Como construir e lançar sites responsivos poderosos com o Editor X
Publicados: 2022-03-10Este é um artigo patrocinado revisando o Editor X, um construtor de web avançado por uma equipe de designers, desenvolvedores e especialistas em produtos dedicados que vivem e respiram todas as coisas do design. Obrigado pelo seu apoio!

Como designers, estamos acostumados a ter muita liberdade criativa dentro de nossas ferramentas. Intuitivamente, selecionamos, movemos e ajustamos as coisas até que pareçam perfeitas. Assim que o trabalho sai da ferramenta de design, cedemos esse nível de controle a um ambiente de navegador imprevisível, diversificado e fluido. Lá, algumas de nossas decisões de repente precisarão ser refinadas e, como queremos introduzir mudanças, precisamos mergulhar no código. Ou explique essas mudanças de forma clara e inequívoca, para evitar mal-entendidos no futuro. A última parte pode ser frustrante para todas as partes envolvidas.
Embora os construtores da web existam há muito tempo, não foi até recentemente que eles se tornaram práticos para uso profissional. Fechar a lacuna entre design e código tornou-se a estrela do norte para muitas empresas e, muitas vezes, esse problema é visto como o ponto de dor mais crítico que cada equipe tenta resolver à sua maneira.
Neste artigo, analisaremos o Editor X, uma plataforma sofisticada para profissionais e agências criarem sites, impulsionados por uma meta ambiciosa de fechar a lacuna para sempre.
O que é o Editor X?
As chances são altas de que você já se deparou com construtores da web no passado – muitas vezes com um pouco de ceticismo e dúvida sobre o resultado dessas ferramentas. Muitos desses construtores dependem fortemente de modelos pré-fabricados com algum nível de personalização. O Editor X vai muito além disso, fornecendo uma plataforma para designers e agências profissionais criarem experiências na web com uma ampla variedade de componentes flexíveis e uma série de recursos avançados.
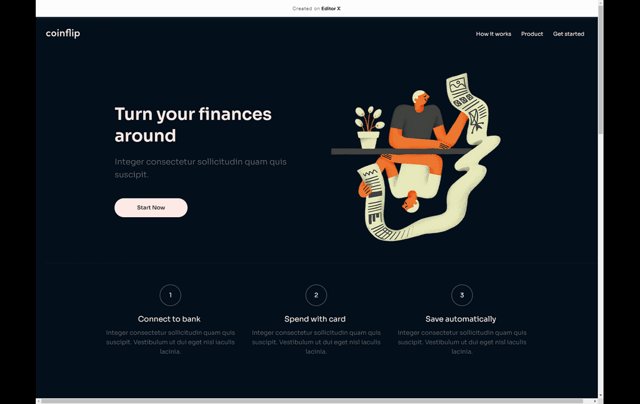
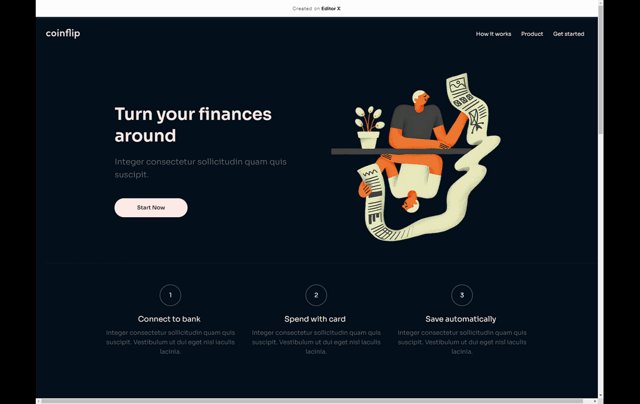
A melhor maneira de descobrir do que o Editor X é capaz seria construir algo com ele e neste artigo, vamos criar um site do zero.
Familiarizando-se com a ferramenta
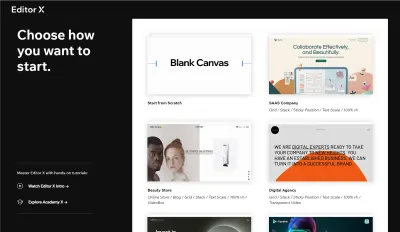
A primeira vez que abrimos o Editor X, ele nos guiará pelos primeiros passos da criação de um novo site. Podemos optar por começar do zero ou selecionar um dos muitos modelos que a plataforma oferece.

