Ferramentas e recursos de cores
Publicados: 2022-03-10Hoje, estamos destacando as ferramentas e recursos de cores para todos os tipos de projetos, desde todos os tipos de paletas e geradores de cores até obter contraste e gradientes perfeitos para seus projetos. Esta coleção não é completa, mas sim uma seleção de coisas que a equipe da Smashing achou úteis e esperamos que tornem seu trabalho diário mais produtivo e eficiente.
Se você estiver interessado em mais ferramentas como essas, dê uma olhada em nosso adorável boletim informativo por e-mail, para que você possa receber dicas como essas diretamente na sua caixa de entrada!
Variáveis CSS e HSLA
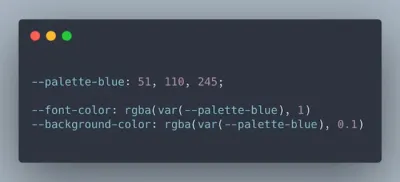
Como você costuma definir cores em CSS? Com HEX? RGBA? Ou você usa HSLA? Maxime Heckel usou uma mistura de HEX e RGBA, até encontrar um padrão inteligente que o ajudou a limpar a bagunça e aliviar sua base de código. A base: variáveis HSLA e CSS.

HSLA significa Hue Saturation Lightness Alpha, os quatro principais componentes necessários para definir uma cor. Quando você usa cores semelhantes – diferentes tons de azul, por exemplo – você notará que elas compartilham a mesma tonalidade e saturação. Com a abordagem do Maxime, você pode definir uma parte do matiz e da saturação por meio de uma variável CSS e reutilizá-la para definir seus outros valores de cor — para construir uma escala de cores do zero, por exemplo. Um exemplo fantástico de quão poderoso o CSS pode ser.
Um gerador de esquemas de cores super-rápido
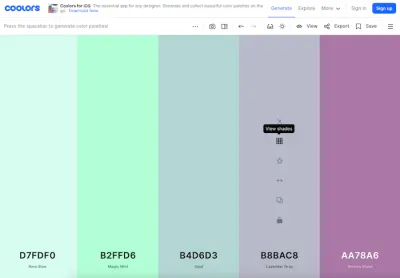
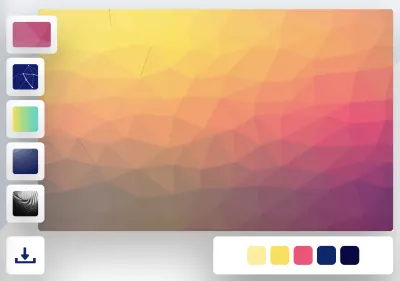
Você precisa criar uma paleta de cores? Uma ferramenta útil para ajudá-lo a fazer isso – e muito mais – é Coolors. No coração de Coolors está um elegante gerador de paleta de cores: para começar, ele sugere uma paleta aleatória que você pode ajustar brincando com tons ou, se preferir, alterá-la completamente introduzindo novas cores.

Coolors também permite que você escolha uma paleta de uma foto e crie colagens, gradientes e paletas de gradientes. Um verificador de contraste calcula a taxa de contraste das cores do texto e do plano de fundo para garantir que suas combinações de cores sejam acessíveis. E se você só precisa de um pouco de inspiração, também existem milhares de temas de cores esperando para serem explorados - basta clicar nas cores que você gosta e os valores hexadecimais serão copiados para sua área de transferência. Aproveitar!
Paletas de cores excessivamente descritivas
Você já pensou em combinar rosa suave com ritmo de caracol com mogno não selado e melancia ruim como um esquema de cores para o seu próximo projeto? Bem, o que pode soar um pouco estranho no começo, é o conceito por trás do colors.lol, um site de inspiração de cores com “paletas de cores excessivamente descritivas”, como descreve seu criador Adam Fuhrer.

