As 12 melhores ferramentas de UX/UI para designers
Publicados: 2021-02-11O que funcionou para você no passado pode não ser totalmente apropriado para seu próximo projeto de web ou aplicativo. Se este for o caso, há uma série de novas ferramentas que aparecem regularmente no mercado que são capazes de tornar seus esforços de design mais rápidos, fáceis e melhores.
Algumas das ferramentas de UX e UI mais bem avaliadas estão listadas abaixo, assim como vários recursos online que podem ser úteis para testar o desempenho e a usabilidade do seu design de interface do usuário. Esta lista também inclui alguns recursos de interface do usuário que você achará úteis. Continue lendo e descubra quais são algumas das ferramentas e recursos mais eficazes disponíveis.
Proto.io

Se você sempre quis ver como será o seu produto final, muito antes de seu projeto estar pronto, o Proto.io pode ser a ferramenta certa para você. Esta ferramenta versátil leva a prototipagem rápida para o próximo nível. Sua biblioteca de interface do usuário, que é uma das bibliotecas mais realistas e abrangentes de seu tipo no mercado hoje, faz com que os modelos estáticos e os protótipos de pontos de acesso pareçam primitivos.
Com esta ferramenta à sua disposição, você raramente precisará escrever uma única linha de código. Você cria seu protótipo aplicando vários eventos de toque e mouse, em combinação com a funcionalidade de arrastar e soltar do Proto.io, a qualquer elemento de interface do usuário com o qual esteja trabalhando. Como o Proto.io funciona em seu navegador da Web, não há necessidade de download constante e, quando um protótipo está pronto para ser testado, você pode fazê-lo em um dispositivo real para avaliar sua aparência, sensação e usabilidade, enquanto compartilha seu design com outros membros do projeto. Não fica muito mais fácil.
Pidoco

A funcionalidade de arrastar e soltar do Pidoco torna a criação de wireframes clicáveis rápida e fácil. Você pode testar seus protótipos interativos em dispositivos reais e simular a aparência de um aplicativo real. Você pode acionar reações simuladas clicando, gestos de toque, entradas de teclado ou movimento do dispositivo. Esses recursos por si só podem ser motivo suficiente para adicionar o Pidoco ao seu kit de ferramentas.
O Pidoco também permite que você exiba seus designs na forma de modelos de design personalizados que podem ser posicionados em camadas globais. Quando você faz uma alteração em qualquer camada, sua alteração é exibida automaticamente em todas as páginas que contêm essa camada, evitando possíveis problemas de controle de versão. Os recursos de UX do Pidoco também são extremamente fáceis de usar. Eles permitem que você compartilhe seus protótipos e informações do atendente com outras pessoas, colete comentários, edite em tempo real e rastreie problemas, ao mesmo tempo em que reúne o histórico de comentários e mantém o controle de versão.
Vagalume

O gerenciamento de projeto inadequado pode definitivamente prejudicar a capacidade de um desenvolvedor de entregar um produto de qualidade no prazo e dentro do orçamento. O Firefly pode ser exatamente a ferramenta de UX e gerenciamento de projetos que você precisa para manter seu projeto nos trilhos, especialmente quando você está envolvido em prototipagem rápida.
Você pode fazer upload de tudo, desde designs de aplicativos e ideias de interface do usuário para páginas da Web inteiras para revisão e anotação, e pode depender totalmente do recurso de controle de versão dessa ferramenta para gerenciar com eficiência várias versões de design. As informações capturadas no Firefly são acessíveis através de qualquer navegador, tornando-o uma ferramenta útil e valiosa para uma equipe de projeto amplamente desembolsada.
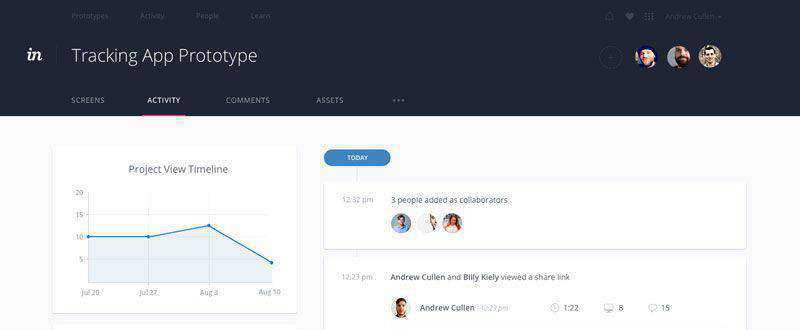
InVision

