Criando um bot do Discord usando o Discord.js
Publicados: 2022-03-10As plataformas de comunicação em equipe estão se tornando populares a cada dia, à medida que mais e mais pessoas trabalham em casa. Slack e Discord são duas das plataformas de comunicação de equipe mais populares. Embora o Discord seja focado nos jogadores, algumas funcionalidades, como a capacidade de adicionar até 50 membros na sala de chamadas de voz, o tornam uma excelente alternativa ao Slack. Uma das vantagens mais significativas de usar essa plataforma é que muitas tarefas podem ser automatizadas usando bots.
Neste artigo, construiremos um bot do zero usando JavaScript e com a ajuda do Discord.js. Abordaremos o processo desde a criação do bot até a implantação na nuvem. Antes de construir nosso bot, vamos anotar a funcionalidade que nosso bot terá:
- Compartilhe piadas aleatórias de uma variedade de piadas.
- Adicione e remova funções de usuário selecionando emoji.
- Compartilhe tweets de uma conta específica para um canal específico.
Como o módulo Discord.js é baseado em Node.js, presumo que você esteja um pouco familiarizado com Node.js e npm. Familiaridade com JavaScript é uma obrigação para este artigo.
Agora que conhecemos os pré-requisitos e nosso objetivo, vamos começar. E se você quiser clonar e explorar o código imediatamente, você pode com o repositório GitHub.
Passos a seguir
Vamos construir o bot seguindo alguns passos.
Primeiro, vamos construir um servidor Discord . Um servidor Discord é como um grupo no qual você pode atribuir vários tópicos a vários canais, muito semelhante a um servidor Slack. Uma grande diferença entre o Slack e o Discord é que o Slack requer credenciais de login diferentes para acessar servidores diferentes, enquanto no Discord você pode acessar todos os servidores dos quais faz parte com uma única autenticação.
A razão pela qual precisamos criar um servidor é que, sem privilégios de administrador para um servidor, não poderemos adicionar um bot ao servidor. Depois que nosso servidor for criado, adicionaremos o bot ao servidor e obteremos o token de acesso do portal do desenvolvedor do Discord. Este token nos permite comunicar com a API Discord. O Discord fornece uma API aberta oficial para interagirmos. A API pode ser usada para qualquer coisa, desde atender solicitações de bots até integrar o OAuth. A API oferece suporte a tudo, desde um bot de servidor único até um bot que pode ser integrado em centenas de servidores. É muito poderoso e pode ser implementado de várias maneiras.
A biblioteca Discord.js nos ajudará a nos comunicar com a API Discord usando o token de acesso . Todas as funções serão baseadas na API do Discord. Então, podemos começar a codificar nosso bot. Começaremos escrevendo pequenos pedaços de código que nos apresentarão à API Discord e à biblioteca Discord.js. Vamos então entender o conceito de parciais no Discord.js. Assim que entendermos as parciais, adicionaremos o que é conhecido como sistema de “função de reação” ao bot. Feito isso, também saberemos como nos comunicar com o Twitter usando um pacote npm chamado twit . Este pacote npm nos ajudará a integrar a funcionalidade de encaminhamento de tweets do Twitter. Por fim, vamos implantá-lo na nuvem usando o Heroku.
Agora que sabemos como vamos construir nosso bot, vamos começar a trabalhar nele.
Construindo um servidor de discórdia
A primeira coisa que temos que fazer é criar um servidor Discord . Sem um servidor com privilégios de administrador, não poderemos integrar o bot.
Construir um servidor Discord é fácil, e o Discord agora fornece modelos, o que facilita ainda mais. Siga as etapas abaixo e seu servidor Discord estará pronto. Primeiro, vamos escolher como vamos acessar o portal Discord. Podemos usar a versão web ou o aplicativo. Ambos funcionam da mesma maneira. Usaremos a versão web para este tutorial.
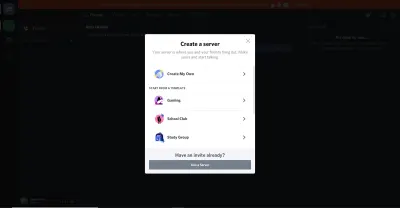
Se você estiver lendo este artigo, presumo que você já tenha uma conta no Discord. Caso contrário, basta criar uma conta como faria em qualquer outro site. Clique no botão “Login” no canto superior direito e faça login se você tiver uma conta ou clique no botão “Registrar”. Preencha o formulário simples, preencha o Captcha e você terá criado uma conta com sucesso. Depois de abrir o aplicativo ou site Discord, clique no ícone de adição no lado esquerdo, onde está a lista de servidores. Ao clicar nele, você será solicitado a escolher um modelo ou criar o seu próprio.

Escolheremos a opção “Create My Own”. Vamos pular a próxima pergunta. Chamaremos nosso servidor Discord de “Smashing Example”. Você também pode fornecer uma foto para o seu servidor. Clicar no botão “Criar” criará seu servidor.
