Criando melhores designs de interface do usuário com grades de layout
Publicados: 2022-03-10(Este é um post patrocinado. ) Designers de todos os tipos enfrentam constantemente problemas com a estrutura de seus designs. Uma das maneiras mais fáceis de controlar a estrutura de um layout e obter um design consistente e organizado é aplicar um sistema de grade.
Uma grade é como uma cola invisível que mantém um desenho unido. Mesmo quando os elementos estão fisicamente separados uns dos outros, algo invisível os conecta.
Embora as grades e os sistemas de layout sejam parte da herança do design, eles ainda são relevantes neste mundo multitelas em que vivemos. Os dispositivos de tecnologia mudaram fundamentalmente a maneira como buscamos informações e como funcionamos em nossas vidas diárias. Hoje, 90% de todas as interações de mídia são baseadas em tela, onde o conteúdo é visualizado em telefones celulares, tablets, laptops, TVs e relógios inteligentes. O comportamento em várias telas está rapidamente se tornando a norma, e o design para várias telas tornou-se parte integrante das empresas. Como designers, queremos proporcionar experiências agradáveis e agradáveis às pessoas que usam nossos produtos – e as grades podem nos ajudar a fazer isso.
As grades ajudam os designers a criar produtos melhores, unindo diferentes elementos de design para obter hierarquia, alinhamento e consistência eficazes, com pouco esforço. Se executados corretamente, seus designs parecerão bem pensados e organizados.
Neste artigo, reuni muitas informações sobre grades, como:
- o que são grades,
- uma breve história da rede,
- uma teoria básica de grades,
- quatro tipos de grades de layout,
- grades de layout em design interativo.
O que é uma grade?
Em termos mais básicos, uma grade é uma estrutura composta por uma série de linhas (verticais ou que se cruzam) que dividem uma página em colunas ou módulos. Essa estrutura ajuda os designers a organizar o conteúdo na página. Embora as próprias linhas de uma grade não sejam necessariamente visíveis (embora em alguns designs sejam), a estrutura ajuda você a gerenciar as proporções entre os elementos a serem alinhados na página. Essa grade serviria como estrutura para o layout da página. Pense nisso como um esqueleto no qual um designer pode organizar elementos gráficos (por exemplo, seções de texto, imagens e outros elementos funcionais ou decorativos) de maneira fácil de absorver.

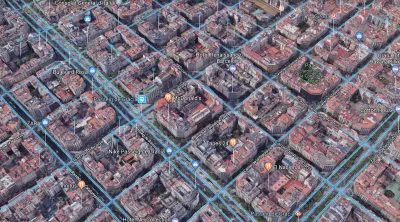
O sistema de grade tem origem no design de impressão, mas tem sido aplicado a muitas disciplinas. De fato, se olharmos ao redor, veremos que muitas coisas que usamos diariamente foram projetadas usando uma grade:




Breve História da Grade
Antes de nos aprofundarmos nos detalhes das grades de layout e como elas podem ser aplicadas aos produtos digitais, é essencial dar um passo atrás e olhar para o passado para entender o básico. Esse conhecimento nos ajudará a projetar melhor as experiências digitais. Para saber mais sobre o contexto histórico das grades, não deixe de conferir o artigo de Lucienne Roberts “A Brief History of Grids”.
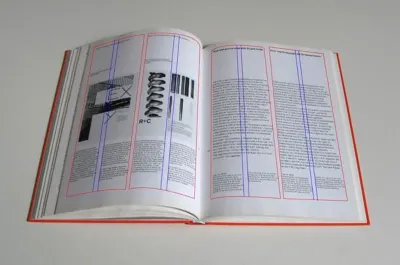
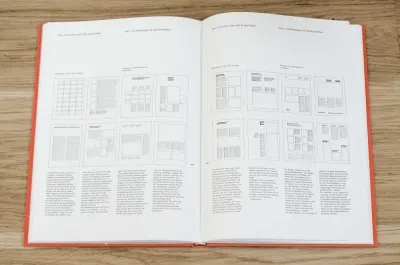
Grade e design de livro inicial
As grades estão intimamente ligadas à tipografia. Como sistema, as grades foram usadas primeiro para organizar a escrita à mão no papel e, em seguida, foram aplicadas ao layout do manuscrito. Desde os primórdios do design de livros, a grade tem ajudado os designers a organizar layouts de página para auxiliar o usuário no ato da leitura.

