Um guia detalhado para medir os principais elementos vitais da Web
Publicados: 2022-03-10O Google anunciou que a partir de maio de 2021 ( editar : a data foi movida para junho de 2021), eles começarão a considerar a “Experiência da página” como parte do ranking de pesquisa, medido por um conjunto de métricas chamado Core Web Vitals. Essa data está se aproximando rapidamente e tenho certeza de que muitos de nós estão sendo solicitados a garantir que estamos passando nosso Core Web Vitals, mas como você pode saber se está?
Responder a essa pergunta é, na verdade, mais difícil do que você imagina e, embora muitas ferramentas estejam agora expondo esses Principais Vitais da Web, há muitos conceitos e sutilezas importantes a serem entendidos. até as ferramentas do Google, como o PageSpeed Insights e o relatório Core Web Vitals no Google Search Console, parecem fornecer informações confusas.
Por que isso acontece e como você pode ter certeza de que suas correções realmente funcionaram? Como você pode obter uma imagem precisa do Core Web Vitals para o seu site? Neste post, vou tentar explicar um pouco mais sobre o que está acontecendo aqui e explicar algumas das nuances e mal-entendidos dessas ferramentas.
Quais são os principais elementos vitais da Web?
Os Core Web Vitals são um conjunto de três métricas projetadas para medir a experiência “principal” de se um site parece rápido ou lento para os usuários e, portanto, oferece uma boa experiência.

As páginas da Web precisarão estar dentro das medidas verdes para todos os três Core Web Vitals para obter todos os benefícios de qualquer aumento de classificação. Fora do intervalo bom, valores diferentes de uma métrica Core Web Vital em duas páginas podem resultar em classificações de experiência de página diferentes.
1. Maior Pintura de Conteúdo (LCP)
Essa métrica é provavelmente a mais fácil de entender - ela mede a rapidez com que você obtém o maior item desenhado na página - que provavelmente é o conteúdo em que o usuário está interessado. Pode ser uma imagem de banner, um pedaço de texto ou qualquer que seja. O fato de ser o maior elemento de conteúdo da página é um bom indicador de que é a peça mais importante. O LCP é relativamente novo e costumávamos medir o First Contentful Paint (FCP), de nome semelhante, mas o LCP tem sido visto como uma métrica melhor para quando o conteúdo que o visitante provavelmente deseja ver é desenhado.
O LCP deve medir o desempenho de carregamento e é um bom proxy para todas as métricas antigas que nós na comunidade de desempenho costumávamos usar (ou seja, tempo até o primeiro byte (TTFB), conteúdo DOM carregado, renderização inicial, índice de velocidade) — mas a partir da experiência do usuário. Ela não abrange todas as informações cobertas por essas métricas, mas é uma métrica mais simples e única que tenta fornecer uma boa indicação do carregamento da página.
2. Atraso da primeira entrada (FID)
Essa segunda métrica mede o tempo entre quando o usuário interage com uma página, clicando em um link ou botão, por exemplo, e quando o navegador processa esse clique. Está lá para medir a interatividade de uma página . Se todo o conteúdo for carregado, mas a página não responder, será uma experiência frustrante para o usuário.
Um ponto importante é que essa métrica não pode ser simulada, pois realmente depende de quando um usuário realmente clica ou interage com uma página e quanto tempo leva para ser acionado. O Total Blocking Time (TBT) é um bom proxy para o FID ao usar uma ferramenta de teste sem qualquer interação direta do usuário, mas também fique de olho no Time to Interactive (TTI) ao analisar o FID.
3. Mudança de layout cumulativa (CLS)
Uma métrica muito interessante, bem diferente de outras métricas que vieram antes por vários motivos. Ele foi projetado para medir a estabilidade visual da página – basicamente o quanto ela salta à medida que novos slots de conteúdo se encaixam. Tenho certeza de que todos nós clicamos em um artigo, começamos a ler e então o texto saltou à medida que imagens, anúncios e outros conteúdos são carregados.
Isso é bastante chocante e irritante para os usuários, então é melhor minimizá-lo. Pior ainda é quando o botão que você estava prestes a clicar se move de repente e você clica em outro botão! O CLS tenta levar em conta essas mudanças de layout.
Laboratório versus RUM
Um dos pontos-chave para entender sobre Core Web Vitals é que eles são baseados em métricas de campo ou Métricas de Usuário Real (RUM). O Google usa dados anônimos de usuários do Chrome para avaliar as métricas e as disponibiliza no Chrome User Experience Report (CrUX). Esses dados são o que eles estão usando para medir essas três métricas para os rankings de busca. Os dados do CrUX estão disponíveis em várias ferramentas, inclusive no Google Search Console para seu site.
