12 ferramentas de acessibilidade de contraste de cores para melhorar o design do seu site
Publicados: 2019-09-05Mais de 4% da população é daltônica e diferentes variações de deficiências visuais podem afetar a usabilidade e a legibilidade do seu site. A acessibilidade de cores fornece contraste suficiente entre o primeiro plano e o plano de fundo e garante que a navegação e os elementos interativos sejam identificáveis. As preocupações com acessibilidade variam de qualquer coisa a navegação, propriedades de texto, áudio, feedback e cor. Portanto, você deve considerar projetar seu site que seja acessível a todos, não importa como seus usuários vejam as cores. A principal preocupação de cor e acessibilidade é o contraste. Existem muitas ferramentas de acessibilidade que podem fornecer um design de site compreensível. Aqui estão 12 ferramentas de acessibilidade de cores para ajudá-lo a aprimorar o design do seu site.
1. Cor Segura:
O Color safe foi projetado por Adrian Rapp e Donielle Berg (Engenheiro de UX da Salesforce). É uma aplicação web que ajuda os designers a escolherem combinações de cores que atendam às diretrizes WCAG 2.0 criadas para pessoas com diferentes capacidades visuais. Você precisa inserir o código Hex para a família de fontes, tamanho do texto, espessura da fonte, cor de fundo e padrão WCAG. A ferramenta irá gerar uma paleta de opções para a cor do seu texto. A paleta criada pode ser organizada por grupos de cores gerais e seleções que podem ser visualizadas na parte superior da tela. A ferramenta usa uma fórmula baseada em proporção para gerar paleta e determinar combinações de cores. Se você não selecionar o padrão WCAG, a ferramenta usará diretrizes de nível AA. No entanto, se você estiver projetando um site para um governo ou uma empresa, precisará de especificações AAA. Você pode selecionar as especificações AAA no menu suspenso WCAG e as cores geradas estarão em conformidade.
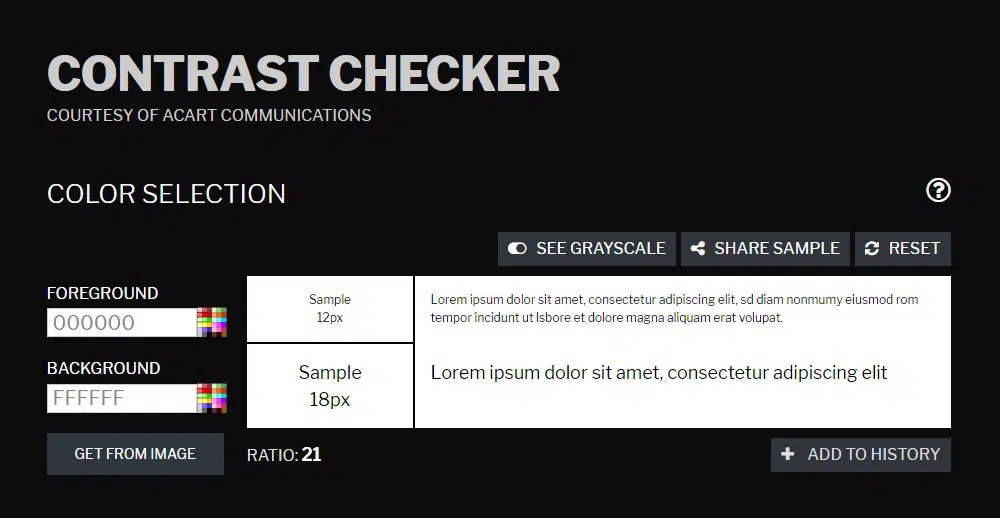
2. Verificador de contraste:
O verificador de contraste permite que você escolha uma cor para o primeiro plano e o plano de fundo na tela e obtenha uma amostra imediata para 12pt e 18pt. A amostra é então verificada em relação a diferentes padrões visuais WCAG, como AA, AAA, AA 18pt, AAA 18pt, cores (aprovado ou reprovado) e número de diferença de cor. Eles forneceram uma opção para alternar entre cores e tons de cinza instantaneamente. Junto com isso, você pode até compartilhar as amostras de seus cheques e redefini-lo. O verificador de contraste também exibe a proporção da cor do primeiro plano e do plano de fundo. Um recurso exclusivo incluído nesta ferramenta é a capacidade de extrair cores das imagens. Portanto, se você tiver uma sombra em mente de uma imagem, poderá carregá-la facilmente para selecionar a cor do primeiro plano ou do plano de fundo. Você pode até salvar a amostra como PDF para referência futura. Eles também oferecem a opção de adicionar seus cheques ao histórico para que você possa compará-los facilmente.
