Como usar Breadcrumbs em um PWA
Publicados: 2022-03-10Eu vi muitas perguntas sobre se as migalhas de pão são ou não necessárias para PWAs. Faz sentido por que a questão é levantada. Afinal, os PWAs têm um shell de aplicativo e um menu fixo, então não deveria ser fácil para os usuários se moverem sem uma navegação secundária?
Não é tão simples assim.
Como os PWAs geralmente ficam na linha entre o site e o aplicativo nativo, a navegação nem sempre é minimizada, especialmente se você estiver construindo grandes lojas de comércio eletrônico ou blogs. Além disso, não esqueça que as migalhas de pão não são apenas para navegação. Eles são frequentemente usados para mostrar o progresso.
Então, hoje, vamos ver como projetar breadcrumbs para PWAs e alguns casos de uso interessantes em que eles são úteis.
Os PWAs substituirão os aplicativos móveis nativos?
Quando se trata da experiência do usuário móvel, os sites móveis são tão ruins assim? Você ouve muito sobre os benefícios de criar um aplicativo nativo dedicado, mas isso pode se tornar uma aposta incrivelmente cara se os usuários não o fizerem. Leia o artigo relacionado →
Um dos motivos pelos quais criamos PWAs em vez de sites é porque eles oferecem uma experiência móvel melhor. Mas isso não significa que você pode confiar estritamente em seus visitantes para usar a navegação para se locomover. Em alguns casos, eles vão precisar de um pouco de mão.
Breadcrumbs são uma ótima maneira de intervir e dizer:
Você foi longe demais? Deixe-nos ajudá-lo a retroceder um passo ou dois.
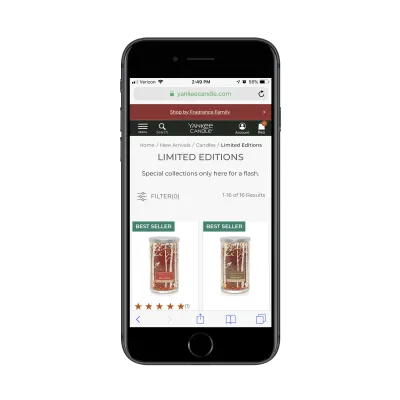
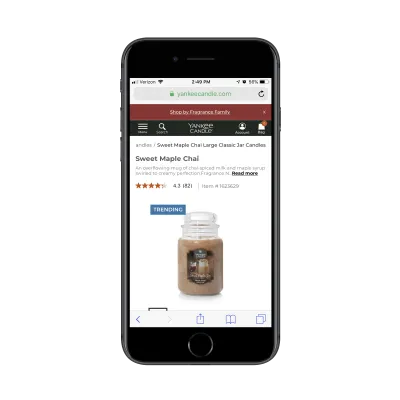
Yankee Candle nos mostra uma maneira de fazer isso:

Ou suas migalhas de pão podem estar dizendo:
Não tem certeza de quanto mais você tem que ir (ou quanto mais você pode levar)? Aqui estão seus passos restantes.
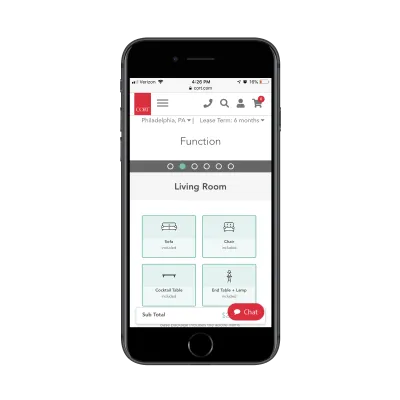
O processo de checkout certamente pode ser cansativo no celular quando é dividido em várias etapas. É por isso que barras de progresso de migalhas de pão como a que Cort usa são tão úteis.

