Brutalismo no Web Design: O que o torna popular?
Publicados: 2019-07-05Todo designer está em um esforço para superar tudo o que é convencional quando se trata de web design. Para atrair e engajar, às vezes os designers abandonam as melhores práticas de web design e recorrem a algo chamado de brutalismo de web design.
O princípio de design relativamente novo envolve abandonar práticas tradicionais como UI intuitiva em favor de algo que é completamente disruptivo.
Decifrando o Princípio de Web Design Brutalista
O Brutalist Web Design entrou em cena quando Pascal Deville introduziu essa tendência de design na arena do web design. Como fundador de um portfólio online de sites brutalistas, ele documenta designs da web que retratam a falta de preocupação em parecer fácil ou confortável.
De fato, o brutalismo no web design pode ser visto inspirado por um movimento de arquitetura na década de 1970 em que os arquitetos deixaram a construção de concreto de edifícios expostos para retratar a robustez e a crueza. O mesmo princípio no web design é o que é brutalismo - uma abordagem que está sendo delineada como uma reação marcante dos web designers da próxima geração ao minimalismo e designs otimistas.

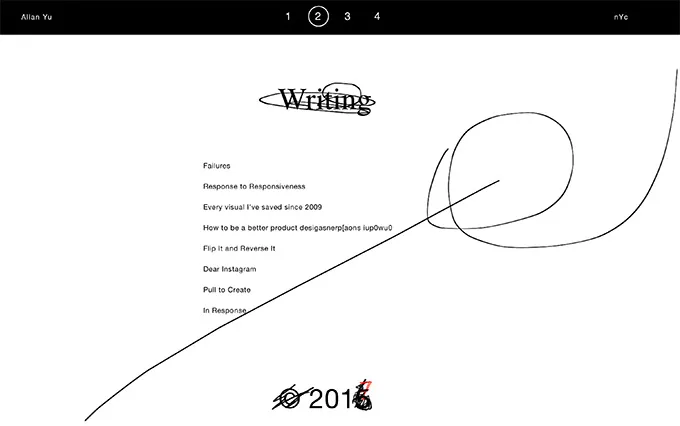
Allanyu.nyc : um site comum brutalista
O brutalismo no web design pode ser uma prática nova, mas era um estilo comum durante os anos 50 e 60 para criar gráficos impressos, arte e pôsteres.
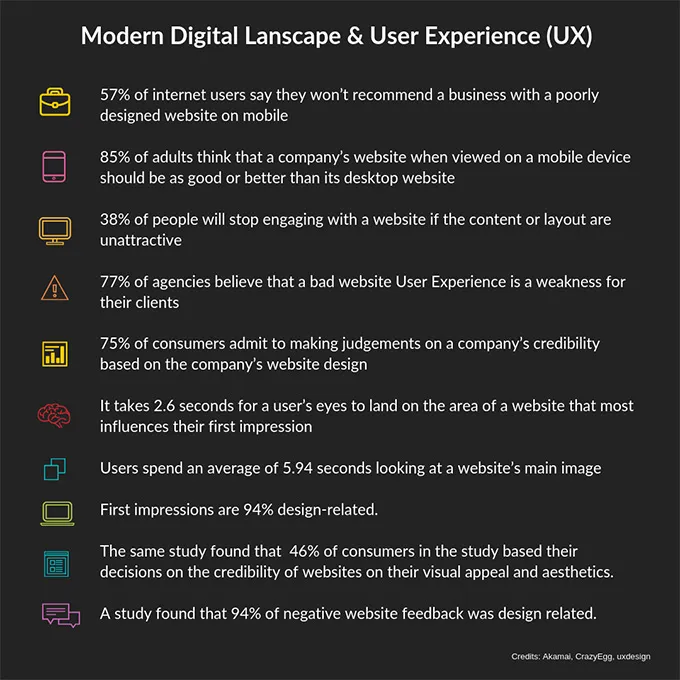
Brutalismo e cenário digital moderno
Em uma era de atenção cada vez menor, o brutalismo pode significar negócios para marcas que procuram atrair a atenção do cliente. Como os sites brutalistas são reduzidos às necessidades básicas, o design é conhecido por promover navegação fácil, carregamento rápido e menos distrações para os visitantes.

