Um guia completo para e-mail HTML
Publicados: 2022-03-10Índice
Abaixo, você encontrará saltos rápidos para componentes específicos que você pode precisar. Role para baixo para obter uma visão geral. Ou pule o índice.
- acessibilidade
- insetos
- modo escuro
- editores e IDEs
- suporte a recursos
- estruturas
- começando
- guias e recursos
- CSS embutido
- inspiração
- gerador de links mailto
- prompt de seleção mailto
- marketing
- metalinguagens
- visualizações
- produtividade
- remover CSS não utilizado
- clientes de e-mail alvo
- modelos
- bloqueador de rastreamento
- transformar HTML
Introdução ao e-mail HTML
Se você está apenas tentando entender tudo o que está acontecendo nos bastidores de um mundo peculiar de e-mail HTML, Caity G. O'Connor publicou um guia maravilhoso sobre como começar a codificar e-mail. O artigo apresenta cursos, tutoriais, artigos e apenas diretrizes gerais a serem lembradas ao criar e projetar e-mails - tudo em um guia abrangente de uma página. No SmashingMag, Lee Munroe publicou um guia detalhado para construir e enviar emails HTML também.

Alternativamente, Como codificar e-mails HTML para qualquer dispositivo é um guia muito completo sobre a criação de um modelo de e-mail HTML confiável e como testá-lo, juntamente com um exemplo prático de criação de um modelo de boletim informativo a partir do zero. Em geral, essa é uma visão geral muito sólida de tudo o que você precisa saber para começar com o pé direito.
Jason Rodriguez tem um curso em vídeo detalhado sobre HTML Email (não gratuito) com praticamente tudo para saber sobre eles, desde acessibilidade até solução de problemas, fluxos de trabalho e ferramentas.
E se você estiver lutando com um problema de e-mail ou apenas procurando ajuda de uma comunidade, #emailgeeks é um ótimo ponto de partida. É uma comunidade Slack apenas para convidados com muitos canais para discutir código, design, vagas de emprego, eventos e novas ferramentas e recursos. Você também pode encontrar muitos recursos compartilhados com a hashtag #emailgeeks no Twitter.
Linguagens e estruturas de e-mail HTML
Codificar e-mails limpos e responsivos que fornecem uma experiência sólida em todos os clientes de e-mail populares pode ser um desafio demorado. HEML está aqui para mudar isso. A linguagem de marcação de código aberto oferece o poder nativo do HTML sem ter que lidar com todas as peculiaridades do e-mail. Não há regras especiais ou paradigmas de estilo para dominar, portanto, se você conhece HTML e CSS, está pronto para começar.

O MJML é baseado na mesma ideia de simplificar o processo de criação de emails responsivos. A linguagem de marcação é baseada em uma sintaxe semântica que torna o processo direto, enquanto um mecanismo de código aberto faz o trabalho pesado e traduz o MJML que você escreveu em HTML responsivo. Você pode começar com um tutorial passo a passo através do MJML.
Uma biblioteca de componentes padrão economiza tempo extra e ilumina sua base de código de e-mail. E se você quiser criar o seu próprio, o Guia do Sistema de Modelos Modulares também pode ajudar.
Falando em economia de tempo: todos nós sabemos que o email HTML requer tabelas e tabelas para funcionar corretamente – e como pode ser tedioso construí-las. É aí que entra o Inky. A linguagem de modelagem converte tags HTML simples como <row> e <columns> em HTML de tabela complexa para que você não precise se preocupar.
Estrutura de e-mail HTML baseada em CSS Tailwind
Fazer um email HTML funcionar em clientes de email não é uma tarefa fácil. Felizmente, existem muitas ferramentas, modelos e estruturas confiáveis para facilitar o trabalho. Por exemplo, o Maizzle é uma estrutura que ajuda você a criar rapidamente emails HTML com Tailwind CSS e pós-processamento avançado específico de email . Ele também fornece alguns projetos prontos (Maizzle Starters) com os quais você pode começar imediatamente.

Maizzle usa a estrutura Tailwind CSS para permitir que designers e desenvolvedores criem facilmente protótipos de e-mails com HTML e CSS. Ele também vem com belos modelos se você preferir não desenvolver todos os e-mails do zero. Alternativamente, você pode querer considerar o MJML também.
Estrutura de e-mail HTML baseada em Sass
O Foundation for Emails ajuda você a criar emails HTML responsivos que funcionam bem com todos os principais clientes de email, até mesmo o Outlook. Uma abordagem baseada em grade garante que seu e-mail funcione em qualquer dispositivo, padrões de interface do usuário e um inliner CSS colocam o e-mail em forma rapidamente, e o Sass oferece controle sobre estilos comuns. Não importa o que você está criando, uma seleção de modelos responsivos para qualquer coisa, desde e-mails transacionais a campanhas de gotejamento e boletins informativos, economiza tempo que você pode gastar em sua cópia ou funis de conversão.

