Um guia abrangente para design de produto
Publicados: 2022-03-10( Este é um artigo patrocinado .) O que é um produto? Até recentemente, o termo era usado apenas em relação a algo material e frequentemente encontrado em uma loja de varejo. Hoje em dia, está chegando a significar também produtos digitais. Aplicativos e sites são produtos modernos.
Quando se trata de construir ótimos produtos, o design é o “recurso” mais importante. Passamos para o estágio em que o design do produto domina – é o que diferencia as empresas e oferece uma vantagem real sobre os concorrentes.
Seja você um designer, desenvolvedor, gerente de produto, gerente de programa, gerente de marketing ou gerente de projeto, é essencial entender (e ter um guia de referência) o processo de desenvolvimento de produto para criar seu melhor trabalho.
Neste artigo, vou me concentrar nos principais princípios e abordagens que ajudarão você a criar ótimos produtos. Vou começar com coisas globais (como o design do produto) e trabalhar nas fases individuais do design do produto (como pesquisa, idealização, teste e validação).
O que é Design de Produto?
O design do produto é o processo de identificar uma oportunidade de mercado, definir claramente o problema, desenvolver uma solução adequada para esse problema e validar a solução com usuários reais.
Design Thinking como base para o processo de design
O design thinking é um método para a resolução prática de problemas. Originalmente cunhado por David Kelley e Tim Brown da IDEO, o design thinking tornou-se uma abordagem popular para a criação de produtos. Essa abordagem encapsula métodos e ideias de design centrado no ser humano em um único conceito unificado. De acordo com Tim Brown:
O design thinking é uma abordagem centrada no ser humano para a inovação que se baseia no kit de ferramentas do designer para integrar as necessidades das pessoas, as possibilidades da tecnologia e os requisitos para o sucesso do negócio.
Bons designers sempre aplicaram o design thinking ao design do produto (físico ou digital) porque ele está focado no desenvolvimento do produto de ponta a ponta, e não apenas na parte da “fase de design”.

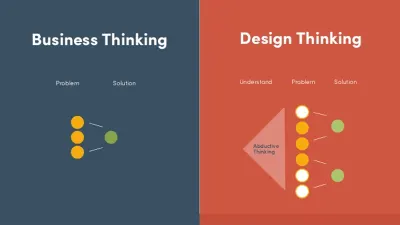
Ao pensar em produtos ou recursos, os designers devem entender os objetivos de negócios e ser capazes de responder às seguintes perguntas primeiro:
- Qual problema estamos resolvendo?
- Quem tem esse problema?
- O que queremos alcançar?
Responder a essas perguntas ajuda os designers a entender a experiência do usuário de um produto como um todo, não apenas a interação (sensação) ou parte visual (aparência) do design. Somente depois de responder a essas perguntas faz sentido avançar para encontrar uma solução para o problema.
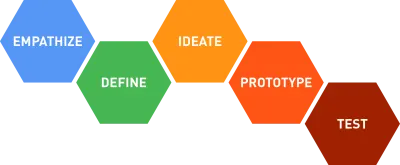
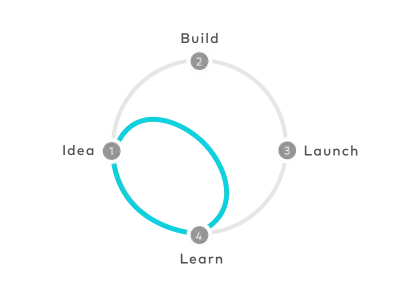
Encontrar uma solução para um problema inclui as seguintes cinco fases:
- Simpatize
Aprenda sobre as pessoas para quem você está projetando. Realize pesquisas para desenvolver uma compreensão mais profunda de seus usuários. - Definir
Crie um ponto de vista baseado nas necessidades e insights do usuário. - Idealizar
Faça um brainstorming e crie o maior número possível de soluções criativas. Gere uma gama de soluções potenciais, dando a você e sua equipe total liberdade. - Protótipo
Construa um protótipo (ou uma série de protótipos) para testar sua hipótese. A criação de um protótipo permite que o designer veja se está no caminho certo e, muitas vezes, gera ideias diferentes que você não teria de outra forma. - Teste
Retorne aos seus usuários para obter feedback.

Processo de design
Agora, com uma compreensão do que é design thinking, é hora de definir o processo de design. O processo de design é uma série de etapas que as equipes de produto seguem durante a formulação de um produto do início ao fim. Ter um processo sólido e bem estruturado é essencial por dois motivos: ajuda você a manter o foco e ajuda a manter o cronograma.
Embora seja impossível fornecer um processo de design universal que se adapte a todos os projetos, ainda é possível descrever um fluxo geral para projetar novos produtos. Esse fluxo inclui as seguintes etapas:
- Definindo a visão do produto
- Pesquisa de produtos
- Análise do usuário
- Ideação
- Projeto
- Teste e validação
- Atividades pós-lançamento
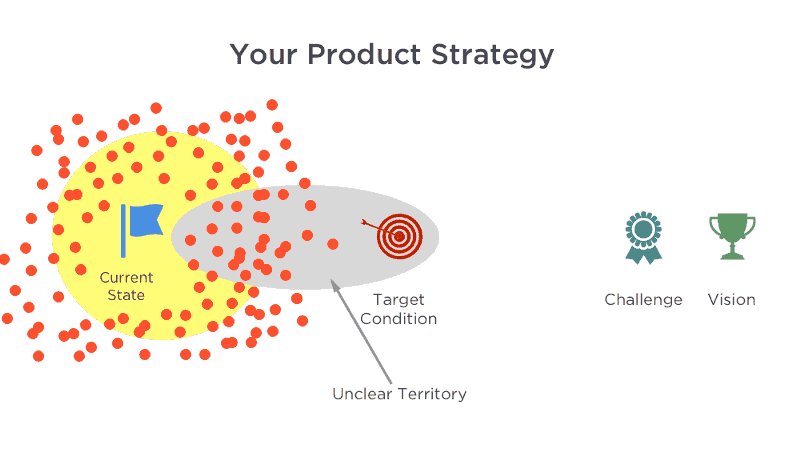
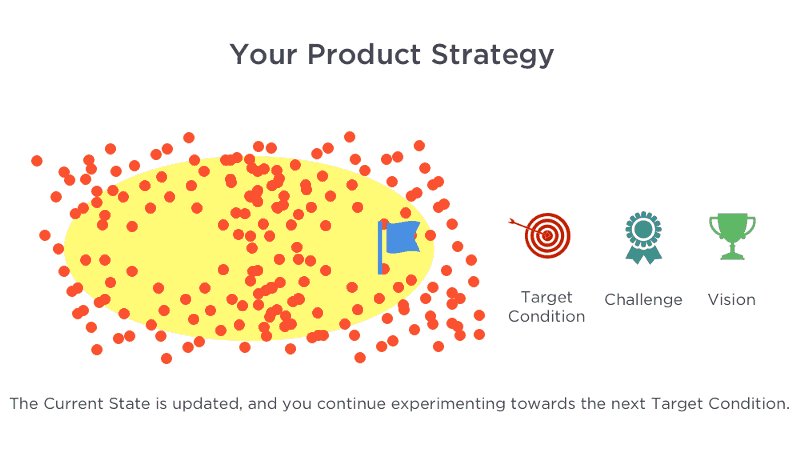
1. Defina a visão e a estratégia do produto
Uma das fases mais importantes do design do produto é realmente feita antes mesmo do início do processo de design. Antes de começar a construir um produto, você precisa entender seu contexto de existência. É o momento em que a equipe de produto deve definir a visão e a estratégia do produto.
Você já trabalhou em um projeto cujo objetivo geral não estava claro? Em que as pessoas envolvidas no projeto e desenvolvimento apenas vagamente entendiam o propósito do produto? Muitas vezes isso acontece porque não há visão para o produto. Infelizmente, esse cenário acontece com muita frequência. Na maioria dos casos, isso tem consequências negativas. Como diz o velho provérbio japonês: “Visão sem ação é um devaneio. Ação sem visão é um pesadelo."
Todo projeto de design precisa de uma visão do produto que defina a direção e oriente a equipe de desenvolvimento do produto. A visão captura a essência do produto — as informações críticas que a equipe do produto deve saber para desenvolver e lançar um produto de sucesso. A visão ajuda a construir um entendimento comum sobre “o que estamos tentando construir aqui e por quê”. A visão também o ajuda a definir o que você não está construindo. Ser claro sobre os limites de sua solução ajudará você a manter o foco ao criar seu produto.
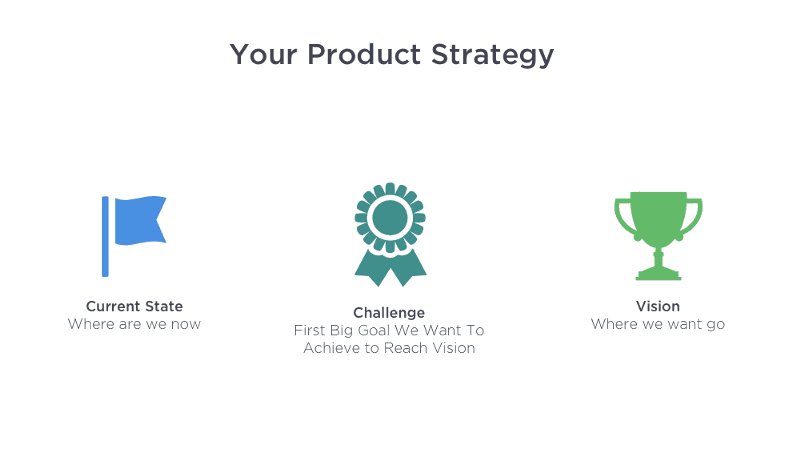
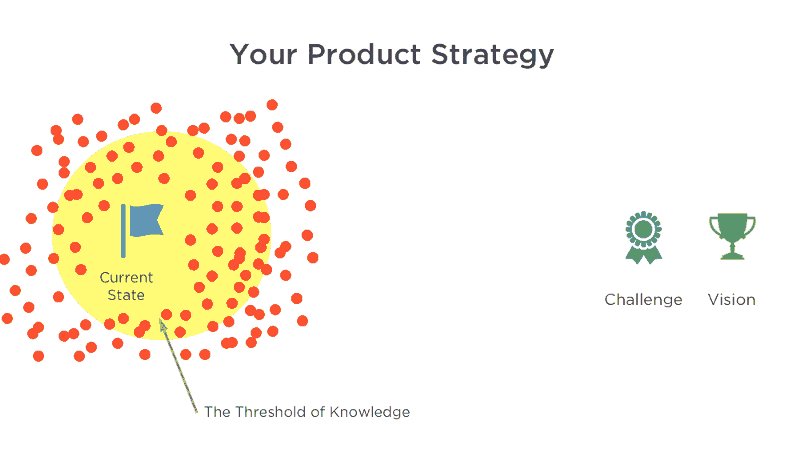
Mas a visão é apenas metade do quadro. A outra metade é estratégia. A estratégia do produto define a jornada de um produto. Sua visão ajuda você a definir um destino (a condição de destino) — a experiência do usuário final para a qual você está mirando. Você pode planejar sua rota em direção ao destino de destino, concentrando-se exatamente no que você precisa construir. Ao definir a meta (o desafio), você pode ajustar a direção dos esforços do seu produto.