Essencialmente, o web design brutalista remove elementos desnecessários de uma página da web, como vídeo, gráficos de alta resolução e CMS de carregamento lento, para prometer um site rápido que oferece apenas o que é necessário para o visitante. O design brutalista corta a gordura excessiva do design para melhorar o desempenho do site e reduzir o tempo de carregamento da página.
Demarcando as fronteiras entre o web design brutalista e o antidesign
A assimetria convenceu as pessoas a confundir os princípios do brutalismo com o antidesign. No entanto, existem diferenças notáveis e o brutalismo não pode ser simplesmente descartado como anti-design.
Brutalismo é deixar uma identidade muito personalizada e fora do padrão para uma página da Web - um afastamento dos designs da Web padronizados e baseados em modelos que dominam a Internet hoje. Não se trata apenas de caos, mas de originalidade inspirada em um princípio de design arquitetônico antigo.
Comparando isso com o antidesign, observa-se que o antidesign é apenas desmontar a interface do usuário para criar interfaces desorientadoras ou feias. Embora estes também usem cores duras e padrões desorientadores, o anti-design destina-se a distrair, o que é exatamente o oposto do brutalismo.
O brutalismo é um princípio concreto com um legado. Não é a ausência de design, mas uma abordagem diferente ao design que melhora o desempenho das páginas da web, removendo tudo o que é desnecessário. Embora possa parecer feio para quem o vê pela primeira vez, o web design brutalista é algo que tem estado no centro de alguns dos maiores sites como o Craigslist do mundo.
A crescente popularidade dos Web Designs brutalistas
Web designers brutalistas usam gráficos da era dos anos 90 e HTML codificado à mão para criar estruturas de sites. Como o design brutalista retrata honestidade, praticidade e realismo, está se tornando cada vez mais popular entre os usuários, apesar dos gráficos ruins. Texto fora do lugar e gráficos bregas tendem a chamar a atenção de forma mais eficiente do que designs minimalistas e simplificados. A ideia do brutalismo é quebrar as convenções e se destacar.
Além disso, como discutido acima, o design brutalista acelera o site. No contexto moderno, isso é extremamente benéfico, pois sites com tempos de carregamento de página mais altos sofrem com altas taxas de abandono. Assim, por sua vez, a possibilidade de conversões mais altas está levando a uma crescente popularidade do brutalismo no web design.

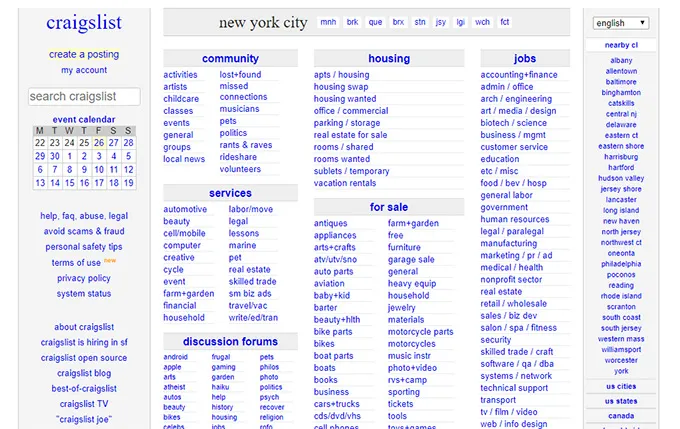
Craigslist : o site mais popular e bem-sucedido com um design brutal
Em todo o mundo, mais e mais marcas e empresas estão se aproximando para experimentar designs brutalistas. Craigslist é um exemplo glorioso de um site popular que adotou o brutalismo em sua oferta principal.
Melhores práticas de web design brutalista
Embora você possa não estar convencido sobre a eficácia do web design brutalista, existem milhares de entusiastas e proponentes brutalistas no ecossistema do web design. Se você também está intrigado com os benefícios do design brutalista e deseja usá-lo em seu próximo projeto, aqui estão algumas práticas recomendadas para seguir o princípio do design brutalista:
- Use um plano de fundo proeminente e distinto em preto ou branco sem sombreamento ou texturas
- Abandone sofisticações de design como sombras, gradientes ou padrões
- Use uma única fonte em todo o site ou tipografia monoespaçada
- Siga um padrão de design lotado com elementos não acolchoados e textos próximos
- Não use uma hierarquia distinta para o posicionamento do conteúdo
- Sobreponha elementos de uma maneira que parece não intencional
- Use elementos de design de estilo analógico da era passada
- Siga padrões e estruturas assimétricas, em todos os lugares
- Paleta de cores comum diferente que dá destaque ao verde e vermelho
- Evite animações e opte por visuais inconformistas
- Siga o design de uma página com navegação simples ou sem navegação
- Use imagens distintas em tons monotônicos ou preto e branco
- Comprometa-se a criar um site que pareça ter muitas inconsistências visuais e erros, como impressão sobreposta e não alinhamento
Começando com o Web Design Brutalista: O que e como fazer?
Agora que você conhece as melhores práticas, pode pensar em implementar esse conceito de design em seu próximo projeto. Devido a aspectos práticos, você não gostaria de optar por um design brutalista bruto para um projeto, pois seu cliente / empresa pode não gostar do mesmo. Em vez disso, você pode pensar em experimentar vários elementos brutalistas e integrá-los em sites profissionais ou comerciais. Brutalismo tem tudo a ver com personalização e adicionar um senso de personalidade a uma página da web, cortando todos os elementos desnecessários. Então, pense em uma página da web como sua tela e comece a criar uma obra-prima de cor.