O Editor X segue padrões bem estabelecidos e qualquer pessoa com experiência em design se sentirá confortável com ele em poucos minutos. Na maioria das vezes, repetiremos o mesmo fluxo de trabalho de adicionar elementos, movê-los pela tela e ajustar suas propriedades.
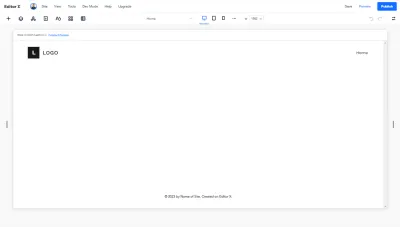
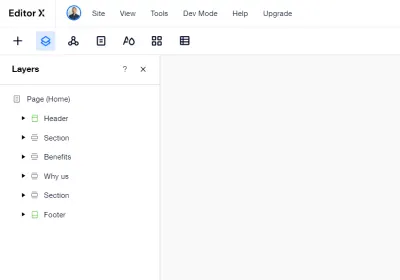
No canto superior esquerdo, temos alternâncias para painéis que nos ajudarão a adicionar elementos, navegar em camadas e gerenciar páginas. Em seguida, no centro do nosso espaço de trabalho está a tela, onde interagiremos diretamente com o design da página. Você notará que a tela também é redimensionável , o que nos permite experimentar facilmente diferentes viewports. Sempre que selecionarmos qualquer coisa da tela, veremos o painel Inspetor aberto à direita.

Quanto mais cedo toda a equipe estiver envolvida na conversa sobre um novo design, mais problemas poderão ser resolvidos antecipadamente. Muitas vezes, você precisa fazer uma captura de tela e colá-la no Slack ou usar outra ferramenta para discutir um design por meio de um protótipo clicável. No Editor X, você pode convidar colegas de equipe para o projeto e atribuir a eles funções e permissões individuais. Há também a opção de se comunicar com sua equipe em tempo real, deixando comentários na página ou em componentes específicos.
Criando a estrutura do site
Antes de começarmos a adicionar conteúdo, criaremos seções que servirão como esqueleto para nossa página. As seções no Editor X são essencialmente grandes contêineres que armazenam nosso conteúdo. Assim que você criar uma nova página, verá uma seção de cabeçalho e rodapé já adicionada à tela. Para adicionar novas seções, podemos clicar em qualquer uma existente e veremos um ícone azul “+” na borda dela.
Sempre que adicionamos uma nova seção, nos perguntam sobre o layout que gostaríamos de usar. Para seções simples, apenas selecionamos em branco. Sempre que precisarmos de algo mais complexo, podemos escolher entre um grid e um layouter. Ambos se assemelham aos conceitos de grades CSS e flexbox e se você precisar entender a diferença, pode aprender mais aqui.
Também podemos explorar algumas das seções pré-projetadas existentes e usá-las, se necessário - elas são responsivas prontas para uso e se adaptarão automaticamente ao seu tema.

Adicionando conteúdo e estilizando nossa página
Adicionar elementos no Editor X é simples. Abrimos o painel “Adicionar” e arrastamos os elementos para a tela. Dentro desse painel, temos uma ampla gama de elementos , componentes e seções inteiras que se tornarão os blocos de construção do nosso site.
Cada elemento que soltamos na tela pode ser facilmente movido e alinhado. Também podemos controlar como os elementos reagem às mudanças no tamanho da tela usando o recurso “Docking”. Quando a tela está sendo redimensionada, as opções de encaixe determinarão a posição vertical e horizontal dos elementos em diferentes tipos de contêineres.
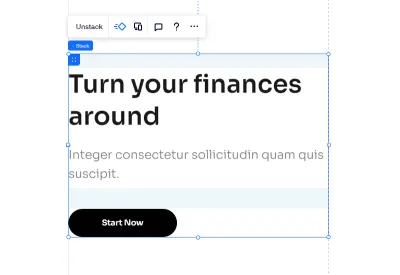
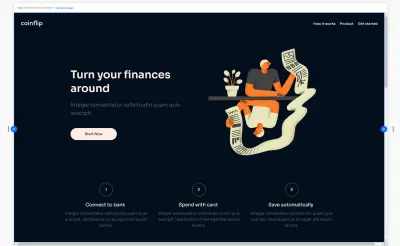
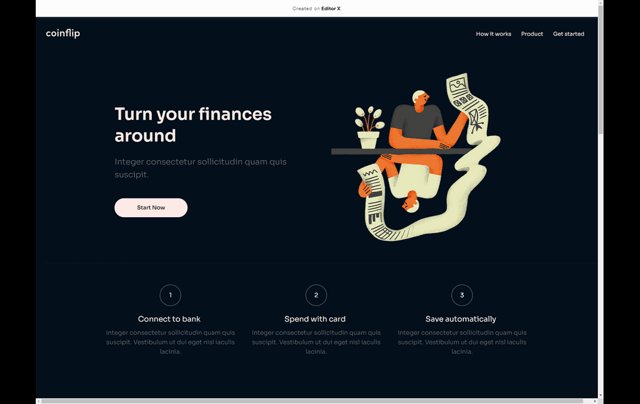
Começaremos a trabalhar na seção de cabeçalho, adicionando um título, parágrafo e um botão. Assim que os tivermos na tela, os transformaremos em uma pilha para evitar sobreposições em tamanhos de tela menores.
O empilhamento é uma maneira fácil de controlar o relacionamento entre os elementos organizados acima e abaixo uns dos outros na tela. Para empilhar um grupo de elementos, você precisa selecioná-los juntos e clicar na opção “Pilhar” que aparecerá na parte superior.

