Construindo uma biblioteca de componentes usando o Figma
Publicados: 2022-03-10Venho trabalhando na criação e manutenção da biblioteca principal do nosso sistema de design, Lexicon. Usamos o aplicativo Sketch no primeiro ano e depois mudamos para o Figma, onde o gerenciamento da biblioteca era diferente em alguns aspectos, tornando a mudança bastante desafiadora para nós.
Para ser honesto, como em qualquer construção de biblioteca, requer tempo, esforço e planejamento, mas vale a pena o esforço porque ajudará a fornecer componentes detalhados para sua equipe. Também ajudará a aumentar a consistência geral do projeto e facilitará a manutenção a longo prazo. Espero que as dicas que fornecerei neste artigo tornem o processo mais fácil para você também.
Este artigo descreverá as etapas necessárias para criar uma biblioteca de componentes com o Figma, usando estilos e um componente mestre. (Um componente mestre permitirá que você aplique várias alterações de uma só vez.) Também abordarei em detalhes a organização dos componentes e fornecerei uma solução possível se você tiver um grande número de ícones na biblioteca.
Observação: para facilitar o uso, a atualização e a manutenção, descobrimos que é melhor usar um arquivo Figma separado para a biblioteca e publicá-lo como uma 'biblioteca' de equipe em vez de publicar os componentes individualmente.
Começando
Este guia foi criado a partir da perspectiva de um designer e, se você tiver pelo menos algum conhecimento básico do Figma (ou Sketch), deve ajudá-lo a começar a criar, organizar e manter uma biblioteca de componentes para sua equipe de design.
Se você é novo no Figma, verifique os seguintes tutoriais antes de prosseguir com o artigo:
- Práticas recomendadas: componentes, estilos e bibliotecas compartilhadas
- Introdução ao Figma: Guia para iniciantes no básico do Figma (vídeo)
- Figma para iniciantes
- Figma 101
Requisitos
Antes de começar, existem alguns requisitos que precisamos cobrir para definir os estilos da biblioteca.
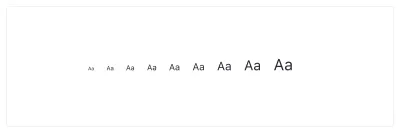
Escala de tipografia
O primeiro passo a fazer é definir a escala tipográfica; ajuda a focar em como o tamanho do texto e a altura da linha crescem em seu sistema, permitindo que você defina a hierarquia visual de seus textos.

O tipo de escala depende do que você está projetando. É comum usar uma proporção maior para designs de sites e uma proporção menor ao projetar produtos digitais.
A razão para isso está por trás do objetivo do design – um site geralmente é projetado para se comunicar e converter, de modo que oferece uma ou duas ações diretas. Nesse contexto, é mais fácil ter 36px para um título principal, 24px para um título secundário e 16px para um texto de descrição.
Recurso relacionado: “8-Point Grid: Typography On The Web” por Elliot Dahl.
Por outro lado, produtos ou serviços digitais são projetados para fornecer uma solução para um problema específico, geralmente com múltiplas ações e fluxos possíveis. Significa mais informação, mais conteúdo e mais componentes, tudo no mesmo espaço.
Para este caso, pessoalmente acho raro usar mais de 24px para textos. É mais comum usar tamanhos pequenos para componentes — geralmente de 12 a 18 pixels, dependendo da importância do texto.
Se você estiver projetando um produto digital, é útil conversar primeiro com os desenvolvedores. É mais fácil manter uma escala tipográfica baseada em EM/REM mais do que em pixels reais. A criação de uma regra para converter pixels em múltiplos EM/REM é sempre recomendada.
Recurso relacionado: “Definindo uma escala de tipo modular para interface do usuário da Web” por Kelly Dern.
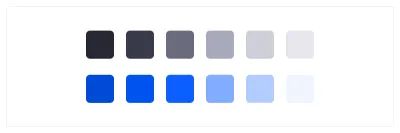
Esquema de cores
Em segundo lugar, precisamos definir o esquema de cores. Acho melhor você dividir essa tarefa em duas partes.
- Primeiro, você precisa definir as cores principais do sistema . Eu recomendo mantê-lo simples e usar no máximo quatro ou cinco cores (incluindo cores de validação) porque quanto mais cores você incluir aqui, mais coisas você terá que manter no futuro.
- Em seguida, gere mais valores de cores usando as funções Sass como “Lighten” e “Darken” – isso funciona muito bem para interfaces de usuário. O principal benefício dessa técnica é usar o mesmo matiz para as diferentes variantes e obter uma regra matemática que pode ser automatizada no código. Você não pode fazer isso diretamente com o Figma, mas qualquer gerador de cores Sass funcionará bem - por exemplo, SassMe de Jim Nielsen. Eu gosto de aumentar as funções em 1% para ter mais seleção de cores.

