Melhores imagens de heróis de sites para designers
Publicados: 2022-07-13Procurando as melhores imagens de heróis de sites gratuitas e de baixo preço para seus projetos de design de sites? Entendemos que ter uma boa lista de ativos de design para escolher pode ser útil e economizar muito tempo – especialmente quando há uma restrição de tempo para concluir um projeto. Como designer, percebemos que organizar e gerenciar ativos digitais pode ser um desafio, por isso tentamos ajudar especificamente com suas imagens vetoriais de heróis.
A imagem de herói popular usada no web design é uma maneira de causar uma boa primeira impressão que inclui sua USP (proposta de venda exclusiva). Hoje em dia, quase todas as empresas precisam de um site altamente funcional e visualmente atraente para manter os usuários envolvidos. Um dos aspectos mais importantes que torna o site mais atraente para o espectador é o uso de gráficos de alta qualidade e o uso de uma imagem de herói do site é realmente uma ótima opção.
O que é uma imagem de herói de site?
Esta é a primeira imagem que se abre no site e é cunhada como a “imagem do herói” que é tirada da indústria de impressão. Por anos nós os vimos em revistas e eles tendem a ser grandes imagens de fundo.
A primeira impressão do seu site deve ter um efeito duradouro no usuário, e você vai querer garantir que a primeira impressão que a imagem do herói fornece seja memorável. Além disso, a imagem do herói do site pode ser muito útil para transmitir a mensagem certa sobre seu produto ou serviço ao usuário e orientá-lo em sua jornada no site.
7 exemplos inspiradores de imagens de heróis
Existem muitos bons exemplos de sites que estão adotando a imagem principal para capturar a atenção imediata do visitante. Vamos dar uma olhada rápida em 6 deles aqui:
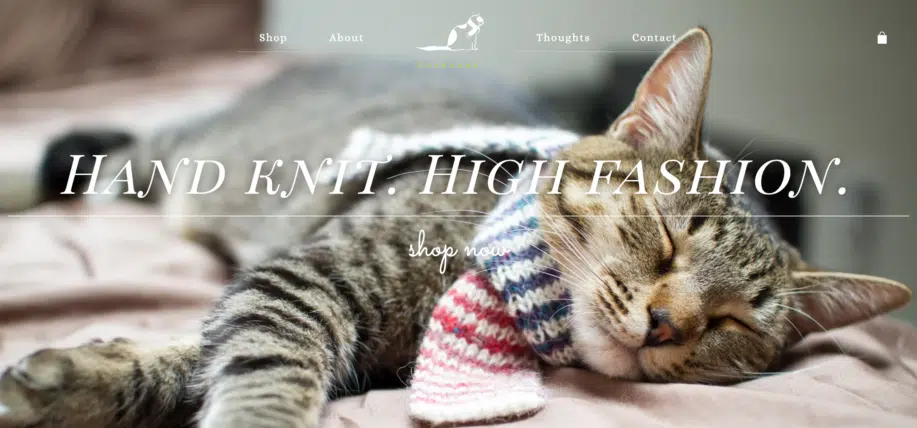
1. CatScarf. com
2. Criador de Logo Wix
3. Cleverbirds. com
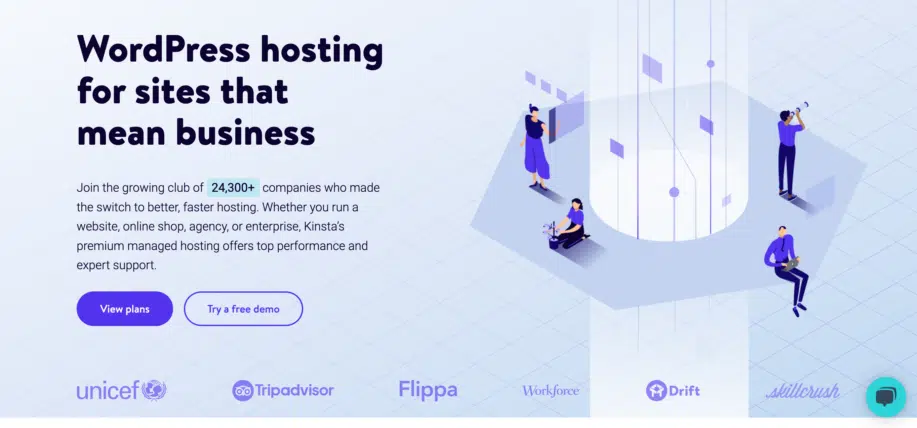
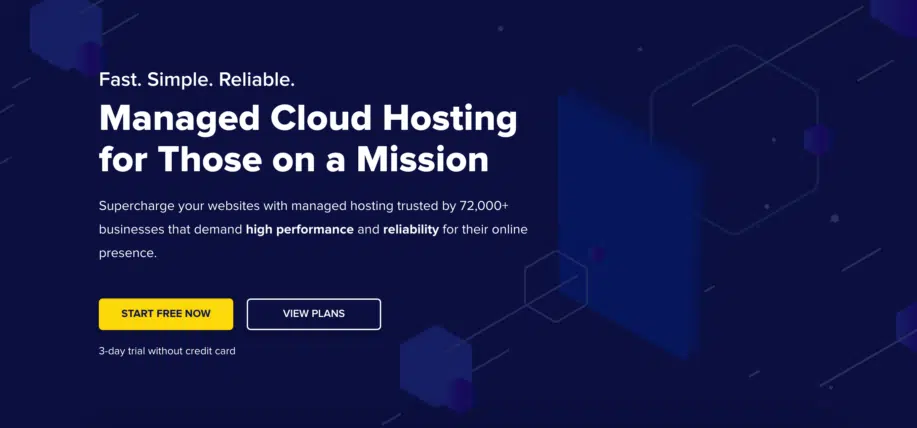
4. Kinsta. com
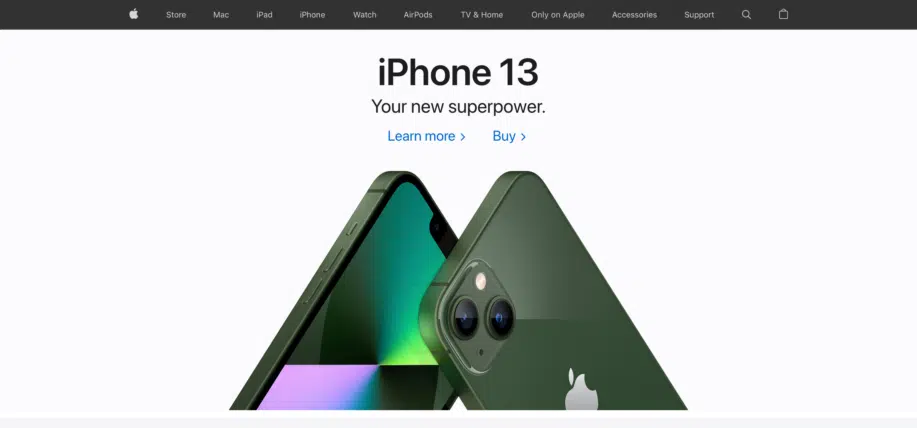
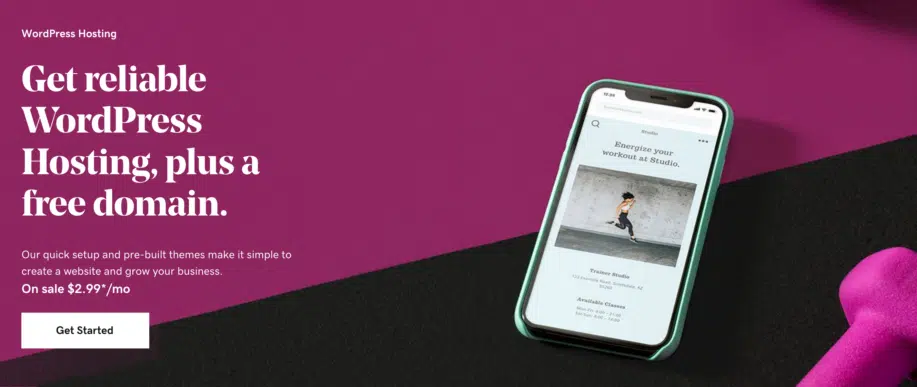
5. Apple. com
6. GoDaddy. com
6. Cloudways.com
Dicas sobre como escolher uma imagem de cabeçalho hero
Agora que vimos alguns exemplos e analisamos a definição de uma imagem de herói, vamos fornecer rapidamente algumas dicas que podem ajudá-lo a escolher a imagem certa:
- Clareza de Comunicação: A imagem do herói que usaremos deve comunicar a ideia por trás dela. Tente ir para a fórmula de uma mensagem por imagem.
