Construindo “Topple Trump”, um jogo de perguntas interativo baseado na Web (estudo de caso)
Publicados: 2022-03-10Nota do Editor : Quando se trata de eleições, cada um de nós pode escolher como expressar suas opiniões e crenças. Alguns designers e desenvolvedores usam suas habilidades para articular ainda mais sua escolha em uma pessoa. Aqui está um vislumbre de como o Topple Trump!, um jogo de perguntas interativo e responsivo , foi projetado e construído - combinado com algumas lições valiosas aprendidas ao longo do caminho. Este artigo é sobre técnicas e estratégias, portanto, evite chamas políticas nos comentários.
Criar um quiz online que seja simples de usar, bonito e muito divertido de jogar é uma coisa. Basear-se na campanha presidencial polarizadora de Donald Trump é outra.
Leitura adicional no SmashingMag: Link
- Gamificação e UX: onde os usuários ganham ou perdem
- Como construir um jogo SpriteKit no Swift 3
- Combinando UX Design e Psicologia para Mudar o Comportamento do Usuário
A ideia do diretor e desenvolvedor da Parallax Andy Fitch, Topple Trump! passou a ganhar inúmeros prêmios. Mas foi um verdadeiro esforço de equipe que deu vida ao jogo. Aqui está um vislumbre de como isso aconteceu, abordando o processo de desenvolvimento, considerações de design e algumas lições valiosas aprendidas ao longo do caminho.

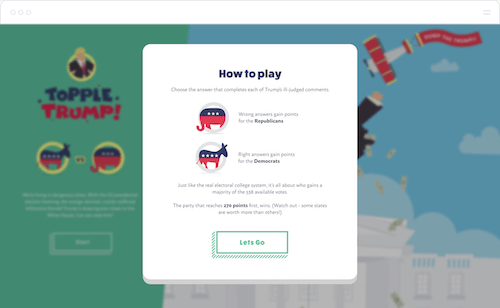
Como funciona
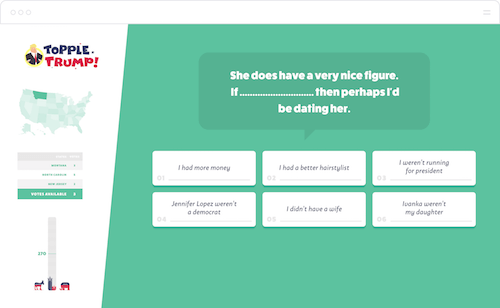
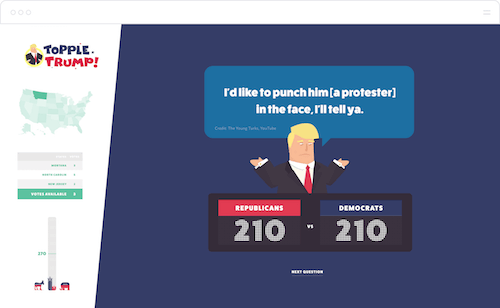
No jogo, os jogadores são convidados a ler declarações reais proferidas por Donald Trump durante sua campanha presidencial – mas com palavras cruciais faltando. Eles devem preencher o espaço em branco escolhendo entre seis respostas possíveis, das quais apenas uma é verdadeira. Para mostrar se eles adivinharam corretamente, os jogadores são tratados com a frase de efeito relevante.

O objetivo do jogo é impedir que Trump obtenha votos. Toda vez que o jogador acerta uma resposta – ou, em outras palavras, identifica a afirmação ridícula genuína – pontos são concedidos aos democratas. Se o jogador não identificar a frase inflamatória correta, os votos vão para o Partido Republicano. Em linha com a eleição presidencial real, vence o partido que atingir 270 votos (uma maioria de 538 possíveis em todos os estados dos EUA). Em outras palavras, se o jogador conseguir levar os democratas primeiro, eles derrubarão Trump.