Registrando o bot com discórdia
Antes de codificar o bot, precisamos obter um token fornecido pelo Discord . Esse token estabelecerá uma conexão do nosso código com o Discord. Para obter o token, temos que registrar nosso bot em nosso servidor. Para registrar o bot, temos que visitar o portal do desenvolvedor do Discord. Se você estiver criando um aplicativo Discord pela primeira vez, encontrará uma lista vazia lá. Para registrar nosso aplicativo, clique no link “Novo Aplicativo” no canto superior direito. Dê um nome ao seu aplicativo e clique no botão “Criar”. Vamos nomear nosso aplicativo "Smashing App".
O novo menu dá-nos algumas opções. No lado direito há uma opção chamada “Bot”. Clique nele e selecione “Adicionar Bot”. Clique na confirmação, altere o nome do bot se desejar, salve as alterações e copie o token recebido desta página. Nosso bot agora está registrado no Discord. Podemos começar a adicionar funcionalidades e codificar o bot.
Construindo o bot
O que é o Discord.js?
Discord.js se define assim:
Discord.js é um módulo node.js poderoso que permite que você interaja com a API do Discord com muita facilidade. É preciso uma abordagem muito mais orientada a objetos do que a maioria das outras bibliotecas JS Discord, tornando o código do seu bot significativamente mais organizado e fácil de compreender.
Portanto, Discord.js facilita muito a interação com a API Discord. Tem 100% de cobertura com a API oficial do Discord.
Inicializando o bot
Abra seu editor de texto favorito e crie uma pasta na qual todos os seus arquivos serão salvos. Abra a interface de linha de comando (CLI), cd na pasta e inicialize a pasta com npm: npm init -y .
Vamos precisar de dois pacotes para começar a construir o bot. O primeiro é o dotenv, e o segundo, obviamente, é o módulo Discord.js Node.js. Se você estiver familiarizado com o Node.js, estará familiarizado com o pacote dotenv. Ele carrega as variáveis de ambiente de um arquivo chamado .env para process.env .
Instale esses dois usando npm i dotenv discord.js .
Quando a instalação estiver concluída, crie dois arquivos em sua pasta raiz. Nomeie um dos arquivos .env . Nomeie o outro arquivo principal como quiser. Vou chamá-lo de app.js . A estrutura de pastas ficará assim:
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules Armazenaremos tokens e outras informações confidenciais no arquivo .env e armazenaremos o código que produz os resultados no arquivo app.js
Abra o arquivo .env e crie uma nova variável. Vamos nomear a variável BOT_TOKEN para este exemplo. Cole seu token neste arquivo. O arquivo .env será semelhante a este agora:
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx Podemos começar a trabalhar no arquivo app.js A primeira coisa a fazer é exigir os módulos que instalamos.
const Discord = require('discord.js'); require('dotenv').config(); O módulo dotenv é inicializado usando o método config() . Podemos passar parâmetros para o método config() . Mas como este é um uso muito simples do módulo dotenv, não precisamos de nenhuma função especial dele.
Para começar a usar o módulo Discord.js, precisamos inicializar um construtor. Isso é mostrado na documentação:
const client = new Discord.Client(); O módulo Discord.js fornece um método chamado client.on . O método client.on escuta vários eventos. A biblioteca Discord.js é baseada em eventos , o que significa que toda vez que um evento é emitido do Discord, a funcionalidade anexada a esse evento será invocada.
O primeiro evento que ouviremos é o evento ready . Este método será acionado quando a conexão com a API Discord estiver pronta. Nesse método, podemos passar funções que serão executadas quando uma conexão for estabelecida entre a API do Discord e nosso aplicativo. Vamos passar uma instrução console.log neste método, para que possamos saber se uma conexão foi estabelecida. O método client.on com o evento ready ficará assim:
client.on('ready', () => { console.log('Bot is ready'); }); Mas isso não estabelecerá uma conexão com a API porque não efetuamos login no bot com o servidor Discord. Para habilitar isso, o módulo Discord.js fornece um método de login . Usando o método de login disponível no cliente e passando o token nesse método, podemos fazer login no aplicativo com o servidor Discord.
client.login(process.env.BOT_TOKEN) Se você iniciar o aplicativo agora — com node app.js ou, se estiver usando nodemon, então com nodemon app.js — você poderá ver a mensagem do console que você definiu. Nosso bot fez login com sucesso no servidor Discord agora. Podemos começar a experimentar algumas funcionalidades.
Vamos começar obtendo algum conteúdo de mensagem dependendo do código.
O evento de message
O evento de message escuta alguma mensagem. Usando o método de reply , podemos programar o bot para responder de acordo com a mensagem do usuário.
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });Este código de exemplo responderá com um “Hi” sempre que uma mensagem “Hello” for recebida. Mas para fazer isso funcionar, temos que conectar o bot a um servidor.
Conectando o bot com um servidor Discord
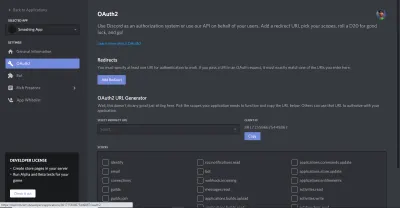
Até este ponto, o bot não está conectado a nenhum servidor. Para se conectar ao nosso servidor ( Smashing Example ), visite o portal do desenvolvedor do Discord. Clique no nome do aplicativo que criamos anteriormente neste tutorial (no nosso caso, “Smashing App”). Selecione o aplicativo e clique na opção “OAuth2” no menu. Você encontrará um grupo chamado “Scopes”. Marque a caixa de seleção “bot” e copie a URL gerada.

