Construindo um site WordPress com Gutenberg: observações iniciais
Publicados: 2018-08-21Se você acompanha todo o alarido sobre Gutenberg, o novo editor do WordPress, sabe que muitos usuários formaram uma opinião muito forte sobre ele. Mas, deixando todo o drama de lado, como é realmente construir um site com isso?
À medida que o WordPress 5.0 se aproxima cada vez mais, decidi que era hora de finalmente ver do que o Gutenberg é capaz. Embora eu tenha feito um bom teste (talvez melhor descrito como brincar), ainda não incluí a versão do plug-in do editor em meu fluxo de trabalho padrão.
Achei que começaria bem pequeno. Então, instalei o Gutenberg em um site estilo brochura que estou redesenhando. Abaixo estão alguns pensamentos sobre minhas experiências, mantendo em mente que este ainda é um software beta que tem vários bugs para resolver.
Uma nova forma de trabalhar
Tendo visto anteriormente a interface do usuário do Gutenberg, havia algumas expectativas básicas que eu tinha sobre o que eu seria capaz de realizar – coisas que eu não seria capaz de fazer facilmente com o editor Classic:
- Reorganize facilmente o conteúdo
- Crie layouts simples de várias colunas
- Reutilize blocos de conteúdo personalizados em vários lugares
Basta dizer que eu não esperava (nem queria) uma experiência de edição completa do tipo construtor de páginas. Felizmente, Gutenberg não pretende fazer isso e realmente não foi feito para esse tipo de tarefa.
No geral, eu diria que as coisas correram bastante bem nestas áreas:
Reorganizando o conteúdo
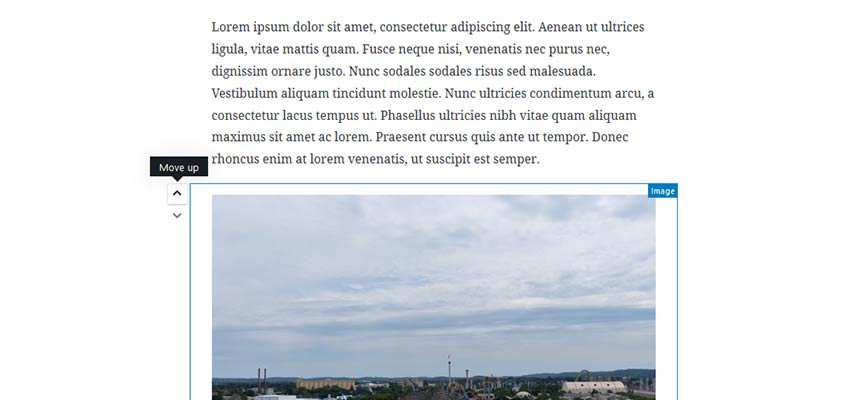
Alternar o conteúdo em uma página foi bastante simples usando as pequenas setas que aparecem quando você passa o mouse sobre um bloco. No entanto, não consegui alternar horizontalmente o conteúdo organizado em colunas. Pelo menos, se essa funcionalidade estiver disponível, não consegui descobrir.