Dica : Para poder aplicar alterações futuras sem precisar renomear as variáveis, evite usar a cor como parte do nome da cor. Por exemplo, em vez de $blue , use $primary .
Leitura recomendada : “O que você nomeia variáveis de cor?” por Chris Coyier
Estilos Figma
Uma vez que tenhamos a escala tipográfica e o esquema de cores definidos, podemos usá-los para definir os estilos da Biblioteca.
Este é o primeiro passo real para a criação da biblioteca. Esse recurso permite usar um único conjunto de propriedades em vários elementos .

Exemplo concreto
Digamos que você defina a cor da sua marca como um estilo, é um azul suave e você o aplica originalmente a 500 elementos diferentes. Se depois for decidido que você precisa alterá-lo para um azul mais escuro com mais contraste, graças aos estilos, você pode atualizar todos os 500 elementos de estilo de uma só vez, para não precisar fazer isso manualmente, elemento por elemento.
Podemos definir estilos para o seguinte:
- Texto
- Cores
- Efeitos
- Grades
Se você tiver variações do mesmo estilo, para facilitar a localização mais tarde, você pode nomear os estilos únicos e organizá-los dentro do painel como grupos. Para isso, basta usar esta fórmula:
Nome do grupo/nome do estilo
Incluí uma sugestão de como nomear textos e estilos de cores abaixo.
Estilos de texto
Propriedades que você pode definir em um estilo de texto:
- Tamanho da fonte
- Espessura da fonte
- Altura da linha
- Espaçamento entre letras
Dica : O Figma reduz drasticamente o número de estilos que precisamos definir na biblioteca, pois alinhamentos e cores são independentes do estilo. Você pode combinar um estilo de texto com um estilo de cor no mesmo elemento de texto.

Nomeação de estilos de texto
Eu recomendo usar uma regra de nomenclatura como “Tamanho/Peso”
(por exemplo: 16/Regular, 16/SemiNegrito, 16/Negrito).
O Figma permite apenas um nível de recuo, se você precisar incluir a fonte, sempre poderá adicionar um prefixo antes do tamanho:
Tamanho/peso da família da fonte ou tamanho/peso do FF
*(por exemplo: SourceSansPro 16/Regular ou SSP 16/Regular ).*
Estilos de cores
O estilo de cor usa seu valor hexadecimal ( #FFF ) e a opacidade como propriedades.
Dica : O Figma permite definir um estilo de cor para o preenchimento e outro para a borda dentro do mesmo elemento, tornando-os independentes um do outro.

Nomeação de estilos de cores
Para uma melhor organização recomendo usar esta regra “Cor/Variante”. Nomeamos nossos estilos de cores usando “Primário/Padrão” para a cor inicial, “Primário/L1”, “Primário/L2” para variantes mais claras e “Primário/D1”, “Primário/D2” para variantes mais escuras.
Efeitos
Ao projetar uma interface, você também pode precisar criar elementos que usem alguns efeitos, como sombras projetadas (o arrastar e soltar pode ser um exemplo de padrão que usa efeitos de sombras projetadas). Para ter controle sobre esses detalhes gráficos, você pode incluir estilos de efeito como sombras ou desfoques de camada na biblioteca e também dividi-los por grupos, se necessário.

Grades
Para fornecer algo muito útil para sua equipe, inclua os estilos de grade. Você pode definir a grade de 8px, grade de 12 colunas, grades flexíveis para que sua equipe não precise recriá-las.

Dica : Aproveitando esse recurso, você pode fornecer todos os diferentes pontos de interrupção como 'estilos de grade'.
Componente principal
O Figma permite gerar várias instâncias do mesmo componente e atualizá-las por meio de um único componente mestre. É mais fácil do que você imagina, você pode começar com alguns pequenos elementos e usá-los para evoluir sua biblioteca.

