10 erros comuns de navegação no site a serem evitados em 2022
Publicados: 2022-08-23As melhores práticas de navegação no site são um dos aspectos mais negligenciados do desenvolvimento de sites. Todos os desenvolvedores ficam tão ocupados em garantir funcionalidades sofisticadas e imagens perfeitas em pixels que esquecem a navegação no site. No entanto, a navegação no site é um dos componentes mais críticos da experiência do usuário (UX). Como o termo sugere, ajuda o usuário a navegar facilmente pelo site. Se a navegação não for bem feita, o usuário ficará confuso e sairá do site.
A própria razão pela qual um site é criado é oferecer um conjunto de informações ao espectador de uma maneira agradável e atraente. É claro que as pessoas gostariam de fornecer todas as informações na página inicial, mas isso não é possível. Portanto, eles seguem uma classificação comum de conteúdo na forma de produtos/serviços, USPs (Unique Selling Propositions), detalhes de contato, etc. Como desenvolvedor de sites, você deseja garantir que o usuário do site possa acessar todas as informações sem se perder de uma forma ou de outra.
A regra básica da experiência do usuário do site é fornecer o máximo de informações com o mínimo de cliques. Você precisa configurar gateways com os quais o visualizador navegará por diferentes conteúdos. Isso varia de site para site, mas o conceito permanece o mesmo. No entanto, observamos que muitos desenvolvedores ignoram o básico. Reunimos dez erros que você deve evitar cometer na navegação do site.
1. Fornecendo muitas opções no menu de cabeçalho
Em todas as formas de design, o excesso é sempre um problema. Não é à toa que todos os designers estão mudando gradualmente para formas de design minimalistas e funcionais. O mesmo acontece com o design do site. Enquanto o conteúdo e outras seções estão vendo muita minimização, a navegação do site está vendo essa tendência. No entanto, alguns designers ficam muito ansiosos com o espaço vazio disponível no menu e querem colocar mais opções lá.
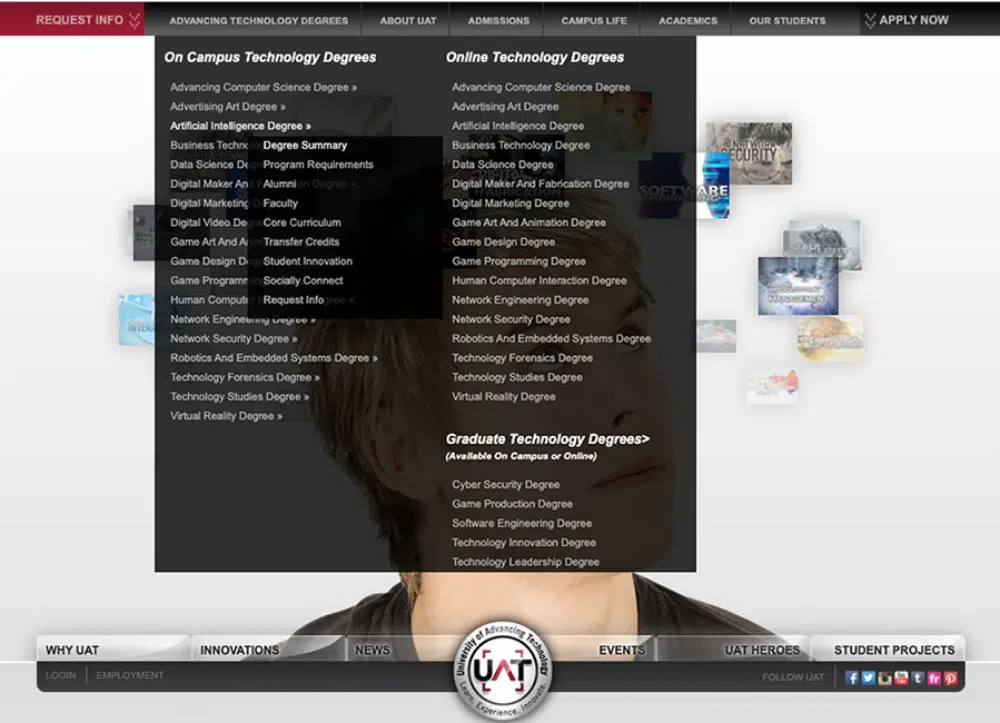
O menu de cabeçalho principal do site visa agilizar a navegação no site. O usuário obterá a direção certa no menu. Idealmente, fará sentido ter o maior número possível de opções de navegação no site, mas em uma nota prática, isso funciona contra o desenvolvedor. O usuário ficará sobrecarregado vendo muitas opções. Portanto, é aconselhável não se enganar ao fornecer muitas opções no menu do cabeçalho. Em vez disso, divida-o de maneira estruturada e torne-o confortável para o usuário navegar pelo site.