Layouts de várias colunas
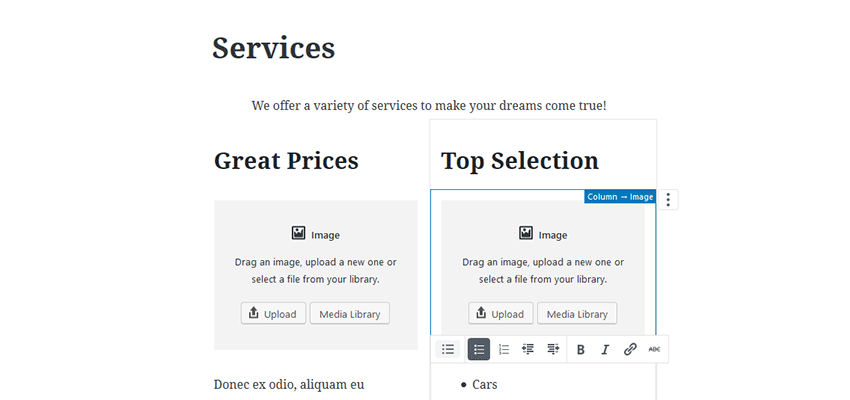
Esse recurso ainda está em beta, mas funcionou. O único problema que encontrei envolveu adicionar vários blocos a colunas e, em seguida, selecionar uma coluna específica com o cursor. A enorme quantidade de linhas de grade que apareciam ao passar o mouse sobre uma coluna ficava um pouco confusa às vezes (embora a versão 3.6 do plugin parecesse acalmar um pouco isso).
No front-end, tive que ajustar alguns CSS para que as colunas baseadas em Flexbox fossem empilhadas umas sobre as outras em telas móveis. Isso não é uma coisa ruim, necessariamente, já que os desenvolvedores de temas querem ter controle total sobre esses tipos de decisões de design.

Reutilizando Blocos
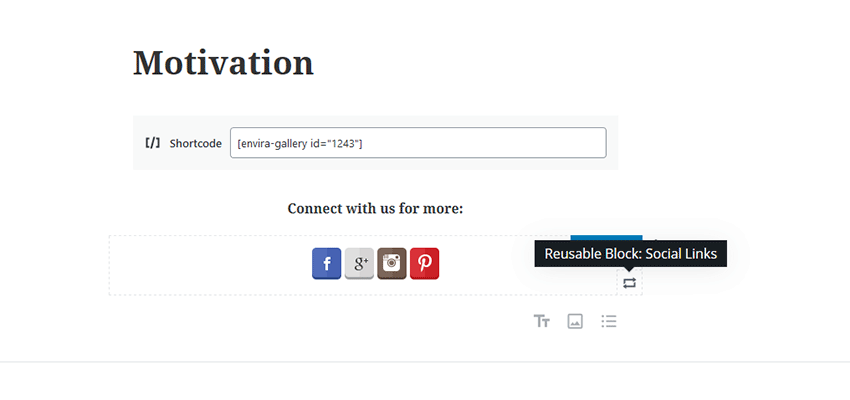
Um dos recursos interessantes do Gutenberg é a capacidade de salvar um bloco de conteúdo que você criou para uso repetido. Descobri que era capaz de fazer isso com um conjunto de ícones de mídia social que configurei. Eu construí o bloco, salvei-o e adicionei-o a várias páginas sem problemas.
O que foi realmente impressionante foi que eu poderia fazer uma edição naquele bloco reutilizável, salvá-lo, e essa versão editada apareceria automaticamente em cada página em que eu o tivesse usado. Esta foi uma economia de tempo real.

Como sobre o conteúdo existente?
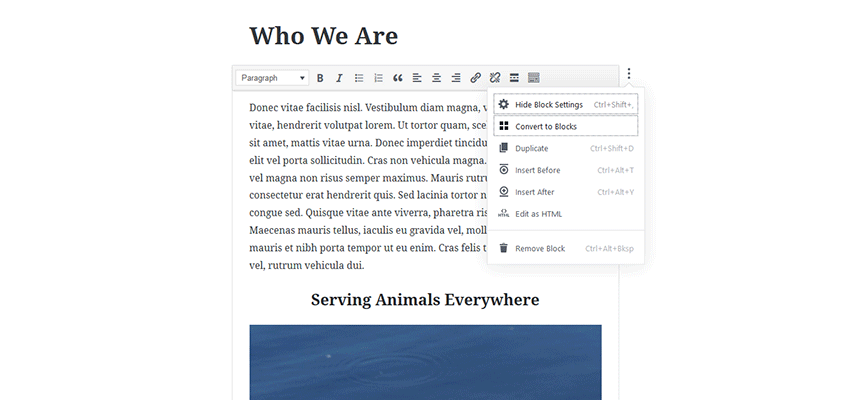
Eu também queria ver o que aconteceria com o conteúdo existente do site que eu havia importado para uma nova instalação do WordPress. Por padrão, o Gutenberg colocou esse conteúdo em um bloco “Clássico”, que é bastante semelhante ao editor WordPress Classic. No front-end, tudo parecia como esperado.
Foi-me dada a opção de converter esse conteúdo em uma série de blocos apropriados para edição posterior. Pela minha experiência, o editor lidou com isso muito bem. Por exemplo, imagens foram colocadas em um bloco “Imagem”, listas não ordenadas em um bloco “Lista” e assim por diante. Fico feliz em informar que nada parecia fora do lugar com este processo.


