Um roteiro para criar uma experiência de integração agradável para usuários de aplicativos móveis
Publicados: 2022-03-10Ao iniciar um aplicativo, você precisa gastar muito tempo e recursos para atrair usuários. Você pode atrair pessoas para seu aplicativo usando vários meios, incluindo publicidade, programas de referência, relações públicas e marketing de conteúdo. Mas quando as pessoas finalmente baixam um aplicativo, às vezes se sentem abandonadas. Você deve mostrar claramente aos usuários por que eles precisam do seu aplicativo .
Estudos revelam que 90% de todos os aplicativos baixados são usados apenas uma vez e, eventualmente, excluídos pelos usuários. As pessoas geralmente abandonam os aplicativos por causa de uma interface mal projetada ou de uma experiência geral negativa. Em vez de ter seu problema resolvido pelo aplicativo, as pessoas ficam confusas tentando percorrer uma selva de telas, menus e botões.
Leitura adicional no SmashingMag:
- A zona do polegar: projetando para usuários móveis
- Como projetar estados de erro para aplicativos móveis
- Além do botão: abraçando a interface orientada por gestos
- O que a ficção científica diz aos designers de interação sobre interfaces gestuais
No capítulo 5 do Fundamental UI Design , Jane Portman diz:
Mas uma vez que o usuário faz login no aplicativo, ele geralmente fica sozinho. Eles começam a se afogar em vez de nadar em direção ao seu objetivo.
Para que os usuários deem uma segunda chance ao seu aplicativo, eles precisam entender quatro coisas:
- por que eles precisam do aplicativo,
- o que o aplicativo pode fazer por eles,
- quais são suas características mais importantes,
- como usar esses recursos.
A melhor maneira de comunicar o objetivo do seu aplicativo é por meio de uma experiência de integração envolvente.
O que é Onboarding?
O termo “onboarding” vem da área de recursos humanos. Significa ajudar um novo funcionário a se adaptar a um novo local de trabalho. De acordo com a UserOnboard, no desenvolvimento de software, a integração é ajudar os usuários a adotar e abraçar totalmente um produto com sucesso.
A integração segue a regra 80/20 . Só é eficaz se você puder ensinar rapidamente as pessoas a usar o pequeno subconjunto de recursos que elas gastarão 80% do tempo usando. Mas você também deve explicar por que esses recursos são tão úteis .
A integração é realizada exibindo um conjunto de mensagens breves que mostram aos usuários como interagir com o aplicativo para resolver um problema ou que mostram a ideia principal do aplicativo ou recursos matadores. A integração pode assumir várias formas:
- slides ou vídeos introdutórios,
- pontas,
- tour de interface,
- amostras de conteúdo,
- solução híbrida.
Todas essas soluções são eficazes na comunicação com os usuários. Escolha aquele que funcionaria melhor para seu público-alvo e que faça sentido para a funcionalidade do seu aplicativo.
O vídeo a seguir mostra slides que podem ser usados para integrar usuários de um aplicativo de viagem:
Eu gosto desta implementação porque é divertido. “No processo de voo, você estará em sono criogênico…” — este é um ótimo exemplo de captura da experiência do usuário de um aplicativo. Eu também gosto da brevidade do design. Apenas três slides – “Criar conta”, “Escolha o planeta” e “Partida” – mas transmitem perfeitamente o propósito do aplicativo.
