Escolhendo a melhor paleta de cores para o seu site
Publicados: 2019-03-08Escolher a paleta de cores certa no design do site é importante. No entanto, muitas pessoas pensam nisso apenas como uma escolha estética. Na realidade, cores diferentes evocam emoções variadas nos espectadores enquanto mudam sua percepção da empresa em questão. É essencial retratar sua empresa na luz correta com as melhores cores.
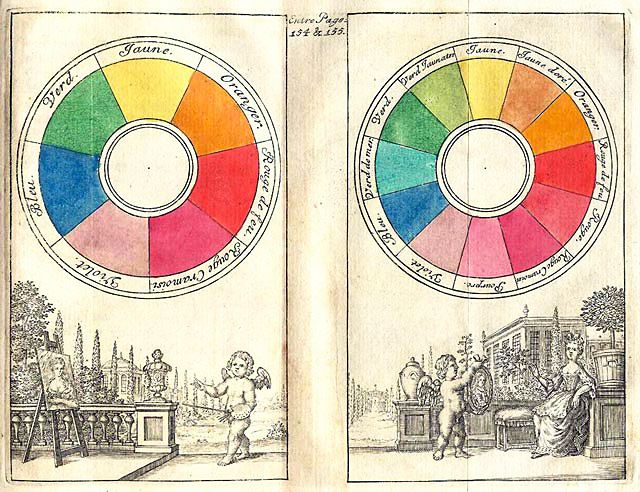
A primeira roda de cores registrada foi desenvolvida em 1666 por Sir Isaac Newton. Embora esses diagramas de cores circulares tenham mudado um pouco ao longo dos anos e alguns debatam seu layout exato, seus principais elementos permaneceram consistentes.

As cores primárias – azul, amarelo e vermelho – estão dispostas ao redor da roda. As cores secundárias, que são verde, laranja e roxo, se encaixam entre as seções primárias. O roxo fica entre o vermelho e o azul, já que essas são as duas cores necessárias para fazer o roxo. Verde e laranja seguem o exemplo em sua colocação. As cores terciárias são adicionadas da mesma maneira – combinando cores adjacentes e exibindo o resultado entre elas.
As cores em lados opostos da roda são complementares. O contraste máximo que essas combinações criam pode trazer o melhor de cada cor quando aplicado corretamente. Exemplos são plantas verdes com flores roxas ou camisas azuis com detalhes amarelos.
A teoria das cores é um campo que alguns dedicaram suas vidas a estudar, e há muita ciência por trás da correspondência e combinação de cores. No entanto, de web designers a hospitais, professores de jardim de infância a agências de notícias, cores diferentes têm efeitos emocionais e psicológicos variados nos espectadores. Como você aproveita melhor isso no design do site?
Vermelho brilhante, preto e branco
Na natureza, o vermelho é frequentemente um sinal de perigo – pense em sapos venenosos de morango ou em uma planta de antúrio. Os humanos evoluíram para ver o vermelho como uma cor estimulante que imediatamente chama a atenção. Sites de notícias frequentemente empregam essa cor para transmitir um senso de urgência. O vermelho pode até aumentar a pressão arterial em pacientes. Como resultado, deve-se aplicá-lo com sabedoria – muito vermelho pode incitar uma sensação de raiva ou superestimulação.
Tente combinar vermelho com preto e branco. Essas cores gerais continuam a promover a sensação fortalecedora de fontes vermelhas e barras de menu, proporcionando um pano de fundo limpo para equilibrá-lo. Use esta combinação em designs que transmitem poder e importância:

Laranja médio, azul-petróleo e bege
Laranja transmite uma sensação amigável, energizante e alegre. É a mais sagrada de todas as cores no hinduísmo, na qual representa a pureza. No que diz respeito ao design, esta cor é altamente versátil. O laranja mais profundo pode evocar uma sensação de chama, enquanto no outro lado do espectro um laranja claro é caricatural.
Como a cor primária em um design, o laranja é energizante e divertido. Embora funcione igualmente bem como uma cor de fundo discreta, muitos adotam a aparência ousada e brilhante de colocar o laranja na frente dos sites. Isso é especialmente apropriado para públicos mais jovens e sites que não se levam muito a sério. Experimente um laranja médio com azul-petróleo e bege:

