18 dicas de usabilidade para ajudá-lo a criar um melhor UX para seu site
Publicados: 2017-09-30Para dizer as coisas sem rodeios, usabilidade é quando você torna seu site fácil o suficiente, para que os visitantes possam encontrar tudo o que precisam, quando precisam, da maneira mais fácil possível.
Uma opinião comum entre as empresas da web é que a usabilidade é muito cara para implementar.
Claro, existem empresas e pessoas que gastam milhares em pesquisas e testes de usabilidade, mas para uma empresa comum, você pode obter uma boa usabilidade, sem recorrer a especialistas e sem gastar dinheiro em equipamentos de teste caros.
Se você é um web designer, as coisas são ainda mais fáceis. Você pode ler artigos de usabilidade e, mais cedo ou mais tarde, terá um bom conhecimento sobre os conceitos básicos de usabilidade e como incorporá-los em um site. Abaixo estão algumas dicas que você pode seguir.
Certifique-se de conhecer seu público
As dicas mais importantes sobre como projetar uma boa interface devem vir das pessoas que usam a interface. Se você planeja iniciar um site, deve ter uma ideia do que o público-alvo deseja. No entanto, colocar as coisas para fora é uma fera totalmente diferente para enfrentar.
Você deve ter uma ideia clara de que tipo de necessidade levará as pessoas ao seu site e como o design as atrairá ainda mais. Se você está um pouco perdido, basta olhar para a concorrência. Veja os melhores sites da área e veja o que eles têm em comum – isso geralmente é um bom ponto de partida.
Se você usar padrões de design com os quais seu público se sinta confortável, isso fará com que eles se sintam bem-vindos e os facilitem em seu site. Em seguida, use sua própria opinião sobre os requisitos deles.
Depois de identificar seu público-alvo, verifique como suas ideias de design funcionam com eles e considere o feedback deles. O feedback acionável é muito valioso, não o negligencie.
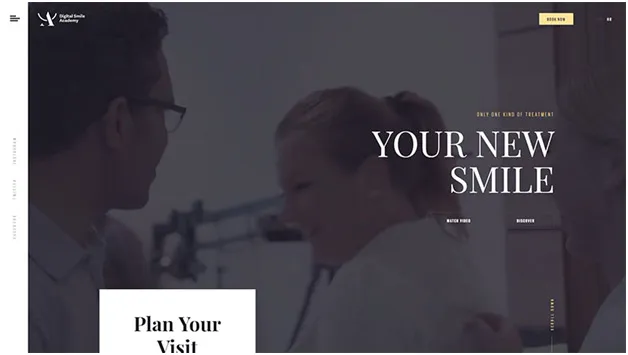
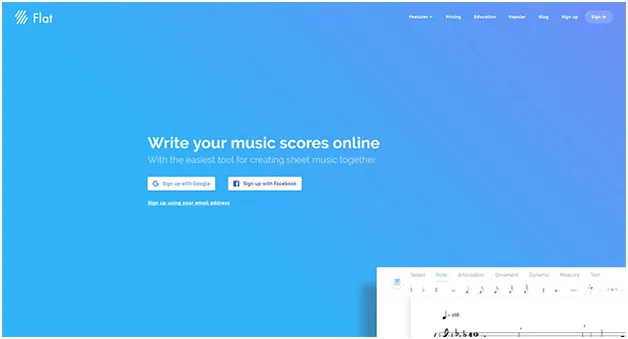
Adicionar um slogan
Um slogan é basicamente um lema ou uma declaração, que representa a missão e a filosofia do site.

Deve ser um dos elementos mais óbvios na primeira página de um site e deve fornecer uma descrição clara do site em uma única frase.
De acordo com a pesquisa, cada site tem apenas 8 segundos para capturar a atenção do usuário, se espera que ele continue navegando. Sem um slogan claro, seu site terá dificuldades para manter os visitantes por tempo suficiente para que eles naveguem pelo site.
Mantenha as coisas simples e consistentes
A simplicidade é fundamental quando estamos discutindo uma ótima interface de usuário. Com isso, não quero dizer apenas colocar um botão ou dois e adicionar algumas animações para que as coisas sejam interessantes, mas você deve tornar as coisas fáceis de interagir e entender.