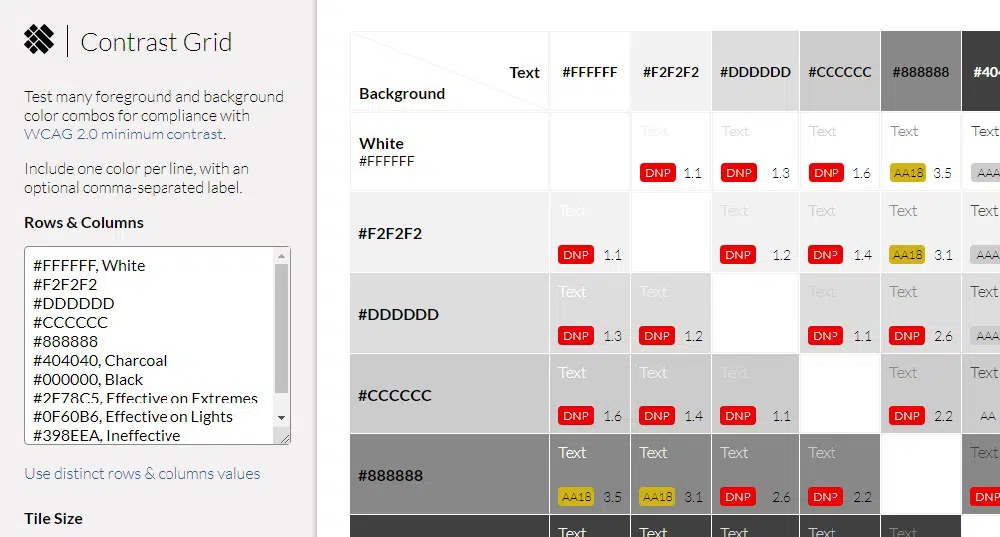
3. Grade de contraste:
A Grade de contraste ajuda você a testar combinações de plano de fundo e primeiro plano para conformidade de acordo com os padrões WCAG 2.0. Eles exibiram uma amostra de diferentes combinações de cores usando azul, preto e branco. Você pode inserir valores hexadecimais para criar e comparar suas combinações de cores. A exibição de grade que eles fornecem é excelente para selecionar cores para o design do seu site. A grade também exibe se a combinação de cores é aprovada ou reprovada de acordo com o padrão WCAG e em quais condições. Você pode selecionar o tamanho do bloco entre pequeno (80 x 80), médio (100 x 100) e grande (150 x 150). Eles tornaram fácil salvar o arquivo, permitindo que os usuários salvem a grade em formato HTML e CSS para referência futura. Você pode até compartilhar a grade em uma plataforma de mídia social. No geral, essa ferramenta é ótima para projetar um site que permite que pessoas com problemas de visão leves a extremos acessem seu site.
