Um guia completo para ferramentas de acessibilidade
Publicados: 2022-03-10Aprender a construir sites acessíveis pode ser uma tarefa assustadora para quem está começando a implementar práticas acessíveis. Reunimos uma ampla variedade de ferramentas de acessibilidade, desde bookmarklets de uso único até aplicativos completos, para ajudá-lo a começar a criar sites mais acessíveis.
ÁRIA
A pesquisa WebAIM Million descobriu que as home pages com ARIA apresentam em média 41% mais erros detectáveis do que aquelas sem ARIA. ARIA é uma ferramenta essencial para criar aplicações web complexas, mas a especificação é rígida e pode ser difícil de depurar por aqueles que não usam tecnologia assistiva regularmente. As ferramentas podem nos ajudar a garantir que estamos usando o ARIA corretamente e não introduzindo mais erros em nossos aplicativos.

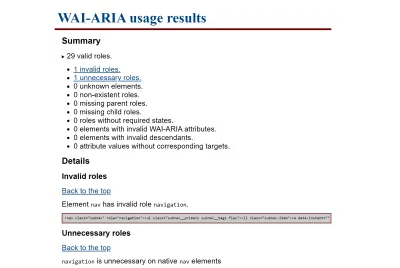
A TPGi criou um bookmarklet WAI-ARIA que verifica sua página para garantir que todos os elementos e suas funções e atributos ARIA sejam válidos. Ao ativar o bookmarklet, a página é escaneada em busca de erros e uma nova aba será aberta com os resultados. Os resultados incluem o número total de funções válidas, quaisquer erros de ARIA detectados e snippets de código de onde os erros foram encontrados para que você possa depurar facilmente sua página.
Uma coisa não testada explicitamente no bookmarklet acima é a presença de papéis ARIA duplicados. Certas funções de referência têm nomes que parecem se aplicar a vários elementos, mas devem ser usados apenas uma vez por página, como banner ou contentinfo . Adrian Roselli criou um simples bookmarklet baseado em CSS para verificar se alguma dessas funções ARIA foi duplicada. Ativar o bookmarklet adicionará um contorno vermelho a qualquer elemento ofensivo.
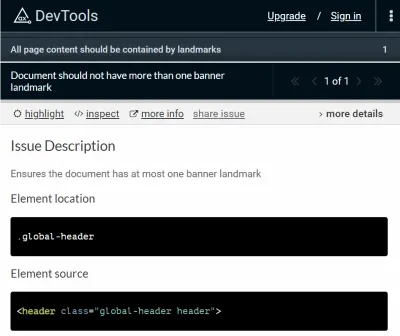
NerdeRegion é uma extensão do Chrome que registra toda a saída de qualquer região aria-live. Não consegue descobrir por que seu leitor de tela está anunciando algo inesperadamente? O NerdeRegion pode permitir que você acompanhe os anúncios com carimbo de data/hora e o elemento de origem de onde eles se originam, tudo em um painel no DevTools. Como pode haver bugs e inconsistências na forma como as regiões aria-live são anunciadas com diferentes leitores de tela, o NerdeRegion pode ser uma ótima ferramenta para descobrir se um problema é potencialmente causado pelo seu código ou pela combinação de dispositivos.
Ferramentas de teste automático
Essa classe de ferramentas pode ser usada pelo desenvolvedor ou testador para executar testes automatizados na saída do seu código, capturando erros que podem não parecer óbvios no código-fonte. Existem muitos serviços pagos de alta qualidade e outras ferramentas além do que mencionamos aqui, mas nos concentramos em ferramentas com ofertas gratuitas abrangentes para reduzir as barreiras à entrada. Todas as ferramentas listadas podem ser executadas em páginas que não estão na internet pública, permitindo que sejam incorporadas mais facilmente em um fluxo de desenvolvimento. É importante observar que o teste de acessibilidade é complicado e sempre requer testes manuais para entender o contexto completo do site, mas essas ferramentas de teste automatizadas podem lhe dar uma vantagem sólida.
Muitas ferramentas usam axe-core sob o capô, então pode ser redundante usar uma combinação de ferramentas. Em última análise, o tipo de ferramenta que você escolhe depende mais do tipo de interface do usuário que você prefere e do nível de abrangência dos resultados. Por exemplo, o Lighthouse, a ferramenta incorporada ao Google Chrome, usa uma seleção parcial de regras axe-core, portanto, se você conseguir uma varredura limpa com o ax DevTools, não precisará executar uma varredura do Lighthouse também.

