Como fazer e manter sistemas de design atômico com o Pattern Lab 2
Publicados: 2022-03-10Os benefícios dos sistemas de design de interface do usuário agora são bem conhecidos. Eles levam a experiências de usuário mais coesas e consistentes. Eles aceleram o fluxo de trabalho de sua equipe, permitindo que você lance mais coisas enquanto economiza muito tempo e dinheiro no processo . Eles estabelecem um vocabulário comum entre as disciplinas, resultando em um fluxo de trabalho mais colaborativo e construtivo.

Eles facilitam os testes de navegador, dispositivo, desempenho e acessibilidade. E eles servem como uma base sólida para construir ao longo do tempo, ajudando sua organização a se adaptar mais facilmente ao cenário da Web em constante mudança.
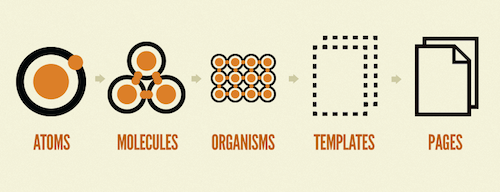
Para criar esses sistemas, temos que estabelecer uma biblioteca de padrões no Markdown. Precisamos dividir nossas interfaces em partes menores, mas simultaneamente precisamos garantir que essas partes se unam para formar um todo bonito e funcional. “Design atômico” é um modelo mental útil que nos ajuda a fazer exatamente isso, e o Pattern Lab é um conjunto de ferramentas que ajuda a dar vida a esses sistemas de design atômico.
Leitura adicional no SmashingMag:
- Levando as bibliotecas de padrões para o próximo nível
- Padrões de design responsivos inteligentes
- Uma visão geral detalhada das ferramentas do guia de estilo de vida
- Conheça os padrões de design front-end inclusivos
Após mais de dois anos de trabalho duro, temos o prazer de anunciar o Pattern Lab 2! Totalmente reimaginado, o Pattern Lab 2 é um conjunto de ferramentas de código aberto para ajudar você e sua equipe a criar e manter sistemas de design de interface do usuário criteriosos . Em sua essência, é um gerador de site estático que une padrões e permite projetar com dados dinâmicos.
Alguns destaques da nova versão incluem:
- Um núcleo totalmente reestruturado que suporta mais linguagens, mecanismos de modelagem e formatos de dados
- Suportando Markdown para documentação de padrões
- Adicionando suporte YAML, bem como JSON para gerenciar dados dinâmicos
- Plugins para estender e aprimorar a funcionalidade do Pattern Lab
- Uma interface de usuário de front-end com tema, extensível e redesenhada
Mas mais do que tudo, o Pattern Lab 2 foi projetado e construído para que sua equipe possa usá-lo efetivamente durante todas as fases do processo do seu sistema de design, desde o início até a manutenção de longo prazo.
Laboratório de padrões no início do projeto
Sua equipe foi encarregada de criar um novo aplicativo e um sistema de design subjacente. Era uma vez, os designers de UX de suas equipes podem ter se escondido em uma sala para definir o produto por meio de wireframes monolíticos e fortemente anotados. Uma vez aprovados, eles seriam passados para designers visuais que aplicariam cores, tipografia e textura para dar vida aos wireframes. Depois que homepage_v9_final_forReview_jimEdits_05-12__FINAL.psd finalmente é aprovado, os designs são enviados para os desenvolvedores front-end, que rapidamente choram, pois os designs contêm uma enorme quantidade de layouts irreais, conteúdo de usuário improvável (cada nome de usuário tem apenas 4 caracteres - que conveniente!) , e uma miscelânea de fontes e padrões de design incongruentes.
O processo de design de jogar por cima da parede está morto e enterrado. Colaboração, iteração e desenvolvimento rápido são essenciais para lidar com esse cenário da Web diversificado e em constante mudança. Precisamos entrar no navegador o mais rápido possível e testar os designs sob variáveis do mundo real, como capacidade de resposta, desempenho, ergonomia e movimento. É por isso que é fundamental tratar o desenvolvimento de front-end como uma parte central do processo de design e por que é tão crucial que designers e desenvolvedores de front-end trabalhem juntos. No final do dia, estamos todos trabalhando na mesma interface do usuário.
A configuração de uma instância do Pattern Lab no primeiro dia do seu projeto pode criar uma oficina compartilhada – ou laboratório, se preferir – equipado com ferramentas de design e desenvolvimento, um watercooler, um quadro branco e um microscópio. Ele fornece um lugar para cada disciplina contribuir com sua perspectiva para o sistema de design vivo e respiratório. Em um sentido real, o Pattern Lab pode servir como o centro do seu projeto de sistema de design, minimizando a necessidade de criar wireframes excessivamente detalhados, composições estáticas com linhas vermelhas e outros artefatos estáticos desajeitados.
Parece ótimo, certo? Vamos ver como você pode ativar o Pattern Lab no primeiro dia do seu projeto.
O Pattern Lab 2 vem nos sabores PHP e Node. Equipes, escolha sua aventura! Alguns projetos geram uma escolha clara de pilha de tecnologia. Outros se resumem ao conjunto de habilidades da equipe ou à precedência ambiental. Qualquer que seja a plataforma, o Pattern Lab 2 está pronto para ajudar você e sua equipe a colaborar na construção de seu novo aplicativo e sistema de design. Seja qual for a sua escolha de plataforma, saiba que com qualquer versão o Pattern Lab produzirá resultados quase idênticos - assim como carros de diferentes marcas e modelos levam você ao mesmo destino.
Instalando o laboratório de padrões
Assim que os pré-requisitos apropriados estiverem instalados, você estará pronto para instalar o Pattern Lab. Vamos dar uma olhada em como instalar o Pattern Lab Node, mas lembre-se de que as instruções do PHP também estão disponíveis e são semelhantes.
Na janela do seu terminal, navegue até um diretório no qual você gostaria de instalar o Pattern Lab. Em seguida, digite os seguintes comandos:
-
git clone https://github.com/pattern-lab/edition-node-gulp.git -
npm install - Depois de concluído,
gulp patternlab:serve
A execução npm install irá baixar as dependências mais recentes e o gulp patternlab:serve irá gerar e auto-hospedar o Pattern Lab, abrindo o frontend em seu navegador padrão. E se você não deseja clonar o repositório git diretamente, você pode baixar a versão mais recente e, em seguida, executar as etapas 2 e 3.
Com o Pattern Lab funcionando, sua equipe agora tem um hub para projetar, desenvolver e revisar seu sistema de design que será estabelecido em breve.
Sistema de arquivos do laboratório de padrões
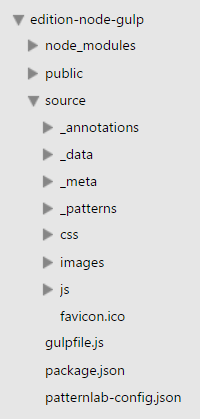
O Pattern Lab compila tudo encontrado na pasta /source do seu projeto em arquivos HTML estáticos que ficam na pasta /public . Essa saída pode ser exibida ou consumida individualmente ou dentro do frontend do guia de estilo. Vamos dar uma olhada no sistema de arquivos do Pattern Lab e o que vive dentro de source/ :

