Além do Sprint 0: uma alternativa para integrar equipes
Publicados: 2022-03-10Scrum é a metodologia de gerenciamento de projetos mais popular do mundo, com mais de 72% das equipes usando Scrum ou scrum-hybrid. As chances são boas de que, se você trabalha com desenvolvimento web, está usando Scrum de alguma forma.
Uma tendência atual no Scrum é o “Sprint 0” ou seu primo mais artístico o “Design Sprint”. Muito tem sido escrito sobre se estes são verdadeiros sprints (não são), mas menos foi dito sobre por que eles existem em primeiro lugar, por que eles permanecem tão teimosamente e quais alternativas existem.
Pessoalmente, amo o Scrum e estou sempre procurando maneiras de melhorar incrementalmente a forma como o implemento. Neste artigo, gostaria de compartilhar os métodos que incorporei ao meu fluxo de trabalho e que considero útil ao mesclar UX/UI e desenvolvimento, além de criar visões de projeto mais fortes.
Algumas definições rápidas antes de começarmos:
- Corrida 0
O esforço inicial de uma equipe para criar os documentos orientadores necessários para projetos scrum: uma visão, um backlog do produto e estimativas de lançamento do produto. - Projeto Sprint
O esforço inicial de uma equipe para criar um design orientador para o restante da versão.
Por que o Sprint 0 e o Design Sprint existem
É muito bom dizer: “Sprint 0 não é um sprint real, não faça isso”. Mas essas adaptações de sprint existem por um motivo. Muitas equipes os adotam porque seu projeto tem uma necessidade não atendida além do escopo imediato do Scrum. Minha observação é que o Sprint 0 e os sprints de design são mais frequentemente usados para abordar as seguintes situações:
- Falta de uma visão orientadora forte;
- Falta de integração do design no fluxo de trabalho de desenvolvimento.
O processo Scrum pressupõe que uma visão clara foi desenvolvida e comunicada pelo proprietário do produto. Mas levante a mão se você trabalhou em projetos em que a visão é fraca, errada ou invisível. Eu também! O Sprint 0 é uma tentativa da equipe de desenvolvimento de preencher a lacuna de visão. Não é a pior ideia, então qual é o problema? De uma perspectiva ágil, o Sprint 0 não é iterativo, não utiliza os talentos de toda a equipe e entrega resultados nebulosos. E antes que você diga: “Ei, o verdadeiro problema aqui é que as equipes scrum não deveriam ter que fazer o trabalho do proprietário do produto”, eu realmente acredito que uma equipe ágil interdisciplinar é um dos melhores ambientes para desenvolver uma equipe forte e realista. visão e objetivos.
Proponho um método mais ágil de construção de visão que usei com sucesso em projetos sem entrega. Vou explorar as duas situações em que essas adaptações semelhantes a sprints são usadas e descrever como esse primeiro sprint alternativo suporta melhor o fluxo de trabalho ágil.
Visão e o protótipo Sprint
Na primeira situação, onde há falta de uma visão forte, a documentação ou ideias orientadoras são muito fracas para realmente iniciar um projeto Scrum. Para qualquer processo (incluindo Scrum), você precisa de orientação antes de iniciar a jornada. Agile é ótimo para descobrir a melhor maneira de atingir um objetivo, mas gerar a visão inicial não está dentro de seu escopo. Na verdade, o que falta no Scrum é uma descrição da visão necessária para o início do processo de desenvolvimento. Seja realmente Scrum ou não, o Sprint 0 é apenas uma equipe da web na linha de frente, usando as ferramentas que eles têm, tentando descobrir o que eles precisam fazer antes de começar a fazê-lo.
A verdadeira desvantagem do Sprint 0 é que construir o documento orientador para o projeto no momento em que você tem menos informações fornece pouco valor ao processo de desenvolvimento que se segue.

As visões do projeto orientador que não se alinham com a realidade emergente iterativamente precisam passar pelo processo caro de outro Sprint 0 ou, mais frequentemente, simplesmente são ignoradas.
Uma alternativa melhor é o sprint de protótipo: um primeiro sprint que envolve toda a equipe enquanto constrói o próprio protótipo inicial.
O Protótipo do Processo de Visão do Sprint
As ideias de brainstorming são traduzidas em uma baixa fidelidade visual, funcionando o protótipo o mais rápido possível. O protótipo é escrito em um framework HTML e CSS front-end funcional, ou seja, a linguagem compartilhada pela equipe. Nem todos podem entender uma folha de especificações ou uma declaração de visão. Todos podem entender um site e a comunicação é mais fácil e incorpora uma gama mais ampla de disciplinas.
