Melhor pesquisa, melhor design, melhores resultados
Publicados: 2022-03-10Ao longo dos anos, uma coisa que temos visto consistentemente é quão pouca percepção dos profissionais de marketing digital é usada nos estágios de planejamento de um projeto de desenvolvimento web.
Dados do Google Analytics e SEMrush para ferramentas como VWO (Visual W ebsite O ptimizer ) ou Hotjar são todos recursos que podem ser usados para fornecer informações valiosas antes da primeira linha de código ser escrita. Elementos básicos de SEO, como estrutura de URL e metadados, também devem estar envolvidos na tomada de decisão de qualquer projeto de web design.
Isso já foi apontado antes e é um ponto sensível para muitos especialistas em SEO e conteúdo. No entanto, neste artigo vamos nos concentrar na questão em relação à nossa própria metodologia preferida, que é a pesquisa e criação de conteúdo eficaz, e como a intenção do usuário afeta o processo em todas as etapas.
Em seguida, passaremos por cada aspecto do processo de design, falando sobre questões de SEO ao longo do caminho e terminando com uma análise detalhada de um fluxo de trabalho que acreditamos alcançar duas coisas: sites com ótima aparência e recursos totalmente realizados projetados para atingir metas mensuráveis.
Pesquisa de conteúdo inteligente
Um site não precisa apenas ser construído. Tem que ser preenchido com material. A forma como este material é projetado terá grande parte na determinação do sucesso de um site, ou seja, o que ele traz para o negócio ou organização de um cliente.
É por isso que achamos estranho que um processo normal de web design perca em seus estágios iniciais coisas como pesquisa de palavras-chave e seu relativo mais desenvolvido – estratégia de conteúdo. Muitas vezes um quadro é construído sem pensar o suficiente sobre o que vai conter.
Todos os nossos projetos em algum nível exigem pesquisa de palavras-chave, e isso sempre envolve atenção cuidadosa à intenção do usuário. Como leitores do SmashingMag, você provavelmente entenderá esse conceito. Por uma questão de clareza, porém, vale a pena revisitar isso em termos de estratégia de conteúdo e SEO.
Antes que a intenção do usuário fosse uma coisa, a pesquisa de palavras-chave envolvia reunir listas de volumes de pesquisa e números de “dificuldade” e tentar identificar quais palavras-chave você poderia classificar, sem prestar muita atenção ao fato de serem consultas que provavelmente seriam usadas por seus usuários ideais .
Embora ainda tenhamos que passar por esse processo, pesquisas eficazes exigem um uso mais inteligente dos dados que encontramos. Temos que nos concentrar em descobrir palavras-chave de destino e desenvolver material que satisfaça a intenção por trás da consulta - enquanto ainda procuramos algumas palavras-chave de “boa oportunidade” relevantes (ou seja, alto volume, baixa concorrência) ao longo do caminho.
Isso significa que a pesquisa de palavras-chave está se tornando uma forma de entender o que os usuários querem dizer com suas pesquisas no contexto , quais perguntas eles querem responder e que tipo de linguagem eles usam, tudo servindo ao propósito de criar conteúdo que tenha a melhor chance de ajudar um website cumprir os objetivos de seu proprietário.
Intenção do usuário e criação de conteúdo
A intenção do usuário informa a pesquisa de palavras-chave, que com o tempo se torna estratégia de conteúdo e, em seguida, criação. O conteúdo que criamos sempre tem um propósito e, na maioria dos casos, é satisfazer a intenção por trás de uma consulta do usuário.
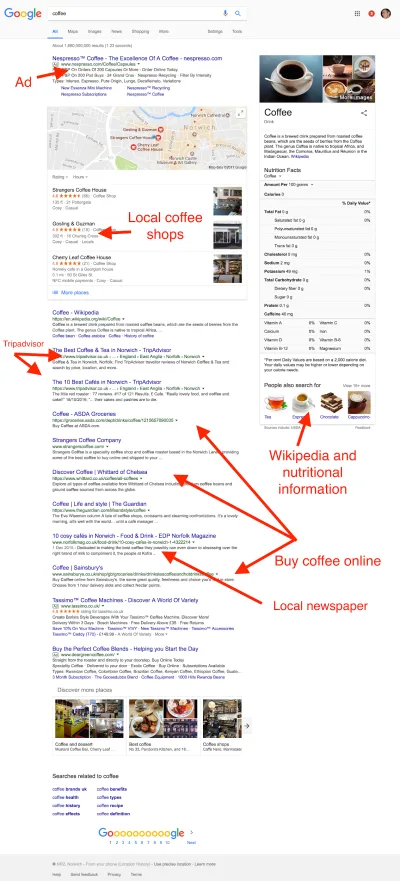
Como um exemplo amplo, tomemos a consulta “café”. Veja como ficam os resultados — observe os diferentes tipos de conteúdo destinados a atender a diferentes intenções:

