Três tendências comuns de interface do usuário que o comércio eletrônico adora, mas deve odiar
Publicados: 2018-01-12Há uma pequena mentira perigosa que a comunidade de design propagou pela internet. Como todo mito arraigado, está ancorado em um pouco de verdade, o que dificulta a eliminação.
Infelizmente, parece que o comércio eletrônico é especialmente vulnerável a acreditar na mentira.
A verdade: “Você tem apenas alguns segundos para chamar a atenção de um comprador antes que ele salte e nunca mais volte”.
A mentira: "Você tem que fazer o que for preciso para realmente 'WOW' seu cliente antes de sair."
Aqui está a coisa, seu comprador não está olhando para ser "WOW". Eles estão procurando uma solução. Eles estão procurando um produto que resolva seu problema, necessidade, desejo, desejo, etc. O ponto é que eles estão procurando por “algo”.
Seu primeiro objetivo é convencer seus compradores de que estão no lugar certo. Torne mais fácil “encontrar” o que seus compradores estão procurando.
Se a utilidade de sua loja estiver faltando, nenhuma quantidade de design converterá seus compradores. A menos que você esteja competindo para se tornar a próxima melhor versão digital do MOMA, seus compradores estão no seu site para comprar.
Agora, é claro, design e estética são importantes. Ter um site de ótima aparência com recursos impressionantes desempenha um papel importante, mas é o ponto de contato final. Eles complementam uma experiência intuitiva. Eles não o criam.
Então, quais são as maneiras mais comuns pelas quais as lojas de comércio eletrônico cometem erros na interface do usuário?
Você está usando um assassino de conversão na frente e no centro
É uma tendência que não vai morrer. Diante de todos os dados que gritam: “Não funciona”, eles não vão embora. É quase uma garantia, se você tem uma loja de e-commerce, provavelmente é culpado.
Estamos falando de controles deslizantes de imagem, banners rotativos, carrosséis de encaminhamento automático. Independentemente de como você os chama, eles são assassinos de conversão.
Estudo após estudo provou, os compradores odeiam isso. Na melhor das hipóteses, o primeiro slide tem uma média de 1% de taxa de cliques. Todos os slides subsequentes são praticamente e completamente ignorados.
Talvez você esteja pensando, como tantos outros proprietários de e-commerce evidentemente pensam, que sua loja é diferente. Estatísticas do setor à parte, você é a exceção.
Ok, vamos lidar com isso.
Podemos admitir, somos todos criaturas de hábitos?
Não é uma coisa ruim. Nós temos que ser. Com a quantidade de informações que recebemos diariamente, se não confiássemos em hábitos e padrões, não poderíamos funcionar. Estaríamos paralisados pela indecisão.
Para lidar e funcionar, contamos com modelos mentais para navegar em nosso mundo. Ao fazer isso, isso cria padrões de comportamento que todos respeitamos.
Um desses padrões desenvolveu um comportamento conhecido como “cegueira de banner”. Simplificando, quando estamos online, ignoramos qualquer coisa que pareça remotamente um anúncio.

Mesmo que você capture a atenção de um comprador com seu controle deslizante, os dados mostram que será apenas um olhar passageiro. A informação não é processada.
E isso não é novo. Nossa cegueira de banner tem sido uma coisa e chamada desde 1997!