Gastar tempo e dinheiro na criação da visão é um investimento que vale a pena porque esta fase prepara o terreno para o sucesso de um produto.
Definir proposta de valor
A proposta de valor mapeia os principais aspectos do produto: o que é, para quem se destina e quando e onde será usado. A proposta de valor ajuda a equipe e as partes interessadas a construir um consenso sobre qual será o produto.
Trabalhando para trás
Uma técnica simples chamada “trabalhar de trás para frente” adiciona clareza e definição à visão de um produto. Como o nome sugere, a equipe do produto começa com os usuários-alvo e volta até chegar ao conjunto mínimo de requisitos para satisfazer o que está tentando alcançar. Embora o trabalho inverso possa ser aplicado a qualquer decisão de produto específica, essa abordagem é especialmente importante ao desenvolver novos produtos ou recursos.
Para um novo produto, uma equipe de produto normalmente começa escrevendo um comunicado de imprensa futuro anunciando o produto final. Tal comunicado de imprensa descreve, de forma simples, o que o produto faz e por que ele existe. Como em qualquer outro comunicado de imprensa, o objetivo é explicar ao público o que é o produto (ou novo recurso) e por que isso é importante para eles. O comunicado de imprensa deve permitir que cada membro da equipe visualize o produto futuro.
Pontas:
- Coloque o usuário no centro .
O comunicado de imprensa deve centrar-se no problema do cliente. Ao escrever um comunicado de imprensa, concentre-se no valor que o produto traz para os clientes. - Leia o comunicado de imprensa para usuários em potencial e peça seu feedback .
Se os benefícios listados no press release não soarem muito interessantes ou excitantes para o público-alvo, então talvez eles não devam ser construídos. Em vez disso, a equipe deve continuar repetindo o comunicado de imprensa até chegar a um conjunto adequado de benefícios. - Corte a gordura .
Um comunicado de imprensa não é uma especificação de produto. Se o press release tiver mais de uma página, provavelmente é muito longo. - Certifique-se de que todos na equipe compartilhem a mesma visão .
Você precisa não apenas definir uma visão clara do produto, mas também garantir que todos os membros da equipe a compartilhem. - Use o comunicado de imprensa como referência durante o desenvolvimento do produto .
Uma vez que o projeto esteja em desenvolvimento, o press release pode ser usado como referência. O comunicado de imprensa pode funcionar como uma estrela do norte para orientar sua equipe em tempos de incerteza.
Definir Critérios de Sucesso
É essencial ter uma meta de negócios clara que você deseja alcançar com o produto. Se você não sabe no início do projeto qual é a meta de negócios e como o sucesso será medido, então você está fadado ao problema. Definir critérios de sucesso explícitos — como número esperado de vendas por mês, indicadores-chave de desempenho (KPIs), etc. — durante esta fase estabelece metas para avaliar o progresso. Isso também ajuda a estabelecer um processo mais orientado a resultados.
Dica : Vale a pena entrevistar as partes interessadas para definir metas e objetivos de negócios para o projeto.
Agende uma reunião inicial do projeto
A reunião inicial reúne todos os principais participantes para definir as expectativas adequadas tanto para a equipe quanto para as partes interessadas. Abrange um esboço de alto nível do propósito do produto, quem está envolvido no projeto e desenvolvimento do produto, como eles trabalharão juntos e quais são as expectativas das partes interessadas (como os KPIs e como o sucesso do produto deve ser medido) .
2. Pesquisa de produtos
Uma vez que a visão do produto é definida, a pesquisa do produto (que naturalmente inclui pesquisa de usuários e de mercado) fornece a outra metade da base para um ótimo design. Para maximizar suas chances de sucesso, faça uma pesquisa criteriosa antes de tomar qualquer decisão sobre o produto. Lembre-se que o tempo gasto pesquisando nunca é tempo perdido .
Uma boa pesquisa informa seu produto, e o fato de ele chegar cedo no processo de design economizará muitos recursos (tempo e dinheiro) no futuro (porque menos ajustes precisarão ser feitos). Além disso, com uma pesquisa sólida, vender suas ideias para as partes interessadas será muito mais fácil.
A pesquisa de produtos é uma disciplina ampla, e cobrir todos os seus aspectos neste artigo seria impossível. Para obter mais informações sobre o tópico, leia “Um guia abrangente para pesquisa de UX”.
Conduza a pesquisa do usuário
Como criadores de produtos, nossas responsabilidades estão em primeiro lugar com as pessoas que usarão os produtos que projetamos. Se não conhecemos nossos usuários, como podemos criar ótimos produtos para eles?
A vida é muito curta para construir algo que ninguém quer.
— Ash Maurya
Uma boa pesquisa de usuário é a chave para projetar uma ótima experiência de usuário. A realização de pesquisas de usuários permite que você entenda o que seus usuários realmente precisam. No que diz respeito à pesquisa de produtos, os pesquisadores têm algumas técnicas diferentes para escolher.
Entrevistas de usuários
A coleta de informações por meio do diálogo direto é uma técnica de pesquisa de usuários bem conhecida que pode fornecer ao pesquisador informações ricas sobre os usuários. Essa técnica pode ajudar o pesquisador a avaliar as necessidades e sentimentos do usuário antes de um produto ser projetado e muito depois de ser lançado. As entrevistas são normalmente conduzidas por um entrevistador falando com um usuário de cada vez por 30 minutos a uma hora. Depois que as entrevistas são feitas, é importante sintetizar os dados para identificar insights na forma de padrões.
Pontas:
- Tente realizar entrevistas pessoalmente .
Se você tiver escolha, as entrevistas presenciais são melhores do que as remotas (via telefone ou vídeo baseado na web). As entrevistas presenciais são preferíveis porque fornecem muito mais dados comportamentais do que as remotas. Você obterá insights adicionais observando a linguagem corporal e ouvindo sugestões verbais (tom, inflexão, etc.). - Planeje suas perguntas .
Todas as perguntas que você fizer durante a entrevista devem ser selecionadas de acordo com o objetivo de aprendizagem. Um conjunto errado de perguntas pode não apenas anular os benefícios da sessão de entrevista, mas também levar o desenvolvimento do produto para o caminho errado. - Encontre um entrevistador experiente .
Um entrevistador habilidoso faz com que os usuários se sintam à vontade fazendo perguntas de maneira neutra e sabendo quando e como pedir mais detalhes.
Pesquisas on-line
Pesquisas e questionários possibilitam ao pesquisador obter um volume maior de respostas, o que pode abrir a oportunidade para análises mais detalhadas. Embora as pesquisas on-line sejam comumente usadas para pesquisas quantitativas, elas também podem ser usadas para pesquisas qualitativas. É possível coletar dados qualitativos fazendo perguntas abertas (por exemplo, “O que o motiva a fazer uma compra?” ou “Como você se sente quando precisa devolver o item que comprou conosco?”). As respostas a tais perguntas serão muito individualizadas e, em geral, não podem ser usadas para análises quantitativas.
As pesquisas on-line podem ser relativamente baratas de executar. A desvantagem desse método é que não há interação direta com os respondentes e, portanto, é impossível mergulhar mais profundamente nas respostas fornecidas por eles.

