Problemas comuns de CSS para projetos front-end
Publicados: 2022-03-10Ao implementar uma interface de usuário em um navegador, é bom minimizar essas diferenças e problemas sempre que possível, para que a interface do usuário seja previsível. Manter o controle de todas essas diferenças é difícil, então reuni uma lista de problemas comuns, com suas soluções, como um guia de referência útil para quando você estiver trabalhando em um novo projeto.
Vamos começar.
1. Redefinir os fundos do button e os elementos de input
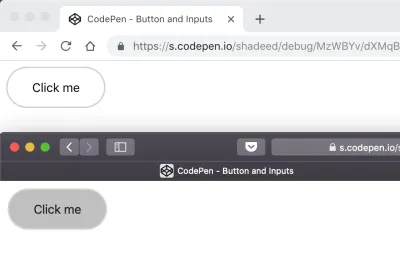
Ao adicionar um botão, redefina seu plano de fundo, caso contrário, ele ficará diferente nos navegadores. No exemplo abaixo, o mesmo botão é mostrado no Chrome e no Safari. O último adiciona um plano de fundo cinza padrão.

Redefinir o plano de fundo resolverá esse problema:
button { appearance: none; background: transparent; /* Other styles */ } Veja o botão da caneta e as entradas de Ahmad Shadeed (@shadeed) no CodePen.
2. Estouro: scroll vs. auto
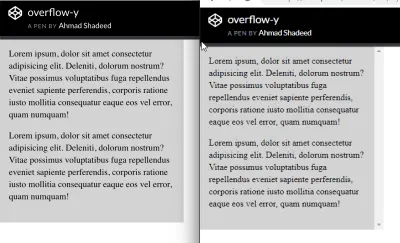
Para limitar a altura de um elemento e permitir que o usuário role dentro dele, adicione overflow: scroll-y . Isso ficará bem no Chrome no macOS. No entanto, no Chrome Windows, a barra de rolagem está sempre lá (mesmo que o conteúdo seja curto). Isso ocorre porque scroll-y mostrará uma barra de rolagem independentemente do conteúdo, enquanto overflow: auto mostrará uma barra de rolagem somente quando necessário.

.element { height: 300px; overflow-y: auto; } Veja o Pen overflow-y de Ahmad Shadeed (@shadeed) no CodePen.
3. Adicione flex-wrap
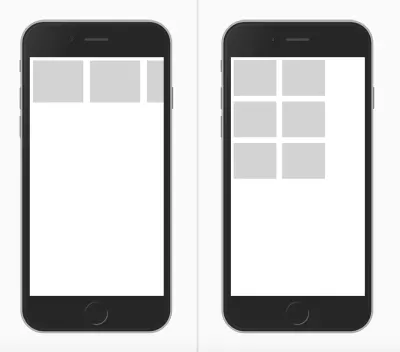
Faça um elemento se comportar como um contêiner flex simplesmente adicionando display: flex . No entanto, quando o tamanho da tela diminuir, o navegador exibirá uma barra de rolagem horizontal caso flex-wrap não seja adicionado.
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> .wrapper { display: flex; } .item { flex: 0 0 120px; height: 100px; }O exemplo acima funcionará muito bem em telas grandes. No celular, o navegador mostrará uma barra de rolagem horizontal.

A solução é bem fácil. O wrapper deve saber que quando não houver espaço disponível, ele deve envolver os itens.
.wrapper { display: flex; flex-wrap: wrap; } Veja o Pen flex-wrap de Ahmad Shadeed (@shadeed) no CodePen.
4. Não use justify-content: space-between quando o número de itens flexíveis for dinâmico
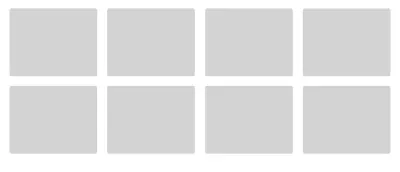
Quando justify-content: space-between é aplicado a um contêiner flex, ele distribuirá os elementos e deixará uma quantidade igual de espaço entre eles. Nosso exemplo tem oito itens de cartão, e eles parecem bons. E se, por algum motivo, o número de itens fosse sete? A segunda linha de elementos pareceria diferente da primeira.