2. Quebrando as normas da indústria ao nomear as páginas
Como designer de sites, você teria visitado milhares de sites. Você teria observado que o menu do cabeçalho permanece consistente na maioria. Por exemplo, haverá uma página inicial, página sobre nós, produtos/serviços, preços e página de contato. Todas essas páginas teriam um lugar no menu de cabeçalho, e termos convencionais como “Sobre” ou “Contato” seriam usados para elas. Isso torna mais fácil para qualquer usuário entender sobre o que será a página.
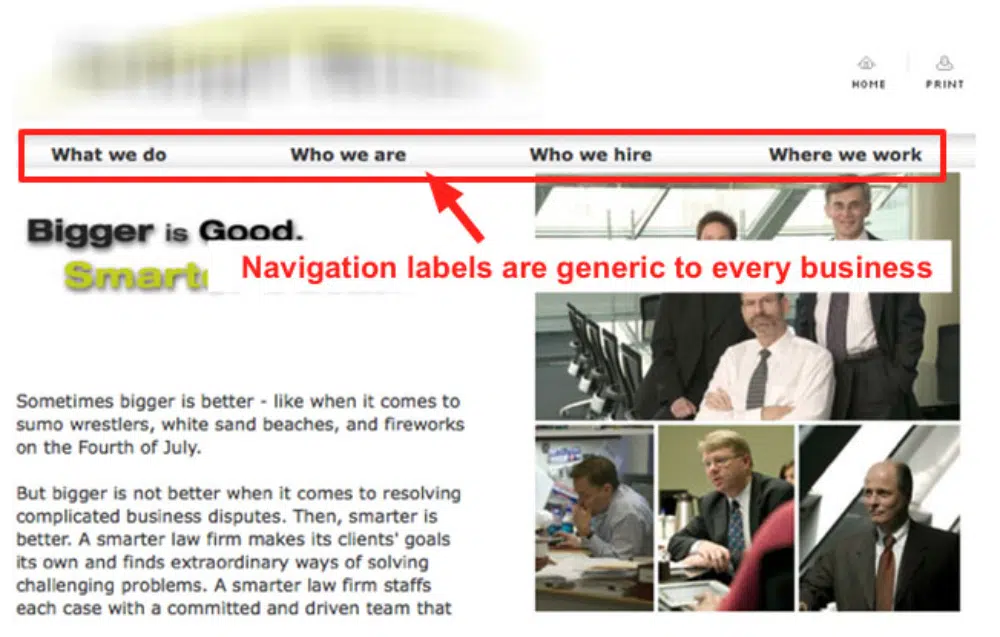
No entanto, muitos desenvolvedores confundem nomear essas páginas com nomes muito criativos. Quebrar essa norma do setor dificulta a identificação das páginas pelos usuários. Isso pode fazer com que o usuário não vá em frente, clique nas páginas e saia do site. A taxa de rejeição do seu site será descartada, assim como suas vendas. Além disso, termos sofisticados podem usar mais espaço no menu de cabeçalho, tornando-o distorcido. É aconselhável manter os nomes padrão do setor para configurá-los no menu do cabeçalho para garantir uma navegação simplificada no site.
3. Sobre o uso de menus suspensos
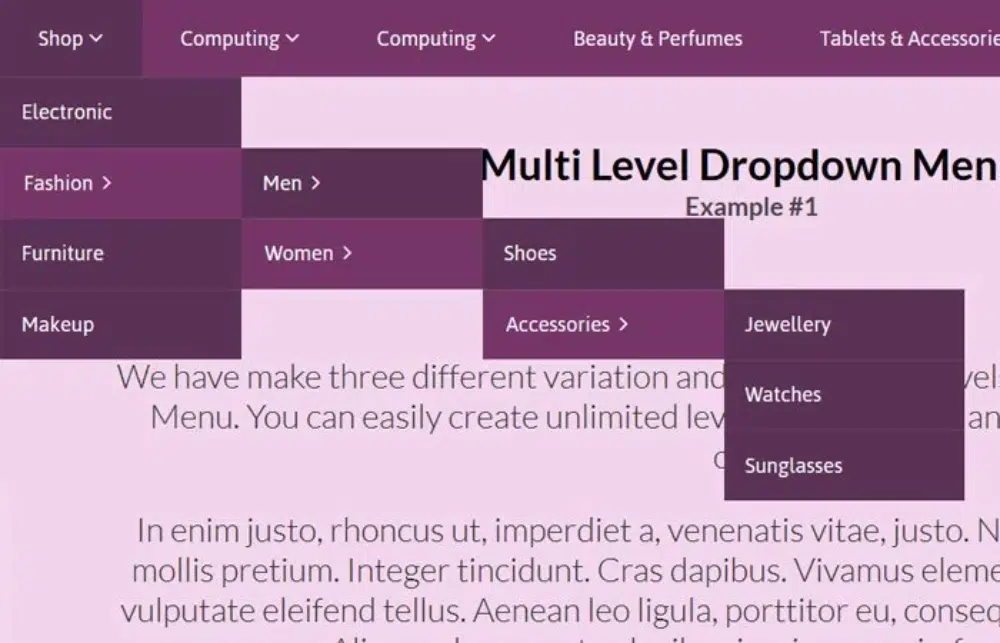
Os menus suspensos surgiram como um benefício para os desenvolvedores que desejam fornecer mais detalhes sobre o menu. No entanto, alguns desenvolvedores cometem o grande erro de abusar dos menus suspensos. Sites com mais de duas camadas de menus suspensos causarão muitos problemas em termos de navegação no site e também em termos de capacidade de resposta móvel.