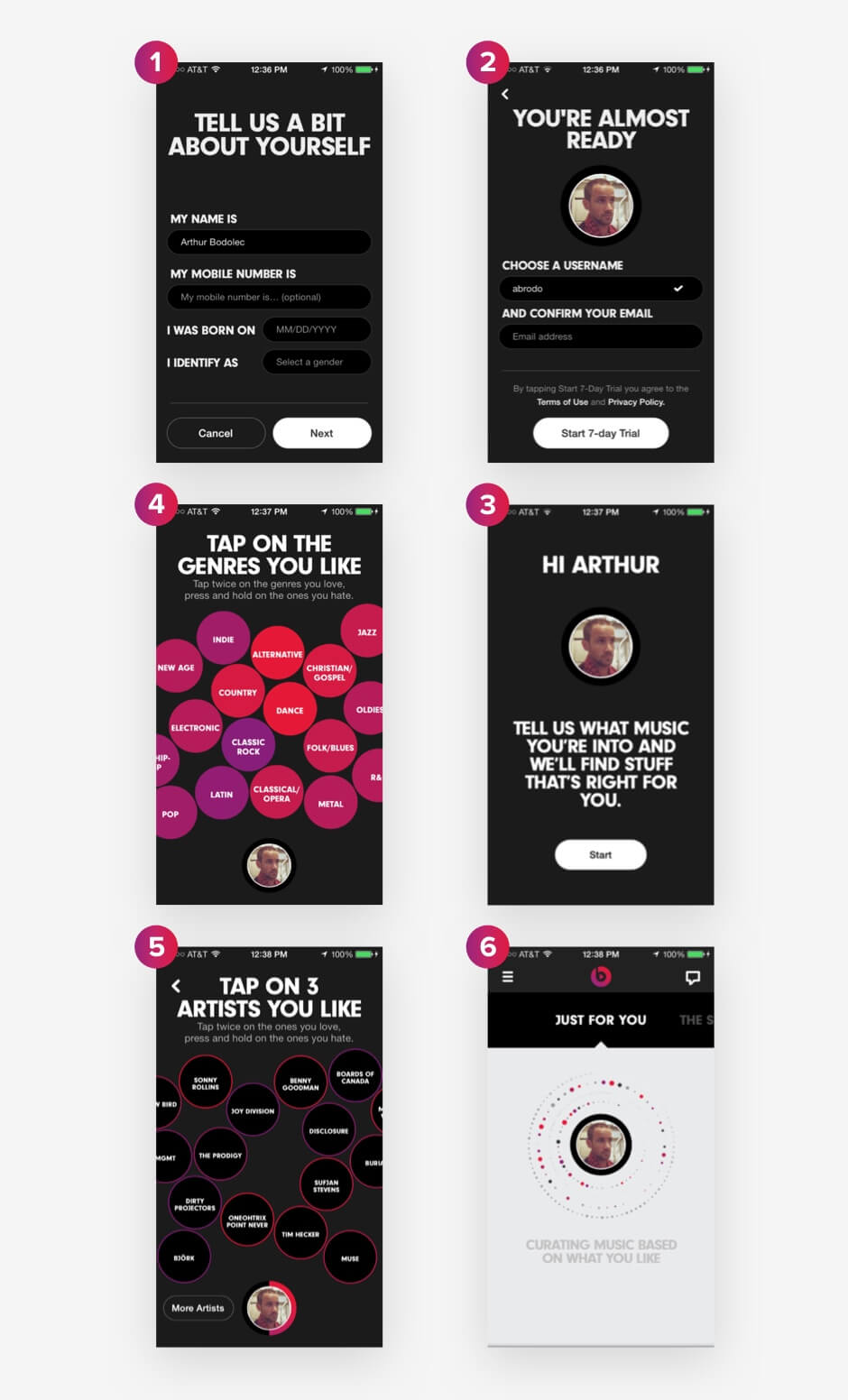
O aplicativo Beats Music usa um assistente de integração para envolver os usuários e personalizar sua experiência de audição de música:

Esse tipo de design de integração agrada ao gosto musical do usuário, tornando sua experiência única. A mensagem “só para você” é uma ótima maneira de indicar como o usuário se beneficiará ao compartilhar suas preferências com o aplicativo. Além do mais, as pessoas adoram falar sobre si mesmas e sobre o que gostam. Um assistente de integração pode ser a melhor estratégia para um aplicativo que deve atender a vários gostos.
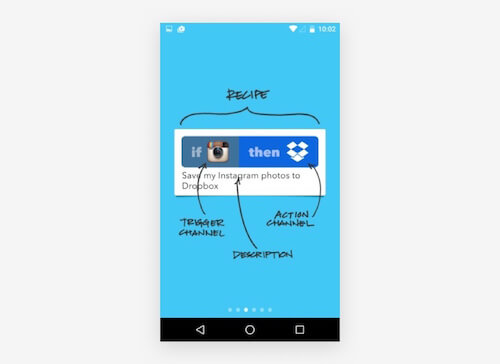
O IFTTT, conhecido serviço de automatização de pequenas tarefas entre serviços conectados à Internet, usa dicas para explicar sua oferta exclusiva:

O IFTTT mostra como é uma receita e explica cada elemento na tela. Termos específicos são usados – canal de gatilho, canal de ação – ajudando as pessoas a entender claramente a lógica do “se… então”.
