Animação CSS composta no Vue com AnimXYZ
Publicados: 2022-03-10Neste artigo, você aprenderá a usar o kit de ferramentas AnimXYZ para criar animações exclusivas, interativas e visualmente atraentes em Vue.js e HTML simples. Ao final deste artigo, você terá aprendido como adicionar algumas classes CSS a elementos em componentes Vue.js pode lhe dar muito controle sobre como esses elementos se movem no DOM.
Este tutorial será benéfico para leitores interessados em criar animações interativas com poucas linhas de código.
Observação : este artigo requer um conhecimento básico de Vue.js e CSS.
O que é AnimXYZ?
AnimXYZ é um kit de ferramentas de animação CSS que pode ser composto, performático e personalizável, alimentado por variáveis CSS. Ele foi projetado para permitir que você crie animações incríveis e exclusivas sem escrever uma linha de quadros-chave CSS. Sob o capô, ele usa variáveis CSS para criar propriedades CSS personalizadas. O bom do AnymXYZ é sua abordagem declarativa. Um elemento pode ser animado de duas maneiras: ao entrar ou sair da página. Se você quiser animar um elemento HTML com este kit de ferramentas, adicionar uma classe de xyz-out animará o item para fora da página, enquanto xyz-in animará o componente na página.
Este incrível kit de ferramentas pode ser usado em um projeto HTML comum, bem como em um aplicativo Vue.js ou React. No entanto, no momento em que escrevo, o suporte ao React ainda está em desenvolvimento .
Por que usar AnimXYZ?
Combinável
A animação com AnimXYZ é possível adicionando nomes de classe descritivos à sua marcação. Isso facilita escrever animações CSS complexas sem escrever quadros-chave CSS complexos . Animar um elemento na página é tão fácil quanto adicionar uma classe de xyz-in no componente e declarar um atributo descritivo.
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>O código acima fará o elemento de parágrafo desaparecer na página, enquanto o código abaixo fará o elemento desaparecer da página. Apenas uma única classe com muito poder.
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>Customizável
Para animações simples, você pode usar os utilitários prontos para uso, mas o AnimXYZ pode fazer muito mais. Você pode personalizar e controlar o AnimXYZ para criar exatamente as animações que deseja, definindo as variáveis CSS que direcionam todas as animações do AnimXYZ. Vamos criar algumas animações personalizadas mais adiante neste tutorial.
Performance
Com AnimXYZ, você pode criar animações poderosas e suaves fora da caixa, e seu tamanho é de apenas 2,68 KB para a funcionalidade básica e 11,4 KB se você incluir os utilitários convenientes.
Fácil de aprender e usar
AnimXYZ funciona perfeitamente com HTML e CSS regular e pode ser integrado em um projeto usando o link da rede de entrega de conteúdo (CDN). Ele também pode ser usado em Vue.js e React, embora o suporte para React ainda esteja em desenvolvimento. Além disso, a curva de aprendizado com este kit de ferramentas não é íngreme quando comparada a bibliotecas de animação como GSAP e Framer Motion, e a documentação oficial facilita o início porque explica como o pacote funciona em termos simples.
Conceitos-chave em AnimXYZ
Contextos
Quando você deseja que um determinado fluxo de animação seja aplicado a grupos de elementos relacionados, o atributo xyz fornece o contexto. Digamos que você queira que três div sejam animadas da mesma forma quando entrarem na página. Tudo o que você precisa fazer é adicionar o atributo xyz ao elemento pai, com os utilitários compostos e a variável que deseja aplicar.
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> O código acima aplicará a mesma animação a todas as div s com uma classe de shape . Todos os elementos filho desaparecerão na página e virarão para o canto superior esquerdo, porque o atributo xyz="fade flip-up flip-left" foi aplicado ao elemento pai.
Veja a caneta [Contexts in AnimXYZ](https://codepen.io/smashingmag/pen/abyoqdY) por Ejiro Asiuwhu.
AnimXYZ facilita a animação de um elemento filho de forma diferente de seu pai. Para conseguir isso, adicione o atributo xyz com uma variável de animação diferente e utilitários diferentes ao elemento filho, que redefinirá todas as propriedades de animação herdadas de seu pai.
Veja a caneta [Substituir contextos pai em AnimXYZ](https://codepen.io/smashingmag/pen/porzayR) por Ejiro Asiuwhu.
Serviços de utilidade pública
AnimXYZ vem com muitos utilitários que permitem criar animações CSS atraentes e poderosas sem escrever nenhum CSS personalizado.
xyz="fade up in-left in-rotate-left out-right out-rotate-right" Por exemplo, o código acima tem um utilitário fade up , que fará o elemento desaparecer de cima para baixo ao entrar na página. Ele entrará e girará da esquerda. Quando o elemento sai da página, ele vai para a direita e gira para fora da página.