Veja o conteúdo justificado da caneta por Ahmad Shadeed (@shadeed) no CodePen.
Nesse caso, usar grade CSS seria mais adequado.
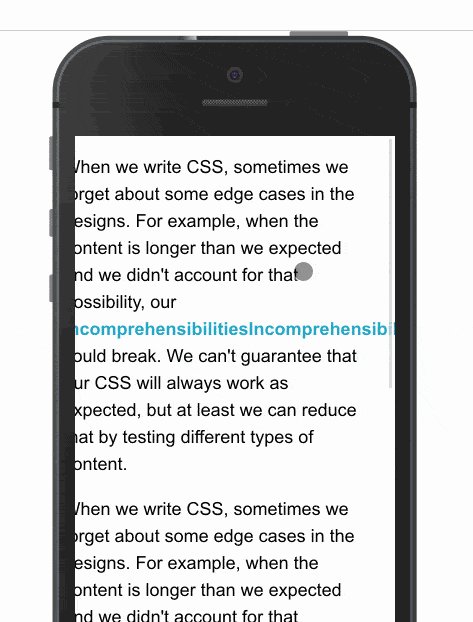
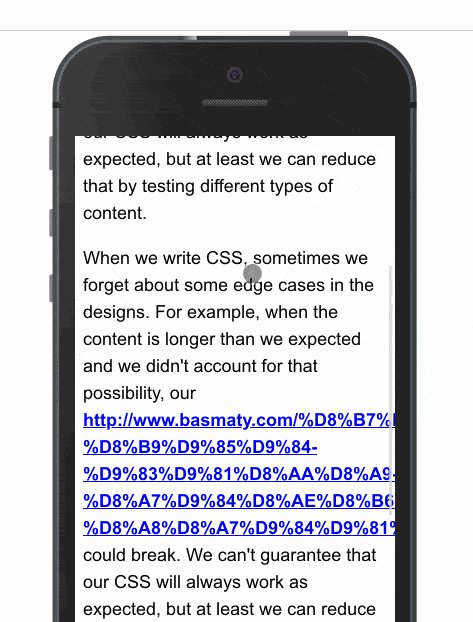
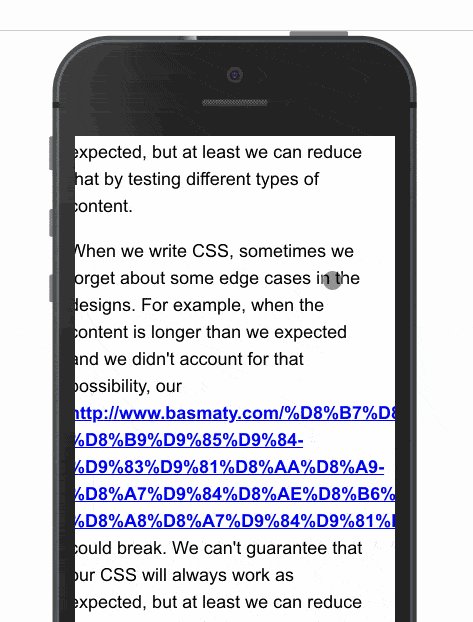
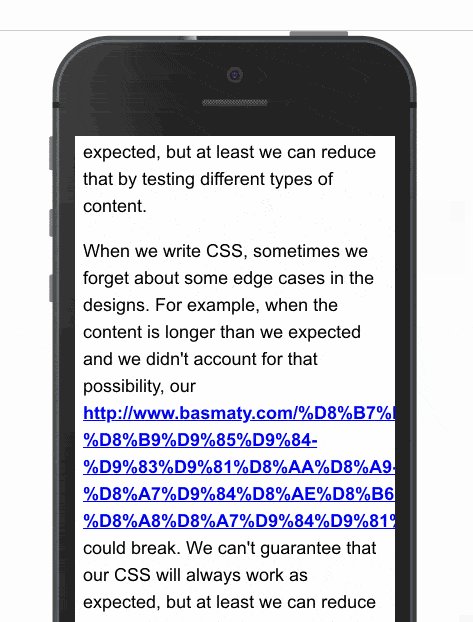
5. Palavras e links longos
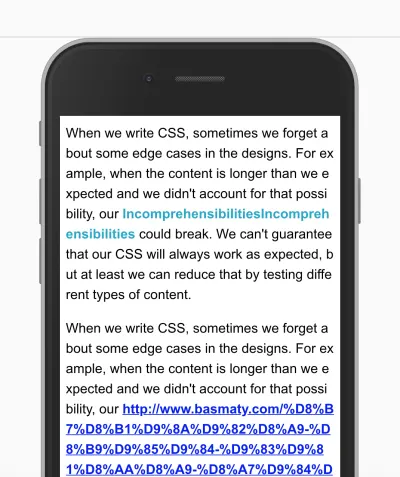
Quando um artigo está sendo visualizado em uma tela de celular, uma palavra longa ou um link embutido pode fazer com que uma barra de rolagem horizontal apareça. Usar a word-break CSS impedirá que isso aconteça.

.article-content p { word-break: break-all; } 
Confira CSS-Tricks para os detalhes.
6. Gradientes transparentes
Ao adicionar gradiente com um ponto inicial e final transparente, ele ficará preto no Safari. Isso porque o Safari não reconhece a palavra-chave transparent . Ao substituí-lo por rgba(0, 0, 0, 0) , ele funcionará como esperado. Observe a captura de tela abaixo:

.section-hero { background: linear-gradient(transparent, #d7e0ef), #527ee0; /*Other styles*/ }Em vez disso, isso deve ser:
.section-hero { background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0; /*Other styles*/ } 7. O equívoco sobre a diferença entre auto-fit e auto-fill na grade CSS
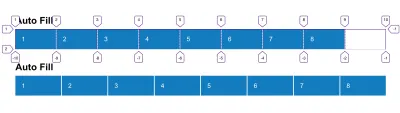
Na grade CSS, a função de repeat pode criar um layout de coluna responsivo sem exigir o uso de consultas de mídia. Para conseguir isso, use o auto-fill auto-fit .
.wrapper { grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); } 
Em suma, auto-fill organizará as colunas sem expandir suas larguras, enquanto auto-fit recolherá para largura zero, mas somente se você tiver colunas vazias. Sara Soueidan escreveu um excelente artigo sobre o tema.