- Obtendo uma boa quantidade de espaço morto: A maioria das imagens de heróis do site sempre será acompanhada de texto ou outros tipos de conteúdo. Portanto, você precisa escolher uma imagem com espaço para configurar esse conteúdo.
- Use a paleta de cores da sua marca: Não faz sentido ter uma imagem fora de sincronia com a paleta de cores do restante do site. Em vez disso, pesquise o mercado em que você está e descubra quais cores são as mais eficazes.
- O Poder das Pessoas: Acredita-se que o uso de imagens de pessoas e cabeçalho do site gera uma conexão humana direta. Portanto, sempre que possível, colocar figuras ou rostos humanos no site é uma vantagem.
- Garanta a consistência: a imagem principal do site pode ser a primeira na página inicial, mas, ao mesmo tempo, as outras páginas do site também usarão essas extremidades da imagem de cabeçalho. Você precisa garantir que usa a mesma família de imagens em todo o site.
Variedade de 20 imagens de cabeçalho de herói usadas para planos de fundo, cabeçalhos e banners de sites.
Há muitos lugares onde você pode encontrar a imagem certa que pode ser usada para imagens de heróis do site. Neste blog, tentamos reunir algumas das imagens mais incríveis usadas para imagens de heróis de sites. A parte boa é que todas essas imagens podem ser baixadas em sua versão de alta resolução gratuitamente.
1. Imagem de herói de esportes de aventura
www.Stock.Adobe.com
Queríamos começar a lista com uma imagem de alta ação. Se você está trabalhando para uma marca, esportes de aventura, especialmente esportes aquáticos, essa imagem funciona perfeitamente para você. A imagem é uma fotografia de alta resolução de uma pessoa surfando em uma onda. A cor azul da água permanece dominante na imagem. Há uma boa quantidade de espaço em ambos os lados. E você pode usar o que melhor lhe convier.
2. Imagem da vista superior da reunião de negócios
www.depositphotos.com
Esta imagem pode funcionar para qualquer tipo de marca no setor corporativo. A fotografia é um tiro de vista superior de pessoas absortas em uma reunião de negócios. Podemos ver duas pessoas apertando as mãos, o que denota que chegaram a algum tipo de acordo ou parceria. Você precisa notar que a imagem é altamente inclusiva, pois pessoas de diferentes raças e demografias são usadas na imagem.
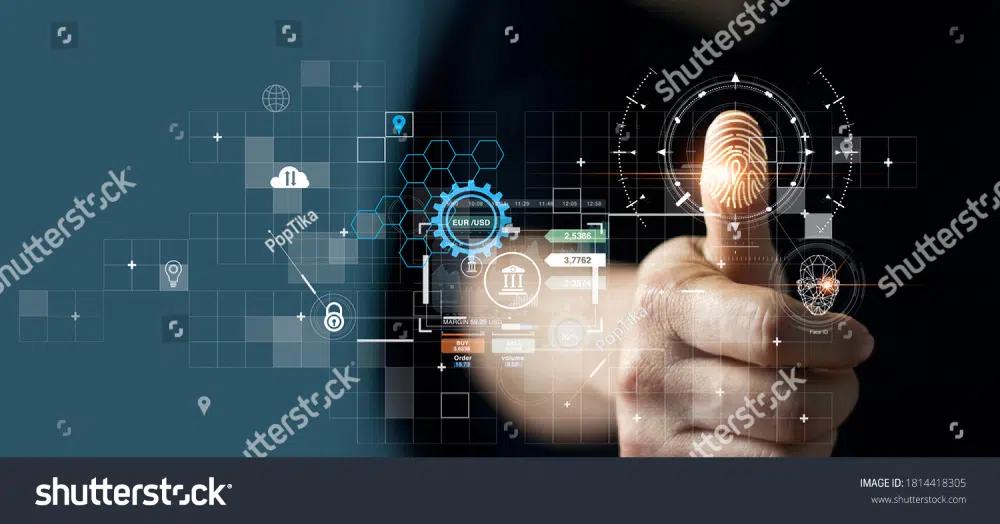
3. Imagem de tecnologia biométrica com espaço morto
www.shutterstock.com
Esta imagem captura muita tecnologia nela. É uma bela combinação de uma fotografia e um vetor. Podemos ver uma pessoa colocando o dedo como se estivesse usando um sistema biométrico. Em seguida, uma impressão digital e círculos concêntricos são criados para enfatizar a parte biométrica. Essa imagem pode ser usada como um site ou imagem para marcas que gostam de tecnologia, especialmente segurança e proteção de dados.
