9 melhores ferramentas para criar wireframes de sites
Publicados: 2019-12-18Um wireframe de site também é conhecido como diagrama de tela ou esquema de página. É um guia visual para obter uma ideia geral da estrutura esquelética de um site. Ajuda a organizar os elementos da melhor maneira possível para alcançar o propósito desejado. O propósito é muitas vezes regido pelo objetivo do negócio ou uma ideia criativa. Envolve todos os aspectos do design do site, desde o conteúdo do site até os sistemas de navegação e como eles funcionariam juntos. Geralmente, não é dada muita atenção às cores, gráficos ou estilos durante a criação do wireframe, pois o objetivo principal de um wireframe é entender o aspecto da funcionalidade. Muitas ferramentas de wireframe de sites gratuitos estão prontamente disponíveis no mercado.
Os wireframes são essenciais para o design do site, em oposição ao design direto de um site, pois fornece uma hierarquia arquitetônica e visualização de como o site seria. Os wireframes podem preencher a lacuna entre termos técnicos e clientes que não sabem muito sobre eles. Ter um ponto de referência visual para imagens de heróis ou integração de mapas do Google os ajudaria a entender o que você está falando muito melhor do que a comunicação verbal.
Criar um wireframe também permite priorizar a usabilidade na frente. Ele ajuda a acomodar futuras mudanças no design do site, planejando cuidadosamente todo o design do site. Embora o uso de wireframes possa parecer mais tempo e passo para a criação de um site, no geral, economiza tempo nos estágios posteriores. Depois de ter o esqueleto básico pronto, você poderá fazer modificações em torno dele com mais facilidade, pois terá alternativas planejadas para usar.
Antes de começarmos com as melhores ferramentas gratuitas de wireframe para sites, vamos entender rapidamente os critérios que devem ser verificados para julgar o software:
1. Interface do usuário:
Você precisa ver o quão bem é a interface do usuário da ferramenta. Como é fácil navegar. A exibição deve ser clara e precisa.
2. Recursos e funcionalidades:
Existem funções e recursos específicos cruciais de design de sites e aplicativos que uma boa ferramenta de wireframe de site deve fornecer. Certos elementos que agregam credibilidade a tais ferramentas são:
1. Arraste e Solte:
Deve haver facilidade de adicionar e mover elementos de design com simplicidade usando o recurso Arrastar e Soltar.
2. Elementos interativos:
Esse elemento garante que a ferramenta que você está usando tenha a capacidade de permitir que você crie um wireframe interativo. Isso é essencial para verificar os protótipos clicáveis quanto à sua funcionalidade e eficiência.
3. Histórico de revisões:
Isso é muito crucial. Você deve poder acessar seu histórico de revisões caso precise voltar e usar alguma edição que fez no tempo. Isso ajuda você a ter a opção de reverter para alguma edição se a edição atual sair do controle. Isso também economiza tempo e esforço de ter que repetir o mesmo trabalho, pois ele é salvo em tempo real ao longo do tempo.
4. Ferramentas de apresentação:
Os wireframes são essenciais na fase inicial do negócio. Portanto, você precisa converter os wireframes em apresentações lindamente projetadas com rapidez e facilidade.
5. Ferramentas de feedback e colaboração:
Os feedbacks são cruciais em wireframes para uma comunicação eficaz. Portanto, deixar comentários, anexar arquivos e outros recursos devem ser incorporados a qualquer ferramenta de wireframe eficiente.
3. Usabilidade:
Geralmente, as ferramentas de wireframe devem ser fáceis de usar. No entanto, se o software é complicado, mas vale o esforço de aprender, deve haver tutoriais eficientes e suficientes para aprendê-lo.
4. Integrações:
O software wireframe deve ter suporte para integrações com plataformas de sites populares ou outros plug-ins para aumentar sua eficiência e funcionamento.
Melhores ferramentas para criar wireframes de sites
E aqui estão as 9 melhores ferramentas para criar wireframes de sites para facilitar o processo e concluí-lo da maneira mais eficiente possível:
1. Projeto Lápis:
Pencil Project é uma ótima ferramenta de wireframe de site gratuita. Está disponível como uma extensão no Firefox; no entanto, ele também pode ser usado como um aplicativo independente em várias plataformas, como Windows e Linux. Há suporte para esboços; portanto, você também poderá apresentar desenhos à mão como maquetes.
O processo:
Em primeiro lugar, o conector do Pencil Project é capaz de ligar rapidamente todas as formas de uma imagem. Também pode funcionar com um fluxograma. Em segundo lugar, também suporta diagramas e permite ao usuário adicionar links aos elementos gráficos. Ele permite que você crie rapidamente um layout do seu site, além de testar sua funcionalidade em termos de interface do usuário. Pencil Project permite que você crie sprites modificando projetos existentes. A principal vantagem desta ferramenta de wireframe de site gratuito é que ela está disponível como um complemento no Firefox. Isso elimina a necessidade de baixá-lo e instalá-lo como software separado em sua área de trabalho.