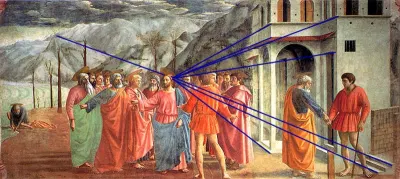
Era renascentista e design harmonioso
As pinturas da era renascentista tiveram um impacto significativo no desenvolvimento dos sistemas de grade. Os artistas se esforçaram para criar uma geometria perfeita, que resultou em layouts de tela centrados e simétricos, e isso caracteriza o trabalho dos artistas daquele período.

No século XIII, o arquiteto francês Villard de Honnecourt criou um diagrama na tentativa de alcançar um “design harmonioso”. O diagrama fundiu o sistema de grade com a proporção áurea para produzir layouts de página com margens baseadas em proporções fixas. A técnica ainda é usada hoje, com a maioria dos designers de livros e revistas impressos usando o diagrama de Villard de Honnecourt para criar designs equilibrados.

Design de Grade e Impressão
Desde os primórdios da impressão (meados do século XV) até a Revolução Industrial (final do século XVIII), o livro foi a principal saída da impressão. Com raras exceções, o tipo era geralmente definido em uma coluna justificada por página e colocado simetricamente na página espelhada.

Revolução Industrial e Competição por Atenção
A Revolução Industrial marcou o início da produção em massa. O surgimento de produtos impressos, como jornais, cartazes, folhetos e publicidade de todos os tipos, colocou os designers de impressão em alta demanda. Os designers tiveram que resolver dois problemas: comunicar mensagens diversas a vários grupos de pessoas e permitir um comportamento natural de varredura, evitando que diferentes seções competissem pela atenção do leitor.

Escola Suíça
A grade como a conhecemos hoje está ligada à tipografia suíça. Na época da Primeira Guerra Mundial, a Suíça, que mantinha a neutralidade, tornou-se um ponto de encontro de pessoas criativas de toda a Europa. Como as publicações impressas precisavam ser definidas nos três idiomas oficiais – alemão, francês e italiano – os designers precisavam de um novo sistema de grade que permitisse isso. Tipógrafos como Jan Tschichold e Herbert Bayer abordaram isso com uma abordagem modular. Pela primeira vez, o espaço em branco foi usado como um componente dinâmico no design de layout, e isso levou ao desenvolvimento de sistemas de grade complexos.

Uma teoria básica de grades
Quer você trabalhe em impressão ou em design web e móvel, você precisa entender o básico da teoria da grade.
Anatomia de uma grade
Seja simples ou complexo, todas as grades têm algumas partes comuns:
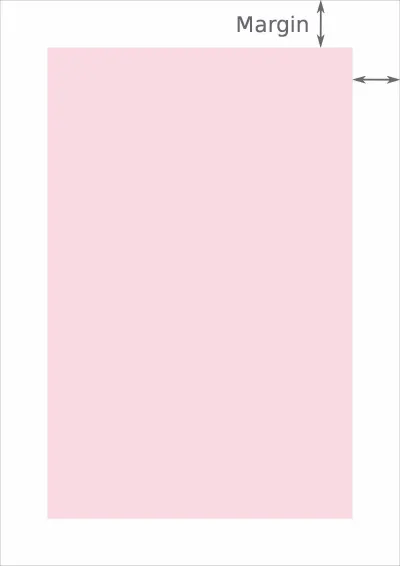
- Formato
O formato é a área na qual o desenho é colocado. Em um livro de papel, o formato é a página. Na web, o formato é o tamanho da janela do navegador. - Margens
As margens são o espaço negativo entre a borda do formato e a borda externa do conteúdo.

