Práticas recomendadas com layout de grade CSS
Publicados: 2022-03-10Uma pergunta cada vez mais comum – agora que as pessoas estão usando CSS Grid Layout na produção – parece ser “Quais são as melhores práticas?” A resposta curta a esta pergunta é usar o método de layout conforme definido na especificação. As partes específicas da especificação que você escolhe usar e, de fato, como você combina Grid com outros métodos de layout, como Flexbox, depende do que funciona para os padrões que você está tentando construir e como você e sua equipe desejam trabalhar.
Olhando mais a fundo, acho que talvez essa solicitação de “melhores práticas” talvez indique uma falta de confiança em usar um método de layout muito diferente do que veio antes. Talvez uma preocupação de que estamos usando o Grid para coisas para as quais não foi projetado, ou não usando o Grid quando deveríamos. Talvez se deva a preocupações com o suporte a navegadores mais antigos ou em como o Grid se encaixa em nosso fluxo de trabalho de desenvolvimento.
Neste artigo, tentarei cobrir algumas das coisas que podem ser descritas como práticas recomendadas e algumas coisas com as quais você provavelmente não precisa se preocupar.
A pesquisa
Para ajudar a informar este artigo, eu queria descobrir como outras pessoas estavam usando o Grid Layout na produção, quais foram os desafios que enfrentaram, o que eles realmente gostaram? Havia perguntas, problemas ou métodos comuns sendo usados. Para descobrir, montei uma pesquisa rápida, fazendo perguntas sobre como as pessoas estavam usando o Grid Layout e, em particular, o que mais gostavam e o que achavam desafiador.
No artigo a seguir, farei referência e citarei diretamente algumas dessas respostas. Eu também estarei linkando para muitos outros recursos, onde você pode descobrir mais sobre as técnicas descritas. Como se viu, havia muito mais de um artigo de coisas interessantes para descompactar nas respostas da pesquisa. Vou abordar algumas das outras coisas que surgiram em um post futuro.
Acessibilidade
Se houver alguma parte da especificação do Grid que você precisa tomar cuidado ao usar, é ao usar qualquer coisa que possa causar reordenação de conteúdo:
“Os autores devem usar as propriedades order e grid-placement apenas para reordenação visual, não lógica, do conteúdo. Folhas de estilo que usam esses recursos para realizar reordenação lógica não estão em conformidade.”
— Especificação de grade: reordenação e acessibilidade
Isso não é exclusivo do Grid, no entanto, a capacidade de reorganizar o conteúdo tão facilmente em duas dimensões torna um problema maior para o Grid. No entanto, se estiver usando qualquer método que permita reordenar o conteúdo – seja Grid, Flexbox ou até mesmo posicionamento absoluto – você precisa tomar cuidado para não desconectar a experiência visual de como o conteúdo está estruturado no documento. Os leitores de tela (e as pessoas que navegam pelo documento usando apenas o teclado) seguirão a ordem dos itens na fonte.
Os lugares onde você precisa ser particularmente cuidadoso são ao usar flex-direction para reverter a ordem no Flexbox; a propriedade do order no Flexbox ou Grid; qualquer colocação de itens de Grid usando qualquer método, se mover itens fora da ordem lógica no documento; e usando o modo de empacotamento denso de grid-auto-flow .
Para obter mais informações sobre esse problema, consulte os seguintes recursos:
- Layout de grade e acessibilidade - MDN
- Flexbox e a navegação do teclado desconectam
Quais métodos de layout de grade devo usar?
”Com tanta escolha no Grid, foi um desafio manter uma maneira consistente de escrevê-lo (por exemplo, nomear linhas de grid ou não, definir áreas de grid-template, fallbacks, media queries) para que fosse sustentável por todo o equipe."
— Michelle Barker
Quando você dá uma olhada no Grid, pode parecer esmagador com tantas maneiras diferentes de criar um layout. Em última análise, no entanto, tudo se resume a coisas sendo posicionadas de uma linha da grade para outra. Você tem escolhas com base no layout que está tentando alcançar, bem como no que funciona bem para sua equipe e para o site que está construindo.
Não existe jeito certo ou errado. Abaixo, vou pegar alguns dos temas comuns de confusão. Também já abordei muitas outras áreas potenciais de confusão em um artigo anterior “Grade Gotchas and Stumbling Blocks”.
Devo usar uma grade implícita ou explícita?
A grade que você define com grid-template-columns e grid-template-rows é conhecida como a Grade Explícita. A Grade Explícita permite a nomeação de linhas na Grade e também oferece a capacidade de direcionar a linha final da grade com -1 . Você escolherá uma Grade Explícita para fazer qualquer uma dessas coisas e, em geral, quando tiver um layout todo projetado e saber exatamente onde suas linhas de grade devem ir e o tamanho das faixas.