O fato de que os dados RUM são usados é uma distinção importante porque algumas dessas métricas (exceto FID) estão disponíveis em ferramentas de desempenho da Web sintéticas ou "baseadas em laboratório", como o Lighthouse, que foram o grampo do monitoramento de desempenho da Web para muitos no passado . Essas ferramentas executam carregamentos de página em redes e dispositivos simulados e informam quais foram as métricas para essa execução de teste.
Portanto, se você executar o Lighthouse em sua máquina de desenvolvedor de alta potência e obtiver ótimas pontuações, isso pode não refletir o que os usuários experimentam no mundo real e, portanto, o que o Google usará para medir a experiência do usuário do seu site.
O LCP será muito dependente das condições da rede e do poder de processamento dos dispositivos que estão sendo usados (e muito mais usuários provavelmente estão usando dispositivos de menor potência do que você imagina!). Um contraponto, no entanto, é que, pelo menos para muitos sites ocidentais, nossos celulares talvez não sejam tão fracos quanto ferramentas como o Lighthouse no modo móvel sugerem, pois são bastante limitados. Portanto, você pode perceber que seus dados de campo no celular são melhores do que o teste sugere (há algumas discussões sobre como alterar as configurações do Lighthouse para celular).
Da mesma forma, o FID geralmente depende da velocidade do processador e de como o dispositivo pode lidar com todo esse conteúdo que estamos enviando para ele - sejam imagens para processar, elementos para layout na página e, é claro, todo o JavaScript que adoramos enviar para o navegador para percorrer.
O CLS é, em teoria, mais facilmente medido em ferramentas, pois é menos suscetível a variações de rede e hardware, então você pensaria que não está tão sujeito às diferenças entre LAB e RUM - exceto por algumas considerações importantes que podem não ser inicialmente óbvias :
- Ele é medido ao longo da vida útil da página e não apenas pelo carregamento da página, como fazem as ferramentas típicas, que exploraremos mais adiante neste artigo. Isso causa muita confusão quando os carregamentos de página simulados em laboratório têm um CLS muito baixo, mas a pontuação do CLS do campo é muito maior, devido ao CLS causado pela rolagem ou outras alterações após o carregamento inicial que as ferramentas de teste normalmente medem.
- Pode depender do tamanho da janela do navegador — normalmente ferramentas como o PageSpeed Insights medem dispositivos móveis e desktops, mas celulares diferentes têm tamanhos de tela diferentes e os desktops geralmente são muito maiores do que o conjunto dessas ferramentas (o teste de página da Web aumentou recentemente o tamanho de tela padrão para tentar refletir com mais precisão o uso).
- Diferentes usuários veem coisas diferentes em páginas da web . Banners de cookies, conteúdo personalizado como promoções, Adblockers, testes A/B, para citar apenas alguns itens que podem ser diferentes, todos afetam o conteúdo que é desenhado e, portanto, o que os usuários do CLS podem experimentar.
- Ele ainda está evoluindo e a equipe do Chrome está ocupada corrigindo mudanças “invisíveis” e coisas do gênero que não devem contar para o CLS. Mudanças maiores em como o CLS é realmente medido também estão em andamento. Isso significa que você pode ver diferentes valores de CLS dependendo de qual versão do Chrome está sendo executada.
Usar o mesmo nome para as métricas em ferramentas de teste baseadas em laboratório, quando elas podem não ser reflexos precisos de versões da vida real, é confuso e alguns estão sugerindo que devemos renomear algumas ou todas essas métricas no Lighthouse para distinguir essas métricas simuladas das métricas de RUM do mundo real que impulsionam os rankings do Google.
Métricas de desempenho da Web anteriores
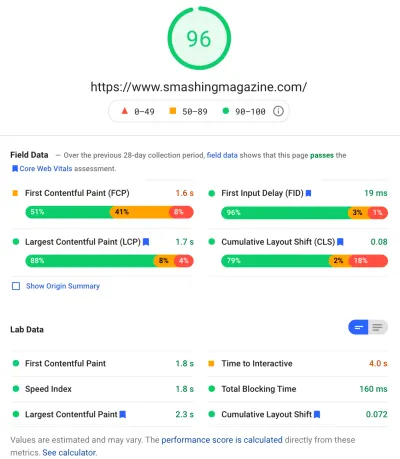
Outro ponto de confusão é que essas métricas são novas e diferentes das métricas que tradicionalmente usamos no passado para medir o desempenho da Web e que são apresentadas por algumas dessas ferramentas, como o PageSpeed Insights — uma ferramenta de auditoria online gratuita. Basta digitar a URL na qual você deseja uma auditoria e clicar em Analisar e, alguns segundos depois, você verá duas guias (uma para celular e outra para desktop) que contêm muitas informações:

No topo está a grande pontuação de desempenho do Lighthouse de 100. Isso é bem conhecido nas comunidades de desempenho da Web há algum tempo e é frequentemente citado como uma métrica de desempenho chave para apontar e resumir as complexidades de muitas métricas em um simples , número fácil de entender. Isso tem alguma sobreposição com a meta do Core Web Vitals, mas não é um resumo dos três Core Web Vitals (mesmo as versões baseadas em laboratório), mas de uma variedade maior de métricas.