Seus usuários não precisam ter dificuldades com a navegação e, como designer de interface, você deve ser capaz de guiá-los do ponto de vista atual para onde eles precisam ir. Para isso, elementos como tipografia, cores e mensagens de feedback devem ser usados.
A interface é melhor mantida consistente em todo o design. Isso significa que você não deve mudar as coisas completamente em cada parte do site e deve reforçar as principais facetas do design a cada passo.
À medida que os usuários navegam pelo site, eles devem sentir um progresso natural, sem que sua imersão seja quebrada devido a algumas escolhas de design discordantes.
Faça uso do espaço em branco
Embora muitas pessoas reclamem que todo esse espaço em branco pode ser usado para mais anúncios, raramente entendem que o espaço em branco é realmente essencial para uma página bem projetada.

Isso torna seu conteúdo muito mais legível e permite que o usuário se concentre nos elementos que cercam o texto.
Se você deseja obter muito conteúdo acima da dobra, muito espaço em branco pode atrapalhar algumas informações valiosas.
A coisa mais importante? Encontrar um ponto de equilíbrio entre o que você quer dizer aos seus usuários primeiro e cercá-lo com espaço em branco suficiente para destacar o conteúdo em si.
Facilidade de navegação
A navegação intuitiva é fundamental se você quiser garantir que as pessoas encontrem o que estão procurando.
Ir do ponto A ao ponto B deve ser o mais fácil possível, e você não quer que as pessoas pensem demais onde devem clicar em seguida – isso deve ser intuitivo.
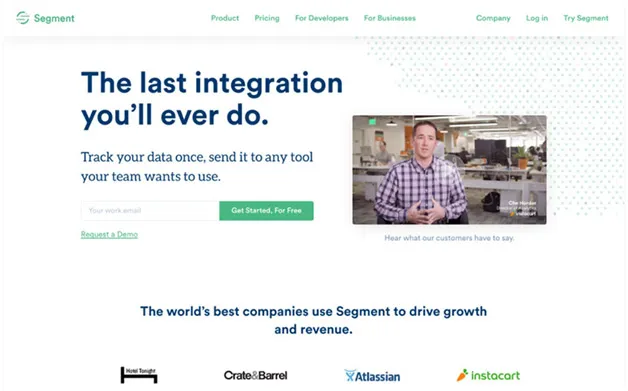
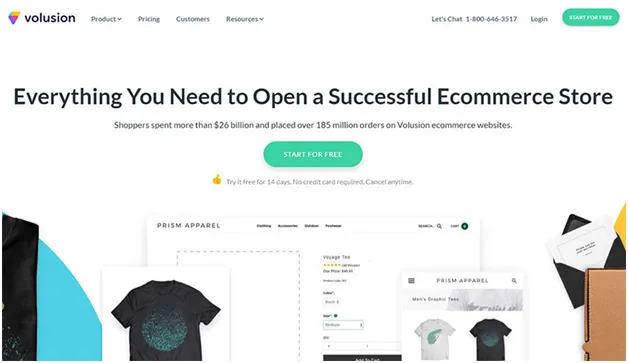
Torne esses botões de call-to-action atraentes
Seus clientes geralmente estão acostumados a seguir dicas visuais para descobrir qual conteúdo é importante para eles.