Para sites com muitas categorias ou classificações de produtos, é sempre tentador fornecer esses detalhes na forma de menus suspensos. No entanto, você deve seguir a regra de ter no máximo apenas duas camadas suspensas. Você precisa entender que o usuário terá que mover o mouse sobre ele e abri-lo para cada camada. Às vezes, a camada superior fica sobreposta na parte inferior, resultando em problemas de navegação no site.
4. Esquecer a navegação móvel
Hoje, a compatibilidade móvel subiu para a camada superior da lista de prioridades dos desenvolvedores de sites. Daí esse erro de esquecer a navegação móvel diminuiu muito. Ainda assim, existem alguns desenvolvedores que não levam em consideração a parte de navegação móvel ao projetar o site. Será um erro caro se você esquecer que o site se comportará de maneira diferente em sites diferentes.
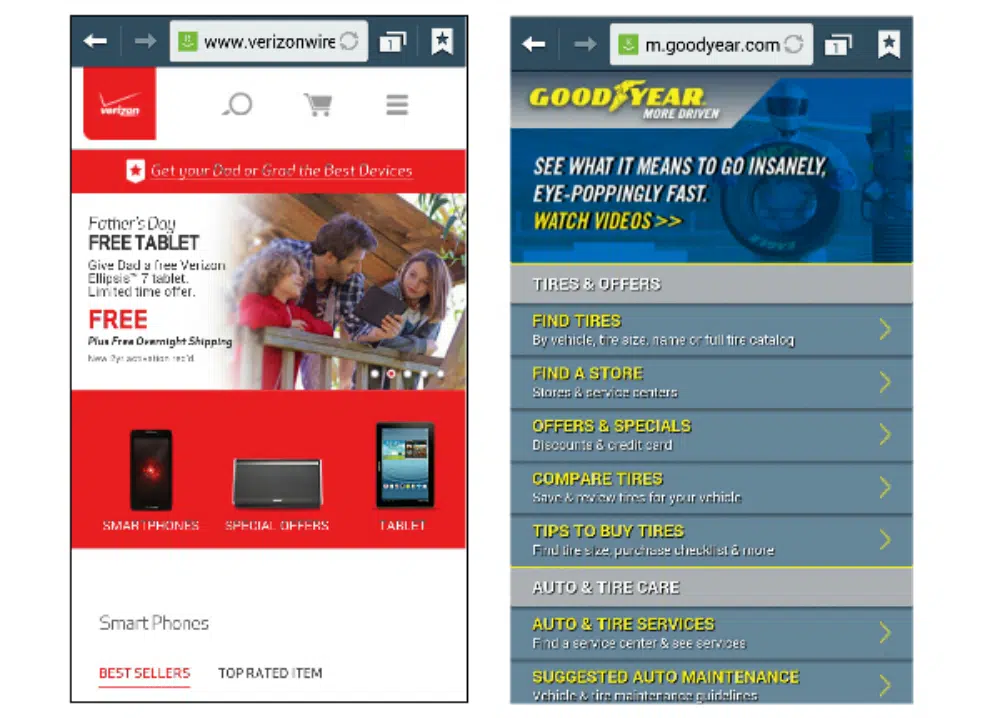
A navegação do site que você planejou pode funcionar perfeitamente na versão para desktop, mas você precisa verificar se funciona bem para outros dispositivos. Geralmente, os dispositivos móveis têm menus de hambúrguer. E não apenas menus; até mesmo suas seções e botões na página inicial precisam ser facilmente acessíveis. Lembre-se de que o usuário usará dispositivos de tela sensível ao toque e, portanto, certifique-se de que seus botões ou links sejam grandes o suficiente para que o usuário os toque e os abra. Caso contrário, você acabará com uma navegação muito ruim no site e uma experiência de usuário ruim.
