Smashing Book 6 Trecho: Trazendo a personalidade de volta para a web
Publicados: 2022-03-10Layouts genéricos da web se tornaram um nome impróprio nas conversas que circulam em torno do design da web nos dias de hoje. Estamos entediados e um pouco irritados com o quão previsível e sem inspiração a maioria das experiências na web se tornou. Não sem razão, no entanto. Cada página de destino parece ser gêmea de praticamente todas as outras páginas da web.
No cabeçalho, uma imagem de herói atraente com um título principal curto é seguida por um subtítulo mais longo. Abaixo deles, blocos uniformes de objetos de mídia são alternados – uma imagem e alguns parágrafos de texto. Primeiro, texto à esquerda, imagem à direita; então imagem à esquerda, texto à direita. Enxague e repita. Fotos de perfil arredondadas e uma grade quadrada de miniaturas completam a imagem, com formas perfeitas perfeitamente alinhadas ao longo da grade de 12 colunas. As únicas variações vêm de transições de paralaxe esporádicas e carrosséis notórios, posicionados na parte superior ou inferior da página – ou talvez ambos.
Não é que alguém tenha imposto essas regras ou limitações à nossa produção criativa; geralmente eles se originam de bons motivos e das melhores intenções. Afinal, um dos principais princípios do web design sempre foi criar uma interface sutil, quase invisível e funcional — uma interface que não faça os usuários pensarem, onde menos é mais, e a forma segue a função, onde a simplicidade prevalece — uma interface onde tudo parece certo.
No entanto, quando tudo está estruturado de maneira previsível, nada realmente se destaca. Dado o quão notavelmente semelhantes nomes, logotipos, ícones, tipografia, layouts e até mesmo tons de gradientes em botões de call-to-action costumam ser, não é de surpreender que nossos usuários achem difícil distinguir entre marcas , produtos e serviços hoje em dia.
Muito poucas pessoas perdem os tempos dourados do infame Flash, com seus layouts surpreendentemente experimentais e navegação obscura de carne misteriosa. É certo que, em muitos casos, o foco mudou de criar uma experiência para apenas fornecer conteúdo de forma estruturada. No entanto, ao contrário daqueles bons e velhos tempos em que falávamos sobre como os sites eram maravilhosos ou horríveis, hoje a maioria das experiências são quase invisíveis , tornando excepcionalmente difícil conectar-se emocionalmente com eles.
Se eu lhe pedisse para pensar em um site visitado recentemente que deixou uma impressão duradoura e memorável em você, ou quais sites você realmente ama e admira por seu design exclusivo, ou qual site teve uma personalidade verdadeiramente notável, você seria capaz de responder a estas perguntas imediatamente? Você poderia fornecer mais de um ou dois exemplos? As chances são de que você não vai.
Nem todo site precisa ser inesquecível. Não é que sites memoráveis tenham um desempenho automaticamente melhor ou atinjam melhores indicadores-chave de desempenho. No entanto, se você deseja que seu produto ou serviço se destaque em um ambiente altamente competitivo e desafiador, você precisa ser diferente de alguma forma. Muitos de nós consideraríamos isso como tarefa da equipe de marketing. Afinal, eles devem colocar o produto na luz certa, no lugar certo, para o público certo, pelo preço certo. No entanto, em um mundo onde muitos produtos digitais são bastante utilizáveis e ricos em recursos, isso seria uma tarefa assustadora que muitas vezes exigiria meses de extensa pesquisa e testes sem a garantia de um resultado bem-sucedido. E mesmo assim, a menos que você seja extremamente bom em prever e moldar a próxima grande coisa brilhante, pode não ser bom o suficiente.
Os clientes estão acostumados e esperam experiências decentes. Eles nem sempre são rápidos ou diretos, mas simplesmente por causa do grande número de ofertas, sempre há ferramentas e serviços decentes que seriam bons o suficiente.
Tendemos a acreditar que racionalizamos nossas decisões ao extremo, escolhendo os melhores candidatos, mas isso não é necessariamente verdade. De acordo com a conhecida teoria da satisfação de Herbert A. Simon, tendemos a preferir a primeira opção que atende a um limite de aceitabilidade, apenas porque não sabemos se podemos encontrar uma opção melhor ou quanto esforço seria necessário. Raramente estudamos todo o espectro de opções em detalhes (e às vezes é quase impossível) e, como resultado, nos satisfazemos com um candidato que atenda às nossas necessidades ou pareça atender à maioria das necessidades.
Para atrair a atenção do público, precisamos ser melhores do que “suficientemente bons”. Nada pode superar o boca a boca, mas para chegar lá precisamos criar algo que valha a pena olhar. E se eu lhe dissesse que existe um atalho para chegar lá?
Não se trata apenas de preço. Não se trata apenas de recursos. Não se trata apenas de escolher o posicionamento correto dos botões ou os tons corretos de cores em inúmeros testes A/B. E não se trata de escolher uma ilustração de mascote fofa que aparece em campanhas de e-mail. No final, trata-se de criar uma experiência pela qual as pessoas possam se apaixonar ou se conectar profundamente - uma experiência que, é claro, impulsiona o propósito do site, mas também mostra o lado humano dele, como a personalidade do pessoas que a constroem, seus valores e princípios, suas escolhas e prioridades.
Isso significa projetar voz e tom, cópia de interface e abraçar a narrativa, autenticidade, inclusão e respeito; e tudo isso ao mesmo tempo em que estabelece uma linguagem visual única apoiada em composições originais de layout e padrões de interação. Juntamente com mensagens claras e honestas, elas criam uma assinatura única, que, usada de forma consistente, faz com que o produto se destaque dos demais. Essa tarefa pode parecer tão assustadora quanto meses de pesquisa de marketing, mas não exige necessariamente uma enorme quantidade de esforço ou recursos.
Neste capítulo, examinaremos algumas técnicas e estratégias práticas que podem ajudá-lo a encontrar, formar e revelar sua personalidade com eficiência. Ao fazer isso, exploraremos como fazer isso de forma consistente pode se encaixar nos fluxos de trabalho de design existentes, juntamente com muitos exemplos para dar a você um bom começo. Mas antes de chegarmos lá, precisamos descobrir como os padrões de design onipresentes e as melhores práticas se encaixam na equação.
Rompendo por Arrombamento
O processo criativo não é linear. Cada decisão de design – de cores e tipo a layout e interatividade – exige que consideremos opções e avaliemos combinações. Embora o processo criativo seja muitas vezes visto como um processo simples e interativo, na realidade é muito raro passarmos suavemente de um modelo para outro por meio de uma série de aprimoramentos e ajustes. Na maioria das vezes, tendemos a flutuar e divergir, indo de um beco sem saída para outro, resolvendo conflitos e redirecionando nossa direção criativa ao longo do caminho.
Esses becos sem saída acontecem quando percebemos que não estamos realmente chegando a lugar nenhum com o resultado exposto em nossa tela digital. Já estivemos lá tantas vezes, sabemos como explorar territórios inexplorados e como manobrar os flancos e, à medida que continuamos esculpindo nossas ideias, continuamos progredindo, avançando lenta mas firmemente em direção a um resultado tangível. Dois passos para frente, um passo para trás, revisitando o que fizemos até agora e refinando esses pixels preciosos – com base em… francamente, com base em intuição e experimentos aleatórios. Eventualmente, o vai-e-vem nos leva a um lugar calmo, pacífico e bonito – exatamente onde achamos que encontramos uma solução – a solução.
Sabemos, é claro, que é improvável que seja o único , não é?
Essa jornada do nada para algo não é apenas cheia de microdecisões conflitantes; está repleto de incógnitas, armadilhas, atritos e restrições difíceis, sejam elas de natureza técnica ou sensíveis ao tempo. E a cada momento do processo, as belas e inofensivas criaturas de nossa imaginação podem ser impiedosamente esmagadas contra a dura realidade das entrevistas com usuários e revisões de clientes. Então, nós rodopiamos de uma direção para outra em um lugar fértil, mas notavelmente hostil. Como resultado, geralmente não podemos nos dar ao luxo de perder tempo, pois sabemos que o caminho para esse prazo, flutuando inofensivamente no futuro remoto, será cheio de surpresas e reviravoltas inesperadas.
Para evitar perder tempo, contamos com coisas que funcionaram bem em nossos projetos anteriores - a navegação fora da tela, o padrão de acordeão, imagens de perfil arredondadas e o layout da grade sagrada de 12 colunas. Não é por falta de conhecimento, habilidade ou entusiasmo que voltamos a todas essas práticas estabelecidas – é infinitamente mais difícil e demorado criar algo diferente a cada vez. E como não temos tempo, usamos todos esses padrões de design maravilhosos e testados - todos eles soluções tangíveis e viáveis para um tipo específico de problema. Obviamente, esse processo pode ser um pouco diferente para pessoas diferentes, mas dividido em sua essência, é o que está acontecendo nos bastidores à medida que avançamos em nossos projetos.
Quando começamos a trabalhar no redesenho da Smashing Magazine há alguns anos, um dos primeiros passos que demos foi listar e explorar componentes e microinterações. Criamos o layout do artigo e um guia de estilo, tabelas e formulários responsivos e usamos muitas das melhores práticas estabelecidas para mantê-los acessíveis, rápidos e responsivos. No entanto, ao juntar todos esses componentes perfeitos, percebemos que, embora estivessem funcionando bem como soluções independentes, eles simplesmente não funcionavam juntos como um todo. Os blocos de construção do sistema não foram suficientes para manter e suportar o sistema. Tivemos que redesenhar o que construímos até agora, e tivemos que introduzir conexões abrangentes entre esses componentes que seriam definidos através da personalidade, voz e tom da nova identidade.
Quando aplicamos padrões de design às nossas interfaces, essencialmente reunimos um grupo de módulos ou interações soltas que não têm qualquer conexão com todo o resto. Em vez de perguntar como um padrão específico ajuda a direcionar o propósito da experiência, geralmente exploramos um microproblema isoladamente, juntando microsoluções. Com padrões de design, corremos o risco de adicionar um componente apenas porque está na moda hoje em dia - como efeito de paralaxe, transições lentas e impactantes e fade-ins. Ao fazer isso, às vezes podemos perder a visão geral de qual papel esse componente desempenharia em uma escala maior e como ele poderia ser conectado a todo o resto. Como resultado, produzimos designs sem alma, sem graça e inchados com composições genéricas e tratamentos visuais genéricos. É assim que criamos algo que se parece com todo o resto.
Não é que os padrões de design e as melhores práticas sejam necessariamente maus. Eles são apenas uma faca de dois gumes ajudando e atrapalhando a saída visual. Ao aplicá-los, precisamos fazê-lo com cuidado e consideração. Sempre que você considerar resolver um problema com um padrão de design, é uma boa ideia fazer algumas perguntas a si mesmo:
- Que problema exatamente estamos resolvendo?
- O padrão é realmente a melhor solução para o problema?
- Como as pessoas experimentam essa interação e quais pontos de dor elas encontram ao fazê-lo?
- Como esse componente nos ajuda a alcançar o objetivo geral do sistema?
- Como conectamos esse componente ao resto do sistema – em termos de estética e design de interação?
- A solução é realmente universalmente compreendida ou precisamos fornecer mais clareza ao design (rótulos, cópia melhor, affordance, substituição de ícones por palavras)?
- É uma boa ideia manter o padrão como está o tempo todo? Ou é melhor carregá-lo ou ajustá-lo condicionalmente, talvez com base na janela de visualização ou quantas vezes um cliente visitou a página?
Essencialmente, tentamos quebrar um padrão de design explorando quando e como ele é útil ou prejudicial e como ele ajuda a alcançar nossos objetivos. Nós rompemos com os padrões previsíveis entrando em sua natureza e entendendo por que realmente os usamos. Primeiro, examinamos o componente em sua forma simples e abstrata, sem o contexto de onde ele é normalmente usado e como é normalmente projetado; por exemplo, em vez de pensar em uma navegação fora da tela deslizando da esquerda para a direita, ou da direita para a esquerda, analisamos o padrão de interação por conta própria - essencialmente, divulgação progressiva em que o conteúdo é oculto por padrão e exibido ao clicar/ toque. Então, para cada padrão, exploramos seus problemas e problemas de usabilidade, os resolvemos e, em seguida, estilizamos e projetamos o módulo de uma maneira que pareça conectada a todo o resto. Essa última etapa pode ser algo tão simples quanto uma transição usada consistentemente, ou um padrão geométrico, ou uma posição não convencional no layout. Finalmente, uma vez que tudo está no lugar, nós reempacotamos o padrão de projeto e o adicionamos à biblioteca, pronto para ser servido para o resto do sistema.
É claro que as melhores práticas e padrões de design são atalhos fantásticos para entrar no caminho certo mais rapidamente. Eles nos permitem explorar interações previsíveis e conhecimento sequencial que a maioria de nossos usuários terá. Na verdade, eles são tão relevantes hoje como sempre foram. A chave é encontrar uma maneira de aplicá-los de forma significativa dentro do contexto da linguagem visual usada em todo o site e saber quando quebrá-los deliberadamente para desencadear uma conexão emocional.
Humanos se conectam com humanos
Você se lembra dos bons e velhos tempos em que usávamos um “nós” onipresente para fazer nossas pequenas lojas virtuais parecerem maiores do que realmente eram? Você pode ter sido a única pessoa freelancer em casa de chinelos e roupão de banho, ou uma das poucas pessoas em uma pequena agência de design, mas esse “nós” profundo fez a empresa parecer mais séria e, portanto, mais confiável, não isto? Nós fingimos ser outra pessoa para conseguir projetos que não seriam confiados de outra forma – e eu serei o primeiro a admitir que sou tão culpado quanto todo mundo.