Estratégias
Agora que conhecemos os diferentes tipos de integração, vamos descobrir como criar uma experiência de integração o mais agradável possível.
Se você fosse projetar a integração para um aplicativo de edição de fotos, poderia criar de quatro a cinco slides introdutórios. Um aplicativo financeiro com gráficos, gráficos e funcionalidade de orçamento pode exigir um tour detalhado ou um sistema com dicas. Para um aplicativo de edição de música, você pode implementar um auxiliar para explicar brevemente como usar os controles para criar uma faixa.
Alguns designers adotam uma abordagem híbrida, combinando dois ou mais tipos. Por exemplo, você pode combinar um vídeo introdutório contendo dicas e um menu de ajuda com instruções detalhadas. Confira o vídeo do aplicativo Caixa de entrada do Google para ver um exemplo.
Vamos explorar seis estratégias para envolver os usuários.
Desperte Emoções Positivas
Depois que as pessoas começarem a usar um aplicativo, elas esquecerão facilmente o treinamento introdutório e se perderão na interface do usuário. Para apontá-los na direção certa, você pode gamificar o aplicativo. Por exemplo, você pode fornecer dicas junto com “conquistas” ou elogiar os usuários por concluir uma tarefa. Conquistas desencadeiam emoções positivas. Se as pessoas associarem seu produto a uma sensação de sucesso, elas continuarão usando.
No capítulo 5 do Fundamental UI Design , Jane Portman diz:
Qualquer integração de usuário tem tudo a ver com psicologia: a sensação inicial de sucesso e realização fará com que o usuário volte.
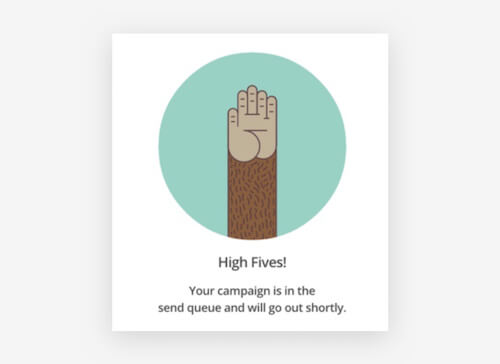
Veja como o MailChimp desencadeia emoções positivas ao elogiar os usuários por realizarem uma tarefa:

MailChimp usa sua voz única em todas as suas comunicações com os clientes. “High fives” é divertido, animador e moderno. O MailChimp simplesmente precisa informar ao usuário que sua campanha será lançada em breve, mas o MailChimp adiciona emoção à mensagem. Aproveitar a emoção é uma habilidade poderosa em design.
A integração fala com emoção quando atende aos seguintes critérios:
- a navegação faz sentido e é facilmente compreendida;
- o design é visualmente atraente para o público-alvo;
- mover-se pelos slides é tão agradável que o usuário deseja continuar;
- toda a experiência de onboarding é memorável e pessoal, refletindo a personalidade da marca e de seus clientes.
Usamos esses critérios para projetar nosso próprio processo de integração na Yalantis. O conceito abaixo ilustra como podemos usar o apelo emocional para engajar o público-alvo de um aplicativo de moda hipotético. A ideia era ajudar as jovens a escolherem roupas estilosas. Mas não nos concentramos estritamente em explicar a funcionalidade do produto hipotético. Criamos a experiência de integração como um exemplo de design emocionalmente atraente.
Usamos o Adobe After Effects (mas você pode implementar facilmente esse conceito usando qualquer ferramenta de prototipagem, junto com suas próprias ilustrações). Escolhemos cores naturais para o protótipo para associar a experiência de integração com o dia a dia de uma pessoa.
Mostrar o que os usuários podem fazer
Ao construir uma experiência de integração, considere a perspectiva do cliente. Mostrar como os clientes se beneficiariam do produto é uma maneira de mostrar o quão bom ele é.