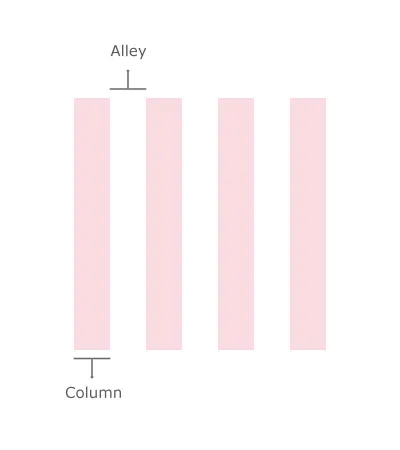
- Colunas e becos
Em sua forma mais básica, uma grade é composta por dois componentes principais: colunas e vielas. As colunas são os blocos de construção das grades. O espaço entre as colunas é referido como becos. Juntos, colunas e becos ocupam a largura horizontal da tela.

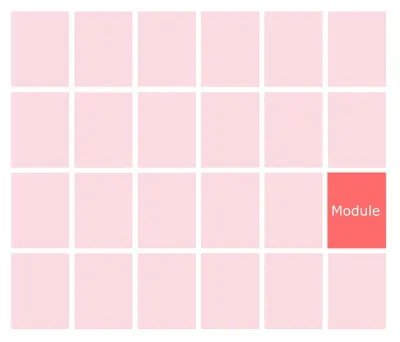
- Módulos
Módulos são unidades individuais de espaço criadas a partir da interseção de colunas e linhas (ou seja, os equivalentes horizontais de colunas).

Quatro tipos de grades de layout
Colunas, módulos, becos e margens podem ser combinados de diferentes maneiras para formar diferentes tipos de grades. Abaixo estão quatro grades de layout padrão:
- grade de manuscrito,
- grade de coluna,
- grade modular,
- grade básica.
Vamos ver quando você pode usar cada um.
Grade de Manuscritos
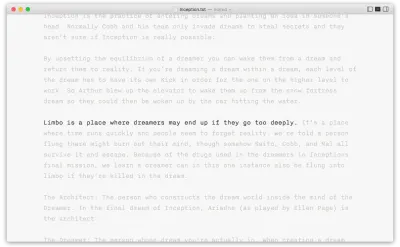
Uma grade de manuscrito (ou uma grade de coluna única, como costuma ser chamada) é a estrutura de grade mais simples. É essencialmente uma grande área retangular que ocupa a maior parte do espaço dentro de um formato. As grades de manuscrito são boas para blocos contínuos de texto. No entanto, eles não se limitam ao texto; imagens podem ser usadas para preencher o bloco.
Dado o nome, as pessoas naturalmente associam as grades do manuscrito à página impressa. As grades de manuscrito são tradicionalmente usadas em livros e são um bom layout para apresentar blocos contínuos de texto.

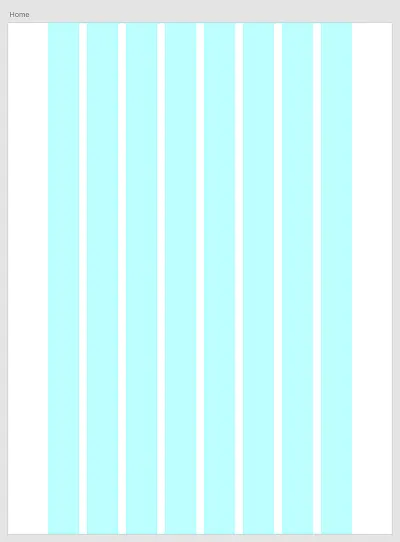
Grade de várias colunas
Como o nome sugere, uma grade de várias colunas tem algumas colunas. Lembre-se desta regra simples: quanto mais colunas você criar, mais flexível será sua grade.
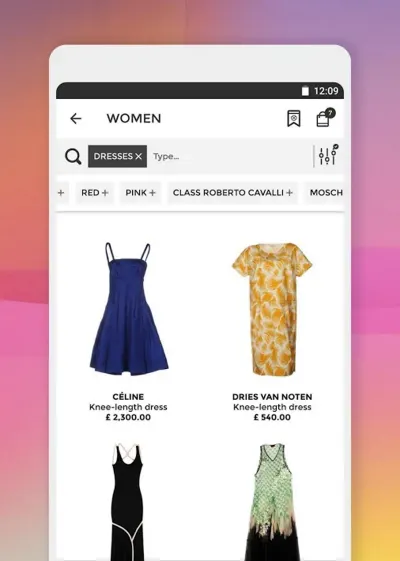
As grades de coluna são úteis para layouts que contêm informações descontínuas. Quando você usa uma grade de várias colunas, é possível criar zonas para diferentes tipos de conteúdo. Por exemplo, você pode usar uma coluna específica apenas para ilustração.