Hoje em dia, quando tantas coisas ao nosso redor são exageradas e enganosas, a autenticidade continua sendo uma das poucas qualidades com as quais as pessoas se conectam genuinamente. Muitas vezes, no entanto, ele não é exibido em um site, lamentavelmente criando uma imagem vaga de mais uma entidade obscura coberta de fotos corporativas e jargão sem sentido. Quando cada marca promete romper ou ser diferente, nada parece realmente disruptivo ou diferente, e isso causa alienação e ceticismo.
Os humanos podem se conectar genuinamente às marcas em que confiam, mas as marcas precisam conquistar essa confiança primeiro. Obviamente, vem de recomendações confiáveis e experiências positivas. Mas, como designers que se comunicam em nome de empresas, como podemos obter confiança eficientemente em pessoas que ainda não conhecem a marca? Como se vê, a confiança também pode vir da aparência da marca, que pode ser influenciada por seus valores, crenças, princípios e atividades. Não é fácil se apaixonar por uma empresa ou organização sem conhecer alguém que a admire quase contagiante. É muito mais fácil se conectar com pessoas cujos valores você apoia e com pessoas que defendem suas crenças e princípios.
Se os humanos se conectarem melhor com os humanos, talvez se nossas interfaces refletissem os valores das pessoas que as criaram, poderíamos estar um passo mais perto de desencadear essa conexão emocional desejada. Nós já estivemos lá antes, é claro, e é por isso que mostramos as pessoas que trabalham na empresa em uma página de “Equipe” ou no rodapé da primeira página, certo? Bem, vamos olhar para isso de uma perspectiva ligeiramente diferente.
E se lhe pedissem para descrever a personalidade da sua marca ? Que adjetivos você usaria? Pense nisso por um minuto e anote-as.
Preparar? As chances são altas de que você tenha encontrado respostas comuns e previsíveis. Talvez palavras como “simples”, “limpo”, “forte”, “dinâmico”, “flexível” ou “bem estruturado” tenham vindo à mente. Ou talvez “atento aos detalhes”, “focado”, “centrado no usuário” e “orientado pela qualidade”.
Você pode ver um problema com essas respostas? Essas palavras descrevem nossa intenção e não nossa personalidade . Enquanto o primeiro é geralmente muito específico e estável, o último geralmente é muito difuso e em constante mudança. As qualidades descritas acima não fornecem uma boa resposta à pergunta, pois descrevem como queremos ser percebidos , mas não necessariamente como realmente somos . Na verdade, geralmente não sabemos realmente quem somos ou como somos percebidos fora da confortável bolha da empresa em que nos encontramos.
Em vez disso, e se você perguntasse a seus colegas e clientes uma pergunta um pouco diferente: com o que eles mais se importam em seu trabalho e o que mais valorizam na empresa ou no produto. Talvez eles se importem com a diversidade de colegas de trabalho talentosos e motivados que são conhecedores e experientes, mas também acessíveis e humildes? Talvez seja o fato de a empresa estar contribuindo ativamente com projetos pro bono para organizações sem fins lucrativos que realmente fazem a diferença no mundo. Talvez porque apoie escolas e recém-chegados ao setor, fornecendo uma bolsa de estudos anual. Ou porque vincula os lucros com um bônus salarial justo para todos os funcionários. Ou apenas porque permite que você jogue com as mais recentes tecnologias sofisticadas e experimentos malucos e contribua para o código aberto em cinco por cento do seu tempo de trabalho. A empresa não precisa de grandes ambições, metas idealistas ou um ambiente de trabalho sofisticado para se destacar.
Nota lateral : Projetar experiências humanas significa ser gentil e humilde e enfatizar qualidades que importam para a empresa e para os usuários. Isso significa destacar privacidade, respeito, ética e transparência, mas também refletir a personalidade das pessoas que trabalham no produto .
Aqui está um exemplo. Sua empresa pode se preocupar profundamente com diversidade, privacidade de dados, acessibilidade e preços transparentes. Isso significaria que sua interface é acessível e honesta, você se posiciona publicamente contra o fornecimento de dados de clientes a terceiros e inclui recursos que suportam a comparação de preços sem levar sua agenda ao limite. Você pode destacar esses valores com destaque junto com os níveis de preços competitivos e medir o resultado.
Agora, você pode identificar um tópico semelhante entre todas as declarações acima? Porque eles vêm de experiências pessoais, eles parecem muito mais humanos e relacionáveis do que termos mais gerais e abstratos que você pode criar inicialmente.
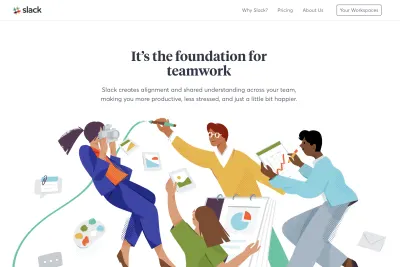
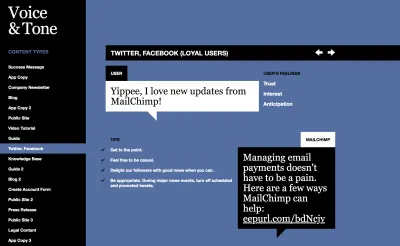
É por isso que empresas como Slack ou MailChimp parecem muito mais tangíveis do que marcas como Uber ou General Electric. Eles empregam microcópias e ilustrações peculiares e informais que refletem seu lado humano. Eles não brilham por meio de uma declaração de missão ou comunicados à imprensa, mas pelas peculiaridades da interface e como eles se comunicam publicamente, por e-mail ou em canais sociais. Essa é a base subjacente de um personagem profundamente integrado à experiência do usuário.



Para evitar uma aparência genérica, você precisa definir sua personalidade primeiro . Isso significa fazer as perguntas certas e encontrar respostas precisas. Ao realizar entrevistas de usuários com nossos leitores, percebemos rapidamente que eles tinham uma perspectiva bem diferente sobre a marca Smashing do que nós. Francamente, descrevemos a marca com confiança, listando todos os suspeitos usuais, as qualidades que você provavelmente criou inicialmente. A verdade, porém, era desconcertante: não poderíamos estar mais longe de como a marca era realmente percebida.
Sempre quisemos que a revista fosse uma publicação profissional, respeitável e com voz forte na indústria, destacando o importante trabalho feito por membros da comunidade. As entrevistas com os usuários trouxeram qualidades que não descreviam realmente esse objetivo da maneira que sempre buscamos. Em vez disso, ouvimos palavras como “informal”, “peculiar”, “amigável”, “acessível”, “apoiador”, “comunidade” e – o mais importante – “gatos”.
Agora, nunca quisemos que nosso legado fosse gatos, mas não dependia de nós neste momento. Em 2012, nosso querido ilustrador Ricardo Gimenes escolheu dar vida a um gato Smashing como mascote para nossa primeira Conferência Smashing. Não houve decisão consciente a favor ou contra. Nós nem discutimos isso direito, pois não sabíamos se faríamos mais conferências no futuro de qualquer maneira. Essa pequena decisão colocou em movimento algo que não poderíamos descartar anos depois. Como as conferências acabaram se tornando um de nossos produtos centrais, estamos promovendo-as fortemente em nossas correspondências, anúncios, publicações de lançamento e mensagens de mídia social.
Com o tempo, todas as conferências tiveram que aturar uma ilustração de gato própria, e todos esses gatos enfrentaram nossos clientes repetidamente por anos. As ilustrações de gatos influenciaram fortemente a percepção da marca sem que a promovêssemos ou orientássemos ativamente. Então tivemos que tomar uma decisão: ou deixar os gatos desaparecerem lentamente no esquecimento ou integrá-los fortemente ao novo design. Você provavelmente já descobriu com o que nos acertamos. A partir deste ponto, temos mais de 70 gatos peculiares e amigáveis vagando livremente por todo o novo site da Smashing Magazine.