5. Não fornecer um caminho de volta
A navegação no site é sempre uma função dinâmica. Os usuários se aprofundarão no conteúdo do site e, em algum momento, também desejarão rastrear sua jornada. Por isso, é importante fornecer uma saída para os usuários navegarem no caminho inverso. Poucos desenvolvedores argumentam que eles têm uma opção inicial no menu para isso, mas é possível que o usuário não queira voltar diretamente para a página inicial, mas para alguma página entre sua jornada no site.
Breadcrumbs provar ser muito eficaz para resolver este problema. Eles fornecem um caminho fácil de volta ao usuário e melhoram a navegação do seu site, fornecendo uma sensação de posicionamento ao usuário. Se você estiver fornecendo migalhas de pão ou um botão Voltar, verifique se ele é facilmente acessível e não está oculto em algum canto da página da web. Isso acontece mais no caso de sites móveis. Portanto, o plano de navegação do seu site deve sempre apresentar um caminho reverso.
6. Ter muitos becos sem saída no site
Ter um beco sem saída no site é um pecado capital na navegação do site. Você nunca pode se dar ao luxo de não fornecer aos usuários opções para acessar outras páginas. Para qualquer marca, os sites se tornaram parte de seu material de marketing. Você precisa garantir que o usuário se mova o máximo possível pelo site e saiba mais sobre os produtos ou serviços da sua marca.

Hoje, há uma concorrência acirrada em SEO e marketing digital. Como resultado, obter mais visitantes para o seu site está ficando mais desafiador. Você não pode ter navegação no site onde o usuário encontra um beco sem saída nesses momentos. Uma boa forma de mitigar isso é oferecendo opções de navegação no final da página, levando os usuários a outros produtos ou serviços ou até mesmo blogs. Dessa forma, o usuário não sairá do site, o que ajudará você a diminuir sua taxa de rejeição.
7. Esquecer o funil de vendas
A criação de um funil de vendas tornou-se uma norma para todas as marcas. O advento do marketing digital gerou muitos meios para atrair vendas, e os sites são um deles. Os sites cumprem a importante função de ser a porta de entrada para o seu funil de vendas. Você atrai usuários de mídias sociais, mecanismos de pesquisa e outros lugares e os leva ao seu site. Lá, você mostra o melhor de si mesmo em termos de produtos, serviços, USPs e tudo mais. O site serve como um discurso de vendas estendido e dinâmico para convencer seu usuário.
No entanto, alguns desenvolvedores esquecem de colocar a próxima etapa do discurso de vendas, que é habilitar a conversão. A navegação do seu site precisa garantir que, uma vez que toda a parte de venda esteja concluída, os usuários possam avançar na jornada de vendas para comprar o produto ou serviço. É uma boa ideia espalhar seções de call-to-action em todas as partes do campo. Dessa forma, a qualquer momento, o usuário fica convencido sobre a marca, pode clicar nela e ser direcionado para a página de vendas ou para a página de contato. Se isso não for feito, você perderá muitos clientes em potencial.
8. Usando muitos botões
Você já observou que o uso de botões está em tendência decrescente? Isso ocorre porque os botões são prejudiciais à sua pontuação de SEO de mais maneiras do que você pode imaginar. Primeiro, eles são difíceis de ajustar em termos de compatibilidade móvel. Eles precisam ser dimensionados para cima e para baixo de acordo com o dispositivo. Além disso, o texto dentro do botão não é lido pelo rastreador, resultando em mais perda de oportunidades para SEO. Além disso, muitos desenvolvedores usam imagens personalizadas para botões que carregam ainda mais o provedor de hospedagem do site.
Os textos estilizados estão substituindo os botões. Eles também se destacam pelo conteúdo, são legíveis em termos de SEO e são fáceis de jogar com a capacidade de resposta móvel. No entanto, muitos desenvolvedores da velha guarda ainda gostam de carregar seus sites com muitos botões. Usar botões em seções maiores, como o controle deslizante ou a parte do cabeçalho, ainda é aceitável, mas usá-los em todo o site prova ser um desligamento para os usuários. Além da pontuação de SEO e da compatibilidade com dispositivos móveis, isso afetará a navegação do site e o usuário ficará confuso.