No final do primeiro sprint, o protótipo está pronto para testes iniciais em várias frentes, incluindo usabilidade geral, acessibilidade e capacidade de resposta móvel. Nas minhas equipes, este é um incremento feito válido e importante. O protótipo sprint também produz um backlog inicial do produto. À medida que os itens do backlog são concluídos em sprints futuros, o protótipo ganha em fidelidade. O protótipo não é um código descartável – é fundamental.
Em alguns projetos, uma visão escrita é gerada à medida que o protótipo é produzido. Mas em muitos projetos, o protótipo é a visão. Ele fala na linguagem compartilhada da equipe e, é claro, nunca está em descompasso com o produto.
Exemplo
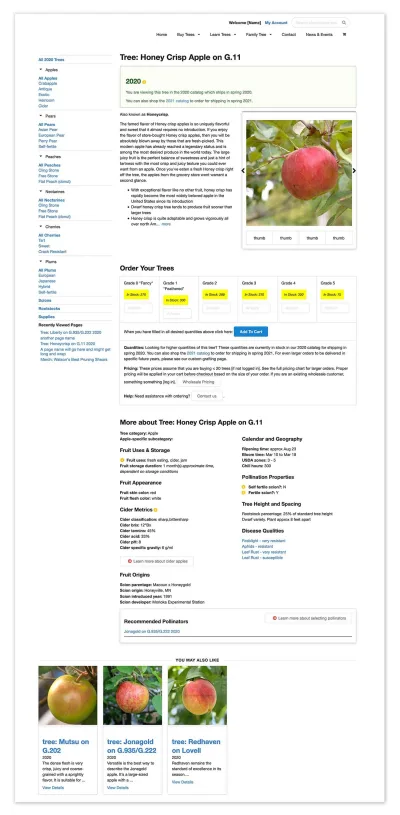
O exemplo abaixo é de um protótipo funcional para um aplicativo de comércio eletrônico, concluído a partir do esboço na RFP inicial. Por mais difícil que seja, foi fundamental para concentrar as energias da equipe em uma direção produtiva, superando muitas distrações e armadilhas em potencial para focar em critérios funcionais.

Um protótipo inicial geralmente resultará em mudanças nos requisitos, que são simplesmente melhores palpites até serem apresentados à luz da experiência do usuário. Como exemplo, um dos insights que obtivemos com o protótipo de sprint mostrado acima é que o preço e o botão 'comprar' estavam originalmente muito baixos na página. A solicitação inicial era colocá-los abaixo das informações do produto e acima das recomendações, mas um protótipo funcional rapidamente mostrou que a hierarquia não era muito funcional.
Outro funcional que veio à tona foi que as imagens da galeria foram originalmente solicitadas a serem grandes e se estenderem por toda a largura da página. Em vez de apresentar razões hipotéticas às partes interessadas por que isso não funcionaria, o protótipo foi capaz de demonstrar os problemas em uma linguagem compartilhada que toda a equipe entende. Em uma sessão de poder com as partes interessadas, reorganizamos rapidamente esta página para uma hierarquia universalmente aceita.
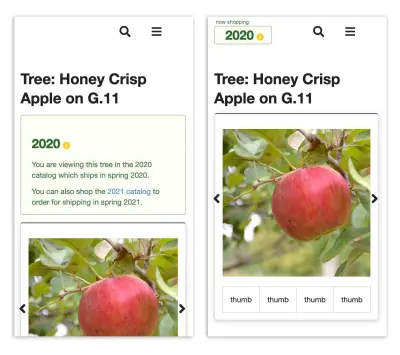
Como o protótipo nasce acessível e responsivo, podemos começar a testar em vários dispositivos e tecnologias imediatamente. Embora o design (se puder ser chamado assim neste estágio inicial) seja intencionalmente mantido em baixa fidelidade, ficou imediatamente aparente que as mensagens do alternador de ano no desktop eram muito grandes no celular e interferiam na usabilidade (esquerda). Atualizamos rapidamente o protótipo para usar um switcher menor no cabeçalho (à direita).

Alguns outros problemas vieram à tona rapidamente durante este sprint de protótipo:
- O cliente, depois de clicar na navegação funcional, percebeu imediatamente que havia perdido um importante componente funcional em sua especificação: um blog. Isso afetou a estimativa e o tempo, mas conseguimos ajustar rapidamente.
- Ficou evidente para a equipe de interface do usuário que a exibição de preços era excessivamente complexa e confusa. Exploramos outras possibilidades com o cliente e conseguimos rapidamente prototipar e testar várias soluções com o usuário durante o sprint do protótipo.