Pontas:
- Mantenha-o curto .
Não se esqueça de que cada pergunta extra reduz sua taxa de resposta. Se a pesquisa for muito longa, você pode descobrir que não recebe tantas respostas quanto gostaria. É melhor enviar algumas pesquisas curtas do que colocar tudo o que você deseja saber em uma pesquisa longa. - Perguntas abertas versus perguntas fechadas .
Fazer perguntas abertas é a melhor abordagem, mas é fácil ficar preso na análise de dados porque cada resposta do usuário requer tempo do pesquisador para análise. Além disso, os usuários se cansam rapidamente de responder a perguntas abertas, que geralmente exigem muita leitura e digitação.
Consulta contextual
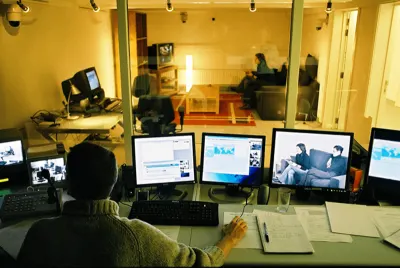
A investigação contextual é uma variedade de estudo de campo em que o pesquisador observa as pessoas em seu ambiente natural e as estuda enquanto realizam suas tarefas cotidianas. Esse método ajuda os pesquisadores a obter informações sobre o contexto de uso: os usuários primeiro são solicitados a um conjunto de perguntas padrão, como “Qual é a tarefa mais frequente que você normalmente faz?” e, em seguida, eles são observados e questionados enquanto trabalham em suas próprias meio Ambiente. O objetivo da pesquisa contextual é reunir observações suficientes para que você possa realmente começar a ter empatia com seus usuários e suas perspectivas.

Pontas:
Não ouça apenas os usuários; observar seu comportamento .
O que as pessoas dizem pode ser diferente do que as pessoas fazem. Tanto quanto possível, observe o que os usuários fazem para realizar suas tarefas.Minimize a interferência .
Ao estudar o uso natural de um produto, o objetivo é minimizar a interferência do estudo para entender o comportamento o mais próximo possível da realidade.
Faça uma pesquisa de mercado
Você não pode ignorar os concorrentes se quiser criar um ótimo produto. Para ser competitivo, você precisa saber quais produtos estão disponíveis no mercado e como eles funcionam. É por isso que a realização de pesquisas de mercado é um componente crucial do processo de design do produto. Seu objetivo final deve ser projetar uma solução que tenha uma vantagem competitiva.
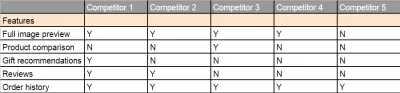
Pesquisa Competitiva
A pesquisa competitiva é uma análise abrangente dos produtos concorrentes e apresentação dos resultados da análise de forma comparável. A pesquisa ajuda as equipes de produto a entender os padrões do setor e identificar oportunidades para o produto em um determinado segmento de mercado.
Um concorrente é uma empresa que compartilha seus objetivos e que luta pelo mesmo que sua equipe de produto deseja. Existem dois tipos de concorrentes:
Concorrentes diretos .
Concorrentes diretos são aqueles cujos produtos competem de igual para igual com sua proposta de valor (oferecendo a mesma proposta de valor ou muito semelhante para seus usuários atuais ou futuros).Concorrentes indiretos.
Concorrentes indiretos são aqueles cujos produtos visam sua base de clientes sem oferecer exatamente a mesma proposta de valor. Por exemplo, o produto ou serviço principal de um concorrente indireto pode não capturar sua proposta de valor, mas o produto secundário definitivamente o faz.
A equipe de produto deve considerar os dois tipos de concorrentes porque eles afetarão o sucesso geral do produto. Como regra geral, tente identificar os três principais concorrentes diretos e obter o mesmo número de concorrentes indiretos.

Pontas:
Comece a listar os concorrentes antes de fazer uma pesquisa competitiva .
Muito provavelmente você começará a aprender sobre os concorrentes muito antes de realizar pesquisas competitivas. Por exemplo, durante entrevistas com usuários, os usuários podem compartilhar nomes de produtos que consideram semelhantes ao que você está propondo. Durante as entrevistas com as partes interessadas, os proprietários do produto certamente lhe darão alguns nomes de produtos que consideram concorrentes. Vale a pena criar uma planilha que será usada para coletar os nomes dos concorrentes logo no início do projeto, e tentar preenchê-la à medida que for pesquisando os produtos. Adicione novos nomes à lista para não esquecê-los.Use uma ferramenta baseada em nuvem para pesquisa competitiva .
Ferramentas como o Google Spreadsheet facilitam o compartilhamento das últimas informações de pesquisa atualizadas com um grupo maior de pessoas (colegas de equipe e partes interessadas) e garantem que todos estejam na mesma página.
Considere ler Conduzindo Pesquisas Competitivas de Jaime Levy para obter mais dicas sobre auditorias competitivas.
3. Análise do usuário
Após a pesquisa, a equipe do produto deve entender os dados coletados. O objetivo da fase de análise é extrair insights dos dados coletados durante a fase de pesquisa do produto. Capturar, organizar e fazer inferências sobre o que os usuários querem, pensam ou precisam pode ajudar os designers de UX a começar a entender por que eles querem, pensam ou precisam disso.
Modelando os usuários e seus ambientes
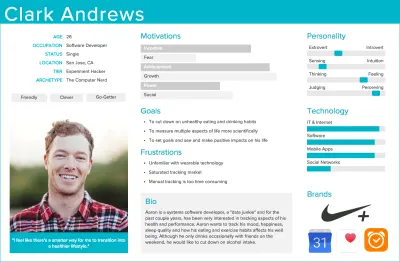
Personas
Com base nos resultados da pesquisa de produtos, os designers de UX podem identificar os principais grupos de usuários e criar personas representativas. Personas são personagens fictícios criados para representar os diferentes tipos de usuários que podem usar um produto de maneira semelhante. O objetivo das personas é criar representações confiáveis e realistas dos principais segmentos de público para referência. Uma vez criadas, as personas ajudam as equipes de produto a entender os objetivos dos usuários em contextos específicos, o que é particularmente útil durante a ideação.