9. Tentando o usuário por muito tempo
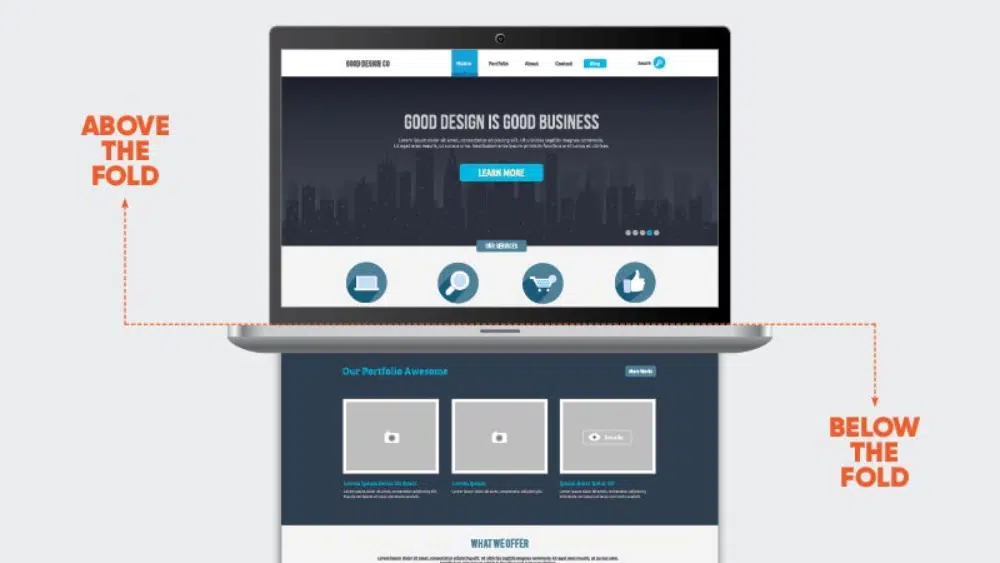
O objetivo básico é fornecer um determinado conjunto de informações ao usuário que o está procurando. No entanto, a atenção dos usuários está diminuindo continuamente. Se eles não conseguirem encontrar o que estão procurando rapidamente, há uma boa chance de que eles saiam do site. É por isso que o conceito de navegação acima da dobra e na página inicial se tornou tão importante. Até os especialistas em SEO acreditam na adoção de uma abordagem mais direta e rápida para se comunicar com os usuários.
No entanto, alguns desenvolvedores confundem tentar o usuário por muito tempo. Eles não são diretos em comunicar sobre o que é a marca ou o site. Confundir o usuário só levará a um aumento da taxa de rejeição. Em vez disso, você deve garantir que a navegação do seu site seja planejada para que o usuário obtenha as informações importantes primeiro com o menor número de cliques. É aconselhável que a página inicial visualize sobre o que é o site. Se você tiver produtos, exiba alguns na página inicial, ou se tiver artigos de conhecimento ou estudos de caso, é melhor criar uma seção para isso. Isso satisfará a curiosidade do usuário, e ele não sairá do site, mas navegará nas seções de sua escolha.
10. Não se colocar no lugar do usuário
A empatia é um valor importante não apenas na vida real, mas também na vida digital. Como designer, você deve sempre se colocar no lugar do usuário e conferir seu design. Isso vale para todos os tipos de design, sejam sites, mídia impressa ou design de produto. Essa abordagem de sentar do outro lado da mesa às vezes pode fazer você perceber muitas áreas de melhoria em seu design. Para o design do site, essa abordagem pode ajudá-lo a ajustar seu site de uma maneira melhor.
Muitos designers estão com pressa para terminar seus projetos e esquecem a última etapa crítica do projeto – os testes. Você deve testar seu site em diferentes dispositivos e navegadores. Você deve fazer com que outras pessoas também testem seu site, pois o feedback delas pode ser valioso. A navegação do site precisa ser projetada para manter o usuário no centro. Você quer mostrar o melhor do seu site no menor tempo possível para o usuário. Portanto, sempre que estiver trabalhando na navegação do site, pense como o usuário, e isso o ajudará a criar uma melhor estrutura de navegação do site.
Conclusão
A navegação desordenada do site pode ser muito prejudicial para a taxa de rejeição do seu site e até para as vendas. A parte boa da navegação no site é que ela não é muito complicada. Existem alguns princípios básicos que você precisa seguir. Mas o problema acontece quando os desenvolvedores ficam super criativos e se desviam das normas. Este blog compila dez erros comuns de navegação em sites a serem evitados ao projetar e desenvolver sites. Ao evitar esses erros, você pode garantir que terá uma navegação suave no site, o que proporcionará uma experiência positiva ao usuário.