Um guia abrangente para design de interface do usuário
Publicados: 2022-03-10( Este é um artigo patrocinado .) Com o panorama geral estabelecido — mapeando as jornadas do usuário e definindo a aparência do seu design — meu quinto artigo nesta série de dez artigos mergulha nos detalhes do design dos componentes da interface do usuário.
UX, IA, UI: Todas essas abreviações podem ser confusas. Na realidade, como designers, muitas vezes trabalharemos nessas diferentes especialidades: projetar a experiência geral do usuário (UX), organizar as informações logicamente conforme consideramos a arquitetura da informação (IA) e considerar o design granular da interface do usuário (UI) .
No meu guia de design de UX, explorei a necessidade de entender as necessidades dos usuários e considerar as jornadas do usuário, a necessidade de projetar com o comportamento humano em mente e a necessidade de estabelecer uma estética geral. Neste artigo, explorarei os detalhes de como projetamos interfaces consistentes e escaláveis . Nosso objetivo nesta fase do processo de design é aplicar o que aprendemos ao nosso design de interface do usuário:
Usando benchmarking para desenvolver inventários de interface que garantem que sua interface de usuário seja considerada de maneira coesa e consistente;
Construir uma biblioteca de padrões, informada por seu inventário de interface, para garantir que o que você projeta seja econômico e consistente; e
- Abraçando a animação como forma de comunicação com os usuários, melhorando nosso design nos níveis de função e prazer.
Resumindo, este artigo destina-se a ajudá-lo a desenvolver uma abordagem sistemática para o design da interface do usuário que seja amplamente aplicável em vários projetos e que seja escalável. Ao construir uma estrutura para o design, podemos aplicar as lições aprendidas com os outros, melhorando assim nossos designs e resultando em um melhor resultado para nossos usuários.
O design da interface do usuário (UI) é um tópico vasto, portanto, considere este artigo como uma cartilha curta, mas - como em meus artigos anteriores - fornecerei algumas sugestões de leitura para garantir que você esteja bem coberto.
Comece com um inventário de interface
Você pode estar começando do zero com um novo produto ou revisitando um produto existente, mas é útil começar estabelecendo um inventário de interface. Assim como um inventário de conteúdo ajuda a garantir que o conteúdo (ou seja, palavras, imagens e outros tipos de conteúdo) seja consistente, um inventário de interface também garante que as interfaces do usuário sejam desenvolvidas consistentemente dentro de uma estrutura abrangente e considerada.
Gastar um pouco de tempo com isso antecipadamente economizará muito tempo a longo prazo, estabelecendo sistemas de design consistentes entre os membros da equipe e facilmente escaláveis. A criação de um inventário de interface ajuda você a concentrar seu tempo e esforço nos elementos de que precisa neste momento, mas — assim como um guia de estilo — deve ser um documento vivo que seja extensível, crescendo à medida que seu produto cresce.
Então, o que exatamente é um “inventário de interface”? Bem, o termo foi cunhado e popularizado por Brad Frost. Ele pega a ideia que sustenta os inventários de conteúdo e o mapeia para o mundo do design de interface do usuário. Como Frost resume:
"Um inventário de interface é semelhante a um inventário de conteúdo, só que em vez de peneirar e categorizar o conteúdo, você está fazendo um inventário e categorizando os componentes que compõem seu site [ou produto]. Um inventário de interface é uma coleção abrangente de pedaços que compõem sua interface."
— Inventário de Interface, Brad Frost
Se você estiver redesenhando um produto existente, um inventário de interface começa mapeando todos os seus componentes — não importa quão grandes ou pequenos — para que sejam documentados sistematicamente. Se você está embarcando em um novo projeto, talvez queira mapear o produto de um concorrente, realizando uma análise do trabalho de outros. Isso ajuda você a ter uma ideia dos diferentes componentes de interface que você precisa considerar.

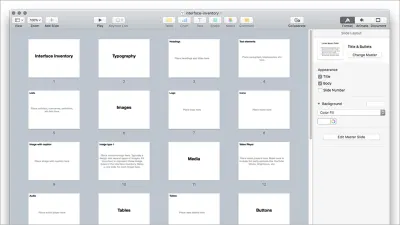
A primeira etapa do processo é fazer capturas de tela sistematicamente de tudo o que você projetou . Isso levará tempo, mas é importante. É nesta fase - especialmente se você tem uma equipe de design considerável - que você pode começar a ver inconsistências na forma como os diferentes elementos foram projetados. Seu inventário de interface o ajudará a identificar esses elementos, que você poderá corrigir.