2. Mockplus:
O Mockplus vem com duas variantes: iDoc e RP. O iDoc é para o esforço colaborativo da equipe, enquanto o RP é uma visão mais geral do mesmo software:
1. iDoc:
O iDoc possui alguns recursos poderosos para uma ferramenta de wireframe de site gratuita. Ele tem duas variantes, uma gratuita e a outra Pro, que custa US$ 9/mês. Ele pode ser usado para criar um ótimo design de site ou aplicativo sem esforço e de forma colaborativa com outros desenvolvedores e designers. Você pode importar designs, fazer interações, baixar e entregar designs, bem como comentar sobre os wireframes criados de forma eficiente.
O processo:
O iDoc permite importar designs de software e formatos como XD, PS e sketch. Para este iDoc possui plug-ins especiais. Isso permite que o usuário sincronize os detalhes do projeto com precisão, incluindo informações de ativos e especificações. Ele também possui uma interface de arrastar e soltar fácil de usar que permite testar, compartilhar e demonstrar os designs de wireframe de forma mais clara e vívida. Muitos comandos de interação ajudam a melhorar seu design. O software torna mais fácil para vários designers que trabalham em um projeto comentar, discutir, testar e compartilhar projetos em tempo real.
2. Mockplus RP:
O Mockplus é uma ferramenta simples que permite ao usuário focar mais no design sem ter que aprender do zero. Ele foi criado para acelerar o processo de design e torná-lo mais inteligente e confortável. Este software é uma ferramenta de wireframe de site rápido e gratuito. Ele permite que você faça protótipos e wireframes interativos no menor tempo possível. Ele permite que você crie maquetes para plataformas de desktop e móveis também. Por ter especificações geradas automaticamente, designers e desenvolvedores podem economizar metade do tempo de trabalho.
O processo:
Tem mais de 200 componentes e 3000 ícones SVG para usar. Alguns modelos e demos pré-instalados permitem que o usuário faça uso de recursos massivos. Ele também tem suporte para exportar um arquivo MP diretamente do Sketch. O Mockplus é excelente para design interativo, pois o layout é totalmente visualizado. Você não precisa saber codificação, ter o treinamento e conhecer os parâmetros. Usando arrastar e soltar, você pode criar wireframes de maquete fantásticos. Ele vem com recuperação automática, que pode ser crucial em momentos de emergência.
3. Aramado CC:

Wireframe CC é uma ferramenta de wireframe de site online gratuita. Ele tem uma interface simples que permite esboçar todos os seus wireframes rapidamente. O Wireframe também pode reduzir as barras de ferramentas e ícones gerais de qualquer aplicativo de desenho. O software tem uma interface mínima e um processo fácil de clicar e arrastar para desenhar. Limita intencionalmente a paleta de cores, para que você não se desvie muito de seus esquemas de cores exatos; portanto, isso funciona como uma vantagem. A melhor parte é que você pode ver e definir o layout do seu site para três modelos; navegador, celular e tablets.
O processo:
Use o mouse para construir o que você quer. É o mais próximo de como você esboçaria com uma caneta no papel. Não há limitação ou impedimento. Ele pode ser compartilhado usando um URL simples. Ele se concentra apenas no básico, portanto, não vem com interações ou animações. Isso torna o software muito responsivo, mas às vezes limitado por seus recursos.
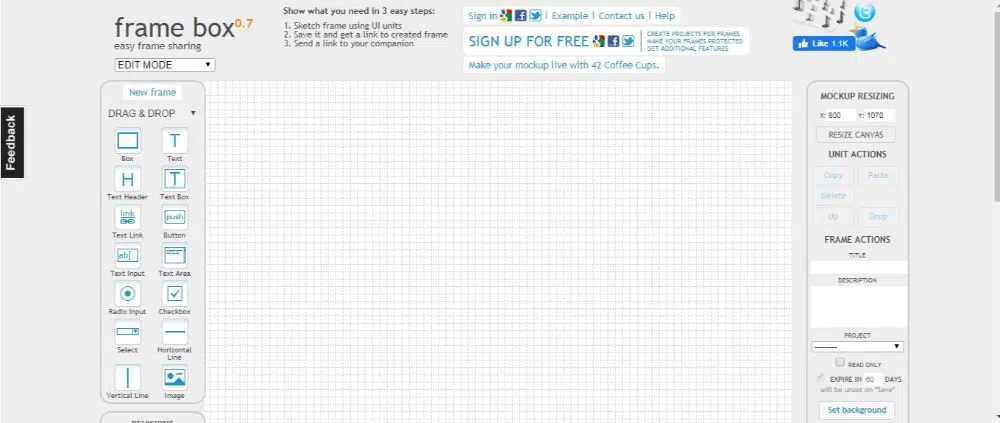
4. Caixa de molduras:
Framebox é uma ferramenta de wireframe de site totalmente gratuita que funciona muito bem para pessoas com orçamentos mínimos. Embora seja uma ferramenta essencial, possui muitas opções de funcionalidade para realizar um trabalho decente. Tem uma interface de usuário simples e mínima. Framebox tem o recurso de arrastar e soltar e redimensionar a tela. Ele vem com três modos; editar, visualizar e comentar. Você também pode adicionar título e descrição do projeto.