O Axe DevTools está disponível como extensão do Chrome ou extensão do Firefox e aparece como um painel nas ferramentas do desenvolvedor. Você pode testar uma página inteira ou apenas parte de uma página, e todos os problemas detectados são classificados por gravidade e vêm com trechos de código para facilitar a depuração. O Axe também permite que você detecte mais erros do que outras ferramentas automatizadas com o recurso Intelligent Guided Tests. Testes guiados inteligentes identificam áreas para testar e fazem o máximo de trabalho pesado possível, antes de fazer perguntas ao testador para gerar um resultado. O Axe também permite salvar e exportar resultados, o que é útil para corrigir erros como parte de um processo de desenvolvimento mais longo e cooperativo.
O Accessibility Insights também é executado no axe-core, mas possui vários recursos que o diferenciam do axe DevTools. Ele pode ser executado em várias plataformas, incluindo Android, Windows ou como uma extensão do navegador. Todas as versões do Accessibility Insights apresentam uma ferramenta semelhante a um inspetor para pesquisar informações de elementos individuais, bem como uma maneira de executar verificações automatizadas. A extensão web também contém um recurso de Avaliação, que possui uma combinação de testes automatizados, guiados e manuais para permitir a geração de um relatório completo.
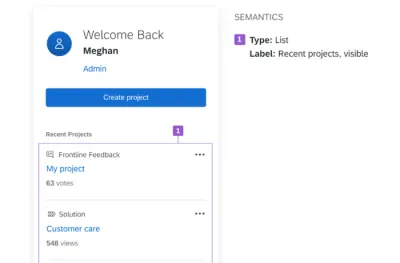
WAVE by WebAIM tem sido parte integrante do meu kit de ferramentas. Disponível em forma de extensão, bem como um serviço de teste em massa e uma API, acho essa ferramenta melhor para verificar meu trabalho à medida que desenvolvo devido à sua simplicidade e velocidade. Tudo é carregado como um painel na lateral da sua página e você pode obter uma visão holística dos erros percorrendo a página. Se um erro for exibido no painel lateral, mas você não tiver certeza de onde ele está no DOM, desative os estilos para localizá-lo na marcação. O recurso de cabeçalho e ponto de referência do WAVE é uma das minhas coisas favoritas, pois garante que a semântica do meu documento esteja correta à medida que construo.
O SiteImprove possui uma extensão gratuita do Chrome, além de suas ofertas de serviços pagos. Como o WAVE, você executa a extensão em uma página e ela lista os erros em um painel na lateral da página, incluindo filtros para itens como nível de conformidade, gravidade e responsabilidade. O filtro de gravidade é especialmente útil, pois o teste automático sempre tende a produzir alguns falsos positivos.
Você já pensou em automatizar os testes de acessibilidade do seu código-fonte com o GitHub Actions? Não importa se você ainda não conseguiu entender o GitHub Actions ou apenas precisa de um pouco de ajuda para configurar um fluxo de trabalho adequado, o tutorial de Adrian Bolonio é para você. Ele mostra passo a passo como automatizar seus testes de acessibilidade com bibliotecas como axe, pa11y, Lighthouse e testes de unidade diretamente em seu repositório GitHub.

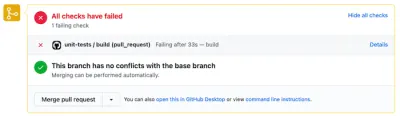
Você aprenderá a configurar seu repositório para que as ações do GitHub sejam executadas assim que você criar ou atualizar uma solicitação pull para o branch principal. Se qualquer uma das ações do GitHub encontrar vulnerabilidades de acessibilidade, a solicitação pull falhará e desabilitará a mesclagem até que você resolva os erros encontrados. Um pequeno detalhe que faz uma grande diferença.
Cores
Erros de texto de baixo contraste foram encontrados em 86,4% das páginas iniciais no ano passado. Os desenvolvedores geralmente têm controle limitado sobre uma paleta de cores, por isso é importante tentar estabelecer uma paleta de cores acessível o mais cedo possível no processo.