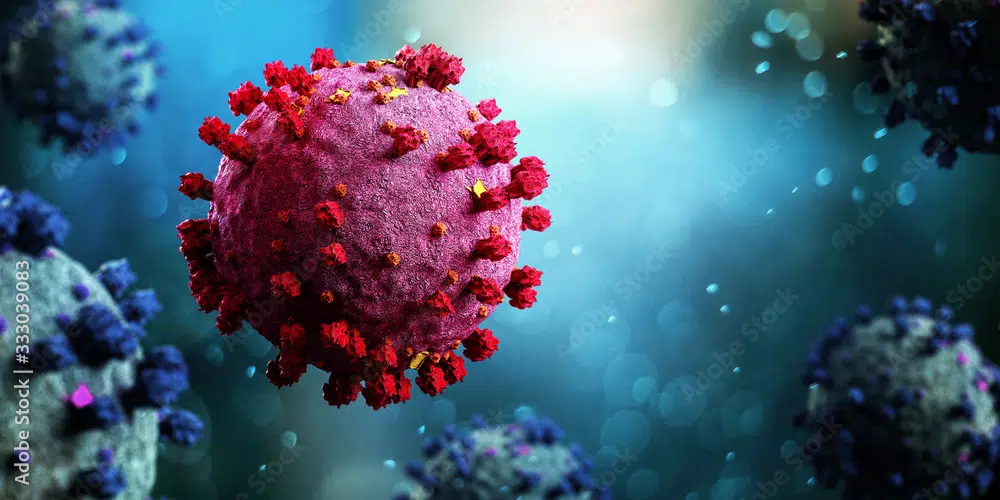
4. Visualização COVID19
www.Stock.Adobe.com
O COVID-19 dominou o mundo nos últimos dois anos, e há muitos sites que geram conscientização sobre o COVID-19 ou estão fornecendo os recursos certos para pessoas carentes. Esses sites podem usar esta imagem de estoque. Embora não haja evidências fotográficas do vírus, os pesquisadores forneceram a representação visual mais próxima do COVID-19. Além disso, há muito espaço morto em ambos os lados, que também pode ser estendido e usado para configurar sua marca ou conteúdo.
5. Imagem de herói do site de educação on-line
www.shutterstock.com
Outra consequência da pandemia do COVID-19 foi o aumento da educação online. Sejam crianças pequenas ou pessoas que vão para a faculdade; todos aprenderam a arte de estudar online. Esta imagem mostra uma garota olhando para o monitor e aprendendo algo. Um lápis e um caderno denotam que ela está sentada em uma aula online. Se sua marca está no setor de educação online, você pode facilmente usar isso como a imagem do herói do site, porque tem uma foto de uma garota feliz imersa na ação do aprendizado online.
6. Imagem de cabeçalho clássica do Fale Conosco
www.shutterstock.com
Como designer, você teria enfrentado o desafio de encontrar a imagem de cabeçalho certa para sua página de contato. No entanto, torna-se mais desafiador se sua marca for legal e peculiar e você não quiser usar imagens rotineiras. Este é o lugar onde esta imagem de estoque pode ser usada. É uma fotografia plana ao vivo de um receptor de telefone montado em um amarelo muito claro.