Desenvolvendo a ideia
Durante um dos nossos brainstorms do Hack Day, tivemos a ideia de pegar todas as coisas desagradáveis que Donald Trump tem dito nas notícias e canalizá-las para uma força para o bem. Como fãs de jogos da web como Fibbage, Quiplash e Bomb Corp, nos perguntamos se seria possível de alguma forma transformar a retórica risível de Trump em um teste real.
Depois de pesquisar e reunir todas as declarações mais recentes de Trump, tivemos uma base sobre a qual construir nossa ideia. Grande parte da lógica do questionário foi escrita nas primeiras semanas, mas precisava da contribuição da equipe mais ampla para ser desenvolvida em algo especial. Este não era um projeto de cliente, então tivemos que encontrar tempo e recursos onde quer que pudéssemos.
Nos primeiros dias, derrubar Trump! estava se transformando em uma espécie de primo distante de Cards Against Humanity, no qual os jogadores juntam declarações de diferentes cartas. Mas para manter as coisas simples, reduzimos o projeto a um questionário mais direto no estilo de preenchimento de lacunas. Se ia ser divertido de jogar, raciocinamos, tinha que ser o mais simples e direto possível. E para que isso acontecesse, a interface tinha que ser intuitiva.

Interface do usuário: projetando um jogo jogável
Para colocar as coisas em funcionamento, começamos construindo uma interface muito simples, com a pontuação e um mapa dos EUA à esquerda e algumas perguntas sem estilo à direita. O wireframe foi feito a lápis, e rapidamente ficou claro que estávamos todos no mesmo comprimento de onda. Criámos alguns designs iniciais, que acabaram por ser de uma qualidade tão elevada que todos começámos a ficar um pouco entusiasmados com o resultado.
Discutimos detalhadamente a jornada do usuário. Passamos por surpreendentemente poucas iterações antes de encontrar o ponto ideal - quanto mais descobríamos como os jogadores iriam interagir com o site, mais o questionário começou a parecer uma coisa real. Perguntas e respostas foram ditadas por quantas citações de áudio decentes pudemos encontrar. Felizmente, não estávamos com falta de material. Foi talvez uma das pesquisas mais agradáveis (embora perturbadoras) que já realizamos.

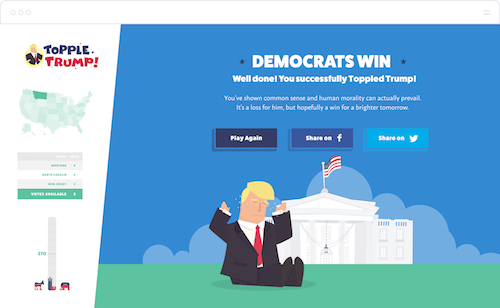
Algumas semanas de desenvolvimento se passaram, mas a jornada do usuário não teve um final satisfatório. As primeiras versões do jogo tinham algumas mensagens básicas no final, uma informando ao jogador que eles ganharam e outra dizendo que eles haviam perdido. Trabalhar isso em telas de fim de jogo adequadas, com animações SVG intrincadas, realmente trouxe um pouco de vida ao aspecto de compartilhamento social do jogo - uma área que as pessoas geralmente negligenciam, mas que é vital para aumentar a conscientização. Os gráficos de compartilhamento foram temáticos para indicar claramente uma vitória ou uma derrota, mostrando a cor de fundo apropriada e a imagem de Trump, bem como a pontuação do jogador.
Experiência do usuário: projetando um jogo bonito
Cada elemento do site foi cuidadosamente considerado, com a cópia, música, efeitos sonoros e narração do apresentador do game-show todos escolhidos ou criados para complementar e aprimorar o tom irônico do jogo. Das cores neutras dos fundos e dos estados norte-americanos (verde e amarelo, respectivamente, para diferenciar do vermelho e azul politicamente associados) à cuidadosa redação das instruções, nenhum detalhe foi esquecido.

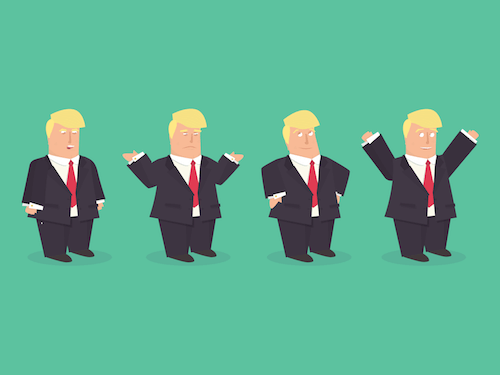
Como Trump é o ponto focal do jogo, decidimos logo no início ilustrá-lo maior que a vida. Começamos examinando elementos-chave como seu cabelo, características faciais e maneirismos únicos - todas as coisas que o tornam instantaneamente reconhecível. Ouvimos dizer que ele é conhecido por ter mãos pequenas, então isso foi levado em consideração durante os esboços iniciais.