Visite esta URL em uma nova aba, escolha seu servidor e clique em “Autorizar”. Complete o Captcha, e nosso bot agora estará conectado ao servidor que escolhemos.
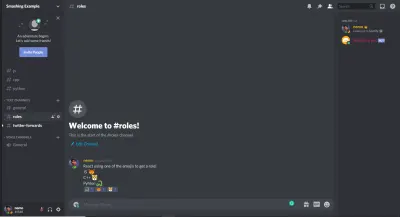
Se você visitar o servidor Discord agora, verá que uma notificação já foi enviada pelo Discord, e o bot agora também está aparecendo na lista de membros do lado direito.
Adicionando funcionalidade ao bot
Agora que nosso bot está conectado ao servidor, se você enviar um “Olá” ao servidor, o bot responderá com um “Oi”. Esta é apenas uma introdução à API do Discord. A verdadeira diversão está prestes a começar.
Para nos familiarizarmos um pouco mais com o módulo Discord.js, vamos adicionar a funcionalidade que envia uma piada sempre que um determinado comando é recebido. Isso é semelhante ao que acabamos de fazer.
Adicionando uma função de piada aleatória ao bot
Para tornar esta parte mais clara e fácil de entender, não vamos usar nenhuma API. As piadas que nosso bot retornará serão um array simples. Um número aleatório será gerado a cada vez dentro do intervalo do array, e esse local específico do array será acessado para retornar uma piada.
Caso você já tenha usado a funcionalidade fornecida por um bot no Discord, você deve ter notado que algum caractere especial distingue mensagens normais de comandos especiais. vou usar um ? na frente de nossos comandos para fazê-los parecerem diferentes das mensagens normais. Então, nosso comando de piada será ?joke .
Vamos criar um array chamado jokes em nosso arquivo app.js A maneira como obteremos uma piada aleatória do array é usando esta fórmula:
jokes[Math.floor(Math.random() * jokes.length)] A fórmula Math.random() * jokes.length gerará um número aleatório dentro do intervalo do array. O método Math.floor irá reduzir o número gerado.
Se você console.log() this, Math.floor(Math.random() * jokes.length) , você entenderá melhor. Finalmente, jokes[] nos dará uma piada aleatória do array jokes .
Você deve ter notado que nosso primeiro código foi usado para responder à nossa mensagem. Mas não queremos obter uma resposta aqui. Em vez disso, queremos receber uma piada como mensagem, sem marcar ninguém. Para isso, o módulo Discord.js possui um método chamado channel.send() . Usando este método, podemos enviar mensagens para o canal onde o comando foi chamado. Então, o código completo até este ponto se parece com isso:
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });Eu removi a parte “Hello”/“Hi” do código porque isso não é mais útil para nós.
Agora que você tem um entendimento básico do módulo Discord.js, vamos nos aprofundar. Mas o módulo pode fazer muito mais – por exemplo, adicionar funções a uma pessoa ou bani-la ou expulsá-la. Por enquanto, estaremos construindo um sistema simples de papéis de reação.
Construindo um Sistema de Reação-Papel
Sempre que um usuário responder com um emoji especial em uma mensagem ou canal específico, uma função vinculada a esse emoji será atribuída ao usuário. A implementação será muito simples. Mas antes de construir esse sistema de papel-reação, temos que entender os parciais.
Parciais
Parcial é um conceito do Discord.js. O Discord.js geralmente armazena em cache todas as mensagens, o que significa que ele armazena as mensagens em uma coleção. Quando uma mensagem em cache recebe algum evento, como receber uma mensagem ou uma resposta, um evento é emitido. Mas as mensagens enviadas antes do bot ser iniciado não são armazenadas em cache. Portanto, reagir a tais instâncias não emitirá nenhum evento, a menos que as busquemos antes de usá-las. A versão 12 da biblioteca Discord.js introduz o conceito de parciais. Se quisermos capturar esses eventos sem cache , temos que optar por parciais. A biblioteca tem cinco tipos de parciais:
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
No nosso caso, precisaremos de apenas três tipos de parciais:
-
USER, a pessoa que reage; -
MESSAGE, a mensagem que está sendo reagida; -
REACTION, a reação dada pelo usuário à mensagem.
A documentação tem mais sobre parciais.