Os resultados variam muito de acordo com o público-alvo. Alguns são voltados para pessoas que desejam encontrar um lugar para tomar um café nas proximidades, outros são sites onde você pode pedir seu joe online. Há também recursos que analisam a história do café e informações nutricionais.
Embora muitas vezes não tenhamos que lidar com termos tão amplos, tudo isso deve ser pensado, descompactado e planejado de acordo com o propósito de um site. Isso significa que a pesquisa de conteúdo, quando focada nos usuários, tem implicações óbvias e enormes quando se trata de arquitetura do site e até mesmo estética – ou seja, as primeiras coisas a serem trabalhadas em qualquer processo de design.
Quando o conteúdo não é considerado
Um dos problemas mais comuns que vemos em sites antigos e novos é o conteúdo que não foi projetado para atender totalmente às consultas do usuário, em termos de frases exatas e intenção geral. Em alguns casos, isso é fácil de corrigir — por exemplo, alguns ajustes nos metadados e na cópia de uma página geralmente podem esclarecer sua consulta e o direcionamento do usuário quase instantaneamente.
Em muitos outros, porém, os problemas são muito mais sérios, e uma arquitetura ou navegação revisada é necessária como parte de uma estratégia de conteúdo totalmente nova – um processo caro que poderia ter sido evitado se os profissionais certos tivessem sido consultados o tempo todo.
Aqui estão alguns cenários específicos para o conteúdo do site que encontramos muitas vezes:
Cenário 1: novo site brilhante, novo conteúdo maçante
Um cliente - vamos chamá-lo de John - está lançando um site completamente novo, sem conteúdo anterior para se referir.
No entanto, se John não for solicitado a pensar em copy, conteúdo ou SEO até muito mais tarde - normalmente após a fase de desenvolvimento de back-end - então decisões ruins podem ser tomadas, embora também haja o risco de que ele perca alguns de sua motivação, energia e paciência com o projeto.
A pressa para vê-lo concluído significa que o conteúdo não é pesquisado ou executado o suficiente para ser eficaz a longo prazo. Eventualmente, ele precisa ser analisado novamente durante uma campanha longa e cara de SEO e criação de conteúdo de segundo estágio .
Cenário 2: mesmo conteúdo, mesmos problemas
Uma reconstrução de um site existente significa que há conteúdo existente para ver e consultar. Às vezes, John é tão apressado, ou está tão empenhado em manter os custos baixos neste estágio, que o conteúdo não é considerado.
O mesmo conteúdo é usado no site antigo e no site novo, e John se pergunta por que seu site não atinge imediatamente o primeiro lugar para todas as suas principais palavras-chave. Eventualmente, ele precisa ser analisado novamente durante uma campanha longa e cara de SEO e criação de conteúdo de segundo estágio .
Novo conteúdo, ou então!
Às vezes, um site valioso e confiável é reconstruído, como parte de um rebrand, por exemplo. John insiste que tudo é novo. Sem a pesquisa adequada explicando isso, por exemplo, dados analíticos (explorados com mais detalhes abaixo), John não está ciente dos ativos que ele já possui. Ele se livra do conteúdo antigo (ou faz algo ainda pior, como mudar para um novo domínio) que os mecanismos de busca achavam valioso, e os rankings misteriosamente afundam. Eventualmente, ele precisa ser analisado novamente durante uma campanha longa e cara de SEO e criação de conteúdo de segundo estágio .
Problemas de fluxo de trabalho quando os SEOs são chamados após o fato
Temos que nos contentar com o que conseguimos, é claro, mas é frustrante para os SEOs trabalharem em projetos bem depois que os problemas o definiram, e acabamos sugerindo que um site relativamente novo precisa ser desmontado se tiver algum esperança de realizar o seu valor.
Quando o SEO não é considerado desde o início, o layout da página e a marcação semântica não consideram trechos, H-tags, metadados ou como o CMS pode ajudar o SEO a longo prazo. Muitos clientes, então, recorrem a correções rápidas, como plugins do Wordpress, como o Yoast. Há uma boa chance de que eles sejam ineficazes ou usados incorretamente, perpetuando os problemas em questão.