No entanto, por mais que um mascote possa ajudar a tornar a marca mais acessível, raramente é suficiente para transmitir a história completa. As entrevistas também nos ajudaram a perceber o quão importante era o aspecto comunitário da Smashing Magazine. As palavras “comunidade” e “pessoas” apareceram muito em entrevistas com usuários, e não sem razão – a revista não existiria sem contribuições de código aberto humildes e generosas de pessoas nos bastidores. Nosso design realmente não refletiu isso, no entanto. Por isso, optamos por mudar um pouco o foco para destacar as pessoas nos bastidores – autores, editores e membros da comunidade. Mostrar as pessoas com destaque se tornou outro atributo que define nossa assinatura de design - e isso explica por que as miniaturas de autores ocupam uma posição tão proeminente no design e por que destacamos os autores que publicam em seus próprios blogs ou outras plataformas em nossa página inicial.
O que tudo isso significa para você? Faça perguntas para mostrar primeiro as qualidades humanas que estão no cerne da empresa. Isso lhe dará uma base para construir uma linguagem visual – uma linguagem que traduziria suas qualidades para o design da interface. Cada empresa tem uma assinatura única de alguma forma, e muitas vezes isso se reflete nas pessoas que trabalham lá. Em última análise, trata-se apenas de encontrar tempo e coragem para explorá-lo – e aceitar o fato de que nossas falhas e peculiaridades fazem parte disso tanto quanto nossas grandes ambições e boas intenções.
Personalidade nunca é perfeita
Como designers, muitas vezes nos orgulhamos de ser perfeccionistas. Cada pixel deve ser polido, cada ângulo deve estar correto e todos os componentes devem ser alinhados à grade. Lembra daquela discussão sem fim sobre o border-radius perfeito nos botões de call to action? Depois de um debate eloquente e prolixo, a equipe de design acabou optando por 11px, apenas para mudar para 13px alguns meses depois, apenas para voltar para 12px até o final do ano. Em muitas empresas, essas mudanças são solicitadas por meio de vários testes A/B contínuos, nos quais nada é deixado ao acaso, e tudo – de suposições a decisões de design – precisa ser testado e comprovado primeiro.
Nós nos esforçamos incansavelmente para alcançar a solução mais eficaz e com melhor desempenho - uma solução que seja perfeita. No entanto, não estamos montando nossos cavalos até a morte tentando melhorar o mesmo componente minúsculo repetidamente, apenas para encontrar uma variante um pouco melhor dele, com todas essas mudanças microscópicas mínimas?
Espen Brunborg, líder criativo de uma agência de design gráfico na Noruega, sugere nunca realizar testes A/B sozinho. 1 De acordo com Espen, os testes A/B nos ajudam a atingir um máximo local da experiência do usuário, mas muitas vezes eles não são abrangentes o suficiente para abranger o quadro geral em sua totalidade, impedindo-nos efetivamente de atingir um máximo global . 2 É por isso que, além dos testes A/B (nos quais são testadas microcópias e cores e posições no layout), eles executam os chamados testes A/Z , testando um design “baseline” existente contra designs completamente diferentes. Suas diferenças estão não apenas na sombra de um botão ou cópia, mas em layouts e tratamentos visuais absolutamente diferentes. A marca e os princípios fundamentais permanecem os mesmos, mas praticamente todo o resto continua evoluindo. Isso permite que Espen e sua equipe alcancem novos máximos absolutos em termos de conversão e KPIs a cada poucos meses.
1 Jakob Nielsen escreveu um artigo chamado “Colocando o teste A/B em seu lugar” em 2005. O artigo destaca algumas das limitações e desvantagens do teste A/B; mais notavelmente, que nunca deve ser o único método usado em um projeto – a observação do comportamento do usuário geralmente gera insights mais profundos.
2 Bill Buxton foi provavelmente o primeiro a discutir esse problema em seu livro Sketching User Experiences em 2007. De acordo com Bill Buxton, os projetistas muitas vezes acabam com um problema de escalada local quando o projeto atinge um máximo local.
Em uma de nossas conversas anos atrás, Elliot Jay Stocks, que estava envolvido no redesenho de 2012 da Smashing Magazine, mencionou brevemente um detalhe de seu processo de design que ficou comigo por algum tempo. Ele disse que um bom design possui uma de duas qualidades: ou é absolutamente perfeito em todos os sentidos, com alinhamento, dimensionamento e hierarquia perfeitos (o que geralmente é bastante difícil de alcançar), ou é deliberadamente imperfeito em alguns aspectos consistentes (o que é muito mais fácil de conseguir). De acordo com Elliot, em um bom design não deve haver nada no meio. Em outras palavras, os botões devem estar perfeitamente alinhados à grade ou não alinhados – com deslocamento de 20 a 30 pixels ou mais. Ficar desligado apenas por alguns pixels parece errado, enquanto estar desligado por 20 a 30 pixels parece deliberado e, portanto, menos quebrado.
E se, em vez de buscar a solução perfeita para cada componente, executássemos e testássemos várias expressões de nossas personalidades? No design de interface, isso significaria direções criativas totalmente diferentes. Talvez um layout de várias colunas com tipografia em negrito, contra um layout geométrico com uma única cor de destaque? E se, em vez de buscar a redondeza perfeita de um botão, você deliberadamente introduzisse pequenas inconsistências? Uma animação personalizada em um dos botões de call-to-action ou um posicionamento dinâmico de uma imagem fora da caixa em que normalmente deveria ser colocada? Ou talvez girar um subtítulo em 90 graus? A personalidade pode ser expressa de muitas maneiras completamente diferentes, então a tarefa é descobrir variações que sejam promissoras o suficiente para serem testadas.
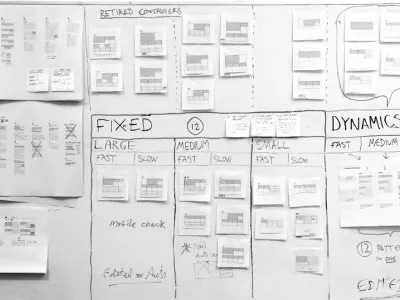
Uma personalidade nunca é perfeita, e talvez nossos sites também não devam ser perfeitos. E se você montasse um quadro de arte publicamente visível em sua empresa, com ímãs representando as qualidades de um lado e ímãs representando componentes ou tratamentos visuais do outro lado, e então colidissem aleatoriamente um contra o outro para produzir uma direção visual para o próximo teste A/Z? Aplique o perfeccionismo ao nível de detalhe necessário para produzir designs deliberadamente imperfeitos.
Essa abordagem nem sempre vence, mas complementada com testes A/B, pode levar você a novos patamares que você não conseguiria alcançar de outra forma. Em última análise, queremos que os clientes se apaixonem pela sua experiência e, consequentemente, pela marca, para formar um vínculo duradouro. Uma interface deliberadamente imperfeita, mas humana, pode nos ajudar a chegar lá. Exige que você encontre apenas uma qualidade distinguível que ninguém mais tem e a aprimore.
Escolha uma coisa e impulsione-a
Em nossas interfaces, a personalidade pode ser expressa por meio de uma assinatura de design – um tratamento visual recorrente, a voz e o tom da cópia ou um padrão de interação usado consistentemente de uma página para outra. Pode ser tentador explorar uma mistura diversificada de tratamentos sofisticados e não convencionais que seriam vistos na interface a quilômetros de distância do cursor do mouse. No entanto, essa é uma receita para uma experiência desastrosa que prioriza a expressão de um designer sobre as intenções dos usuários. Por mais ousada que seja a personalidade, sua assinatura de design deve permanecer sutil.
Ao trabalhar com Dan Mall no redesenho de Smashing, um detalhe interessante que Dan mencionou no início do projeto foi o papel da assinatura no resultado final. De acordo com Dan, escolher algumas expressões distintas e concorrentes da personalidade muitas vezes é demais: basta escolher apenas um pequeno detalhe e aprimorá-lo ao máximo. Em termos mais práticos, isso significa escolher um padrão e usá-lo de forma consistente, em todos os lugares : em todas as páginas e em todas as interações do usuário. Como você encontra esse detalhe sagrado? Você volta às raízes da empresa.
Nos primeiros dias da Smashing Magazine, não tínhamos nenhuma marca. Escolhemos um tema WordPress bem aleatório, colocamos o nome em Arial e pronto. Eventualmente, no início de 2007, Ryan Denzel, da África do Sul, projetou o logotipo da Smashing Magazine, que incluía uma letra S inclinada em 11,6 graus. Apesar das pequenas alterações no tom e nas cores do logotipo, permanecemos fiéis ao design por mais de uma década e, com o recente redesenho, não pensamos em alterá-lo. No entanto, ao buscar uma assinatura de design que estivesse profundamente conectada com a marca, levamos a inclinação do logotipo muito perto de nosso coração – desde o início.
As primeiras explorações de design com Andy Clarke usaram a inclinação de forma consistente para cada elemento visual no site. Essa assinatura também foi transferida para o design final. Hoje, todos os ícones, imagens de autores, bandeiras de conferências, logotipos de quadros de empregos, ilustrações em painéis de produtos e capas de livros nas páginas de produtos são todos consistentemente inclinados. Esse pequeno detalhe não quebra a experiência, mas dá um tratamento visual único ao design que é claramente distinguível de todo o resto como resultado.


É certo que redesenhamos a inclinação ao longo do processo, afastando-se de 11,6 graus para 11 graus e adicionando arredondamento de 11 px a todos os componentes. Foi meses depois que as cores fortes, a tipografia e o layout entraram em cena, apoiando a estranheza e o estilo informal dos elementos inclinados - todos lentamente rastejando para os modelos de design.
Neste ponto, você pode estar um pouco preocupado por não ter realmente nenhum elemento distintivo que possa ser promovido para se tornar sua assinatura. Você pode não ter a inclinação ou uma paleta de cores específica que se destaque. Como se vê, qualquer coisa pode se tornar uma assinatura de design. Nas próximas seções, exploraremos alguns exemplos e ideias que você pode usar para sua situação particular.
Por que as ilustrações personalizadas funcionam melhor do que as fotos de banco de imagens
Uma vez identificadas as qualidades da personalidade, o próximo passo é traduzir essas qualidades em uma linguagem visual distinta. Inicialmente isso acontece via cor e tipografia, portanto, ao definir o estilo visual, atente para essas qualidades nas combinações de cores e famílias de tipos.
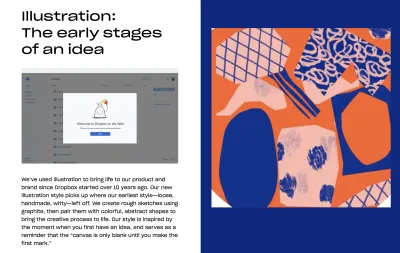
Provavelmente, a maneira mais fácil de criar sua própria assinatura de design é usar ilustrações personalizadas projetadas especificamente para a marca. Cada artista tem seu próprio estilo único e, ao contrário de imagens de banco de imagens ou fotos de banco de imagens que quase sempre impõem aparência genérica em layouts, ilustrações personalizadas dão a uma marca uma voz e um tom únicos. Você não precisa exagerar e criar dezenas de ilustrações; apenas alguns provavelmente fariam. Pense em substituir todas as fotos de estoque que você comprou por ilustrações personalizadas – isso deve fornecer uma linha de base boa o suficiente para começar.

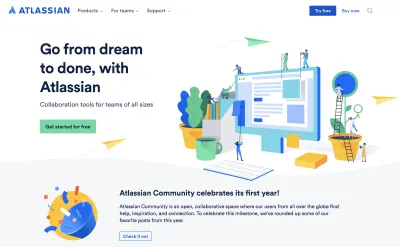
Atlassian é um exemplo maravilhoso de um estilo ilustrativo aplicado de forma completa e bela em todos os pontos de contato da experiência. As ilustrações são mais acessíveis do que as fotos de banco de imagens. Observe, no entanto, que eles raramente aparecem em um plano de fundo simples - eles são suportados pela paleta de cores e opções tipográficas que complementam o estilo da ilustração.
Por que as ilustrações personalizadas não são suficientes para se destacar? Porque assim como muitos outros atributos na web, o estilo ilustrativo também segue tendências. Compare o estilo do Atlassian com a linguagem visual do Slack. Sim, os detalhes finos são diferentes, mas as combinações de cores pastel são semelhantes. As ilustrações desses diferentes projetos poderiam coexistir alegremente em um único site, e muitos clientes não notariam a diferença.

Um estilo visual distinto requer mais atenção a outros elementos da página, principalmente planos de fundo, tipografia, formas e layout. Observe como todos esses elementos funcionam juntos em Bond. As ilustrações não são apenas adicionadas a uma tela branca em branco - elas interagem com o plano de fundo, as cores do texto e o layout.


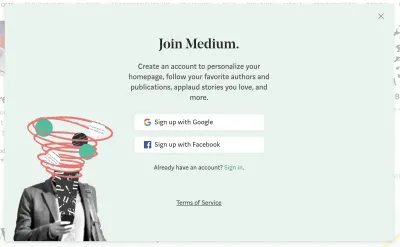
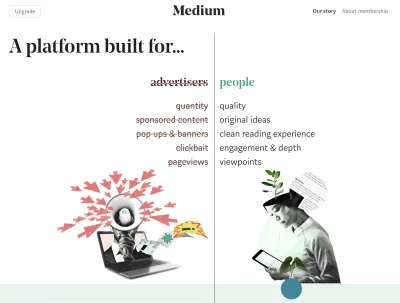
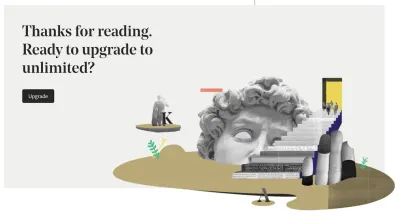
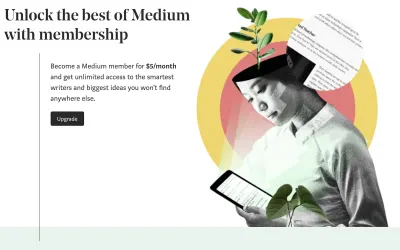
O Medium usa um estilo de colagem para todas as suas ilustrações nas páginas de destino e nas páginas de ajuda. A chave é que as ilustrações sejam usadas de forma consistente em todas as páginas. Eles podem não fazer sentido para todos os visitantes, mas contribuem para a aparência visual única da marca.




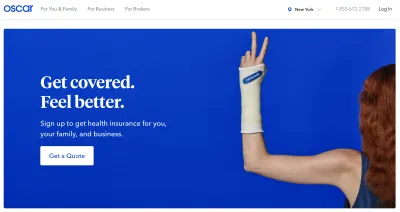
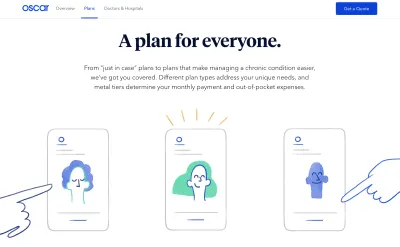
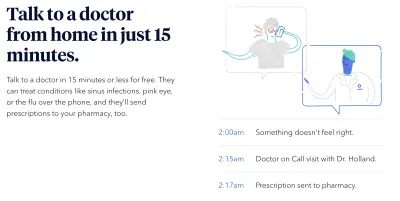
O seguro de saúde é um ambiente muito competitivo e pouco amigável nem transparente para os cidadãos e as empresas. Com ilustrações personalizadas, GIFs animados sutis e redação direta, Oscar, um recém-chegado à indústria, parece mais acessível e relacionável.