Curva de aprendizado
Além do medo de “as coisas não funcionarem”, a maior preocupação que eu tinha era quanto tempo levaria para me acostumar a usar um novo editor. Afinal, mexer em um site de teste é muito diferente de construir algo para um cliente.
As primeiras horas usando o Gutenberg foram um pouco frustrantes, pois descobri rapidamente suas peculiaridades e processos. Suspeito que parte disso veio simplesmente de ter que trabalhar de uma maneira que não estava acostumada. Ao longo dos anos, usei campos personalizados para muitas tarefas relacionadas ao layout. Eu basicamente desisti de usar o editor Classic para qualquer coisa até mesmo um pouco complicada. Então, confiar um pouco mais no próprio editor levou algum tempo para se acostumar.
Ainda assim, depois de alguma prática, eu geralmente era capaz de realizar as coisas que eu precisava. A interface do usuário é intuitiva o suficiente para que você possa começar a criar um plano de ataque para construir uma página. Depois de ter um plano, você pode seguir a tarefa de fazer tudo se encaixar.
Um item que permaneceu uma frustração foi a colocação e (em alguns casos) o desaparecimento de meta-caixas personalizadas. Para os não iniciados, são caixas colocadas na tela Editar por temas e plugins. Por exemplo, seu plugin de SEO pode adicionar uma meta box que permite ajustar a otimização da página.
Alguns itens, como campos personalizados, ficaram presos na parte inferior da tela (é justo, embora esse tipo de posicionamento seja, até agora, mais facilmente controlado no editor Clássico). Outras caixas são dobradas em um acordeão no canto inferior direito. Mas encontrei alguns plugins cujas meta boxes não foram exibidas.

Por enquanto, a única correção para as meta boxes ausentes foi voltar temporariamente para o editor Classic. A partir daí, eu poderia ajustar as configurações necessárias antes de voltar para o Gutenberg. Nada quebrou no processo, mas ainda era inconveniente.
Com as meta boxes sendo uma parte tão importante de como os desenvolvedores personalizam o WordPress, parece que mais cuidado deveria ter sido tomado em como elas são implementadas aqui. Embora eu não entenda necessariamente as razões técnicas por trás da tomada de decisões da equipe de desenvolvimento, posso dizer que acho que uma integração melhor evitaria muitos problemas e reclamações dos usuários.
O que está a faltar?
Como usei o Gutenberg para criar conteúdo, continuei voltando ao seu grande potencial. Mas, o editor ainda não está lá.
Parte disso é a miríade de bugs e problemas de usabilidade que precisam ser resolvidos. Mas como este plugin teve mais adoção e recebeu muitos comentários, eu esperaria que muito disso fosse resolvido antes que o editor fosse mesclado ao núcleo.
A outra metade da equação é ver as coisas criativas que a comunidade WordPress faz para melhorar ainda mais a experiência geral. Como blocos personalizados podem ser construídos, certamente veremos algumas coisas realmente úteis adicionadas à mistura.
No momento, usar o Gutenberg em sua forma de estoque nos oferece uma maneira de personalizar o conteúdo de uma maneira que não poderíamos com o editor Classic. Mas serão esses extras que vêm da comunidade que realmente levarão as coisas para o próximo nível.
Ao todo, eu diria que Gutenberg não é nem de longe o desastre de trem que alguns estão declarando. Mas será preciso muito mais ajuste fino e participação da comunidade para ajudar a alcançar todo o seu potencial.