Para explicar melhor esse fluxo de trabalho, usarei um dos componentes básicos que todas as bibliotecas possuem: os botões.
Botões!
Cada sistema possui diferentes tipos de botões para representar a importância das ações. Você pode começar a ter botões primários e secundários com apenas textos e tamanho único, mas a realidade é que você provavelmente acabará tendo que manter algo assim:

- 2 tipos de cores ( Primário | Secundário )
- 2 tamanhos de botões ( Regular | Pequeno )
- 4 tipos de conteúdo ( Somente texto | Somente ícone | Texto + ícone à direita | Ícone à esquerda + Texto )
- 5 estados ( Padrão | Passe o mouse | Ativo | Desativado | Foco )
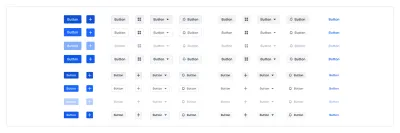
Isso nos daria até 88 componentes diferentes para manter apenas com o conjunto de botões mencionados acima!

Vamos começar passo a passo
O primeiro passo é incluir todas as variações juntas no mesmo lugar. Para os botões vamos usar:
- Uma única forma para o fundo do botão para que possamos então colocar os estilos de cores para o preenchimento e a borda;
- O texto único que terá estilos de texto e cor;
- Três componentes de ícone (posicionados à direita, centro e esquerda) preenchidos com o estilo de cor (você poderá trocar facilmente os ícones).

A segunda etapa é criar o componente mestre (use o atalho Cmd + Alt + K no Mac ou Ctrl + Alt + K no Windows) com todas as variações como instâncias. Sugiro usar um estilo diferente e neutro para os elementos dentro do componente mestre e usar os estilos reais nos subcomponentes, esse truque ajudará a equipe a usar apenas subcomponentes.
Você pode ver a diferença visual entre um componente mestre e um subcomponente na próxima etapa:

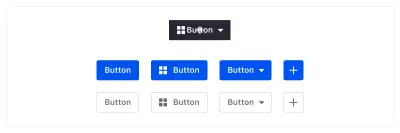
Na terceira etapa, você precisa duplicar o componente mestre para gerar uma instância, agora você pode usar essa instância para criar um subcomponente e, a partir de agora, todas as alterações feitas no componente mestre também alterarão o subcomponente que você eu criei.
Agora você pode começar a aplicar os diferentes estilos que vimos antes aos elementos dentro do subcomponente e, claro, você pode ocultar os elementos que não precisa nesse subcomponente.

Alinhamento de texto
Como mostrei nos estilos, os alinhamentos são independentes do estilo. Então, se você quiser alterar o alinhamento do texto, basta selecioná-lo pressionando Cmd / Ctrl e alterando-o. Esquerda, centro ou direita: tudo funcionará e você pode definir diferentes subcomponentes como eu fiz com os botões.
Dica : Para ajudá-lo a trabalhar mais rápido sem precisar encontrar a camada exata do elemento, se você excluir um elemento dentro da instância, ele ocultará o elemento em vez de excluí-lo.
Organização de componentes
Se você vem do Sketch, pode estar tendo problemas com a organização dos componentes no Figma, pois existem algumas diferenças importantes entre essas duas ferramentas. Este é um breve guia para ajudá-lo a organizar bem os componentes para que o menu de instâncias não afete negativamente a eficácia de sua equipe.


Todos nós já estivemos lá, a solução é mais fácil do que você pensa!
Aqui está o que eu aprendi sobre como organizar os componentes.
Nomeação Figma
Enquanto no Sketch toda a organização depende apenas do nome do componente único, no Figma depende do nome da página , do nome do quadro e do nome do componente único - exatamente nessa ordem.
Para fornecer uma biblioteca bem organizada, você precisa pensar nela como uma organização visual. Contanto que você respeite a ordem, você pode personalizar a nomenclatura para atender às suas necessidades.
Veja como eu dividi:
- Nome do Arquivo = Nome da Biblioteca (por exemplo, Lexicon);
- Nome da Página = Grupo de Componentes (por exemplo, Cartões);
- Nome do quadro = Tipo de componente (por exemplo, cartão de imagem, cartão de usuário, cartão de pasta etc.);
- Nome do Componente = Estado do Componente (por exemplo, Default, Hover, Active, Selected, etc).