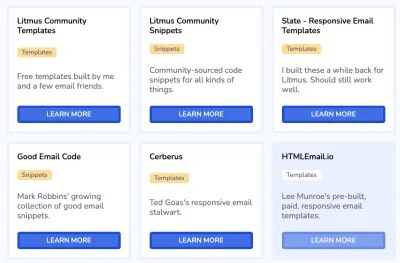
Modelos de e-mail HTML à prova de balas
Cerberus e HTML Email fornecem pequenas coleções de modelos confiáveis e sólidos para emails HTML responsivos que são bem testados em mais de 50 clientes de email, incluindo Gmail, Outlook, Yahoo, AOL e muitos outros. O EmailFrame.work permite que você crie modelos de email HTML responsivos com opções de grade pré-criadas e componentes básicos, suportados em mais de 60 clientes de email.

Codedmails inclui 60 templates e temas de e-mail, todos escritos em MJML e testados quanto à compatibilidade. O código está todo disponível no Github, e os modelos são gratuitos para uso em projetos não comerciais, enquanto os arquivos de origem MJML são fornecidos por um custo extra.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha e Bee Free apresentam muitos modelos de email HTML gratuitos, Litmus fornece modelos de email responsivos para boletins informativos, atualizações de produtos e recibos, e o CampaignMonitor possui um construtor de modelos de email HTML gratuito com arrastar ' funcionalidade n'drop. Outro editor de arrastar e soltar que vale a pena considerar é o Unlayer. Ele ajuda você a criar modelos de e-mail HTML prontos para dispositivos móveis com apenas alguns cliques - sem codificação envolvida.
Suporte ao recurso de e-mail HTML: Posso enviar e-mail…?
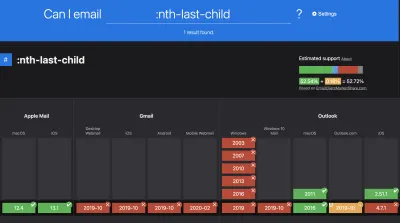
Uma ferramenta útil que pertence ao conjunto de ferramentas de todo mundo que se encontra discutindo e-mail HTML - seja de vez em quando ou regularmente - é caniemail.com. Inspirado no conceito de sucesso do caniuse.com, o Can I email permite que você verifique o suporte para 179 recursos HTML e CSS em 31 clientes de e-mail.

Você pode inserir um recurso para ver como ele é compatível , verificar o índice de recursos, comparar clientes de e-mail ou visualizar um placar de suporte ao cliente de e-mail que classifica os clientes de e-mail com base em seu suporte. Os dados completos também estão disponíveis como um arquivo JSON.
Um repositório para erros de e-mail
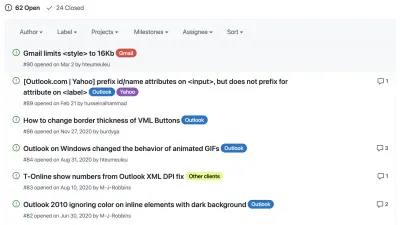
O Apple Mail não mostra SVGs incorporados, o Gmail não exibe e-mails na largura total, o Outlook alterando o comportamento de Gifs animados - todos sabemos como os clientes de e-mail às vezes se comportam de maneira estranha.

Para ajudá-lo a entender o que está acontecendo quando você se depara com bugs como esses, Remi Parmentier mantém o Email Bugs, um repositório GitHub para comportamentos estranhos de clientes de e-mail . Ele não apenas facilita a vida dos designers de e-mail, fornecendo um local para discutir bugs, mas também tenta relatar cada bug para a empresa em questão e corrigi-los definitivamente. Mas, caso não seja possível, Como segmentar clientes de e-mail fornece uma visão geral das soluções alternativas para segmentar clientes de e-mail específicos.
Gerador de Link Mailto
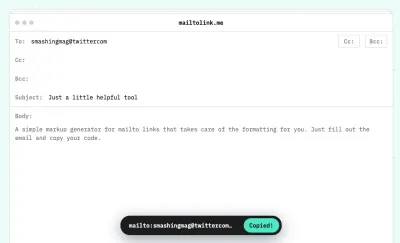
Os bons e velhos links HTML podem fazer mais do que normalmente damos crédito a eles. Podemos estar acostumados ao prefixo mailto: :, mas na verdade gerar o código pode ser bastante irritante. Mailtolink.me faz uma coisa, e faz bem: gera o snippet para os links mailto , incluindo CC, BCC, linha de assunto e corpo do texto.