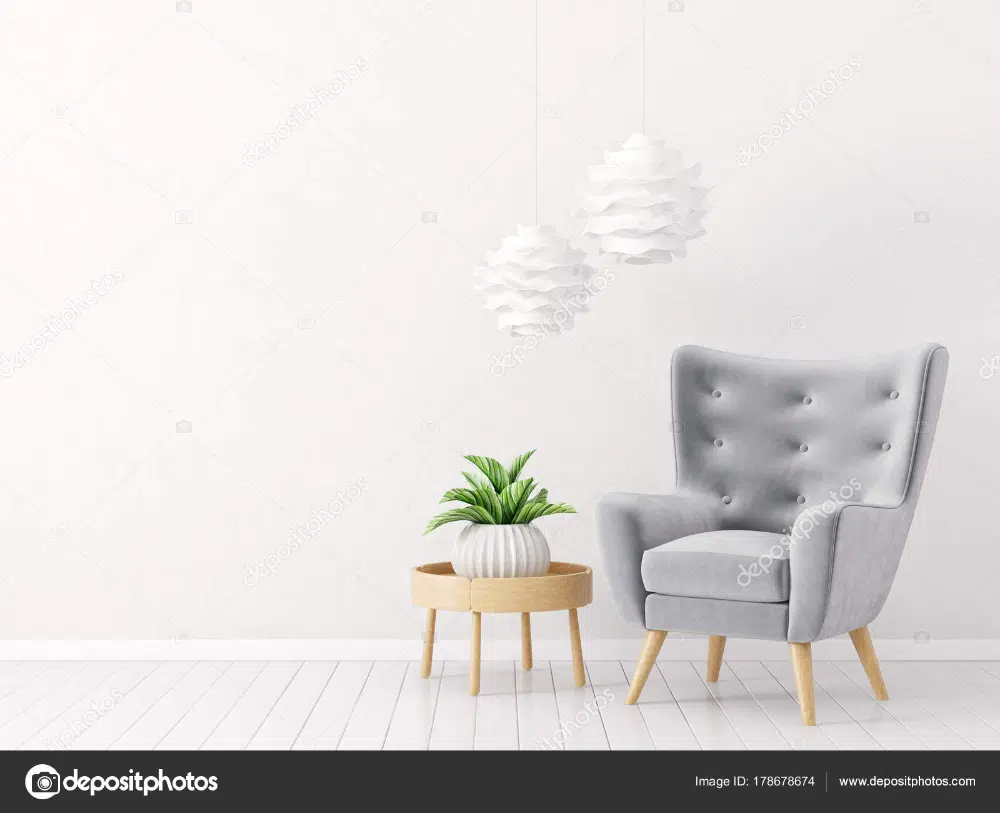
7. Cabeçalho da Loja de Móveis Mínimos
www.depositphotos.com
Esta imagem de estoque é uma das imagens ideais que você pode encontrar para uma imagem de herói do site. Como você pode ver, a parte esquerda da imagem contém o produto, que são os móveis. O lado direito da imagem é mantido vazio. Você pode configurar facilmente seu texto, marca ou outro conteúdo relacionado à promoção e marketing no espaço. O fundo é cinza claro, dando uma sensação muito elegante a toda a imagem.
8. Imagem de Cabeçalho Perfeita para Produção de Filmes
www.stock.adobe.com

Esta imagem captura uma pessoa trabalhando com uma câmera. Há uma luz branca brilhante atrás da pessoa. É por isso que tudo parece escuro e podemos ver a silhueta da pessoa. Esta imagem já tem muito espaço morto em ambos os lados, mas isso também pode ser estendido, pois é bastante escuro. Essa imagem funcionaria bem para qualquer tipo de marca na criação de vídeos.
9. Família feliz ao pôr do sol
www.yayimages.com
Esta é uma imagem que captura a felicidade. Podemos ver uma família inteira brincando alegremente na praia. O fundo é de um campo, e o sol está sentado à distância. Por ser pôr do sol, todo o cenário está escuro, e só podemos ver as pessoas em suas silhuetas. Essa imagem é altamente versátil e pode ser usada para marcas de pais, cuidados de saúde ou até caridade.