A biblioteca Discord.js fornece uma maneira muito fácil de usar parciais. Precisamos apenas adicionar uma única linha de código, passando um objeto no Discord.Client() . O novo construtor fica assim:
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });Criando funções no servidor do Discord
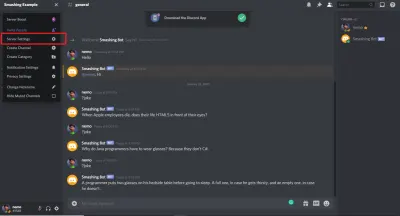
Para habilitar o sistema de papéis de reação, temos que criar alguns papéis. A primeira função que vamos criar é a função de bot . Para criar uma função, vá para “Configurações do servidor”:


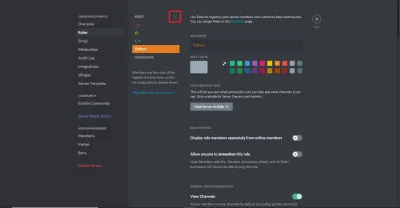
Nas configurações do servidor, vá para a opção “Funções” e clique no pequeno ícone de adição ( + ) ao lado de “Funções”.

Primeiro, vamos criar a função do bot e certifique-se de marcar a opção “Gerenciar funções” no menu de opções da função. Depois que a função do bot for criada, você poderá adicionar mais algumas funções. Eu adicionei funções js , c++ e python . Você não precisa dar a eles nenhuma habilidade especial, mas é uma opção.
Aqui, lembre-se de uma coisa: as funções do Discord funcionam com base na prioridade . Qualquer função que tenha funções abaixo dela pode gerenciar as funções abaixo dela, mas não pode gerenciar as funções acima dela. Queremos que nossa função de bot gerencie as funções js , c++ e python . Portanto, certifique-se de que a função do bot esteja acima das outras funções. Basta arrastar e soltar para alterar a ordem das funções no menu "Funções" das configurações do servidor.