Criadas como uma maneira divertida de descobrir combinações de cores interessantes, as paletas são selecionadas manualmente pelo bot do Twitter @colorschemez. O feed gera combinações de cores aleatoriamente e combina cada cor com um adjetivo de uma lista de mais de 20.000 palavras. Escondendo-se por trás dos nomes incomuns estão, é claro, valores de cores hexadecimais reais que você pode usar imediatamente - #FDB0C0 , #4A0100 e #FD4659 no caso de rosa suave com ritmo de caracol e seus companheiros, por exemplo. Um divertido assumir a cor.
Paletas de cores monocromáticas facilitadas
Se você já tentou gerar uma paleta de cores monocromática consistente, sabe que isso pode ser uma tarefa chata. Depois que ele mais uma vez brincou com comandos infinitos de copiar e colar para criar uma bela paleta, Dimitris Raptis decidiu mudar isso. Sua solução: CopyPalette.

CopyPalette permite criar paletas de cores com facilidade. Tudo o que você precisa fazer é selecionar uma cor base, a taxa de contraste dos tons e o número de variações de cores que você gostaria de ter, e a ferramenta gera uma paleta de cores perfeitamente equilibrada que você pode copiar e colar em seu favorito ferramenta de projeto. Uma verdadeira economia de tempo.
Escalas de cores para visualizações de dados
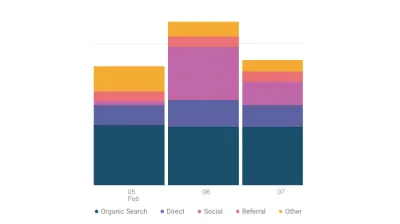
Diferentes tipos de visualizações de dados têm necessidades diferentes quando se trata de cores. Ao criar gráficos de pizza, gráficos de barras agrupados ou mapas, por exemplo, pode ser uma boa ideia escolher uma série de cores que sejam visualmente equidistantes. Isso garante que eles possam ser facilmente distinguidos e comparados com a chave. O Data Color Picker desenvolvido pelo Learn UI Design ajuda você a criar essas paletas visualmente equidistantes com base em duas cores de terminal que você especifica.

Para aqueles casos em que você deseja mostrar o valor de uma única variável em sua visualização e, portanto, precisa apenas de uma escala de cores baseada em uma cor (com uma variação mais escura representando um valor maior e uma cor neutra um valor mais próximo de zero), há o gerador Single Hue Scale.
Por último, mas não menos importante, cores divergentes são mais úteis para visualizações em que você está mostrando uma transição de um extremo por meio de um meio neutro para um extremo oposto (um exemplo comum é um mapa "como democrata/republicano é cada estado nos EUA") . O gerador Divergent Color Scale ajuda você a encontrar a melhor escala para ocasiões como essas. Um trio poderoso para levar suas visualizações de dados para o próximo nível.
Inspiração da paleta de cores do mundo real
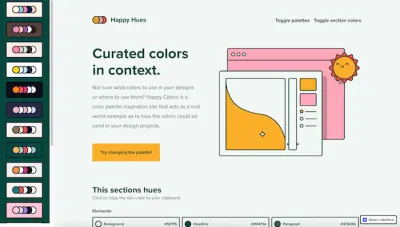
Existem muitos sites fantásticos por aí que ajudam você a encontrar paletas de cores inspiradoras. No entanto, uma vez que você tenha escolhido uma paleta que você gosta, a maior questão ainda fica sem resposta: como você deve aplicar as cores ao seu design? Happy Hues está aqui para ajudar.