Você pode optar por um web design brutalista de duas maneiras. Você pode escolher um tema brutalista do WordPress para um site como sua base ou pode codificar manualmente seu site do zero usando uma ferramenta de criação de páginas. Ambas as abordagens têm seus próprios prós e contras.
Usando temas WordPress brutalistas
Os temas WordPress economizam tempo, esforço e investimento por parte de um designer ou empresa, pois oferece elementos prontos para iniciar o processo de web design. Embora possa ser uma boa ideia, mas não há muitas opções quando se trata de temas brutalistas. Alguns temas que você pode experimentar são FlowMag , Brutal e Glitch .
Mas é melhor que você crie seu próprio web design brutalista. Dessa forma, você poderá personalizar cada elemento. Pegue um tema minimalista como base e comece a esculpir seu design à mão codificando sob o capô.
Codificando manualmente um site do zero
A codificação manual de um site pode ser demorada, mas se você quiser usar o design da web brutalista, essa pode ser sua melhor aposta. Como alternativa, se você não quiser se esforçar muito, pode usar uma poderosa ferramenta de criação de páginas como o Elementor para aperfeiçoar um design da web brutalista. Há mais de uma razão para esta escolha.
Em primeiro lugar, apresenta um tema padrão em branco que lhe dá o poder de personalizar e aperfeiçoar seu design desde o início. Em segundo lugar, oferece muitas opções de personalização que lhe dão liberdade para experimentar diferentes elementos da página.
Dicas Úteis de Brutalismo para Web Designers
Conheça seu público
Embora não existam regras rígidas e rápidas quando se trata de brutalismo, você precisa entender e conhecer seu público em profundidade. O brutalismo não é para todos os negócios ou marcas. Você só deve adotar a abordagem de brutalismo se confiar que a estratégia de design se alinha aos seus objetivos de negócios. Se esse design está afastando seu público, você deve abandonar seu amor por designs brutalistas.
Desequilíbrio. Desequilíbrio. Desequilíbrio!
Provavelmente, a primeira coisa que você deve ter aprendido é equilibrar os espaços em branco para criar um design da Web suave e intuitivo para os usuários finais. Mas se você quiser experimentar seu brutalismo prático, terá que desequilibrar os espaços em branco em uma página da Web usando blocos de cores diferentes e grandes. Você terá que esquecer todas as convenções quando se trata de prazer estético.
Abandone a beleza sobre a praticidade
O brutalismo tem tudo a ver com ser pragmático. Se você deseja criar o design perfeito da web brutalista, precisa evitar os clichês do design e se concentrar em apenas uma única coisa: a conversão. Evite usar elementos bonitos em sua página da web e, em vez disso, mantenha tudo simples e direto ao ponto.
Usar formas diferentes
Os web designs brutalistas são inspirados nas tendências arquitetônicas do século XX que faziam uso de formas excêntricas e abstratas de todos os tamanhos. Durante meados do século 20, formas diferentes em tons de cor única eram populares quando se tratava de edifícios. O mesmo se aplica ao web design brutalista moderno. Ao seguir a abordagem brutalista, use formas incompatíveis.
Exemplos intrigantes de web design brutalista da vida real
Desenhos brutalistas não se encaixam nos princípios padrão de web design. No entanto, algumas empresas, sites e plataformas populares vêm utilizando esse conceito com grande sucesso. Além dos exemplos mencionados acima, aqui estão mais alguns exemplos da vida real. Embora isso possa não parecer atraente, todos eles implementaram princípios brutalistas com absoluta perfeição.
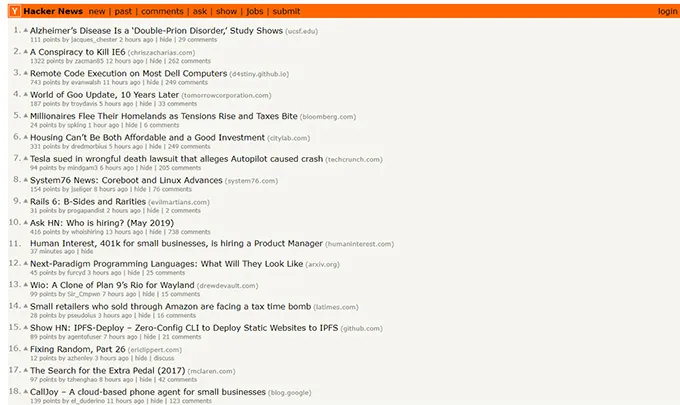
1. Notícias de hackers