Uma frase de chamariz claramente marcada com uma palavra de ação permitirá que seu usuário navegue em seu site com mais facilidade e chegue onde deveria.
Ao criar os botões, você deve pensar na cor, bem como na psicologia das cores. Cores diferentes transmitirão mensagens diferentes. Você deve pensar na mensagem que deseja transmitir e escolher as cores de acordo.
Em seguida, pense nas próprias palavras. Eles devem incluir uma palavra de ação, ou um verbo, que fará com que o usuário FAÇA ALGUMA COISA.
Quando você está escolhendo as palavras certas, elas agem como um gatilho, e quanta ação elas desencadeiam depende do nível de emoções que a palavra provoca. Se não há conexão emocional, não há ação. Tenha isso em mente.
Mantenha os títulos bem desenhados e bem escritos
Os títulos e o conteúdo são orientados pelo que seus clientes em potencial estão realmente procurando. Quando você inclui palavras-chave no título, também é muito importante para transmitir sua mensagem e para o público certo.
Um mecanismo de pesquisa normalmente dará uma vantagem a um título em relação a outro conteúdo, de modo que o título certo que se destaque realmente melhorará a capacidade de pesquisa.
Ainda mais importante, os títulos realmente guiam seu usuário pelo site, o que significa que os títulos intuitivos tornarão muito mais fácil para ele encontrar o conteúdo de que precisa.
Faça bom uso do contraste e da cor
Escolher as cores certas para qualquer tipo de design é, na verdade, uma ciência em si. Se você está lendo isso agora, é muito provável que você esteja pelo menos um pouco familiarizado com a psicologia das cores, então não entraremos em detalhes no momento.

Em vez disso, vamos nos concentrar em como você pode se concentrar em usar as cores em seu potencial máximo para obter uma interface impressionante no final.
As cores transmitem hierarquia visual, e você pode usá-las para elevar seus designs, estabelecer uma boa relação entre os elementos, bem como manter a atenção de seus usuários.
Quando você está trabalhando com a interface, as cores que você usa devem manter alguma uniformidade, a fim de transmitir dicas visuais, e você deve manter seu esquema de cores o mínimo possível.
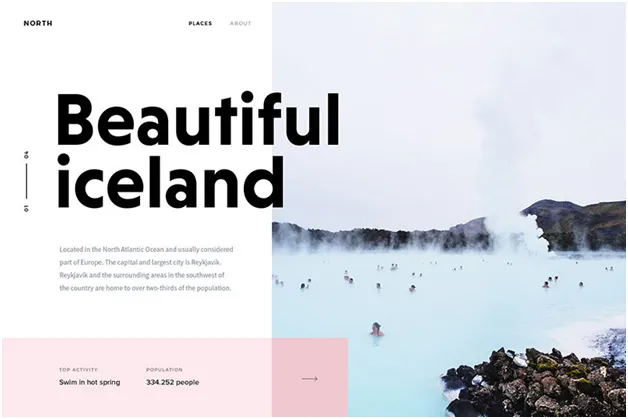
Usar hierarquia visual
A hierarquia visual diz que você deve organizar e organizar os elementos do site para que os usuários possam acessar naturalmente os elementos mais importantes primeiro.
Quando você está otimizando a experiência do usuário e a usabilidade em geral, o objetivo principal é fazer com que os visitantes concluam a ação desejada. No entanto, isso deve ser feito de maneira natural e agradável.
Ao ajustar a cor, a posição ou o tamanho de alguns elementos, você deve estruturar seu site de uma forma que atraia seus visitantes para os elementos que você considera mais importantes primeiro.
Se você observar a maneira como os ótimos sites projetam seus cabeçalhos, notará que todos eles usam bem a hierarquia visual.
A tipografia é sua amiga