Então adivinhe? Um especialista em SEO é contratado após o lançamento do site.
Agora, o cliente está insatisfeito com sua agência existente e dá grande importância à melhoria do SEO. Por sua vez, o especialista em SEO tem um trabalho difícil tentando não prejudicar a agência web, mas ainda precisa recomendar ajustes estruturais e na página.
Eles também enfrentarão problemas com as expectativas dos clientes, que sem surpresa se sentirão roubados e invejarão gastar mais dinheiro em seu novo site brilhante.
Isso tudo soa familiar? O cerne do nosso argumento é que, ao trazer desde o início processos em linha, como pesquisa de palavras-chave com foco na intenção, essas situações podem ser evitadas e todos podem se dar bem.
Ao mesmo tempo, uma abordagem integrada significará melhor UX e conversões, além de um forte desempenho de SEO. Conteúdo melhor focado também pode significar custos de PPC mais baixos, já que a relevância faz parte do cálculo do Google Adword.
Em vez de uma fase de design cara seguida por uma segunda rodada de trabalho caro de SEO, todo o processo pode ser simplificado, mantendo o tempo e os custos baixos, os clientes mais felizes e produzindo um produto final melhor como resultado.
Um novo processo de design
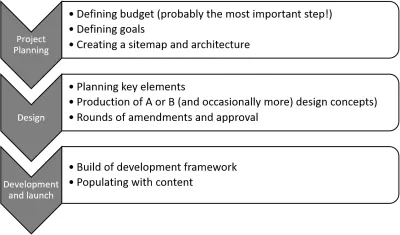
Tudo isso é muito bom, mas como podemos colocá-lo em prática? Com vários graus de complexidade, para muitos na indústria, o processo de design será assim:
Um fluxo de trabalho típico

Vale dizer que bons desenvolvedores irão focar na experiência do usuário e na jornada do visitante em seu próprio fluxo de trabalho. Em vez disso, um projeto típico pode passar por esses estágios:

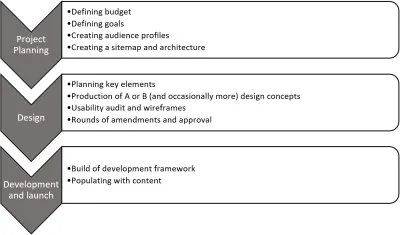
Uma Abordagem Diferente
Ao longo do último ano, nos esforçamos muito para refinar esse processo de uma maneira que acreditamos oferecer o melhor valor possível para nossos clientes. Aqui está:
Planejamento do projeto

Como sempre, este deve ser o primeiro passo, pois definirá o escopo do trabalho à frente. Seja realista e crie espaço para erros, e esteja muito ciente de que você recebe o que paga. O orçamento insuficiente corre o risco de ficar aquém das principais áreas, como design, funcionalidade e conteúdo. Ao mesmo tempo, se todo o orçamento do projeto for consumido em design e desenvolvimento, não haverá espaço para uma estratégia de marketing de apoio ou atualizações e melhorias contínuas.

Da mesma forma, seus objetivos devem ser claros desde o início. Você está focado em adquirir endereços de e-mail ou vender produtos? Qual é a única coisa que você quer que seus visitantes façam acima de tudo? Sem entender isso claramente, as chances são de que seu site fique aquém de seus objetivos.
Uma vez que isso esteja decidido, você pode passar para a definição de metas mais amplas. Existem vários métodos aqui, como metas SMART (ou Específicas, Mensuráveis, Atingíveis, Relevantes e Limitadas no Tempo). Isso definirá como um projeto bem-sucedido ficará após a conclusão. Seja realista aqui — se o seu site atual tiver algumas centenas de visitas por mês, não espere chegar a 10.000 em poucos meses sem algum esforço e investimento sérios.