Quando terminar de criar funções, atribua a função de bot ao bot . Para atribuir uma função, clique no nome do bot na lista de membros do lado direito do servidor e, em seguida, clique no pequeno ícone de adição ( + ). Ele mostrará todas as funções disponíveis. Selecione a função “bot” aqui e pronto.

Ativando o modo de desenvolvedor no Discord
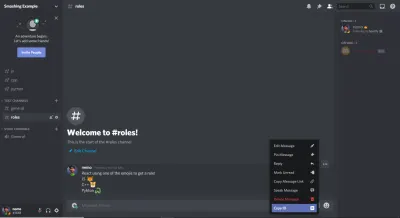
As funções que criamos não podem ser usadas por seus nomes em nosso código. No Discord, tudo, de mensagens a funções, tem seu próprio ID. Se você clicar no indicador “mais” em qualquer mensagem, verá uma opção chamada “Copiar ID”. Esta opção está disponível para tudo no Discord, incluindo funções.

Muito provavelmente, você não encontrará essa opção por padrão. Você terá que ativar uma opção chamada “Modo Desenvolvedor”. Para ativá-lo, vá para as configurações do Discord (não as configurações do servidor), ao lado do seu nome no canto inferior esquerdo. Em seguida, vá para a opção "Aparência" em "Configurações do aplicativo" e ative "Modo de desenvolvedor" a partir daqui. Agora você poderá copiar IDs.
messageReactionAdd e messageReactionRemove