Eu uso a Grade Implícita com mais frequência para faixas de linha. Eu quero definir as colunas, mas as linhas serão dimensionadas automaticamente e crescerão para conter o conteúdo. Você pode controlar a Grade Implícita até certo ponto com grid-auto-columns e grid-auto-rows , no entanto, você tem menos controle do que se estivesse definindo tudo.
Você precisa decidir se sabe exatamente quanto conteúdo você tem e, portanto, o número de linhas e colunas - nesse caso, você pode criar uma Grade Explícita. Se você não sabe quanto conteúdo você tem, mas simplesmente quer que as linhas ou colunas criadas contenham o que houver, você usará a Grade Implícita.
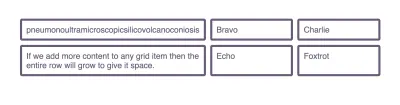
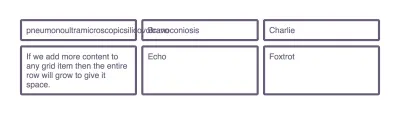
No entanto, é possível combinar os dois. No CSS abaixo, defini três colunas no Explicit Grid e três linhas, então as três primeiras linhas de conteúdo serão as seguintes:
- Uma faixa de pelo menos 200 px de altura, mas expandindo para aumentar a altura do conteúdo,
- Uma trilha fixada em 400px de altura,
- Uma faixa de pelo menos 300px de altura (mas se expande).
Qualquer conteúdo adicional irá para uma linha criada na Grade Implícita, e estou usando a propriedade grid-auto-rows para tornar essas faixas com pelo menos 300px de altura, expandindo para auto .
.grid { display: grid; grid-template-columns: 1fr 3fr 1fr; grid-template-rows: minmax(200px auto) 400px minmax(300px, auto); grid-auto-rows: minmax(300px, auto); grid-gap: 20px; }Uma grade flexível com um número flexível de colunas
Usando Repeat Notation, autofill e minmax, você pode criar um padrão de tantas faixas quantas couberem em um contêiner, eliminando assim a necessidade de consultas de mídia até certo ponto. Essa técnica pode ser encontrada neste tutorial em vídeo e também demonstrada junto com ideias semelhantes em meu artigo recente “Using Media Queries For Responsive Design In 2018”.
Escolha essa técnica quando estiver satisfeito com o conteúdo cair abaixo do conteúdo anterior quando houver menos espaço e estiver satisfeito em permitir muita flexibilidade no dimensionamento. Você solicitou especificamente que suas colunas fossem exibidas com um tamanho mínimo e que fossem preenchidas automaticamente .
Houve alguns comentários na pesquisa que me fizeram pensar se as pessoas estavam escolhendo esse método quando realmente queriam uma grade com um número fixo de colunas. Se você estiver terminando com um número imprevisível de colunas em determinados pontos de interrupção, talvez seja melhor definir o número de colunas — e redefini-lo com consultas de mídia conforme necessário — em vez de usar auto-fill auto-fit .
Qual método de dimensionamento de pista devo usar?
Descrevi o dimensionamento da faixa em detalhes em meu artigo “Qual é o tamanho dessa caixa? Entendendo o dimensionamento no layout de grade”, no entanto, muitas vezes recebo perguntas sobre qual método de dimensionamento de trilha usar. Particularmente, me perguntam sobre a diferença entre o dimensionamento percentual e a unidade fr .
Se você simplesmente usar a unidade fr conforme especificado, ela será diferente de usar uma porcentagem porque distribui o espaço disponível. Se você colocar um item maior em uma faixa, a maneira como o fr até funcionará é permitir que essa faixa ocupe mais espaço e distribua o que sobrar.
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; } 
Para fazer com que a unidade fr distribua todo o espaço no contêiner da grade, você precisa fornecer um tamanho mínimo de 0 usando minmax() .
.grid { display: grid; grid-template-columns: minmax(0,1fr) minmax(0,1fr) minmax(0,1fr); grid-gap: 20px; } 
Portanto, você pode optar por usar fr em qualquer um desses cenários: aqueles em que você deseja distribuição de espaço com base em auto (o comportamento padrão) e aqueles em que deseja distribuição igual. Eu normalmente usaria a unidade fr , pois ela determina o dimensionamento para você e permite o uso de faixas ou lacunas de largura fixa. A única vez que uso uma porcentagem é quando estou adicionando componentes de grade a um layout existente que também usa outros métodos de layout. Se eu quiser que meus componentes de grade se alinhem com um layout baseado em float ou flex que está usando porcentagens, usá-los no meu layout de grade significa que tudo usa o mesmo método de dimensionamento.