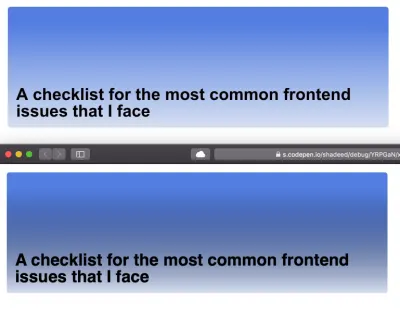
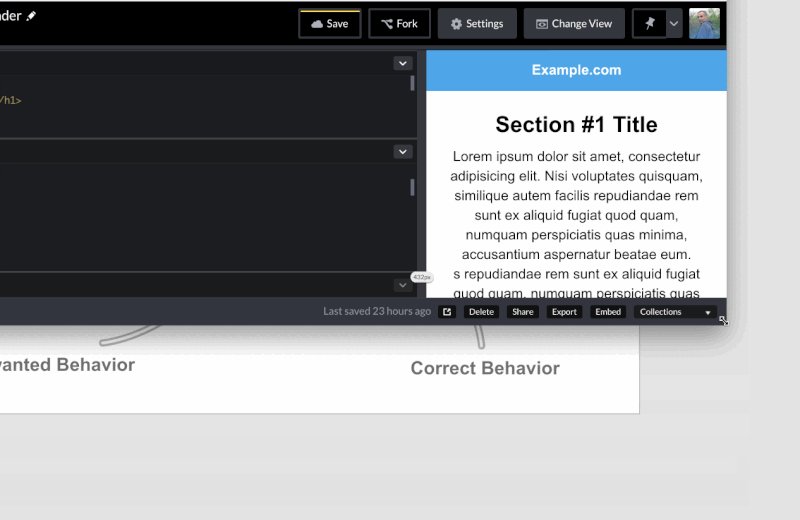
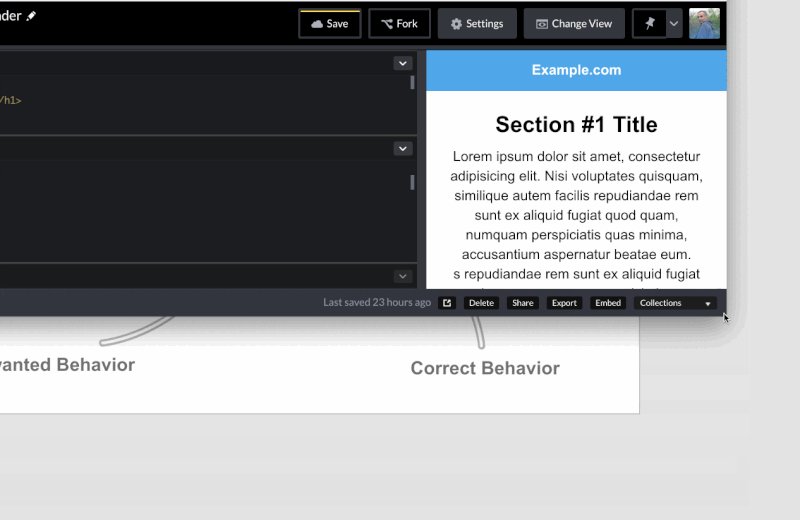
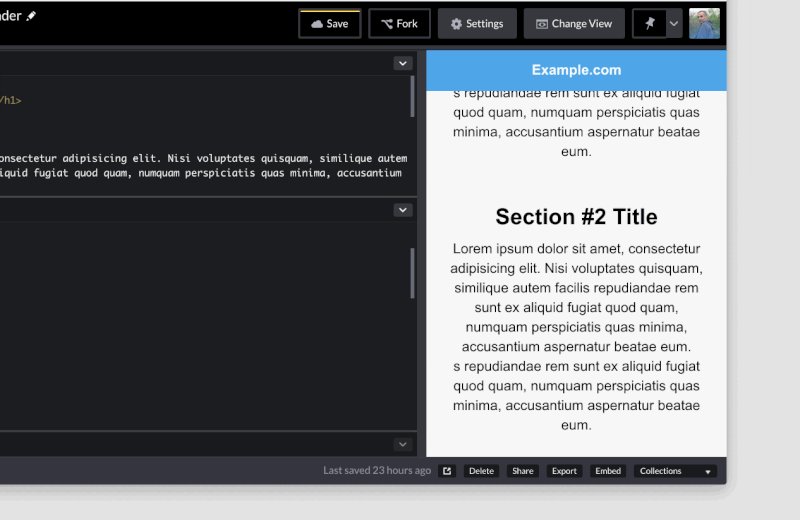
8. Fixação de elementos na parte superior da tela quando a janela de visualização não é alta o suficiente
Se você fixar um elemento na parte superior da tela, o que acontece se a janela de visualização não for alta o suficiente? Simples: ocupará espaço na tela e, como resultado, a área vertical disponível para o usuário navegar no site será pequena e desconfortável, o que prejudicará a experiência.