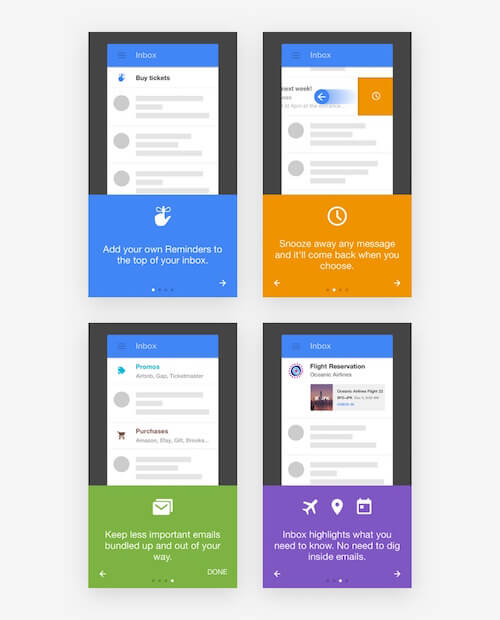
Escreva três frases curtas que expliquem brevemente o que o aplicativo faz e o valor que ele oferece. O aplicativo Inbox do Google é um ótimo exemplo de como isso pode ser:

A caixa de entrada usa verbos e ícones para descrever o valor em cada tela. Os verbos levam as pessoas a agir melhor do que qualquer outra parte do discurso.
Em nosso próprio exemplo, mostrado abaixo, demonstramos o processo de interação com um aplicativo de edição de vídeo desde o momento em que o usuário pressiona o botão de gravação até as etapas de edição do vídeo, aplicação de filtros e compartilhamento do vídeo nas mídias sociais. Destacamos os benefícios de todas as funcionalidades deste aplicativo. Embora as funções de vídeo possam parecer complicadas, escolhemos palavras simples para os slides para que os usuários entendam claramente como se beneficiariam do aplicativo.
Chame a atenção para as vantagens competitivas
Se o seu produto tiver que competir com muitas soluções semelhantes, destaque claramente sua vantagem competitiva. Use de três a quatro slides para dizer às pessoas o que torna seu aplicativo diferente dos outros. Seja claro e conciso ao explicar por que as pessoas precisam do seu aplicativo.
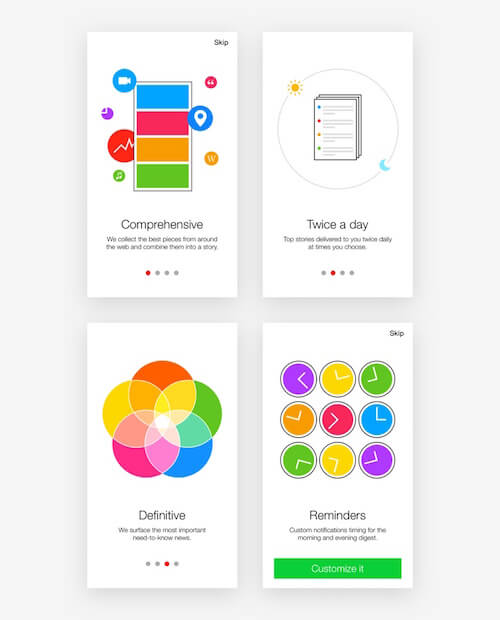
“Abrangente”, “Duas vezes por dia”, “Definitivo” e “Lembretes” – os quatro slides abaixo explicam o valor do aplicativo News Digest do Yahoo melhor do que mil palavras.

Gosto das cores do design integrado do aplicativo News Digest. As mensagens não apenas enfatizam como o aplicativo do Yahoo é diferente de aplicativos semelhantes no mercado, mas as cores combinam com a interface do usuário.

Explique com amostras de conteúdo
Os usuários entenderão melhor como interagir com um aplicativo se virem amostras do conteúdo.
As amostras de conteúdo são usadas principalmente em aplicativos de produtividade e edição de documentos. Você sempre pode combinar amostras de conteúdo com dicas e slides.