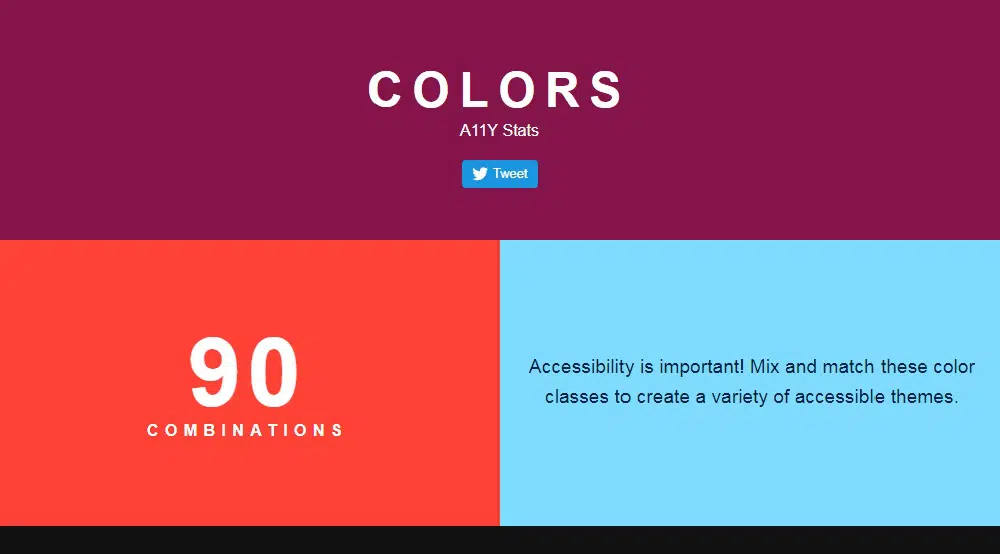
4. Cores:
As cores são criadas por MRMRS. É uma ferramenta simples para projetar um site acessível a todos. Eles têm 90 combinações de cores pré-fabricadas para criar um site acessível. As cores têm um estilo diferente em seu site. Eles incluíram informações sobre WCAG, taxa de contraste e guia de tamanhos. A relação de contraste de cores varia de 3 a 19, e as combinações vêm em três tamanhos distintos. O padrão WCAG incluído nessas combinações é AA, AAA, AA grande e AAA grande. As combinações incluem todas as cores primárias como branco, preto, rosa, verde, azul, etc. para o primeiro plano, bem como a cor de fundo. Você pode compartilhar se gostar de algumas combinações de cores. No entanto, se você deseja criar suas combinações, não é possível fazê-lo com esta ferramenta. Portanto, você não deve usar essa ferramenta de contraste de cores se quiser personalizar suas combinações de cores. Mas se você quer alguma inspiração, esta ferramenta tem muito a oferecer.
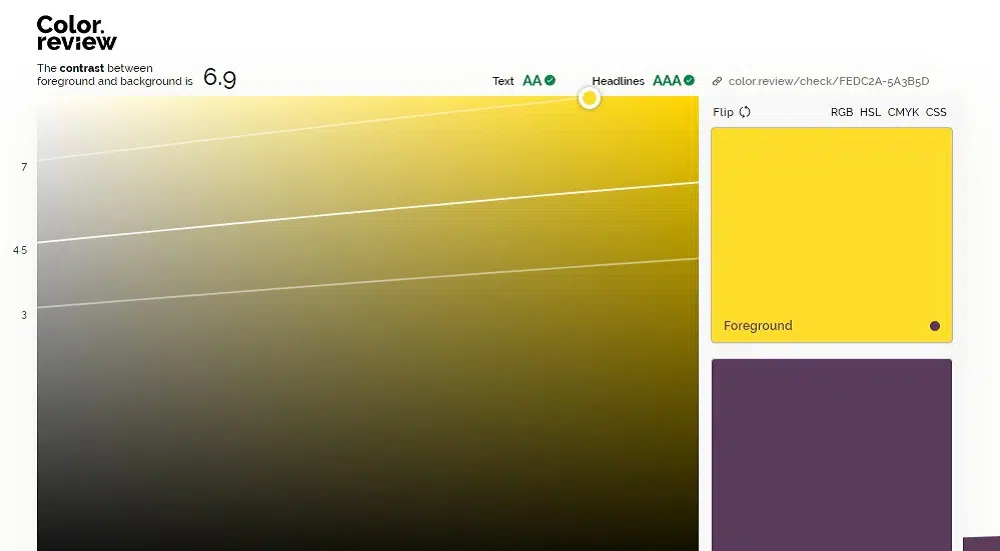
5. Revisão de cores:
A revisão de cores é uma excelente ferramenta para selecionar cores para criar um site que atenda aos padrões WCAG. Eles criaram uma ótima barra para escolher as cores do primeiro plano e do plano de fundo. Eles têm a opção de exibir valores RGB, HSL, CMYK e CSS para cada cor. Você pode até alternar a cor entre o plano de fundo e o primeiro plano e ver o resultado como sua rolagem. A amostra explica sobre acessibilidade e cores para que você possa entender o que as pessoas com problemas visuais passam e como resolvê-lo. Eles forneceram um recurso na parte superior para exibir a taxa de contraste também. O texto e o título são verificados em relação a uma série de padrões WCAG para determinar a legibilidade. Você pode até alterar a cor de fundo aleatoriamente para ver o quão difícil é a leitura com as cores erradas. Você pode obter o aplicativo para Android, iPhone, Win e OS X.
6. Austero:
Stark é um plugin do Adobe XD e Sketch. É uma excelente ferramenta para ajudá-lo a criar um site ético, acessível e inclusivo. O Stark inclui um verificador de contraste que garante que seus recursos visuais, tipografia e cores funcionem bem juntos, proporcionando legibilidade, contraste e legibilidade. Eles também têm simulação de daltonismo para simular várias formas de daltonismo, visualizando seu trabalho e sugerindo ajustes, se necessário. A Stark está lançando em breve um recurso no qual você pode selecionar entre uma variedade de combinações de cores amigáveis ao contraste que estão na mesma família se suas cores não passarem nas verificações WCAG. Junto com isso, eles também planejam lançar diferentes opções de exportação, incluindo extensões PNG, JPG, @1, @2 e @3. Eles têm três planos de preços, como básico, plano profissional e plano de equipe. A versão básica gratuita cobre a maioria dos recursos necessários. No entanto, se você deseja algo avançado, pode optar por um plano profissional que custa US $ 20 por ano.

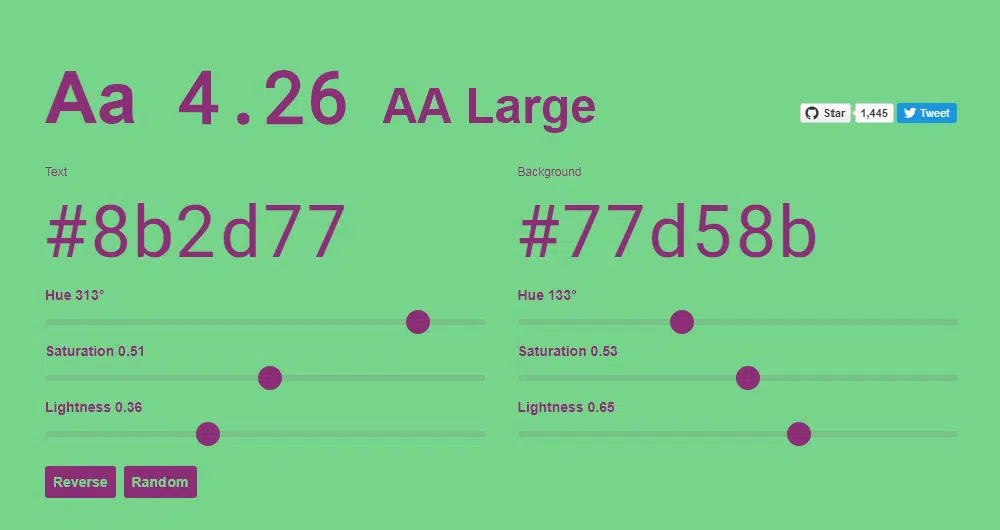
7. Colorível:
Colorable verifica o contraste das combinações de cores usando a diferença de luminância para que cada cor seja distinguível. Você pode alterar a cor do texto e do plano de fundo para testar diferentes combinações de cores para a acessibilidade do site. As cores são representadas em valor Hex para que você possa usá-las em qualquer lugar que desejar. A ferramenta permite ajustar diferentes propriedades, como matiz, saturação e luminosidade das cores. O resultado é exibido imediatamente na própria página principal. O site tem diferentes tamanhos de texto para que você possa entender como o site ficará com diferentes combinações. Junto com isso, a ferramenta verifica o padrão WCAG e exibe se as combinações são aprovadas. Eles incluíram uma opção para inverter as cores do texto e do plano de fundo. Você pode escolher combinações aleatoriamente se estiver confuso sobre o que funciona. Eles também forneceram uma oportunidade para compartilhar sua criatividade. No geral, o site é fácil de usar e resolve o problema.