Solicitação de seleção de correio
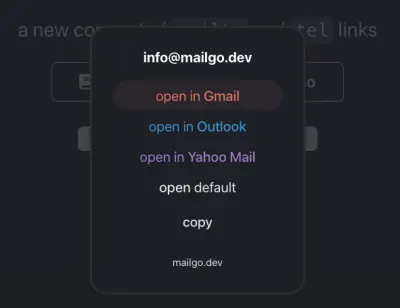
Às vezes, quando você clica em um endereço de e-mail, ele pode abrir um aplicativo que seus clientes não estão realmente usando. É por isso que é comum copiar e colar endereços de e-mail em vez de clicar nos links diretamente. Para evitar a frustração do outro lado, podemos usar Mailgo e MailtoUI.

Em vez de abrir um cliente de e-mail nativo, ambas as ferramentas exibem uma janela modal , permitindo que o usuário escolha um dos serviços preferidos ou copie e cole o link. Além disso, o Mailgo também pode endereçar todos os links de tel , permitindo que eles abram Telegram, WhatsApp, Skype, liguem como padrão ou copiem o número de telefone - e também suporta o modo escuro.
Inspiração de e-mail
Pode parecer que apenas porque o e-mail HTML parece bastante antigo e desatualizado, também são as possibilidades do que podemos fazer com o e-mail HTML. No entanto, existem muitos recursos, blogs e podcasts com novas técnicas de e-mail - alguns deles geralmente são do lado muito criativo das coisas!

O blog Litmus, o blog CampaignMonitor e o email HTML apresentam muitos artigos e podcasts com práticas recomendadas, dicas, recursos e até podcasts em email HTML. E se você precisar de um pouco de inspiração para e-mails recentes, classificados por setor, os e-mails realmente bons e o EmailLove também estão à sua disposição.
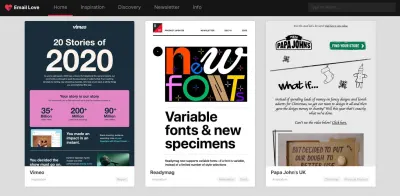
- Você não precisa vasculhar sua própria caixa de entrada de e-mail para encontrar inspiração em design de e-mail HTML. Email Love reuniu uma seleção fantástica de e-mails inspiradores das principais empresas.
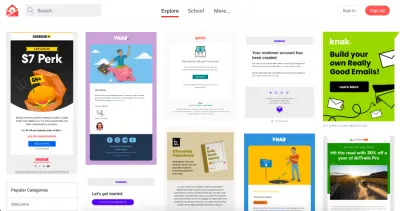
- O Really Good Emails facilita a busca por inspiração de email em HTML. Você tem a opção de explorar a coleção cronologicamente ou pode restringir os resultados com base no tipo de e-mail (por exemplo, cupom, avaliação gratuita), qual é o objetivo (por exemplo, recompensas do cliente, obrigado), nome da empresa ou categoria e assim por diante.
- Insuficiente? Há também Designs de Email em HTML e Galeria de Email em HTML.

E-mails acessíveis
Com o e-mail, onde estamos em termos de acessibilidade ? Anunciamos e-mails corretamente para leitores de tela? E o modo escuro? O repositório de e-mail acessível destaca vários artigos, ferramentas, apresentações e recursos sobre acessibilidade — não apenas para e-mail, mas especificamente para ele.


Com Accessible-Email.org, você pode analisar campanhas enviadas e verificar melhorias de acessibilidade. Com o Dark Mode for Email Simulator, você pode verificar a aparência do seu e-mail no modo escuro.
CSS embutido e transformação de e-mails HTML
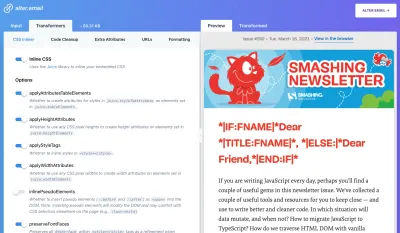
Se tudo o que você precisa é de um espaço limpo para transformar seu HTML e CSS, o Alter.Email é uma opção confiável. Com a ferramenta, você pode escolher alguns “transformadores” – por exemplo , CSS inline e limpar o código , remover CSS não utilizado, bem como formatar HTML e até evitar palavras viúvas. Alternativamente, você também pode usar o Postdrop, que também permite minificar e inserir CSS e enviar um e-mail de teste.