@media (min-height: 500px) { .site-header { position: sticky; top: 0; /*other styles*/ } }No snippet acima, estamos dizendo ao navegador para fixar o cabeçalho na parte superior somente se a altura da janela de visualização for igual ou maior que 500 pixels.
Também importante: Quando você usa position: sticky , não funcionará a menos que você especifique a propriedade top .


Veja as consultas de mídia Pen Vertical: Fixed Header por Ahmad Shadeed (@shadeed) no CodePen.
9. Configurando max-width para imagens
Ao adicionar uma imagem, defina max-width: 100% , para que a imagem seja redimensionada quando a tela for pequena. Caso contrário, o navegador mostrará uma barra de rolagem horizontal.
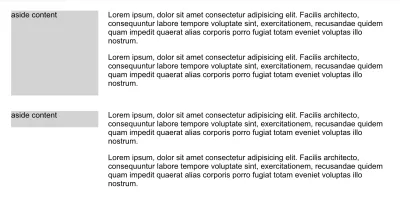
img { max-width: 100%; } 10. Usando CSS Grid para definir elementos main e aside
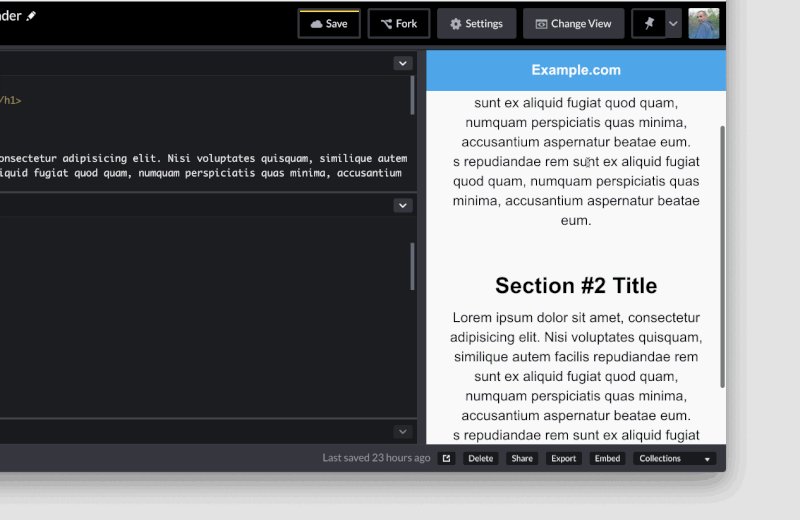
A grade CSS pode ser usada para definir as seções main e aside de um layout, o que é um uso perfeito para a grade. Como resultado, a aside da seção lateral será igual à do elemento main , mesmo que esteja vazio.
Para corrigir isso, alinhe o elemento ao aside ao início de seu pai, para que sua altura não se expanda.
.wrapper { display: grid; grid-template-columns: repeat(12, minmax(0, 1fr)); grid-gap: 20px; } // align-self will tell the aside element to align itself with the start of its parent. aside { grid-column: 1 / 4; grid-row: 1; align-self: start; } main { grid-column: 4 / 13; } 
Veja a caneta principal e lateral por Ahmad Shadeed (@shadeed) no CodePen.
11. Adicionando fill a um SVG
Às vezes, ao trabalhar com SVGs, o fill não funcionará conforme o esperado se o atributo de fill tiver sido adicionado em linha no SVG. Para resolver isso, remova o atributo fill do próprio SVG ou substitua fill: color .
Tome este exemplo:
.some-icon { fill: #137cbf; }Isso não funcionará se o SVG tiver um preenchimento embutido. Deve ser isso em vez disso:
.some-icon path { fill: #137cbf; }12. Trabalhando com pseudo-elementos
Adoro usar pseudo-elementos sempre que posso. Eles nos fornecem uma maneira de criar elementos falsos, principalmente para fins decorativos, sem adicioná-los ao HTML.