Considere todos os diferentes componentes que compõem sua interface de usuário, incluindo:
Tipografia
- Títulos e Subtítulos
- Elementos de Texto (Standfirsts, Parágrafos)
- Listas
Imagens e mídia
- Logos
- Iconografia
- Imagens
Formulários
- Entradas de texto
- Entradas de rádio/caixa de seleção
- Selecionar menus
Se você é como o velho eu ( antes que eu soubesse melhor! ), você pode muito bem ter projetado esses diferentes componentes como e quando a necessidade surgiu, sem qualquer abordagem sistemática. A ideia de um inventário de interface é impor um pedido a esse processo, garantindo que tudo seja consistente.
A segunda fase do processo, categorizar tudo, destina-se a impor alguma ordem às capturas de tela que você tirou. Você pode organizar suas capturas de tela usando todos os tipos de ferramentas, mas sugiro organizar tudo usando o Keynote ou o PowerPoint, assim você pode apresentar o trabalho quando estiver concluído para sua equipe. O sempre útil Brad Frost forneceu um modelo que você pode usar (ZIP).
Com o trabalho acima realizado, é uma boa ideia reunir-se em equipe ou com o cliente e percorrer tudo. Essa discussão levará a uma melhor compreensão dos diferentes componentes que você precisa projetar. Também é provável que leve a alguma simplificação de seus diferentes componentes, identificando padrões compartilhados - uma grande vitória para a eficiência.
Construir uma biblioteca de padrões
Com seu inventário de interface realizado e todos os seus componentes organizados, é importante começar a identificar padrões de design comuns e construir em torno deles . É provável que seu inventário de interface tenha revelado inconsistências gritantes em seu design, agora é o ponto do processo de design em que você resolve isso reconstruindo sua interface do usuário de maneira modular. Acho útil pensar nessa abordagem como algo parecido com LEGO.
Com LEGO, você pode (usando pequenos componentes) construir coisas incrivelmente complicadas. As interfaces são semelhantes. Embora à primeira vista uma interface possa ser incrivelmente complexa, ela é essencialmente composta de componentes menores. Esses componentes são onde entram as bibliotecas de padrões. Então, o que é uma biblioteca de padrões?
Uma biblioteca de padrões identifica e classifica padrões de projeto que são soluções recorrentes para problemas de projeto típicos. Estes podem ser:
- Seletores de calendário
- Trilhas de migalhas
- Carrosséis
Uma biblioteca de padrões divide uma interface em elementos menores que podem ser usados como blocos de construção reutilizáveis. Os benefícios desta abordagem incluem:
Consistência em seu design
Ao construir elementos complexos da interface do usuário usando componentes menores e reutilizáveis, você garante que todos os elementos da interface do usuário sejam consistentes, pois todos são construídos a partir dos mesmos componentes simples.Um vocabulário visual que você pode compartilhar entre os membros da equipe
Ao estabelecer uma biblioteca de padrões para o seu produto, todos em sua equipe criam usando isso como base, em vez de criar seus próprios elementos ad hoc.Eficiência ao longo do tempo à medida que seus projetos se desenvolvem
Mesmo que seu produto cresça ao longo do tempo, é eficiente mantê-lo porque é construído em uma biblioteca de padrões central.
Ao projetar sua interface de usuário, é útil consultar os padrões de design de outras pessoas para ver o que funciona – e igualmente – o que não funciona. UI Patterns é um excelente recurso para fazer isso, reunindo uma grande variedade de padrões de design.
Ao usar seu inventário de interface como ponto de partida para identificar padrões de design comuns, você está a um passo de estabelecer os componentes que precisa criar para estabelecer um sistema de design. Isso ajudará a garantir que sua interface do usuário seja consistente e escalável.
Abraçando o design atômico
Antes de mergulhar um pouco mais fundo e explorar os princípios de design atômico, é importante dar um pouco de crédito onde o crédito é devido. Andy Clarke tem escrito e falado sobre “sistemas de design, não páginas” há algum tempo.
A percepção de Clarke – que precisamos parar de projetar páginas isoladamente e, em vez disso, focar na criação dos sistemas a partir dos quais essas páginas são construídas – informou muito da escrita que surgiu em torno da importância de focar em padrões de projeto.
Temos a sorte de que vários designers tomaram o bastão e exploraram essa linha de pensamento em profundidade. O livro de Brad Frost sobre Atomic Design e o livro de Alla Kholmatova sobre Design Systems estão repletos de conselhos úteis e devem ser leitura obrigatória. Eu recomendo fortemente os dois.