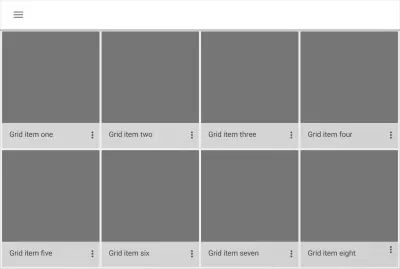
Grade Modular
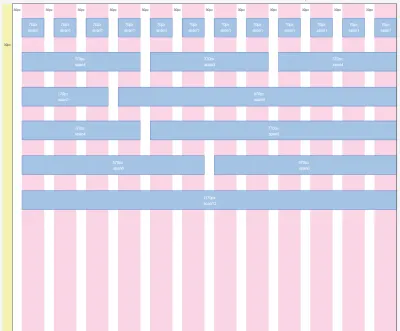
Enquanto uma grade de várias colunas divide uma página verticalmente em várias colunas, uma grade modular subdivide uma página verticalmente e horizontalmente em módulos. As colunas e linhas e os becos entre elas criam uma matriz de células ou módulos.
As grades modulares são boas quando você precisa de mais controle sobre um layout complexo do que uma grade de colunas pode oferecer. Uma grade modular fornece formatos flexíveis para páginas e permite criar uma hierarquia complexa. Cada módulo na grade pode conter um pequeno pedaço de informação, ou módulos adjacentes podem ser combinados para formar blocos.

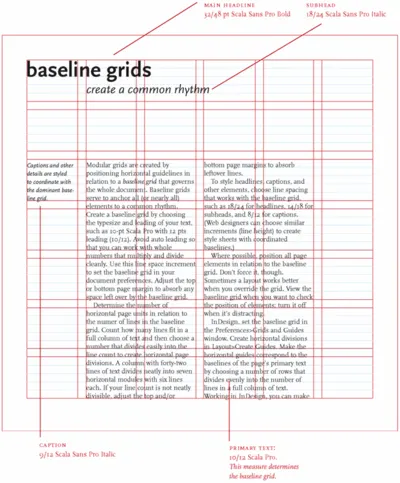
Grade de linha de base

Uma grade de linha de base é uma estrutura subjacente que orienta o espaçamento vertical em um projeto. É usado principalmente para alinhamento horizontal e para hierarquia. Semelhante a como você usaria colunas e módulos como guias em seu design, você pode usar uma grade de linha de base para criar consistência em seu layout. Usar esse tipo de grade é semelhante a escrever em um pedaço de papel pautado - a grade garante que a parte inferior de cada linha de texto (sua linha de base) esteja alinhada com o espaçamento vertical. Isso torna uma grade de linha de base não apenas uma excelente ferramenta tipográfica, mas também extremamente útil quando você está colocando elementos na página, pois pode verificar rapidamente se algo na página está faltando uma linha de espaço.

Grades de layout no design de interação
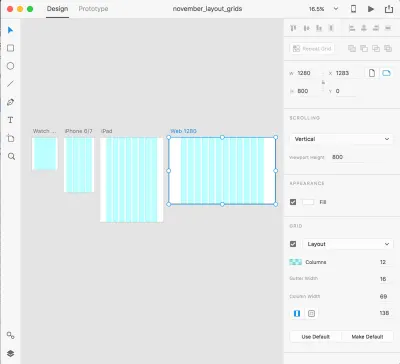
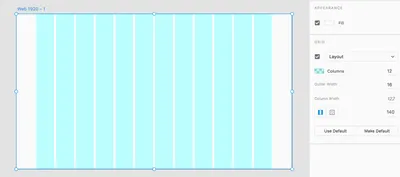
O design de interação mudou a maneira como pensamos sobre grades. O design de interação é fluido e não tem um tamanho fixo porque as pessoas estão usando diferentes tipos de dispositivos para interagir com o produto, desde as minúsculas telas dos smartwatches até as telas de TV ultralargas. Ao usar um produto, as pessoas geralmente se movem entre vários dispositivos para realizar uma única tarefa com esse produto. Apesar do tamanho da tela, os designers devem organizar o conteúdo da maneira mais intuitiva e fácil de seguir. Uma abordagem para conseguir isso é usar um sistema de grade de layout. Uma grade de layout é preferível para design interativo porque define a estrutura subjacente de um design e como cada componente responde a diferentes pontos de interrupção. Esse tipo de grade é mais rápido e fácil de projetar para várias telas e resoluções.