-
_annotations/- onde sua equipe pode definir anotações vivas para reforçar sua documentação de interface do usuário -
_data/- onde residem os dados globais usados para renderizar seus padrões. -
_meta/- onde as informações de<head>e foot (que marcam todos os seus padrões) residem. -
_patterns/- onde residem seus padrões, documentação de padrões e dados específicos de padrões. - css - onde suas folhas de estilo podem residir
- imagens - onde suas imagens podem residir
- js - onde seu javascript pode residir
Vale ressaltar que o Pattern Lab não força nenhuma convenção de front-end ou dependências de produção para você. Como você decide estruturar suas pastas e quais tecnologias você escolhe, depende totalmente de você. Se você quiser chamar sua pasta /stylesheets em vez de /css , vá em frente! Quer usar Sass? Agradável! Adora jQuery? Excelente! Odeio? Isso é bom também! O Pattern Lab simplesmente existe para unir seus padrões e sair do caminho de quaisquer decisões de front-end que você tome. Você pode até configurar como seus ativos são gerenciados à medida que viajam da source/ para public/ .
Escolha sua própria aventura: convenções de nomenclatura e configuração
O design atômico é um modelo mental útil para pensar na construção de sistemas de design de interface do usuário, mas certamente não é um dogma rígido. É importante escolher uma nomenclatura que ajude sua equipe a falar a mesma língua e fazer um ótimo trabalho em conjunto.
As convenções de nomenclatura do Pattern Lab, como a maioria dos aspectos do software, são totalmente configuráveis. Embora patterns/ pasta do Pattern Lab tenham como padrão “átomos”, “moléculas”, “organismos”, “modelos” e “páginas”, você pode modificar, remover ou adicionar como desejar. Por exemplo, se fôssemos recriar a taxonomia do sistema de design Predix da GE — que consiste em Princípios, Fundamentos, Componentes, Modelos, Recursos e Aplicativos — estruturaríamos o diretório /source/_patterns/ do Pattern Lab da seguinte forma:
/00-Principles/ /01-Basics/ /02-Components/ /03-Templates/ /04-Features/ /05-Applications/O Pattern Lab foi projetado para se adequar ao seu fluxo de trabalho, e não o contrário.
Estabelecendo a direção do projeto
Mesmo durante os primeiros dias ou horas de um projeto, todos têm algo a contribuir para o seu Laboratório de Padrões. Este é um momento para explorar, descobrir as coisas e criar alinhamento. Cada função conduz atividades diferentes, mas suas saídas e entradas estão vinculadas. Cada um está inflando um pneu separado do veículo que levará todos ao seu destino.
Definindo IA de baixa fidelidade no Pattern Lab
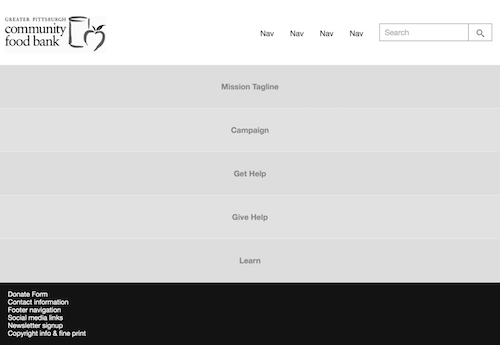
O trabalho inicial de design de UX envolve determinar a arquitetura de informações do aplicativo. Em vez de buscar imediatamente ferramentas de wireframe de alta fidelidade que tendem a definir prematuramente layouts e funcionalidades técnicas, é melhor criar esboços lo-fi que estabeleçam o que acontece em uma tela específica e em que ordem geral. Esse trabalho pode assumir a forma de esboços de guardanapo, listas com marcadores ou planilhas. Como o Pattern Lab suporta marcação básica, é possível traduzir rapidamente esses diagramas de referência de conteúdo para o navegador imediatamente. Para o redesenho do Pittsburgh Food Bank, apagamos cada modelo usando essa abordagem.

Portanto, o código do modelo da página inicial, encontrado em /source/_patterns/templates/homepage.mustache , se parece com isso:
{{> organisms-header }} <div class="fpo">Mission Statement</div> <div class="fpo">Campaign</div> <div class="fpo">Get Help</div> <div class="fpo">Give Help</div> <div class="fpo">Learn</div> {{> organisms-footer }}Estamos incluindo um padrão de cabeçalho e rodapé e, em seguida, simplesmente removendo o conteúdo que esperamos incluir nesta página.
Capturando Decisões de Design Visual
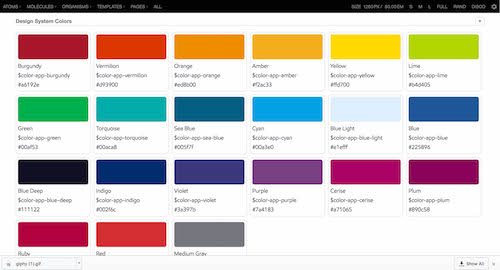
O trabalho inicial de design visual envolve a exploração de tipografia, paletas de cores e outros aspectos da marca visual. Historicamente, os designers podem saltar para a criação de maquetes do Photoshop centradas em desktop e de alta fidelidade, os designers agora têm ferramentas úteis como blocos de estilo, Typecast e colagens de elementos para estabelecer a direção do design visual sem recorrer a composições prematuras e de alta fidelidade.
À medida que as decisões são tomadas em torno de paletas de cores e pares de fontes, o Pattern Lab pode capturar os resultados dessas decisões de design, garantindo que a equipe de design e desenvolvimento não gere involuntariamente 50 tons de cinza.