Colocar itens automaticamente ou definir sua posição?
Muitas vezes, você descobrirá que só precisa colocar um ou dois itens em seu layout e o restante se encaixará com base na ordem do conteúdo. Na verdade, este é um teste muito bom que você não desconectou a fonte e a exibição visual. Se as coisas caírem na posição com base no posicionamento automático, provavelmente elas estão em boa ordem.

Uma vez que decido para onde tudo vai, no entanto, tenho a tendência de atribuir uma posição a tudo. Isso significa que não acabo com coisas estranhas acontecendo se alguém adicionar algo ao documento e a grade o colocar automaticamente em algum lugar inesperado, descartando o layout. Se tudo for colocado, o Grid colocará esse item na próxima célula de grade vazia disponível. Isso pode não ser exatamente onde você quer, mas sentar no final do seu layout provavelmente é melhor do que aparecer no meio e empurrar outras coisas.
Qual método de posicionamento usar?
Ao trabalhar com Grid Layout, tudo se resume a colocar itens de uma linha para outra. Todo o resto é essencialmente um auxiliar para isso.
Decida com sua equipe se deseja nomear linhas, usar Áreas de Modelo de Grade ou se usará uma combinação de diferentes tipos de layout. Acho que gosto de usar áreas de modelo de grade para pequenos componentes em particular. No entanto, não existe certo ou errado. Trabalhe o que é melhor para você.
Grade em combinação com outros mecanismos de layout
Lembre-se de que o Grid Layout não é o único método de layout verdadeiro para governá-los todos, ele é projetado para um certo tipo de layout - ou seja, layout bidimensional. Outros métodos de layout ainda existem e você deve considerar cada padrão e o que melhor se adequa a ele.
Eu acho que isso é realmente muito difícil para aqueles de nós acostumados a hackear métodos de layout para fazê-los fazer algo para o qual não foram realmente projetados. É realmente um bom momento para dar um passo atrás, olhar para os métodos de layout para as tarefas para as quais foram projetados e lembre-se de usá-los para essas tarefas.
Em particular, não importa com que frequência eu escreva sobre Grid versus Flexbox, me perguntarão qual delas as pessoas devem usar. Existem muitos padrões em que qualquer método de layout faz todo o sentido e realmente depende de você. Ninguém vai gritar com você por selecionar Flexbox sobre Grid, ou Grid sobre Flexbox.
Em meu próprio trabalho, costumo usar o Flexbox para componentes em que quero que o tamanho natural dos itens controle fortemente seu layout, essencialmente empurrando os outros itens. Costumo também usar o Flexbox porque quero alinhamento, já que as propriedades Box Alignment estão disponíveis apenas para uso no Flexbox e Grid. Eu posso ter um contêiner Flex com um item filho, para poder alinhar esse filho.
Um sinal de que talvez o Flexbox não seja o método de layout que eu deveria escolher é quando eu começo a adicionar larguras percentuais a itens flexíveis e definindo flex-grow como 0. O motivo para adicionar larguras percentuais a itens flexíveis é geralmente porque estou tentando alinhar em duas dimensões (alinhar as coisas em duas dimensões é exatamente para o que serve o Grid). No entanto, tente ambos e veja qual parece se adequar melhor ao conteúdo ou padrão de design. É improvável que você esteja causando problemas ao fazê-lo.
Aninhamento de itens de grade e flexibilidade
Isso também aparece muito, e não há absolutamente nenhum problema em fazer um Grid Item também um Grid Container, aninhando assim uma grade dentro de outra. Você pode fazer o mesmo com o Flexbox, criando um Flex Item e um Flex Container. Você também pode fazer um Grid Item e Flex Container ou um Flex Item um Grid Container - nenhuma dessas coisas é um problema!
O que não podemos fazer atualmente é aninhar uma grade dentro de outra e fazer com que a grade aninhada use as faixas de grade definidas no pai geral. Isso seria muito útil e é o que as propostas de subgrade no Nível 2 da Especificação de Grade esperam resolver. Uma grade aninhada atualmente se torna uma nova grade, portanto, você precisa ter cuidado com o dimensionamento para garantir que ela se alinhe com as faixas pai.
Você pode ter muitas grades em uma página
Um comentário apareceu algumas vezes na pesquisa que me surpreendeu, parece haver uma ideia de que uma grade deve ser confinada ao layout principal e que muitas grades em uma página talvez não sejam uma coisa boa. Você pode ter quantas grades quiser! Use grade para coisas grandes e pequenas, se fizer sentido, use Grid.