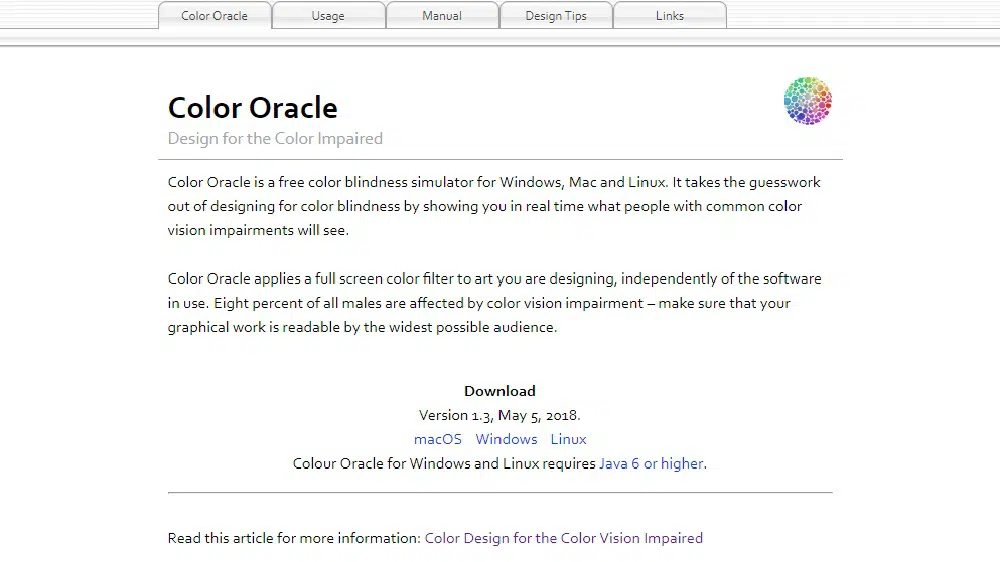
8. Oráculo de cores:
O oráculo de cores foi projetado por Berny Jenny e testado por Nathaniel Vaughn Kelso. É um simulador de daltonismo para melhorar as cores do seu site. Eles analisam seu trabalho e mostram em tempo real como as pessoas com deficiência visual de cores veem o site. O oráculo de cores ocupa a tela inteira e aplica o filtro à arte em que você está trabalhando, sem ser interrompido pelo software que está usando. Eles são os primeiros a exibir os efeitos de diferentes problemas visuais como deuteranopia, protanopia e tritanopia. Eles têm filtros diferentes para escolher as cores do primeiro plano e do plano de fundo. Color oracle usa o melhor algoritmo para fornecer essas funções. No entanto, às vezes é difícil simular uma cor altamente saturada com a versão atual do oráculo de cores. O aplicativo está disponível para iOS, Windows e Linux. Color oracle é um aplicativo gratuito que o torna ótimo para criar um site acessível.