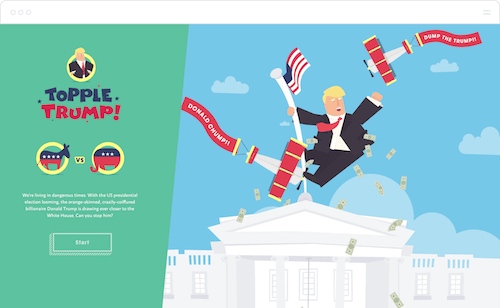
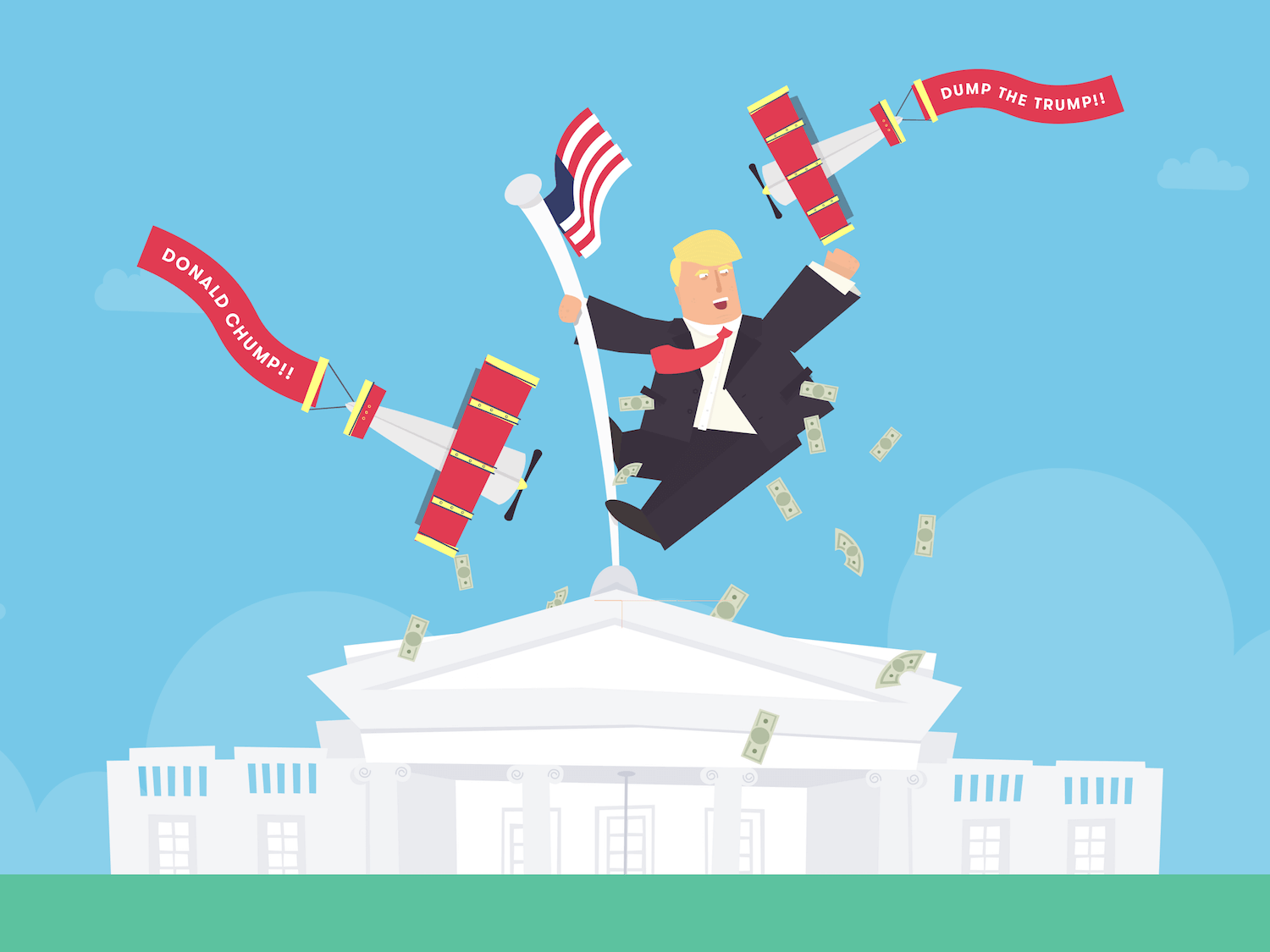
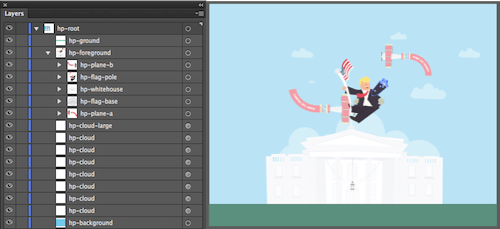
Querendo manter o estilo geral alegre, mantivemos tudo básico. Buscamos uma caricatura ampla, não uma réplica exata – ao exagerar sua persona ao extremo, consideramos como ele se posicionaria e onde poderia estar. Para a página de destino, tivemos a ideia de ter Trump no topo da Casa Branca rebatendo aviões. Combinava perfeitamente com a ideia de Topple Trump! – afinal, o jogo dá aos jogadores a chance de derrubá-lo de seu poleiro.

