9 problemas e soluções comuns de UX
Publicados: 2019-02-26As pessoas são programadas para reconhecer padrões. Das formas nas nuvens às flutuações previsíveis do mercado de ações, as pessoas veem coisas que às vezes não existem. Os designers de UX podem usar isso a seu favor. Ao estudar os padrões comportamentais dos usuários, os designers podem ver como os usuários navegam nas páginas, usam uma opção de menu e como usam seu site. Se você usa a internet regularmente, notará muitos padrões de UX e problemas associados a ela. Algumas soluções para esses padrões funcionaram bem e essas são as que vemos repetidamente.
Neste artigo, discutiremos os vários padrões de design predominantes hoje e como os usuários os usam. Usando vários exemplos, abordaremos como esses padrões de design são usados por alguns dos melhores sites e aplicativos da Web para resolver alguns problemas de usuários existentes.
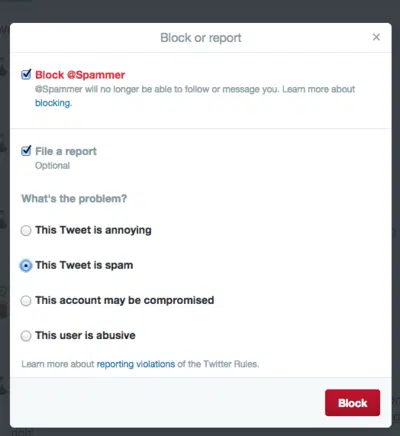
1. Sinalização/Relatório
Esse padrão de interface do usuário é comumente usado quando o usuário deseja desempenhar o papel de polícia de conteúdo. Isso ajuda o usuário a ter mais controle sobre seu site, especialmente ao usar redes online e sites que dependem muito de conteúdo gerado pelo usuário. Por exemplo, sites populares como Facebook, Airbnb e pinterest permitem que os usuários sinalizem conteúdo quando ele viola as políticas do site ou é considerado inadequado. Eles geralmente implementam isso orientando o usuário por meio de um questionário. Isso pode ajudar a adicionar credibilidade ao conteúdo que é visível e permite que as comunidades se moderem.
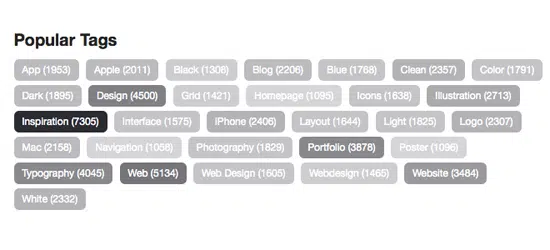
2. Marcação
Para ajudar os usuários a organizar melhor seu conteúdo e ajudá-los a encontrar conteúdo semelhante, sites populares como Behance e Flickr facilitam para os usuários marcar seu conteúdo com palavras-chave específicas. Por exemplo, o Twitter e o Instagram categorizam suas hashtags de acordo com um tópico ou ideia e permitem compartilhá-las em sites como Facebook ou Google+
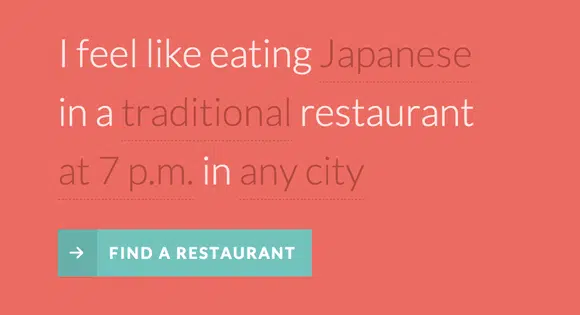
3. Formas de conversação
Os formulários de conversação centrados no usuário tendem a funcionar melhor do que os centrados na coleta de dados. Os usuários geralmente acham que conectar informações é uma tarefa tediosa. Ao projetar formulários que tenham um tom de conversação, os designers podem obter mais de um usuário. Às vezes, preencher os formulários em branco acaba sendo mais envolvente e interativo do que as guias suspensas e os botões de opção. Embora possa não funcionar muito bem com formulários longos e complexos.
4. Insira dicas
É útil fornecer dicas aos usuários para ajudá-los a descobrir que tipo de dados inserir em um campo de entrada. Existem muitas maneiras de fornecer essas dicas – com a ajuda do HTML5, os usuários podem fazer com que o texto em linha apareça dentro do campo de entrada. Você também pode ter este texto abaixo ou ao lado de um campo de entrada. A implementação desse padrão de design ajudará você a minimizar a desordem e fazer com que os usuários insiram suas informações, eliminando erros e possíveis confusões.
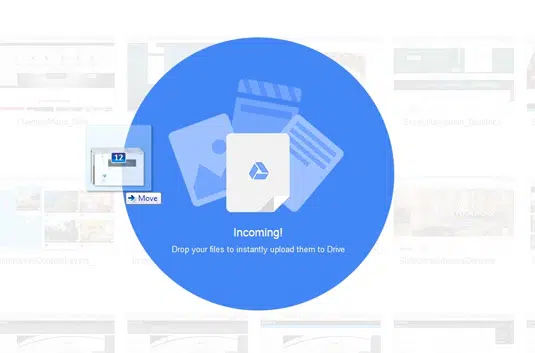
5. Ações de arrastar e soltar
Esse padrão de design de interface do usuário permite que o usuário interaja com a interface de maneira mais orgânica. É especialmente útil ao reorganizar elementos em um site. Se você deseja fazer upload de um item ou arquivo, os usuários precisam clicar em várias páginas e alternar do Internet Explorer para a janela do navegador. A implementação do padrão de interface do usuário de arrastar e soltar pode ajudar a eliminar essa falta de jeito e tornar a interação geral uma experiência muito mais fácil e perfeita. Algumas das empresas populares que implementam esse padrão de design são Asan, Google Drive e Dropbox.