Ao trabalhar com eles, o autor pode esquecer de fazer o seguinte:
- adicione o
content: "", - defina a
widthe aheightsem definir a propriedade dedisplaypara isso.
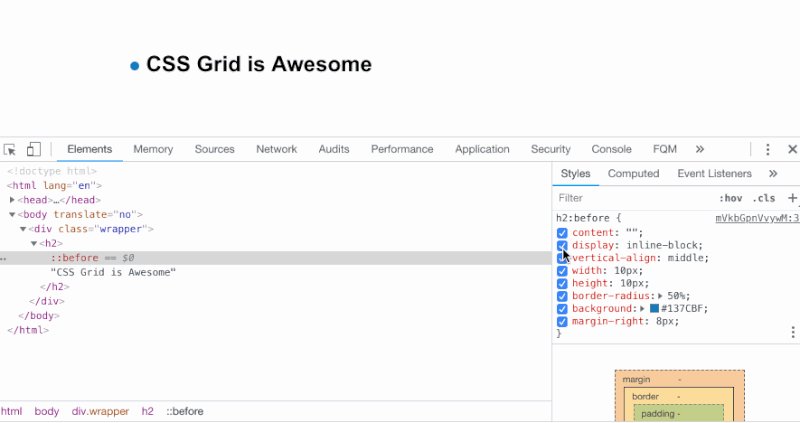
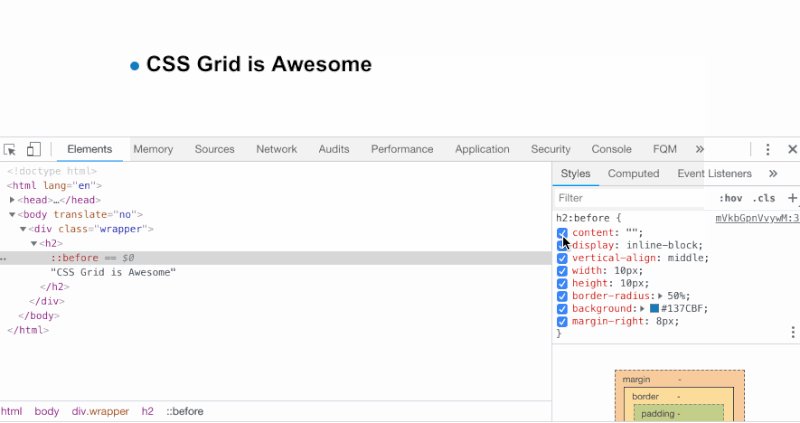
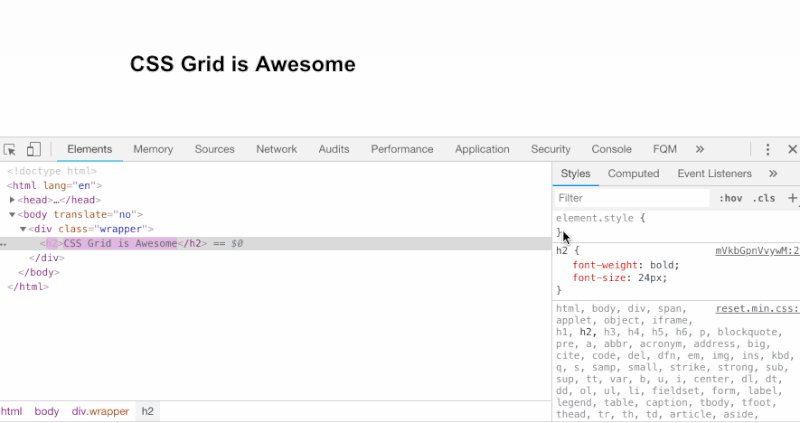
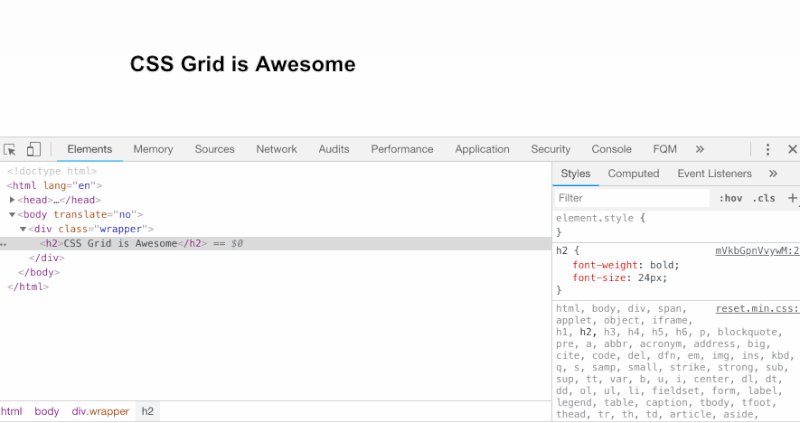
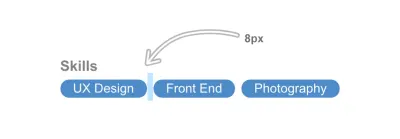
No exemplo abaixo, temos um título com um selo como pseudoelemento. A propriedade content: "" deve ser adicionada. Além disso, o elemento deve ter display: inline-block definido para que a width e a height funcionem conforme o esperado.

13. O Espaço Estranho Ao Usar display: inline-block
Definir dois ou mais elementos para display: inline-block ou display: inline criará um pequeno espaço entre cada um. O espaço é adicionado porque o navegador está interpretando os elementos como palavras e, portanto, está adicionando um espaço de caracteres entre cada um.
No exemplo abaixo, cada item tem um espaço de 8px no lado direito, mas o pequeno espaço causado pelo uso de display: inline-block está tornando-o 12px , o que não é o resultado desejado.
li:not(:last-child) { margin-right: 8px; } 
Uma correção simples para isso é definir font-size: 0 no elemento pai.
ul { font-size: 0; } li { font-size: 16px; /*The font size should be reassigned here because it will inherit `font-size: 0` from its parent.*/ } 
Veja o espaçamento de bloco em linha da caneta por Ahmad Shadeed (@shadeed) no CodePen.