Tornando-se um front-end Prep Chef no Pattern Lab
E depois há o código front-end. Nesses estágios iniciais de um projeto, os desenvolvedores de front-end podem ficar tentados a ficar quietos e esperar que os designers apresentem uma direção antes de mergulhar no código. Mas esse tipo de pensamento mantém designers e desenvolvedores fora de sincronia entre si e impede que a verdadeira colaboração aconteça.
Assim como os chefs de preparação em um restaurante, os desenvolvedores têm uma grande oportunidade de trabalhar na preparação dos padrões e do código que acabarão se tornando o sistema de design final. Nos primeiros dias do projeto, os desenvolvedores podem começar a criar padrões e importar ativos para o Pattern Lab, configurando as coisas antecipadamente para que designers e desenvolvedores possam passar mais tempo trabalhando juntos para projetar e construir a interface do usuário.
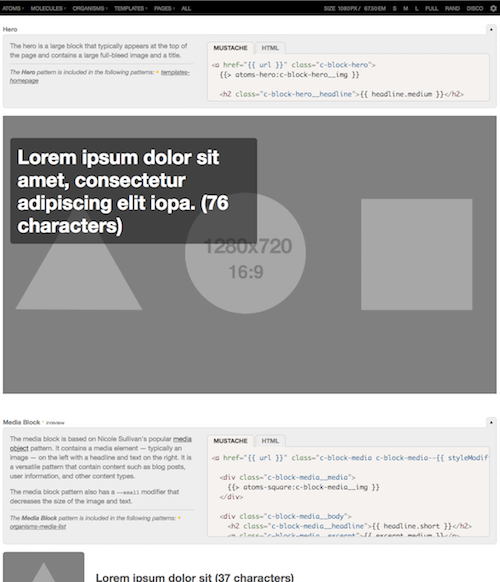
As paletas de cores, a cópia real e o layout ainda precisam ser estabelecidos, mas isso não deve impedir os desenvolvedores de desenvolver as estruturas que suportam os wireframes de conteúdo. Pegue um padrão de herói, por exemplo:

Esse padrão inclui outros padrões, que é uma maneira poderosa de consumir elementos de interface menores em estruturas cada vez maiores. Aqui está a marcação para block-hero.mustache :
<a href="{{ url }}" class="c-block-hero"> {{> atoms-hero-img }} <h2 class="c-block-hero__headline">{{ headline.medium }}</h2> </a><!-- end c-block--hero--> O código de colchetes duplos ( {{}} ) é o código de modelagem do Mustache, que nos permite definir conteúdo dinâmico e incluir padrões um dentro do outro. Por exemplo, o código {{> atoms-hero-img }} diz ao Pattern Lab para procurar um átomo chamado “hero-img” e incluí-lo no padrão. A própria unidade herói pode ser incluída em padrões mais complexos usando a mesma convenção de inclusão usando o seguinte: {{> molecules-hero }} .
Essa abordagem de boneca de aninhamento russa para incluir padrões permite que sua base de código permaneça agradável e DRY, o que significa que, se você fizer uma edição em qualquer padrão específico, em qualquer lugar em que esse padrão for incluído, será atualizado automaticamente. Isso mantém seus designs e base de código sincronizados e consistentes. E além de tudo isso, essa construção contínua de padrões pode gerar interfaces quase completas em pouco tempo!
Arregaçando nossas mangas
A arquitetura da informação começou a tomar forma, a direção estética inicial foi estabelecida e os padrões nascentes foram apagados no Pattern Lab. Agora, a equipe pode mergulhar coletivamente na construção do sistema de design de interface com seriedade. Vamos discutir como usar o Pattern Lab para transformar um vago senso de direção em um sistema de design bonito, funcional, cuidadoso e completo.
Projetando com dados dinâmicos
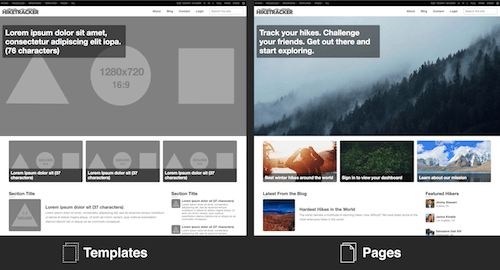
Um conceito importante de design atômico são as diferenças entre templates e páginas. Os modelos definem a estrutura de conteúdo subjacente de uma interface do usuário, enquanto as páginas são instâncias específicas desses modelos que substituem essa estrutura de conteúdo por conteúdo representativo real. Ambos são necessários para documentar os parâmetros de conteúdo e, ao mesmo tempo, mostrar os padrões de design em ação e preenchidos com conteúdo real.