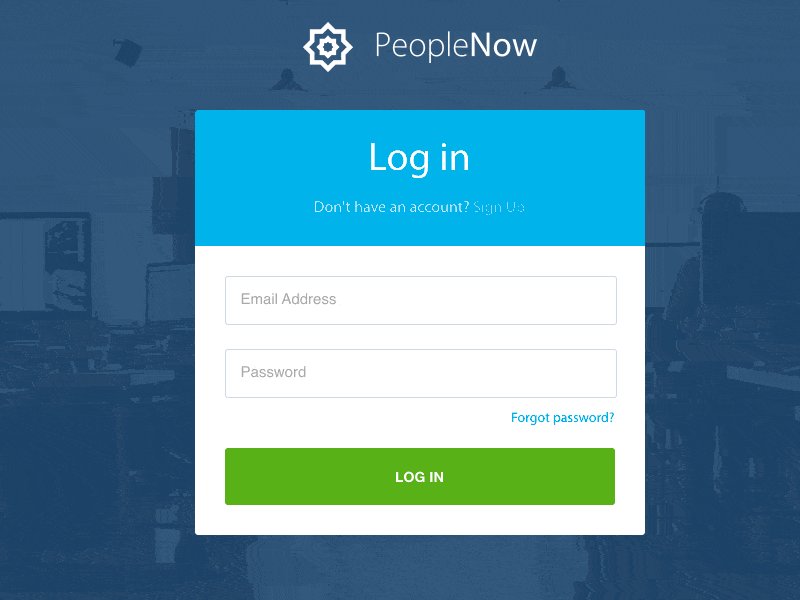
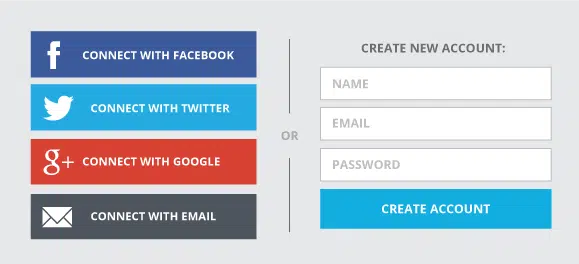
6. Login social
A maioria dos sites de redes sociais está implementando o login fácil, permitindo que os usuários entrem com suas contas existentes. Isso significa que, em vez de inserir seu nome e outros detalhes, você pode fazer login simplesmente conectando sua conta existente à nova que está criando. Isso significa que você tem um nome de usuário e senha a menos para se preocupar e não precisa se preocupar tanto com a segurança da senha. Google, Facebook e Twitter são os principais provedores de OAuth e facilitam o login dos usuários na maioria dos aplicativos da Web usando suas contas existentes. Isso melhora drasticamente a experiência do usuário e está sendo implementado na maioria dos aplicativos da web.
7. Entradas de linguagem natural
É mais fácil para os usuários inserirem dados sem precisar se preocupar com formatos de texto predefinidos. Isso significa que o sistema teria que traduzir essas consultas e frases complexas no back-end. Isso elimina a necessidade de o usuário inserir dados em vários campos e torna a experiência geral da interação muito mais fácil para o usuário.
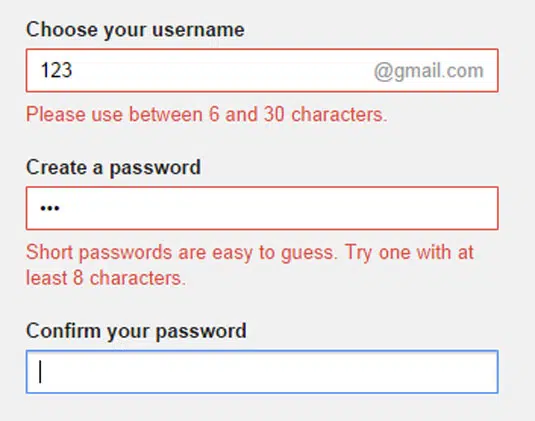
8. Validação em linha
A implementação desse padrão de design pode tornar a entrada de dados um processo interativo. Esse padrão de interface do usuário pode ser usado para fornecer feedback imediato ao usuário. É especialmente útil ao inserir informações, verificar erros de formatação, números de telefone digitados incorretamente, etc. O Twitter e o Gmail implementam esse padrão de design e são capazes de fornecer feedback imediato aos usuários ao se inscrever para usar seus serviços. É especialmente útil ao usar formulários de registro de conta e outros formulários longos ou complexos que exigem que o usuário insira dados em vários campos.
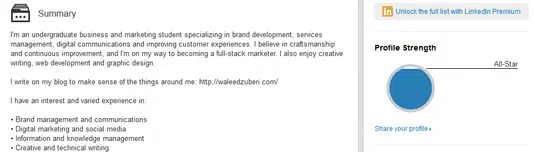
9. Medidores de completude
Empresas como Linkedin e Google+ usam esse padrão de design para informar aos usuários que eles concluíram sua meta. Isso geralmente é implementado mostrando aos usuários uma porcentagem quantificável de até onde eles chegaram e até onde precisam ir.
No mundo em constante mudança do UX, os designers enfrentam constantemente novos desafios. Ao considerar o que o cliente deseja, entender suas preferências e estudar seus padrões de comportamento, os web designers são capazes de fazer escolhas informadas para criar uma UX melhor para cada usuário. Existem muitos padrões de design para aprender. Esperamos que esses padrões de design comumente usados ajudem você a entender melhor alguns dos problemas e soluções recorrentes. Estudá-los em profundidade ajudará você a ver padrões maiores ou as semelhanças entre interações menores.