Atualmente, seis métricas compõem a pontuação de desempenho do Lighthouse — incluindo algumas das principais métricas da Web e algumas outras métricas:
- Primeira pintura de conteúdo (FCP)
- Índice de velocidade (SI)
- Maior pintura de conteúdo (LCP)
- Tempo para Interação (TTI)
- Tempo total de bloqueio (TBT)
- Mudança de layout cumulativa (CLS)
Para aumentar a complexidade, cada um desses seis tem um peso diferente na pontuação de desempenho e o CLS, apesar de ser um dos Core Web Vitals, é atualmente apenas 5% da pontuação de desempenho do Lighthouse (aposto dinheiro nesse aumento logo após a próxima iteração do CLS é liberada). Tudo isso significa que você pode obter uma pontuação de desempenho do Lighthouse muito alta e de cor verde e achar que seu site está bem, e ainda assim não ultrapassar o limite do Core Web Vitals. Portanto, talvez você precise reorientar seus esforços agora para analisar essas três métricas principais.
Passando a grande pontuação verde nessa captura de tela, passamos para os dados de campo e temos outro ponto de confusão: a primeira pintura de conteúdo é mostrada neste campo de dados junto com os outros três Core Web Vitals, apesar de não fazer parte do Core Web Vitais e, como neste exemplo, muitas vezes acho que é sinalizado como um aviso , mesmo enquanto os outros passam. (Talvez os limites para isso precisem de um pequeno ajuste?) O FCP perdeu por pouco de ser um Core Web Vital, ou talvez apenas pareça mais equilibrado com quatro métricas? Esta seção de dados de campo é importante e voltaremos a isso mais tarde.
Se nenhum dado de campo estiver disponível para o URL específico que está sendo testado, os dados de origem para todo o domínio serão exibidos (isso fica oculto por padrão quando os dados de campo estão disponíveis para esse URL específico, conforme mostrado acima).
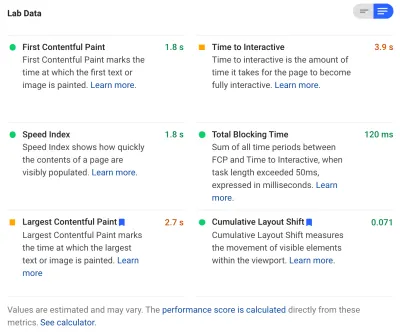
Após os dados de campo, obtemos os dados do laboratório e vemos as seis métricas que compõem a pontuação de desempenho no topo. Se você clicar no botão de alternância no canto superior direito, obterá ainda mais uma descrição dessas métricas:

Como você pode ver, as versões de laboratório do LCP e CLS estão incluídas aqui e, como fazem parte do Core Web Vitals, recebem um rótulo azul para marcá-las como extremamente importantes. O PageSpeed Insights também inclui um link de calculadora útil para ver o impacto dessas pontuações na pontuação total no topo e permite ajustá-las para ver o que a melhoria de cada métrica fará com sua pontuação. Mas, como eu disse, a pontuação de desempenho da web provavelmente ficará em segundo plano por um tempo enquanto os Core Web Vitals se aquecem no brilho de toda a atenção no momento.
O Lighthouse também realiza cerca de 50 outras verificações em oportunidades e diagnósticos extras. Eles não afetam diretamente a pontuação, nem os Core Web Vitals, mas podem ser usados por desenvolvedores da Web para melhorar o desempenho de seu site . Eles também são exibidos no PageSpeed Insights abaixo de todas as métricas, portanto, fora de cena para a captura de tela acima. Pense nisso como sugestões sobre como melhorar o desempenho, em vez de questões específicas que necessariamente precisam ser abordadas.
O diagnóstico mostrará o elemento LCP e as mudanças que contribuíram para sua pontuação CLS, que são informações muito úteis ao otimizar para seus Core Web Vitals!