Happy Hues fornece inspiração para a paleta de cores enquanto atua como um exemplo do mundo real de como as cores podem ser usadas em seu design. Basta alterar a paleta e o site Happy Hues muda suas cores para mostrar como é sua paleta favorita em um design real. Esperto!
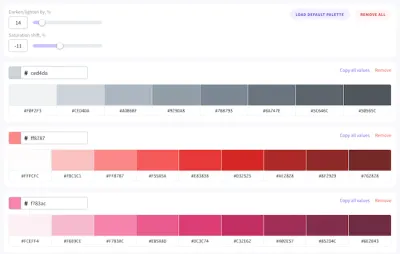
Gerador de Tons de Cor
Outra ferramenta útil para lidar com cores é o gerador de tons de cores que Vitaly Rtishchev e Vlad Shilov construíram. Você pode inserir um valor hexadecimal e a ferramenta mostrará uma série de tons mais claros e mais escuros.

Para personalizar a série de tons, basta ajustar a porcentagem pela qual deseja clarear/escurecer a cor original e alterar a mudança de saturação. Quando estiver satisfeito com o resultado, você poderá copiar os valores hexadecimais de uma cor ou de toda a paleta com um clique.
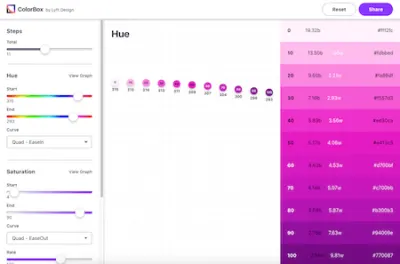
Cor simplificada
Falar sobre cor pode ser complicado. O que uma pessoa chama de roxo, pode ser amora para a próxima. Mas que cor eles realmente significam? Para evitar mal-entendidos, a equipe de design da Lyft criou seu próprio sistema de cores, fácil de aprender para designers e desenvolvedores, levando em consideração a acessibilidade ao mesmo tempo. Eles abriram o código, para que sua equipe também possa usá-lo: Diga olá ao ColorBox!

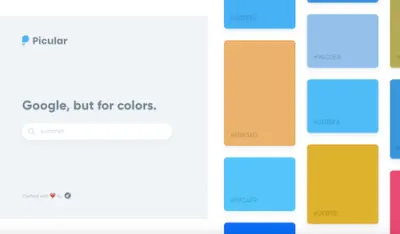
Google, mas para cores
Você insere um termo de pesquisa e é apresentada uma lista de links. É assim que os motores de busca geralmente funcionam, certo? Picar é diferente. Em vez de pesquisar sites relevantes, o Picular apresenta cores que correspondem à sua pesquisa. “Verão”, por exemplo, retornará diferentes tons de azul, junto com alguns amarelos e marrons arenosos e um pouco de rosa. Cada cor é rotulada com seu valor hexadecimal, portanto, se você quiser usá-la em um projeto, basta clicar nela e ela será copiada para a área de transferência.

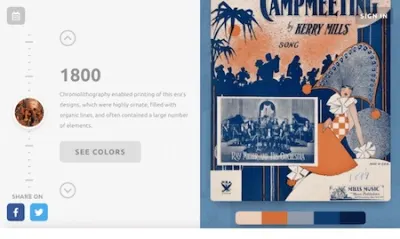
Inspiração de cores de tempos esquecidos
Que tal uma inspiração de cores que é, bem, um pouco diferente? Trazido à vida por Brandon Shepherd, Color Leap leva você a uma jornada por 4.000 anos de história das cores.
De 2.000 aC até a década de 1960, o projeto apresenta 180 paletas de cores de 12 épocas distintas, cada uma delas representando a linguagem de cores de seu tempo. Fascinante!

Criando paletas de cores acessíveis
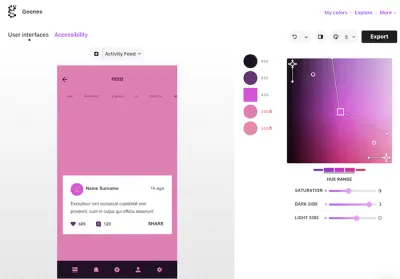
Encontrar a tonalidade ou tonalidade perfeita de uma cor não é apenas uma questão de gosto, mas também de acessibilidade. Afinal, se faltar contraste de cores, um produto pode, na pior das hipóteses, até se tornar inutilizável para pessoas com deficiência visual. Um verificador de contraste muito detalhado para ajudá-lo a detectar possíveis armadilhas antes do tempo vem de Gianluca Gini: Geenes.