Essas não são as únicas maneiras de usar breadcrumbs para melhorar a experiência do visitante com um PWA. Aqui estão alguns outros casos de uso que você pode aproveitar:
1. Aprimore a pesquisa de comércio eletrônico
Se você estiver criando um grande PWA de comércio eletrônico com várias hierarquias ou categorias de produtos, as migalhas de pão são 100% necessárias.
Simplesmente não há espaço no celular para exibir esse tipo de navegação profunda sem enlouquecer seus compradores.
“
As migalhas de pão também tornam mais fácil para os compradores verem as etapas que seguiram, para que possam determinar quanto tempo precisam pular.
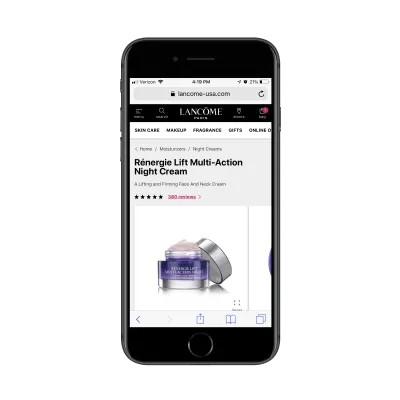
Por exemplo, digamos que alguém estava comprando um novo hidratante no Lancome PWA:

Mas digamos que eles estivessem procurando algo que pudessem usar durante o dia e não prestaram atenção suficiente ao nome do produto antes de clicar nele. Pão ralado, então, permite que eles vão para o local exato em que precisam estar (ou seja, “Hidratantes”) para encontrar a categoria certa (“Cremes de dia”).
Esse tipo de navegação por trilhas de navegação se torna especialmente importante quanto mais profunda for a navegação.
Apenas tenha cuidado.
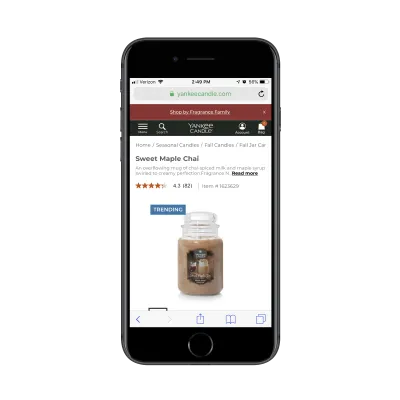
Embora Yankee Candle tenha um exemplo do que fazer acima, se você se aprofundar em seu inventário, descobrirá que a migalha de pão está um pouco comprometida:

Você pode não saber pela captura de tela acima, mas as migalhas de pão ficam fora da tela. E se você não pode dizer isso, os visitantes do PWA também não poderão dizer isso.
As migalhas de pão extras existem. Eles apenas exigem que os visitantes rolem para a direita para encontrá-los:

Realisticamente, isso pode causar problemas para os visitantes que estão familiarizados com a rolagem, mas não com a necessidade de rolar elementos individuais como uma navegação de migalhas de pão.
Uma coisa que o Yankee Candle fez bem neste exemplo é que ele preservou o tamanho de suas migalhas de pão para que elas permaneçam legíveis e clicáveis. Isso é algo que nem sempre acontece se você adicionar uma função wrap à navegação.
Mostrarei por que a questão do tamanho pode surgir quando você está projetando esse elemento.
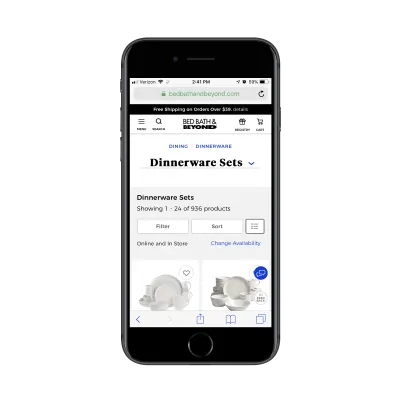
Este é o site Bed Bath & Beyond:

Esta é certamente uma boa maneira de projetar suas migalhas de pão, especialmente porque a última migalha permite que os usuários se aprofundem ainda mais em categorias como:
- louças casuais,
- Bem China,
- Placas do Carregador.
Depois que o visitante seleciona um dos produtos, ele vê uma trilha de texto simples padrão na parte superior da página. Dito isto, este meio-termo “Jantar | Louça | A trilha de migalhas de conjuntos de louça ocupa quase um quarto da página. Não compromete totalmente a experiência de compra, mas pode causar irritação indevida, pois os visitantes precisam rolar muito para ver cada um dos conjuntos de louça disponíveis agora.
Sua melhor aposta? Os visitantes sabem procurar breadcrumbs no e-commerce, seja no desktop, mobile ou PWA. Então, não tente ser criativo com isso. Coloque-os onde eles pertencem (ou seja, logo abaixo do cabeçalho) e use tipografia uniforme. Se suas migalhas de pão tendem a ficar longas, você pode embrulhá-las ou, melhor ainda, reduzir quantas são exibidas de uma só vez.
No exemplo do Yankee Candle acima, é isso que os visitantes veem quando rolam toda a largura da trilha:
Home / Velas da estação / Velas de outono / Velas de jarra de outono / Sweet Maple Chai Velas de jarra de outono grandes
Isto é o que poderia ser em vez disso:
Velas da estação/velas de outono/velas de jarra de outono
Não há realmente necessidade de incluir o atributo “Home”, pois todos sabem que o logotipo aponta para lá. E não há necessidade de soletrar o nome do produto, pois está logo abaixo da farinha de rosca. Quando você fizer isso para o seu PWA, lembre-se de apará-lo para que apenas o essencial apareça.
2. Melhore a navegabilidade dos blogs
Quando alguém lê um blog no conforto de seu desktop ou laptop, geralmente tem a conveniência de uma barra lateral que mostra outros artigos recentes ou relevantes. No celular, porém, isso é impossível. Em vez disso, eles precisam:
- Role até o final do post e veja se os links relacionados estão disponíveis lá,
- Use a função de pesquisa do blog (se houver),
- Ou vá para uma categoria ou data relevante usando breadcrumbs.
A rolagem não é ideal, especialmente se seus leitores nem sempre lêem o post completo. A pesquisa seria boa, mas exige que eles tenham uma ideia muito clara do que estão procurando. Breadcrumbs, por outro lado, fornece algum contexto sobre o que eles estão lendo, bem como orientação para o que mais eles podem encontrar.
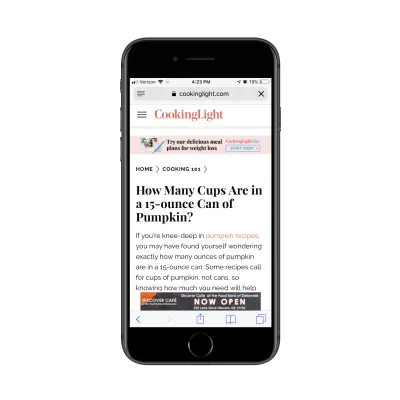
O blog Cooking Light lida bem com isso:

Digamos que um visitante chegue à página inicial do Cooking Light e veja este artigo sobre como medir a quantidade de abóbora que vem em uma lata. Eles clicam nele e acham que vale a pena ler.
Agora, alguém que clica em um artigo como este provavelmente é um cozinheiro iniciante, então eles definitivamente estariam interessados em pegar outras dicas e insights para iniciantes. É por isso que a farinha de rosca do Cooking Light é tão útil. Isso poderia ter acabado sendo algo assim:
Home > Cozinhar > Ação de Graças > Tortas > Torta de Abóbora
Em vez disso, o artigo foi categorizado de forma adequada e simples para que os tipos de leitores que ele atrai possam encontrar outros conteúdos úteis e relevantes.
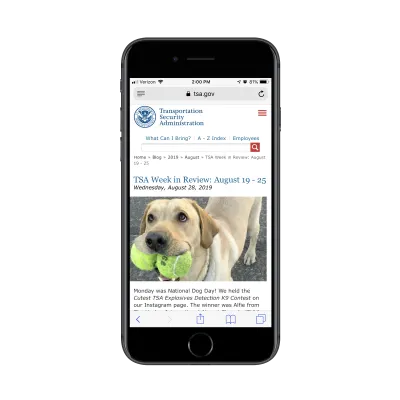
Embora você possa ficar tentado a categorizar as postagens do blog de uma maneira diferente, isso pode complicar demais as migalhas de pão. Caso em questão, é assim que a Transportation Security Administration (TSA) faz a deles:

No exemplo acima, você pode ver que os breadcrumbs nada mais são do que um detalhamento da data de publicação. A menos que você tenha visitantes constantemente procurando informações urgentes em vez de guias valiosos, esse tipo de trilha não funcionará muito bem.
Outra coisa que quero mencionar é que a inclusão do título no breadcrumbs é desnecessária. Não é nada mais do que uma duplicação do título do post do blog que aparece logo abaixo dele. Além do mais, o comprimento do título força as migalhas de pão a envolver e ocupar mais espaço do que o necessário.
Mais simples é sempre melhor, especialmente se o objetivo das migalhas de pão for ajudar os visitantes a ler mais conteúdo do seu blog. Você pode usar minha dica do nº 1 sobre encurtar suas migalhas de pão para corrigir esse problema.
3. Facilite a obtenção de ajuda
Uma das coisas legais sobre a construção de produtos para a web é que ela nos permite vender exponencialmente mais do que poderíamos se tivéssemos que estocar constantemente um estoque físico. Mas isso não nos isenta da responsabilidade de dar suporte aos nossos produtos. Quando você cria um software, é melhor estar lá para ajudar os clientes com ele.
Dito isso, muitos dos problemas que os usuários de SaaS enfrentam são comuns e podem ser facilmente resolvidos com um portal de suporte. Dessa forma, você capacita os usuários a procurarem respostas para seus próprios problemas e evita entupir sua fila de suporte. É um ganha-ganha para ambos os lados.

Agora, os portais de suporte são muito parecidos com os blogs, pois podem ser difíceis de se locomover se você não tiver a conveniência de uma barra lateral ou barra de pesquisa para mostrar o caminho. Mesmo que esses elementos estejam presentes, ainda é bom ter contexto adicional à medida que você se aprofunda cada vez mais nos arquivos de suporte.
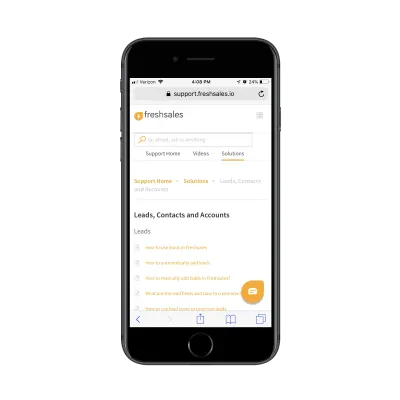
Por exemplo, este é o portal de suporte Freshsales CRM da FreshWorks:

Há uma tonelada de documentação neste portal de suporte. Seria tolice não ter uma navegação de migalhas de pão disponível no topo da página. E como os exemplos de breadcrumbs do blog, este ajuda os usuários de duas maneiras.
É útil para retroceder, por exemplo. Também é útil para usuários que estão tentando aprender muito mais sobre o mesmo assunto. Ao fornecer esse nível de suporte, seus usuários aprenderão a dominar seu produto com mais facilidade e terão maior probabilidade de renovar suas assinaturas no final do prazo.
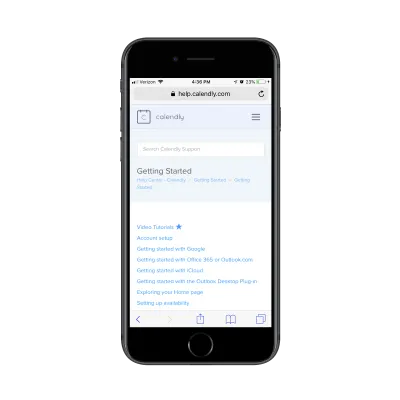
Outro software que usa breadcrumbs em sua seção de suporte é o Calendly:

Observe como o nome da página e a categoria dos tópicos de suporte estão presentes logo abaixo da barra de pesquisa. Agora, observe os atributos incluídos nos breadcrumbs:
Central de Ajuda > Calendly > Primeiros passos > Primeiros passos
Nenhum deles pertence aqui, exceto “Central de Ajuda”. Qualquer pessoa que tenha chegado a esta página sabe que o tópico de suporte se refere ao produto (Calendly). E eles também verão que o título da página é “Getting Started”, então a duplicação dele aqui não ajuda.
Realmente, as migalhas de pão não devem entrar em jogo até que se aprofundem na navegação. Mesmo assim, não sei se é necessário, pois o título está sempre presente no topo da página.
Ao construir seu próprio portal de suporte SaaS, pense realmente sobre o que pertence às migalhas de pão e o que não pertence. Se for um sistema de auto-suporte bastante simples, você pode não precisar dele.
4. Melhore as conversões com barras de progresso
Quando você oferece aos visitantes do PWA um processo de várias etapas para trabalhar - seja um checkout de comércio eletrônico, questionário, questionário e assim por diante - não os deixe se perguntando se vale a pena terminar.
Agora, isso não significa que você precisa sobrecarregá-los com um formulário longo que aparece de uma só vez – isso pode prejudicar sua taxa de conversão. Não há problema em dividir processos mais longos em várias etapas. Apenas lembre-se de usar as migalhas da barra de progresso para dividi-las.
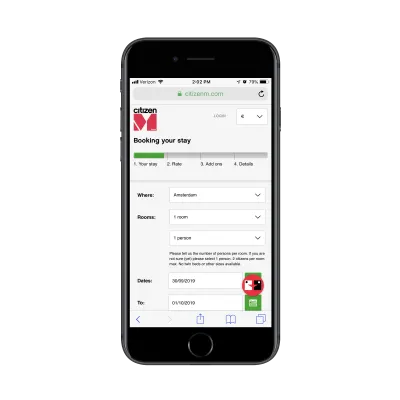
Isso é algo que será especialmente útil em hospitalidade, como demonstra o formulário de reserva do CitizenM:

Essas migalhas de pão servem a dois propósitos:
- Os visitantes podem ver quanto trabalho está realmente envolvido no processo.
- Eles podem usá-los para voltar atrás se precisarem alterar uma resposta.
Isso pode tornar o que poderia parecer um processo de reserva sem fim mais gerenciável. Mas isso não significa que as migalhas de pão, como um todo, sempre contribuem para conversões mais altas.
Parte do motivo pelo qual o exemplo de breadcrumbs acima funciona tão bem é porque está bem rotulado e simplificado. Quando você remove a transparência e a lógica das barras de progresso das migalhas de pão, elas podem acabar prejudicando suas taxas de conversão.
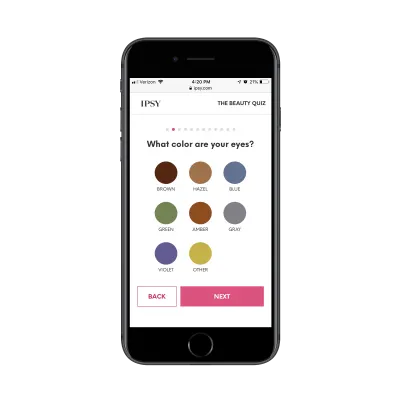
Por exemplo, Ipsy é um serviço de assinatura mensal de maquiagem. Para começar, os visitantes do PWA devem preencher este questionário:

Embora o design do questionário seja certamente atraente, é necessário construí-lo dessa maneira, especialmente porque existem 12 páginas que exigem dois cliques ou mais em cada página? Isso dá pelo menos 24 cliques no total (um ou mais para a resposta e um para o botão “Próximo”).
Isso nem inclui o preenchimento do formulário de inscrição!
Dito isso, a barra de progresso do breadcrumbs está lá para mostrar aos clientes em potencial quanto trabalho ainda precisa ser feito. No entanto, não há transparência sobre o que cada uma dessas páginas envolve. Na verdade, a maioria deles são muito mais longos do que este primeiro, pedindo coisas como marcas favoritas, tipos de maquiagem que gostam, com que frequência a usam etc.
No final, provavelmente levará cinco minutos ou mais para completar o teste e não acho que a barra de progresso seja útil para demonstrar esse fato.
Conclusão: se você deseja levar os visitantes ao ponto de conversão mais rapidamente, projete-o dessa maneira. E se isso exigir algum trabalho da parte deles, seja honesto sobre quanto trabalho existe. Não o mascare com farinha de rosca.
5. Torne os diretórios mais fáceis de explorar
Felizmente, os diretórios não vivem mais dentro de grandes listas telefônicas ou guias de viagem. Agora digitalizamos esses diretórios para um consumo mais rápido e conveniente.
Dito isto, os diretórios online são muito parecidos com big data. Agora que eles estão na web, há quase muita informação para filtrar. E, embora a maioria dos PWAs ofereça aos visitantes a capacidade de filtrar e classificar seus resultados, isso não ajuda necessariamente na movimentação do próprio PWA.
O que você precisa para isso é pão ralado.
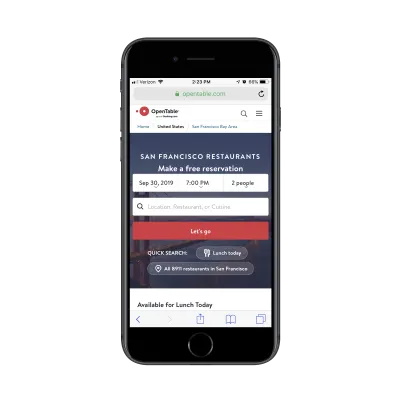
Você encontrará um bom exemplo disso no OpenTable PWA:

Existem centenas de milhares de restaurantes usando o OpenTable como seu sistema de reservas - e de locais em todo o mundo.
Embora possa não ser totalmente necessário mostrar migalhas de pão, especialmente se os usuários souberem exatamente em qual cidade desejam jantar, é um toque agradável. Ele serve como um lembrete rápido para os usuários de que este é o local em que estão pesquisando. Se eles mudarem de ideia e quiserem tentar a próxima cidade, basta um clique de volta para o estado ou província para alterar sua resposta.
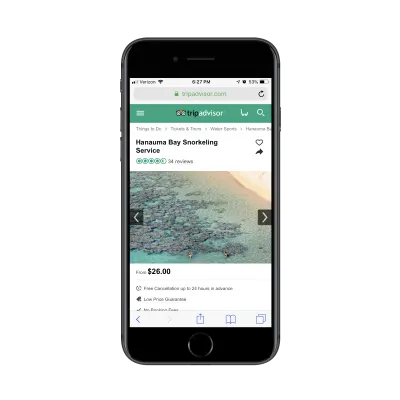
O TripAdvisor é outro site de diretório enorme, este armazenando grandes quantidades de dados sobre locais, lugares para ficar, coisas para fazer, etc. Há tanta coisa acontecendo dentro desse PWA que não há como passar sem migalhas de pão:

Neste exemplo, você pode ver quão profundos e específicos são os atributos de breadcrumbs:
O que fazer > Ingressos e excursões > Esportes aquáticos > Serviço de mergulho com snorkel na Baía de Hanauma
Isso é útil para os visitantes que podem ter tropeçado em uma determinada atividade ou local, mas, ao inspecionar as migalhas de pão, percebem que há um caminho diferente a seguir.
Por exemplo, digamos que alguém chegue a esta página e comece a se perguntar que outros tipos de passeios podem fazer no Havaí. Portanto, em vez de reiniciar a pesquisa (o que eles teriam que fazer se chegassem à página a partir da página inicial), eles podem usar as migalhas de pão para voltar atrás.
Dito isto, este é outro daqueles exemplos de colocar muito na farinha de rosca. Não há necessidade de incluir o nome da atividade ou local, a menos que haja subcategorias abaixo dele. Isso apenas faz com que as migalhas de pão ultrapassem a largura da página, o que pode ser uma distração (e irritante).
Novamente, é uma boa ideia manter as migalhas de pão o mais simples possível quando puder.
6. Converta tags de âncora em migalhas de pão
Anteriormente, falei sobre como as migalhas de pão podem ser usadas como barras de progresso em PWAs. E se as usássemos para um propósito semelhante, mas desta vez para representar as tags âncora em uma página?
Na verdade, não é diferente do que os desenvolvedores fazem quando criam uma navegação no topo de um site de página única. A única diferença é que as tags âncora da sua página serão representadas por breadcrumbs como uma navegação secundária.
E se você estiver publicando artigos ou guias longos em seu PWA, isso é algo para se pensar seriamente.
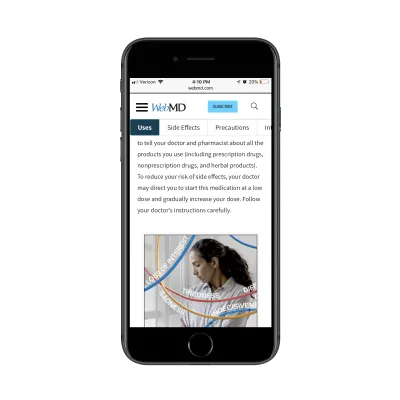
Aqui está um exemplo do site WebMD:

O WebMD PWA permite que os visitantes verifiquem seus sintomas ou procurem medicamentos que estão tomando. Como você pode imaginar, essas páginas podem continuar por um tempo.
Em vez de forçar os visitantes a rolar por eles, o WebMD anexa essa navegação secundária à parte inferior de seu cabeçalho. À medida que os visitantes passam pela tag e seção de âncora correspondente, ela é destacada nas trilhas de navegação. Os usuários também podem usar as migalhas de pão para mover-se rapidamente pela página sem precisar rolar.
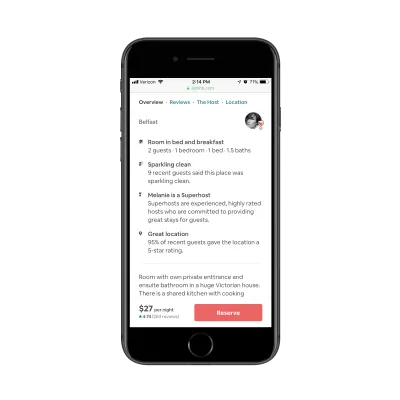
O Airbnb faz algo semelhante:

O Airbnb poderia facilmente deixar seus visitantes rolarem pela página para tentar extrair os detalhes mais relevantes para eles. Em vez disso, ele é escolhido para exibir uma navegação de migalhas de pão (criada a partir das tags de âncora da página).
Isso torna mais fácil para eles verem em qual seção eles estão e, em seguida, pularem de um lado para o outro enquanto gostam de pegar os detalhes de que precisam para tomar sua decisão.
Eu sei que não é necessariamente um uso comum de breadcrumbs, mas espero que este apareça cada vez mais à medida que a web muda para PWAs.
Empacotando
Vimos muitos exemplos de PWAs agora para saber como são as migalhas de pão boas e ruins. Vamos resumir as regras básicas:
- Sempre coloque as migalhas de pão o mais próximo possível do topo da página. Se o cabeçalho estiver presente, ele vai diretamente abaixo. Se não for, deve ocupar o primeiro lugar.
- Use separadores exclusivos. Os mais comuns são o Guillemet (>), a barra (/) e o tubo (|).
- Crie preenchimento suficiente em torno dos separadores para que fique claro onde os atributos começam e terminam.
- Certifique-se de que os links clicáveis nas trilhas de navegação sejam grandes o suficiente para serem tocados. No mínimo, eles devem ter 1 cm x 1 cm.
- Cuidado com a cor. Você não quer que as migalhas de pão distraiam o conteúdo da página. Dito isto, eles devem pelo menos mudar de cor ou ficar sublinhados ao passar o mouse.
- Simplifique os rótulos de atributo o máximo possível.
- Não inclua o nome da postagem, página, produto, etc. nas trilhas de navegação se estiver claramente visível na página. “Lar” provavelmente também não precisa estar lá.
- Se as trilhas tendem a ultrapassar a largura da página, envolva o texto somente se não comprometer a capacidade de cliques. É realmente melhor exibir apenas os últimos atributos/links.
Há muito que você pode fazer com breadcrumbs em PWAs e, se bem tratado, pode ajudá-lo a aumentar sua taxa de conversão. Apenas tome cuidado com eles. Se eles forem incluídos sem justa causa ou apresentarem mais trabalho para seus visitantes, é melhor ficar sem eles.