Portanto, embora no passado os defensores do desempenho da Web tenham se concentrado fortemente nas pontuações e auditorias do Lighthouse, vejo isso se concentrando nas três métricas do Core Web Vital - pelo menos para o próximo período, enquanto nos concentramos nelas. As outras métricas do Lighthouse e a pontuação geral ainda são úteis para otimizar o desempenho do seu site, mas os Core Web Vitals estão atualmente ocupando a maior parte da tinta no novo desempenho da Web e nas postagens de blog de SEO.
Visualizando os principais Web Vitals do seu site
A maneira mais fácil de dar uma olhada rápida nas Core Web Vitals para um URL individual e para toda a origem é inserir um URL no PageSpeed Insights, conforme discutido acima. No entanto, para ver como o Google vê os Core Web Vitals para todo o seu site, acesse o Google Search Console. Este é um produto gratuito criado pelo Google que permite que você entenda como o Google “vê” todo o seu site, incluindo os Core Web Vitals para o seu site (embora haja algumas — digamos — “ frustações ” com a frequência com que os dados são atualizados aqui ).
O Google Search Console tem sido usado há muito tempo por equipes de SEO, mas com a entrada de que os desenvolvedores de sites precisarão para abordar os Core Web Vitals, as equipes de desenvolvimento devem realmente ter acesso a essa ferramenta também, se ainda não o fizeram. Para obter acesso, você precisará de uma conta do Google e, em seguida, verificar sua propriedade do site por vários meios (colocando um arquivo em seu servidor web, adicionando um registro DNS ... etc.).
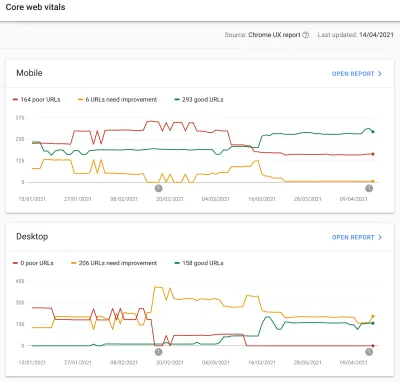
O relatório Core Web Vitals no Google Search Console fornece um resumo de como seu site está atendendo aos Core Web Vitals nos últimos 90 dias:

Idealmente, para ser considerado como passando completamente os Core Web Vitals, você quer que todas as suas páginas sejam verdes , sem âmbar nem vermelho. Embora um âmbar seja um bom indicador de que você está perto de passar, são realmente apenas os verdes que contam para obter o benefício total, portanto, não se contente com o segundo melhor. Depende de você se você precisa que todas as suas páginas sejam aprovadas ou apenas as principais, mas geralmente haverá problemas semelhantes em muitas páginas, e corrigi-los para o site pode ajudar a reduzir o número de URLs que não passam para um nível onde você pode tomar essas decisões.
Inicialmente, o Google só aplicará a classificação Core Web Vitals para dispositivos móveis, mas certamente é apenas uma questão de tempo até que isso também seja implementado no desktop, portanto, não ignore o desktop enquanto estiver revisando e corrigindo suas páginas.
Clicar em um dos relatórios fornecerá mais detalhes sobre quais Web vitals não estão sendo atendidos e, em seguida, uma amostra de URLs afetados. O Google Search Console agrupa URLs em buckets para, em teoria, permitir que você aborde páginas semelhantes juntas. Você pode clicar em um URL para executar o PageSpeed Insights para executar uma auditoria de desempenho rápida no URL específico (incluindo mostrar os dados do campo Core Web Vitals para essa página, se estiverem disponíveis). Em seguida, você corrige os problemas destacados, executa novamente o PageSpeed Insights para confirmar que as métricas do laboratório estão corretas e passa para a próxima página.
No entanto, uma vez que você começa a olhar para o relatório Core Web Vitals (obsessivamente para alguns de nós!), você pode ter ficado frustrado porque este relatório não parece ser atualizado para refletir seu trabalho duro. Parece atualizar todos os dias à medida que o gráfico está se movendo, mas muitas vezes mal muda mesmo depois que você lança suas correções - por quê?
Da mesma forma, os dados do campo do PageSpeed Insights ainda mostram que o URL e o site estão com falha. Qual é a história aqui então?
O Relatório de experiência do usuário do Chrome (CrUX)
A razão pela qual os Web Vitals demoram a atualizar é que os dados de campo são baseados nos últimos 28 dias de dados no Chrome User Experience Report (CrUX) e, dentro disso, apenas o 75º percentil desses dados. Usar 28 dias de dados e o 75º percentil de dados são coisas boas, pois removem variações e extremos para fornecer uma reflexão mais precisa do desempenho do seu site sem causar muito ruído difícil de interpretar.