A tipografia é uma maneira muito elegante de estabelecer a hierarquia visual da qual estávamos falando um minuto atrás. No entanto, isso não é tão simples quanto escolher uma boa fonte e usá-la em todo o seu design.
Para começar, todas as fontes têm sua própria personalidade. E é muito importante deixar suas escolhas serem influenciadas pelo público também. Por último, mas não menos importante, o tamanho também é um fator chave quando você está usando fontes para criar qualquer coisa.
Adicionar uma pesquisa de site
Você pode tornar seu site o mais fácil de navegar possível, mas não pode excluir a opção de que alguém ainda não consiga encontrar o que precisa. É aí que entra a pesquisa do site, pois permite que os usuários pesquisem o que precisam usando o campo de pesquisa.
Uma boa prática aqui é fazer com que a caixa de pesquisa tenha 27 caracteres de largura. Esta é uma boa largura para manter o texto fácil de usar e claramente visível. O campo de texto de pesquisa deve ser colocado na parte superior da página da web.
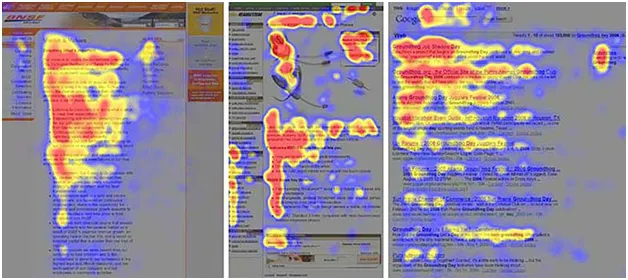
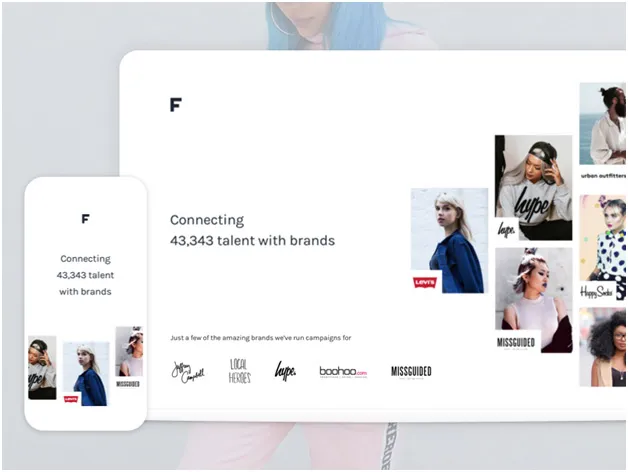
A pesquisa mostra que a maioria dos usuários tende a pesquisar em um site usando o padrão F, do canto superior esquerdo ao canto inferior direito, e um campo de pesquisa no topo é muito conveniente.

No campo de texto, não use um texto de pesquisa como "Enviar" ou "Ir", pois isso pode ser enganoso e um texto de pesquisa claramente especificado é mais fácil de entender. Adicione um botão de pesquisa também.
Evite 404s
Um mecanismo de pesquisa pode não puni-lo com muita força se houver um erro de página não encontrada (404), mas um usuário certamente o fará. Quando eles clicam em uma imagem ou link, eles esperam que isso os leve ao próximo lugar que eles deveriam ir.

Se, em vez disso, eles receberem um erro 404, eles ficarão facilmente irritados. Eles provavelmente repensarão por que gastaram tempo em seu site e recorrerão a outros sites para obter uma solução.
404s estão ao lado de um tempo de carregamento de página lento na linha de coisas que podem tornar as coisas frustrantes para um usuário que está navegando em seu site.
Você deve ser responsivo e compatível com dispositivos móveis
Hoje em dia cada vez mais usuários acessam sites através de seus smartphones. Os avanços da tecnologia nos permitem fazer isso hoje em dia, e você deve acompanhar a tendência.

Seu site deve ser fácil de navegar em qualquer tela, incluindo uma de smartphone, porque se um usuário não puder acessá-lo de seu smartphone e aproveitar a experiência, é provável que ele não tente novamente em um computador e vá para outro site em vez disso.
Mantenha o fluxo de trabalho
E quando digo fluxo de trabalho, quero dizer as operações que alguém está fazendo em seu site. Independentemente de estarem se registrando no site, preenchendo um formulário ou navegando em categorias, esses fluxos de trabalho não devem ser interrompidos.
Em vez disso, dê aos usuários a opção de cancelar qualquer operação. Se você não der a opção, faz com que sintam que você os está forçando a terminar, o que não é muito agradável.
Nem todas as operações são óbvias, e dicas descritivas podem orientá-los facilmente pelo fluxo de trabalho específico, como preencher um formulário. Um link JavaScript é um bom exemplo de algo que interrompe facilmente o fluxo de trabalho, portanto, tente evitá-los.
Não alterar a cor de um link visitado é outro erro. Isso faz com que o usuário pense sobre onde esteve no site e onde está atualmente, e você pode tirar isso da mente com muita facilidade.
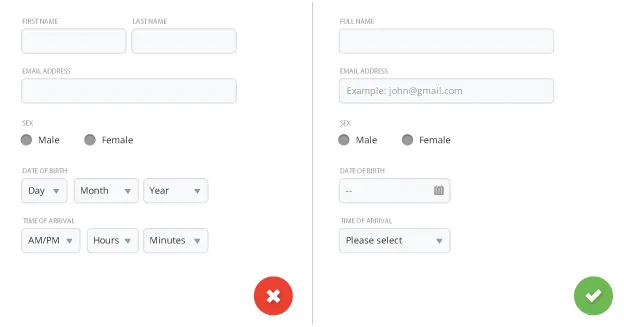
Simplifique seus formulários