Ao mesmo tempo, somos grandes fãs da abordagem de Objetivos e Resultados-Chave (OKR) que é usada pelo Google, LinkedIn et al. Essa técnica pode funcionar muito bem para um projeto da web, bem como para uma estratégia geral de negócios.
Aqui está um ótimo vídeo que lhe dará algumas informações sobre o sistema OKR.
Escrever OKRs eficazes é uma arte em si, mas há alguns bons exemplos aqui. A principal coisa a lembrar, porém, é que seus objetivos vão definir a arquitetura do site até certo ponto.
Em seu nível mais simples, as pessoas não poderão entrar em contato com você se não houver um formulário de contato. Da mesma forma, será menos provável que eles entrem em contato se você remover um monte de perguntas frequentes ou postagens de blog que ajudam a explicar o que seu produto ou serviço faz. Isso nos leva ao nosso próximo passo.

Você pode ter páginas que já estão tendo um bom desempenho. Se for esse o caso, você precisará identificá-los para garantir que eles sejam incorporados à sua nova estrutura. Se você perder páginas que trazem tráfego em qualquer ponto do seu funil, isso pode resultar em perda de leads ou vendas. Junto com as alterações de URL, essa pode ser uma das principais causas de queda no tráfego após uma migração ou atualização significativa do site. Pode parecer óbvio, mas é um problema que temos visto uma e outra vez.
A primeira etapa para evitar isso é procurar no Google Analytics ou em qualquer plataforma de análise que você use. Descubra quais páginas estão gerando visitas orgânicas antes de tudo. Eles devem ser incorporados ao seu novo plano como prioridade, de preferência sem alterar a URL e mantendo um lugar de destaque em sua estrutura de navegação.
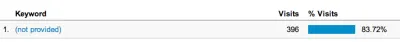
Outra ótima ferramenta aqui é o Keyword Hero. Isso é relativamente novo, mas se conecta ao Google Analytics e remove a tag <not provided> que foi aplicada a palavras-chave orgânicas alguns anos atrás.

Isso usa algum aprendizado de máquina inteligente e significa que você poderá ver quais palavras-chave direcionam o tráfego para páginas específicas do seu site. Isso é extremamente útil em termos de planejamento de quais páginas manter ou remover.
Claro, nem todas as páginas são importantes em termos de tráfego orgânico. Como mencionado, alguns podem ser cruciais na pré-conversão ou venda, como uma página de perguntas frequentes, mas trazem pouco da maioria das visitas inbound ao site. Dê uma olhada nas visualizações de página e no fluxo de usuários aqui para garantir que você não esteja perdendo nada.

Ao mesmo tempo, vale a pena ter em mente que seus dados podem não ser perfeitos. Verificar a validade dos dados do Google Analytics é um assunto bastante grande em si, mas uma das etapas mais simples que você pode executar é verificar se seu código de rastreamento foi implementado corretamente.
Novamente, não entraremos em detalhes aqui. No entanto, há um truque que recomendamos ao realizar migrações de conteúdo. O rastreador da web Screaming Frog tem um recurso bacana que permite verificar o código do Analytics em todas as páginas. Mais de uma vez, descobrimos páginas valiosas que não estão sendo rastreadas e teriam sido perdidas em uma reformulação.

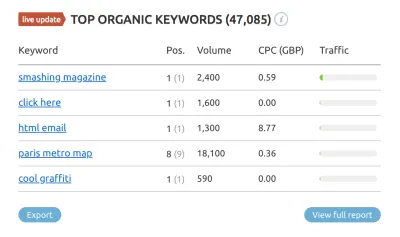
Em seguida, é hora de começar a procurar para quais palavras-chave você está visível. Existem algumas ferramentas que usamos aqui, mas a mais útil é SEMrush. Isso monitora bilhões de palavras-chave e rastreia quais sites estão classificando para elas. Ao consultar seu banco de dados, você pode ver quais palavras-chave seu site está aparecendo nos resultados do Google sem inseri-las manualmente em um rastreador. Não é de forma alguma perfeito, então você precisará verificar manualmente as posições para quaisquer termos que você acha que podem ter perdido também.