10. Imagem de marketing do Instagram
www.stock.adobe.com
Se você está procurando a imagem certa que pode ajudar seu site de marketing digital a ter uma aparência melhor, essa deve ser a única. Não é fácil encontrar fotografias que quantifiquem o marketing digital, pois tudo o que acontece é intangível. No entanto, esta imagem captura o logotipo do Instagram de uma maneira visualmente atraente. Ele é colocado em um fundo gradiente roxo escuro. Você pode usar esta imagem rapidamente configurando seu conteúdo ou texto de cabeçalho.
11. Imagem de lâmpadas
www.depositphotos.com
As lâmpadas sempre foram sinônimo de ideias. Este é o sentimento capturado pela imagem. Aqui vemos três lâmpadas em um padrão definido, o ativo em um belo fundo gradiente azul que pode ser facilmente estendido em qualquer um dos lados. Se você é um bom designer, também pode encontrar uma maneira de acender uma dessas lâmpadas colocando um fundo amarelo atrás dela. Essa imagem pode ser usada para marcas de tecnologia, marketing ou até consultoria.
12. Jovem Profissional Médico
www.shutterstock.com
Nos últimos anos, estamos vendo cada vez mais hospitais e centros de bem-estar criando sites altamente funcionais e visualmente atraentes. Esta imagem é uma fotografia médica clássica onde podemos ver um oficial médico com um estetoscópio sobre o ombro. No entanto, o fundo está desfocado e o rosto do médico não é visível. Todos esses fatores tornam esta imagem muito ideal para ser usada como imagem de cabeçalho de site para qualquer marca relacionada à área médica.
13. Colinas cobertas de neve
www.depositphotos.com
A primeira emoção que é gerada quando você vê essa imagem é a calma. A imagem captura a paisagem de montanhas cobertas de neve muito bem. A parte boa é que há muito espaço no topo. Se você estiver procurando por uma boa imagem de banco de imagens para usar como uma imagem principal do site para viagens ou outras atividades relacionadas, essa imagem fará maravilhas, pois você pode configurar facilmente seu conteúdo na marca em cima da imagem.
14. Energia Verde para a Terra
www.stock.adobe.com
É difícil descobrir se esta imagem é uma fotografia real ou um bom design gráfico. Podemos ver uma lâmpada colocada na terra. Dentro da lâmpada, há uma pequena planta crescendo. Esta imagem está tentando transmitir toda a ideia de focar na energia verde que pode ajudar a salvar a Terra. Se você está procurando uma boa imagem para o seu site relacionada às mudanças climáticas ou outras atividades relacionadas a causas ambientais, essa imagem pode ser muito útil.
15. Imagem de cabeçalho de crescimento mínimo para sites
www.stock.adobe.com
Mínimo e altamente eficaz são as duas palavras que combinam bem com esta imagem. Quatro setas são colocadas em um grupo em um fundo gradiente azul claro. As estruturas são da mesma cor, mas você sempre pode adicionar várias cores para fornecer a vibração certa à imagem. É claro que pessoas diferentes perceberiam essa imagem de formas diferentes. Mas uma mensagem comum que pode dar certo é o crescimento. E se você estiver trabalhando em um site relacionado a marketing ou growth hacking, essa imagem seria muito útil. Há também muito espaço no lado esquerdo para configurar sua chamada à ação.