A ferramenta permite mexer com faixas de matiz e saturação e aplicar as paletas de cores a um dos três modelos de interface do usuário selecionáveis. Uma vez aplicado, você pode acionar diferentes tipos de deficiências visuais para ver como as pessoas afetadas veem as cores e, finalmente, tomar uma decisão informada sobre os melhores tons para sua paleta. Para usar as cores imediatamente, basta copiar e colar o código delas ou exportá-las para o Sketch.
Projetando sistemas de cores acessíveis
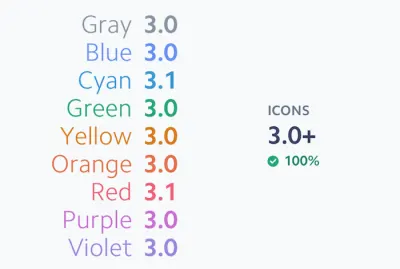
Obter o contraste de cores correto é uma parte essencial para garantir que não apenas pessoas com deficiência visual possam usar facilmente seu produto, mas também todos os outros quando estiverem em ambientes com pouca luz ou usando telas mais antigas. No entanto, se você já tentou criar um sistema de cores acessível, provavelmente sabe que isso pode ser um grande desafio.

A equipe da Stripe decidiu enfrentar o desafio e redesenhou seu sistema de cores existente. Os benefícios que ele deve oferecer imediatamente: passar diretrizes de acessibilidade, usar tons claros e vibrantes que os usuários possam distinguir facilmente uns dos outros e ter um peso visual consistente sem que uma cor pareça ter prioridade sobre a outra. Se você estiver curioso para saber mais sobre a abordagem deles, a postagem do blog fornecerá informações valiosas.
Obtendo o gerenciamento de cores correto
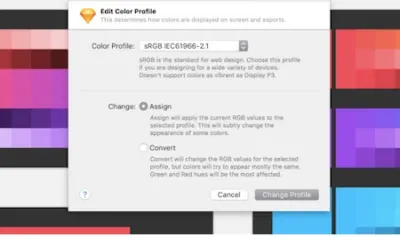
O gerenciamento de cores é essencial, mas as configurações que você possui são realmente as melhores para seus ativos e as plataformas para as quais está projetando? Afinal, você precisa ser capaz de confiar no que vê na tela. Não só é crucial quando se trata de escolher as cores, mas também para avaliar o contraste e a legibilidade.

Para ajudá-lo a melhorar seu gerenciamento de cores, a equipe da bjango resumiu tudo o que você precisa saber sobre isso. Você aprenderá a escolher o melhor espaço de cores para suas necessidades e quando deve atribuir um perfil de cores versus quando é melhor converter para um. Como bônus, o artigo também analisa programas de design populares e como tirar o máximo proveito de suas opções de gerenciamento de cores.
Gerador e recursos de gradiente CSS
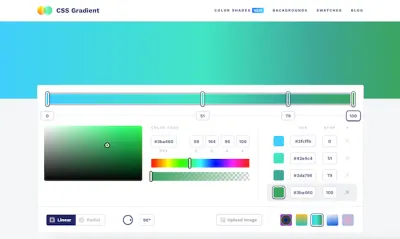
Os gradientes CSS são uma maneira rápida de dar um toque fresco e amigável ao seu design. Uma pequena ferramenta fantástica para ajudá-lo a gerar e implementar gradientes lineares e radiais é CSS Gradient. Depois de inserir as cores que deseja incluir em seu gradiente, você pode ajustar a posição das transições em um controle deslizante. O código CSS espelha as alterações em tempo real e pode ser copiado para a área de transferência com apenas um clique.