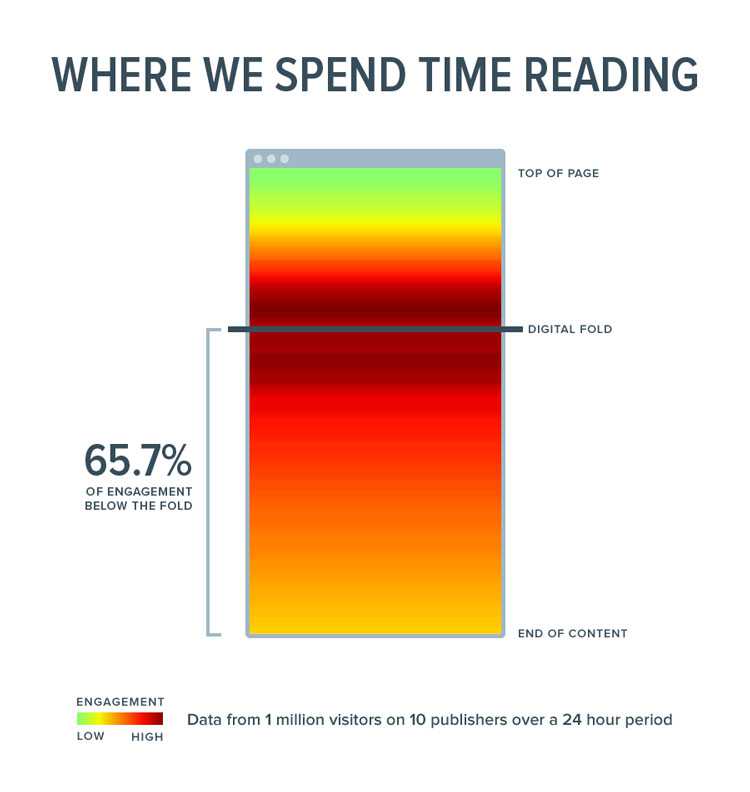
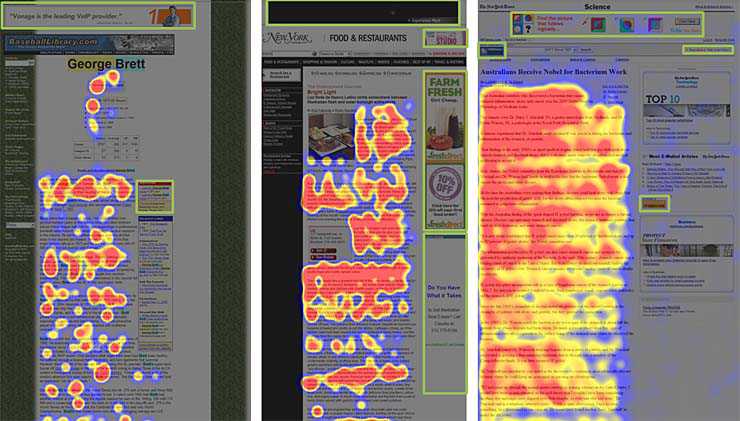
Além disso, mesmo que você seja especialmente habilidoso e seu controle deslizante não se pareça com um anúncio, todos estamos condicionados a ignorar o topo da página. Designers e profissionais de marketing miram acima da dobra com tanta frequência que agora rolamos para baixo até o conteúdo “real”, ignorando o topo. Na verdade, quase 66% da nossa atenção é gasta “abaixo” da dobra.

Mapas de calor de rastreamento ocular. Basta olhar para todo o amor por esse espaço de tela principal dos usuários;)
Levando em consideração a perspectiva de conversão sombria do seu controle deslizante, você também está diminuindo a velocidade da sua página. Em vez de um painel eficaz, você está expondo a quantidade de recursos que sua página precisa para carregar completamente – e tudo por nada.
Para piorar ainda mais, um slider diz uma coisa acima de tudo, que você não sabe o que dizer, então você está tentando dizer tudo.
Além disso, na maioria das vezes, o slider carece de qualquer tipo de controle editorial. Assim, cada slide parece completamente diferente do próximo, sem rima ou razão. Não apenas eles parecem diferentes, mas a estratégia de CTA é muitas vezes desarticulada, sem ordem hierárquica ou coesão.
Além disso, do ponto de vista geral de usabilidade, os slides se movem muito rápido para digerir ou muito lento para ver todos eles. Eles são difíceis de navegar. Eles são difíceis de usar, especialmente em dispositivos móveis.
Você precisa de ainda mais evidências sobre por que você deve tirar esse controle deslizante da sua loja? Aqui está um tópico de UX sobre controles deslizantes que está acontecendo desde 2011!
A próxima ofensa de interface do usuário da qual você provavelmente é culpado é uma reviravolta moderna no controle deslizante, o vídeo de fundo tão popular !