Um dos recursos mais poderosos do Pattern Lab é a capacidade de trocar diferentes conteúdos representativos em seus padrões de interface do usuário para garantir que eles possam lidar com a natureza dinâmica do seu conteúdo. E se o usuário não enviar uma foto de perfil? E se o usuário tiver 13 itens no carrinho de compras versus 2 itens? E se um desses produtos tiver 14 variações potenciais? E se o título da postagem do blog contiver 400 caracteres? Retornar usuário? Usuário de primeira viagem? E se o artigo não tiver comentários? Ou quando tem sete camadas de comentários aninhados? E se precisarmos exibir uma mensagem urgente no painel quando a conta for hackeada? O Pattern Lab permite que você manipule dados para expressar qualquer número de vários estados de interface do usuário e variantes de qualquer modelo.
Dados específicos da página
Os dados iniciais no Pattern Lab são armazenados em um arquivo chamado /source/_data/data.json , que contém os dados que os padrões consumirão inicialmente para serem exibidos no guia de estilo e nas visualizações de modelo. Seu data.json padrão pode ser algo assim:
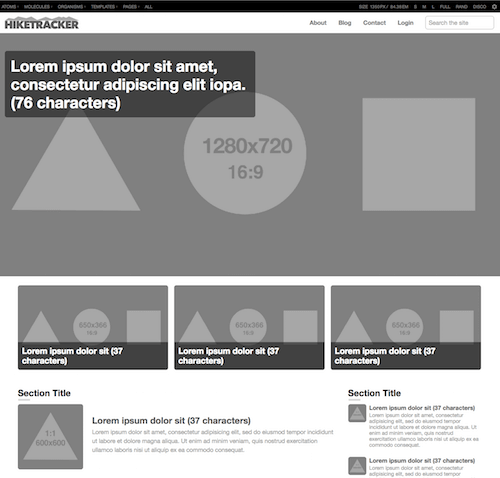
{ "headline" : { "short" : "Lorem ipsum dolor sit (37 characters)", "medium" : "Lorem ipsum dolor sit amet, consectetur adipiscing elit iopa. (76 characters)" }, "url": "#", "imgHero" : { "src": "../../images/fpo_hero-opt.png", "alt": "Hero Image" }, "imgLandscape" : { "src": "../../images/fpo_16x9-opt.png", "alt": "Landscape Image" }, "mediaList": [] } Você pode fazer referência a esses dados em seus padrões (ou seja, incluir {{ headline.short }} em um padrão) para obter resultados como este:

data.json . (Visualização grande) No nível da página, queremos substituir essas imagens em tons de cinza e o texto de espaço reservado lorem ipsum por conteúdo real. Para fazer isso, criaremos um novo arquivo próximo a /source/_patterns/pages/homepage.mustache chamado homepage.json , onde podemos substituir os dados iniciais definidos em `data.json. Isso pode ser algo assim:
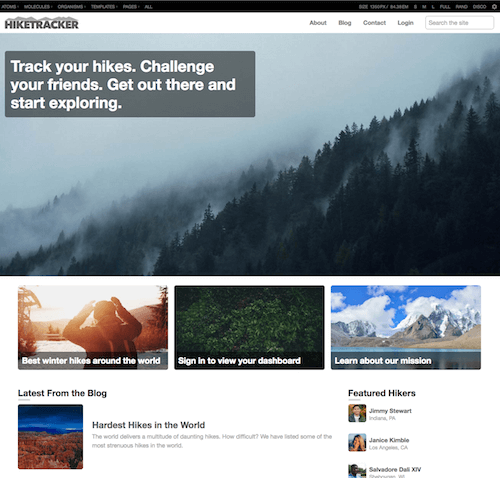
"imgHero" : { "src": "../../images/sample/hero-forest.jpg", "alt": "Forest" }, "headline" : { "medium" : "Track your hikes. Challenge your friends. Get out there and start exploring." }, "toutList" : [ { "url": "link.pages-blog-detail", "headline": { "short" : "Best winter hikes around the world" }, "imgLandscape" : { "src": "../../images/sample/tout-winter-hiker.jpg", "alt": "Hiker with back pack walking in snow" } }, { "url": "link.pages-login", "headline": { "short" : "Sign in to view your dashboard" }, "imgLandscape" : { "src": "../../images/sample/tout-leaves.jpg", "alt": "Green Leaves" } }, { "url" : "link.pages-about", "headline": { "short" : "Learn about our mission" }, "imgLandscape" : { "src": "../../images/sample/tout-mountains.jpg", "alt": "Mountain" } } ]Isso resulta em uma interface do usuário que se parece com isso:

homepage.json e substitui os dados padrão definidos em data.json para renderizar uma interface do usuário semelhante à que os usuários interagiriam. Esse estágio é obviamente importante, pois é o que o usuário final provavelmente verá, mas também é fundamental para testar a resiliência dos padrões subjacentes que compõem a interface do usuário. (Visualização grande)Pseudo-padrões
Nossos sistemas de design precisam ser flexíveis e se adaptar à realidade do conteúdo que vive em nossos aplicativos. Precisamos considerar simultaneamente as melhores situações, as piores e tudo mais.
Expressar essas variações de interface do usuário em ferramentas de design estático é um exercício de tédio e redundância, o que pode explicar por que elas raramente são projetadas. Mas o recurso de pseudo-padrão do Pattern Lab nos permite articular (às vezes descontroladamente) diferentes cenários com apenas algumas alterações em nossos dados.
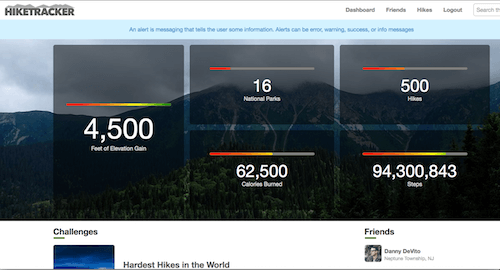
Digamos que estamos criando um aplicativo de rastreamento de caminhada cujo painel exibe uma lista de estatísticas de caminhada: elevação escalada, número de trilhas percorridas, passos dados e assim por diante. Para um usuário ativo que tem inserido conteúdo consistentemente no aplicativo, a interface do usuário pode ser algo assim:

Em /source/_patterns/pages/dashboard.json , nossos dados ficariam assim:
{ "blockFeature":{ "number":"4,500", "headline":{ "short":"Feet of Elevation Gain" }, "progress":{ "max":"100", "progressValue":"100", "label":"Progress: 100%" } }, "tileList":[ { "number":"16", "headline":{ "short":"National Parks" }, "progress":{ "max":"100", "progressValue":"20", "label":"Progress: 20%" } }, { "number":"500", "headline":{ "short":"Hikes" }, "progress":{ "max":"100", "progressValue":"40", "label":"Progress: 40%" } }, { "number":"62,500", "headline":{ "short":"Calories Burned" }, "progress":{ "max":"100", "progressValue":"60", "label":"Progress: 60%" } }, { "number":"94,300,843", "headline":{ "short":"Steps" }, "progress":{ "max":"100", "progressValue":"80", "label":"Progress: 80%" } } ], ... }Com esses dados, o Pattern Lab é capaz de preencher a interface do usuário com a riqueza de conteúdo gerado desse usuário.