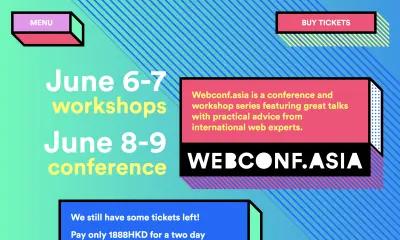
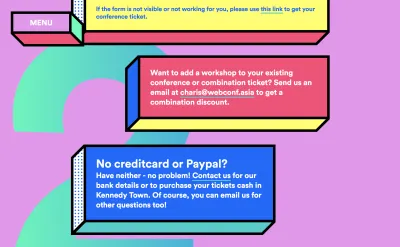
WebConf.Asia é um site de conferências com combinações de cores vivas e fundo, e componentes quadrados projetados como se fossem tridimensionais . Isso é suficiente para diferenciar o design. O tratamento visual produz profundidade, que é usada para palestrantes, palestras e navegação principal.


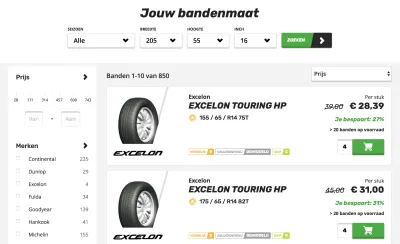
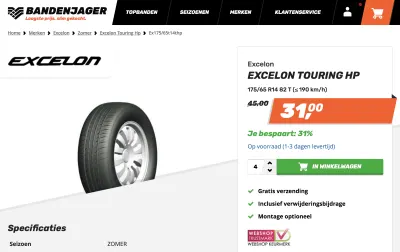
O Bandenjager usa formas e composições inclinadas de forma consistente nos botões de call to action, na navegação e até no seletor de quantidade na página do produto. Essa é sua assinatura de design. Observe como até mesmo microcomponentes, como rótulos de produtos, usam o mesmo padrão.


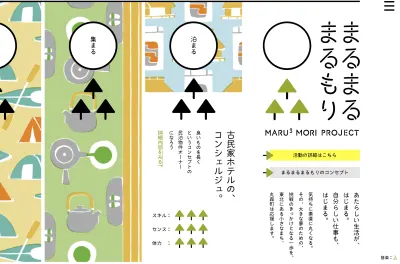
O Projeto Maru Mori usa uma forma de árvore… em todos os lugares, acompanhando ilustrações personalizadas que destacam as atividades em andamento da fundação.

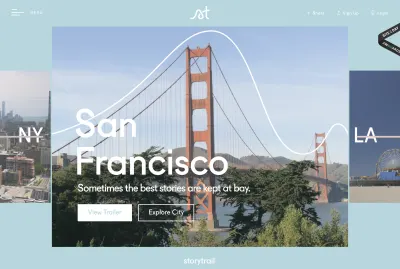
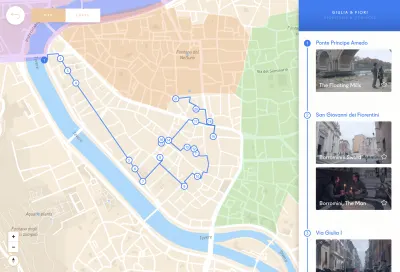
O Storytrail permite que seus visitantes explorem as cidades com um guia interativo, complementado com vídeos e fotos. Cada cidade tem sua própria assinatura, que é uma linha horizontal ondulada, delineando o marco mais importante da cidade. As cidades diferem nas curvas das linhas, e o design usa linhas como assinatura para animações, transições e disposição de itens no layout.


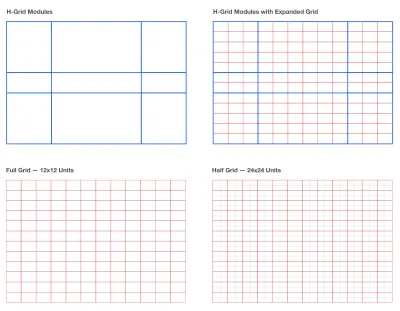
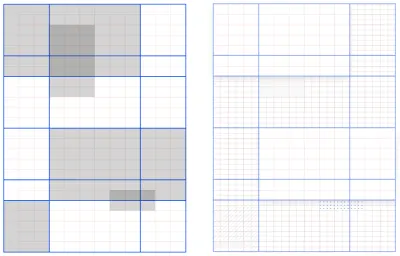
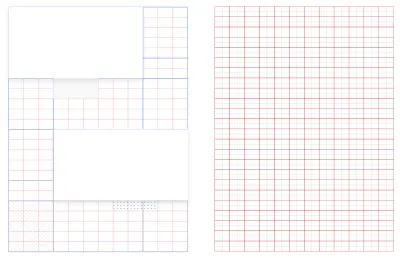
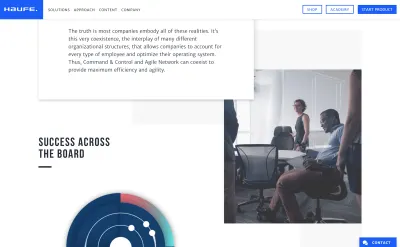
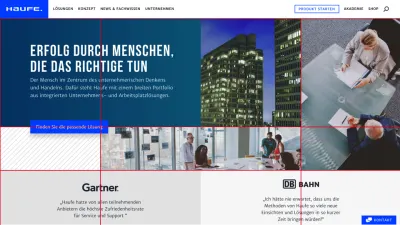
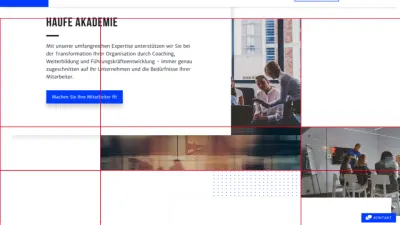
Haufe usa fundos sobrepostos para adicionar mais dinâmica ao design. A estrutura principal da grade é derivada da letra H, que é o personagem principal da identidade da empresa. Todos os componentes são dispostos na grade para apoiar esse traço de personalidade. Um belo jogo de fotos, composições originais e uma variedade de fundos geométricos de uma só vez.






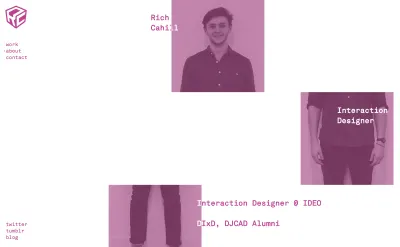
Outra maneira de chamar a atenção é adicionar aleatoriedade às suas composições. O portfólio de Rich Cahill contém ilustrações divididas em três partes verticais, deslocadas aleatoriamente na horizontal e coloridas com um conjunto de cores predefinidas. Não é tão difícil adicionar um pouco de personalidade para se destacar. É um bom exemplo de introdução de algum caos na linguagem de design, combinando partes previsíveis do sistema de maneiras aparentemente aleatórias e imprevisíveis.

Lynn Fisher também adiciona alguma aleatoriedade ao seu portfólio. O layout muda completamente entre diferentes pontos de interrupção, criando uma experiência totalmente diferente em dispositivos móveis e desktop. Até o favicon também muda dinamicamente.

Ao considerar a direção visual de um site, é uma boa ideia considerar o estilo de ilustração personalizado, planos de fundo, tipografia e formas. Estabeleça conexões fortes entre todos esses atributos reutilizando decisões de design, como escolha de cores e espaçamento. Ao fazer isso, é claro, não faria mal evitar opções previsíveis usadas amplamente em todos os outros lugares. Uma das maneiras eficazes de conseguir isso é ficar de olho nas tendências de design em andamento, depois escolher a mais predominante e… esmagá-la em pedaços .
Escolha uma tendência e esmague-a em pedaços
Ao falar de grande design, Yves Saint-Laurent, um conhecido designer de moda francês, observou certa vez que “as modas desaparecem; o estilo é eterno.” De acordo com Saint-Laurent, para criar designs atemporais é importante observar as tendências, mas servir a uma interpretação das tendências através das lentes de seu próprio estilo pessoal. Isso não é o que costumamos ver na web.
É quase irônico que esteja na moda não gostar de tendências hoje em dia, e por um bom motivo: geralmente seu objetivo principal é o embelezamento visual, em vez de direcionar a intenção de um designer, e muitas vezes eles não adicionam muito à experiência além de atrito, confusão, e apitos e sinos extravagantes. Não é à toa que os designers começaram a lutar com “designs brutalistas” – sites que visam exibir a essência de um site em sua forma não estruturada, expondo as funções do site a extremos. 3
3 Vale a pena notar que o brutalismo na arquitetura é caracterizado por uma estética despreocupada, não uma estética intencionalmente quebrada. Quando aplicado ao web design, esse estilo geralmente acompanha convenções de design e princípios orientadores deliberadamente quebrados.
Ao fazer isso, os designers geralmente quebram deliberadamente padrões de design, práticas de usabilidade e tendências de design. À primeira vista podem parecer desenhos criados com o único propósito de serem diferentes, mas por terem uma personalidade marcante, chamam a atenção para si. É certo que, às vezes, eles parecem exagerados em como deliberadamente dão as costas a princípios de design bem estabelecidos. Nem todo mundo pode pagar, e nem todo mundo se sentiria confortável em conectar essa estética não convencional à sua marca.


Uma estratégia um pouco mais pragmática, é claro, vive em algum lugar entre designs genéricos e designs brutalistas. Para chegar lá, você pode escolher uma tendência, encontrar uma perspectiva única e aplicar sua personalidade a ela. Por exemplo, se você vir muitos sites usando animações suaves e sedosas, pense em como eles se encaixariam em sua história e encontre a reviravolta que a enriqueceria e a tornaria mais pessoal. Divida a tendência em partes para entender sua mecânica e o que está acontecendo nos bastidores, depois distorça algumas partes dela, reembale e integre ao seu design.



Em vez de usar animações saltitantes, você pode introduzir um atraso artificial , diminuindo efetivamente a aparência dos itens na página. Se a maioria das imagens de perfil que você vê tem uma forma circular perfeita, tente criar outra forma que funcione bem para você exibir avatares. Se a maioria das fotos for retangular, pense em outra forma que possa funcionar bem.


Em vez de usar transições fora da tela, pense em um tipo específico de transição ou animação que melhor reflita sua marca. Para mais entidades corporativas, uma transição rápida pode funcionar melhor; para projetos criativos, uma transição um pouco mais divertida e lenta pode ser mais adequada. Waaark é um exemplo maravilhoso deste último. Se todas as transições fossem removidas, o site do portfólio ficaria muito parecido com todos os outros portfólios existentes.



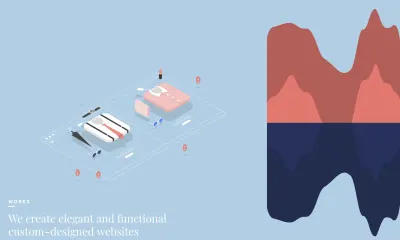
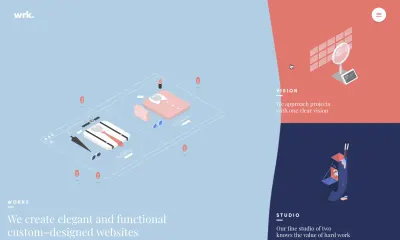
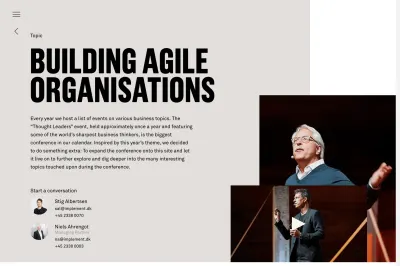
O Implement Consulting Group usa uma animação geométrica curta e sutil para destacar o artigo em destaque no site. As imagens de primeiro plano e plano de fundo são um pouco deslocadas e animadas, com uma forma geométrica no plano de fundo e uma visualização da história em primeiro plano. Isso é o suficiente para dar personalidade à experiência.