O evento que precisa ser emitido quando uma mensagem é reagida é messageReactionAdd . E sempre que uma reação é removida, o evento messageReactionRemove deve ser emitido.
Vamos continuar construindo o sistema. Como eu disse, primeiro precisamos ouvir o evento messageReactionAdd . Ambos os eventos messageReactionAdd e messageReactionRemove usam dois parâmetros em sua função de retorno de chamada. O primeiro parâmetro é a reaction e o segundo é user . Estes são bastante auto-explicativos.
Codificando a funcionalidade do papel de reação
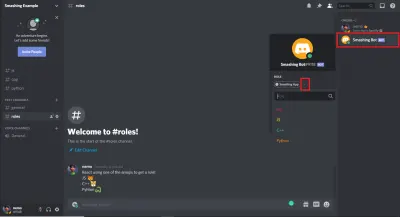
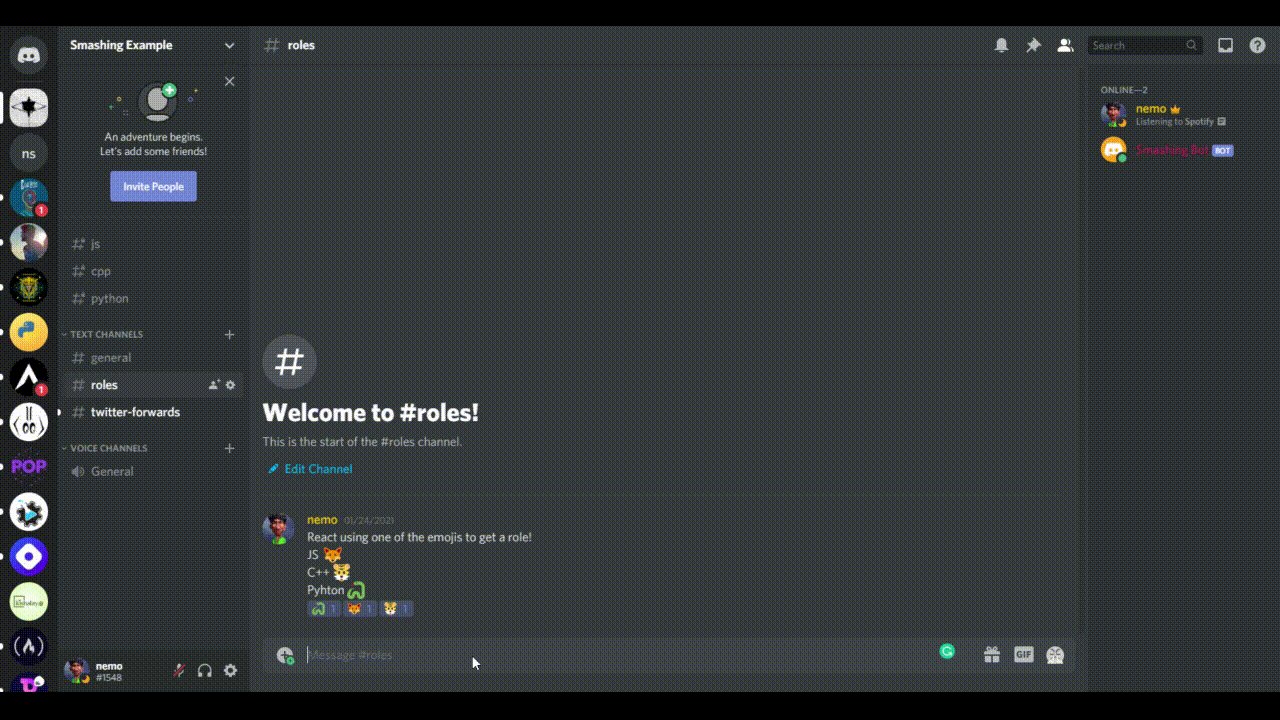
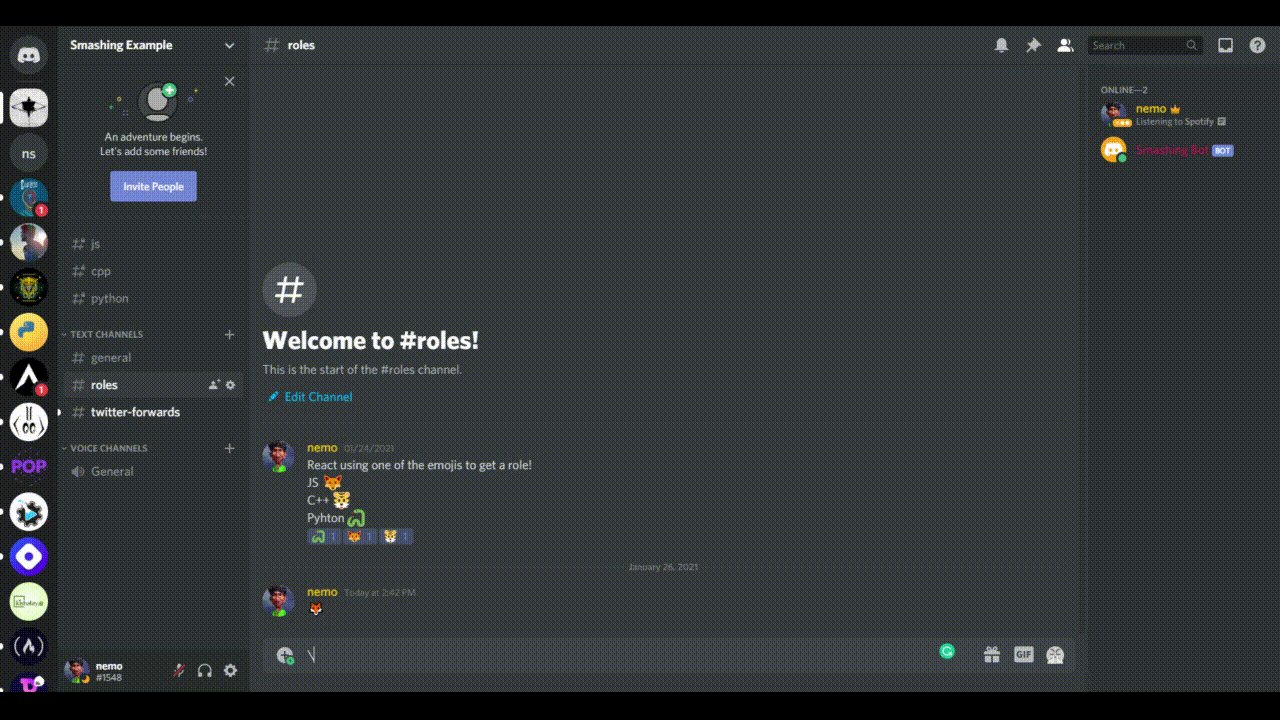
Primeiro, criaremos uma mensagem que descreve qual emoji dará qual função, algo como o que fiz aqui:

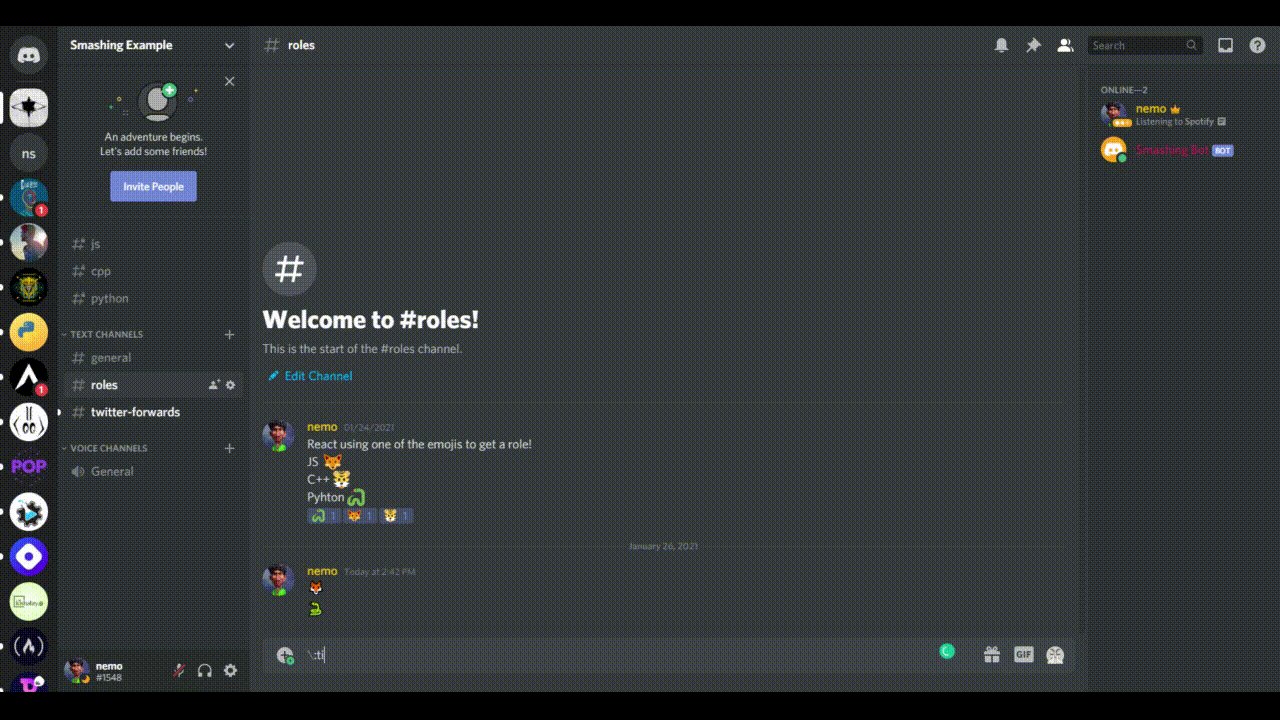
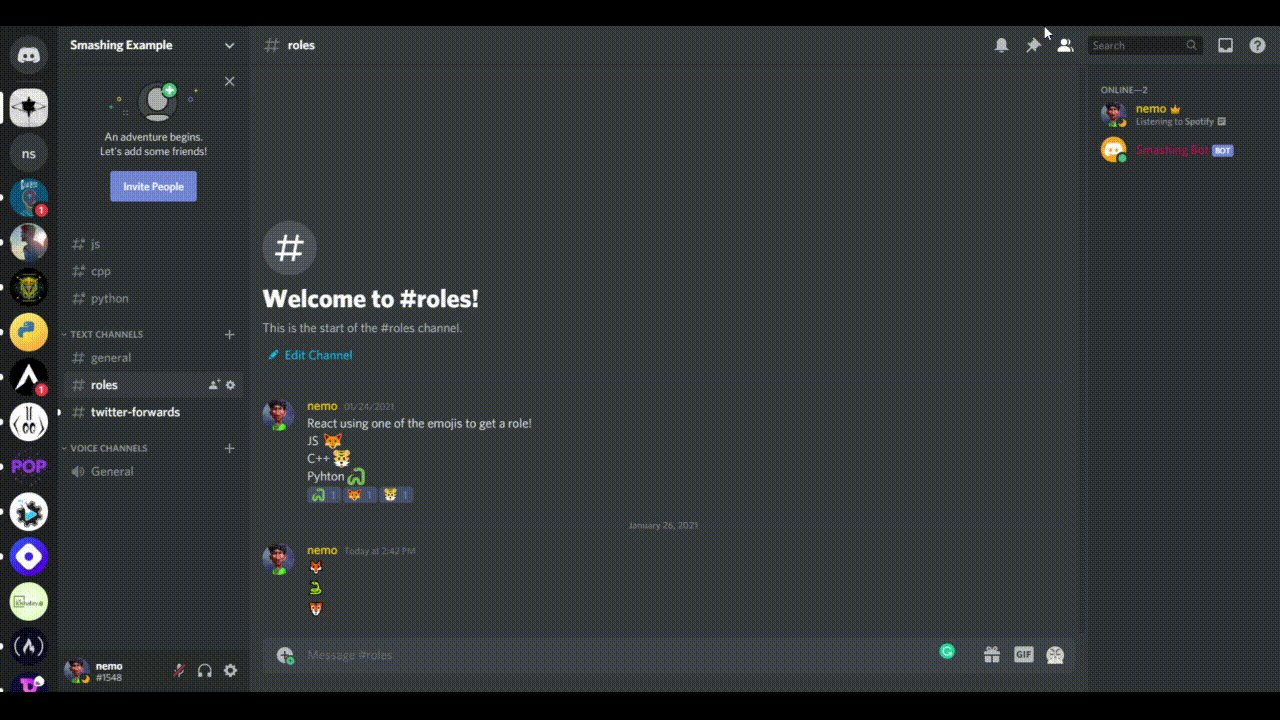
Você pode estar pensando, como vamos usar esses emojis em nosso código? O emoji padrão é Unicode, e teremos que copiar a versão Unicode. Se você seguir a sintaxe \:emojiName: e pressionar “Enter”, você receberá um emoji com o nome. Por exemplo, meu emoji para a função JavaScript é fox; então, se eu digitar \:fox: e pressionar “Enter” no Discord, receberei um emoji de raposa. Da mesma forma, eu usaria \:tiger: e \:snake: para obter esses emojis. Mantenha-os em sua configuração do Discord; vamos precisar deles mais tarde.

