Informações críticas: a história por trás da construção de um site governamental COVID-19
Publicados: 2021-04-12Imagine a emoção de conseguir um emprego de web design em uma agência governamental. É um novo começo e uma chance de aplicar suas habilidades no serviço público. Parece muito bom, certo?
Agora imagine que, alguns meses depois dessa nova aventura, uma pandemia global se instala. De repente, você é encarregado de construir um site que divulga informações críticas de saúde pública para os cidadãos. Tem que ser feito direito – e rapidamente.
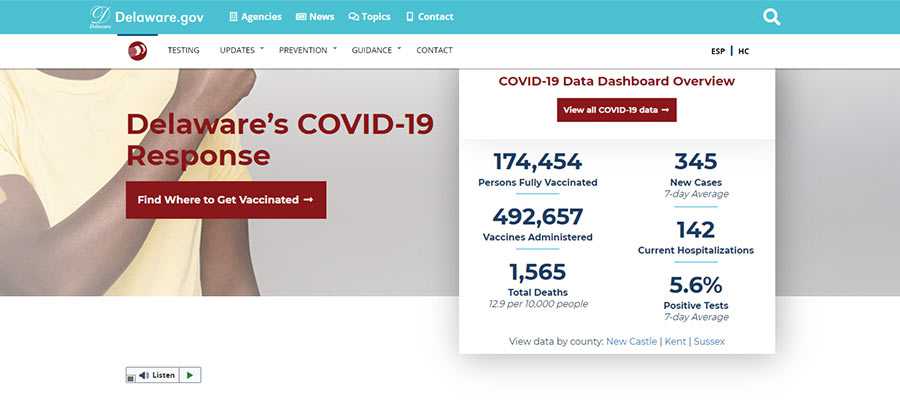
Essa é a realidade que Andy Stitt enfrentou em 2020. Apenas alguns meses depois de seu mandato no Departamento de Estado de Delaware (EUA), ele foi nomeado desenvolvedor líder de front-end do site COVID-19 do estado. Seu trabalho era liderar uma equipe na construção de um site WordPress que ajudaria os moradores a acessar as informações que precisavam saber.
Claro, a pandemia está em constante evolução. Isso significa que o site teve que manter o ritmo. Os detalhes de testes de vírus e disponibilidade de vacinas foram adicionados ao longo do tempo. O trabalho nunca é realmente feito.
Como tem sido a experiência? Stitt teve a gentileza de nos informar respondendo a algumas perguntas. As perguntas e respostas a seguir foram levemente editadas para maior clareza.

Conte-nos um pouco sobre sua formação em web design.
Construí meu primeiro site como um adolescente entediado em 1998 e aprendi Dreamweaver na faculdade em 2002. Em 2008, tive a oportunidade de gerenciar o site da minha empresa usando HTML e CSS estático. Desde então, ocupei muitas funções de marketing digital com foco na Web e sou desenvolvedor da Web em tempo integral desde 2016. Passei muitos anos como desenvolvedor solo para organizações sem fins lucrativos e agora trabalho feliz em uma equipe no estado governo.
Em 2020, você foi contratado pelo Departamento de Estado de Delaware – pouco antes da pandemia. Qual seria seu papel inicial?
Meu papel era ser o principal desenvolvedor front-end do Government Information Center, a agência de marketing interno de Delaware localizada no Departamento de Estado. Eu deveria construir e manter sites WordPress para muitas agências estaduais em departamentos e municípios.
Quando a pandemia do COVID-19 chegou, como isso afetou seu papel?
De repente, tivemos que construir um site de informações sobre o COVID-19, e ele se tornou a maior parte do meu trabalho por um bom tempo. Raramente trabalhei em outros projetos de sites nos primeiros meses da pandemia. Tivemos que suspender alguns projetos devido à nossa ajuda ser necessária para uma emergência nacional.

Qual foi o seu primeiro pensamento depois de se tornar o principal desenvolvedor do site COVID-19 do estado?
Meu primeiro pensamento foi “quem, eu?” Olhei para trás para ver se eles estavam apontando para outra pessoa para assumir o papel de desenvolvedor principal, mas não havia ninguém atrás de mim! Felizmente, eu tinha as habilidades de desenvolvimento front-end e WordPress para assumir, e ter uma equipe de suporte fantástica atrás de mim com certeza torna o trabalho muito mais viável.
Qual foi o processo para colocar o site online? Quanto tempo você teve?
Tivemos cerca de 2-3 semanas. O engraçado é que eu estava lá apenas na primeira semana. Minha esposa e eu tínhamos uma viagem pré-agendada para fora da cidade para ela fazer uma grande cirurgia, e então eu precisava ajudá-la a se recuperar.
Inicialmente, trabalhamos com o gabinete do governador, saúde pública e gestão de emergência para definir o escopo, arquitetura da informação, conteúdo, etc. Obtivemos aprovação para construir um site WordPress para que pessoas não técnicas pudessem fazer edições de conteúdo em tempo real se precisava. A situação era tão dinâmica que queríamos permitir o máximo de flexibilidade possível.
Uma vez definidos os parâmetros básicos, criei um wireframe de layout para o site. Uma vez que foi aprovado, entreguei aos meus colegas desenvolvedores e depois fui em minha viagem. Eles construíram o site usando nossa configuração de tema WordPress existente e reutilizaram a marca do site Delaware Health and Social Services. A marca nos permitiu obter um site com estilo mais rapidamente e deu uma aparência coesa com nosso departamento de saúde. Desde então, desenvolvemos uma marca específica para COVID à medida que avançamos.