Sistemas de grade no design de produtos digitais organizam elementos na página e conectam espaços. Um sistema de grade melhora a qualidade de um design (funcional e esteticamente) e a eficiência do processo de design de várias maneiras:
- Cria clareza e consistência
Uma grade é a base para a ordem em um projeto. Proporção, ritmo, espaço em branco e hierarquia são características de design que afetam diretamente a velocidade cognitiva. As grades criam e reforçam a consistência desses elementos em toda a interface. Uma grade eficaz guia o olho, tornando mais fácil e agradável a digitalização de objetos na tela. Isso é especialmente importante em produtos digitais porque eles são funcionais, o que significa que as pessoas usam os produtos para realizar tarefas específicas, como enviar uma mensagem, reservar um quarto de hotel ou chamar um carro. A consistência ajuda o espectador a entender onde encontrar a próxima informação ou qual passo seguir. - Melhora a compreensão do projeto
O cérebro humano faz julgamentos em uma fração de segundo. Um design mal elaborado fará com que o produto pareça menos utilizável e confiável. As grades conectam e reforçam a hierarquia visual do design fornecendo um conjunto de regras, como onde os elementos devem ir no layout. - Torna responsivo
O design responsivo não é mais um luxo, mas uma necessidade, porque as pessoas experimentam aplicativos e sites em dispositivos com uma ampla variedade de telas. Isso significa que os designers não podem mais construir para a tela de um único dispositivo. A paisagem multidispositivos força os designers a pensar em termos de sistemas de grade dinâmicos, em vez de larguras fixas. O uso de uma grade cria uma experiência consistente em vários dispositivos com diferentes tamanhos de tela. - Acelera o processo de design
As grades permitem que os designers gerenciem as proporções entre os elementos da interface do usuário, como espaçamento e margens. Isso ajuda a criar designs com pixels perfeitos desde o início e evita retrabalhos pontuais causados por ajustes incorretos. - Torna o design mais fácil de modificar e reutilizar
Ao contrário da produção impressa, os produtos digitais nunca são finalizados — eles estão em constante mudança e evolução. As grades fornecem uma base sólida porque, quando tudo está em conformidade com uma grade, as soluções anteriores podem ser facilmente reutilizadas para criar uma nova versão do projeto. Uma grade é um esqueleto que pode ser usado para produzir looks completamente diferentes. - Facilita a colaboração
As grades facilitam a colaboração dos designers em projetos, fornecendo um plano de onde colocar os elementos. Os sistemas de grade ajudam a dissociar o trabalho no design de interface porque vários designers podem trabalhar em diferentes partes do layout, sabendo que seu trabalho será integrado e consistente de forma transparente.
As grades são uma parte fundamental dos guias de estilo
A implementação da maioria dos projetos de design envolve a colaboração entre designers e desenvolvedores. Nada é pior para um designer de interface do usuário do que enviar um modelo de design perfeito em pixels e descobrir que ele parece completamente diferente na produção.
As grades são uma estrutura que acelera o fluxo de trabalho do designer para o desenvolvedor, permitindo que os desenvolvedores predefinam classes em seu código que correspondam aos tamanhos das colunas. Isso evita a implementação inconsistente e reduz o número de horas necessárias para construir um site. Para obter mais dicas sobre como designers e desenvolvedores podem trabalhar melhor juntos, confira “Especificações de design: acelerando o fluxo de trabalho do design para o desenvolvimento e melhorando a produtividade”.
Práticas recomendadas para grades de layout
Embora as grades de layout ajudem os designers a obter uma aparência consistente e organizada em seus designs e a gerenciar as relações e proporções entre os elementos, há várias coisas a serem lembradas ao projetar com uma grade.
Selecione a grade que você realmente precisa
“Quantas colunas?” é a primeira pergunta que os designers fazem quando começam a trabalhar com uma grade.