Imagine por um segundo que você precisa redesenhar seu projeto em andamento, mas não pode usar nenhuma forma básica, como círculos, retângulos ou triângulos. O que você escolheria? Todos nós sabemos que há uma quantidade infinita de opções, mas por que então tantas vezes somos limitados por escolhas altamente previsíveis e muito usadas? O que não é um círculo, nem um retângulo, nem um triângulo? Bem, elementos inclinados ou inclinados não são. Nem são letras e tipografia grande. Nem são ilustrações ou iconografias responsivas personalizadas. Nem espaço em branco, áudio e vídeo. Nem transições e animações. Nem praticamente qualquer outra forma criada por meio de um polígono, com conteúdo incorporado por meio de máscaras SVG.




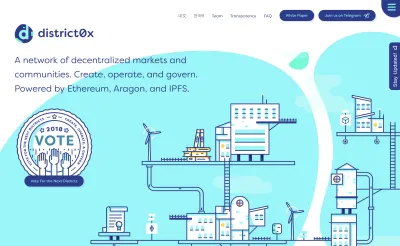
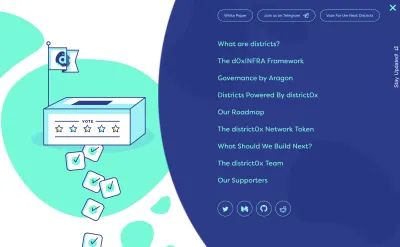
District0x é uma rede de mercados e comunidades descentralizadas. O site usa formas personalizadas, transições suaves e animações para proporcionar uma experiência distinta. Sem retângulos ou círculos. E observe como as cores, imagens de fundo e tipografia funcionam juntas no site.


Não é que todas as formas básicas devam ser ignoradas e descartadas de agora em diante, é claro. Evitar formas básicas deliberadamente é um dos primeiros exercícios que fazemos quando tentamos criar uma direção de arte um pouco mais original. Depois de ter uma ideia decente sem formas básicas, você pode começar a trazê-las de volta com moderação quando necessário. As chances são altas, no entanto, de que você possa escapar completamente sem eles.
Faça as pessoas pensarem
Por que é que quando estamos perambulando por uma cidade estrangeira e o dono de uma loja de souvenirs está tentando desesperadamente chamar nossa atenção na rua e fazer uma venda, passamos apressadamente; ainda assim, entramos lentamente em uma loja de souvenirs lindamente projetada que é silenciosa e humilde ao virar da esquina? Talvez seja porque buscamos experiências autênticas, honestas e respeitosas, e tendemos a ignorar tudo o que não se encaixa. Em seu fantástico livro Blink, Malcolm Gladwell delineou um fenômeno interessante relacionado a como os humanos valorizam suas experiências.
De acordo com Gladwell, tendemos a ficar mais satisfeitos com nossas experiências quando nos sentimos valorizados, ouvidos e compreendidos. Médicos que gastam uma quantidade desproporcional de tempo ouvindo, fazendo perguntas e tomando notas com seus pacientes tendem a obter avaliações significativamente melhores e classificações mais altas, apesar do fato de outros médicos serem tão proficientes e conhecedores. Eles podem tirar conclusões corretas mais rapidamente, mas sua eficiência não desperta confiança e conexão em seus pacientes. É claro que, em primeiro lugar, queremos que o problema seja resolvido, mas também adoramos nos apaixonar por uma personalidade encantadora, sabedoria, experiência e bondade humana.
Sabemos agora que podemos permitir conexões humanas incorporando compaixão em nossas interfaces. No entanto, essas conexões não acontecem da noite para o dia – elas levam tempo. Mas onde isso nos deixa na era da gratificação instantânea e das interfaces invisíveis, quando se tornou a essência do nosso trabalho evitar interrupções e distrações e criar um caminho claro para os clientes seguirem sem problemas? Se não devemos fazer as pessoas pensarem, como podemos ter a chance de estabelecer uma conexão emocional em primeiro lugar?
Fazemos isso desacelerando. Deliberadamente. Fazendo as pessoas pensarem. Não muito. Só um pouco. Apenas o suficiente para fazê-los se sentirem valorizados, ou sorrirem, ou ficarem curiosos. Fazemos isso adicionando atrito. Alguns solavancos aqui e ali, o suficiente para oferecer uma chance de ser confrontado diretamente com a personalidade infundida em nossas interfaces. Pode até significar confundir o cliente de vez em quando apenas para permitir uma rápida recuperação dessa confusão com uma pitada de emoção positiva em seus olhos. É assim que surgem experiências memoráveis.
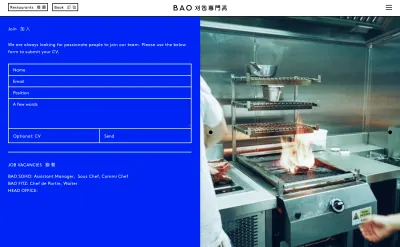
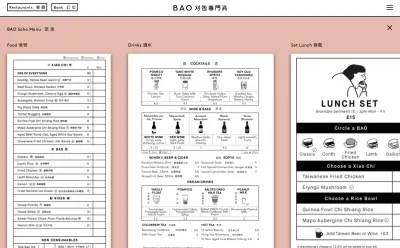
Tudo está um pouco errado no BAO London - o espaçamento, as combinações de cores, o layout do formulário, a hierarquia, os botões, o cursor, as caixas de luz, as ilustrações. Essa quebra consistente de padrões previsíveis faz com que o site pareça interessante e atraente. Quebrando as coisas lenta e deliberadamente, um componente de cada vez. Isso não é um site de restaurante regular.



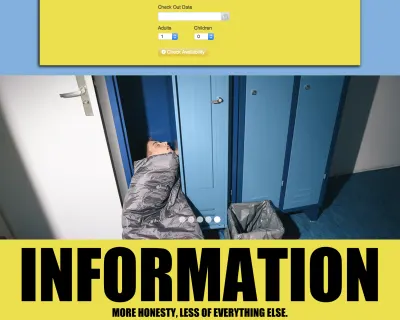
Tudo está fora do site do Hans Brinker Budget Hostel, e é feito deliberadamente também. O albergue estava lutando para vender quartos, pois a competição era bastante difícil em Amsterdã. Em vez de melhorar o design, eles o tornaram pior para se encaixar bem em sua história. Se você não pode torná-lo melhor, torná-lo pior. Mesmo que você não tenha um produto maravilhoso para vender, sempre é possível envolver uma história em torno dele e torná-lo mais interessante. Praticamente todos os elementos da página deixam as pessoas confusas – da combinação de cores à tipografia e às interações. No entanto, funcionou - eles estão se expandindo para Lisboa agora.



Agora, é claro, nem todo mundo vai gostar, e algumas pessoas vão achar chato, confuso, enganoso, infantil ou simplesmente exagerado. Assim como achamos difícil nos conectar com algumas pessoas, podemos enfrentar o mesmo problema com uma interface que tenta mostrar seu lado humano. Mas não vale a pena? Talvez em tempos em que tudo seja notavelmente semelhante e não represente nada, valha a pena lutar para que nosso produto seja genuinamente amado por muitas pessoas pelo preço de ser genuinamente odiado por algumas pessoas, em vez de não suscitar nenhum sentimento.
Em sua entrevista “How I Built This” na NPR, Mike Krieger, cofundador e mente criativa por trás do Instagram, mencionou que, em vez de gastar uma quantidade significativa de tempo tentando entender por que as pessoas abandonaram o serviço, um dos princípios fundamentais que impulsiona o crescimento é focar em clientes que amam profundamente seu produto e permanecem por anos. Ao priorizar os clientes existentes e o que eles realmente amam em seu produto, você pode não apenas anexá-los ao seu produto, mas também aumentar o marketing boca a boca que é infinitamente mais eficaz do que as páginas de destino tradicionais.
Isso não significa, porém, que não devemos cuidar bem das experiências que os clientes têm ao abandonar o produto, ou – pior ainda – que devemos dificultar a saída deles. As qualidades humanas da interface devem brilhar consistentemente em todos os pontos de contato da experiência – e isso vale tanto para a integração quanto para a desconexão. Na verdade, este último é muitas vezes negligenciado, pois não é considerado tão importante - afinal, no momento em que o cliente o enfrentará, ele quase abandonou o produto.
Assuntos de exclusão
Assim como os relacionamentos humanos às vezes terminam abruptamente e mal, deixando um rescaldo negativo duradouro, o mesmo pode acontecer com nossos relacionamentos com produtos digitais. É altamente improvável que uma pessoa abandonando um produto com uma jornada misteriosamente prolixa por meio de redirecionamentos de cancelamento elogie o produto para amigos e colegas. As pessoas saem por motivos muito diferentes e, às vezes, não tem literalmente nada a ver com o serviço ou a experiência. Eles podem ter seguido em frente, ou apenas querem economizar dinheiro para algo mais importante, ou talvez apenas tenham encontrado uma alternativa que melhor atenda às suas necessidades.


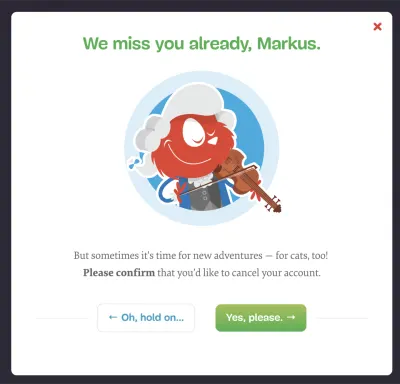
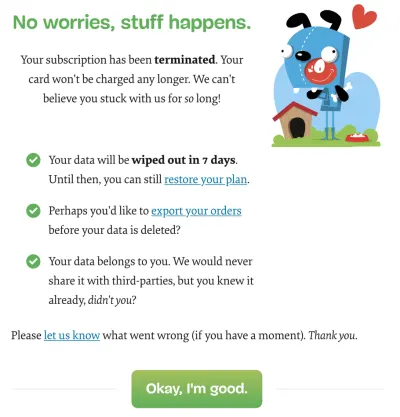
E se no momento da partida fizermos com que se sintam profundamente valorizados e compreendidos? É certo que, com o redesenho da Smashing Magazine, não gastamos muito tempo projetando o UX offboarding, mas era importante para nós que a experiência se encaixasse bem na personalidade geral da interface. Quando nossos clientes cancelam sua assinatura, nós os cumprimentamos com um aviso respeitoso e até encorajador, oferecendo um pequeno presente por ficar conosco por tanto tempo e explicando o que acontece com seus dados pessoais.
O resultado foi surpreendente: descobrimos que os clientes que cancelam a assinatura e passam pelo offboarding UX, às vezes tendem a ficar ainda mais ansiosos para nos recomendar a seus amigos e estranhos do que alguns membros fiéis que permanecem por muito tempo. Eles apenas admiram o respeito e consideração com que lidamos com a decisão deles, e que não tiramos todos os truques obscuros das trincheiras para dificultar a saída deles.
Torne o chato interessante
É difícil introduzir elementos lúdicos em uma experiência que, de outra forma, é muito corporativa e formal. No entanto, sempre que você estiver projetando uma interação específica, seja tão simples quanto passar o mouse sobre um botão, mover de uma seção para outra ou preencher um formulário, sempre há espaço para tornar a experiência um pouco mais interessante.

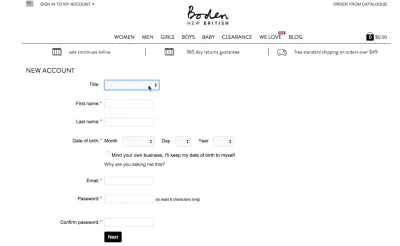
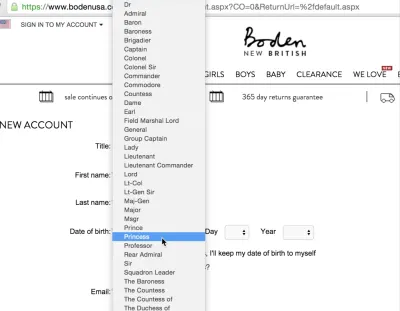
Por exemplo, de todos os maravilhosos elementos de formulário em uma determinada página, o que poderia ser menos emocionante do que uma entrada de “Título”? Às vezes, aparecendo ao lado de contrapartes de botão de opção ou de uma lista suspensa, solicitando rigorosamente aos clientes informações muito pessoais sobre seu estado civil, sem qualquer motivo óbvio. E é exatamente nesse momento que podemos fazê-la brilhar lindamente. Uma ótima maneira de criar experiências memoráveis é adicionar um pouco de surpresa no ponto em que é mais inesperado . Escolha a parte mais chata e imperceptível da experiência e tente torná-la interessante. Agora, existe uma maneira de tornar essa interação mais interessante?
Ao criar uma nova conta no Boden, os clientes ficam deslumbrados com uma seleção bastante incomum de opções, que vão de Almirante a Líder de Esquadrão e Baronesa. Quem nunca quis ser um Líder de Esquadrão em algum momento de sua vida? Essa pequena decisão de design provoca sorrisos e leva os clientes a compartilhar essa joia com seus amigos e colegas. A propósito, a lista de opções é bastante longa.