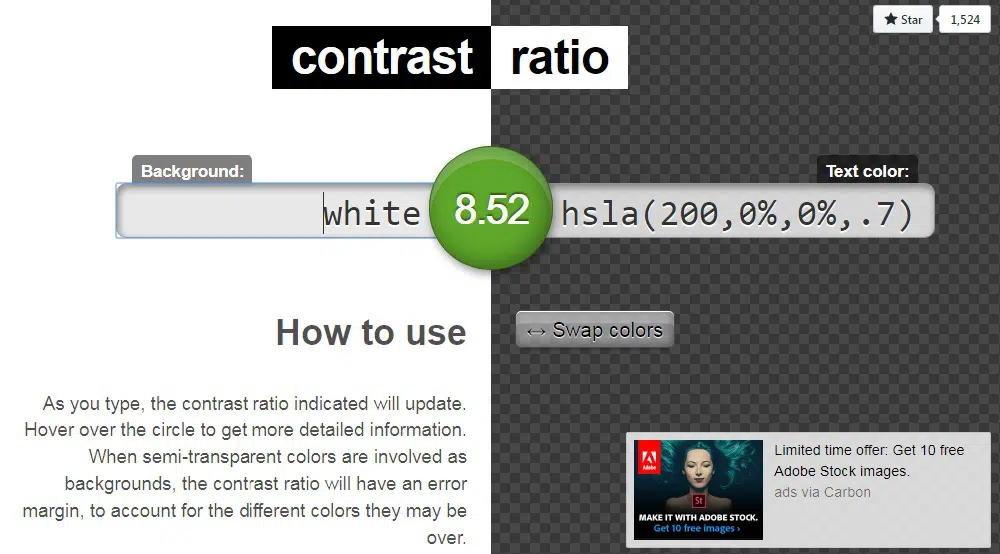
9. Relação de contraste:
A relação de contraste é projetada por Lea Verou que permite testar diferentes combinações de cores. A taxa de contraste exibe até o número de contraste da combinação. Se você passar o mouse sobre o círculo, poderá obter mais detalhes sobre o padrão que a combinação de cores passa. A ferramenta aceita todos os formatos para selecionar cores, incluindo HSL, Hex, RGB e muito mais. Se você tiver cores semitransparentes, a taxa de contraste mostrará uma margem de erro, para levar em conta as várias cores que podem estar sobrando. Eles têm diferentes tamanhos de texto e estilos de fonte no formato normal e negrito para demonstrar a legibilidade das combinações de cores. Você pode até trocar as cores do plano de fundo e do primeiro plano para entender o que funciona. Eles têm um recurso oculto onde se você pressionar as funções para cima e para baixo quando estiver sobre um número dentro da caixa de cores funcional e os números com aumento ou diminuição.