Pontas:
Baseie a persona em dados reais .
Pode ser tentador inventar alguns detalhes sobre as personas para torná-las atraentes. Evite essa tentação. Cada pedaço de informação na persona deve ser baseado na pesquisa. Se você não tiver alguma informação, faça uma pesquisa para preencher a lacuna.Evite usar nomes reais ou detalhes de participantes da pesquisa ou pessoas que você conhece .
Isso pode influenciar a objetividade de suas personas. (Você acabará se concentrando em projetar para essa pessoa, em vez de um grupo de pessoas com características semelhantes.)
Se você quiser ler mais informações sobre personas, considere ler “Colocando Personas para Trabalhar no UX Design: O Que São e Por Que São Importantes”
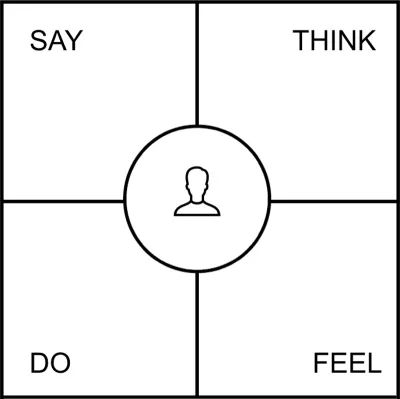
Mapa de empatia
Um mapa de empatia é uma ferramenta de visualização usada para articular o que uma equipe de produto sabe sobre o usuário. Essa ferramenta ajuda uma equipe de produto a construir uma compreensão mais ampla do “porquê” por trás das necessidades e desejos do usuário. Isso força as equipes de produto a mudar seu foco do produto que desejam construir para as pessoas que usarão o produto. À medida que uma equipe identifica o que sabe sobre o usuário e, em seguida, coloca essas informações em um gráfico, eles obtêm uma visão mais holística do mundo do usuário e do problema ou espaço de oportunidade.

Dica:
- Transforme seu mapa de empatia em um pôster .
É possível criar um bom lembrete do que o usuário está pensando ou sentindo, transformando o mapa de empatia em um pôster. Crie algumas cópias do mapa e pendure-as pelo escritório. Isso ajuda a garantir que o usuário permaneça na mente das pessoas enquanto elas trabalham.

4. Ideação
A fase de ideação é um momento em que os membros da equipe fazem brainstorming sobre uma série de ideias criativas que abordam os objetivos do projeto. Durante esta fase, é fundamental não apenas gerar ideias, mas também confirmar que as suposições de projeto mais importantes são válidas.
As equipes de produto têm muitas técnicas para a criação de ideias – desde o esboço, que é muito útil para visualizar como serão alguns aspectos do design, até o storyboard, que é usado para visualizar as interações gerais com um produto.
Gerar ideias (como os usuários irão interagir com um produto)
Mapeamento da jornada do usuário
Um mapa de jornada do usuário é uma visualização do processo pelo qual uma pessoa passa para atingir uma meta. Normalmente, é apresentado como uma série de etapas nas quais uma pessoa interage com um produto.
Uma jornada do usuário pode assumir uma ampla variedade de formas, dependendo do contexto e das metas de negócios. Em sua forma mais básica, uma jornada do usuário é apresentada como uma série de etapas e ações do usuário em um esqueleto de linha do tempo. Esse layout torna mais fácil para todos os membros da equipe entender e seguir a narrativa do usuário.
Uma jornada de usuário simples reflete apenas um caminho possível durante um cenário:

Uma jornada de usuário complexa pode abranger experiências que ocorrem em diferentes sessões e cenários:

Dica:
- Não torne as jornadas do usuário muito complexas .
Ao projetar uma jornada do usuário, é fácil ficar preso nas várias rotas que um usuário pode seguir. Infelizmente, isso geralmente leva a jornadas de usuários ocupadas. Concentre-se em criar uma jornada simples e linear (a maneira ideal de levar os usuários ao objetivo determinado).
Cenários e storyboards
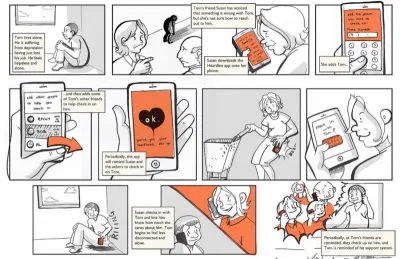
Depois de identificar as personas, você pode escrever cenários de interações. Um cenário é uma narrativa que descreve um dia na vida de uma persona, incluindo como um produto se encaixa em sua vida. Um storyboard apresenta a história do usuário de forma visual - semelhante a um filme ou história em quadrinhos. Ele pode ajudar os designers de produtos a entender como as pessoas interagem com um produto na vida real, dando aos designers uma noção clara do que é realmente importante para os usuários.

Pontas:

- Construa uma narrativa forte.
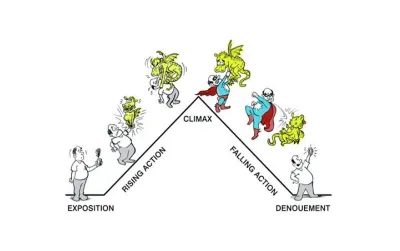
A narrativa da história deve se concentrar em um objetivo que o personagem está tentando alcançar. Com muita frequência, os designers vão direto para a explicação dos detalhes de seu design antes de explicar a história de fundo. Evite isso. Sua história deve ser estruturada e deve ter um começo, meio e fim óbvios.

- Projete um resultado claro .
Certifique-se de que seu storyboard deixe o público sem dúvidas sobre o resultado da história. Se estiver descrevendo uma situação desfavorável, termine com todo o peso do problema; se estiver apresentando uma solução, termine com os benefícios dessa solução para seu personagem.
Você encontrará mais dicas sobre como criar storyboards no artigo “O papel do storyboard no design de UX”.
Histórias de usuário
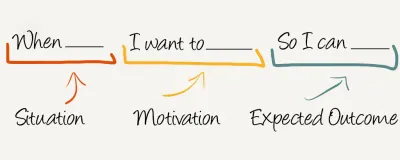
Uma história de usuário é uma descrição simples de algo que o usuário deseja realizar usando um produto. Aqui está um modelo para histórias de usuários:

Dica:
- Use histórias de usuários para evitar o deslocamento de recursos .
A fluência de recursos é a tendência de adicionar mais recursos do que um produto requer. Ao projetar um produto, tente recusar a adição de qualquer recurso sem uma história de usuário que explique por que esse recurso específico é importante.
Histórias de emprego
Uma história de trabalho é uma maneira de descrever recursos. É uma descrição de um recurso de uma perspectiva de tarefas a serem feitas. Uma história de trabalho é uma técnica eficaz para definir um problema sem ser prescritiva de uma solução.