O InVision traz para a mesa a capacidade de converter rápida e facilmente telas estáticas em protótipos clicáveis e interativos, completos com transições e animações, tornando-se uma ferramenta altamente útil em um ambiente orientado ao design. Esta é uma das plataformas de prototipagem rápida mais fáceis de usar no mercado hoje.

Usar um processo de arrastar e soltar para criar um protótipo não é novidade, mas a InVision conseguiu, de alguma forma, tornar a construção de protótipos tão fácil e direta quanto possível. Os recursos de UX da ferramenta, incluindo apresentações, feedback e gerenciamento de tarefas em tempo real, também são impressionantes.
AppCooker

Agora você pode criar e compartilhar belos wireframes de iPhone e iPad que impressionarão seus clientes, economizando tempo e dinheiro no processo. AppCooker torna isso possível.
Existem 5 ferramentas principais no AppCooker que permitem tornar o processo de design da interface do usuário tão rápido e fácil; uma ferramenta de ideia de mapa, uma ferramenta de maquete, ferramentas de design e preços de ícones e uma ferramenta auxiliar da loja de aplicativos. AppCooker pode muito bem ser a melhor ferramenta para iOS, especialmente quando o tempo é curto e as expectativas são altas.
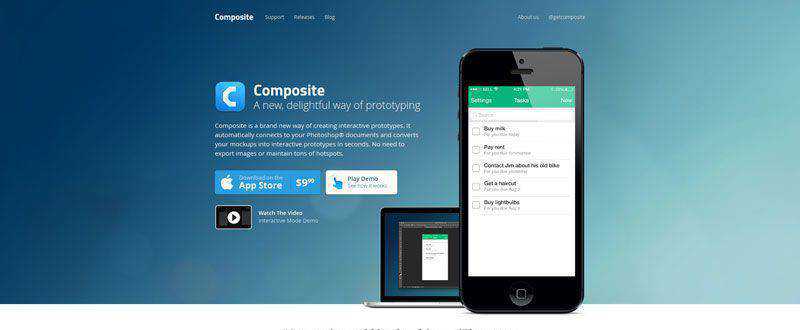
Composto

Se você está procurando a melhor ferramenta de prototipagem de aplicativos para iPhone para o Photoshop, o Composite pode ser exatamente o que você está procurando. Com esta ferramenta útil à sua disposição, você pode criar protótipos interativos com renderização perfeita, animações nativas, elementos que permanecem fixos durante a rolagem e praticamente qualquer outro recurso que você esperaria de um aplicativo real para iPhone.
Marvelapp

Marvel é grátis, rápido e fácil. Tudo o que você precisa fazer é se conectar à sua conta do Dropbox, criar um protótipo interativo em minutos com a Marvel e usar a sincronização do Dropbox para iterar e atualizar seu design sem precisar levantar um dedo.
Você pode compartilhar suas ideias de maneira rápida e fácil e testar seus designs com outras pessoas por meio de sua conta do Dropbox. Criar e compartilhar protótipos interativos não é muito mais fácil do que isso.
ClickTale

Se você estiver curioso para saber como os usuários ou clientes estão respondendo ao seu aplicativo ou site, o ClickTale lhe dirá o que está funcionando e o que não está. Este kit de ferramentas, disponível nas versões desktop e móvel, testa a eficiência e o desempenho do seu design.
Suas descobertas são apresentadas em uma combinação de mapas de calor, análise de links e relatórios. Se desejar, você pode detalhar as respostas individuais dos clientes.
Notismo

Notism é uma ferramenta de prototipagem e colaboração cuja verdadeira força está em seus recursos exclusivos de colaboração. O Notism torna o compartilhamento de seus esforços de design com os membros da equipe extremamente fácil e permite que você agilize o processo de design do início ao fim.
Você pode compartilhar notas, esboços e imagens, anotá-los em tempo real e fazer tudo em vídeo, um recurso poderoso que diferencia o Notism como uma ferramenta útil e valiosa de UI e UX.
PowerMockup