Você está aqui para me entreter?
Essa tendência é enorme hoje, e é um pouco controverso dizer que você deve abandoná-la, mas aqui estou eu.
Estamos falando daquele vídeo de fundo super legal que faz todo mundo dizer “Ooooo!”
Primeiro, deixe-me perguntar-lhe. Por que você tem um vídeo de fundo?
A razão não é ciência de foguetes. Você gosta deles. Outras pessoas gostam deles. Você vê todos os tipos de outros sites e vitrines fazendo isso. Conta a sua história. Ele define a vibe. É um acéfalo. O vídeo de fundo é onde está!
Isso descreve você?
A maioria das pessoas vomita sem pensar muito, mas você já parou para pensar que não está sozinho nessa abordagem? Já te ocorreu que talvez, apenas talvez, você esteja copiando outras pessoas, que copiou outras pessoas, que copiou outras pessoas...
Eu odeio dar a notícia, mas os designers fazem isso. Eles copiam ou se inspiram muito nos outros. Os designers raramente usam dados para influenciar o que fazem. Se parece bom, então parece bom. É uma venda fácil.
Você testou para ver o que seu vídeo de fundo realmente fez para suas conversões ou outras métricas do site?
Se você puder responder sim, se todos os seus números forem dourados, se você puder provar estatisticamente que sua vitrine está se saindo melhor com seu vídeo de fundo do que sem, então você pode pular adiante.
Mas, se você não puder, então você deve se perguntar – “O que meu vídeo de fundo está realmente fazendo por mim?”
Sim, sim, eu sei o que você está dizendo. Você precisa do vídeo porque ajuda a contar sua história, define a vibe de toda a experiência.
Entendi. Absolutamente. Seu vídeo define uma certa estética, mas atraente não significa utilizável.
Se você ficar frio e calculista sobre isso, na maioria das vezes, é apenas uma distração. Nossos olhos são atraídos pelo movimento. A menos que assistir ao vídeo seja uma métrica de conversão para sua loja, você está distraindo os compradores dos objetivos pretendidos. Seus compradores não estão mais vendo seu título e CTA principal, eles estão vendo o que está por trás dele. Ou seja, se eles realmente puderem ver o vídeo, falaremos mais sobre isso depois.
Se sua estética e sua história são vitais para sua taxa de conversão, um vídeo de fundo é um meio ineficiente de comunicar essa mensagem.


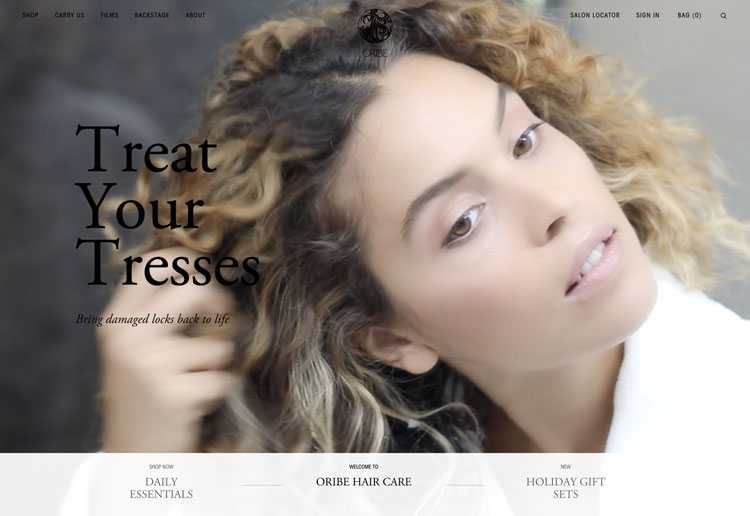
Instantaneamente, o vídeo é uma distração. Não sei onde clicar ou o que fazer. Pontos de bônus extras por ser um slider
Se for um problema estético, você pode definir isso com uma imagem.
“ Não, você não pode! Uma imagem não é nem de longe tão poderosa ou sexy quanto um vídeo”, você diz?