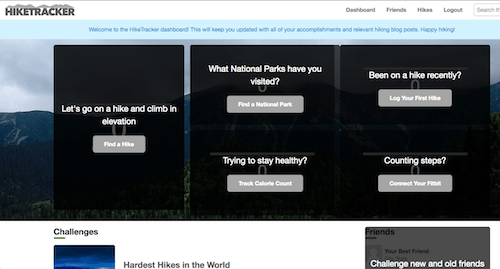
No entanto, esse cenário pode não ser tão comum. Para cada usuário ambicioso que dedica um tempo para preencher todos os campos e conectar todos os aplicativos disponíveis, é provável que haja dezenas de usuários casuais que não preenchem todos os espaços em branco e aproveitam todos os recursos do aplicativo. Aliás, em um ponto da jornada de cada usuário, eles são totalmente novos na interface! Vamos articular essas variações importantes usando o recurso de pseudo-padrão do Pattern Lab.
Em nosso /source/_patterns/pages/ , podemos criar um novo pseudo-padrão chamado dashboard~new-user.json . Isso criará outra instância da página que herda todos os dados de dashboard.json , mas também nos permite modificar ou estender os dados. No caso de dashboard~new-user.json , podemos substituir bits de dados para demonstrar como pode ser uma nova experiência do usuário:

E aqui estão os dados que estamos adicionando ao arquivo para realizar essa IU:
{ "blockFeature":{ "styleModifier":"featured", "number":"0", "headline":{ "short":"Feet of Elevation Gain" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Let's go on a hike and climb in elevation", "overlayAction":"Find a Hike" } }, "tileList":[ { "number":"0", "headline":{ "short":"National Parks" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"What National Parks have you visited?", "overlayAction":"Find a National Park" } }, { "number":"0", "headline":{ "short":"Hikes" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Been on a hike recently?", "overlayAction":"Log Your First Hike" } }, { "number":"0", "headline":{ "short":"Calories Burned" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Trying to stay healthy?", "overlayAction":"Track Calorie Count" } }, { "number":"0", "headline":{ "short":"Steps" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Counting steps?", "overlayAction":"Connect Your Fitbit" } } ] } Ao substituir alguns dos valores em dashboard.json , podemos modificar o conteúdo e ativar/desativar padrões específicos.
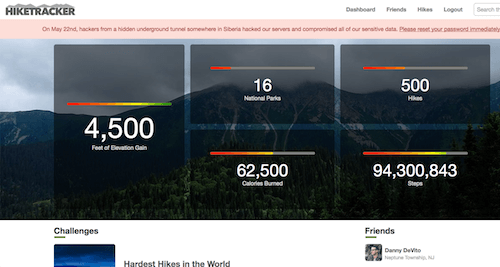
Em outro caso, talvez precisemos demonstrar como é a interface do usuário quando há um problema de segurança ou algum outro problema com a conta do usuário. Podemos criar o pseudo-padrão dashboard~hacked.json para criar a seguinte IU:

A maioria dos dados do dashboard.json permanecerá igual, mas adicionaremos o seguinte para criar a mensagem de erro:
{ "alert" : { "alertClass" : "error", "alertText" : "On May 22nd, hackers from a hidden underground tunnel somewhere in Siberia hacked our servers and compromised all of our sensitive data. <a href='#'> Please reset your password immediately!</a>" } }Parâmetros de padrão
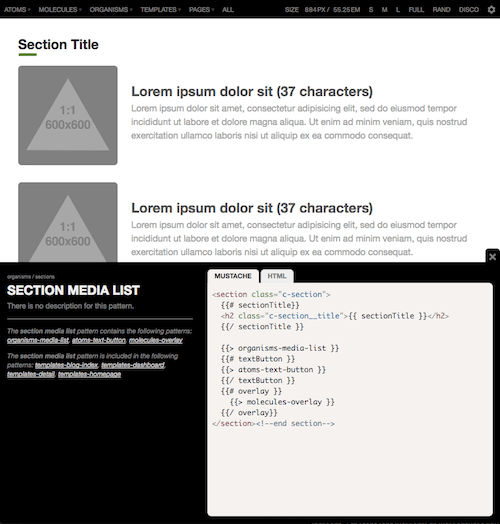
Há momentos ao usar o Pattern Lab que garantem pseudopadrões completos, conforme ilustrado acima. Mas às vezes você pode precisar ajustar ou substituir apenas um único valor de dados dentro de um padrão, deixando o restante para ser tratado por outros padrões de exibição dinâmicos. Para essas instâncias, os parâmetros de padrão são sua ferramenta de escolha. Os parâmetros de padrão são um mecanismo simples para substituir variáveis em um padrão incluído. Eles estão limitados a substituir variáveis no padrão incluído e apenas no padrão incluído. Considere este trecho do modelo de detalhes:
... <div class="l-sidebar"> {{# latestPosts }} {{> organisms-section-media-list }} {{/ latestPosts}} {{# featuredPeople }} {{> organisms-section-media-list }} {{/ featuredPeople}} </div><!--end .l-sidebar--> ...que inclui o padrão de lista de mídia da seção.
<section class="c-section"> {{# sectionTitle}} <h2 class="c-section__title">{{ sectionTitle }}</h2> {{/ sectionTitle }} {{> organisms-media-list }} {{# textButton }} {{> atoms-text-button }} {{/ textButton }} {{# overlay }} {{> molecules-overlay }} {{/ overlay}} </section><!--end section--> Como aprendemos, {{sectionTitle}} para os blocos de dados latestPosts e FeaturedPeople serão preenchidos a partir de qualquer .json complementar presente, com /source/_data/data.json como o substituto global. No entanto, estamos incluindo um único padrão várias vezes e podemos fornecer rapidamente dados exclusivos para cada padrão sem precisar criar essas chaves em nosso .json. Podemos alterar as listas de mídia da seção incluídas para o seguinte:
... <div class="l-sidebar"> {{# latestPosts }} {{> organisms-section-media-list(sectionTitle: "The latest from the moleskine") }} {{/ latestPosts}} {{# featuredPeople }} {{> organisms-section-media-list(sectionTitle: "Staff Hikers") }} {{/ featuredPeople}} </div><!--end .l-sidebar--> ... Esses dois organismos agora usarão a variável sectionTitle definida aqui ao renderizar. Os parâmetros de padrão são poderosos, mas são suportados apenas pelo PHP e Node Mustache PatternEngines. Outras linguagens de modelo fornecem soluções melhores para esse problema. Confira os documentos para ler o skinny completo sobre os parâmetros dos parâmetros.
Modificadores de estilo
Muitas vezes, você desejará exibir variantes estilísticas do mesmo padrão, como botões coloridos de mídia social ou estados de componentes. Uma extensão para a sintaxe de inclusão abreviada, styleModifiers fornece classes adicionais para um padrão. Desde que você construa uma block-media padrão com {{ styleModifier}} dentro do atributo class:
<a href="{{ url }}" class="c-block-media c-block-media--{{ styleModifier }}"> <div class="c-block-media__media"> {{> atoms-square:c-block-media__img }} </div> <div class="c-block-media__body"> <h2 class="c-block-media__headline">{{ headline.short }}</h2> <p class="c-block-media__excerpt">{{ excerpt.medium }}</p> </div><!-- end c-block-media__body --> </a><!-- end c-block-media -->Incluir este padrão com dois pontos após o nome define o styleModifier:
{{> molecules-block-media:fullBleed }}produziria uma tag âncora como esta:
<a href="path/to/url" class="c-block-media c-block-media--fullBleed"> styleModifiers podem ser combinados para fornecer várias classes, usando pipe (|) como delimitador.
{{> molecules-block-media:fullBleed|is-lazyLoaded }} Entre pseudopadrões, parâmetros de padrão e styleModifiers , o Pattern Lab facilita a demonstração de variações de interface do usuário às vezes muito diferentes, mantendo a base de código subjacente DRY no processo.
Iterando com estilo
Um elemento-chave de um fluxo de trabalho baseado em padrões é adotar a iteração e reconhecer que os padrões e o design continuarão a evoluir. As partes moldarão o todo, o todo moldará as partes e o sistema interconectado de componentes surgirá como resultado desse processo.
Outra consequência natural desse processo é que o ponto de produção passa das mãos do UX e dos designers visuais para as mãos dos desenvolvedores front-end muito antes. Em vez de gastar muito tempo precioso criando uma enorme quantidade de composições de alta fidelidade e wireframes detalhados, o trabalho de design pode passar de documentos estáticos para o navegador, onde sua equipe pode abordar mais rapidamente as realidades da web.
Com o Pattern Lab como fonte de água para toda a equipe, os designers podem entender melhor como as decisões tomadas em uma área afetam outras áreas.
Teste de viewport com ish.
É importante que nossos componentes, bem como nossas páginas, sejam flexíveis em todo o espectro de resolução. Criando uma ferramenta de redimensionamento de viewport como ish. em uma biblioteca de padrões garante que cada elemento pareça e funcione perfeitamente em qualquer tamanho de tela. Dedicar tempo para criar padrões totalmente flexíveis nos preparará melhor para um futuro quando as consultas de elementos e os componentes da Web estiverem totalmente amadurecidos (mal podemos esperar!).

Ao ter essas ferramentas de viewport incorporadas ao ambiente front-end, designers e desenvolvedores podem se reunir em torno do Pattern Lab para determinar onde inserir pontos de interrupção no design. Além disso, clientes, QA e outros colegas podem identificar áreas específicas onde a interface do usuário falha por qualquer motivo.
Pronto para lançar
O projeto está se encaixando muito bem, mas antes que possa ser lançado no mundo, as coisas precisam ser reforçadas, testadas em vários navegadores/dispositivos e documentadas adequadamente. Vamos falar sobre como o Pattern Lab pode ajudar a preparar o código e a documentação do seu sistema de design para o horário nobre!
Documentação de padrão acessível
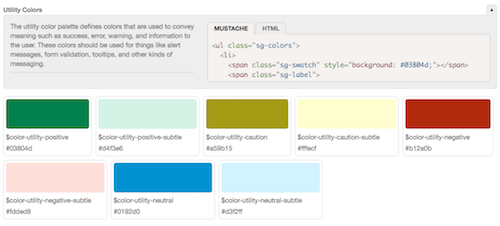
Alguns padrões podem se apresentar como autodocumentados, mas um padrão geralmente requer algum contexto ou informações adicionais para tornar as coisas claras. Coisas como definições. diretrizes de uso, considerações, recursos e imagens de exemplo podem e devem encontrar seu caminho na documentação de padrões. A documentação do Pattern Lab 2 usa Markdown com YAML para criar esta documentação. O arquivo markdown acompanha o padrão (por exemplo, media-object.md deve ficar ao lado media-object.mustache ), e pode ser formatado assim:
--- title: Utility Colors --- The utility color palette defines colors that are used to convey meaning such as success, error, warning, and information to the user. These colors should be used for things like alert messages, form validation, tooltips, and other kinds of messaging. 
Documentação de redução significa que IAs, designers visuais, estrategistas de conteúdo, pessoas de negócios, etc., podem contribuir mais facilmente para a documentação viva. Os proprietários de produtos podem até mesmo inserir notas de funcionalidade para novos padrões antes mesmo que o padrão seja criado. As melhorias estão planejadas para tornar a documentação de padrões mais poderosa, tornando ainda mais o Pattern Lab um espaço permanente para sua equipe.
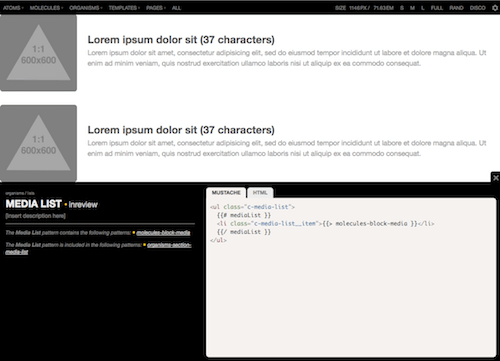
Linhagem para controle de qualidade mais fácil
Ao olhar para vários padrões em uma biblioteca, a falta de contexto pode dificultar discernir onde eles realmente são usados. Definir e descrever as características do padrão é uma coisa, mas há uma oportunidade de fornecer informações contextuais adicionais sobre seus padrões de interface do usuário.
Graças à natureza de boneca russa do Pattern Lab, ele pode exibir quais padrões compõem um determinado componente e também mostrar onde esse padrão é consumido no sistema de design.