Enfatizando a importância de adotar uma abordagem metódica para o design de interfaces, Frost afirma:
"[Estou] interessado no que nossas interfaces são compostas e como podemos construir sistemas de design de uma maneira mais metódica.
Em busca de inspiração e paralelos, continuei voltando à química. […] Toda a matéria é composta de átomos. Essas unidades atômicas se unem para formar moléculas, que por sua vez se combinam em organismos mais complexos para criar toda a matéria em nosso universo.
Da mesma forma, as interfaces são compostas de componentes menores. Isso significa que podemos dividir interfaces inteiras em blocos de construção fundamentais e trabalhar a partir daí. Essa é a essência básica do design atômico."
— Design Atômico, Brad Frost
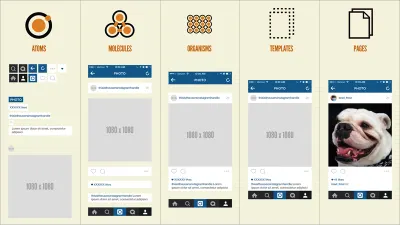
A metodologia de Frost estabelece cinco níveis distintos que compõem o design atômico: átomos, moléculas, organismos, modelos e páginas. Ao construir a partir do átomo, criamos blocos de construção fundamentais de design que nos permitem construir qualquer coisa.

Química nunca foi meu forte, mas essencialmente:
- Os átomos se juntam para formar moléculas;
- Essas moléculas se combinam para formar organismos;
- Esses organismos são então usados como base para a criação de modelos e páginas (distintamente não-químicas).
Em resumo, criamos pequenos blocos de construção de interface e os juntamos para criar elementos de interface progressivamente mais complicados. Os benefícios do design atômico são que você pode garantir consistência combinando elementos em um nível granular e, em seguida, construir a partir deles.
Começando com os kits de interface do usuário
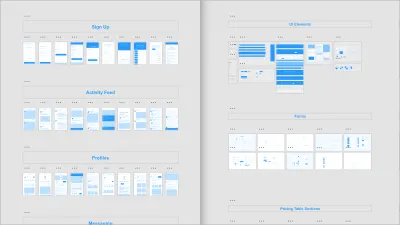
Como designers que trabalham — em sua maioria — na web, somos incrivelmente sortudos por fazer parte de uma comunidade que celebra uma abordagem compartilhada em relação ao trabalho que fazemos. Vimos uma explosão de UI Kits — conjuntos de componentes de interface do usuário projetados sistematicamente — nos últimos anos, ajudando a tornar nossas vidas um pouco mais fáceis.

Não faz sentido perder tempo redesenhando componentes comuns de interface do usuário quando um kit de interface do usuário pode economizar esse tempo e esforço. Um kit de interface do usuário bem projetado pode formar a base de um produto digital, seja um site ou um aplicativo, garantindo uma aparência consistente e identidade visual.

A Adobe fez parceria com uma série de designers de renome mundial para criar alguns fantásticos kits de interface do usuário do Adobe XD, que valem a pena explorar. Eles também forneceram ótimos tutoriais sobre como iniciar seu design com kits de interface do usuário para colocá-lo em funcionamento.
Além de oferecer vários conjuntos de ícones gratuitos (projetados por Lance Wyman, Buro Destruct e Anton & Irene), eles também criaram um conjunto abrangente de kits de interface do usuário gratuitos com modelos pré-criados para projetos da Web e móveis.
Os kits de interface do usuário são incrivelmente úteis e podem economizar uma quantidade considerável de tempo, evitando que você redesenhe elementos comumente usados. Uma nota de cautela, no entanto, como em qualquer kit genérico, existe o perigo de cair em uma abordagem orientada a modelos em que um design se parece muito com outro. É importante usar seu kit como um ponto de partida , no qual você coloca em camadas a aparência que estabeleceu ao criar suas colagens de elementos.
Projetando interações e animações
Um dos principais diferenciais entre o design para a tela e a impressão é que , quando projetamos para a tela, estamos projetando para um meio fluido . Esta é uma diferença crítica entre design de interação e design gráfico.
Como designers de interação, não estamos projetando coleções estáticas de páginas, estamos considerando como essas páginas e os elementos dentro dessas páginas interagem. Esta é uma distinção crítica e muitas vezes ignorada por um subconjunto de designers gráficos que acreditam que seu papel é simplesmente projetar conjuntos de páginas que serão então repassadas e 'costuradas' por 'alguém técnico'.