Ao que eu respondo: “ Claro que é. Na verdade, uma imagem é facilmente 7,12% mais sexy do que um vídeo!”. Sim, as imagens de fundo podem converter 7% melhor do que os vídeos de fundo.
Talvez não seja uma questão estética para você, e seja uma questão de história.
Se for esse o caso, você deve criar um produto ou vídeo em destaque. É muito mais eficaz contar sua história com um vídeo que um usuário possa controlar e interagir.
Além disso, um vídeo do produto não vai matar o tempo de carregamento da sua página. Eles são acessíveis em todos os dispositivos. Eles são intuitivos. O melhor de tudo, eles podem aumentar em média 144% para suas conversões!

O exemplo perfeito de onde e como usar o vídeo para aumentar suas vendas e engajamento do usuário
O que nos leva do golpe um ao golpe dois.
Você sabe que um vídeo de fundo está adicionando uma quantidade incrível de peso e tempo ao carregamento da sua página. Mesmo se você estiver carregando o vídeo de forma assíncrona, ele ainda precisa ser carregado. Portanto, você pode impedir que sua página seja carregada por alguns segundos ou deixar uma grande caixa em branco onde seu vídeo deve ir.
Um vídeo demora um pouco para carregar, e todos nós sabemos o que até mesmo um único segundo de atraso pode fazer com a taxa de conversão da sua loja.
Precisa de mais raciocínio? Pense sobre isso.
De acordo com dados da Akamai e Gomez.com, 79% dos compradores não retornarão a uma loja por causa de uma experiência lenta (ou seja, ruim) no site, e 44% dos compradores contarão a um amigo sobre sua experiência ruim.
Isso é muita má vontade por causa de uma velocidade lenta de carregamento da página.
Em outras palavras, hipoteticamente, “se sua loja de comércio eletrônico está ganhando US$ 100.000 por dia, você pode perder até US$ 2,5 milhões em vendas todos os anos por apenas um segundo de atraso na página”.
Agora, a menos que você possa PROVAR que seu vídeo de fundo está realmente aumentando suas conversões, vale a pena arriscar tanto para mantê-lo porque parece legal?
A próxima tendência de interface do usuário que está matando suas conversões é o melhor amigo de um designer e o pior inimigo de seu comprador!
Você está falando uma língua antiga
Estamos falando da simplificação excessiva da sua navegação com antigos hieróglifos, também conhecidos como ícones.
Claro, o visual minimalista é elegante. Tem aparência profissional. É de ponta. É uma economia de espaço. Mas, se os compradores não souberem instantaneamente como chegar aonde querem, ficarão frustrados, sairão e nunca mais voltarão. Uma mente confusa nunca compra.

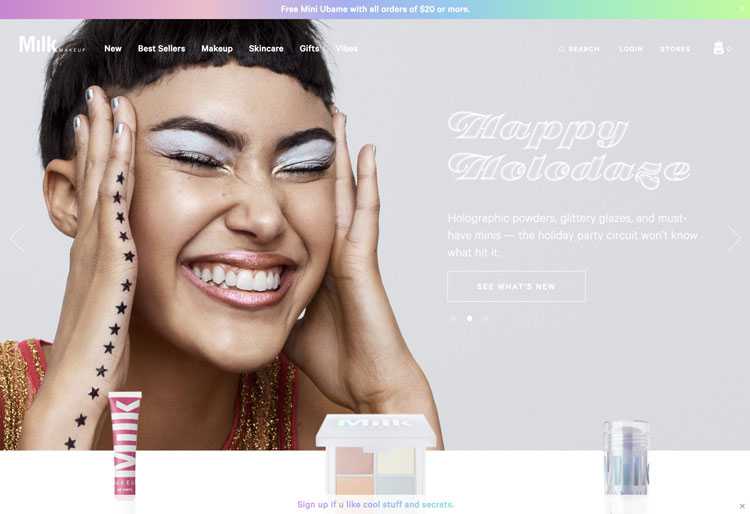
[Fonte] O ícone de dinheiro significa reembolsos, vales-presente, best-sellers ou promoções especiais? Hum...