Muitos frameworks populares usam um sistema de grade de 12 colunas de larguras iguais. O número 12 é o mais facilmente divisível entre números razoavelmente pequenos; é possível ter 12, 6, 4, 3, 2 ou 1 colunas uniformemente espaçadas. Isso dá aos designers uma tremenda flexibilidade sobre um layout.

Embora a grade de 12 colunas seja uma escolha popular entre muitos designers, não é uma solução de tamanho único. Ao escolher uma grade, selecione uma com o número de colunas que você realmente precisa para o seu design. Não adianta usar uma grade de 12 colunas se seu layout precisar de apenas 8 colunas.

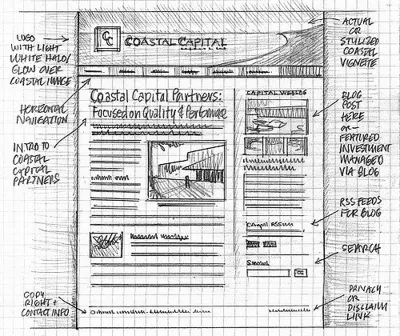
Como você sabe quantas colunas usar? Antes de decidir sobre o número de colunas, esboce seus possíveis layouts (um esboço de papel é bom). Isso significa que você precisará saber qual conteúdo estará na tela. O conteúdo definirá a grade, e não o contrário. Com os esboços em mãos, você ficará mais bem informado sobre o número de colunas que precisa.

Considere suas restrições
Ao projetar uma grade, considere as restrições em seu projeto. Por exemplo, a maioria de seus usuários pode estar usando um tipo específico de dispositivo (como um telefone). Isso significa que todas as decisões de projeto (incluindo a grade) precisam considerar essa restrição. Aprender a projetar com restrições é uma habilidade que o ajudará a se concentrar no que é realmente importante para seus usuários.
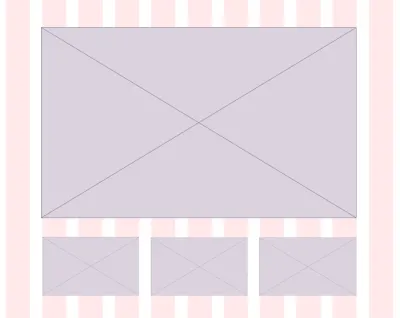
Enquadrar Objetos Importantes
Direcione a atenção do usuário para elementos importantes adicionando mais peso visual a eles. Dica: Itens que se estendem por várias colunas são visualmente mais importantes do que itens que preenchem apenas uma coluna.

Não tenha medo de sair da grade
Uma coluna de grade (não uma aliada) é onde cada bloco de conteúdo deve começar e terminar. Esta regra é simples e fácil de seguir; no entanto, os designers muitas vezes quebram intencionalmente as colunas da grade para aumentar o interesse visual ou enfatizar certos elementos. Ao separar os elementos da grade, você os destacará porque o visualizador verá rapidamente essas quebras e será atraído por elas.

Se você decidir quebrar a grade, saiba o que está fazendo. Tirar coisas das colunas pode quebrar a hierarquia visual e prejudicar a experiência do usuário.
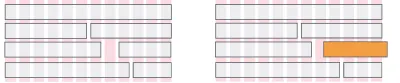
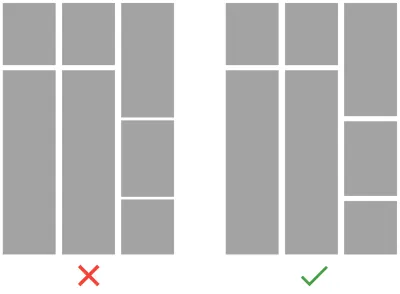
Preste atenção ao espaçamento horizontal e vertical
Estabelecer uma grade requer atenção aos ritmos horizontais e verticais, que são igualmente importantes. Considere a diferença entre os exemplos a seguir. No primeiro exemplo, a grade é consistente com a largura da coluna e o espaçamento horizontal, mas o espaçamento vertical variado cria ruído visual. No segundo exemplo, tanto o espaçamento horizontal (ou seja, o espaço entre blocos de conteúdo) quanto o espaçamento vertical (entre colunas) são consistentes, o que torna a estrutura geral mais limpa e o conteúdo mais fácil de consumir visualmente.