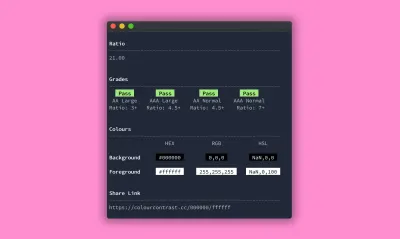
Quando você está começando a criar uma paleta de cores, uma ferramenta de seleção de cores no navegador pode ser útil. Are My Colors Accessible é uma ferramenta que pode ajudá-lo a descobrir uma paleta de cores acessível. O modo básico calcula a relação de contraste entre quaisquer duas cores. O tamanho da fonte e o peso da fonte do seu texto podem afetar a taxa de contraste necessária com base no nível de conformidade, e essa ferramenta apresenta todos os diferentes padrões que atende. Ele também possui controles deslizantes de intervalo HSL para que você possa ajustar qualquer uma das cores, com os resultados sendo atualizados automaticamente à medida que você faz ajustes. O modo Paleta permite comparar todas as cores em uma paleta entre si e exibe a taxa de contraste e os padrões atendidos, o que é útil para determinar como você pode combinar cores diferentes . Fazer qualquer ajuste de cor também atualiza o permalink, permitindo que você compartilhe facilmente as combinações de cores com sua equipe. Se você preferir uma interface diferente para selecionar cores, Atul Varma construiu uma ferramenta semelhante que usa um seletor de cores em vez de controles deslizantes de intervalo HSL.
Geenes tenta fazer tudo isso construindo faixas completas de tonalidade/sombra para cada grupo de cores que você adiciona, permitindo que você crie um sistema de cores em vez de uma paleta limitada. Além de fornecer taxas de contraste, Geenes também permite que você aplique sua paleta a vários modelos e emule diferentes formas de daltonismo. Você pode testar a maioria dos recursos gratuitamente e desbloquear várias paletas com uma doação.
Certas ferramentas podem ajudá-lo a resolver problemas específicos de acessibilidade relacionados a cores. Os botões, em particular, podem ser complicados, pois você não apenas precisa se preocupar com a cor do texto com a cor do plano de fundo, mas também precisa considerar o plano de fundo do botão com o plano de fundo da página e a cor do contorno do foco com ambos os planos de fundo. O projeto ButtonBuddy de Stephanie Eckles explica esses requisitos em linguagem simples e ajuda você a escolher cores para essas peças individuais.
Algumas combinações de cores podem tecnicamente atender aos requisitos de contraste quando vistas por pessoas sem daltonismo, mas podem apresentar problemas para tipos específicos de daltonismo e baixa visão. Quem pode usar aplica um filtro visual para emular diferentes tipos de daltonismo e, em seguida, calcula uma proporção aproximada de contraste de cores.
Se você quiser testar suas combinações de cores no contexto de um site existente, Stark é uma extensão de seletor de cores para Chrome que permite simular certos tipos de daltonismo. Além disso, Anna Monus criou um artigo útil de ferramentas de daltonismo já incorporadas ao Chrome. Embora esse tipo de emulação nunca possa substituir totalmente os testes com usuários reais, pode nos ajudar a fazer melhores escolhas iniciais.

Às vezes, como desenvolvedores, começamos a trabalhar em um projeto em que podemos precisar projetar à medida que avançamos e começamos a escrever código sem uma paleta de marca completa e pré-estabelecida. Uma vez que o desenvolvimento tenha começado, pode ser tedioso continuar importando paletas de cores para frente e para trás em ferramentas externas. Há muitas opções para verificar o contraste de cores em um ambiente de código . Alex Clapperton desenvolveu uma ferramenta CLI onde você passa em duas cores e produz a taxa de contraste e padrões de passagem diretamente no terminal. A BBC publicou um verificador de contraste de cores JavaScript que usa duas cores e determina se atende ou não ao padrão desejado. Uma ferramenta como essa pode viver em sua base de código com seus testes ou ser implementada em sua biblioteca de sistema de design como Storybook, PatternLab e assim por diante.
A11y Color Tokens dá um passo adiante e permite gerar automaticamente tokens de cores complementares em CSS ou SASS. Você passa uma cor e proporção desejada para gerar uma tonalidade ou tonalidade dessa cor que atenda aos requisitos. Se você precisar verificar rapidamente a taxa de contraste de algo, o Chrome e o Firefox agora também mostram as informações de contraste de cores em seus respectivos seletores de cores das ferramentas de desenvolvedor. Se nenhuma dessas ferramentas lhe agrada, Stephanie Walter cobriu muitas outras opções de ferramentas relacionadas a cores em sua postagem no blog sobre acessibilidade de cores.