Entre outras questões, os ícones têm significados diferentes para diferentes culturas e demografias. O que é intuitivo para o seu designer millennial pode ser completamente incompreensível para uma grande porcentagem de sua base de clientes. Fora dos ícones home, print e search, você terá dificuldade em encontrar qualquer ícone que seja universalmente reconhecido.
O argumento mais comum contra a inclusão de rótulos de texto é que os usuários podem descobrir. As pessoas sabem o que são o carrinho de compras e os três ícones da barra. Eles sabem no que clicar se quiserem ver um produto ou comprar.
Esse é um argumento que você está disposto a defender? Mesmo se isso fosse verdade, se fosse possível aumentar o engajamento e as conversões em 1%, não valeria a pena explorar a adição desses rótulos de texto “feios” (ou seja, úteis) ?
Por exemplo, o ícone de pesquisa é reconhecido por quase todos, mas uma abordagem apenas com ícone pode deixar você com uma taxa de engajamento de 6%. Adicionar um rótulo de texto ao ícone de pesquisa pode aumentar isso em 16,17%.
Ok, vamos esquecer o seu produto e os ícones secundários. Vamos falar sobre sua navegação global. Você está usando um menu de hambúrguer para ocultar sua navegação?
Claro que você é. É uma economia de espaço e é amplamente reconhecível em dispositivos móveis. Tanto que chegou até mesmo às vitrines de desktops.
Você sabia que seus compradores de desktop podem levar de 5 a 7 segundos a MAIS para usar sua navegação quando ela está oculta. Pior, apenas 27% dos compradores usarão a navegação oculta?
A Microsoft reconheceu que estava tendo problemas com sua barra de ferramentas somente de ícones. Eles tentaram mudar os ícones e seu posicionamento, mas não ajudou muito. O que ajudou foi a introdução de rótulos de texto ao lado dos ícones. Imediatamente corrigiu os problemas de usabilidade e as pessoas começaram a usar mais a barra de ferramentas.
Eles também descobriram que os usuários só podiam reconhecer 6 ícones sem um rótulo de texto – são usuários que usam seu software há mais de 2 anos!
A compreensão de um ícone de um usuário é baseada na experiência passada. Quando não há uma aceitação e uso universal padrão para um ícone, um rótulo de texto se torna uma necessidade.
Você deve usar ícones? Claro, mas inclua um rótulo de texto. Para o bem de seus compradores “lentos”, ajude-os a comprar de você com um pouco mais de facilidade.
Use a regra dos 5 segundos. Se você levar mais de 5 segundos para pensar em um ícone apropriado para algo, há uma grande probabilidade de que seja uma escolha de comunicação ineficaz. Garantido, seus compradores não terão idéia do que isso significa!
Para ser franco, se um comprador não consegue encontrar o que está procurando, ele não pode comprá-lo. Contar com a paciência e curiosidade do seu comprador não é a melhor estratégia de otimização de conversão.
É sobre conversões. É sobre a experiência dos seus compradores.
Nunca deve ser sobre seu gosto pessoal, o que você gosta ou sua própria vaidade.
É uma abordagem tola pensar que você é a exceção e ignorar o que os dados estão lhe dizendo. Não aposte no seu design superando os obstáculos da experiência do usuário. É um jogo perigoso quando se trata da taxa de conversão da sua loja.
No final do dia, você está fazendo mais do que perder vendas. Você está perdendo todo o patrimônio necessário para fazer seus compradores passarem pela sua porta digital – você está irritando seus compradores e pagando para fazê-lo, literalmente.
Imagine se cada escada rolante, interruptor de luz ou bicicleta funcionasse de maneira diferente, tudo em nome da “estética”.
Quando é a sua loja, é emocionante. É fácil ficar preso na “novidade” e esquecer como é ser um comprador comum.
Quando você mexe com as expectativas do usuário, corre o risco de confundir e irritar seus compradores.
Não perca seus compradores por algo tão bobo quanto uma tendência de design.