Com os utilitários prontos para uso, você pode, digamos, virar um grupo de elementos para a direita e fazê-los desaparecer ao sair da página. As possibilidades do que pode ser alcançado com os utilitários são infinitas.
Assombroso
O utilitário stagger controla a propriedade CSS animation-delay para cada um dos elementos em uma lista, para que suas animações sejam acionadas uma após a outra. Ele especifica o tempo de espera entre a aplicação da animação a um elemento e o início da execução da animação. Essencialmente, ele é usado para enfileirar a animação para que os elementos possam ser animados em sequência.
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> Ao adicionar o utilitário de stagger , cada elemento em um div pai será animado um após o outro da esquerda para a direita. A ordem pode ser reverenciada usando stagger-rev .
Com stagger :
Veja a caneta [Staggering with AnimXYZ](https://codepen.io/smashingmag/pen/abyoqNG) de Ejiro Asiuwhu.
Sem stagger :
Veja a caneta [!Staggering Animation - AnimXYZ](https://codepen.io/smashingmag/pen/BadBYzN) de Ejiro Asiuwhu.
Usando AnimXYZ com HTML e CSS
Vamos construir um cartão e adicionar uma animação legal com AnimeXYZ.
Veja a caneta [Animxyz Demo](https://codepen.io/smashingmag/pen/jOLNZrV) de Ejiro Asiuwhu.
Primeiro, precisamos adicionar o kit de ferramentas AnimXYZ ao nosso projeto. A maneira mais fácil é através de um CDN. Pegue o CDN e adicione-o ao head do seu documento HTML.
Adicione as seguintes linhas de código ao seu HTML.
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> É aqui que a mágica acontece. Na parte superior da página, temos uma tag de parágrafo com uma classe de xyz-in e um atributo xyz com um valor de fade . Isso significa que o elemento p desaparecerá na página.
Em seguida, temos um cartão com id de glass , com o seguinte atributo xyz :
xyz="fade flip-down flip-right-50% duration-10" Os utilitários que podem ser compostos acima farão com que o cartão apareça na página. O valor flip-down definirá o cartão para virar na página a partir da parte inferior, e o valor flip-right virará o cartão em 50% ao sair da página. Uma duração de animação de 10 (ou seja, 1 segundo) define o tempo que a animação levará para completar um ciclo.
Integrando AnimXYZ no Vue.js
Estruturar um projeto Vue.js
Usando a interface de linha de comando (CLI) do Vue.js, execute o comando abaixo para gerar o aplicativo:

vue create animxyz-vueInstale o VueAnimXYZ
npm install @animxyz/vue Isso instalará o pacote principal e o pacote Vue.js. Após a instalação, teremos que importar o pacote VueAnimXYZ para nosso projeto e adicionar o plugin globalmente ao nosso aplicativo Vue.js. Para fazer isso, abra seu arquivo main.js e adicione o seguinte bloco de código de acordo:
import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) O componente XyzTransition
O componente XyzTransition é construído sobre o componente de transition do Vue.js. É usado para animar elementos individuais dentro e fora da página.
Aqui está uma demonstração de como usar o componente XyzTransition no Vue.js.
Observe que muito da complexidade que vem com o componente de transition do Vue.js foi abstraída para reduzir a complexidade e aumentar a eficiência. Tudo o que precisamos nos preocupar ao usar o componente XyzTransition são as props appear , appear-visible , duration e mode .
Para um guia mais detalhado, confira a documentação oficial.
Vamos usar o componente XYZTransition para animar um elemento quando um botão é clicado.
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> Observe como o elemento que pretendemos fazer a transição é encapsulado no componente XYZTransition . Isso é importante porque o elemento filho <div class="square" v-if="isAnimate"></div> herdará os utilitários aplicados ao componente XYZTransition . O elemento filho também é renderizado condicionalmente quando isAnimate é definido como true . Quando o botão é clicado, o elemento filho com uma classe de square é alternado para dentro e para fora do DOM.
XyzTransitionGroup
O componente XyzTransitionGroup é construído sobre o componente transition-group do Vue.js. Ele é usado para animar grupos de elementos dentro e fora da página.