Depois de ter essas informações, você pode começar a criá-las em uma planilha. Aqui está um documento de amostra, e você pode ver as descobertas iniciais na primeira guia.


Tanto para UX quanto para SEO, é importante entender com quem você está falando. Pense nos tipos de linguagem ou frases que seus usuários conhecerão, bem como no tom de voz. Eles respondem a imagens ou cópias, detalhes ou marcadores, designs chamativos ou páginas mais técnicas?
A pesquisa de palavras-chave também é muito útil aqui, pois define termos e revela o vocabulário correto – outro exemplo de como a pesquisa de palavras-chave acaba sendo filtrada e é importante para quase todas as etapas.

Agora que sabemos com quem estamos falando, qual a melhor forma de fazer isso? Já explicamos o conceito por trás da pesquisa de palavras-chave focada na intenção do usuário anteriormente neste documento, mas aqui estão algumas dicas sobre como fazer isso por conta própria. Observe que isso pode ser um recurso em si, portanto, por questões de brevidade, estamos apenas nos concentrando em um esboço aqui.
Em termos de nosso kit de ferramentas, tendemos a usar uma combinação de SEMrush e Moz. Acreditamos que usar ambos, assim como o planejador de palavras-chave do Google AdWords, e qualquer outro que você possa usar, é a melhor maneira de coletar dados, pois cada ferramenta terá sua própria força e, muitas vezes, os dados de palavras-chave de cauda mais longa serão estar disponível em uma ferramenta, mas não em outra.
Aqui estão os primeiros passos.
- Listando todas as palavras-chave relevantes que podemos encontrar junto com os dados que temos para elas, sendo o volume o mais importante.
- Também incluiremos algumas medidas de quão competitivos eles são, bem como uma indicação se a corrente já está classificando para eles. Geralmente usamos dados do Moz aqui, que correspondem a essa chave.
Chave
| 0 - 15% | Termo não competitivo, classificações mais altas alcançáveis com uso de palavras-chave na página bem otimizado |
| 16 - 30% | Baixa concorrência, melhores classificações alcançáveis com uso de palavras-chave na página bem otimizado e força de link leve |
| 31 - 45% | Ligeiramente competitivos, os principais rankings exigem um uso bem otimizado na página e força de link moderada |
| 46 - 60% | Classificações competitivas e de topo alcançáveis apenas com conteúdo na página altamente otimizado e força de link substancial |
| 61 - 75% | Termo altamente competitivo, os principais rankings exigem otimização na página, histórico bem estabelecido e força de link robusta |
| 76 - 90% | Termo excepcionalmente competitivo, classificações superiores só alcançáveis com site altamente estabelecido e força de link esmagadora |
| 91%+ | Entre os termos mais competitivos da web, apenas os sites mais poderosos e populares podem alcançar classificações |
- Reunimos o máximo possível aqui, para que o cliente possa ver a pesquisa por si mesmo e para que possamos ver tudo de uma vez - é claro que a maior parte não será usada, mas listas longas parecem mais completas do que algumas simples , se propostas bem pesquisadas.
É o que você faz com os dados coletados que torna a pesquisa diferente e muito mais valiosa do que, digamos, cinco anos atrás, quando a intenção do usuário não era tão importante ou compreendida pelos algoritmos dos mecanismos de busca.
A partir dos dados de pesquisa de palavras-chave, a estrutura do site e a lista de páginas precisam surgir e ser pensadas da maneira mais inteligente possível. Para este fim:
Analisamos tudo o que encontramos e selecionamos palavras-chave com base no volume, concorrência, mas o mais importante de tudo, se o site será capaz de atender efetivamente à intenção do usuário por trás da consulta. Às vezes, os números simplesmente se encaixam, mas na maioria das vezes você terá que se comprometer – com a intenção do usuário sempre sendo a consideração mais importante.
Em seguida, usamos as palavras-chave mais gerais ou de cauda curta que selecionamos e as consideramos como “nós” de intenção ou tópico para aprofundar nossa pesquisa e aumentar nossa percepção sobre conteúdo potencialmente valioso.
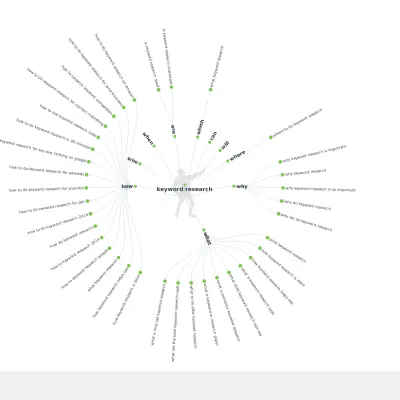
Além de olhar para palavras-chave focadas em páginas de destino, palavras-chave de necessidades e desejos e frases exatas (por exemplo, perguntas que também são consultas de pesquisa literais) também são cruciais. AnswerThePublic é uma ótima ferramenta para ramificar e ver o que os usuários estão se perguntando sobre seus tópicos/palavras-chave escolhidos.