Mas há mais do que apenas o gerador de gradientes, o site também apresenta conteúdo útil sobre gradientes: artigos técnicos, exemplos de gradientes de projetos da vida real, tutoriais e referências como coleções de tons, amostras de gradientes e mais inspiração. Uma visão abrangente dos gradientes e como usá-los.
Crie gradientes de cores CSS com facilidade
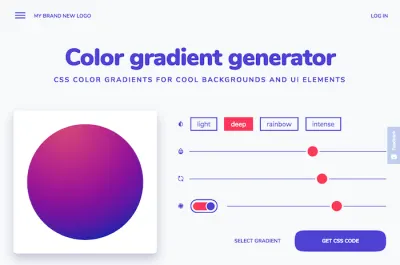
A escolha manual de cores para criar um gradiente de cores requer experiência em design e um bom entendimento da harmonia de cores. Se você precisa de um gradiente para um plano de fundo ou para elementos de interface do usuário, mas não se sente confiante o suficiente para realizar a tarefa sozinho (ou se estiver com pressa), o gerador de gradiente de cores que o pessoal do My Brand New Logo criou tem te protegeu.

Alimentado por algoritmos de gradiente de cores, o gerador cria gradientes bem equilibrados com base em uma cor selecionada. Existem quatro estilos diferentes de gradientes que vão do sutil ao efeito madrepérola e um gradiente de cores intenso e profundo. Você pode ajustar o gradiente com controles deslizantes e, quando estiver satisfeito com o resultado, copie e cole o código CSS gerado para usá-lo em seu projeto. Agradável!
Gradientes CSS fáceis de usar
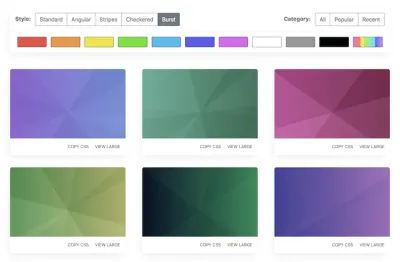
Outra ferramenta útil que elimina o problema e torna o uso de gradientes um simples ato de copiar e colar é o Gradient Magic, uma galeria de gradientes CSS exclusivos com tudo, desde gradientes padrão a gradientes angulares, listrados, quadriculados e de explosão. Para encontrar o seu favorito, você pode navegar na galeria por estilo e cor. Um ótimo complemento para qualquer kit de ferramentas!

Um caminho a seguir para gradientes mais bonitos
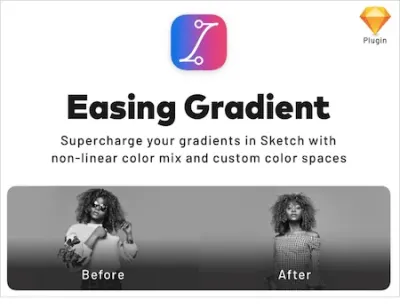
Os gradientes geralmente não parecem tão suaves quanto você esperava que fossem. O problema são as bordas duras, especialmente onde o gradiente começa e termina. Para ajudá-lo a obter resultados mais bonitos, Andreas Larsen criou um pequeno plugin do Sketch: Easing Gradient.

O plug-in torna seus gradientes o mais invisíveis possível para que eles não interfiram no texto ou na interface do usuário que você coloca em cima deles. Você pode instalar o plugin com o Sketch Runner ou baixar o pacote via GitHub. A propósito, há também um plugin PostCSS disponível que faz o mesmo, bem como uma solução codificada à mão.
Explore o poder por trás dos gradientes CSS
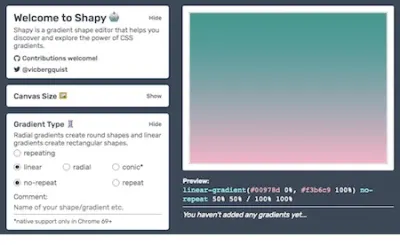
Formado. Escondido atrás do nome fofo, está uma ferramenta poderosa: um editor de formas de gradiente criado por Victoria Bergquist. O Shapy permite descobrir e explorar o poder dos gradientes CSS, criando formas e imagens por camadas e movendo gradientes em uma única tag div . Basta usar os controles deslizantes para personalizar o tamanho da tela, o tipo de gradiente, as paradas de cor e os detalhes da caixa e, quando estiver satisfeito com o que você vê na visualização, poderá copiar o CSS com um clique. Prático!