Remover CSS não utilizado de modelos de e-mail
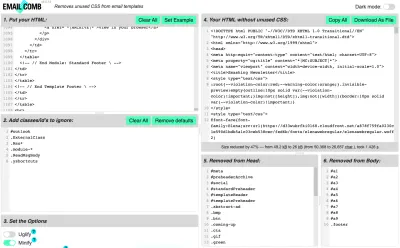
Escrever CSS não é uma tarefa particularmente excitante com HTML Email, disperso com estilos !important e embutidos por todo o lugar. Para remover CSS não utilizado de modelos de email, existe o Email Comb. A ferramenta permite adicionar classes e IDs que você gostaria de ignorar, escolher se deseja minificá-los e remover comentários, e mostra exatamente o que foi removido.

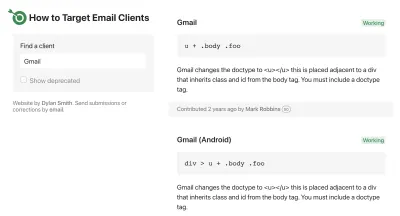
Folha de dicas para direcionar clientes de e-mail
Os clientes de e-mail modificam e removem alguns de seus HTML e CSS, muitas vezes sem piedade. Se um dos clientes de e-mail não se comportar como esperado, convém tratá-lo separadamente. Uma folha de dicas para direcionar clientes de e-mail permite que você escolha um cliente de e-mail de destino e pelo menos tente abordá-lo diretamente. Pode não funcionar o tempo todo, pois os clientes de e-mail mudam o tempo todo, mas é algo que vale a pena tentar.

Tudo Recursos de e-mail HTML
Thebetter.email fornece um repositório crescente de recursos úteis de marketing por e-mail, incluindo pessoas, sites de aprendizado, ferramentas, detalhes sobre provedores de serviços de e-mail, boletins informativos, código e recursos de e-mail interativos. Escolhido a dedo por Jason Rodriguez, que está na indústria há anos e passou muito tempo vasculhando a lama para encontrar as coisas boas.

Recursos de e-mail marketing
Se você precisar se aprofundar nas trincheiras do e-mail HTML, práticas recomendadas e marketing por e-mail, os Guias do CampaignMonitor e do Mailchimp têm muitos recursos para começar. De fato, alguns deles serão específicos do produto, mas também são guias mais gerais sobre as melhores práticas para enviar e-mails, guias de design, dicas de entrega, requisitos anti-spam e muitos outros tópicos nesse sentido.

E se você estiver procurando por tendências contínuas em marketing por e-mail, o Email Marketing Trends da Oracle inclui muitos vídeos sobre entregabilidade de e-mail, arquitetura de e-mail modular, acessibilidade de e-mail e também marketing por e-mail.
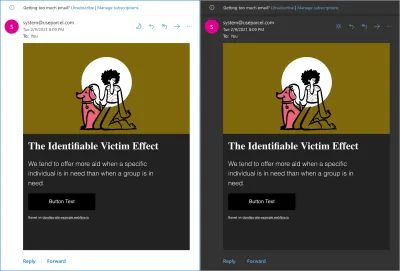
Modo escuro no Gmail e Outlook
Todos nós nos acostumamos com o modo escuro em muitos aplicativos e sites, mas e o suporte ao modo escuro em clientes de email HTML? Poderíamos, é claro, fornecer o mesmo e-mail para todos os assinantes, mas se você estiver acostumado ao modo escuro em seu sistema operacional, um e-mail brilhante pode ser decepcionante e incentivar o abandono .
O Guia do desenvolvedor para o modo escuro no e-mail destaca algumas das diretrizes importantes a serem lembradas ao criar uma versão em modo escuro do seu e-mail HTML. Ele explica como direcionar o modo escuro, como lidar com imagens e suporte geral ao navegador (o que é muito bom!).

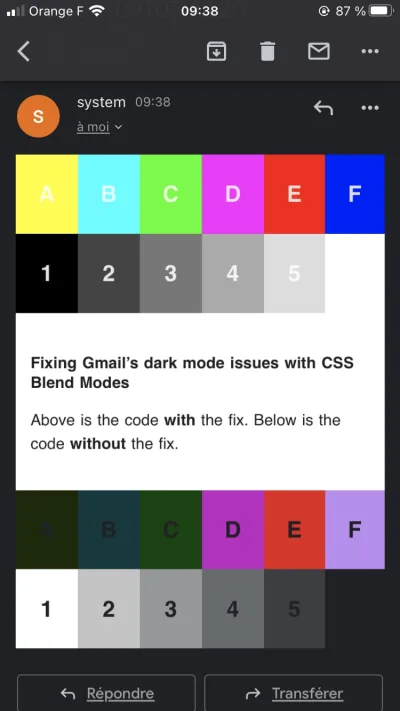
Remi Parmentier vai um pouco mais fundo, mostrando como corrigir problemas de modo escuro do Gmail com CSS Blend Modes. O Gmail impõe uma mudança de qualquer cor de texto clara para cor de texto escura. Se você precisar corrigi-lo, Remi criou um uso criativo do mix-blend-mode (suportado no Gmail) para manter a cor do texto claro, se necessário. E se você precisar garantir que seus e-mails respondam ao modo escuro do Outlook.com , o Remi também o protege.

