Chamadores de atenção: botões de apelo à ação brilhantes
Publicados: 2020-04-09Como regra, os botões de call-to-action raramente sofrem alterações cardinais. A última grande coisa nessa esfera foi quando fomos amplamente apresentados aos botões fantasmas. Embora sua forma oca parecesse um pouco inadequada, todos estavam obcecados com a ideia. Os botões fantasmas tomaram a web de assalto sem dúvida, mas foi há muito tempo.
As coisas não mudaram de forma radical. CTAs ainda são elementos em forma de retângulo com um tamanho relativamente grande em comparação com outros detalhes minúsculos. No entanto, isso não significa que eles não acompanhem as últimas modas. E as cores brilhantes dos botões de call-to-action são uma prova clara disso.
É uma continuação previsível da tendência de esquemas de cores vibrantes que aparecem no web design nos dias de hoje. Mas com uma exceção: os botões são onde diferentes experimentos estão sendo conduzidos. Começando com o azul neon disco da Pink Mobility e terminando com o clássico verde floresta da TecExpert, você pode se deparar com várias opções estilísticas. Além do mais, se você não pode decidir qual tom usar, você sempre pode optar por um gradiente.
Vamos considerar alguns exemplos fantásticos do mundo real.
Mobilidade Rosa
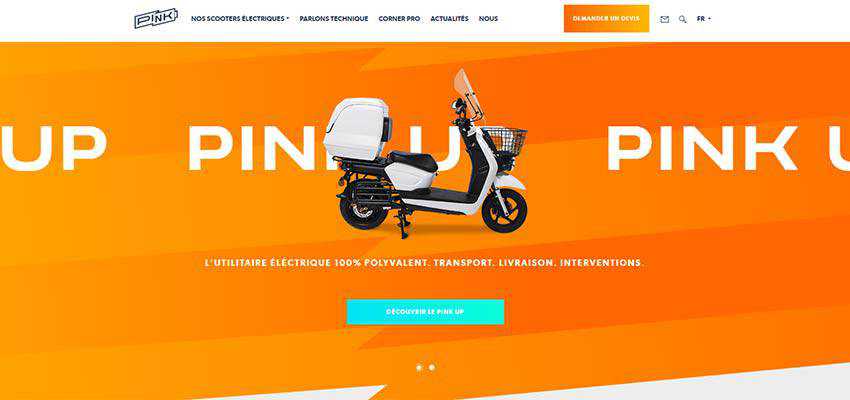
O primeiro site a ser examinado é o Pink Mobility. Já mencionamos isso, e há uma boa razão para isso. A equipe não apenas adota habilmente a coloração brilhante para fins gerais, fazendo com que o design geral pareça enérgico e extravagante, mas também aplicou essa tendência aos mínimos detalhes, como botões de call to action.

Várias opções estilísticas chamam a atenção instantaneamente. O primeiro é, claro, azul neon. Ele chama a atenção e combina perfeitamente com o laranja brilhante definido como plano de fundo para os slides. O segundo é um botão de estilo gradiente que ecoa a coloração primária. Parece extremamente atraente. Os outros são azul marinho e branco, que completam com maestria essa comitiva.

A Firma de Maio
A equipe por trás da The May Firm fixou em um verde brilhante. Ele valoriza vários elementos do design, começando com o logotipo e terminando, como você já deve ter adivinhado, com o CTA. É exatamente o que o médico receitou para este site de aparência séria. Isso torna a atmosfera formal e profissional do escritório de advocacia mais amigável e convidativa.

Feliz on-line
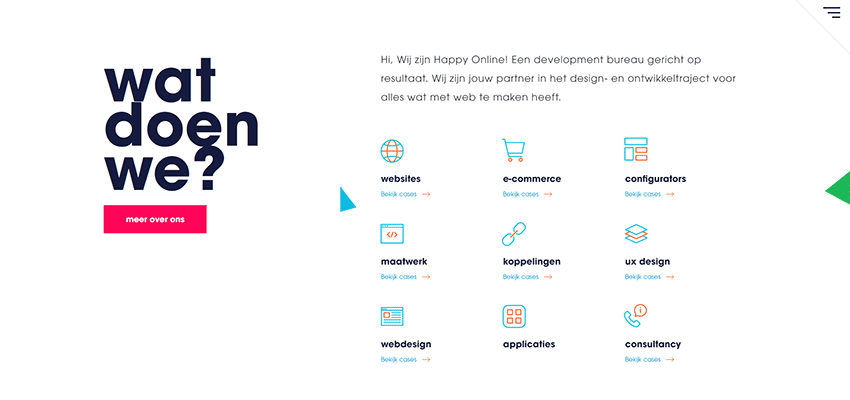
Enquanto alguns podem considerar rosa e carmesim feminino e até um pouco piegas, os designers por trás do Happy Online provam que essa teoria está errada. Aqui, um belo tom rubi que é usado para CTAs suporta perfeitamente o tema reto. Contra o fundo branco puro, parece brilhante. Você também encontrará alguns outros tons, como verde e azul, que também se misturam perfeitamente.