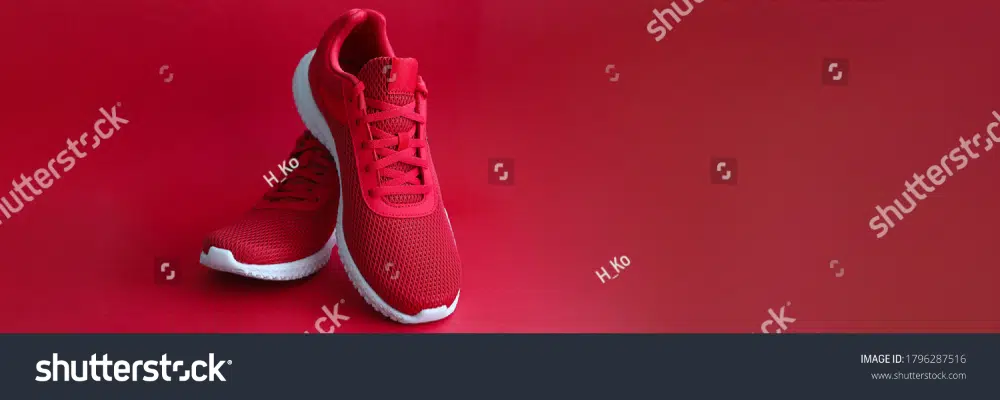
16. Sapatos em Fundo Vibrante
www.shutterstock.com
Apresentar os produtos de forma visualmente atraente pode ajudá-lo a aumentar suas vendas. Esta imagem de cabeçalho é um bom exemplo de como você deve colocar seus produtos nos cabeçalhos do site. A imagem captura um bom par de sapatos colocados sobre um fundo vermelho escuro. É uma imagem plana lay, e há muito espaço no lado direito, que pode ser usado para configurar o conteúdo relacionado ao produto ou a oferta em andamento ou qualquer outro conteúdo relacionado ao marketing.
17. Pessoa Segurando Fita de Coração Rosa
www.stock.adobe.com
Sites de caridade podem ser eficazes se puderem gerar a quantidade certa de empatia nos espectadores. As imagens visuais tornam-se uma ferramenta importante para conseguir isso. Esta imagem mostra uma pessoa segurando uma fita de coração rosa em um fundo rosa claro que está vazio. Há uma boa quantidade de espaço na imagem para adicionar seu conteúdo e outros materiais relacionados à marca. Esta imagem fornece uma opção segura para pessoas que procuram uma boa imagem de herói de site para um site relacionado a caridade.
18. Imagem de configuração corporativa clássica
www.stock.adobe.com
Sites corporativos também precisam de muitas imagens como essas. Esta imagem em preto e branco captura uma pessoa corporativa trabalhando em um dispositivo móvel. O horizonte da cidade é visível atrás dele. A imagem usa exposição dupla muito bem. Embora a imagem possa ser usada como está, também há uma boa quantidade de espaço vazio no lado esquerdo, que pode ser usado para configurar texto ou botões relacionados.
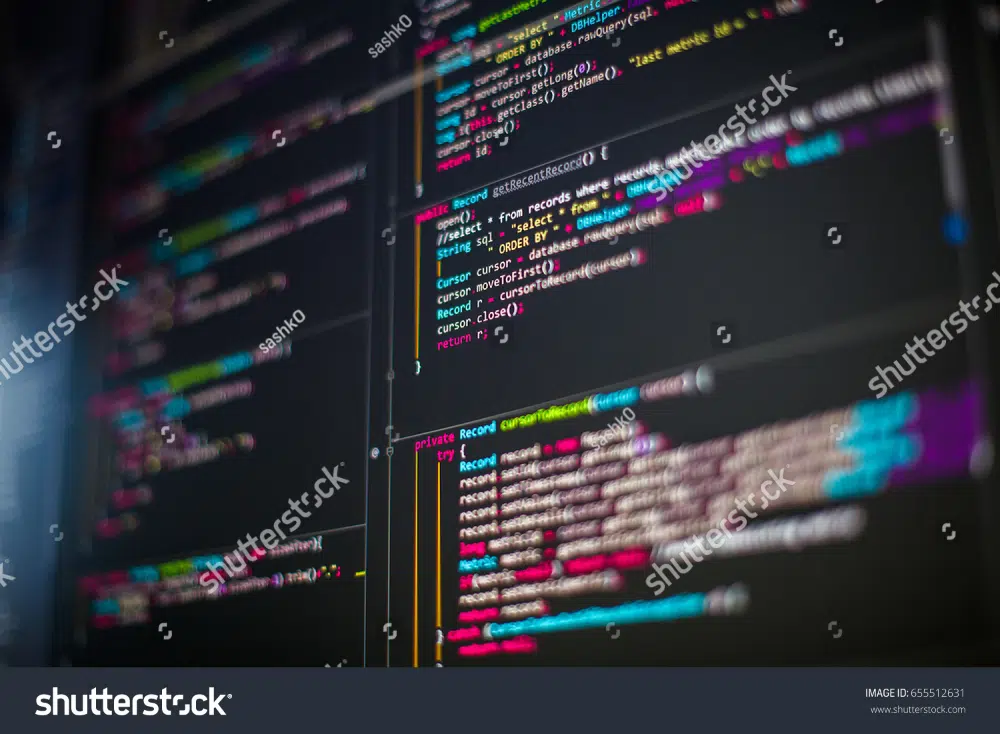
19. Linhas de código coloridas
www.shutterstock.com
Hoje em dia, muita tecnologia depende muito da codificação. Se sua marca estiver relacionada ao desenvolvimento de sites ou outras atividades relacionadas à linguagem de programação, a imagem de estoque funcionará bem para você. A imagem captura muito código escrito em várias cores. O ângulo da fotografia é bom, pois fornece uma perspectiva diferente para o monitor. Felizmente, há uma boa quantidade de espaço no lado esquerdo, pois essa parte da imagem está desfocada.