Compatibilidade
A criação para tecnologia assistiva geralmente pode adicionar outro nível de complexidade quando se trata de depuração. Como a tecnologia assistiva é essencialmente outra camada de interface sobre o navegador, agora precisamos nos preocupar com as combinações de navegador e tecnologia assistiva. Um bug pode estar presente no navegador ou na tecnologia assistiva, ou pode estar presente apenas em uma combinação específica. É uma boa ideia manter esta lista de rastreadores de bugs à mão ao tentar corrigir um problema específico. Alguns deles são públicos para que você possa ver se outras pessoas experimentam o bug que você está tendo, mas outros oferecem apenas um meio de relatar bugs em particular.
Nem todas as combinações de navegadores e leitores de tela funcionam bem em conjunto e nem todos os recursos de acessibilidade são igualmente suportados entre os navegadores. Essas ferramentas podem ajudá-lo a verificar se você está enfrentando um bug em uma combinação específica de dispositivos. Acessibilidade HTML5 é uma lista de recursos HTML mais recentes e se a implementação padrão do navegador é ou não suportada de forma acessível . De maneira semelhante, o Suporte de Acessibilidade fornece uma lista de funções ARIA e seu suporte nas combinações mais populares de navegador e leitor de tela.
Documentando a acessibilidade
A acessibilidade ainda é uma reflexão tardia em muitas equipes de design de UX. Uma estratégia fácil, mas muito eficiente, para ajudá-lo a adotar uma mentalidade de acessibilidade vem de Elise Livingston e sua equipe da Qualtrics . Eles começaram a adicionar documentos de acessibilidade a todos os documentos de projeto antes de entregá-los à engenharia. Não apenas para melhorar a acessibilidade do produto, mas também para ver possíveis problemas de acessibilidade muito mais cedo no processo de design.

Elise sugere abordar a documentação de acessibilidade em duas etapas: primeiro, definindo o comportamento do teclado e, em seguida, especificando rótulos semânticos que possam ser entendidos pela tecnologia assistiva. Se você quiser tentar, Elise resumiu tudo o que você precisa saber sobre a abordagem em um artigo. Uma ótima oportunidade para repensar seu processo atual.
Gerenciamento de foco
Gerenciar o foco é uma parte necessária, mas muitas vezes difícil de tornar acessíveis aplicativos complexos. Precisamos considerar que a ordem de foco é lógica, que o foco é movido corretamente em qualquer componente personalizado e que cada elemento interativo tem um estilo de foco claro.

Este bookmarklet do Level Access rotula cada elemento focalizável na página, para que você possa verificar se a ordem de foco corresponde à ordem de leitura. Para os usuários do Firefox, o Inspetor de Acessibilidade do Firefox adicionou esse recurso desde a versão 84.
Em bases de código complexas, onde diferentes componentes ou código de terceiros podem estar movendo o foco inesperadamente, este pequeno trecho de Scott Vinkle pode ajudá-lo a ver qual elemento está em foco no momento. Se estou lutando com o foco sendo movido por outras partes do meu aplicativo, às vezes também gosto de substituir console.log por console.trace para determinar exatamente qual função está movendo o foco.
Para testar todos os estilos de foco em uma página da Web, podemos usar o script de Scott O'Hara como ponto de partida. Passar por cada elemento pode ficar complicado depois de um tempo, então um script para girar por cada elemento pode nos ajudar a garantir que nossos estilos de foco pareçam consistentes e funcionem dentro do contexto da página.
Definir um tabindex positivo para tentar corrigir a ordem de foco é uma pegadinha de acessibilidade comum. Elementos que têm um índice de tabulação positivo forçarão o navegador a tabá-los primeiro. Embora isso possa não ser tecnicamente um erro, isso geralmente é inesperado e pode causar mais problemas do que soluções. O bookmarklet tabindex de Paul J. Adam permite que você destaque todos os elementos que têm o atributo tabindex aplicado.