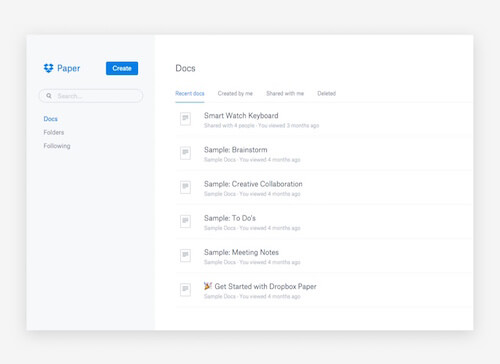
Veja como o Dropbox usa amostras de conteúdo para integrar os usuários de seu aplicativo Paper:

Colaborar em ideias organizadas em documentos e pastas pode parecer complicado, mas o Dropbox usa a experiência de integração para mostrar como é realmente fácil. A interface é limpa e clara, ajudando as pessoas a entender rapidamente a ideia.
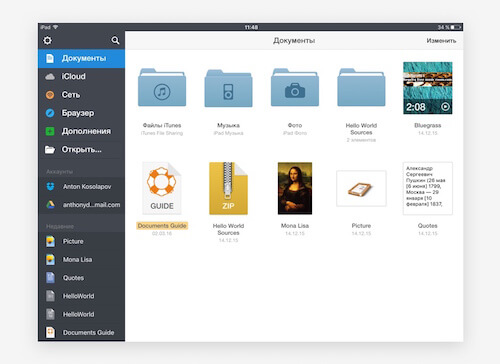
A integração com amostras de conteúdo também é vista no aplicativo Documentos da Readdle para Mac.

O Readdle mostra aos usuários quais arquivos eles podem gerenciar e de onde esses arquivos podem ser retirados. As amostras de conteúdo enfatizam a exclusividade da proposta de valor do aplicativo: um lugar para todos os seus arquivos.
Faça a primeira impressão ter um impacto duradouro
Em primeiro lugar, o design de integração deve fazer com que o usuário execute uma ação na primeira vez que usar o aplicativo.
Uma “lousa em branco” inicial que é projetada corretamente pode levar o usuário a realizar sua primeira ação. Uma chamada para ação, como uma ilustração com um prompt para criar um novo documento, pode fazer com que o usuário crie. Use a lousa em branco para definir as expectativas para o que vai acontecer.
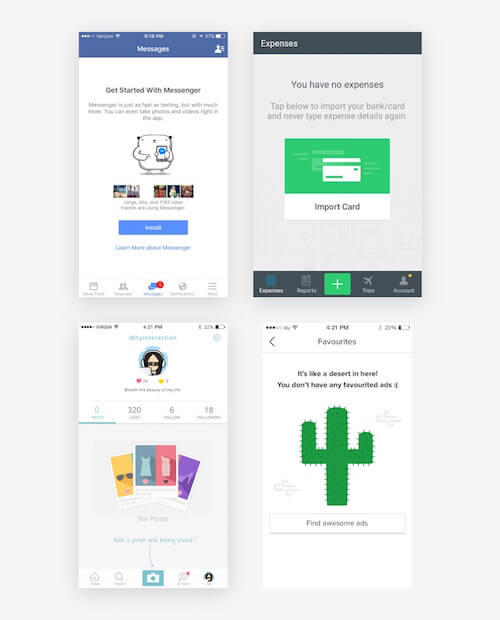
Uma lousa em branco eficaz educa, encanta e alerta o usuário. Considere os três aplicativos a seguir, que preenchem perfeitamente o vazio da tela:

Na primeira captura de tela, vemos um convite para instalar um aplicativo de mensagens, com uma descrição do valor que ele oferece. A segunda captura de tela estimula o usuário a importar um cartão bancário que simplificará o rastreamento de despesas. A terceira foto recomenda que os usuários adicionem postagens ao perfil para torná-lo mais atraente. O último é um design divertido, convidando o usuário a “encontrar anúncios incríveis”.
Implementar um Sistema de Aprendizagem Progressiva
Esta é a estratégia mais complexa e adequada para projetos grandes e tecnicamente sofisticados com um alto limite de entrada. A aprendizagem progressiva envolve um sistema híbrido de tutoriais discretos, dicas e motivação em todas as fases da interação.
Com esse método, os usuários aprendem a usar o produto sem vídeos ou guias adicionais. Eles são capazes de descobrir facilmente recursos ocultos necessários para o trabalho profissional. A aprendizagem progressiva geralmente inclui um sistema de tarefas.
Elementos
Depois de escolher uma estratégia que funcione para você, pense no design. Existem quatro elementos-chave do design de integração.