Graças a esse recurso, designers e desenvolvedores têm informações contextuais que são úteis ao fazer QA e/ou fazer alterações no sistema de design. Se quiséssemos fazer alterações em um padrão específico, como dobrar o tamanho da imagem ou adicionar um elemento de texto adicional, saberíamos imediatamente quais padrões e modelos precisariam ser testados novamente e passar por controle de qualidade para garantir que nada quebrasse com as alterações . The lineage feature also helps point out unused or underutilized patterns so that teams can weed them out of the pattern library.
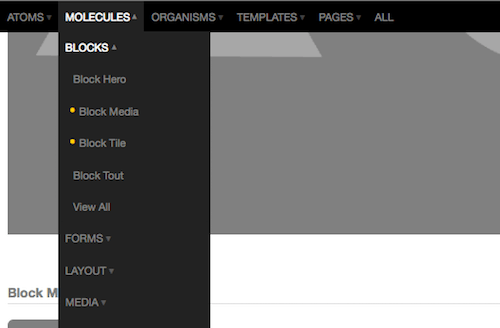
Showing Progress with Pattern States
Taking the concept of pattern lineage a step further, you and your team can keep track of each pattern's progress and how it affects the whole system. Pattern Lab's pattern state feature can track progress of a pattern from development, through review, to completion. With pattern states, you'll always be able to answer “Are all the patterns that comprise this template complete?”
To give your pattern a state, you add a state to the frontmatter in that pattern's documentation file. Por exemplo:
--- title: Block Media state: inreview --- The media block consists of...Applying this status will present the pattern state in a couple places across Pattern Lab.

It's important to note that the state of a pattern can be influenced by the patterns it contains. Flagging a pattern like {{> molecule-media-block }} as inreview will cause a ripple effect anywhere that pattern is included. This helps identify bottlenecks that need addressed in order to bring your design system home.

media-block pattern is flagged as incomplete, then any pattern that includes it will also be flagged as incomplete. (Visualização grande)You can create your own pattern states that match your team's workflow. These methods of understanding the state of your patterns can help larger teams keep track of the airplane as it's being built and flown at the same time.
Maintaining An Effective Design System
"The biggest existential threat to any system is neglect." – Alex Schleifer, Airbnb
There is a very real risk that despite your team's best intentions, your carefully-crafted design system and pattern library will slip into oblivion. “Never!” you exclaim, but unfortunately design system efforts fall into a state of disrepair for a number of reasons:
- The level of effort required to keep pattern code up to speed with applications' code bases is too high
- The pattern library is thought of as mere documentation rather than as housing a living, breathing system.
- The team fails to make the design system a key part of their workflow, and instead lets their process devolve into a series of hotfixes and ad hoc changes.
- One discipline serves as gatekeepers to the pattern library, preventing it from becoming a helpful resource for every discipline
- The pattern library isn't visible or attractive
- Many other factors (lack of funding, technology mismatches, lack of governance model, and more)
As Nathan Curtis rightly says, making a design system isn't just another project, but rather a product meant to serve your organization's sites and apps. To create a system that serves your organization for years to come, your UI design system needs to be properly maintained, serve as an essential resource for the organization to keep coming back to, and continue to be a core part of your team's design and development workflow.
Pattern Lab has always been an effective tool for creating UI design systems, but has historically lacked in the maintenance department. Thankfully, that's all changed with Pattern Lab 2. The new version has many features that helps you successfully document and maintain your pattern libraries while continuing to serve as a key tool in your pattern-driven design and development process.
Seeking the Holy Grail
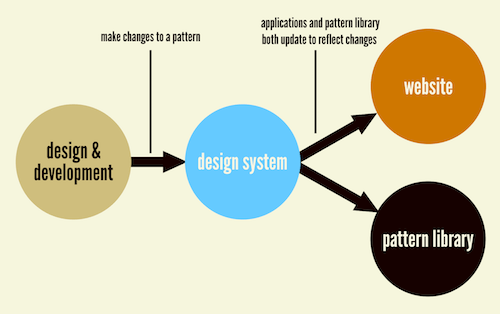
It's critical to reduce the amount of effort and friction required to keep both your pattern library and production environments up to date. The Holy Grail of design systems is an environment where changes to patterns in a design system are automatically updated in both the pattern library and production environments.