20. Imagem do Taj Mahal
www.stock.adobe.com
Você não encontrará muitas imagens bonitas relacionadas a viagens como esta imagem. Ele captura a beleza e a glória do Taj Mahal na Índia de uma maneira muito cativante. De uma das portas, podemos ver toda a estrutura do Taj Mahal. Há também uma pequena menina em pé na frente dele. O que funciona bem para os designers é que há muito espaço na forma de sombras escuras em ambos os lados da imagem. Se você estiver procurando por uma boa imagem de herói do site para o seu site de viagens, isso funcionaria muito bem.
perguntas frequentes
Por que as imagens de heróis do site são importantes?
As imagens dos heróis do site são tão importantes que muitas análises e estatísticas foram desenvolvidas por profissionais de marketing digital. Como a imagem do cabeçalho ou a imagem principal do site é vista acima da dobra do site, é importante que você não perca a atenção do espectador no momento em que ele entrar no site.
De acordo com um estudo do NNGroup, quase 80% dos usuários concentram sua atenção no que está acima da dobra do site. Se acharem interessante, só então rolarão para baixo. É por isso que a imagem do herói do site é muito importante.
Que tipos de imagens devem ser usadas como uma imagem principal?
Praticamente qualquer imagem que retrate sua mensagem, seu produto ou serviço de forma clara pode ser utilizada. No entanto, existem oito tipos de imagens de herói do site :
- Imagem principal do produto: onde o produto é mostrado diretamente na imagem principal, juntamente com seus recursos ou preços
- Imagem de herói contextual: aqui, o marketing é feito passivamente, e a imagem é dita ou usada para configurar o contexto de toda a marca ou serviço.
- Imagem de herói focada na emoção: se sua marca está tentando gerar um certo conjunto de emoções e seus usuários, esse tipo de imagem seria útil. Geralmente, tem imagens de pessoas em determinadas ações.
- Imagem de herói focada no fundador ou na pessoa: como o nome sugere, você pode ter a foto do fundador ou imagens dos embaixadores da sua marca diretamente na imagem do herói.
- Nos bastidores Imagem do herói: Isso funciona bem para muitas agências de marketing que desejam mostrar todo o processo por meio de imagens dos bastidores.
- Imagem de herói de ação: quando se trata de mostrar marcas relacionadas a viagens ou esportes, as imagens que retratam a ação são usadas para uma imagem de herói do site.
- Imagem de herói focada em benefícios: a maioria dos espectadores quer descobrir rapidamente o que eles ganham no site da marca. É por isso que esses tipos de imagens têm uma taxa de conversão mais alta.
- Movendo imagens de heróis de fundo: pode ser um loop de vídeo ou uma imagem GIF. Abaixo você pode ver um bom exemplo.
Conclusão
Pode parecer que escolher a imagem certa para o seu site seja uma tarefa fácil, mas como falamos anteriormente, há muita ciência para encontrar a imagem certa. Além disso, ao escolher a imagem, você nunca deve pensar na imagem isoladamente. Você precisa ter em mente que outros elementos de design sempre virão junto com a imagem. Portanto, você precisa encontrar uma imagem que permita espaço para isso e que também combine com seu guia geral de branding.