- Ao se ramificar, você descobre novos usuários com novas intenções e pensa em novos conteúdos para conhecê-los. Como resultado, o site é construído para atender a mais usuários, classifica para mais consultas, recebe mais tráfego, sua autoridade cresce e você acaba com um círculo virtuoso – em oposição ao ciclo vicioso que tínhamos antes.
Com conteúdo bem pesquisado presente no lançamento, o site consegue perceber seu valor desde o primeiro dia, então o cliente acaba com mais conversões, mais receita. Dessa forma, os custos extras envolvidos durante a construção do site são mais do que compensados.

Com todas essas informações, é hora de começar a planejar o site. Defina o que vai em qual página. Entenda para onde o conteúdo está indo no site E PORQUÊ. Torne-o escalável — adicionar ou remover conteúdo deve ser fácil, pois as metas de negócios podem mudar rapidamente.
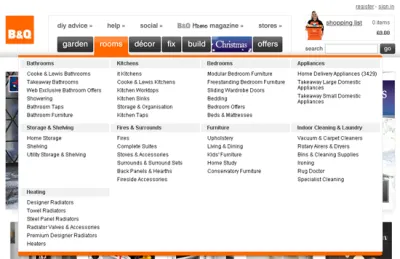
Para esta etapa, tudo precisa fazer sentido. As páginas precisam ser vinculadas porque faz sentido semanticamente. Aqueles que são importantes tanto para os usuários quanto para os mecanismos de pesquisa devem estar no topo da sua navegação.
Os sites de comércio eletrônico geralmente fazem isso bem. Veja o exemplo abaixo — a estrutura de categorias e subcategorias significa que as palavras-chave devem ser usadas para a página.

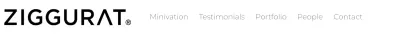
Por outro lado, aqui está um exemplo de um site onde a navegação é uma oportunidade desperdiçada.

Não há páginas de serviços que possam segmentar grupos de palavras-chave e não há subpáginas de nenhuma das categorias principais. Embora “minivação” possa ser um ótimo conceito, não é algo que os usuários irão procurar. Claro, isso pode não ser uma prioridade neste caso, mas vemos esse tipo de layout repetidamente.
No geral, o perigo aqui pode ser que, sem um conhecimento de SEO nesta fase, o cliente possa querer mudar de uma navegação como o nosso primeiro exemplo para o segundo. Neste caso, há um risco enorme para o tráfego e, portanto, para a receita, e como profissionais da web, é nosso dever deixar isso claro.

Embora a produção de conteúdo geralmente aconteça no final de um projeto, achamos que projetar em torno de conteúdo real (em vez de lorem ipsum) é mais eficiente em termos de custo e tempo, pois reduz bastante a necessidade de alterações de design após a conclusão de um projeto.
Há também um caso muito forte aqui de que o texto de espaço reservado reitera a ideia de que o conteúdo é secundário ao design e que é algo menor na hierarquia do projeto. Esta é uma ideia que novamente foi brilhantemente abordada por Kyle Fiedler, então não há necessidade de pisarmos no mesmo terreno.
Ao mesmo tempo, a essa altura, sua pesquisa fornecerá todas as informações necessárias para montar um resumo incrível para seus redatores. Acredite, eles vão gostar!
Projeto

É hora de começar a juntar tudo. Os wireframes iniciais devem ser caixas e títulos básicos definidos pelo desenvolvimento do conteúdo e cópia gerada até este ponto, delineando as principais seções do site. Novamente, wireframe com conteúdo real sempre que possível. Ferramentas como Balsamiq e wireframe.cc são realmente úteis para isso.