Dica:
- Defina problemas que valem a pena resolver .
Em algum momento, você terá vários trabalhos (problemas) para os quais deseja criar soluções. Identifique quais desses problemas têm o impacto mais substancial na experiência do usuário ou em suas metas de negócios.
Planejar a estrutura de um produto
Arquitetura de informação
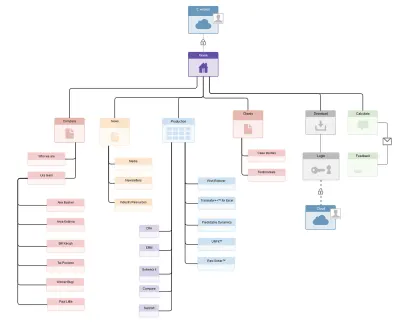
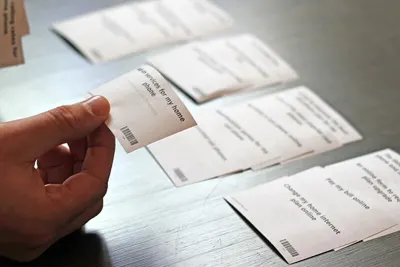
Arquitetura da informação (IA) é a estrutura de um site, aplicativo ou outro produto. Ele permite que os usuários entendam onde estão e onde estão as informações que desejam em relação à sua posição atual. A arquitetura da informação resulta na criação de navegação, hierarquias e categorizações. Por exemplo, quando um designer de experiência do usuário esboça um menu de nível superior para ajudar os usuários a entender onde eles estão em um site, eles estão praticando a arquitetura da informação.

A arquitetura da informação se beneficiaria do envolvimento dos usuários no processo de desenvolvimento de AI. As equipes de produto normalmente usam uma técnica chamada de classificação de cartões para essa finalidade. Os designers pedem aos usuários que organizem os itens (principais recursos ou tópicos do produto) em grupos e atribuam categorias a cada grupo. Esse método ajuda você a descobrir como os usuários esperam ver as informações agrupadas em um site ou aplicativo.

Dica:
- É possível realizar uma sessão de classificação de cartões online .
As ferramentas de classificação de cartões on-line permitem uma escala mais fácil para um número maior de participantes do estudo. Uma das ferramentas online mais populares é o OptimalSort (que é gratuito para estudos de classificação de cartões com até 10 participantes).
Gerar ideias (como será a interface do usuário)
Esboçar
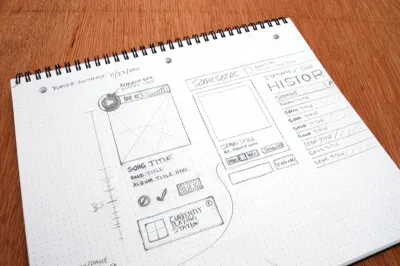
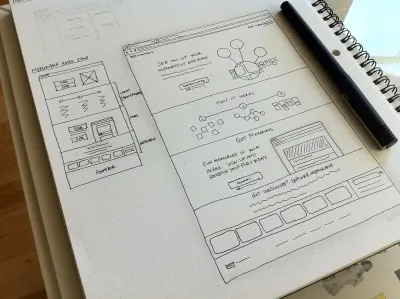
Esboçar é a maneira mais fácil de visualizar ideias. Desenhar à mão é uma maneira rápida de visualizar um conceito – permitindo que o designer visualize uma ampla gama de soluções de design antes de decidir qual delas manter.

Dica:
- Use um estêncil ao esboçar interfaces de usuário .
Quando você esboça no papel, às vezes pode ser difícil imaginar como um determinado elemento da interface do usuário ficará em um tamanho realista. Usando um estêncil, é possível desenhar elementos para o tamanho real do dispositivo para o qual você está projetando. Isso é especialmente bom quando você precisa entender se um elemento de interface do usuário que acabou de desenhar é grande o suficiente para interação.

Estrutura de arame
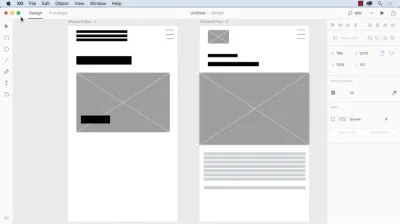
Um wireframe é um guia visual que representa a estrutura de uma página, bem como sua hierarquia e elementos-chave. Os wireframes são úteis para discutir ideias com membros da equipe e partes interessadas e para auxiliar o trabalho de designers visuais e desenvolvedores. O wireframing atua como a espinha dorsal do produto – os designers geralmente os usam como esqueletos para maquetes.
Os wireframes podem ser apresentados na forma de esboços:

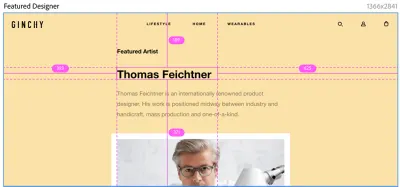
Os wireframes também podem ser apresentados como ilustrações digitais:

Pontas:
Mantenha os wireframes simples e anote-os .
O objetivo de um wireframe é mostrar a estrutura do design de uma página – todos os outros detalhes vêm depois. Ao apresentar um wireframe para as equipes, tente incluir anotações. As anotações ajudam a criar contexto e fornecer ideias-chave rapidamente.Não use wireframes para testes de produtos .
Os wireframes dificilmente são usados para testes de produtos. Embora ajudem os designers a obter feedback sobre o design durante a pesquisa inicial, eles não substituem a interação real com um produto (por meio de um protótipo interativo).
Validar ideias
Existem dois tipos de ideias: boas ideias que levam ao sucesso do produto e más ideias que podem levar ao fracasso. É claro que a execução do design é importante, mas a ideia em si desempenha um papel crucial no processo. Uma má ideia bem executada é um grande desperdício de tempo e energia. É fundamental revelar ideias ruins o mais cedo possível. Então, como distinguir uma boa ideia de uma ruim? Uma técnica chamada design sprint pode ajudá-lo com isso.
Projeto Sprint
Um sprint de design é uma estrutura de design de cinco dias para validar ideias e resolver desafios. Ele permite que as equipes de produto construam um protótipo que eles podem colocar na frente dos usuários para validar a hipótese inicial do projeto (para ver se resolve o problema para o usuário).
Design sprints are a process of quickly creating a product's future state, be it a website or app, and validating it with a group of users, stakeholders, developers and other designers. This whole concept is based on the idea that, by a design team setting a direction and iterating rapidly, it's possible to design a product that presents the maximum value for people who will use it.

Dica:
- Don't get stuck with the first solution that comes to mind .
In most cases, your first ideas won't be good enough, because at the early stage of ideation, you won't yet have a good understanding of the problem you're trying to solve. Generate as many different designs as possible instead of focusing solely on your first solution.
5. Design
After the ideation phase, the product team should have a clear understanding of what they want to build. During the design phase, the product team will begin to create the solution to solve the client's problem and implement concepts.
Prototipagem
To deliver a good user experience, prototyping must be a part of your design process. A prototype is an experimental model of an idea that enables you to test it before building the full solution. A prototype often starts small, with you designing a few core parts of a product (such as key user flows) and grows in breadth and depth over multiple iterations as required areas are built out. The finalized version of a prototype is handed off for development.
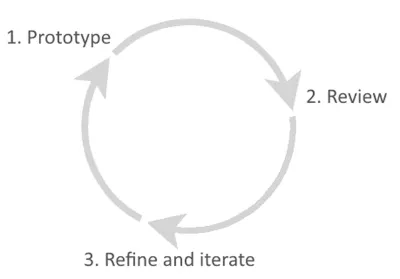
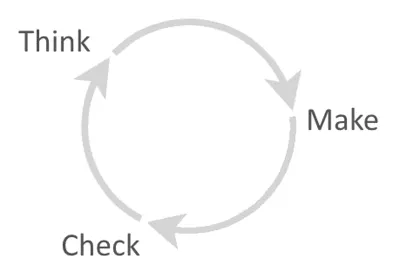
When it comes to prototyping, efficiency is vital. One of the most efficient prototyping processes is rapid prototyping. The process of rapid prototyping can be presented as a cycle with three stages:
- Prototyping
Creating a solution that can be reviewed and tested. - Reviewing
Giving your prototype to users and stakeholders and gathering feedback that helps you understand what's working well and what isn't. - Refining
Based on feedback, identify areas that need to be refined or clarified. The list of refinements will form the scope of work for your next design iteration.