Correndo o risco de liberar a lata de worms de 'designers devem codificar' que perenemente surge em sua cabeça, é fundamental para os designers que trabalham nesse meio entender como o meio funciona. Para realmente projetar experiências memoráveis, é importante passar algum tempo aprendendo sobre os princípios de animação. Felizmente, ferramentas como o Adobe XD abstraem grande parte do código com o qual se teria que lidar no passado para projetar experiências interativas imersivas.
Ao projetar para telas – mídia inerentemente fluida – é fundamental considerar como o usuário irá interagir com o que você está projetando , considerando como as transições são tratadas de tela para tela e fornecendo feedback valioso nos componentes da interface do usuário. Precisamos considerar tanto as macrointerações (no nível da página) quanto as microinterações (no nível do objeto).
Como ir de A a B
Em meu artigo anterior, explorei como poderíamos usar histórias de usuários para começar a mapear caminhos em seu design em alto nível. Neste ponto do processo, precisamos nos concentrar em como os usuários se movem entre essas telas , percorrendo de A → B → C.
No passado, poderíamos simplesmente alternar entre telas com pouca ou nenhuma animação, limitados pelos dispositivos que usávamos na época. À medida que o poder de processamento em nossos desktops e dispositivos móveis aumentou, também aumentou o número de oportunidades oferecidas a nós para criar experiências mais imersivas.
É claro que precisamos usar esses poderes recém-descobertos com moderação, mas o hardware à disposição de nossos usuários agora nos oferece a oportunidade de projetar interações deliciosas. É por isso que vimos um aumento no interesse pela animação nos últimos anos. Como designers, respondemos às ferramentas à nossa disposição; à medida que essas ferramentas evoluem, nossos projetos também devem evoluir.

Ao projetar transições entre telas, precisamos considerar vários fatores, incluindo:
Como o usuário aciona a transição para passar de uma página para outra
Clicando em um botão ou deslizando na tela.Que tipo de transição usamos
Dissolve, limpa, escamas ou outros efeitos. A transição que escolhermos se comunicará com o usuário, por isso é importante escolhê-la com cuidado.Quanto tempo dura a transição
É rápido ou é lento?
À medida que projetamos a jornada de A → B → C, as escolhas que fazemos (ou seja, gatilhos, transições e tempos) afetarão a narrativa, por isso é importante pensar um pouco nelas. Como em qualquer viagem, passa mais suavemente se for agradável.
O tipo de conteúdo que estamos projetando também terá impacto nessas decisões. Em alguns casos, gostaríamos que um usuário se movesse um pouco mais devagar por uma narrativa usando transições e tempos para acompanhar as coisas. Em outros casos, gostaríamos de sair do caminho acelerando as transições.
Quando a Apple lançou o iBooks pela primeira vez, sua transição de página ao ler um livro (um efeito 'page curl') desacelerou os leitores. O 'enrolamento de página' foi delicioso à primeira vista, mas depois de ver centenas de vezes - quando tudo o que você queria fazer era ler um livro - tornou-se incrivelmente frustrante. Os microssegundos usados em cada virada de página resultaram em uma experiência frustrante.
Ao projetar transições entre telas, é importante não perder de vista a funcionalidade subjacente. No final das contas, nosso objetivo é encantar nossos usuários, não frustrá-los .
A animação pode ser deliciosa, é claro, mas não se for à custa da funcionalidade. Sophie Paxton escreve sobre esse mesmo tópico em um excelente artigo intitulado Sua interface do usuário não é um filme da Disney , que destaca como a animação gratuita e as interfaces de usuário excessivamente animadas podem, se não tomarmos cuidado, frustrar os usuários. Vale muito a pena ler.
Interagindo com Objetos
Com nossas macrointerações definidas no nível da página, é hora de voltar nossa atenção para as microinterações no nível do objeto.
Assim como precisamos considerar todos os fatores que se somam para facilitar os usuários de uma página para outra, também é importante prestar atenção para facilitar as interações dos usuários com objetos específicos em nossas páginas. Isso pode incluir botões, campos de formulário e outros elementos em que uma pequena animação criteriosa pode ajudar a fornecer feedback aos nossos usuários.
Fornecer feedback visual é extremamente importante no design da interface do usuário: ele tranquiliza a mente dos usuários ao fornecer um sinal de que suas ações foram reconhecidas . Quando clico em um interruptor de luz no 'mundo real', recebo feedback ao ouvir um clique satisfatório, bem como o resultado da luz sendo ligada ou desligada. Esse feedback me permite saber o que está acontecendo.