Usabilidade do layout
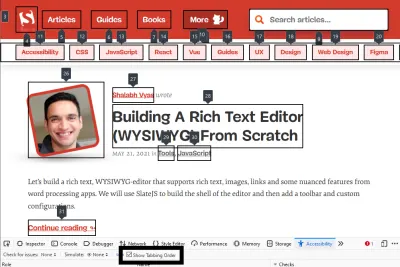
A ordem de leitura do documento às vezes pode ficar fora de sincronia com o que um visualizador pode esperar se um layout depender muito da propriedade de ordem CSS Grid ou Flexbox. Adrian Roselli codificou um bookmarklet para acompanhar a ordem de leitura para ajudá-lo a garantir que seu site passe pela diretriz de sequência significativa.
O WCAG contém um critério de espaçamento de texto em que todo o conteúdo ainda deve funcionar quando determinadas configurações de texto são aplicadas. Para testar isso, Steve Faulkner criou um bookmarklet que aplica automaticamente as configurações de espaçamento de texto necessárias a todo o texto em uma página. Evitar coisas como alturas fixas e permitir overflow não apenas torna seu site mais acessível, mas também garante que qualquer conteúdo que você colocar em seu site não quebre o layout, algo que seus editores de conteúdo agradecerão.
Jared Smith construiu um bookmarklet para transformar seu cursor em uma caixa de 44×44 pixels para que você possa passar o mouse sobre seus controles para certificar-se de que eles atendem ao critério de tamanho de destino recomendado .
Linters
Os linters são uma classe de ferramentas que detectam erros verificando o código-fonte antes que o aplicativo seja executado ou compilado. Ao usar linters, podemos corrigir bugs menores antes mesmo de executar ou construir o código, economizando tempo valioso de controle de qualidade posteriormente.
Muitos desenvolvedores já conhecem e usam o ESLint de alguma forma. Em vez de aprender novas ferramentas, é possível obter uma vantagem inicial em seus testes de acessibilidade incluindo um novo plug-in em seu fluxo de trabalho existente. Eslint-plugin-jsx-a11y é um plugin ESLint para seus elementos JSX, onde quaisquer erros serão mostrados enquanto você escreve seu código. Scott Vinkle escreveu um guia útil sobre como configurá-lo.

Deque saiu com ax Linter, disponível como um aplicativo Github ou extensão de código VS. O Axe Linter verifica os arquivos React, Vue, HTML e Markdown em relação às regras principais sem nenhuma configuração, por isso é fácil de instalar e executar, embora você seja bem-vindo para passar suas próprias opções. Um recurso útil é que ele distingue entre WCAG 2 e WCAG 2.1, o que é útil se você estiver tentando atender a um padrão específico.
Marcação
A web foi construída para ser resiliente. Se você quebrou a marcação, o navegador fará o possível para corrigir qualquer erro. No entanto, isso pode ter efeitos colaterais indesejados, tanto do ponto de vista do estilo quanto do ponto de vista da acessibilidade. Executar sua saída por meio do validador de HTML do W3C pode ajudar a detectar coisas como tags quebradas, atributos sendo aplicados a elementos que não deveriam tê-los e outros erros de HTML. Deque criou um bookmarklet W3C HTML Validator baseado no mesmo mecanismo que permite verificar a marcação em localhost ou páginas protegidas por senha que o validador regular não pode alcançar.
Se você é mais uma pessoa visual, o projeto a11y.css de Gael Poupard é uma folha de estilo que verifica possíveis riscos em sua marcação. Disponível em formato de extensão ou bookmarklet, você pode personalizar o idioma, bem como o nível de aconselhamento exibido. Na mesma linha, o sa11y é uma ferramenta que pode ser instalada como um bookmarklet ou integrada à sua base de código. O Sa11y foi projetado especificamente para analisar a saída do conteúdo do CMS . Ele exibe todos os avisos em linguagem não técnica para que os editores de conteúdo possam entender e fazer as correções necessárias.
Nível de leitura
Um site acessível começa com conteúdo acessível. A acessibilidade cognitiva tem sido o foco principal do rascunho das WCAG 3 em andamento e atualmente é mencionada no Critério de Sucesso 3.1.5, que sugere que os autores busquem que o conteúdo seja compreensível por um nível de leitura do ensino médio (7-9º ano).