Uma vez finalizadas as ilustrações dos personagens, discutimos os tipos de animação. Dividimos os arquivos vetoriais em suas partes constituintes, tomando muito cuidado para dar a cada um um nome único para que pudesse ser selecionado em JavaScript posteriormente. Uma vez animados, os arquivos foram exportados como SVGs. Usamos a biblioteca de animação GreenSock por seu alto desempenho, compatibilidade entre navegadores e API fácil de usar. Cada animação no site é uma função composta de várias linhas de tempo aninhadas que podem ser pausadas e reproduzidas juntas.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
Os visuais se juntaram bem rápido, e logo depois tínhamos uma música de fundo extravagante no lugar. Mas ainda sentimos como se algo estivesse faltando. Tomando uma sugestão de alguns de nossos jogos favoritos, chegamos à ideia de um apresentador de game show ou personagem narrador – alguém que fica tão confuso com as citações de Trump quanto nós. Elaboramos um roteiro e o enviamos para o VoiceBunny.

Para quem não sabe, VoiceBunny é um serviço fantástico para encontrar artistas de locução. Basta procurar os tons suaves que melhor atendem às suas necessidades, enviar seu roteiro, com notas na entrega, e eles retornarão para você com arquivos MP3 e WAV em questão de horas. Isso tornou super fácil editar os arquivos e soltá-los no jogo.
Sobre a construção
O site está configurado no Expose - nosso próprio sistema de gerenciamento de conteúdo (CMS) - oferecendo uma base confiável e versátil. Construído em cima do CakePHP, ele fornece uma estrutura sólida para gerenciar os dados do questionário. A grande maioria do site é JavaScript, com módulos separados (quiz, perguntas, cookies, carregamento, mapa, sons, timer, animação e narração) todos interagindo entre si.
Implementamos alguns pedaços de tecnologia muito legais ao longo do caminho, incluindo uma versão bifurcada do HTML5 Audio Read-Along para destacar as respostas no tempo com as frases de efeito - nós cuidadosamente casamos isso com cada palavra em cada citação em todo o jogo. Com uma pequena ajuda da API do Service Worker e do excelente módulo Service Worker Precache do Google, também garantimos que o site funcione offline, o que significa que as pessoas podem jogar mesmo quando estão fora do alcance do Wi-Fi.
Criamos um banco de dados personalizado para cuidar de todas as respostas do questionário. Há uma resposta correta e oito respostas incorretas para cada pergunta, e seis respostas são mostradas por vez, de modo que toda vez que uma pergunta é selecionada, cinco respostas incorretas são escolhidas aleatoriamente junto com a correta.
O jogo aproveita ao máximo o recente suporte HTTP/2 do Amazon CloudFront, que permite a entrega de recursos em uma única conexão TCP. Esta é uma grande vitória para o desempenho em redes móveis, especialmente, onde a latência é sempre alta. E, claro, é totalmente responsivo, funcionando bem em todos os tipos de dispositivos - mas isso veio com seu próprio conjunto de desafios.
Devido à natureza complexa do que está na tela a qualquer momento durante o jogo, tivemos que trabalhar muito para obter o nível de resposta que precisávamos. Por exemplo, a partição inclinada entre o painel de pontuação (ou progresso) à esquerda e a área de jogo principal à direita apresentou alguns desafios reais. Queríamos uma interface do usuário que mantivesse o máximo possível de informações na tela sem restringir o conteúdo ou reduzir as fontes a tamanhos ilegíveis.
O primeiro passo que demos foi o óbvio – tornar as coisas menores. No entanto, há limites para isso, então também tivemos que remover alguns elementos que não eram estritamente essenciais para o jogo - os sinos e assobios. Por exemplo, o painel de pontuação contém quatro partes — o logotipo, o mapa do estado, uma tabela de votos para a pergunta atual e a barra de pontuação. Em telas grandes, eles são empilhados em uma única coluna e, para telas um pouco menores, tivemos que diminuir a barra de pontuação e trazê-la alinhada com a tabela de votos. Também tivemos que retirar os mascotes da festa, considerados não essenciais — decidimos que as cores das barras indicariam qual partitura pertence a quem.
Para usuários que não são de desktop, o painel de informações fica oculto e um botão “Visualizar progresso” aparece no rodapé. Não podemos esperar que os usuários continuem clicando neste botão, então precisávamos de uma maneira de fornecer a eles a pontuação atual o tempo todo. Para fazer isso, mostramos aos usuários de dispositivos móveis um placar especialmente projetado na parte superior da tela.
Mais uma vez, em telas pequenas, decidimos acabar com a decoração supérflua; à medida que o tamanho da tela aumenta, esses elementos se tornam mais visíveis. No celular, a tela principal de perguntas, pontuações e votos são fixados na parte superior da tela e os botões essenciais do jogo são fixados na parte inferior. Independentemente dos dispositivos que as pessoas usem, queríamos fazer tudo o que pudéssemos para tornar a experiência de jogar o mais gratificante possível.