news.ycombinator.com
O Hacker News é uma plataforma popular que removeu com sucesso os elementos volumosos em seu site para torná-lo bruto, nítido e claro. Você pode ver como o design brutalista funciona para eles observando as interações e o nível de engajamento.
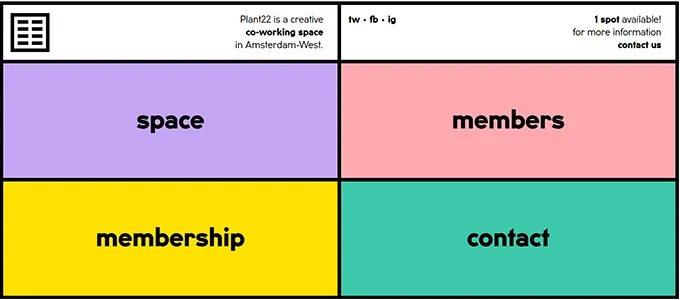
2. Planta 22

plant22.co
A Plant22 adotou com sucesso uma abordagem alternativa ao brutalismo usando tijolos modulares coloridos. O design brutalista baseado em grade está na moda e faz maravilhas pela capacidade de resposta. Esse tipo de brutalismo que acelera o site sem ser duro com os olhos é algo que vale a pena adotar.
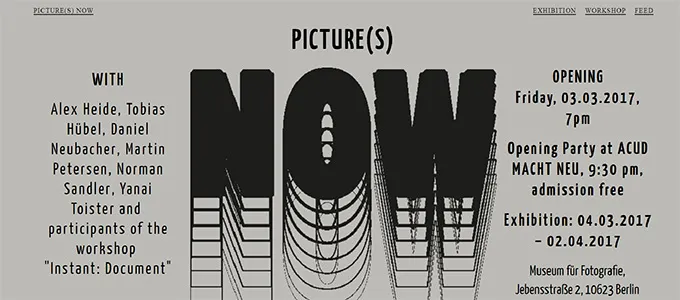
3. FOTOS AGORA

picturesnow.org
No site Pictures Now , pode-se ver vários elementos de brutalismo, como uma cor de fundo sólida, texto não hierárquico e superdimensionado no meio da página da web. Tudo isso representa os princípios básicos do brutalismo.
Web Design Brutalista: Considerações Finais
Embora os designs brutalistas da web prometam um número maior de conversões devido ao seu forte impacto, ele não é adequado para todas as empresas ou marcas. O elemento-chave para decidir a favor ou contra o web design brutalista é realizar uma análise aprofundada dos prós e contras, ver se o brutalismo se alinha à sua imagem de marca, indústria em que você trabalha e as aspirações do seu público-alvo.
Embora muitas empresas de design e desenvolvimento de aplicativos da Web personalizados estejam propagando a abordagem brutalista, é importante tomar uma decisão sábia avaliando todos os aspectos relacionados aos seus requisitos modernos de design da Web. E quando estiver em um fluxo, certifique-se de entrar em contato com algum especialista que possa ajudá-lo a tomar uma decisão informada. Não se apresse apenas no hype. Fique esperto e escolha algo que agregue valor à pegada online da sua empresa. Então, o que você está esperando? Comece hoje a pensar em design brutalista e veja se ele pode realmente ser útil para o seu site.