Aqui está o código inicial. Esta parte do código simplesmente verifica alguns casos extremos. Assim que entendermos esses casos, implementaremos a lógica do sistema papel-reação.
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); Estamos passando uma função assíncrona. No retorno de chamada, a primeira coisa que estamos fazendo é verificar se a mensagem é parcial . Se for, então vamos buscá-lo, ou seja, armazenar em cache ou armazenar em um método de mapa JavaScript. Da mesma forma, estamos verificando se a reação em si é parcial e fazendo a mesma coisa. Em seguida, verificamos se o usuário que reagiu é um bot, pois não queremos atribuir funções ao bot que está reagindo às nossas mensagens. Finalmente, estamos verificando se a mensagem está no servidor. Discord.js usa guild como um nome alternativo do servidor. Se a mensagem não estiver no servidor, interromperemos a função.
Nosso bot só atribuirá as funções se a mensagem estiver no canal de roles . Se você clicar com o botão direito do mouse no canal de roles , verá a opção "Copiar ID". Copie o ID e acompanhe.
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; Acima está o restante do código no retorno de chamada. Estamos usando a propriedade reaction.message.channel.id para obter o ID do canal. Em seguida, estamos comparando-o com o ID do canal de funções que acabamos de copiar. Se for verdade, verificamos os emojis e os comparamos com as reações. O reaction.emoji.name retorna o emoji que foi usado para reagir. Comparamos com nossa versão Unicode do emoji. Se eles corresponderem, aguardamos a propriedade reaction.message.guild.members.cache .
O cache é uma coleção que armazena os dados . Essas coleções são um Map JavaScript com utilitários adicionais. Um dos utilitários que ele fornece é o método get . Para obter qualquer coisa por ID, podemos simplesmente passar o ID neste método. Então, passamos o user.id no método get para obter o usuário. Por fim, o método roles.add adiciona a função ao usuário. No método roles.add , estamos passando o ID da função. Você pode encontrar o ID da função na opção "Função" da configuração do servidor. Clicar com o botão direito do mouse em uma função lhe dará a opção de copiar o ID da função. E terminamos de adicionar o sistema de função de reação ao nosso bot!
Podemos adicionar funcionalidade para que uma função seja removida quando um usuário remover sua reação da mensagem. Isso é exatamente o mesmo que nosso código acima, a única diferença é que estamos ouvindo o evento messageReactionRemove e usando o método roles.remove . Então, o código completo para adicionar e remover funções seria assim:
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });Adicionando a função de encaminhamento do Twitter
A próxima função que vamos adicionar ao nosso bot será um pouco mais desafiadora. Queremos nos concentrar em uma determinada conta do Twitter, para que sempre que a conta do Twitter postar um tweet, ele seja encaminhado ao nosso canal Discord .
Antes de começar a codificar, teremos que obter os tokens necessários no portal do desenvolvedor do Twitter. Visite o portal e crie um novo aplicativo clicando no botão “Criar aplicativo” na opção “Visão geral”. Dê um nome ao seu aplicativo, copie todos os tokens e cole-os no arquivo .env do seu código, com os nomes adequados. Em seguida, clique em "Configurações do aplicativo" e ative o recurso OAuth de três pernas. Adicione os URLs abaixo como URLs de retorno para fins de teste:
https://127.0.0.1/ https://localhost/ Se você possui um site, adicione o endereço ao URL do site e clique em “Salvar”. Vá até a guia “Chaves e Tokens” e gere as chaves e tokens de acesso. Copie e salve-os em seu arquivo .env . Nosso trabalho com o portal do desenvolvedor do Twitter está concluído. Podemos voltar ao nosso editor de texto para continuar codificando o bot. Para alcançar a funcionalidade que queremos, temos que adicionar outro pacote npm chamado twit . É um cliente de API do Twitter para Node.js. Ele suporta REST e API de streaming.