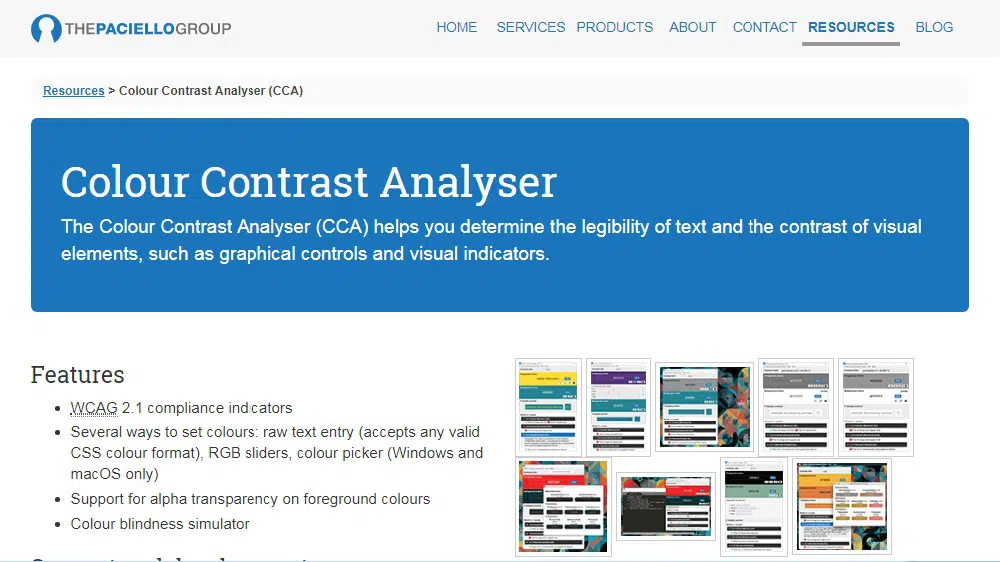
10. Analisador de contraste de cor:
O analisador de contraste de cores permite determinar a legibilidade do primeiro plano e o contraste de elementos visuais, como indicadores visuais e controles gráficos. Você pode selecionar cores para texto e plano de fundo puxando controles deslizantes RGB, seletores de cores (somente Windows e iOS) e entrada de texto bruto (qualquer formato de cor CSS é aceito). Eles têm filtros diferentes para aumentar ou diminuir as cores. O analisador de contraste de cores permite definir combinações de cores para usar os algoritmos de luminosidade ou brilho/cor que verificam e visualizam todas as cores selecionadas em relação a diferentes tipos de daltonismo. Eles usam os padrões WCAG 2.1 para testar diferentes combinações de cores e exibem diferentes proporções de cores. A ferramenta suporta transparência alfa nas cores do texto, além de fornecer informações detalhadas sobre todas as deficiências visuais. O analisador de contraste de cores é um aplicativo elegante que faz tudo, exceto analisar uma página da web. O aplicativo está disponível para download para Mac OS X e Windows.
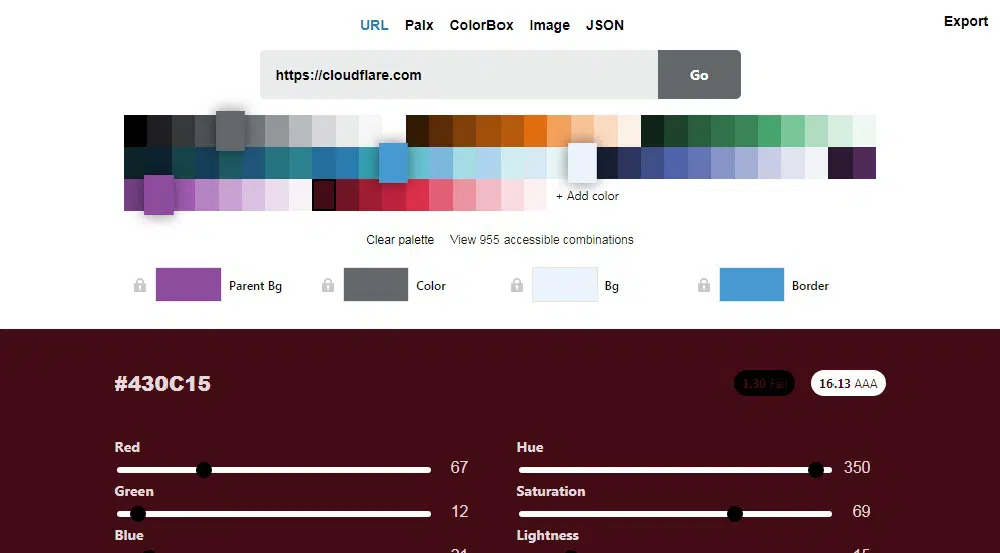
11. Cloudflare:
A Cloudflare inclui todos os recursos para tornar seu site acessível. Você pode selecionar cores usando a grade ou ajustá-la usando valor RGB, matiz, saturação e luminosidade. Você pode ver se suas combinações de cores atendem ao padrão WCAG na própria amostra. Ao percorrer o site, você encontrará um recurso para reproduzir diferentes combinações de cores (uma mistura de 4 cores) e pode favoritar as que mais gostar. O bom da apresentação de slides é que ela inclui ícones diferentes e textos em vários tamanhos para ajudar você a entender quais combinações funcionam. Você também pode selecionar a espessura da borda e o preenchimento da borda para a amostra. Eles têm 920 combinações disponíveis pré-fabricadas que você pode escolher. Eles exibiram diferentes deficiências visuais com a porcentagem de pessoas que sofrem com isso no final da página inicial. Você pode selecionar vários problemas de visão para ver em tempo real como eles veem cores diferentes.