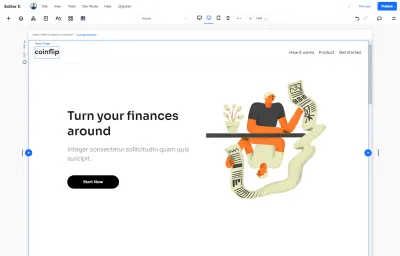
Para o lado direito de nossa seção, adicionaremos uma imagem que substituiremos por nossa ilustração. Para fazer isso funcionar, basta clicar em “Alterar imagem” e depois fazer o upload de nossos ativos para a biblioteca de mídia. Você notará que, além dos recursos que adicionamos, você tem acesso direto a uma grande biblioteca de fotos gratuitas e ilustrações pré-projetadas.

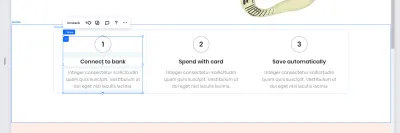
Para implementar as três etapas de nossa seção “Como funciona”, usaremos um elemento repetidor com três itens e um espaço de 20px entre eles. O repetidor é essencialmente uma lista de itens em que o estilo e o layout do primeiro item são repetidos automaticamente para o restante, enquanto o conteúdo pode ser diferente.
Primeiro, adicionaremos o título e o parágrafo no primeiro item e os veremos se repetir em tempo real. Acima deles, adicionaremos um container com uma borda e um elemento de texto dentro do container indo em Quick add → Container → Inspector → Design → Corners .

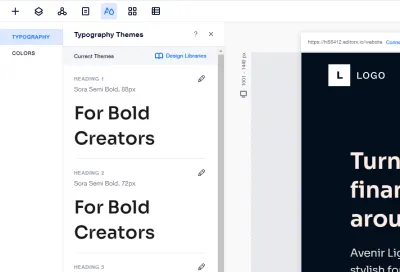
Agora que temos o conteúdo do nosso cabeçalho, é hora de começar a aplicar alguns estilos a ele. Poderíamos seguir o caminho usual e aplicar estilos elemento por elemento, mas também podemos usar o “Gerenciador de temas” para criar tipografia global e estilos de cores que definirão automaticamente essas alterações em todos os lugares. Isso vai além do escopo de nossa página, então podemos usá-lo para combinar com o estilo em todo o nosso site.

Clique no ícone do gerenciador de temas na barra superior do editor. A partir daí, podemos gerenciar o texto global e os estilos de cores no site. Começaremos alterando a cor de fundo para #030F1D e a cor de nossos itens de ação para #030F1D . Em seguida, alteraremos as fontes do título para Sora e também ajustaremos as cores da tipografia para caber em nossa paleta.

Esse conceito vai ainda mais longe, pois podemos salvar nossos temas em uma biblioteca de design que pode ser usada em todos os sites que criamos com a ferramenta. Isso torna mais fácil para as equipes implementarem e gerenciarem seus sistemas de design. Além disso, imagine trabalhar em uma série de temas e designs que você pode querer reutilizar em uma ampla variedade de seus produtos ou se deseja manter uma série de produtos para seus clientes. Isso pode economizar bastante tempo – e gerenciado a partir de um local central.