Prototypes range from rough sketches on a piece of paper (low-fidelity prototypes) to interactive simulations that look and function like a real product (high-fidelity prototypes). Depending on the stage of the design process and the goals of the prototype, you'll need to select the appropriate prototyping technique. It's crucial to choose the method of prototyping that minimizes work and maximizes learning.
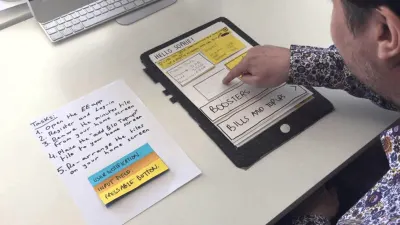
Paper Prototyping
A lot of digital prototyping tools today help us to create prototypes with the least possible amount of effort, but sketching on a paper still remains the most important tool for any designer. That's because sketching allows designers to quickly explore a lot of different design alternatives without investing much time and energy in each one. It forces designers to concentrate on the essence of a product's design (what it does), rather than its aesthetics (how it looks). And what's especially great about sketching is that it opens up design to everyone — anyone can sketch, and no special tools are required. The fact that anyone can participate in the design process makes sketching an ideal tool during brainstorming sessions.

Dica:
- Paper prototyping allows for rapid experimentation .
Different user interface elements can be drawn, cut out, copied to make extras, and then assembled on a new piece of paper. Digital Prototyping With paper prototyping, explaining complex interactions in words can be tough. When a designer needs to explain a complex design detail such as an animation to a developer or wants to run a user research session to validate a design, they usually use a digital interactive prototype.
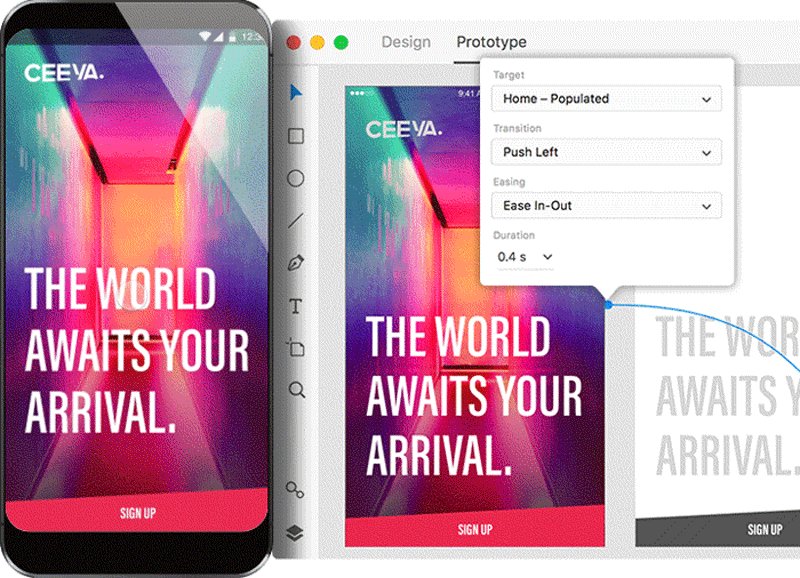
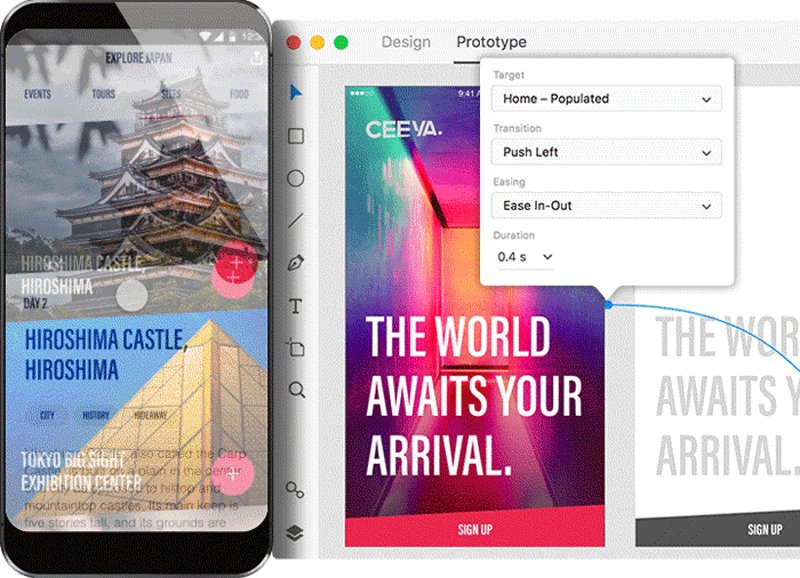
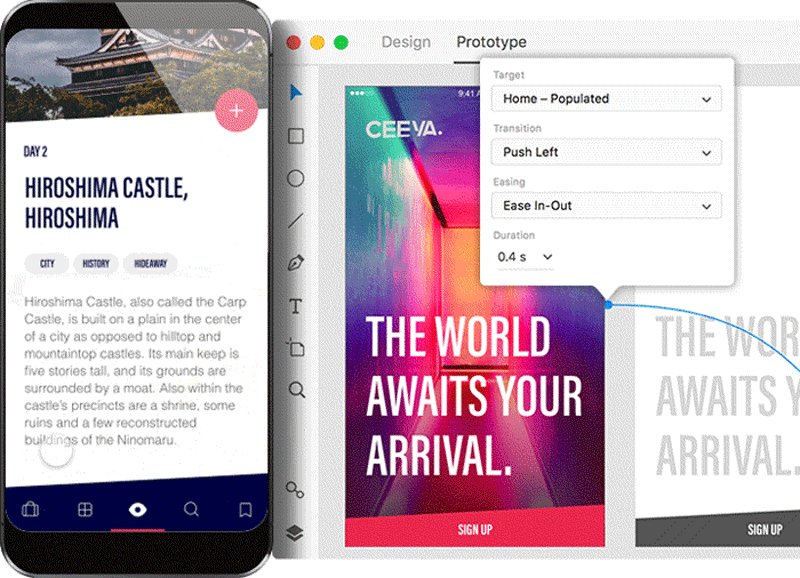
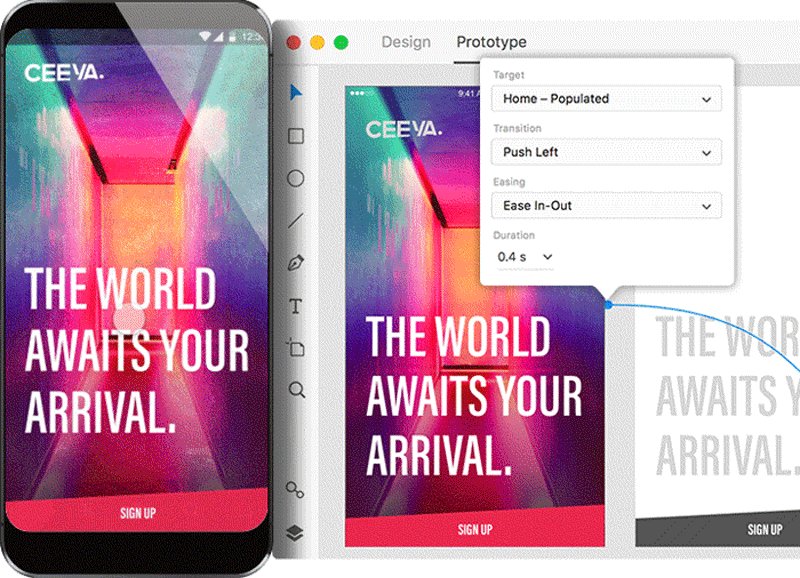
Digital prototyping is the process of creating an interactive design that other people can experience themselves. Just a decade ago, in order to build a high-fidelity prototype, you actually had to code the solution using programming language. These days, prototyping tools allow non-technical designers to create high-fidelity prototypes that simulate the functionality of a final product in just a few clicks.