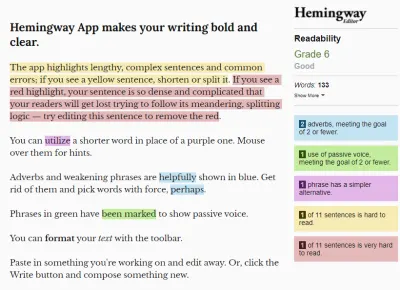
O Editor Hemingway calcula o nível de leitura do seu conteúdo à medida que você o escreve, para que você possa editá-lo e garantir que seja facilmente compreensível. O painel ao lado oferece sugestões de como você pode melhorar seu conteúdo para torná-lo mais legível. Se o seu site já foi publicado, o Juicy Studio produziu uma ferramenta de legibilidade onde você passa uma URL para o formulário fornecido e o conteúdo do seu site é analisado e avaliado usando três algoritmos de nível de leitura diferentes. Há também uma explicação útil sobre o que cada uma dessas pontuações implica. No entanto, uma limitação dessa ferramenta específica é que ela leva em consideração todo o texto renderizado na página, incluindo itens como navegação e texto de rodapé, o que pode distorcer os resultados.
Conjuntos de testes e integração contínua
A desvantagem da maioria das ferramentas de teste automatizadas é que elas exigem que as pessoas as executem no navegador. Se você estiver trabalhando em uma única base de código grande, poderá incorporar testes de acessibilidade em seu processo de teste existente ou como parte de seu fluxo de integração contínua. Ao escrever testes personalizados, você tem um conhecimento de seu aplicativo que as ferramentas de teste automatizadas não têm, permitindo que você execute testes personalizados e abrangentes de uma maneira mais escalável.

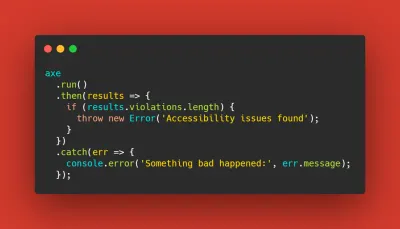
Mais uma vez, o axe-core aparece como uma biblioteca de código aberto que frequentemente sustenta a maioria dessas ferramentas, portanto, se uma ferramenta funciona ou não para você, provavelmente será baseada em quão bem ela se integra ao seu código, em vez de diferenças nos resultados dos testes. . Marcy Sutton publicou um guia independente de framework para começar a escrever testes automatizados para acessibilidade. Ela aborda a diferença entre testes de unidade e testes de integração e por que você pode querer escolher um sobre o outro em diferentes cenários.
Se você já tem uma estrutura de teste que gosta, há uma grande chance de que já exista uma biblioteca que incorpore o axe-core a ela. Por exemplo, Josh McClure escreveu um guia que usa cypress-axe, e Nick Colley produziu uma versão com sabor de Jest em jest-axe.
Pa11y é uma ferramenta que fornece uma interface configurável em torno de testes que também está disponível em uma versão CI. Suas muitas opções de configuração podem permitir que você resolva problemas complexos que podem surgir com testes. Por exemplo, o recurso de ações permite passar uma série de ações antes de executar os testes e pode ser útil para testar telas que exigem autenticação antes de acessar a página.
Preferências de usuário
Há muitas novas consultas de mídia para ajudar a detectar o sistema operacional do usuário e as preferências do navegador. Atualmente, os desenvolvedores geralmente detectam essas configurações para definir o padrão para coisas como preferências de movimento e modo escuro, mas isso também pode levar a erros difíceis de reproduzir se você não tiver as mesmas configurações.
Magica11y é um conjunto de funções que permite determinar as preferências de seus usuários. Envie a página de documentação para testadores não técnicos ou incorpore-os ao seu aplicativo para que você possa reproduzir os ambientes do usuário com mais precisão.
Empacotando
Estima-se que os testes automatizados de acessibilidade possam detectar apenas 30% de todos os erros de acessibilidade. Mesmo que as ferramentas continuem a melhorar, elas nunca substituirão a inclusão de pessoas com deficiência em seu processo de design e desenvolvimento. Um processo de acessibilidade sustentável e holístico pode envolver que toda a equipe use ferramentas para detectar o maior número possível desses erros no início do processo, em vez de deixar tudo para testadores e usuários com deficiência encontrarem e relatarem esses problemas posteriormente.
Precisa de ainda mais ferramentas? O Projeto A11y e a Stark selecionaram listas de ferramentas de acessibilidade adicionais para desenvolvedores e usuários! Ou sinta-se à vontade para deixar sugestões nos comentários abaixo, adoraríamos saber quais ferramentas você incorpora ao seu fluxo de trabalho.