O processo:
Ele segue um processo fácil de três etapas, onde primeiro você esboça o quadro usando unidades de interface do usuário. Segundo, você o salva e obtém um link para o quadro criado. Por fim, você pode compartilhá-lo com seu parceiro ou cliente. Pode não ser o melhor software para sites extensos, mas é ideal para projetos menores também para aqueles que estão sendo apresentados aos wireframes de sites pela primeira vez.
5. Wiref:
Ao contrário da maioria dos softwares desta lista, o Wirefy é uma ferramenta de wireframe de site gratuita que precisa ser instalada na área de trabalho. Não é hospedado na web. O software foi construído por desenvolvedores e designers e é um pouco complexo de compreender. Embora seja um pouco mais complicado de entender, uma vez que você o faça, também é muito mais personalizável e flexível do que a maioria das ferramentas em termos de funcionalidade. Você pode controlar muito mais elementos com mais liberdade usando o Wirefy.
O processo:
Instale o software e execute o processo de instalação e baixe o software. Faça uso do software, entendendo sua funcionalidade, tendo o auxílio de vídeos tutoriais disponíveis na rede.
6. InVision Freehand:
É uma das ferramentas de wireframe de site gratuitas essenciais no mercado. No entanto, tem excelente funcionalidade. O inVision é especialmente ótimo para criar um wireframe onde você deseja que todos os membros contribuam e revisem o layout. O software permite desenhar algumas formas básicas ou até mesmo desenhar o wireframe usando o cursor do mouse. Possui recursos de armazenamento em nuvem que facilitam a visualização e a edição em tempo real.
O processo:
É uma ferramenta de wireframe simples como qualquer aplicativo de quadro branco. Além disso, permite a sincronização em tempo real com Sketch e Photoshop. Isso permite que você desenhe diretamente em protótipos polidos. Isso torna o processo de design muito mais confortável. Os esboços e protótipos de trabalho são armazenados ao lado de quadros de humor para referência rápida. Funciona melhor para designers que buscam esforços colaborativos, em um esboço de estrutura de arame pré-projetado.
7. Pidoco:
Pidoco é uma ferramenta de wireframe de site gratuita que possui uma biblioteca de elementos de interface de arrastar e soltar. Também permite adicionar várias páginas e camadas. Ele permite que você compartilhe seus protótipos com clientes online e também possui todos os recursos para colaboração e feedback. Existe um aplicativo móvel para isso também que facilita a visualização de todo o conteúdo no telefone.
O processo:
É uma ferramenta interativa que permite usar cliques, gestos de toque, entradas de teclado e muito mais gatilhos para configurar reações no protótipo. Ele permite edição em tempo real e permite que você verifique o histórico de comentários e o rastreamento de problemas também.
8. Canva:
O Canva facilita a geração de um wireframe útil da web. Possui ferramentas poderosas para desenvolvimento e também uma extensa coleção de widgets de arrastar e soltar. O Canva permite que você monte um wireframe da web impressionante o mais rápido possível. Isso está disponível na versão gratuita e pro.
O processo:
Ele permite que você crie designs planos em nenhum momento. Economiza tempo, pois a interface do usuário é bastante simples de usar. Você também pode compartilhar e permitir que outras pessoas editem e comentem o wireframe com facilidade.
9. Figma:
O Figma é uma ferramenta de wireframe de site gratuita e fácil de usar. Facilita a comunicação de ideias e a obtenção de feedback. É um software baseado em navegador. O Figma funciona em Mac, Windows e Linux. O software permite editar e salvar em tempo real. Portanto, você não precisa se preocupar em substituir o trabalho de ninguém.
O processo:
Ele permite que você transforme seu fluxo de trabalho. É bastante simples de usar e aprender e geralmente é recomendado para iniciantes. Você não precisa de nenhum conhecimento de codificação e tudo pode ser editado visualmente.
Estas são as 9 melhores ferramentas para criar wireframes de sites que você deve usar hoje. Faça o melhor uso do software que atende às suas necessidades e crie wireframes poderosos em pouco tempo.