Teste e feedback do usuário
Antes do lançamento, colocamos o site no UserTesting para obter feedback de usuários reais. Muitos dos comentários iniciais foram positivos, particularmente sobre a aparência do jogo, e mesmo aqueles que não são particularmente engajados politicamente acharam divertido jogar. Mas uma série de questões também foram sinalizadas.
Em primeiro lugar, as pessoas estavam lutando para completar as perguntas a tempo. Adicionamos um cronômetro bem atrasado, para dar uma sensação de urgência; originalmente começou quando o narrador começou a falar e durou apenas 20 segundos. Logo ficou bastante óbvio que as pessoas estavam lutando para ler a pergunta enquanto o narrador falava, digerir nove respostas possíveis e fazer sua seleção. Para remediar isso, aumentamos o cronômetro para 30 segundos, reduzimos o número de respostas possíveis para seis e garantimos que o cronômetro não iniciasse até que o narrador terminasse sua fala.
Houve outro problema com a mixagem de som nas telas finais; a música alta abafou o narrador. Uma rápida reedição resolveu isso. Também tivemos um grande problema com a exibição em determinados tamanhos de tela. Embora o jogo tenha sido construído para ser totalmente responsivo, em telas de baixa resolução, os jogadores precisavam rolar para baixo para encontrar o botão “Próxima pergunta”, que estava longe de ser o ideal. Nossa resposta para isso foi colocar o botão em uma posição fixa na parte inferior da tela, imediatamente acima da barra de rodapé, que contém os controles do jogo e os botões de compartilhamento, aumentando assim a sensação de uma experiência móvel nativa e garantindo que uma interface do usuário elemento que é essencial para o jogo não é apenas visível acima da dobra, mas é colocado exatamente onde você espera que esteja.
Os toques finais
Para qualquer jogo realmente brilhar – não importa o quão irônico – ele precisa de polimento. Nos últimos dias antes do lançamento, passamos muito tempo nos certificando de que tudo fosse o mais refinado possível. Isso incluiu testes rigorosos por todos da equipe, detectando bugs e corrigindo erros, como problemas com a matemática de pontuação e como o site aparece em dispositivos com uma pequena participação de mercado. Também refinamos e simplificamos as instruções de “Como jogar” e atualizamos a animação do “final bom” para incluir Trump chorando e chutando as pernas.
Adicionamos efeitos sonoros extras e novas cores para quando os jogadores clicam em um bloco de resposta e avançam para a próxima pergunta. Versões anteriores do jogo incluíam vídeos incorporados do YouTube mostrando o verdadeiro Trump fazendo suas declarações; com o estilo ilustrativo do jogo, estes se destacaram como um polegar dolorido. Ao trazer o desenho animado Trump para as telas de resposta, conseguimos manter sua presença e realmente amarrar o jogo.
O que descobrimos