Em vez de a visão potencialmente ser um impedimento ou se tornar desatualizada assim que o desenvolvimento começa, em um protótipo sprint a visão e os critérios funcionais são desenvolvidos juntos e apoiam um ao outro. E como a visão é gerada pela equipe, não há transferência para a equipe e evita com facilidade esse período arriscado no processo de desenvolvimento.
Design e o protótipo Sprint
Na segunda situação - uma falta de integração do design com o desenvolvimento - geralmente é quando você vê um "sprint de design" sendo usado. Acho essa direção ainda mais contraproducente do que um Sprint 0. Os desafios de integrar o design em um processo de desenvolvimento complexo são reais, mas um design sprint é uma abordagem autodestrutiva. O sprint de design é um curativo para o sintoma – o desafio de construir equipes integradas – mas não aborda o problema subjacente – o desafio de entender e atender às necessidades do usuário. O design de carregamento frontal em um sprint evita o desafio da integração, mas os benefícios de um processo de design integrado e incremental e a janela que ele abre para entender e alcançar os usuários são totalmente perdidos.
O protótipo sprint que utilizo em projetos no-handoff é uma alternativa produtiva e totalmente ágil ao design sprint. É colaborativo e mescla UI/UX e desenvolvimento desde os estágios iniciais do projeto. Mesmo a equipe de design mais experiente pode se beneficiar do envolvimento de outras disciplinas e, criticamente, garante que os objetivos de código e design não sejam opostos.

Muitas vezes, espera-se que o sprint de design também concretize a visão. Este é um movimento desesperado baseado em uma compreensão vaga, mas perspicaz, de que o processo de design está mais bem equipado para gerar visão do que desenvolvimento. No entanto, uma visão gerada pelo design é um substituto ruim para um esforço real, colaborativo e de toda a equipe.
Os designers pobres estão sobrecarregados com a geração de um produto final para impulsionar o desenvolvimento sem as informações interdisciplinares necessárias para tornar esse esforço realmente valioso. Embora um designer com conhecimento técnico e mais experiência tenha mais chances de acertar, ainda é muito arriscado. Sem nenhum produto potencialmente despachável no final da fase para testar contra as suposições, o desenvolvimento continua. Se o design não atingir a marca, ou se as especificações mudarem, isso pode resultar em longos atrasos no retorno à equipe de design. O Agile é, em sua essência, um processo de gerenciamento de riscos, e podemos fazer melhor do que iniciar nossos projetos ágeis com um sprint de design inerentemente arriscado.

O processo de design do protótipo Sprint
A mudança mais importante de um sprint de design mais tradicional é que durante o sprint de protótipo a equipe vai direto do papel para o protótipo e pula o uso de Sketch, InVision, Photoshop ou outros programas de layout digital. Eles agem como uma muleta visual neste estágio, parecendo introduzir valor muito rapidamente (porque bons designers fazem coisas bonitas), mas o valor real de uma maquete de alta fidelidade tão cedo é muito baixo, enquanto o perigo potencial que ela apresenta - as partes interessadas do casamento para as soluções erradas — é alto.
Essas ferramentas são melhores em maquetes planas de alta fidelidade, mas o protótipo inicial não é de alta fidelidade nem plano. O quadro branco, o lápis e o papel permitem que a equipe trabalhe com ideias rapidamente, sem se prender a elas. Em seguida, coloque esse pensamento em um protótipo funcional o mais rápido possível.
Todos os membros da equipe, incluindo designers, devem se familiarizar e ser capazes de trabalhar no protótipo diretamente durante as fases de lo-fi. Mas se isso não for possível (ou é um objetivo de longo prazo e você precisa seguir em frente agora), então uma abordagem pareada onde um designer e um desenvolvedor trabalham lado a lado é bom. Os esboços podem ser descritos pelo designer e interpretados pelo desenvolvedor em conjunto, ampliando a compreensão compartilhada de cada ponto de vista.
Exemplo
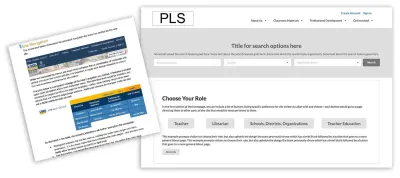
O exemplo abaixo mostra nosso processo destilando uma análise aprofundada de um site existente diretamente em um protótipo funcional. Permitiu que as conclusões do relatório fossem avaliadas em um ambiente nativo da web, uma experiência muito diferente da análise intelectual de recomendações em um documento impresso:

Além disso, ao contrário do documento de análise aprofundada (por mais útil que tenha sido), o protótipo funcional está livre de jargões e usa uma linguagem verbal e visual compartilhada que todos podem entender. Ele abre a conversa em exibição visual para todos os membros da equipe e disciplinas.