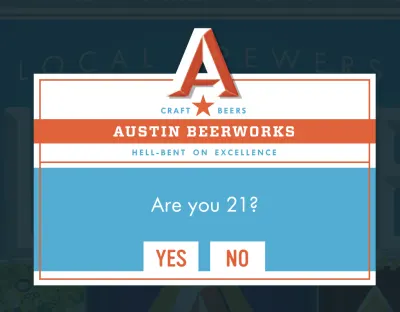
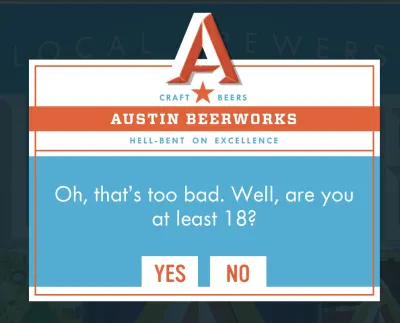
Austin Beerworks é apenas uma das muitas cervejarias locais nos EUA. Quando os clientes entram no site, como sempre, eles são solicitados com uma verificação de idade que deve garantir que eles estejam acima de um determinado limite de idade. A maioria das pessoas – honesta ou desonestamente – clicaria em “Sim” e seguiria em frente, mas se o cliente optar por clicar em “Não”, ele embarcará em uma viagem “escolha sua própria aventura” para ser guiado a um vídeo que melhor descreve sua personalidade.






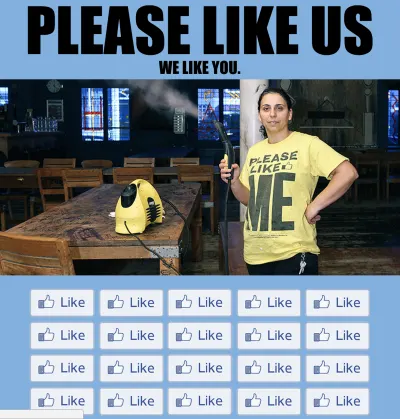
Quem não gosta de não gostar de um pop-up? No entanto, os pop-ups também podem ser interessantes. O Volkshotel usa o pop-up mais irritantemente delicioso que existe, lindamente ilustrado como uma pessoa segurando uma placa na frente do site. À medida que os visitantes passam o mouse sobre ele para fechá-lo, o pop-up se afasta um pouco, tornando-o um pouco mais difícil de fechá-lo. Pessoalmente, eu gostaria que todos os sites tivessem um pop-up como esse.

A exposição da sala 3D do Tympanus não parece particularmente excepcional até que o visitante opte por interagir com ela. Ao passar de uma página de detalhes da exposição para outra, em vez de apenas carregar outra página, o usuário é movido de uma sala para outra dentro de um espaço 3D. Inesperado e memorável.


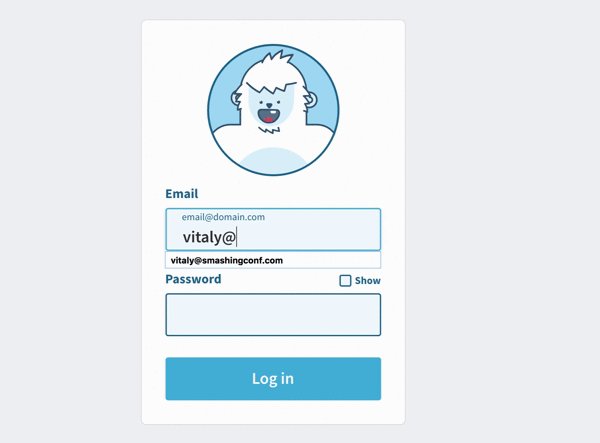
O que é uma interação um pouco mais comum na web? Formas, em todos os seus diferentes sabores e aparências. Na verdade, as chances são altas de que você tenha algum tipo de entrada de login e senha em seu site e, claro, essa é uma interação muito chata. Adicionar um caractere respondendo à entrada de um usuário pode apimentar um pouco as coisas. Como resultado, as pessoas podem passar mais tempo interagindo com o formulário antes de fazer login. Esse é o melhor envolvimento disponível. O personagem Yeti de Darin Senneff faz exatamente isso.

A estratégia é simples: escolha um padrão previsível e chato, estude as expectativas do usuário e... quebre-as impiedosamente adicionando algo inesperado e animador a ele. Observe que isso não significa quebrar a usabilidade apenas por quebrá-la; em vez disso, trata-se de tornar um punhado de elementos chatos mais interessantes, adicionando alguns tratamentos não convencionais ao design.
Encontre um ponto de dor e resolva-o bem
Você pode ouvir vozes inquietas de ceticismo sussurrando do canto da sala? Nem todos os ambientes corporativos sustentarão uma ilustração personalizada descolada, uma animação peculiar ou uma interação não convencional. Uma identidade visual marcante pode realmente não se encaixar em sua presença digital, ilustrações personalizadas podem não estar dentro do orçamento e você pode não querer quebrar as expectativas do cliente de qualquer maneira.
Nesses casos, talvez você queira explorar uma rota um pouco diferente. Se você não consegue transmitir sua personalidade por meio de uma estética ou interação não convencional, uma alternativa é transmiti-la por meio da resolução de problemas superior . Isso significa que você precisa descobrir momentos dolorosos de interação – quando os clientes estão irritados, desapontados ou confusos – em sites semelhantes e varrer soluções experimentais e aparentemente rebuscadas para tentar superar a experiência que seus concorrentes fornecem. Assuma um problema e resolva-o meticulosamente, de frente.
Surpreendentemente, na maioria das vezes esses pontos problemáticos não são características particulares; é a complexidade percebida da interação e a falta de transparência. Muitos campos de formulário; muito investimento de tempo; uma interação muito lenta; muitas perguntas repetidas; muitos requisitos desnecessários. O ângulo é encontrar uma maneira de tornar as interações aparentemente complexas enganosamente fáceis, superando as expectativas.
Escusado será dizer que resolver um ponto de dor específico não ajudará muito se o básico não for abordado adequadamente. Acessibilidade, desempenho, hierarquia visual adequada e comportamento responsivo são os pilares fundamentais de toda experiência e devem ser considerados em primeiro lugar.
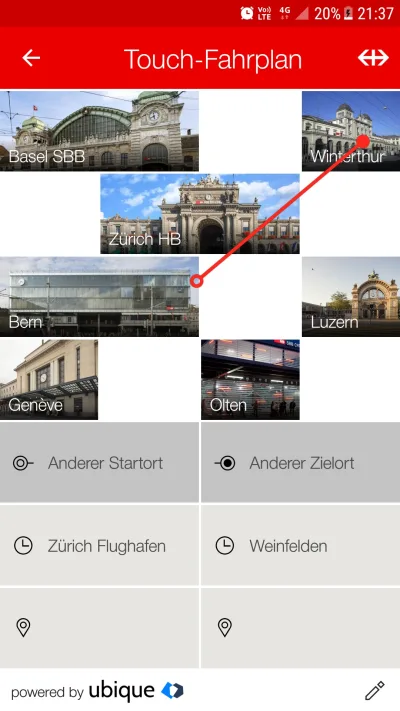
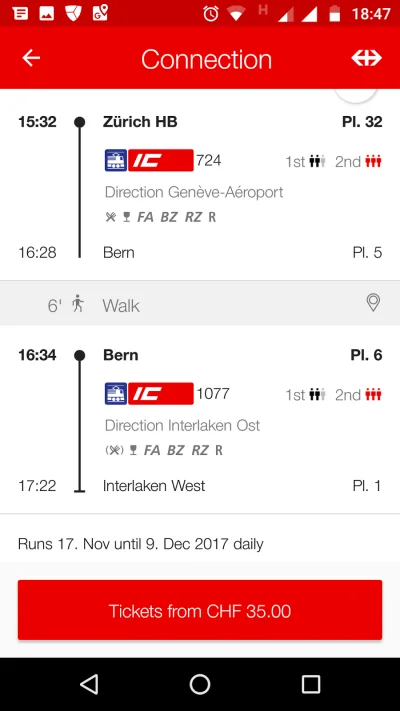
O SBB Mobile é um aplicativo de planejamento de viagens suíço que permite aos clientes verificar os horários dos trens e comprar passagens de trem. Por si só, é um planejador de viagens como todos os aplicativos semelhantes disponíveis, exceto por uma coisa. O aplicativo fornece um “horário de toque”; os clientes podem definir seus destinos comuns e organizá-los em uma grade. Para comprar uma passagem de Zurique a Lausanne, por exemplo, basta traçar uma linha na grade que liga Zurique e Lausanne e confirmar a seleção. Reservar bilhetes nunca foi tão rápido e fácil. Esse é um ótimo exemplo de como simplificar uma interação convencionalmente complexa, especialmente para pessoas que se deslocam com frequência. Além disso, é uma assinatura de design única que ninguém mais tem (ainda).


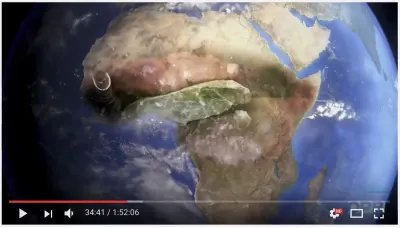
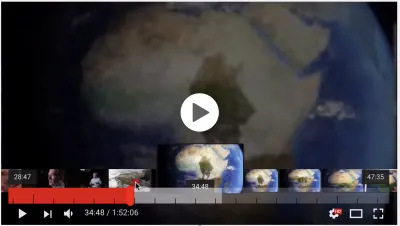
O que seria necessário para fornecer uma experiência de reprodução de vídeo notável? Pode parecer tão simples quanto projetar uma pista e um polegar com alguns tiques na pista para saltos rápidos. No entanto, se você estudar os problemas comuns que os usuários enfrentam com frequência, encontrará um problema específico que se destaca. As pessoas tendem a pausar os vídeos e continuar assistindo mais tarde, mas restaurar o estado de onde as coisas foram paradas é desnecessariamente complexo em muitas interfaces do player de vídeo.
Na verdade, você pode encontrar pessoas anotando o carimbo de hora exato quando pausaram o vídeo, apenas para retornar a ele mais tarde em outro dispositivo - mas, novamente, na maioria das interfaces de usuário, é impossível pular precisamente para um segundo específico e a maioria dos tempo você tem que adivinhar e tocar a posição de um polegar na pista corretamente. Da mesma forma, pular para trás e para frente em 30 segundos ou mesmo em alguns minutos pode ser extremamente desafiador, especialmente em dispositivos móveis, pois a maioria das interfaces não é projetada para esse caso específico.
Além de fornecer controles totalmente acessíveis para navegação, o YouTube também contém uma visualização de quadros-chave com miniaturas que aparecem ao passar o mouse e navegação via teclado - e armazena o estado atual do vídeo, permitindo que os clientes salvem um carimbo de hora específico com um URL exclusivo para continuar assistindo mais tarde. O YouTube também contém muitos vídeos longos, como documentários ou tutoriais, para que os usuários possam deslizar o polegar verticalmente para ajustar a escala da faixa e, portanto, pular para o ponto de interesse com mais precisão. Infelizmente, apenas alguns usuários conhecem o recurso, e a interação não é particularmente autoexplicativa, mas aqueles que o conhecem, o usam com frequência. Um ponto de dor, resolvido bem.