Pontas:
Avoid dummy text .
Dummy text, like lorem ipsum, should be avoided in early stages of digital prototyping. Use real content to understand how it affects the overall design.Use digital prototypes as an up-to-date specification for developers .
Prototyping tools such as Adobe XD allow you to spit out specification documentation in just a few clicks. It's an always up-to-date specification available to developers.

Design Handoff
At the end of the prototyping phase, the design will be ready for production. It's the time when the designer hands over the design to a developer for coding. During the developer handoff, a designer must clearly communicate to the developer how every piece of the design looks and works. Multiple layers of information and detail need to be conveyed, and it's critical for designers and developers to be on the same page.
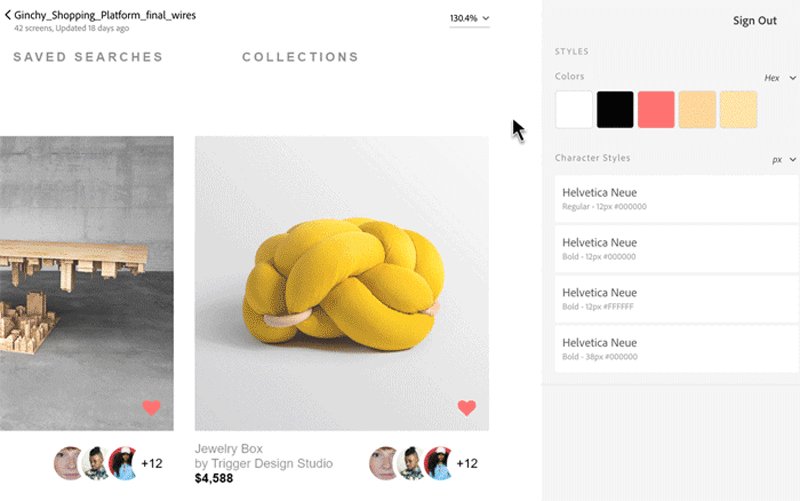
Design Specification
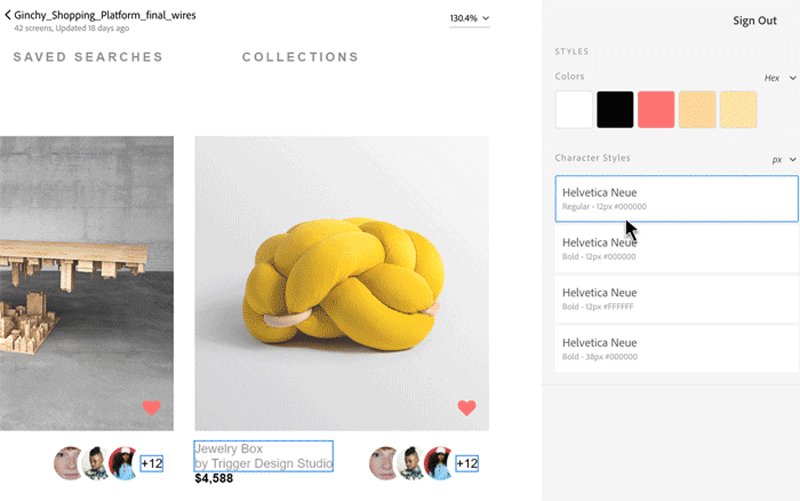
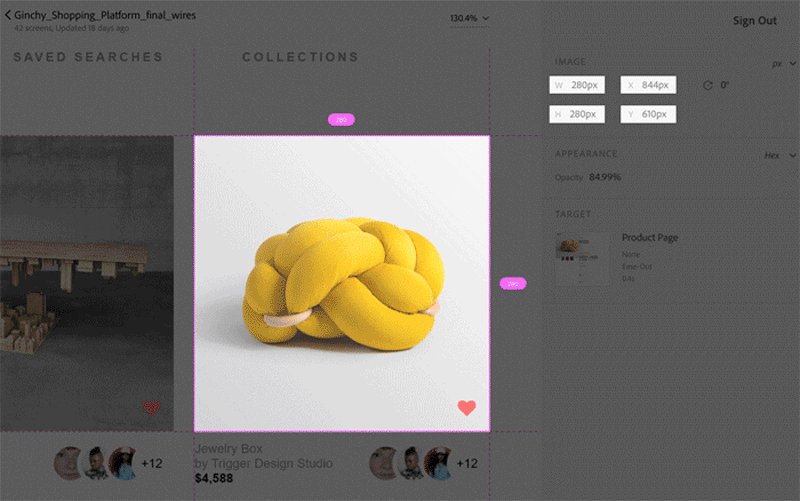
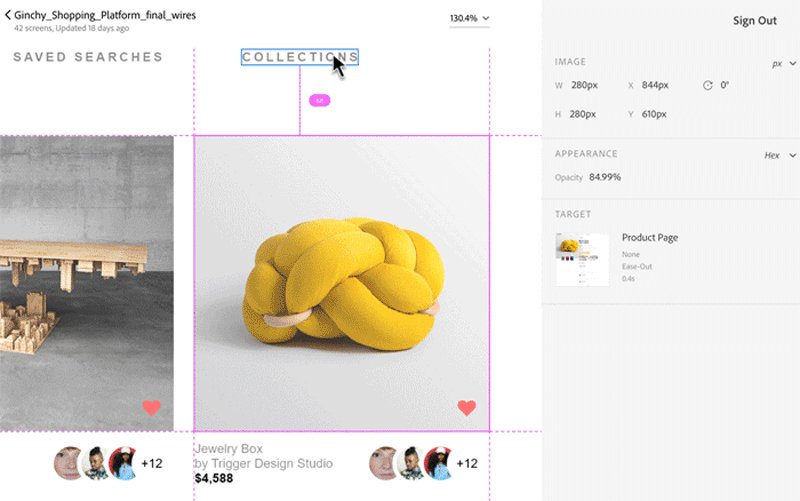
Design specs are detailed documents that provide information about a product, such as user interface design details (colors, character styles and measurements) and information (flows, behaviors and functionality). A developer uses this document to take the design into production and build the product to the designer's specifications.

Read “Design Specifications: Speeding Up the Design to Development Workflow and Improving Productivity” for more information about design specifications.
6. Teste e validação
A fase de teste e validação ajuda uma equipe de produto a garantir que o conceito de design funcione conforme o esperado. O teste de produtos é uma arte em si. Faça errado e você não aprenderá nada. Faça certo e você poderá obter insights incríveis e inesperados que podem até mudar sua estratégia de produto.
Normalmente, a fase de validação começa quando o design de alta fidelidade é desenvolvido. Semelhante à fase de pesquisa do produto, esta fase também varia entre os projetos.
Testando com a equipe de produto
É possível realizar testes limitados para o produto usando recursos que você já possui — sua equipe.
Dogfooding
“Comer sua própria comida de cachorro” é uma técnica popular de teste. Uma vez que a equipe de design tenha iterado no produto até o ponto em que seja utilizável, testá-lo internamente é uma ótima maneira de encontrar os problemas mais críticos.
Dica:
- Pratique dogfooding para desenvolver empatia entre sua equipe.
Testando com usuários reais
Testando usabilidade
De acordo com o Nielsen Norman Group, se você deseja selecionar apenas um tipo de pesquisa de usuário para seu projeto, deve ser o teste de usabilidade qualitativo. A ideia básica por trás de um teste de usabilidade é verificar se o design de um produto funciona bem com os usuários-alvo. É relativamente fácil testar um conceito com usuários representativos: quando uma versão interativa de uma ideia de produto estiver nas mãos de usuários reais, uma equipe de produto poderá ver como o público-alvo usa o produto. O objetivo principal deste método de teste de experiência do usuário é identificar problemas de usabilidade, coletar dados qualitativos e determinar a satisfação geral dos participantes com o produto. Reunir e analisar feedback verbal e não verbal do usuário ajuda uma equipe de produto a criar uma melhor experiência do usuário.
O teste de usabilidade geralmente é feito formalmente (onde um pesquisador cria um rastreador, contrata participantes, faz com que eles entrem no ambiente do laboratório, grava a sessão etc.).