Gradientes de arco-íris com React
Josh Comeau adora experimentos criativos. Em seu adorável blog pessoal, ele apresenta acordeões com efeitos sonoros, modo de confete chamativo, pop-ups inesperadamente amigáveis e muitas outras coisas. Além disso, uma série de tutoriais maravilhosos para fazer todos os tipos de efeitos incomuns com React.

Por exemplo, Josh compartilhou como ele criou Magical Rainbow Gradients com CSS Houdini e React Hooks (veja o repositório do GitHub). Um pequeno tutorial maravilhoso para fazer seu site ou aplicativo brilhar. Literalmente.
Gere fundos coloridos com apenas alguns cliques
Um gráfico de fundo legal pode chamar a atenção para uma postagem de blog, aprimorar seu perfil de mídia social ou simplesmente atualizar a tela inicial do seu telefone. Para facilitar a criação de planos de fundo abstratos e coloridos, o projeto Cool Backgrounds de Moe Amaya agora une os melhores geradores de plano de fundo JavaScript em um só lugar.

Dicas rápidas para o modo de alto contraste
Projetar para diferentes modos de exibição pode trazer algumas surpresas imprevistas. O Modo de Alto Contraste do Windows, em particular, se comporta de maneira diferente de outros modos de exibição do sistema operacional e substitui completamente as cores criadas por cores definidas pelo usuário. Felizmente, muitas vezes existem soluções simples para a maioria dos problemas de modo de alto contraste.

Em seu artigo “Dicas rápidas para o modo de alto contraste”, Sarah Higley compartilha cinco dicas para resolver bugs do modo de alto contraste. Eles incluem estilos de foco personalizados, lidando com SVGs, usando a consulta de mídia -ms-high-contrast para respeitar as escolhas de cores de um usuário, bem como o que você deve ter em mente ao testar. Um pequeno guia prático. Se você quiser se aprofundar no tópico, Sarah também coletou alguns recursos de leitura adicionais.
Verificador de contraste de botão
Seus botões têm contraste suficiente? O Button Contrast Checker criado pelo pessoal da Aditus ajuda você a descobrir. Digite seu domínio e a ferramenta testa se os botões do site estão em conformidade com as WCAG 2.1.

Para obter resultados realistas, o verificador não apenas testa o estado padrão dos botões, mas também leva em consideração os estados de foco e foco, bem como o plano de fundo adjacente. Um detalhe interessante: cada vez que você digitaliza uma página, os resultados são armazenados em um URL exclusivo que você pode compartilhar com sua equipe. Um pequeno ajudante precioso.
Tutorial de troca de modo escuro
Um interruptor de modo escuro/claro é um bom recurso. Mas como você realmente implementa isso? Sebastiano Guerriero leva você pelas etapas necessárias. Sua abordagem mostra como criar um tema escuro para seu projeto e, em seguida, usar CSS Custom Properties para alternar para ele de um tema claro padrão quando um atributo ou classe de dados específico é adicionado ao elemento body.

Empacotando
Existem literalmente centenas de recursos relacionados à cor por aí, e esperamos que alguns dos listados aqui sejam úteis em seu trabalho diário - e, o mais importante, ajudem a evitar algumas tarefas rotineiras e demoradas.
Boa marcação a todos!