Uma vez que os wireframes são criados, os designs podem começar a se tornar mais realizados. Adicione alguma identidade de marca, como uma paleta de cores, o logotipo real do cliente, tipografia corporativa e fontes. Neste ponto, você deve começar a ver exatamente como o site ficará. Quaisquer alterações devem ser feitas neste estágio - é muito mais fácil editar um arquivo do Photoshop do que alterar o código.
Desenvolvimento
Por esta fase, a fase de desenvolvimento real deve ser direta. Escreva o código HTML e CSS para o design básico e, em seguida, concentre-se em quaisquer elementos interativos. Do ponto de vista do SEO, vale dizer que Javascript é um tema bastante quente. O Google está longe de ser perfeito no manuseio de JS, portanto, scripts que controlam a exibição de navegações ou conteúdo-chave precisam ser implementados com muito cuidado. Mais sobre este tema pode ser encontrado aqui.

Em nossa experiência, isso geralmente é a parte mais lenta de qualquer projeto. No entanto, com toda a criação de conteúdo concluída no início do processo, essa tarefa deve exigir apenas copiar e colar no CMS, economizando tempo, estresse e atrasos consideráveis.

Como de costume, teste, teste e teste novamente. Rastreie o site, adicione todos os seus códigos de rastreamento, adicione ao Search Console, certifique-se de que está indexado - tudo funciona!

Estávamos certos? As metas foram bem-sucedidas? Um site nunca está terminado . Continue acompanhando e reportando, sempre lembrando das metas estabelecidas no início do projeto.
Embora possa parecer muito, apenas algumas etapas extras foram adicionadas a todo o processo. Com a pesquisa de palavras-chave e uma estratégia de conteúdo como foco no início do projeto, os objetivos do site são mais claramente definidos, e toda a sua estrutura mapeada e compreendida, com tudo no lugar certo. Dois projetos caros e complexos, uma campanha de SEO/conteúdo e web design, tornam-se um – e um que é muito mais gerenciável, eficiente e, finalmente, produz um resultado melhor.
Este é o cenário ideal - na maioria das vezes nosso trabalho envolve trabalhar em sites que foram construídos sem SEO em mente, e nós ajudamos depois. Vemos nossos papéis mudando à medida que mais pessoas percebem a lógica por trás de SEOs, desenvolvedores e designers trabalhando juntos em projetos, em vez de em sequência, minando os esforços uns dos outros ao longo do caminho.
Leitura adicional
- “SEO e design de sites: tudo o que você precisa saber”, Search Engine Land
- “Estratégia de conteúdo: otimizando seus esforços para o sucesso”, Allie Gray Freeland, Smashing Magazine
- “Estratégia de conteúdo e narrativa”,
- “texto”, Smashing Magazine
- “Designing Voice Experiences”, Lyndon Cerejo, Smashing Magazine
- “Pesquisa de palavras-chave”, SEO Learning Center, Moz.com
- “A importância de conhecer a intenção do usuário”, Jordan Julien, UXmatters
- “John, o cliente, é denso ou você está falhando com ele?”, Paul Boag, Smashing Magazine
- “5 maneiras de reduzir os custos de CPC em suas campanhas de PPC”, Alex Chris, DigitalMarketingPro.net
- “Por que os web designers precisam de metas SMART e como escrevê-las”, James George, Design Crawl
- “Como o herói faz isso?”, Infográfico, Keyword Hero
- “Como verificar o código do Google Analytics em todas as páginas,” SiteVisibility
- “Lorem Ipsum está matando seus designs”, Kyle Fiedler, Smashing Magazine
- “O SEO faz parte do processo de web design?”, Carla Dawson, TemplateMonster
- “Por que trabalhar com uma empresa de marketing para projetar seu site”, Xander Marketing