A maioria das publicações acadêmicas contém dezenas de notas finais, notas de rodapé e referências, listadas na ordem de aparecimento. Se um leitor estiver interessado em uma nota de rodapé específica, ele precisa pular para o final do artigo para lê-la e depois voltar para continuar lendo o artigo. Essa experiência pode ser um pouco tediosa para uso frequente, mas é a experiência padrão com a qual todos estamos acostumados.
A Harvard Law Review resolve esse problema de uma maneira diferente. As referências estão sempre localizadas ao lado do ponto onde são mencionadas. Cada nota lateral e nota de rodapé aparecem nas laterais em telas maiores ou exibidas em linha por meio de um acordeão. Depois que um usuário toca na nota de rodapé, ela se expande em sua totalidade, enquanto a nota de rodapé se transforma em um botão “fechar”. Um problema simples resolvido bem.


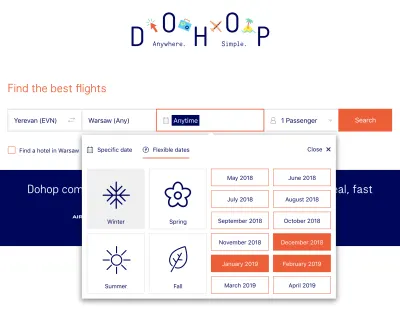
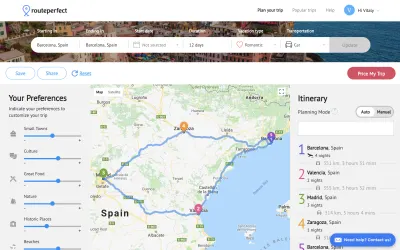
Imagine que você quer reservar umas férias maravilhosas com sua família, mas ainda não escolheu as datas. Você tem uma ideia de quando gostaria de ir e tem alguma flexibilidade em relação às datas das próximas férias. DoHop permite que seus usuários escolham uma data flexível para viajar; por exemplo, determinados meses do ano, ou uma determinada estação (inverno ou outono, talvez). Em seguida, sugere datas e um intervalo de tempo com o melhor preço. E se você tem um fim de semana de feriado chegando em algumas semanas e gostaria de fazer um plano, RoutePerfect sugere uma rota com base em suas preferências. Esse é um caso de problema real resolvido bem. A maioria dos sites de viagens pede datas específicas para voos de entrada e saída.


Boas soluções exigem tempo e foco. Eles exigem que realmente entendamos quais pontos de dor os usuários experimentam primeiro. Os usuários podem não ser muito bons em articular esses pontos de pintura, então desenvolvemos uma técnica simples que nos ajuda a chegar à raiz do problema.
Pedimos aos testadores que concluam uma tarefa específica no site de um concorrente e gravem sua sessão em vídeo, junto com uma webcam, usando o dispositivo ao qual estão acostumados. Pode ser tão fácil quanto encontrar um item em um catálogo, fazer check-out em uma loja de varejo ou encontrar uma seção específica na navegação. É claro que observamos o comportamento deles e fazemos perguntas se algo parecer incomum, mas muitas vezes muitas coisas que acontecem durante as sessões passam despercebidas – elas são muito difíceis de detectar imediatamente. É por isso que assistimos novamente as sessões de usuário gravadas em câmera lenta , geralmente diminuindo a reprodução cinco ou seis vezes.
Procuramos movimentos repetidos e acertos imprecisos, bem como expressões faciais e gestos negativos. Mais especificamente, procuramos pequenos momentos de desespero – momentos fugazes de confusão quando movimentos ou gestos não fazem sentido: girar em torno de um botão ou link repetidamente; focar em um elemento interativo específico por muito tempo; selecionando o mesmo texto algumas vezes seguidas e continuando a navegar sem agir sobre ele. As sessões de reprodução geralmente acontecem logo após o teste, então ainda temos a oportunidade de fazer perguntas e validar nossas suposições com o testador. Mesmo algumas gravações geralmente fornecem insights acionáveis - e não exigem muitos recursos ou muito investimento. Também é uma boa ideia examinar os logs de suporte ao cliente e perguntar à equipe de suporte sobre reclamações comuns.
Assim que identificamos alguns problemas, exploramos soluções que fornecem mais clareza e facilitam a interação, às vezes projetando sem nenhuma linguagem visual específica em mente. A questão é encontrar um padrão de interação que seja bem mais superior à experiência que os clientes tiveram nos sites do concorrente. Em seguida, produzimos uma maquete digital e convidamos os mesmos clientes a tentar resolver as mesmas tarefas, juntamente com um novo grupo de testadores que ainda não viram as duas interfaces. Medimos o tempo necessário para concluir uma interação e pedimos que escolham qual interação consideram mais direta e útil e por quê. Surpreendentemente, interações mais rápidas não são necessariamente percebidas como sendo mais rápidas, e interações mais lentas não são necessariamente percebidas como sendo mais lentas. Com base nisso, iteramos e evoluímos esses protótipos. De muitas maneiras, esses pontos de dor se tornam o coração de nossa experiência, que abordamos primeiro e irradiamos toda a experiência. É por isso que às vezes, em vez de fazer um teste no site de um concorrente, testamos nossas próprias soluções da mesma forma.
Boas soluções desencadeiam uma ligação emocional com ou sem estética ou interação não convencional. Quanto mais pontos problemáticos você puder abordar bem em sua interface, maior a probabilidade de a diferença na experiência ser notada. Apenas alguns sites chegam às barras de ferramentas do navegador dos clientes, então pense sobre esse ponto problemático e a única solução que os faria fazer exatamente isso.
Excedendo as expectativas por padrão
Aqui vai outra pergunta para você: de todas as experiências de hotel que você já teve, quais são as mais memoráveis? Pense nisso por um momento. Pense no que os tornou tão especiais e por que eles são tão memoráveis. Pode ter sido um cenário natural extraordinário, ou pessoal notavelmente atencioso, ou um farto bufê de café da manhã. Ou algo totalmente diferente. Na verdade, para muitos de nós, poderia ter sido um dormitório bastante médio, tanto quanto um requintado chalé de 5 estrelas nos Alpes suíços. O meio ambiente importa, mas não é só o meio ambiente que importa.
A razão pela qual essas experiências são memoráveis é porque elas não são medianas. 4 Na verdade, eles são o oposto da média em *alguma* maneira, já que *algo* era excepcional neles. Não é necessariamente o hotel em si – é o momento e as pessoas com quem passamos essas experiências. Um bom hotel oferece um cenário que possibilita experiências maravilhosas, assim como uma boa interface de site. Um hotel *memorável* acrescenta um detalhe à experiência que supera nossas expectativas, e o faz sem nos avisar de antemão. E os sites memoráveis também.
4 De acordo com a regra do pico final de Daniel Kahneman, tendemos a julgar as experiências em grande parte com base em como nos sentimos em seu pico (ou seja, seu ponto mais intenso) e no final, e não na soma total ou média de cada momento de a experiência. O efeito ocorre se a experiência é agradável ou desagradável. Outras informações além do pico e final da experiência não são perdidas, mas não são utilizadas. Isso significa que podemos explorar partes muito negativas e muito positivas da experiência e ajustá-las para criar uma conexão emocional.
Como Brene Brown, professora de pesquisa da Universidade de Houston, expressou tão lindamente em seus livros sobre empatia, “o bom design é uma função da empatia, enquanto o design não empático é auto-indulgente e egocêntrico”. A chave, então, é ter empatia com os clientes em suas experiências negativas e positivas, em vez de forçar sua própria agenda. Para nossos clientes, essa atenção extra a alguns pequenos detalhes pode fazer toda a diferença no mundo. Assim, poderíamos espalhar um pouco de bondade humana aqui e ali, agregando valor extra silenciosamente, sem sequer mencioná-lo. Esse pequeno detalhe pode ser tão simples quanto uma ilustração de perfil personalizada, com base na foto que o cliente enviou. Pode ser uma nota de agradecimento manuscrita, assinada por toda a equipe e enviada pelo bom e velho correio tradicional. Também pode ser uma resolução inesperadamente direta de um problema após um erro ter sido cometido.
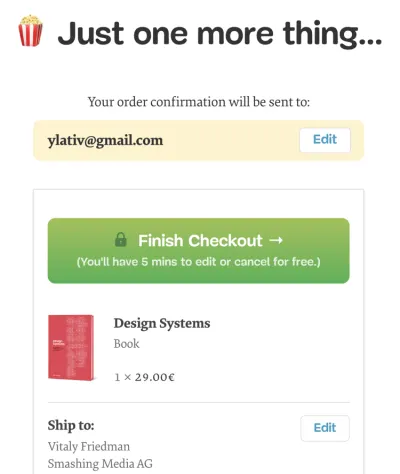
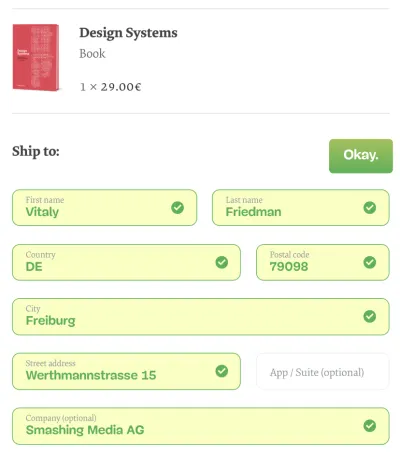
Em uma configuração de comércio eletrônico, isso pode significar a capacidade de modificar ou cancelar um pedido finalizado em cinco minutos após o checkout bem-sucedido. Por um lado, pode ajudar o cliente a evitar uma interação demorada com a equipe de suporte; e por outro lado, imagine a cara do cliente ao perceber que a data da reserva estava errada, mas é possível cancelar a reserva com um clique de um botão — sem cobrança de taxas.

Da mesma forma, uma interface pode sugerir a um cliente conectado a usar um código de cupom salvo ou informá-lo sobre uma reserva semelhante - e, portanto, potencialmente duplicada - feita há algum tempo. A personalidade da marca brilha melhor nos pequenos momentos em que ajuda os clientes a evitar erros. Ao agir em nome da experiência em vez do negócio de vez em quando, a interface faz com que o cliente se sinta genuinamente valorizado, respeitado e ajudado, e isso funciona muito melhor do que qualquer cópia de interface engenhosa.

Uma maneira de prevenir erros é escrever mensagens de erro adaptáveis e úteis. Esse é um dos pontos mais óbvios de frustração para os clientes, e é notável como pouco esforço é colocado na experiência de recuperação, muitas vezes recorrendo a mensagens genéricas e abstratas. Talvez eles não custem uma venda, mas podem prejudicar a percepção de longo prazo da marca. As pessoas que enfrentam problemas irrecuperáveis durante uma das principais interações em um site tendem a não usá-lo no futuro, pois esperam que o problema ocorra também em outras interações.
No geral, as mensagens de erro merecem um pouco mais de crédito do que geralmente recebem. Por natureza, eles aparecem no ponto em que o progresso do cliente é bloqueado. Esse também é o ponto em que os clientes precisam desacelerar e prestar total atenção para resolver o problema. Isso é bastante incomum para todo o espectro de experiências em um site, e podemos usar a situação a nosso favor para infundir um pouco de personalidade na experiência. Toda vez que nossas interfaces não atendem às expectativas, devemos ver isso como uma oportunidade de criar um impacto memorável no processo de recuperação rápida. Se conseguirmos transformar um incômodo no sentimento de sermos valorizados ou compreendidos ao longo do caminho, podemos estar no caminho certo.
Uma das primeiras coisas em que comecei a trabalhar quando embarcamos no redesenho foi preencher planilhas elaboradas com palavras alternativas para nossas mensagens de erro de checkout. No entanto, não foi feito com a intenção de testar A/B a mensagem de erro de “melhor desempenho”; foi feito principalmente para descobrir melhores expressões da personalidade através da interface. Por si só, as mensagens de erro não fazem sentido, mas se encaixam bem na história que está sendo contada em todo o site. Obviamente, tentamos tornar o mais difícil possível cometer erros em primeiro lugar, mas uma vez que um erro ocorre, tentamos usar copywriting adaptável e lúdico para resolver o problema, enquanto também levantamos um sorriso ocasional.