Podemos melhorar nossos designs de interface de usuário aplicando essas lições do mundo real ao mundo das telas. Uma interface de usuário bem projetada deve responder às ações de um usuário , deixando-o saber que suas ações têm o efeito desejado, deixando sua mente à vontade. É aqui que a animação pode desempenhar um papel importante.

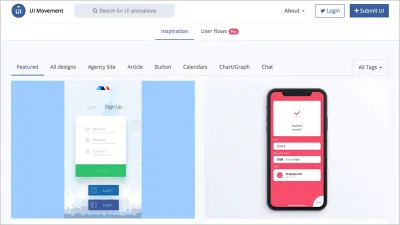
Sites como o UI Movement fornecem muita inspiração, apresentando exemplos eficazes de animação aplicada a interfaces de usuário. É importante considerar como você fornece feedback e em que contexto, por exemplo:
Quando você está pedindo uma senha, é útil indicar a força ou fraqueza da senha enquanto o usuário está digitando as informações (descobrir apenas mais tarde que uma senha é muito fraca é frustrante).
Quando um usuário interage com um botão, ele ajuda a fornecer feedback, informando ao usuário que suas ações foram reconhecidas.
Ao interagir com selecionadores de datas e calendários, há um escopo considerável para fornecer feedback útil.
Os cenários acima são apenas a ponta do iceberg. Em qualquer lugar que seu usuário está sendo solicitado a interagir com elementos em uma página é uma oportunidade para considerar o uso de animação para fornecer feedback útil. Claro, como observei acima, sua interface de usuário não é um filme da Disney, então não exagere!
Finalmente, vale a pena notar que a animação não é para todos e pode – para algumas pessoas – causar problemas. Para usuários com distúrbios vestibulares, o movimento pode causar tontura ou náusea, por isso é importante considerar a acessibilidade ao usar a animação.
Pode ser uma ideia oferecer aos usuários uma escolha, e é ótimo ver sites como o CodePen World's Fair alertando os usuários sobre o uso de animação e oferecendo a opção de continuar no site com ou sem animação. Esse tipo de consideração é ótimo de se ver: Bravo para acessibilidade!
Em Fechamento
Ao projetar sua interface de usuário, é útil ter um sistema instalado. Isso garante que tudo o que você construir seja considerado e consistente. Começar com um inventário de interface - especialmente quando você está revisitando um produto existente como parte de um redesenho - ajudará você a identificar os pontos em que sua interface precisa funcionar. Com o tempo, é natural que as inconsistências possam surgir; esta ferramenta oferece uma maneira ideal de identificá-los.
Quando chegar a hora de construir sua interface, gaste algum tempo para estabelecer um sistema de design considerado. Isso não apenas garante que seu design seja consistente, mas também ajuda a manter sua equipe na mesma página e fornece a todos os freelancers que trabalham no projeto toda a orientação necessária em um local central.
Por fim, é importante considerar o design de suas interações e animações. Como designers que trabalham para telas, é importante considerar como o que projetamos responde às interações dos usuários. Afinal, estamos projetando para um meio maleável, vamos usar essa maleabilidade a nosso favor! Unindo todos os itens acima, você terá as bases de uma abordagem de interface de usuário sólida que resistirá ao teste do tempo.
Leitura sugerida
Existem muitas ótimas publicações, offline e online, que o ajudarão em sua aventura. Incluí alguns abaixo para iniciar sua jornada.
Alla Kholmatova escreveu um excelente livro sobre Design Systems , que recomendo fortemente. Ele explora como a construção de sistemas de design eficazes pode capacitar as equipes a criar ótimos produtos digitais.
Brad Frost escreveu longamente sobre o processo de realização de inventários de interface. Ele também escreveu um livro muito bom, Atomic Design , que se concentra na criação de sistemas de design de interface eficazes. Frost é um cookie inteligente, e eu recomendo fortemente marcar seu blog como favorito.
Se você estiver interessado em aprender mais sobre como projetar interações e animações, recomendo fortemente os Recursos de Animação e UX da Val Head. Head realiza workshops e também tem um excelente boletim informativo por e-mail.
Se a web é o seu meio e você é novo em animação, largue tudo e inscreva-se no curso de animação CSS de Donovan Hutchinson. É um curso excelente, e o estilo de ensino de Hutchinson é inigualável.
Este artigo faz parte da série de design UX patrocinada pela Adobe. O Adobe XD foi feito para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