Primeiro, instale o pacote twit usando npm install twit e exija-o em seu arquivo principal:
const Twit = require('twit'); Temos que criar uma instância twit usando o construtor Twit . Passe um objeto no construtor Twit com todos os tokens que recebemos do Twitter:
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });Um tempo limite também é especificado aqui. Queremos que todos os atacantes estejam em um canal específico. Eu criei um canal separado chamado “Twitter forwards”, onde todos os tweets serão encaminhados. Já expliquei como você pode criar um canal. Crie seu próprio canal e copie o ID.
// Destination Channel Twitter Forwards const dest = '803285069715865601';Agora temos que criar um fluxo. Uma API de fluxo permite o acesso a um fluxo de dados pela rede. Os dados são divididos em pedaços menores e, em seguida, são transmitidos. Aqui está o nosso código para transmitir os dados:
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); Na chave follow , estou especificando @Stupidcounter porque ele tweeta a cada minuto, o que é ótimo para nossos propósitos de teste. Você pode fornecer o ID de qualquer identificador do Twitter para obter seus tweets. TweeterID lhe dará o ID de qualquer identificador. Por fim, use o método stream.on para obter os dados e transmiti-los para o canal desejado.
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); Estamos ouvindo o evento tweet e, sempre que isso ocorrer, passando o tweet para uma função de retorno de chamada. Construiremos uma mensagem personalizada; no nosso caso, a mensagem será:
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 Novamente, estamos usando o método client.channels.cache.get para obter o canal desejado e o método .send para enviar nossa mensagem. Agora, execute seu bot e espere um minuto. A mensagem do Twitter será enviada para o servidor.

Então, aqui está o código de encaminhamento completo do Twitter:
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });Todas as funções que queremos adicionar estão concluídas. A única coisa que resta agora é implantá-lo na nuvem. Usaremos o Heroku para isso.
Implantando o bot no Heroku
Primeiro, crie um novo arquivo no diretório raiz da pasta do código do seu bot. Nomeie-o como Procfile . Este Procfile conterá os comandos a serem executados quando o programa iniciar. No arquivo, adicionaremos worker: node app.js , que informará ao Heroku sobre qual arquivo executar na inicialização.
Depois de adicionar o arquivo, vamos iniciar um repositório git e enviar nosso código para o GitHub (como fazer isso está além do escopo deste artigo). Uma coisa que eu sugiro é adicionar a pasta node_modules e o arquivo .env ao arquivo .gitignore , para que o tamanho do seu pacote permaneça pequeno e as informações confidenciais não sejam compartilhadas fora.
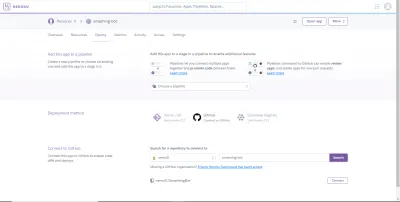
Depois de enviar com sucesso todo o seu código para o GitHub, visite o site da Heroku. Faça login ou crie uma conta, caso ainda não tenha uma. Clique no botão “Novo” para criar um novo aplicativo e nomeie-o como desejar. Escolha o “Método de implantação” como GitHub.

Procure seu aplicativo e clique em conectar assim que encontrá-lo. Ative a implantação automática no menu "Implantar", para que cada vez que você enviar alterações no código, o código seja implantado automaticamente no Heroku.
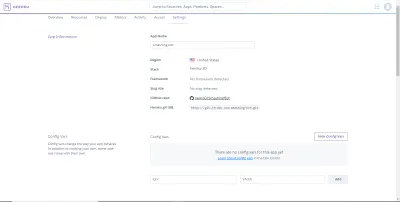
Agora, temos que adicionar as variáveis de configuração ao Heroku, o que é muito fácil. Vá até a opção “Settings”, abaixo do nome do seu app, e clique em “Reveal Config Vars”.

Aqui, adicionamos as variáveis de configuração como pares de valores-chave. Quando terminar, vá para a guia “Deploy” novamente e clique em “Deploy Branch” em “Manual Deploy”.
A última coisa a considerar é que você pode encontrar uma falha de erro de 60 segundos que impede a execução do bot. Para evitar que isso aconteça, temos que alterar o tipo de trabalhador do aplicativo. No Heroku, se você for na guia “Recursos” do seu aplicativo, verá que, em “Free Dynos”, web npm start está ativado. Temos que desativar isso e ativar worker node app.js . Portanto, clique no botão editar ao lado do botão web npm start , desligue-o e ative a opção worker node app.js . Confirme a alteração. Reinicie todos os seus dynos e pronto!
Conclusão
Espero que tenha gostado de ler este artigo. Eu tentei cobrir todos os conceitos básicos que você precisa entender no desenvolvimento de um bot complicado. A documentação do Discord.js é um ótimo lugar para aprender mais. Tem ótimas explicações. Além disso, você encontrará todo o código no repositório do GitHub. E aqui estão alguns recursos que serão úteis em seu desenvolvimento:
- Documentação, Portal do Desenvolvedor Discord
- API Discord (servidor Discord)
- Partials, Discord.js, GitHub
- Portal do desenvolvedor, Twitter
- Twit, pacote e documentação