Os formulários são um dos principais métodos que seus usuários usarão para interagir com seus projetos da web. Está ao lado de clicar e, de vez em quando, xingar seus dispositivos porque algo não está funcionando corretamente.
O principal problema é que muitos usuários vão odiar formulários que têm uma paixão ardente, devido a um número de usuários. Portanto, você deve integrar os formulários da forma mais simples possível, para evitar que seus usuários fiquem irritados com seus computadores.
A primeira pergunta a se fazer é “Eu realmente preciso deste formulário?”. Existem muitas situações em que uma inscrição não é realmente necessária, portanto, se você puder evitar isso, o usuário ficará mais feliz e você não precisará projetar uma interface de usuário adicional, por isso é uma situação vantajosa para todos. vocês dois. Caso, no entanto, a inscrição seja realmente necessária, simplifique ao máximo os formulários.
Crie uma página da Web que seja fácil de digitalizar
Se você deseja manter os visitantes em seu site, o site ser fácil de ler e percorrer suas páginas é um fator importante.

Os testes de usabilidade mostram que a maioria dos usuários não lê as páginas inteiras da web, em vez disso, apenas as digitaliza e procura texto em negrito e enfatizado, como títulos, e procura por listas.
Estudos de rastreamento ocular também mostram que os usuários lerão o conteúdo que se parece com a letra F, com o início no canto superior esquerdo, depois descendo um pouco e começando da esquerda novamente.
Um método importante que pode ser aprendido com um jornal impresso tradicional é que um título cativante, assim como um primeiro parágrafo cativante, fará com que você queira ler o artigo inteiro. O conteúdo é organizado em um formato de pirâmide invertida, onde a base ampla fornece as informações mais importantes e as informações ficam menos importantes à medida que você desce.
Faça uso de formatação de texto e listas com marcadores
Texto em negrito ou itálico, bem como uma lista com marcadores, fará com que seu usuário se fixe lá por um longo período de tempo. Essas ferramentas de estilo têm uma aparência distinta, que chama a atenção e agiliza a leitura, decompondo as informações e destacando o que é importante com os recursos de estilo.
Quando você divide um parágrafo em pontos com marcadores, torna as coisas mais fáceis de percorrer. Você pode adicionar isso destacando as informações com texto em itálico e negrito.
Feedback significativo é essencial
O feedback significativo é o principal canal de comunicação entre o site e seus usuários. Usando o feedback, você informa aos usuários o que está acontecendo no site.
No caso de um erro, dê aos usuários uma mensagem significativa em vez de um erro genérico. A mensagem deve informar ao usuário o que deu errado e o que ele pode fazer naquele momento.
O feedback é uma coisa de mão dupla. Quando um usuário preenche um de seus formulários no site, ele está basicamente dando um feedback. Portanto, você não deve fazê-lo preencher as mesmas coisas mais de uma vez.
Por exemplo, se ele já se cadastrou e precisa preencher um formulário, mais tarde, não peça informações que já lhe deram, como nome ou qualquer outra coisa. Essas coisas já existem considerando que ele se cadastrou anteriormente, e você pode buscá-las no banco de dados, mantendo as coisas simples para o usuário.
Encerrando as coisas
Mesmo que possa parecer um campo intimidador, o web design pode lhe dar uma excelente oportunidade para melhorar seu jogo.
Seu site deve ser fácil de usar e simples de navegar e usar as cores certas.
As fontes certas também são importantes, e as mensagens de feedback manterão seus usuários voltando em vez de afastá-los. E, por último, mas não menos importante, mantenha as coisas consistentes. Isso ajuda.