O teste de usabilidade também pode ser feito informalmente – no formato de teste de guerrilha. Com o teste de guerrilha, um testador de produtos vai ao café mais próximo, encontra os participantes, pede que eles brinquem com um produto por 10 minutos e, em seguida, lhes dá um pequeno presente como agradecimento.

Dica:
- Você não precisa de muitos participantes de teste .
De acordo com a pesquisa de Jakob Nielsen, até 85% dos principais problemas de usabilidade podem ser encontrados observando apenas cinco pessoas usando o produto.
Leia o artigo “Dicas simples para melhorar o teste do usuário” para obter mais informações sobre testes de usabilidade.
Estudo Diário
Um estudo diário pode ser usado para ver como os usuários interagem com um produto por um longo período de tempo (variando de alguns dias até um mês ou mais). Durante esse período, os participantes do estudo são solicitados a manter um diário e registrar informações específicas sobre suas atividades. Normalmente, o diário inclui perguntas abertas, como:
- Onde você estava quando usou o produto?
- Que tarefas você esperava alcançar?
- Algo o frustrou?
Um estudo diário ajuda um pesquisador a encontrar respostas para perguntas como:
- Quais são as principais tarefas dos usuários?
- Quais são seus fluxos de trabalho para concluir tarefas complexas?
As respostas fornecem insights comportamentais orgânicos e ajudam a desenvolver uma compreensão rica do contexto e do ambiente de um participante.

Pontas:
Crie instruções claras e detalhadas para o registro .
Seja o mais específico possível sobre quais informações você precisa que os participantes registrem.Lembre os participantes do estudo sobre o registro .
Peça aos participantes que preencham seu diário (por exemplo, por meio de uma notificação diária).Possibilita adicionar capturas de tela a um diário .
Se você usar uma versão digital de um diário, permita que os participantes façam upload de capturas de tela. As capturas de tela são um bom complemento para os dados do usuário e o ajudarão com análises de dados futuras.
7. Atividades pós-lançamento
Só porque um produto é lançado oficialmente não significa que o design do produto acabou. Na verdade, o design do produto é um processo contínuo que continua enquanto o produto estiver em uso. A equipe vai aprender e melhorar o produto.
Entenda como os usuários interagem com o produto
Análise de métricas
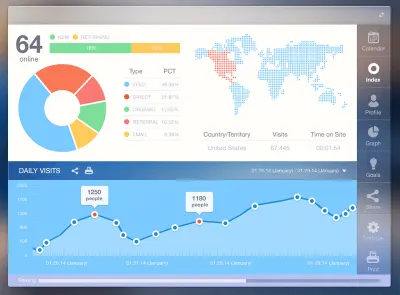
Você precisa saber como os usuários estão usando seu produto à solta — e é aí que entra a análise. Os números fornecidos por uma ferramenta de análise (cliques, tempo de navegação, taxas de rejeição, consultas de pesquisa etc.) podem ser usados para entender como as pessoas estão realmente usando seu produto. As métricas também podem descobrir comportamentos inesperados que não são explícitos em testes de usuário. A equipe de produto deve acompanhar continuamente o desempenho do produto para ver se ele atende à satisfação do cliente e se alguma melhoria pode ser feita.

Pontas:
Use ferramentas analíticas .
Ferramentas poderosas como Google Analytics e Hotjar podem ser usadas para entender o comportamento do usuário.Não confie apenas em análises .
Você não pode determinar a eficácia do design de um produto com base apenas em análises. Para validar os insights analíticos, você deve realizar mais testes de corredor.
Feedback dos usuários
A melhor maneira de evitar ter que retrabalhar um produto é injetar feedback no processo. O feedback regular do usuário (na forma de pesquisas on-line ou análise de tíquetes de suporte ao cliente) deve estar no centro do processo de design do produto. Essas informações conduzirão o refinamento do produto.
Dica:
- Não dificulte o feedback dos usuários .
Não esconda a opção “Deixar feedback”. Torne fácil e, se possível, gratificante para os usuários compartilharem seus sentimentos e ideias sobre seu produto.
Testando mudanças no design
Teste A/B
Um teste A/B é um método de teste apropriado quando os designers estão lutando para escolher entre dois elementos concorrentes. Esse método de teste consiste em mostrar uma das duas versões aleatoriamente para um número igual de usuários e, em seguida, revisar as análises para ver qual versão atingiu o objetivo específico com mais eficiência.
Dica:
- Adquira o hábito de testar A/B suas mudanças de design .
Saber que todas as suas alterações serão testadas A/B lhe dará uma tremenda liberdade para experimentar coisas novas (e potencialmente arriscadas). Você não terá que se preocupar que alguma mudança que você fez vai arruinar tudo.
Quatro coisas essenciais para se lembrar sobre o design do produto
1. O processo deve se transformar para se adequar ao projeto
Quando se trata de processo de design de produto, não existe uma solução única para todos. O processo empregado deve ser adaptado para atender às necessidades específicas do projeto, tanto de negócios quanto funcionais. Aqui estão apenas alguns fatores que podem afetar o processo de design:
- necessidades ou preferências do cliente;
- quanto tempo você tem (prazo do projeto);
- orçamento do projeto (por exemplo, um orçamento limitado não permitirá que você faça muitas entrevistas).
Um processo adaptado às capacidades do negócio e dos usuários é mais eficaz. Assim, use o que funciona melhor para o seu projeto, livre-se do resto e evolua seu processo de design à medida que o produto evolui.
2. O design do produto não é um processo linear
Muitas equipes de produto pensam que o design é um processo linear que começa com a definição do produto e termina com o teste. Mas essa suposição está errada. As fases do processo geralmente têm uma sobreposição considerável e geralmente há muitas idas e vindas. À medida que as equipes de produto aprendem mais sobre o problema que está sendo resolvido, os usuários e os detalhes do projeto (especialmente as restrições), pode ser necessário revisitar algumas das pesquisas realizadas ou experimentar novas ideias de design.
3. O design do produto é um processo sem fim
Ao contrário das formas mais tradicionais de design (como design de impressão), o processo de design para produtos digitais não é uma coisa única, e os designers nunca devem presumir que vão conseguir tudo perfeito desde o início. A implementação geralmente revela lacunas no projeto (por exemplo, suposições ruins sobre o uso do produto, que são difíceis de prever sem o envio do produto).
Para projetar produtos de sucesso, as equipes precisam adotar um processo de melhoria contínua. O design iterativo segue a ideia de que o design deve ser feito em ciclos repetidos: é um processo de refinar e melhorar constantemente o produto com base em dados de feedback qualitativos e quantitativos de seus usuários. Esta é uma ótima oportunidade para os designers verem o panorama geral, melhorarem seu trabalho com base no feedback do usuário e tornarem o produto inerentemente mais valioso para os usuários.

4. O design do produto é baseado na comunicação
Embora fazer um ótimo design seja uma coisa, comunicar um ótimo design é igualmente importante. Os melhores conceitos falharão se não obtiverem a aprovação da equipe e das partes interessadas. É por isso que os melhores designers de produtos são grandes comunicadores.
Conclusão
A coisa mais importante a lembrar ao projetar produtos é que o design é para as pessoas . Para projetar ótimos produtos, você deve fornecer os recursos certos, com a experiência de usuário certa para as pessoas certas. Assim, defina seu público-alvo, depois pesquise seus problemas e, por fim, foque na construção de um produto que resolva esses problemas!
Este artigo faz parte da série de design UX patrocinada pela Adobe. A ferramenta Adobe XD é feita para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