Use uma grade de linha de base para alinhar elementos
Como mencionado, uma grade de linha de base pode ser usada para alinhamento horizontal e hierarquia. Alinhar elementos de design de interface do usuário (texto, imagens e contêineres de conteúdo) a uma linha de base significa que você precisará tornar suas alturas um múltiplo do valor da linha de base. Por exemplo, se você escolher 8 pixels como valor de linha de base e quiser alinhar o texto, será necessário tornar a altura da linha do tipo de letra um múltiplo do valor da linha de base, o que significa que a altura da linha pode ser 8, 16, 24, 32, etc. Observe que o tamanho da fonte não precisa ser um múltiplo da linha de base, apenas a altura da linha.
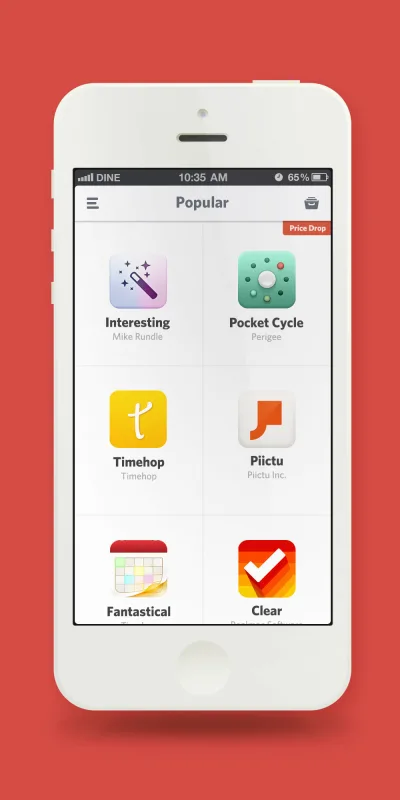
Otimizar grades para dispositivos móveis
As grades móveis têm espaço limitado, tornando um layout de várias colunas realmente impossível. O conteúdo móvel é normalmente limitado a uma ou duas colunas. Ao projetar para dispositivos móveis, considere o uso de uma grade de layout de bloco, na qual as alturas das colunas e das linhas são as mesmas. Isso dará uma aparência de ladrilhos quadrados em todo o design.

No celular, os usuários têm espaço de tela limitado e só podem visualizar uma pequena quantidade de conteúdo por vez antes de ter que rolar. Assim, ao projetar um layout de grade, faça imagens grandes o suficiente para serem reconhecíveis, mas pequenas o suficiente para permitir que mais conteúdo seja visto de cada vez.

Teste-o
Sua grade não está gravada em pedra. Como qualquer parte de um projeto, uma grade deve ser testada e iterada de acordo com os resultados desses testes.
Conclusão
Até agora, você deve ter uma boa compreensão dos sistemas de grade, o que são e como podem ser aplicados ao seu processo de design. A compreensão de como usar grades virá da experiência prática.
Para citar Josef Muller-Brockmann, “O sistema de grade é uma ajuda, não uma garantia. Permite várias utilizações possíveis e cada designer pode procurar uma solução adequada ao seu estilo pessoal. Mas é preciso aprender a usar a grade; é uma arte que requer prática.”
Este artigo faz parte da série de design UX patrocinada pela Adobe. A ferramenta Adobe XD é feita para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
Artigos relacionados
- “Uma Breve História das Grades”, Lucienne Roberts, Graphics
- “A Lei Secreta da Harmonia das Páginas”, Retinart
- “Cinco passos simples para projetar sistemas de rede”, Mark Boulton
- “Projetando Grades”, Mark Boulton