NSR
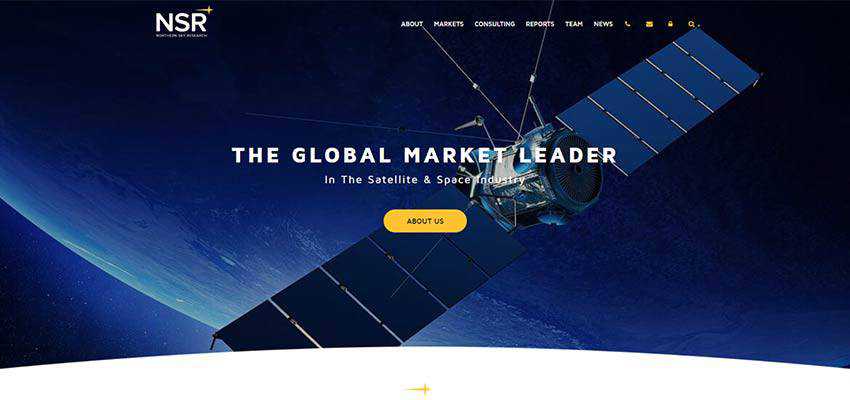
A equipe por trás do NSR agrada nossos olhos com um amarelo brilhante que não foi escolhido acidentalmente. Observe o belo fundo azul escuro da imagem na seção do herói que mostra uma cena do espaço sideral – é o nosso céu. Enquanto o CTA amarelo e os ícones na barra superior desempenham o papel de estrelas. É uma combinação clássica com carisma.

Esdras
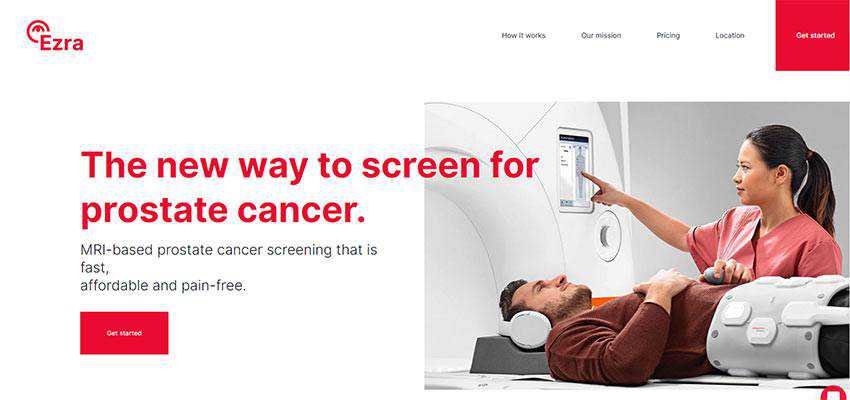
O design de Ezra vai para a cor vermelha da moda que alguns podem achar um pouco esmagadora, mas não neste caso. Aqui você pode sentir o poder escondido dentro deste tom. Acrescenta seriedade ao projeto sem muito esforço. Contribui não apenas para o design branco limpo, mas também apoia perfeitamente a ideia do site. Existem várias coisas na interface que chamam a atenção desde o início e o CTA é uma delas.

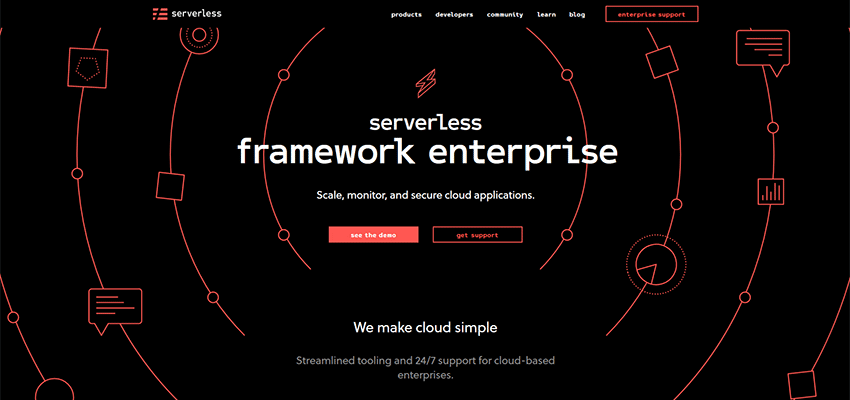
Estrutura sem servidor
O Serverless Framework surpreende você com suas lindas cores. Embora todos estejamos acostumados a ver preto e branco juntos, sem dúvida há algo de divino nesse lindo tom de coral que tem uma qualidade da cor do ano de 2019 da Pantone. O design é majestoso.