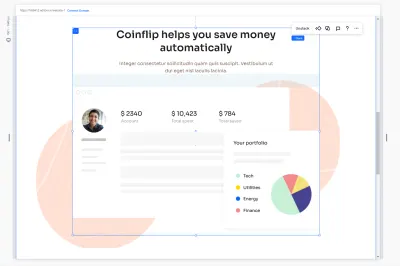
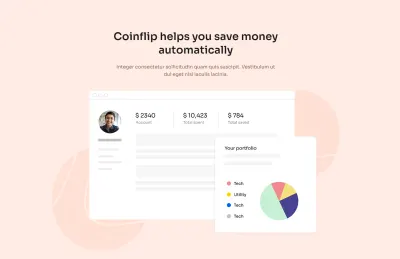
A próxima seção servirá como uma vitrine do produto. Primeiro, adicionaremos um título, um subtítulo e um elemento de imagem à tela e os transformaremos em uma pilha. Então vamos encaixá-los no centro e aumentar a altura da seção.

Para obter o efeito de sobreposição, adicionaremos as partículas em dois elementos de imagem separados e os organizaremos para que apareçam na parte de trás.
Por fim, atualizaremos as cores para corresponder à nossa paleta, para o plano de fundo #FFECE4 , enquanto a cor do subtítulo será #836153 .

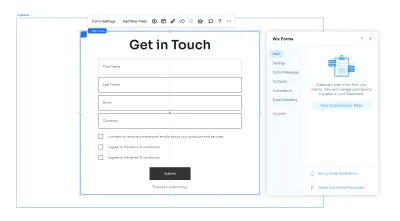
Os formulários são essenciais para a maioria dos sites e, no nosso caso, precisaremos de um para coletar as informações de contato dos visitantes interessados em nosso produto.
Para criar um formulário, precisamos ir ao painel Adicionar e selecionar “Contato e formulários”, de lá podemos ver uma variedade de modelos que podemos usar como ponto de partida. Para nossa página, escolheremos o “formulário de contato” arrastando-o para a tela.
Podemos personalizá-lo selecionando “configurações de formulário”. A partir daí, editaremos os campos para nome, sobrenome, e-mail e empresa. Por fim, adicionaremos duas caixas de seleção de consentimento, selecionando o formulário e clicando em “Adicionar novo campo” e selecionando “caixa de seleção de termos” na lista de campos de contato. Isso nos permitirá manter a conformidade com regulamentos como o GDPR.

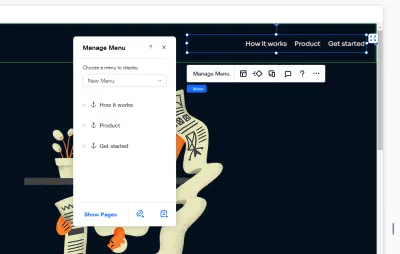
Na última etapa, adicionaremos um menu ao nosso site. Com a ferramenta, podemos criar sites complexos com muitas páginas unidas por uma navegação perfeita, mas no nosso caso, precisamos apenas navegar entre as seções dessa página específica. Para isso, usaremos um recurso chamado “Âncoras” . Passaremos pelas seções que farão parte do nosso menu e adicionaremos uma âncora que usaremos posteriormente nas configurações do menu.
Selecione qualquer elemento e clique na seção “Âncora” no painel Inspetor no lado direito do editor. Em seguida, clique no botão de alternância e simplesmente nomeie a âncora. Vamos repetir isso para todas as seções que gostaríamos de ter na navegação.
Agora, para adicioná-los no menu, clique em “Gerenciar menu” e depois em “Adicionar link”. De lá. precisamos selecionar a opção Âncora e a âncora que queremos vincular.

Fazendo o site ganhar vida
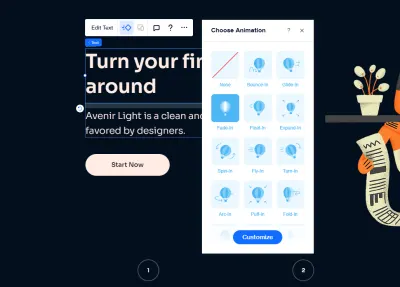
Uma forma de tornar o site mais interativo e diferenciado é adicionar animações aos nossos elementos. Claro, também podemos adicionar animação na plataforma e aplicá-la a qualquer elemento ou seção na tela. Para conseguir isso, precisamos selecionar os elementos que queremos animar e clicar no ícone Animação .

Existem muitas predefinições que podemos usar imediatamente, mas também há a opção de ajustar variáveis como duração e atraso.
No nosso caso, gostaríamos de adicionar uma animação sutil de fade-in a todos os títulos e imagens na tela.

