadas a serviço de projetos típicos de clientes.
Este artigo faz parte da série de design UX patrocinada pela Adobe. O Adobe XD foi feito para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