14. Adicione for="ID" ao atribuir um elemento de rótulo a uma entrada
Ao trabalhar com elementos de formulário, certifique-se de que todos os elementos de label tenham um ID atribuído a eles. Isso os tornará mais acessíveis e, quando forem clicados, a entrada associada ficará em foco.
<label for="emailAddress">Email address:</label> <input type="email"> 
15. Fontes que não funcionam com elementos HTML interativos
Ao atribuir fontes a todo o documento, elas não serão aplicadas a elementos como input , button , select e textarea . Eles não herdam por padrão porque o navegador aplica a fonte padrão do sistema a eles.
Para corrigir isso, atribua a propriedade da fonte manualmente:
input, button, select, textarea { font-family: your-awesome-font-name; }16. Barra de rolagem horizontal
Alguns elementos farão com que uma barra de rolagem horizontal apareça, devido à largura desses elementos.
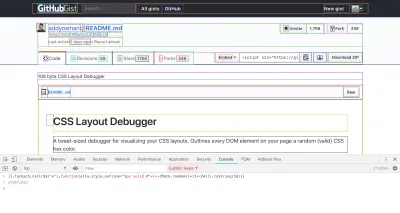
A maneira mais fácil de encontrar a causa desse problema é usar CSS outline. Addy Osmani compartilhou um script muito útil que pode ser adicionado ao console do navegador para descrever todos os elementos da página.
[].forEach.call($$("*"), function(a) { a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16); }); 
17. Imagens Comprimidas ou Esticadas
Quando você redimensiona uma imagem em CSS, ela pode ser compactada ou esticada se a proporção não for consistente com a largura e a altura da imagem.