As métricas de desempenho são muito suscetíveis à rede e aos dispositivos , por isso precisamos suavizar esse ruído para chegar à história real do desempenho do seu site para a maioria dos usuários. No entanto, o outro lado disso é que eles são frustrantemente lentos para atualizar, criando um ciclo de feedback muito lento para corrigir problemas, até que você veja os resultados dessa correção refletidos lá.
O percentil 75 (ou p75) em particular é interessante e o atraso que ele cria, pois não acho que seja bem compreendido. Ele analisa qual métrica 75% das visualizações de página de seus visitantes durante esses 28 dias para cada um dos principais Web Vitals.
Portanto, é a pontuação mais alta do Core Web Vital de 75% de suas visualizações de página (ou, inversamente, a pontuação mais baixa do Core Web Vitals que 75% de suas visualizações de página terão menos). Portanto, não é a média desses 75% de page views, mas o pior valor desse conjunto de usuários.
Isso cria um atraso no relatório que uma média móvel não baseada em percentil não faria. Teremos que ter um pouco de matemática aqui (tentarei mantê-lo no mínimo), mas digamos, para simplificar, que todos tenham um LCP de 10 segundos no último mês, e você o corrigiu, então agora leva apenas 1 segundo, e digamos que você tenha exatamente o mesmo número de visitantes todos os dias e todos eles pontuaram este LCP.
Nesse cenário excessivamente simplista, você obteria as seguintes métricas:
| Dia | LCP | Média de 28 dias | 28 dias p75 |
|---|---|---|---|
| Dia 0 | 10 | 10 | 10 |
| Dia 1 | 1 | 9,68 | 10 |
| Dia 2 | 1 | 9,36 | 10 |
| Dia 3 | 1 | 9.04 | 10 |
| ... | ... | ... | ... |
| Dia 20 | 1 | 3,57 | 10 |
| Dia 21 | 1 | 3,25 | 10 |
| Dia 22 | 1 | 2,93 | 1 |
| Dia 23 | 1 | 2,61 | 1 |
| ... | ... | ... | ... |
| Dia 27 | 1 | 1,32 | 1 |
| Dia 28 | 1 | 1 | 1 |
Assim, você pode ver que não vê suas melhorias drásticas na pontuação CrUX até o dia 22, quando de repente ela salta para o novo valor mais baixo (uma vez que cruzamos 75% da média de 28 dias - sem coincidência!). Até então, mais de 25% de seus usuários eram baseados em dados coletados antes da mudança e, portanto, estamos obtendo o valor antigo de 10 e, portanto, seu valor de p75 ficou preso em 10.
Portanto, parece que você não fez nenhum progresso por um longo tempo, enquanto uma média média (se foi usada) mostraria um tique-taque gradual começando imediatamente e, portanto, o progresso poderia ser visto. No lado positivo, nos últimos dias, a média é realmente maior que o valor de p75, já que p75, por definição, filtra completamente os extremos.
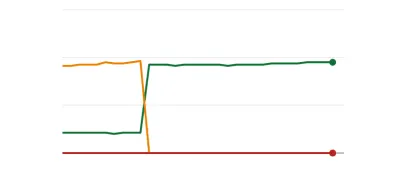
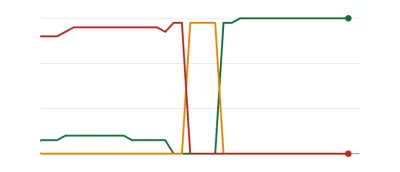
O exemplo na tabela acima, embora bastante simplificado, explica uma razão pela qual muitos podem ver gráficos de Web Vitals como abaixo, em que um dia todas as suas páginas cruzam um limite e são boas ( woohoo! ):

Isso pode ser surpreendente para aqueles que esperam mudanças mais graduais (e instantâneas) à medida que você lida com os problemas da página e como algumas páginas são visitadas com mais frequência do que outras. Em uma nota relacionada, também não é incomum ver seu gráfico do Search Console passar por um período âmbar , dependendo de suas correções e de como elas afetam os limites, antes de atingir essa cor verde doce:

Dave Smart, executou um experimento fascinante Tracking Changes in Report Core Web Vitals Data do Search Console, no qual ele queria ver a rapidez com que os gráficos eram atualizados. Ele não levou em conta a porção percentil 75 do CrUX (o que faz a falta de movimento em alguns de seus gráficos fazer mais sentido), mas ainda é um experimento fascinante da vida real sobre como esse gráfico é atualizado e vale a pena ler!
Minha própria experiência é que essa metodologia p75 de 28 dias não explica totalmente o atraso no relatório Core Web Vitals, e discutiremos alguns outros motivos potenciais em breve.