Abaixo está uma ilustração de como usar o componente XyzTransitionGroup no Vue.js. Observe aqui novamente que muito da complexidade que vem com o componente transition-group Vue.js foi abstraída para reduzir a complexidade e aumentar a eficiência. Tudo o que precisamos nos preocupar ao usar o componente XyzTransitionGroup é appear , appear-visible , duration e tag . O seguinte é retirado da documentação:
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>Crie um Modal Animado com AnimXYZ e Vue.js
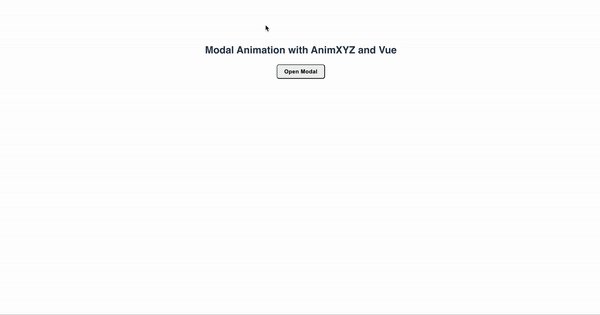
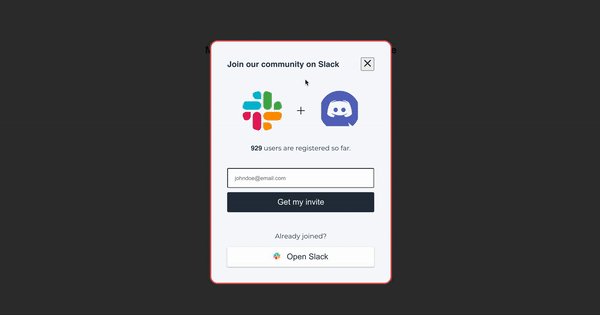
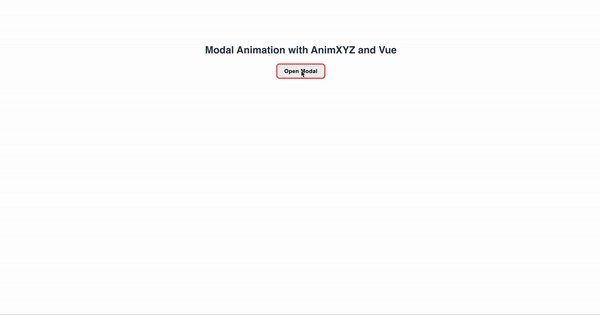
Vamos construir componentes modais que serão animados à medida que entram e saem do DOM.
Aqui está uma demonstração do que vamos construir:

Ao adicionar a propriedade xyz="fade out-delay-5" ao componente XyzTransition , o modal desaparecerá.
Observe que estamos adicionando .xyz-nested a quase todos os elementos filho do componente modal. Isso ocorre porque queremos acionar suas animações quando o elemento de um componente modal estiver aberto.
A propriedade ease-out-back que adicionamos ao contêiner de diálogo adicionará um leve overshoot quando o diálogo for aberto e quando for fechado.
Adicionar in-delay aos elementos filho do componente modal fará com que a animação pareça mais natural, porque o elemento será atrasado até que os outros conteúdos do modal sejam animados em:
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> Então, em nosso modal, usaríamos a diretiva v-if="isModal" para especificar que queremos que o modal fique oculto da página por padrão. Então, quando o botão é clicado, abrimos o modal chamando o método open() , que define a propriedade isModal como true . Isso revelará o modal na página e também aplicará as propriedades de animação que especificamos usando os utilitários internos do AnimXYZ.
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>As animações do AnimXYZ são desativadas quando a configuração de movimento reduzido no navegador ou sistema operacional está ativada. Vamos exibir uma mensagem de ajuda aos usuários que optaram pelo movimento reduzido.
Usando a @media screen and (prefers-reduced-motion) , exibiremos uma mensagem notificando esses usuários que eles desativaram o recurso de animação em nosso componente modal. Para fazer isso, adicione o seguinte bloco de código aos seus estilos:
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
Conclusão
Passamos pelo básico do AnimXYZ e como usá-lo com HTML simples e Vue.js. Também implementamos alguns projetos de demonstração que nos dão um vislumbre da variedade de animações CSS que podemos criar simplesmente adicionando as classes utilitárias compostas fornecidas por este kit de ferramentas, e tudo sem escrever uma única linha de um quadro-chave CSS. Espero que este tutorial tenha lhe dado uma base sólida para adicionar algumas animações CSS elegantes aos seus próprios projetos e construí-las ao longo do tempo para qualquer uma de suas necessidades.
A demonstração final está no GitHub. Sinta-se à vontade para cloná-lo e experimentar o kit de ferramentas por si mesmo.
É tudo por agora! Deixe-me saber na seção de comentários abaixo o que você achou deste artigo. Sou ativo no Twitter e no GitHub. Obrigado por ler, e fique ligado.
Recursos
- Documentação, AnimXYZ
- AnimXYZ, Chris Coyier, Truques CSS