The Holy Grail is often accomplished by using a frontend templating language to serve as the bridge between your pattern library and production environments. Pattern Lab 2's architecture now makes it possible to choose the templating engine that's right for your particular environment. As a result, you're able to get closer to achieving the Holy Grail. For instance, the team at Phase2 Technology have successfully integrated Pattern Lab 2 into their Drupal builds so that their clients' pattern libraries and production builds are always in step with one another.
“By using the same templating engine, along with the help of the Component Libraries Drupal Module, the tool gives Drupal the ability to directly include, extend, and embed the Twig templates that Pattern Lab uses for its components without any template duplication at all!”– Evan Lovely, Phase2 Technology
Currently Pattern Lab 2 supports the popular Mustache and Twig templating engines, but the decoupled nature of Pattern Lab 2's editions (more on these in a bit) means that you can power Pattern Lab using the templating engine of your choice.
A Helpful Resource
Your pattern library and accompanying style guide should be something that your team comes back to reference again and again. While it may not make sense to immediately surface code snippets and pattern usage information during the initial design and development process, design system users will find themselves reaching for these things as they apply the design system to actual applications. Pattern Lab 2 now has more advanced config options that let you switch on pattern info by default to become a more helpful documentation and reference tool.

In order for your design system to thrive across your entire organization, it should be approachable and attractive. Pattern Lab 2 allows you to create your own custom front page for the component library, and also skin Pattern Lab's (intentionally bare bones) default UI to better serve your brand.
Doing It All Again
There are some teams that need only to set up and maintain a single design system, but many of us work on multiple projects for multiple clients. Wouldn't it be great to start new design system projects from a setup that's tuned to your workflow and tool choices?
Pattern Lab 2 has been re-architected to achieve just that. No longer is Pattern Lab a standalone tool, but rather it's an ecosystem built atop a core library. These changes will also make it easier for the Pattern Lab team to push out new features.
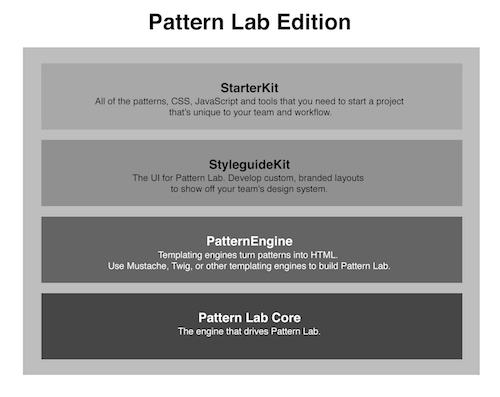
Edições do laboratório de padrões
As edições permitem que equipes e agências agrupem todas as coisas que suportam seus fluxos de trabalho exclusivos com o Pattern Lab. Uma edição pode se tornar o ponto de partida para todos os seus projetos enquanto as equipes compartilham e atualizam a funcionalidade. A versão Node do Pattern Lab usa npm para extrair componentes separados, enquanto a versão PHP usa o Composer para ajudá-lo a iniciar seus projetos de maneira simples e padronizada.

Núcleo do laboratório de padrões
Core é a essência do Pattern Lab e habilita todos os outros recursos. Como o Core é autônomo, uma equipe pode atualizar e manter-se atualizada com os recursos mais recentes do Pattern Lab sem interromper o restante do projeto.
StarterKits
Tem um conjunto confiável de código clichê com o qual você inicia todos os projetos? Talvez um conjunto comum de padrões básicos, mix-ins Sass e bibliotecas JavaScript que são suas ferramentas preferidas? Um StarterKit é perfeito para agrupar esses ativos em um clichê que garante que cada projeto comece com o pé direito.
Já existem vários starterkits para iniciar seu projeto, esteja você procurando um começo em branco, comece com uma demonstração que mostra os recursos do Pattern Lab ou comece com uma estrutura popular como Bootstrap, Foundation ou Material Design. E você pode criar o seu próprio, que pode ser totalmente controlado por versão para que o StarterKit de sua equipe possa evoluir junto com suas ferramentas.
Importar um starterkit é apenas alguns toques de tecla após a instalação. Eventualmente, esse recurso será incorporado em uma fase de pós-instalação, como é para o Pattern Lab PHP via composer.
Kits de guia de estilo
Os StyleguideKits são o front-end do Pattern Lab. Chamamos isso de “O Visualizador”. Os StyleguideKits permitem que agências e organizações desenvolvam interfaces de usuário do Pattern Lab personalizadas e com marca para exibir seus padrões.
Motores Padrão
PatternEngines são os mecanismos de modelagem responsáveis por analisar padrões e transformá-los em HTML. Os PatternEngines dão ao Pattern Lab Core a flexibilidade de renderizar muitos tipos diferentes de linguagens de template. Os PatternEngines atuais incluem Mustache e Twig, com outros como Handlebars e Underscore em desenvolvimento. E nada impede você de adicionar outro mecanismo de modelagem ao Pattern Lab.
Plug-ins
Os plug-ins permitem que os desenvolvedores estendam o Pattern Lab Core e outras partes do ecossistema. Por exemplo, a versão PHP do Pattern Lab tem vários plugins como Browser Auto-Reload, Data Inheritance e Faker. A arquitetura do Pattern Lab permite que os desenvolvedores modifiquem dados em diferentes estágios, adicionem seus próprios comandos ou regras de padrão ou alterem o front-end para modificar e estender os recursos do Pattern Lab
Assista minha palestra
Experimente o Pattern Lab 2 e participe
A criação de interfaces de usuário orientadas por padrões e sistemas de design sofisticados é mais importante do que nunca. O Pattern Lab 2 está bem equipado para criar e manter sistemas de design atômico e pode servir como um hub para seu sistema de design em todas as etapas do fluxo de trabalho de sua equipe.
Se sua equipe decidir baixar o Pattern Lab 2 e experimentá-lo, adoraríamos ouvir de você! Participe da conversa fazendo perguntas no Gitter, abra problemas se estiver com dificuldades e ajude a propor e discutir novos recursos.
E se você faz coisas legais com o Pattern Lab 2, compartilhe suas ideias! Styleguides.io tem mais de 150 exemplos de bibliotecas de padrões, então adicione seu Pattern Lab à mistura. A beleza da web e dos projetos de código aberto é que toda a comunidade pode aprender com sua experiência e desenvolver esse conhecimento.
Estamos ansiosos para ver as grandes coisas que você cria!