Então, isso é o melhor que você pode fazer, fazer as correções e esperar pacientemente, batendo os dedos, até que o CrUX considere suas correções como dignas e atualize o gráfico no Search Console e no PageSpeed Insights? E se suas correções não foram boas o suficiente, então comece todo o ciclo novamente? Neste dia de feedback instantâneo para satisfazer nossos desejos e ciclos de feedback apertados para os desenvolvedores melhorarem a produtividade , isso não é muito satisfatório!
Bem, há algumas coisas que você pode fazer enquanto isso para tentar ver se alguma correção terá o impacto pretendido.
Aprofundando os dados do Crux com mais detalhes
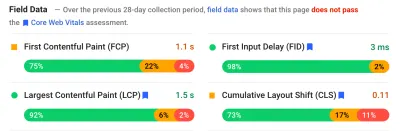
Como o núcleo da medição são os dados do CrUX, vamos nos aprofundar um pouco mais e ver o que mais eles podem nos dizer. Voltando ao PageSpeed Insights, podemos ver que ele mostra não apenas o valor p75 do site, mas também a porcentagem de visualizações de página em cada um dos intervalos verde, âmbar e vermelho mostrados nas barras de cores abaixo:

A captura de tela acima mostra que o CLS está falhando na pontuação do Core Web Vitals com um valor p75 de 0,11, que está acima do limite de aprovação de 0,1. No entanto, apesar da cor da fonte ser vermelha, esta é na verdade uma classificação âmbar (já que o vermelho estaria acima de 0,25). O mais interessante é que a barra verde está em 73% - uma vez que atinge 75%, esta página está passando pelo Core Web Vitals.
Embora você não possa ver os valores históricos de CrUX, você pode monitorar isso ao longo do tempo. Se for para 74% amanhã, estaremos na direção certa (sujeito a flutuações!) e podemos esperar atingir os 75% mágicos em breve. Para valores que estão mais distantes, você pode verificar periodicamente e ver o aumento e, em seguida, projetar quando pode começar a mostrar como aprovados.
O CrUX também está disponível como uma API gratuita para obter números mais precisos para essas porcentagens. Depois de se inscrever para uma chave de API, você pode chamá-la com um comando curl como este (substituindo a API_KEY, formFactor e URL conforme apropriado):
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'E você receberá uma resposta JSON, assim:
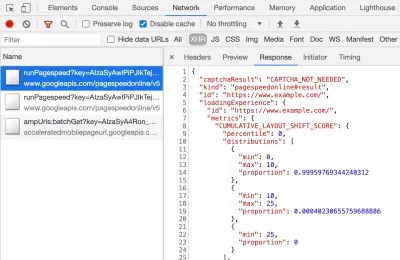
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }Aliás, se acima está assustando você um pouco e você quer uma maneira mais rápida de ver esses dados para apenas um URL, o PageSpeed Insights também retorna essa precisão que você pode ver abrindo o DevTools e executando seu teste do PageSpeed Insights e encontrando a chamada XHR que ele faz:

Há também um explorador de API CrUX interativo que permite fazer consultas de amostra da API CrUX. No entanto, para chamadas regulares da API, geralmente é mais fácil obter uma chave gratuita e usar o Curl ou alguma outra ferramenta de API.
A API também pode ser chamada com uma “origem”, em vez de uma URL, e nesse ponto ela fornecerá o valor resumido de todas as visitas à página desse domínio. O PageSpeed Insights expõe essas informações, que podem ser úteis se seu URL não tiver informações CrUX disponíveis para ele, mas o Google Search Console não. O Google não declarou (e é improvável que o faça!) exatamente como os Core Web Vitals afetarão a classificação . A pontuação no nível de origem afetará as classificações ou apenas pontuações de URL individuais? Ou, como o PageSpeed Insights, o Google voltará às pontuações do nível original quando os dados de URL individuais não existirem? Difícil saber no momento e a única dica até agora é esta no FAQ:
P : Como uma pontuação é calculada para um URL que foi publicado recentemente e ainda não gerou 28 dias de dados?
R : Da mesma forma que o Search Console informa os dados de experiência da página, podemos empregar técnicas como agrupar páginas semelhantes e calcular pontuações com base nessa agregação. Isso se aplica a páginas que recebem pouco ou nenhum tráfego, portanto, sites pequenos sem dados de campo não precisam se preocupar.
A API CrUX pode ser chamada programaticamente, e Rick Viscomi, da equipe do Google CrUX, criou um monitor do Google Sheets que permite verificar URLs ou origens em massa e até rastrear automaticamente dados CrUX ao longo do tempo, se você quiser monitorar de perto vários URLs ou origens . Basta clonar a planilha, ir em Tools → Script e, em seguida, inserir uma propriedade de script de CRUX_API_KEY com sua chave (isso precisa ser feito no editor legado) e, em seguida, executar o script e ele chamará a API CrUX para o dado URLs ou origens e adicione linhas na parte inferior da planilha com os dados. Isso pode ser executado periodicamente ou agendado para ser executado regularmente.