Nossa principal questão ao construir este modelo foi quantos detalhes de design incluir. Como tínhamos um documento rico cheio de análises para extrair, poderíamos ter levado o protótipo adiante. Mas, tendo em mente que os visuais podem rapidamente (e não intencionalmente) passar do reino da ideia para o reino do fato, mantivemos o layout sem compromisso e destilamos o documento apenas para seus elementos e significados essenciais.
Os testes internos nos colocaram no patamar de uma solução mais focada no usuário, superando muitos problemas em potencial, mas conscientemente evitamos tomar decisões de design refinadas tão cedo no processo. É importante pesar continuamente todas as ideias e sugestões, incluindo as do cliente, em relação aos dados conhecidos e lembrar que nosso conjunto de conhecimento é menor neste momento do que em qualquer outro estágio do projeto.
Outra razão pela qual é fundamental manter o protótipo inicial lo-fi e não incluir nenhum elemento de “design” é que a adesão da equipe pode ser prejudicada por elementos visuais irrelevantes que provocam reações viscerais não intencionais. Mantemo-nos longe da cor e nem incluímos o logotipo do cliente (em vez disso, usamos um espaço em branco ou uma caixa cinza claro como espaço reservado). A conversa deve ser continuamente guiada por critérios funcionais como hierarquia de conteúdo, acessibilidade, usabilidade, linguagem e significado. Garanta à equipe que as “coisas divertidas” virão, mas não neste estágio inicial.
Na verdade, um objetivo importante de um sprint de protótipo bem-sucedido é tomar o mínimo possível de decisões iniciais de design. O design bem-sucedido é alimentado pela experiência do usuário, portanto, dê tempo para que o conhecimento emergente do projeto informe a interface do usuário.
Quando o Sprint do Protótipo é Completo
O sprint está completo quando o protótipo e os artefatos que o acompanham são aprovados por toda a equipe (incluindo o cliente) e o protótipo é considerado pronto para testes iniciais de usabilidade e acessibilidade.
Um protótipo funcional inicial dá vida à visão do projeto por meio de escala (número de páginas, escopo de navegação e outros elementos principais da interface do usuário), complexidade futura (conteúdo de espaço reservado com descritores úteis, possivelmente alguma funcionalidade inicial codificada) e identificação de necessidades (tecnologias específicas necessárias , onde serão implantados, quaisquer dependências). As decisões sobre ferramentas, ambiente de trabalho e pilha de código serão tomadas com a participação de toda a equipe.
Alcançar esse incremento feito pode levar apenas um dia para uma equipe experiente com um cliente responsivo, mas normalmente dura cerca de uma semana e não mais que duas semanas. Os sprints de protótipo devem se mover em um ritmo rápido e ultrapassar o prazo de duas semanas pode ser uma bandeira vermelha. Isso pode significar que há outros problemas em jogo.
Alguns problemas comuns a serem observados durante um Sprint de protótipo
Alguns problemas comuns a serem observados ao implementar o sprint de protótipo incluem:
- Abrace o valor da baixa fidelidade e evite a ênfase nos visuais. Esteja atento a esse ponto, pois as equipes que são novas nessa abordagem podem precisar de ajuda e segurança à medida que vão além de “onde está o logotipo” e se concentram em questões mais profundas de funcionalidade e hierarquia.
- Uma faceta diferente do acima, também esteja atento para não se apegar às suas próprias ideias de design/layout. É útil lembrar durante os sprints de protótipo que nada precioso está sendo gerado e permanecer desapegado dos resultados finais. Além disso, é mais uma razão para manter os protótipos mínimos e, francamente, bastante feios. Ele serve ao propósito de manter os usuários separados.
- A adesão antecipada da liderança ao processo é fundamental . Como toda a equipe está envolvida, seu cliente, seu chefe e os desenvolvedores precisam apoiar e nutrir o processo com seu envolvimento, criatividade e tempo. Não seja uma líder de torcida solitária, toda a sua equipe precisa agitar seus pompons!
- A má comunicação é o calcanhar de Aquiles de todo trabalho em equipe . O sprint de protótipo não resolverá problemas de comunicação persistentes, mas os trará à tona mais cedo, pois toda a equipe mergulha em um fluxo de trabalho colaborativo quase que imediatamente. Quaisquer problemas de comunicação já existentes surgirão cedo e frequentemente em um sprint de protótipo enquanto você trabalha em direção ao consenso e ao seu primeiro incremento feito. Abrace a oportunidade de melhorar a comunicação e engaje toda a equipe na busca de soluções.