Amarelo vibrante, preto e cinza
O amarelo é uma cor alegre que inspira entusiasmo em seus tons mais brilhantes. No entanto, pode conotar uma sensação de antiguidade e respeito. Nas culturas antigas, o amarelo era a cor dos deuses e reis por causa de sua relação espiritual com o sol. Na história mais recente, os amarelos pálidos apareceram com destaque no design vitoriano, especificamente em áreas afluentes.
Para um visual sofisticado e brilhante, amarelos vibrantes combinados com cinza e preto são excelentes escolhas. Preto e cinza são cores tradicionalmente profissionais que têm um toque profissional. Adicionar amarelo cria calor sem diminuir a sofisticação:

Verde negrito, bege e branco
O verde é uma combinação perfeita de azul frio e amarelo quente. Mantém os efeitos calmantes e energizantes de ambas as cores, criando uma sensação de equilíbrio. Fortemente enraizado na terra, os tons verdes são confortáveis e transmitem uma sensação de segurança. Frescura, vitalidade e riqueza estão associadas à cor verde. Também representa o chakra do coração e é um símbolo de equilíbrio e natureza.

Usando o verde como a cor central em um design, permita que os tons de terra continuem sem serem arrogantes. Tente usar tons de bege claro e marfim para complementar um verde ousado. A segurança e o equilíbrio da cor se traduzem para o público nessa combinação, sem pintar um visual claramente inspirado em árvores:

Azul Royal, Amarelo Pálido, Cinza
Para promover uma sensação de força e estabilidade sem melancolia, experimente um azul royal profundo com toques de amarelo pálido e cinza. O azul escuro está associado ao oceano, dando-lhe uma sensação de vastidão. Os azuis reais também evocam um sentimento de confiança, inteligência e autoridade. No entanto, o azul também evoluiu para representar a tristeza.
Emparelhar um azul royal com amarelo claro cria um equilíbrio perfeito. Essas duas cores ficam opostas na roda de cores, tornando-as complementares e fazendo com que elas se destaquem. O amarelo pálido ilumina a aparência geral, mantendo a dignidade do azul royal, evitando que ele se transforme em uma escolha de cor triste:

Lavanda, rosa brilhante e marfim
A cor lavanda acalma a mente e os nervos enquanto tem um efeito edificante no espectador. As pessoas costumam usar plantas de lavanda para ajudá-las a relaxar e dormir melhor. Este tom roxo pálido é um belo cenário para designs elegantes. No entanto, aderir estritamente à lavanda pode ter um impacto excessivamente sonolento no espectador.
Combine lavanda com toques brilhantes de rosa para manter os olhos entretidos. Usar esses tons sobre um neutro como o marfim permite que eles brilhem sem sobrecarregar:

Magenta e cinza escuro
Sabedoria, intelecto e conhecimento estão todos associados à cor cinza. Esta cor clássica é elegante e digna, representando uma autoridade silenciosa. Descansando entre os extremos de preto e branco, é altamente equilibrado. Magenta é divertido, excitante e estimulante. Semelhante ao vermelho, tem sido associado ao aumento da frequência cardíaca e da pressão arterial.
Magenta é uma cor apaixonante e ousada, com uma verdadeira sensação de alegria. A combinação dessas duas cores muito diferentes cria um visual bonito. A combinação de brilhante e ousado com refinado e calmo cria interesse enquanto transmite autoridade:

Criando sua paleta
As sugestões acima são apenas alguns exemplos de ótimas paletas de cores para usar ao criar seu site. É um pouco comum os designers caírem repetidamente nos mesmos hábitos com suas escolhas de cores. Lembre-se de que a preferência pessoal deve ficar em segundo plano em relação à identidade da marca da empresa.
Comece escrevendo algumas palavras que descrevem sua marca – sofisticados, divertidos, inteligentes ou caprichosos podem ser exemplos. Em seguida, considere quais cores transmitirão esse sentido ao seu público-alvo. Considere as emoções que você espera que o site transmita, bem como o que você espera que o site inspire os usuários a fazer. Por exemplo, uma padaria não deve usar desenhos em preto e branco – isso não inspirará as pessoas a comer.
Depois de ter uma sensação de destino e cores primárias para o design, não tenha medo de experimentar. Às vezes, as cores que você assume que vão colidir na verdade se complementam. Da mesma forma, tons muito parecidos podem criar monotonia. Aproveite o processo de design e promova a identidade da sua marca.
Você também pode gostar de saber o que as cores da sua loja de comércio eletrônico dizem sobre você.