Quando voltei da minha viagem, eles me deram as chaves do carro, e isso se tornou meu foco principal no trabalho.
Além da rápida recuperação, quais foram os maiores desafios que você e sua equipe enfrentaram?
O maior desafio era não saber exatamente o que fazer. O próprio vírus é uma coisa na natureza que os humanos não podem controlar tanto quanto gostaríamos. Não sabíamos exatamente o que aconteceria, não sabíamos o quão ruim seria, e não sabíamos quando terminaria.
Assim, da melhor forma possível, ajudamos nossa equipe a comunicar informações sobre medidas de saúde pública em todo o estado da forma mais rápida, acessível e precisa possível.
Nas versões anteriores do site em que estive envolvido, tivemos muito tempo para criar estratégias. Eram projetos de marketing com objetivos específicos para aumentar leads e receita. Este projeto de website foi um salto para o desconhecido que precisava ser feito com urgência.
À medida que a pandemia continua, houve alguma mudança inesperada que você teve que fazer no site?
Por causa da natureza incerta da pandemia, eu diria que praticamente todas as mudanças foram inesperadas. Dois que me vêm à mente:
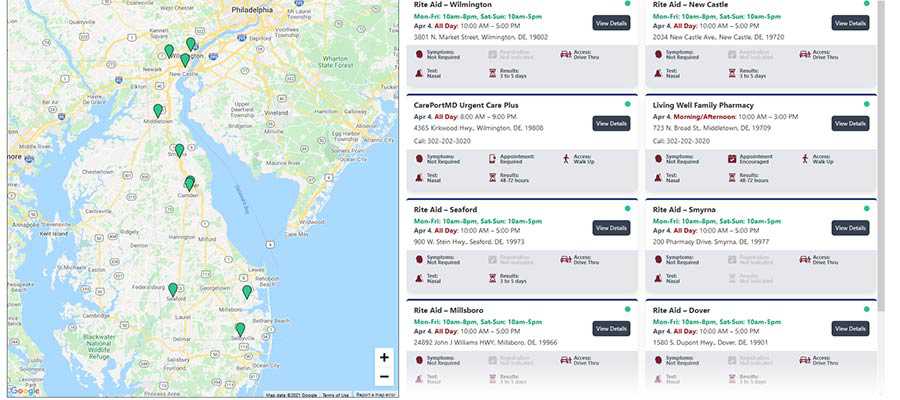
Havia uma demanda crescente por uma maneira fácil de encontrar onde você poderia obter um teste COVID perto de você. Eu já havia usado o plug-in Calendário de Eventos da Modern Tribe, então criei um calendário de testes com um Google Map pesquisável usando esse plug-in. Uma agência de marketing externa com a qual trabalhamos construiu uma interface de usuário mais robusta para ela usando VueJS (yay for headless WordPress!).
As outras mudanças inesperadas foram relacionadas às informações sobre vacinas. Tivemos que atualizar muito disso rapidamente, com base em quando as vacinas ficaram disponíveis para uso emergencial, diferentes fases de elegibilidade com base em quantas vacinas estavam sendo distribuídas pelo governo federal etc.

Tendo passado por essa experiência, que lições você aprendeu?
Aprendi duas lições principais:
Lição um: Sou um desenvolvedor front-end sólido e designer de interface de usuário. Vários meses depois da pandemia, redesenhamos e reconstruímos o site com base em análises que mostravam o conteúdo que as pessoas procuravam e as prioridades da saúde pública. Na verdade, consegui desenvolver o site com base nos modelos Figma do nosso designer-chefe e tomei algumas decisões de design ao longo do caminho.
A síndrome do impostor pode ser um urso, e sendo um desenvolvedor solo por tanto tempo, nunca recebi feedback significativo sobre minhas habilidades de design e desenvolvimento de outros designers e desenvolvedores. Finalmente recebi esse feedback deste projeto e tenho muito orgulho do trabalho que fiz.
Lição dois: Você pode fazer qualquer coisa com a equipe certa no lugar. Fui de desenvolvedor solo para pequenas organizações sem fins lucrativos para desenvolvedor líder do maior projeto da minha carreira. Eu usei 10 chapéus diferentes em meus papéis anteriores, mas não pude fazer isso para esse papel.
Nossos líderes de departamento mantêm nosso relacionamento com nossos parceiros e gerenciam as solicitações recebidas. Nosso diretor criativo e designer-chefe garantem que tudo esteja bonito e utilizável. Nossos desenvolvedores me ajudam com meu trabalho quando necessário, solucionam problemas técnicos e criam integrações de API que temos.
A melhor parte é que, incondicionalmente, apoiamos um ao outro. Tenho segurança psicológica para fazer perguntas, pedir ajuda e cometer erros. Com esse tipo de liberdade e segurança, você pode enfrentar qualquer tarefa, não importa o tamanho. E esse foi bem grande!
Obrigado a Andy Stitt por compartilhar sua história! Você também vai querer conferir os slides de sua apresentação do WordCamp Philadelphia 2020 sobre o assunto. Certifique-se de visitar o site de Andy e se conectar com ele no Twitter .