- Escolha a estrutura de front-end correta . Se você ainda não tiver um, talvez seja necessário experimentar várias estruturas de front-end antes de encontrar uma que se encaixe no fluxo de trabalho da sua equipe. Eu recomendo olhar para frameworks mínimos como Fomantic ou Bulma e não ficar atolado por sinos e assobios. No entanto, a estrutura certa é sempre aquela que funciona para sua equipe.
- A equipe de UI/UX precisa desenvolver um nível de conforto e acesso ao framework front-end. Idealmente, eles trabalharão diretamente no protótipo, evitando handoffs desnecessários e a necessidade de tradução de um meio para outro (ou seja, do Sketch para o protótipo). Se sua equipe de front-end não tiver familiaridade com CSS e HTML, uma abordagem pareada (com um designer e um programador trabalhando juntos no framework) também funcionará bem.
- Por último, mas não menos importante, lembre-se de que você ficará melhor e mais rápido como equipe ! Executar um protótipo de sprint produtivo é uma habilidade que cresce com a prática.
O que acontece depois
O incremento feito do primeiro sprint – o protótipo funcional e de baixa fidelidade – prepara o cenário para todos os sprints que se seguem. Com um protótipo funcional, os testes de usabilidade, acessibilidade e capacidade de resposta podem começar imediatamente, garantindo que os sprints futuros sejam informados pelo UX.
O sprint de protótipo é um ótimo começo para qualquer processo de scrum, mas em meus projetos, nosso próximo passo é passar para um fluxo de trabalho de duas vias, onde a UI/UX funciona metade ou todo o sprint antes do desenvolvimento, fazendo a descoberta e atualizando visualmente o protótipo para refletem novos insights.

O protótipo se desenvolve organicamente e se torna cada vez mais refinado, alimentado por pesquisas de UX e necessidades funcionais realistas. Essas informações, não disponíveis durante o sprint do protótipo, surgem apenas de forma incremental à medida que o projeto avança. UI/UX e desenvolvimento alimentam os fluxos de trabalho uns dos outros por meio do processo ágil de duas vias.
Não há transferência de design para desenvolvimento a ser construído, ou um aplicativo desenvolvido para design para skin. Em vez disso, o sprint de protótipo envolve todo o grupo desde o início e forma uma base sólida para um fluxo de trabalho ágil colaborativo em todo o projeto.
A visão orientadora que resulta de um protótipo de sprint não será perfeita e provavelmente mudará à medida que mais for aprendido, mas o reconhecimento de que sabemos menos no início do que em qualquer outra fase de um projeto está no centro do fluxo de trabalho ágil. Quando aplicamos essa mesma filosofia ao surgimento da visão e design do projeto por meio de um sprint de protótipo, o resultado é um incremento feito acionável, artefatos genuinamente úteis, adesão compartilhada e um padrão de trabalho em equipe e colaboração que pode ser sustentado ao longo do projeto .
Uma observação sobre as configurações da agência
Se você trabalha em uma agência, pode estar pensando que essa abordagem será difícil de vender. Infelizmente, você provavelmente está certo. Muitas agências são inerentemente não ágeis e se esforçam ativamente pela entrega total do projeto, muitas vezes com aprovação oficial e repercussões cuidadosamente documentadas para fazer mudanças no futuro. Defender um protótipo de sprint em uma organização não ágil não é um bom começo: simplesmente não está em seu DNA. Uma vez que uma organização adota equipes ágeis e interdisciplinares, ela pode facilmente considerar se o sprint de protótipo sem transferência melhorará seu processo.
Conclusão
O Sprint 0 e os sprints de design abordam desafios reais que muitas equipes scrum enfrentam: falta de visão, falta de design integrado ou ambos. São respostas compreensíveis e lógicas, mas não agregam alto valor nem contribuem para equipes ágeis fortes.
Substituí-los por um protótipo de sprint é uma maneira prática de lidar com as desvantagens do Sprint 0 e dos sprints de design, ao mesmo tempo em que estabelece as bases para uma colaboração ágil mais forte durante os sprints futuros.
Um protótipo de sprint utiliza os talentos de toda a equipe, gera a visão necessária, resulta no primeiro incremento feito pela equipe e evita a transferência do projeto. Por meio desse processo, as equipes constroem a propriedade compartilhada da visão do projeto e uma base mais forte para a cooperação interdisciplinar no espírito ágil.
Leitura adicional no SmashingMag:
- Tornando-se um facilitador melhor
- Adaptando o Agile para equipes de meio período
- A importância das retrospectivas do projeto
- Trazendo um processo de design melhor para sua organização