Adicionando níveis de recuo
Ao criar a biblioteca Lexicon, descobri que realmente precisava de mais de três níveis de recuo para alguns dos componentes, como os botões que vimos antes.
Para esses casos, você pode estender a nomenclatura usando o mesmo método do Sketch para símbolos aninhados (usando as barras no nome do componente, por exemplo, “Component/Sub-Component”), sob a condição de que você faça isso somente após o terceiro nível de recuo, respeitando a ordem estrutural dos três primeiros níveis, conforme explicado no ponto anterior.
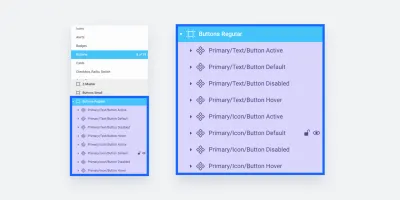
Foi assim que organizei nossos botões:
- Nome da página = Grupo de componentes (por exemplo, botões);
- Nome do quadro = Tamanho do componente (por exemplo, Regular ou Pequeno);
- Nome do componente = Estilo/Tipo/Estado (por exemplo, Primário/Texto/Passar o mouse).

Dica : Você pode incluir o nome do componente (ou um prefixo do nome) no último nível, isso ajudará sua equipe a identificar melhor as camadas ao importar os componentes da biblioteca.
Organização de ícones
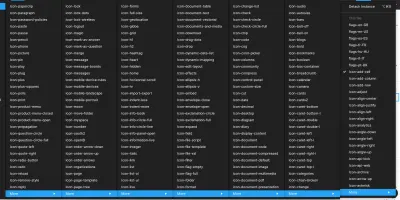
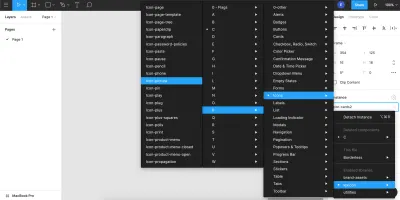
Organizar os ícones no Figma pode ser um desafio ao incluir um grande número de ícones.
Ao contrário do Sketch, que usa uma funcionalidade de rolagem, o Figma usa os submenus para dividir os componentes. O problema é que, se você tiver um grande número de ícones agrupados em submenus, em algum momento eles podem sair da tela (minha experiência com o Figma em um MacBook Pro).


Aqui estão duas soluções possíveis:
- Solução 1
Crie uma página chamada “Ícones” e, em seguida, um quadro para cada letra do alfabeto, em seguida, coloque cada ícone no quadro com base no nome do ícone. Por exemplo, se você tiver um ícone chamado “Plus”, ele ficará no quadro “P”. - Solução 2
Crie uma página chamada “Ícones” e divida por quadros com base nas categorias de ícones. Por exemplo, se você tem ícones que representam um barco, um carro e uma motocicleta, você pode colocá-los dentro de um quadro chamado “veículos”.

Conclusão
Agora que você sabe exatamente o que está por trás da construção da biblioteca de uma equipe no Figma, você pode começar a construir uma! O Figma possui um plano de assinatura gratuito que o ajudará a começar e experimentar essa metodologia em um único arquivo (no entanto, se você quiser compartilhar uma biblioteca de equipe, precisará se inscrever na opção “Profissional”).
Experimente, crie e organize alguns componentes avançados e, em seguida, apresente a biblioteca aos membros de sua equipe para que você possa surpreendê-los - ou possivelmente convencê-los a adicionar o Figma ao seu conjunto de ferramentas.
Finalmente, deixe-me mencionar que aqui no Liferay, nós adoramos projetos de código aberto e por isso estamos compartilhando uma cópia de nossa biblioteca Lexicon junto com alguns outros recursos. Você pode usar os componentes da biblioteca Lexicon e os outros recursos gratuitamente, e seu feedback é sempre bem-vindo (inclusive como comentários do Figma, se preferir).
- Baixe a biblioteca 'Lexicon'

Se você tiver dúvidas ou precisar de ajuda com sua primeira biblioteca de componentes no Figma, pergunte nos comentários abaixo ou me escreva no Twitter.
Recursos adicionais
- “Grade de 8 Pontos: Tipografia na Web”, Elliot Dahl, freeCodeCamp
- Definindo uma escala de tipo modular para a interface do usuário da Web”, Kelly Dern, Medium
- “Paletas de cores relativas com atrevimento”, Ethan Muller, Sparkbox
- SassMe (ferramenta criada por Jim Nielsen que permite visualizar as funções de cores Sass HSL em tempo real)
- “O que você nomeia variáveis de cor?”, Chris Coyier, CSS-Tricks
- “Melhores práticas: componentes, estilos e bibliotecas compartilhadas”, Thomas Lowry, Figma
- Canal do Figma no YouTube
- Artigos de ajuda do Figma