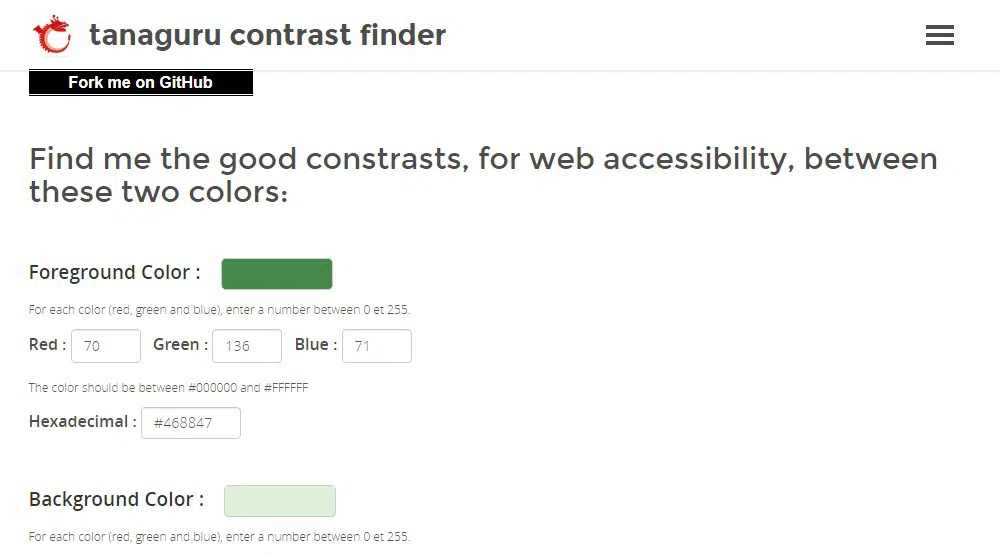
12. Localizador de contraste Tanaguru:
Tanaguru Contrast Finder permite que você escolha o contraste que melhora a acessibilidade do seu site. Essa ferramenta ajuda você a escolher cores com base no valor hexadecimal, bem como no valor RGB, enquanto mostra a sombra em pequenas caixas. Você pode aumentar ou diminuir valores usando as setas dentro dos números para escolher diferentes tons em torno da mesma família. Você pode selecionar a proporção mínima de 3, 4,5 e 7 para seu texto e plano de fundo. Se você deseja manter um valor (primeiro plano ou plano de fundo) constante e alterar o outro, eles forneceram a seção “componente para editar” para esta função. Você pode brincar com as cores escolhendo “cores válidas em torno do valor inicial” ou “intervalo de cores válidas”. O resultado que você obtém ao enviar todos os valores são mostrados de forma criativa. A amostra consiste em diferentes tamanhos de texto juntamente com o formato negrito e normal para ajudar o usuário a entender melhor.
Ao projetar um site, a acessibilidade é essencial. Mesmo que você não tenha nenhuma deficiência visual, às vezes é bom dar um passo atrás e pensar na perspectiva de outras pessoas que sofrem com esses problemas. Por isso, é melhor considerar a acessibilidade e usar essas ferramentas para melhorar o design do seu site.