A solução é simples: Use CSS' object-fit . Sua funcionalidade é semelhante à do background-size: cover para imagens de fundo.
img { object-fit: cover; } 
Usar object-fit não será a solução perfeita em todos os casos. Algumas imagens precisam aparecer sem cortar ou redimensionar, e algumas plataformas forçam o usuário a fazer upload ou cortar uma imagem em um tamanho definido. Por exemplo, o Dribbble aceita uploads de miniaturas de 800 por 600 pixels.
18. Adicione o type correto para input .
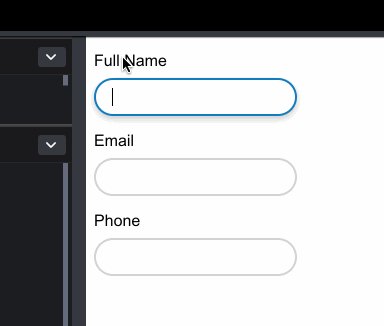
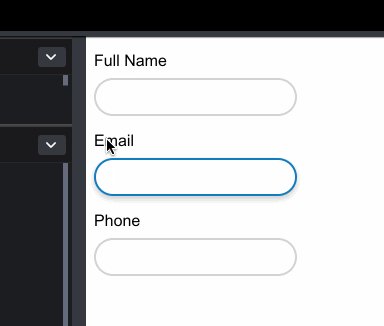
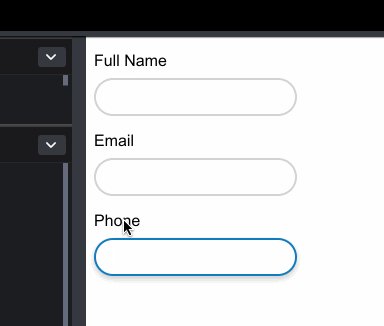
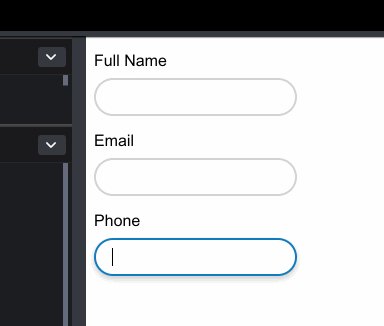
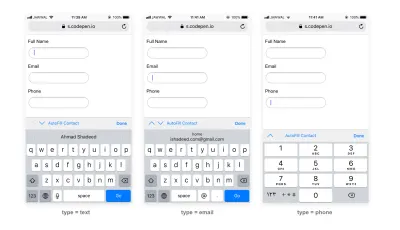
Use o type correto para um campo de input . Isso melhorará a experiência do usuário em navegadores móveis e a tornará mais acessível aos usuários.
Aqui está um pouco de HTML:
<form action=""> <p> <label for="name">Full name</label> <input type="text" id="name"> </p> <p> <label for="email">Email</label> <input type="email" id="email"> </p> <p> <label for="phone">Phone</label> <input type="tel" id="phone"> </p> </form>É assim que cada entrada ficará quando estiver focada:

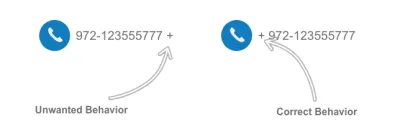
19. Números de telefone em layouts RTL
Ao adicionar um número de telefone como + 972-123555777 em um layout da direita para a esquerda, o símbolo de mais será posicionado no final do número. Para corrigir isso, reatribua a direção do número de telefone.
p { direction: ltr; } 
Conclusão
Todos os problemas mencionados aqui estão entre os mais comuns que enfrentei no meu trabalho de desenvolvimento front-end. Meu objetivo é manter uma lista para verificar regularmente enquanto estiver trabalhando em um projeto da web.
Você tem um problema que você sempre enfrenta em CSS? Deixe-nos saber nos comentários!