Botões e navegação
Se você apresentar uma apresentação de slides, indique com setas e outros símbolos para onde na interface o usuário deve passar para o próximo.
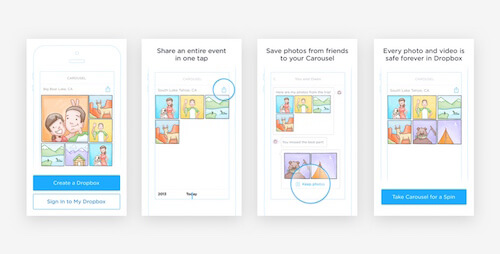
Um dos melhores designs de integração que vi até agora foi o agora extinto aplicativo Carousel do Dropbox. Quando os usuários iniciaram o aplicativo pela primeira vez, eles foram convidados a “iniciar”. Ao clicar em “iniciar”, eles podem rolar para baixo para ver slides que descrevem as principais funções do aplicativo. Os indicadores levaram os usuários a rolar para baixo para ver os próximos esboços. No final da experiência de integração, os usuários podem se registrar para usar o aplicativo.

Quando foi lançado, o Carousel fez muito sucesso, em grande parte por causa de sua interface inteligentemente projetada e experiência de integração envolvente. Infelizmente, o projeto foi encerrado, principalmente devido ao fraco posicionamento do produto no ecossistema do Dropbox e à forte concorrência do Google Fotos, Apple iCloud e Facebook Moments. O Dropbox moveu a funcionalidade principal do Carousel para seu aplicativo principal.
Em nosso exemplo de integração para um aplicativo de viagem de realidade virtual, usamos navegação acionável. Cada clique levava o usuário a outro estágio. Também implementamos a rolagem vertical através de dicas para obter uma experiência de usuário intuitiva. Usamos o Apple Motion para criar este protótipo.
Pontas
Dicas são um conjunto de elementos comunicativos que aparecem na tela em uma determinada ordem. Dicas são anexadas a vários componentes da interface, descrevendo brevemente como os usuários podem interagir com esses componentes.
Use dicas para orientar os usuários rapidamente pela interface, ajudando-os a dar os primeiros passos no aplicativo. Você também pode usar dicas para mostrar novas funcionalidades após a atualização do aplicativo.
As dicas podem ser apresentadas de várias maneiras:
- para enfatizar elementos ativos,
- como dicas textuais,
- em janelas pop-up,
- para preencher as áreas em branco da tela.
Considere para que tipo de usuário você está mostrando a dica. Usuários experientes ficarão irritados com dicas elementares, então deixe-os pular.
Além disso, alguns usuários simplesmente não querem ser integrados, não importa quão boa e envolvente seja a experiência. Você precisa respeitar seus desejos e deixá-los seguir em frente.
Texto
O texto para integração precisa seguir certas diretrizes:
- Brevidade e clareza
Mantenha cada slide em uma única frase que descreva um valor-chave do aplicativo em linguagem clara e simples. - Legibilidade
O texto deve chamar a atenção e ser facilmente legível contra o fundo. - Composição
As fontes e a apresentação do texto devem corresponder à linguagem geral do design e refletir o humor do produto.
Ouça seus usuários e tente descobrir o que eles gostariam e querem ouvir. Considere o que pode ser difícil para eles entenderem e, portanto, precisaria de uma explicação mais completa.
Observação: se você planeja comercializar seu aplicativo em países árabes ou no sudeste da Ásia, permita que a interface seja invertida horizontal ou verticalmente. Os falantes de idiomas da direita para a esquerda e de chinês, japonês e coreano não devem se sentir excluídos. Confira nosso artigo “Layouts árabes, japoneses e chineses na interface do usuário e no design da experiência do usuário”.
Gráficos
Não sobrecarregue a interface com texto. Use ilustrações. As imagens deixarão um rastro visual na memória do usuário, o que não é tão fácil de conseguir apenas com texto. Dois dos critérios mais importantes para os visuais são a simplicidade e a universalidade. Suas imagens, ícones e símbolos devem ser recebidos igualmente bem em diferentes países e regiões.
Os principais tipos de conteúdo que você usaria no design gráfico são ilustrações, fotos, vídeos, GIFs e capturas de tela.
Agora que conhecemos as estratégias e os elementos que podemos usar na integração, a única coisa que resta é construir o design real.