Eu usei isso para verificar todos os URLs de um site com um relatório Core Web Vitals de atualização lenta no Google Search Console e ele confirmou que o CrUX não tinha dados para muitos dos URLs e a maior parte do resto havia passado, mostrando novamente que o O relatório do Google Search Console está atrasado - até mesmo dos dados do CrUX nos quais ele deveria se basear. Não tenho certeza se é devido a URLs que falharam anteriormente, mas agora não têm tráfego suficiente para obter dados CrUX atualizados mostrando-os passando, ou se é devido a outra coisa, mas isso me prova que este relatório é definitivamente lento .
Suspeito que grande parte disso seja devido a URLs sem dados no CrUX e na Pesquisa do Google fazendo o possível para representar um valor para eles. Portanto, este relatório é um ótimo lugar para começar a obter uma visão geral do seu site e monitorar daqui para frente, mas não é um ótimo relatório para trabalhar os problemas em que você deseja um feedback mais imediato.
Para aqueles que desejam se aprofundar ainda mais no CrUX, existem tabelas mensais de dados do CrUX disponíveis no BigQuery (somente no nível de origem, portanto, não para URLs individuais) e Rick também documentou como você pode criar um painel do CrUX com base no que pode ser uma boa maneira de monitorar o desempenho geral do seu site ao longo dos meses.

Outras informações sobre os dados do Crux
Portanto, com o exposto, você deve ter uma boa compreensão do conjunto de dados CrUX, por que algumas das ferramentas que o utilizam parecem ser lentas e erráticas para atualizar e também como explorá-lo um pouco mais. Mas antes de passarmos para alternativas a ele, há mais algumas coisas para entender sobre o CrUX para ajudá-lo a realmente entender os dados que ele está mostrando. Então aqui está uma coleção de outras informações úteis que reuni sobre o CrUX em relação ao Core Web Vitals.
CrUX é apenas Chrome . Todos os usuários do iOS e outros navegadores (Desktop Safari, Firefox, Edge… etc.), para não mencionar os navegadores mais antigos (Internet Explorer – apresse-se e desapareça!) na visão do Google sobre o Core Web Vitals.
Agora, o uso do Chrome é muito alto (embora talvez não para os visitantes do seu site?), e na maioria dos casos, os problemas de desempenho que ele destaca também afetarão esses outros navegadores, mas é algo que você deve estar ciente. E parece um pouco “nojento”, para dizer o mínimo, que a posição de monopólio do Google nas buscas agora está encorajando as pessoas a otimizarem seus navegadores. Falaremos abaixo sobre soluções alternativas para essa visão limitada.
A versão do Chrome que está sendo usada também terá um impacto, pois essas métricas (CLS em particular) ainda estão evoluindo, assim como os bugs estão sendo encontrados e corrigidos . Isso adiciona outra dimensão de complexidade à compreensão dos dados. Houve melhorias contínuas no CLS nas versões recentes do Chrome, com uma redefinição maior do CLS que chegou ao Chrome 91. Novamente, o fato de que os dados de campo estão sendo usados significa que pode levar algum tempo para que essas alterações sejam transmitidas aos usuários e em seguida, para os dados CrUX.
CrUX é apenas para usuários conectados ao Chrome ou para citar a definição real:
“[CrUX é] agregado de usuários que optaram por sincronizar seu histórico de navegação, não configuraram uma senha de sincronização e ativaram o relatório de estatísticas de uso.”
— Relatório de experiência do usuário do Chrome, Google Developers
Portanto, se você estiver procurando informações em um site visitado principalmente por redes corporativas, onde essas configurações são desativadas por políticas de TI centrais, talvez não esteja vendo muitos dados - especialmente se esses usuários corporativos pobres ainda estiverem sendo forçados a usar a Internet Explorador também!
O CrUX inclui todas as páginas, incluindo aquelas que normalmente não são exibidas na Pesquisa do Google, como “páginas não indexadas / roubadas / conectadas serão incluídas” (embora existam limites mínimos para um URL e origem a serem expostos no CrUX). Agora, essas categorias de páginas provavelmente não serão incluídas nos resultados da Pesquisa do Google e, portanto, o impacto da classificação sobre elas provavelmente não será importante, mas elas ainda serão incluídas no CrUX. No entanto, o relatório Core Web Vitals no Google Search Console parece mostrar apenas URLs indexados , portanto, eles não serão exibidos lá.