Projetando para diferentes tamanhos de tela
É comum vermos maquetes criadas primeiro para desktop ou para dispositivos móveis, mas, na prática, precisamos criar os dois ao mesmo tempo. As prioridades que definimos para nossos blocos de conteúdo podem precisar mudar de um tamanho de tela para outro, mas precisamos explorar como podemos colocar a ênfase certa nos elementos certos e escolher o caminho certo para posicioná-los na área de trabalho e no Móvel. Com a ferramenta, podemos conseguir isso projetando pontos de interrupção individuais e usando unidades de medida de fluido e tamanho relativo .
Obviamente, é uma boa ideia adicionar pontos de interrupção apenas quando precisarmos deles, para que possamos adicionar nossos pontos de interrupção personalizados à medida que visualizamos o site crescendo de pequenas a grandes viewports. Obviamente, podemos fazer isso sem sair da ferramenta. Sempre que precisarmos de um breakpoint, podemos adicioná-los (ou editar os já existentes) clicando no menu de três pontos ao lado dos breakpoints.
Se você usou tamanhos relativos até esse ponto, muitos dos elementos já serão redimensionados corretamente. Para o resto, passaremos pelos diferentes pontos de interrupção e criaremos substituições de design para garantir que tudo pareça conforme o esperado. As alterações que fizermos serão aplicadas ao intervalo de ponto de interrupção específico que selecionamos e também serão aplicadas em cascata.
Publicando e testando nosso site no mundo real
Estamos quase lá! Neste ponto, precisamos clicar no botão "Publicar" para entrar ao vivo. A partir daí, nossa página recebe um nome de domínio e é acessível a todos. Uma camada gratuita vem com um banner na parte superior, mas basta experimentar os recursos que a ferramenta oferece. Claro, ele desaparece com um nível pago que provavelmente seria um nível que a maioria das empresas usaria.
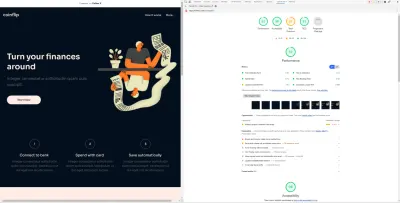
Além disso, a página está funcionando bem. Não há desvantagens de desempenho perceptíveis, mas precisaríamos fazer um teste de estresse mais profundo. Para isso, usaremos a auditoria Lighthouse do Google, que nos dará uma visão geral de características como velocidade, acessibilidade e desempenho de SEO.

É importante notar que não temos que confiar apenas nos blocos de construção pré-fabricados. Se você precisar criar uma funcionalidade complexa para seus projetos, também poderá fazê-lo. Na verdade, você pode adicionar seu próprio JavaScript, conectar-se a APIs , usar pacotes npm e automatizar interações cliente-servidor com módulos da web. Esses recursos estão disponíveis por meio de uma plataforma de desenvolvimento integrada chamada Velo .
Mas para o escopo deste artigo, embora tenhamos combinado principalmente alguns elementos sem reescrever ou corrigir o código, os resultados são bastante sólidos em comparação com o que normalmente se esperaria de um construtor de sites. No geral, a pontuação é bastante alta em desempenho e acessibilidade, especialmente em computadores, embora talvez seja necessário otimizar seu site mais para dispositivos móveis.
Empacotando
Quando se trata de construtores da web, não é incomum ficar desapontado com o resultado - com muitos problemas de acessibilidade e desempenho, além de marcação volumosa e confusa, CSS excessivamente específico e JavaScript lento. Quando analisamos o processo de criação de sites no Editor X, parece ser uma plataforma que foi muito longe para fornecer um ambiente direto para a criação de bons sites, além de incluir recursos de colaboração, testes responsivos e alguns componentes que podem precisar de bastante pouco tempo para prototipar ou configurar de outra forma.
Se você estiver trabalhando com agências ou organizações nas quais planeja reutilizar componentes ou se precisar configurar e manter sites rapidamente para vários clientes, o Editor X pode ser uma opção interessante que vale a pena considerar. Inclui planos pessoais e empresariais, suporte para pagamentos online , e-commerce, domínios e armazenamento, reservas online, gestão de ingressos e eventos, além de monetização de vídeos. As chances são altas de que você encontrará o que precisa - tanto para protótipos rápidos quanto para trabalho extensivo do cliente.
Você pode criar uma conta do Editor X gratuitamente e testar todos os recursos, sem nenhum compromisso.