Ferramentas de prototipagem para design integrado
Usamos as seguintes ferramentas de prototipagem na Yalantis:
- Princípio
- Pixate
- Flinto
- InVision
- atômico
- Framer.js
- Formulário (por RelativeWave)
Tudo isso permite que você crie protótipos interativos que podem ser compartilhados com sua equipe.
Meu favorito é o Princípio. Posso usá-lo para fazer um protótipo interativo com animações personalizadas em poucos minutos. É fácil de trabalhar. Ao contrário de muitas outras ferramentas de prototipagem de interface do usuário móvel, o Principle é convenientemente projetado. Sua simplicidade melhorará seu desempenho e tornará o processo de design mais flexível e versátil.
Framer.js e Form by RelativeWave são para pessoas que pensam que designers deveriam saber codificar. Essas ferramentas tornarão mais fácil para os desenvolvedores implementar os protótipos que você cria.
A ferramenta mais fácil para criar protótipos é o InVision, mas tem algumas limitações com animações.
Também usamos os seguintes editores de vídeo:
- Adobe After Effects
- Apple Motion
Eles permitem que você crie animações personalizadas elegantes e experimente como os elementos da interface se transformam.
Como fazer a integração funcionar
O design integrado não se trata de explicar todos os detalhes da interface para que os usuários não se percam. Um aplicativo móvel típico tem muitas funções, componentes e interações diferentes. Você não precisa falar sobre todos eles no processo de integração.
Basta apontar o principal objetivo e os benefícios do aplicativo. Aqui está um breve resumo do processo geral de criação do processo de integração:
- Liste alguns recursos principais do produto.
- Identifique a proposta de valor do produto
- Anote sua vantagem competitiva e como o produto está posicionado no mercado.
- Descreva um caso de uso específico para o aplicativo.
- Escolha a estratégia de integração mais adequada para transmitir o valor do aplicativo.
- Projete os elementos gráficos e o fluxo de navegação.
- Crie um protótipo interativo do seu design de integração.
- Teste o protótipo.
- Iterar para melhorar a experiência.
Erros comuns
Os designers às vezes cometem erros ao projetar a experiência de integração. Aqui estão os erros mais comuns:
- Não explique detalhes óbvios na interface que fariam os usuários se sentirem burros.
- Não torne a integração muito longa ou pouco clara. Você vai desencadear apenas emoções negativas e mal-entendidos.
- Não copie aplicativos semelhantes. O design de integração deve ser exclusivo para o produto e adaptado para seus usuários específicos.
- Não embarque por causa disso. A integração é um componente no sistema geral de comunicação com o usuário, não apenas um recurso a ser projetado porque todo mundo está fazendo isso. A integração deve complementar e aprimorar a experiência de uso de um produto.
E lembre-se sempre de que mesmo a melhor experiência de integração não resolverá problemas na experiência geral do usuário de um produto.
Isso pode levar algum tempo, mas no final, a experiência do usuário é tudo o que importa. Lembre-se destes pontos ao criar uma experiência de integração:
- Meça a eficácia do seu design de integração com análises e testes de usuários. Com dados relevantes em mãos, você pode desenvolver uma receita pessoal para o sucesso.
- Aprenda com os erros de outras pessoas. Temos sorte de ter muitos recursos para isso.
- Estude ótimos exemplos de integração. Confira UX Archive, User Flow Patterns e Pttrns para obter informações.
De acordo com Samuel Hulick, do Help Scout, a integração não é um recurso. Seu design é um processo longo que não termina no botão de inscrição.
Conclusão
Apesar de muito se ter falado sobre a importância do onboarding, muitas empresas ainda não dão atenção a isso. Isso é compreensível – afinal, projetá-lo pode levar muito tempo e recursos.
Mas vamos ver o que os números nos dizem:
- De acordo com um estudo de Gomez (PDF) sobre comportamento de compras online, 88% dos consumidores online são menos propensos a retornar a um site após uma experiência ruim.
- As primeiras impressões são 94% relacionadas ao design.
- Uma boa integração pode resultar em um aumento de 60% na taxa de conversão.
Ficaria feliz em saber sua opinião sobre o design de integração. Por favor, deixe-me saber o que você pensa nos comentários abaixo.