Hachem
O botão de call-to-action da Hachem é o ponto focal sem ser avassalador ou extravagante. Seu lindo tom roxo é tão agradável que você não consegue tirar os olhos dele. O fundo escuro não desempenha nenhum papel sutil aqui. Ele habilmente destaca toda a beleza da coloração. Além disso, o gradiente quente usado para o título fortalece o impacto. Na verdade, esta equipe tem um olho para os detalhes.

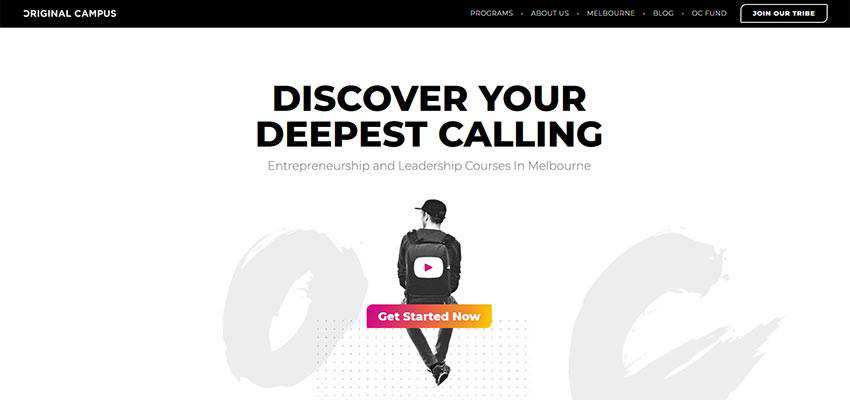
Campus Original
Falando em gradientes, o Original Campus mostra a todos que às vezes uma cor não é suficiente para produzir um impacto poderoso. Seu botão de chamada para ação ocupa o centro do palco na área do herói, graças ao gradiente multicolorido. Não parece desatualizado ou mal-formado. Em vez disso, parece moderno e zingy. Ele contrasta com um design relativamente neutro, estabelecendo um ponto focal natural para os leitores.

Drone VR
A equipe por trás do Drone VR tem outra visão interessante dos botões coloridos. Eles também foram para um gradiente. No entanto, desta vez, em vez de usar uma forma sólida, eles adicionaram extravagância ao design usando o estilo de linha. O resultado é intrigante e um pouco controverso. Ela certamente tem direito à vida, especialmente colocada em uma comitiva tão vibrante.

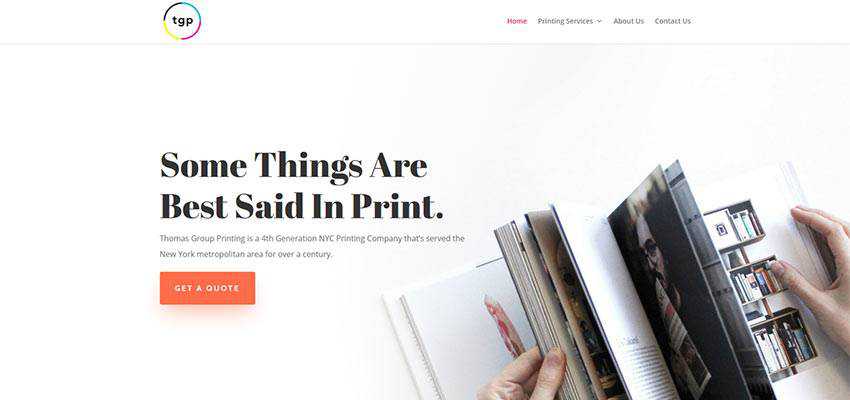
TGP
O TGP mantém uma estética limpa e parece extremamente profissional, mas não parece monótono ou trivial. Usando o laranja tigre como um tom principal para os CTAs, a equipe conseguiu atrair naturalmente a atenção para as coisas importantes, mas também adicionar alguns toques de humor positivo, tornando as coisas visualmente atraentes.

Sheerlink por RTX
Sheerlink by RTX é um exemplo de site que prova que botões brilhantes são a escolha perfeita para designs saturados. E não parece nada exagerado. Cabe aqui como uma luva. Como se vê, o CTA amarelo brilhante com bordas afiadas interage muito bem com o fundo pitoresco. Ao mesmo tempo, fica na superfície – recebendo uma merecida dose de atenção.

Cor suficiente para iluminar o seu dia
Cores brilhantes sempre têm uma personalidade brilhante. Eles são capazes de trazer diversas emoções ao projeto, servindo como uma ferramenta válida para o enriquecimento da estética geral.
Ele naturalmente separa elementos do fluxo de conteúdo e os torna jogadores válidos na arena. E é um belo toque final para os designs modernos que têm uma inclinação particular para esquemas de cores ousados.