IDE de desenvolvimento de e-mail HTML
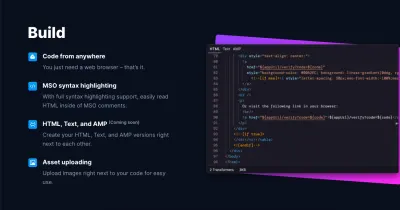
Se você gasta bastante tempo com e-mail HTML, talvez queira usar um editor de e-mail HTML dedicado. Parcel é exatamente isso: um editor de código criado especificamente para codificar e projetar emails. Ele fornece visualizações ao vivo, para que você possa ver em tempo real o que está criando, e também possui recursos de acessibilidade prontos para uso, para que você possa verificar problemas de acessibilidade enquanto cria ou projeta o e-mail. Além disso, a ferramenta também permite que você colabore com sua equipe e execute testes de e-mail diretamente da ferramenta.

Como alternativa, você também pode dar uma olhada no Mail Studio, um aplicativo de desktop sofisticado (para Windows, macOS e Linux) que combina edição visual e de código em um IDE de e-mail .
O aplicativo vem com uma biblioteca de componentes, de títulos a barras de navegação e acordeões, alguns modelos de e-mail responsivos, integrações do Google Fonts, suporte Sass integrado, paleta de comandos, ferramentas de colaboração, visualizações de e-mail e até integração com provedores de serviços de e-mail , como MailChimp, Monitor de Campanha e Sendgrid. A integração do Figma deve estar chegando em breve.
Gerar uma visualização de e-mail de página inteira
Se você precisar de uma visualização de página inteira do seu e-mail HTML, o Emailpreview.io pode ser exatamente o que você precisa. Você pode copiar/colar HTML ou importar um arquivo EML que acabou de receber, e a ferramenta gera uma imagem totalmente renderizada do seu e-mail. Você também pode escolher a largura do dispositivo. Uma pequena ferramenta útil para manter por perto.

Bloqueador de Rastreador de E-mail
A maioria dos e-mails de marketing inclui rastreadores no e-mail HTML, para que possam rastrear com que frequência, quando e onde os clientes abrem os e-mails. MailTrackerBlocker atua praticamente como um bloqueador de anúncios para navegadores, mas funciona com clientes de e-mail. A ferramenta identifica quem está rastreando os clientes e remove os pixels de rastreamento antes que eles possam ser exibidos, para que você ainda possa carregar todo o conteúdo remoto e manter seu comportamento privado. Atualmente disponível apenas para Apple Mail no macOS 10.11 - 11.x ( salve para Jeremy Keith! ).

Melhorando o e-mail
Caixas de entrada transbordando, spam com solicitações de backlinks, pessoas enviando e-mails para você na sexta-feira à tarde e acompanhando na segunda-feira de manhã – há muitas coisas que tornam o tratamento de e-mail desagradável. No entanto, como não há como contornar o e-mail, há apenas uma solução: vamos melhorar a situação juntos. Com isso em mente, Chris Coyier está executando o “Email is Good”, um site sobre produtividade de e-mail .

“Email is Good” analisa coisas que tornam os e-mails irritantes, dicas e ideias sobre como podemos fazer melhor, bem como pequenas anedotas com as quais todos podem se identificar. Uma ótima oportunidade para refletir sobre como cada um de nós lida com o e-mail e as reações que nossos hábitos de e-mail podem provocar do lado do destinatário.
Empacotando
Provavelmente perdemos algumas técnicas e recursos importantes e valiosos! Então, por favor, deixe um comentário e consulte-os - adoraríamos atualizar esta postagem e mantê-la atualizada para que todos possamos voltar a ela e criar e-mail HTML melhor e mais rápido.
Fique arrasando!
Leitura adicional
- Ferramentas de auditoria CSS
- Geradores CSS
- Geradores SVG
- Uma introdução à criação e envio de e-mail HTML para desenvolvedores da Web
- Além disso, assine nossa newsletter para não perder as próximas.