PowerMockup é uma ferramenta de wireframe e storyboard. Um de seus recursos mais convenientes é que permite criar protótipos diretamente no PowerPoint. Criar um protótipo não é muito mais difícil do que criar uma apresentação, mas o valor real do PowerMockup reside no fato de que seu uso permite que usuários e interessados não técnicos acompanhem totalmente o processo de design e lhes dê a capacidade de visualizar o o resultado do design desde o início.
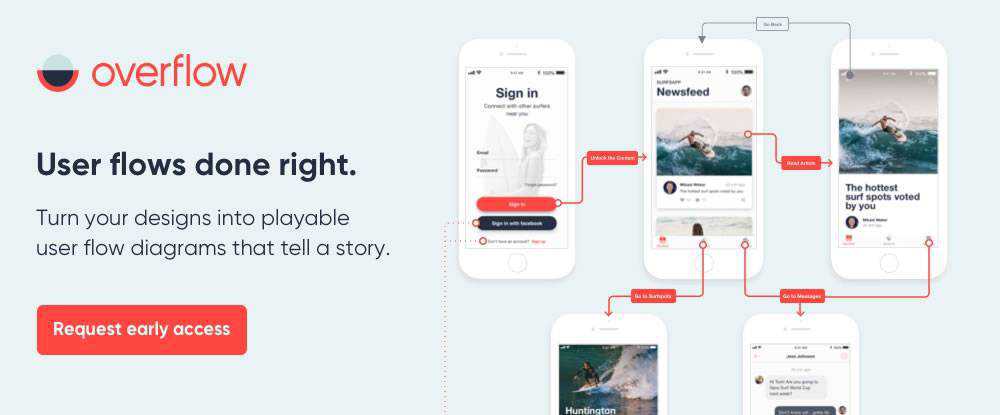
Transbordar

O diagrama de fluxo do usuário é uma parte obrigatória do ciclo de design do produto, mas muitas vezes é ignorado. Por quê? Porque todo o processo de diagramação de fluxo do usuário é fragmentado, demorando muito para ser concluído, pois envolve muitas ferramentas desconectadas e muito trabalho manual. Um processo que se torna ainda mais exaustivo para os designers quando eles querem manter seus fluxos de design sincronizados com suas mudanças de design.
Mas aqui vem uma nova ferramenta para o resgate. Overflow, a primeira ferramenta de diagrama de fluxo de usuário criada especificamente para designers. Como uma poderosa ferramenta multiplataforma que se integra perfeitamente com as ferramentas de design mais populares, ajuda os designers a transformar rapidamente seus designs em diagramas de fluxo de usuário reproduzíveis. Dessa forma, os designers podem comunicar seu trabalho de maneira eficaz, ao mesmo tempo em que envolvem totalmente o público com uma apresentação interativa do fluxo do usuário.
Com o Overflow, os designers podem projetar, apresentar, compartilhar e imprimir seus fluxos de usuário para obter feedback valioso, tudo em um só lugar. O estouro está atualmente disponível na versão beta privada. Confira o link acima para acesso antecipado.
PIN UX

O UXPin permite que sua equipe crie designs prontos para desenvolvimento melhor e mais rápido do que nunca. Essa ferramenta de UI/UX é ideal para equipes de design de pequeno a médio porte, enquanto sua solução de Design Systems atende às necessidades de equipes e organizações de médio a grande porte.
Com o UXPin, você pode criar protótipos interativos em qualquer nível de fidelidade necessário, desde o compartilhamento do conceito de design até o teste do usuário. Essa plataforma de design e prototipagem também oferecerá suporte total às atividades de colaboração de sua equipe.
Conclusão
As ferramentas apresentadas aqui estão entre as ferramentas de UI e UX mais bem avaliadas que você encontrará no mercado hoje. Várias ferramentas on-line para avaliar o desempenho e a usabilidade da interface do usuário também estão incluídas. Se você não vir algo que acredita que deveria ser incluído, ou se quiser compartilhar seus pensamentos sobre esta lista, deixe seus comentários abaixo.