A figura de origem mostrada no PageSpeed Insights e nos dados brutos do CrUX incluirá essas páginas não indexadas e não públicas e, como mencionei acima, não temos certeza do impacto disso. Um site em que trabalho tem uma grande porcentagem de visitantes que visitam nossas páginas de login e, embora as páginas públicas tenham um desempenho muito bom, as páginas de login não o foram, e isso distorceu severamente as pontuações de origem da Web Vitals.
A API CrUX pode ser usada para obter os dados desses URLs de login , mas ferramentas como o PageSpeed Insights não podem (já que executam um navegador real e, portanto, serão redirecionadas para as páginas de login). Uma vez que vimos os dados do CrUX e percebemos o impacto, nós os corrigimos, e os números de origem começaram a cair, mas, como sempre, está demorando para passar.
As páginas não indexadas ou logadas também costumam ser “aplicativos”, em vez de coleções individuais de páginas, portanto, pode-se usar uma metodologia de aplicativo de página única com uma URL real, mas muitas páginas diferentes abaixo dela. Isso pode afetar o CLS em particular por ser medido durante toda a vida útil da página (embora esperemos que as próximas alterações no CLS ajudem nisso).
Como mencionado anteriormente, o relatório Core Web Vitals no Google Search Console, embora baseado no CrUX, definitivamente não é o mesmo dado. Como afirmei anteriormente, suspeito que isso se deva principalmente ao Google Search Console tentar estimar Web Vitals para URLs onde não existem dados CrUX. Os URLs de amostra neste relatório também estão fora de sintonia com os dados do CrUX.
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
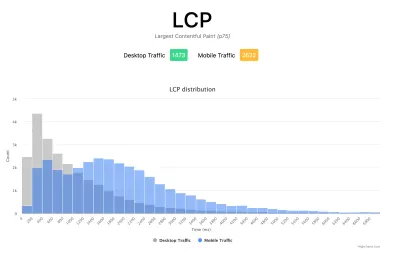
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
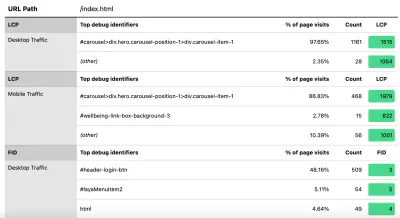
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

Como eu disse anteriormente, os produtos RUM comerciais muitas vezes também expõem esse tipo de dados (e mais!), mas para aqueles que estão apenas mergulhando na água e não estão prontos para o compromisso financeiro desses produtos, isso pelo menos oferece a primeira tentativa em métricas baseadas em RUM e como elas podem ser úteis para obter esse feedback crucial mais rápido sobre as melhorias que você está implementando. E se isso abrir seu apetite por essas informações, definitivamente dê uma olhada nos outros produtos RUM disponíveis para ver como eles também podem ajudá-lo.
Ao analisar medidas alternativas e produtos RUM, lembre-se de voltar ao que o Google está vendo para seu site, pois pode ser diferente. Seria uma pena trabalhar duro no desempenho, mas não obter todos os benefícios de classificação disso ao mesmo tempo! Portanto, fique de olho nos gráficos do Search Console para garantir que você não esteja perdendo nada.
Conclusão
Os Core Web Vitals são um conjunto interessante de métricas-chave que procuram representar a experiência do usuário ao navegar na web. Como um afiado defensor do desempenho da web, aceito qualquer esforço para melhorar o desempenho dos sites e o impacto dessas métricas no ranking certamente criou um grande burburinho nas comunidades de desempenho da web e SEO.
Embora as métricas em si sejam muito interessantes, o que talvez seja mais empolgante é o uso de dados CrUX para medi-las. Isso basicamente expõe os dados do RUM a sites que nunca consideraram medir o desempenho do site em campo dessa maneira antes. Os dados RUM são o que os usuários estão realmente experimentando , em todas as suas configurações variadas e selvagens, e não há substituto para entender como seu site está realmente se saindo e sendo experimentado por seus usuários.
Mas a razão pela qual somos tão dependentes dos dados do laboratório há tanto tempo é porque os dados RUM são ruidosos. As etapas que o CrUX toma para reduzir isso ajudam a fornecer uma visão mais estável, mas ao custo de dificultar a visualização das alterações recentes.
Espero que este post explique de alguma forma as várias maneiras de acessar os dados do Core Web Vitals para o seu site e algumas das limitações de cada método. Também espero que isso explique de alguma forma alguns dos dados que você está lutando para entender, além de sugerir algumas maneiras de contornar essas limitações.
Boa otimização!