Fazer um jogo baseado em algo tão atual é extremamente divertido e recompensador. Com o tipo de site que geralmente construímos, é raro tentarmos nossa sorte em jogos (embora sejamos conhecidos), então foi uma experiência refrescante que exigiu que olhássemos para as coisas de um ângulo totalmente novo.
Mesmo não sendo um projeto de cliente, nós nos demos um prazo bastante rigoroso. Em última análise, o jogo tinha que ser concluído antes da eleição presidencial de novembro, mas queríamos que fosse concluído antes do final do verão, antes dos grandes debates. Também estávamos preocupados que Trump pudesse dizer ou fazer algo que o desqualificasse da corrida, o que transformaria todo o esforço em uma enorme perda de tempo.
Devido a esse curto período de tempo, permitimos que muitos funcionários participassem da compilação - provavelmente o maior número de todos os tempos para um projeto do Hack Day. Nós realmente tivemos que melhorar nosso jogo com fluxos de trabalho ramificados e ter mais cuidado do que nunca para não pisar nos calos uns dos outros - em outras palavras, tivemos que continuar verificando se todos estavam trabalhando para o mesmo objetivo.
Um projeto como este realmente é uma ótima maneira de testar os limites da equipe e identificar áreas de melhoria. Ao longo do processo, aprendemos muito sobre service workers e HTTP/2, com os quais não tínhamos muita experiência.
Lançamento, reconhecimento e prêmios
Nós nos esforçamos muito para planejar o lançamento. Criamos uma conta ad hoc no Twitter para promover o jogo e lidar com quaisquer dúvidas recebidas - isso manteve nossa conta principal livre para nossas mensagens regulares. Projetamos uma seleção de ativos de mídia social personalizados e postagens agendadas para debates ao vivo ou quando novas controvérsias surgiram.
A consistência foi importante durante toda a fase de marketing. Por exemplo, a função de compartilhamento no final do jogo gerou a hashtag #ToppleTrump, e usamos isso sempre que possível. Também nos certificamos de continuar usando a frase: “É o jogo que você vai adorar odiar!” — uma linha proferida pelo narrador assim que a página de destino é carregada.

#ToppleTrump para ajudar a aumentar a conscientização. (Visualização grande)Escrevemos sobre o jogo em nosso próprio blog e publicamos a história no Medium. Reunimos uma enorme lista de contatos da mídia, pesquisamos os prêmios mais apropriados e direcionamos empresas e indivíduos relevantes nas áreas de design, desenvolvimento e política. Além disso, só tínhamos que esperar que as pessoas achassem o jogo divertido de jogar!
Desde o lançamento, o jogo recebeu um feedback incrível. Foi tocado por pessoas em mais de 150 países, e o site acumulou – até agora – mais de um quarto de milhão de acessos. Tivemos algumas respostas adoráveis no Twitter, bem como alguns artigos fantásticos do The Creators Project, do Prolific North e do AV Club. Também conseguimos o Website do Dia do CSS Design Awards, sem mencionar o Site do Dia (mais uma menção honrosa) do inigualável Awwwards. Mais recentemente, o jogo foi nomeado para Site do Mês e enfrentou nomes como Spotify e Google.