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
Ninguém gosta de personagens autocentrados e, portanto, um site também não deve ser centrado em si mesmo. A assinatura de design nunca deve assumir o papel principal na experiência do usuário, pois nunca é a principal razão pela qual as pessoas acessam o site. Deve ser humilde e permanecer nas sombras, perceptível, mas não obstruindo o fluxo suave ao qual os visitantes frequentes se acostumaram.
Em sua brilhante palestra sobre o design de animações, Val Head, designer de Pittsburgh, EUA, sugeriu o uso de animações proeminentes com muita moderação, pois elas devem ser reservadas para ocasiões muito especiais, enquanto micro-animações sutis podem acompanhar o usuário ao longo do caminho. Val sugere o uso de animação apenas para as principais composições de sua história, como enviar uma campanha de marketing, favoritar um item ou ver uma página de compra bem-sucedida, enquanto todo o resto deve permanecer calmo e normal. Com essa ideia em mente, poderíamos pensar em projetar nossas interfaces com dois tipos de interações: as proeminentes “showroom”, raramente usadas; e sutis “cavalos de batalha”, usados com frequência.
Reserve tratamentos visuais e interações especiais para ocasiões especiais, mas também incorpore tratamentos sutis usados de forma consistente em todo o site. O Twitter, por exemplo, usa uma animação elaborada quando um usuário “cora” um tweet. O Facebook exibe uma animação de confete quando você parabeniza um amigo pelo aniversário ou pelo casamento. No caso de Smashing, usamos cores vibrantes e ilustrações de gatos como nossa assinatura de showroom, enquanto inclinação, animações de foco e sombras abaixo delas compõem nossa assinatura de cavalo de batalha.
Estamos acostumados com a ideia de nossos designs se ajustarem às condições da janela de visualização ou da rede, mas pode valer a pena tentar ajustar o design com base na frequência de uso também. A técnica é frequentemente chamada de redução progressiva , essencialmente uma simplificação dinâmica de uma interface à medida que os usuários se familiarizam com ela. A ideia é simples: identifique os principais recursos em sua interface e atribua níveis a esses recursos. Em seguida, rastreie o uso do seu usuário monitorando a frequência de uso dentro de um determinado período de tempo e crie perfis de proficiência para o usuário. Com base no nível atual, você pode ajustar os componentes da interface para reduzir o manuseio da mão.
Como Allan Grinshtein notou, vale a pena notar neste ponto que a proficiência de um usuário em um determinado produto diminui ao longo do tempo sem uso (também conhecido como declínio de experiência), então se a frequência de uso e o volume de uso de um usuário diminuíram, então sua interface deve regredir um nível ou dois, dependendo de quão para baixo seus números caíram. Essa regressão automática é necessária para equilibrar a progressão; sem ele, você perde a capacidade de responder totalmente às mudanças dinâmicas no comportamento do usuário, acrescenta Dan Birman em seu artigo.

Quanto mais os clientes visitam o site, menos provável é que eles queiram ser confrontados com qualquer coisa que os atrase. Portanto, pode ser uma boa ideia diminuir lentamente as assinaturas de showroom com crescente frequência de uso, talvez removendo efeitos de paralaxe ou acelerando transições para usuários recorrentes. No final das contas, é tudo sobre a coreografia: não seja aquela pessoa em um jantar enchendo a sala com uma extensa história de sua vida.
A Assinatura no Coração do Design O processo de design é uma criatura mítica. Todo mundo de alguma forma consegue criar seu próprio fluxo de trabalho, ferramentas e processos, mas é muito raro que alguém esteja realmente satisfeito com isso. Quando se trata de infundir personalidade no design, quando e onde seria o ponto certo para incluí-lo no processo de design?
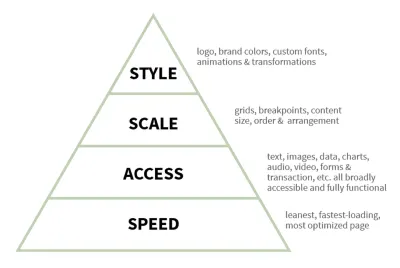
Em uma de suas palestras de 2014, Patty Toland, designer sênior de UX do Filament Group em Boston, mencionou a hierarquia de prioridades que a equipe usa ao projetar e construir experiências responsivas. O principal objetivo do processo é criar a “página mais enxuta, de carregamento mais rápido e mais otimizada”. A base principal é e sempre foi uma experiência totalmente acessível, na qual texto, imagens, dados, gráficos, áudio, vídeo, formulários e assim por diante são amplamente acessíveis e funcionam totalmente em sua forma padrão. Aplicado ao contexto do processo de design, significa marcação significativa e relacionamentos devidamente definidos entre os componentes.

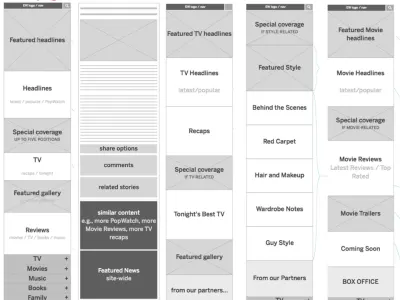
Com componentes acessíveis prontos para serem servidos, o próximo passo é cuidar da escala do projeto. É aí que entram em jogo as decisões sobre grade, tamanho do conteúdo, ordem e disposição, bem como pontos de interrupção. Muitas vezes as proporções serão definidas usando wireframes de conteúdo : maquetes de baixa fidelidade com caixas cinzas; a altura de cada caixa em relação às demais define seu peso no layout. Às vezes, adicionamos notas sobre a personalidade nos blocos de conteúdo e as refletimos quando se trata de design visual.




Com protótipos de baixa fidelidade, o próximo passo para o design é ganhar estilo, com logotipo, cores da marca, fontes personalizadas, transições e animações adicionadas à mistura. Às vezes, essa hierarquia será perfeitamente mapeada na ordem em que escrevemos componentes React e propriedades CSS com Sass. Mesmo tarefas aparentemente não relacionadas, como nomenclatura BEM para classes, também acontecerão nessa ordem. Os protótipos ganharão classes utilitárias abstratas primeiro, e relacionamentos mais elaborados serão refletidos por meio de nomes de classes mais específicos ao longo do processo. O processo estabelece uma clara separação de responsabilidades para os módulos.
Esse processo parece plausível a princípio, mas levanta uma questão muito crítica: quais páginas projetar e prototipar primeiro? Quando começamos a projetar, projetamos primeiro o coração da experiência: a parte mais crítica e impactante da experiência. Mais especificamente, tentamos capturar a própria essência da experiência explorando as principais interações, dividindo-as em componentes reutilizáveis e irradiando para fora dessa essência. Para uma revista online, seria a experiência de leitura e a tipografia primeiro. Para uma página de destino, seriam os planos de preços e uma comparação de recursos primeiro.
Para um site de comércio eletrônico, significa primeiro examinar os componentes que comporiam uma página de produto extraordinariamente relevante e útil. Isso significa miniaturas de imagens grandes, redação concisa, preços transparentes, avaliações e depoimentos expostos, âncoras psicológicas e botões de call to action. As decisões de design visual feitas são então traduzidas para outras partes da interface, especificamente formulários e rótulos e mensagens de erro no checkout. Só então, eventualmente, chegamos às páginas de categorias e às páginas de perguntas frequentes que vivem nas bordas mais distantes do espectro da experiência. Em algum lugar no meio, exploramos a primeira página, mas geralmente a projetamos mais tarde do que no início do processo - no ponto em que já estabelecemos uma identidade forte, então usamos a primeira página para amplificá-la e explorá-la com destaque, potencialmente com um design arrojado que exibisse as principais qualidades da personalidade.
Lembre-se das conexões abrangentes mencionadas anteriormente no capítulo? Uma parte crítica do processo de design é conectar os módulos, para que eles não apareçam como soluções independentes quando reunidos na interface. Quando temos módulos suficientes para construir o primeiro protótipo, entramos no navegador e construímos mobile-first. É neste processo que finalmente decidimos sobre a grade e o layout e a estrutura, e implementamos as conexões entre os módulos. Na verdade, para nós, a assinatura é aquele vínculo mágico que une as coisas.
É por isso que começamos a pensar na assinatura do design quando começamos a projetar o coração da experiência, e às vezes até antes disso. Planilhas explorando mensagens de erro, experimentos visuais em torno de formas, cores e tipos, bem como entrevistas com usuários nos ajudam a chegar lá. Eventualmente, as decisões tomadas para o primeiro protótipo podem ser reutilizadas para outras páginas, mas às vezes precisamos executar o processo desde o início novamente – já que algumas páginas claramente serão únicas, como a página de destino ou a primeira página. Eles ainda exibirão relacionamentos com todo o resto porque são projetados e construídos usando os traços de personalidade que foram solidificados até este ponto.
São esses relacionamentos que estabeleceriam a base principal de um sistema de design, juntamente com componentes e exemplos da interface em uso. Com muita frequência, os guias de estilo mostram um componente isoladamente, juntamente com nomes de classes Sass e um trecho de código, sem incluir como esse componente deve aparecer e se comportar em relação a outros módulos na página. Os exemplos são importantes tanto para designers quanto para desenvolvedores, e são uma boa razão para visitar e manter o sistema de design atualizado a longo prazo.





Costumamos criar mapas de jornada do usuário para entender o fluxo pelo qual os usuários passam para realizar suas tarefas e, com os traços de personalidade em mente, podemos até complementá-los com storyboards, adicionando alguns destaques de personalidade em diferentes pontos da experiência do usuário. Além disso, no contexto de sistemas de design, poderíamos explorar não apenas componentes isoladamente, mas também como a linguagem de design pode usar componentes para desacelerar ou acelerar a experiência, ou proporcionar maior ou menor impacto, bem como layout dinâmico e estático. composições - muito parecido com o que fazemos com as interações do showroom e do cavalo de batalha.
Você pode até imprimi-los e colocá-los como ímãs em um storyboard, para que os designers possam movê-los livremente e, assim, explorar maneiras de combinar componentes previsíveis de maneiras imprevisíveis. Isso é o que Andrew Clarke faz ao incorporar direção de arte e narrativa em seus designs – muito parecido com os designers de quadrinhos organizam os quadros de acordo com a dinâmica narrativa e o impacto ao criar uma história em quadrinhos.
A assinatura do design está no centro do design. É um fio que conecta os componentes na interface e é o que ajuda os designers a permanecerem no caminho certo ao manter ou evoluir uma linguagem de design. Decidir sobre os traços de personalidade primeiro ajuda a direcionar o design e pode ser apenas uma restrição boa o suficiente para dissolver as intenções e objetivos iniciais em atributos tangíveis e distinguíveis que podem eventualmente se tornar o coração da experiência.
Empacotando
Por mais que possamos ser seduzidos pelo charme de um site, no final, o objetivo principal dele não deve ser a auto-indulgência. Expressões da personalidade do site possibilitam conexões emocionais com clientes e visitantes e, por serem humanos por natureza, traçam um caminho para interfaces autênticas, honestas e respeitosas. Cabe a nós descobrir como moldar esse caminho e o resultado à nossa frente.
Agora, pode não ser para todos, e talvez nem todo site precise de uma personalidade em primeiro lugar, ou talvez deva ser sutil e se expressar em pequenas nuances aqui e ali. Espero que em qualquer um desses casos, depois de folhear a última página deste livro, você tenha um bom conjunto de ferramentas de ideias e técnicas para criar experiências únicas e humanas — experiências pelas quais as pessoas podem se apaixonar.
Eu gostaria de expressar minha sincera gratidão a Jen Simmons, Rachel Andrew, Andrew Clarke, Dan Mall, Espen Brunborg e Elliot Jay Stocks pelo trabalho inspirador, contribuições e ajuda na discussão da ideia de direção de arte na web, e fazer o web mais diversificada e experimental. Também gostaria de agradecer a Marko Dugonjic (o revisor principal do capítulo), Alberta Soranzo, Sashka Maximova, Lilia Zinchenko, Stefan Bucher, Benoit Henry, Nils Mielke, Thord D. Hedengren e Bertrand Lirette pela revisão do capítulo, como bem como nossa fantástica comunidade, que compartilhou técnicas e lições aprendidas com seu trabalho para que todos possam usar. Você está realmente arrasando!
O novo Smashing Book 6 já está disponível para pré-venda. Ele contém tudo o que você precisa saber sobre como enfrentar as novas aventuras que o design e o desenvolvimento da web estão trazendo. Nenhuma teoria – apenas coisas que funcionaram na prática.