Fallbacks e suporte a navegadores mais antigos
“A grade usada em conjunto com @supports nos permitiu controlar melhor o número de variações de layout que podemos esperar ver. Também funcionou muito bem com nossa abordagem de aprimoramento progressivo, o que significa que podemos recompensar aqueles com navegadores modernos sem impedir o acesso ao conteúdo para aqueles que não usam a tecnologia mais recente.”
— Joe Lambert trabalhando em rareloop.com
Na pesquisa, muitas pessoas mencionaram navegadores mais antigos, no entanto, houve uma divisão razoavelmente igual entre aqueles que achavam que o suporte a navegadores mais antigos era difícil e aqueles que achavam que era fácil devido às consultas de recursos e ao fato de o Grid substituir outros métodos de layout. Escrevi longamente sobre a mecânica de criação desses fallbacks em “Usando CSS Grid: Supporting Browsers Without Grid”.
Em geral, os navegadores modernos são muito mais interoperáveis do que os anteriores. Nós tendemos a ver muito menos “bugs de navegador” reais e se você usar HTML e CSS corretamente, então você geralmente descobrirá que o que você vê em um navegador é o mesmo que em outro.
É claro que temos situações em que um navegador ainda não forneceu suporte para uma determinada especificação ou algumas partes de uma especificação. Com o Grid, tivemos muita sorte porque os navegadores enviaram o Grid Layout de uma maneira muito completa e interoperável em um curto espaço de tempo um do outro. Portanto, nossas considerações para teste tendem a ser a necessidade de testar navegadores com Grid e sem Grid. Você também pode ter escolhido usar a versão com prefixo -ms no IE10 e IE11, o que exigiria testes como um terceiro tipo de navegador.
Os navegadores que suportam o Layout de Grade moderno (não a versão do IE) também suportam Consultas de Recurso. Isso significa que você pode testar o suporte ao Grid antes de usá-lo.
Testando navegadores que não suportam Grid
Ao usar fallbacks para navegadores sem suporte para Grid Layout (ou usar a versão com prefixo -ms para IE10 e 11), você desejará testar como esses navegadores renderizam Grid Layout. Para fazer isso, você precisa de uma maneira de visualizar seu site em um navegador de exemplo.
Eu não tomaria a abordagem de quebrar sua consulta de recurso verificando o suporte de algo sem sentido ou digitando incorretamente a grid de valor. Essa abordagem só funcionará se sua folha de estilo for incrivelmente simples e você tiver colocado absolutamente tudo a ver com seu Grid Layout dentro das Feature Queries. Esta é uma maneira muito frágil e demorada de trabalhar, especialmente se você estiver usando o Grid extensivamente. Além disso, um navegador mais antigo não apenas não terá suporte para Grid Layout, mas também haverá outras propriedades CSS sem suporte. Se você está procurando por “melhores práticas”, então se preparar para estar em uma boa posição para testar seu trabalho está lá em cima!
Existem algumas maneiras simples de configurar um método adequado para testar seus fallbacks. O método mais fácil – se você tiver uma conexão de internet razoavelmente rápida e não se importar em pagar uma taxa de assinatura – é usar um serviço como o BrowserStack. Este é um serviço que permite a visualização de sites (mesmo aqueles em desenvolvimento no seu computador) em uma série de navegadores reais. O BrowserStack oferece contas gratuitas para projetos de código aberto.

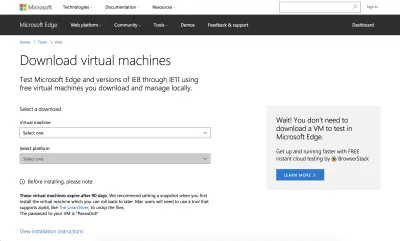
Para testar localmente, minha sugestão seria usar uma máquina virtual com seu navegador de destino instalado. A Microsoft oferece downloads gratuitos de máquinas virtuais com versões do IE de volta ao IE8 e também ao Edge. Você também pode instalar na VM uma versão mais antiga de um navegador sem suporte de grade. Por exemplo, obtendo uma cópia do Firefox 51 ou inferior. Depois de instalar seu Firefox antigo, certifique-se de desativar as atualizações automáticas, conforme explicado aqui, caso contrário, ele se atualizará silenciosamente!
Você pode então testar seu site no IE11 e no Firefox sem suporte em uma VM (uma solução muito menos frágil do que erros de ortografia). A configuração pode levar mais ou menos uma hora, mas você estará em um lugar muito bom para testar seus fallbacks.
Desaprendendo velhos hábitos
“Foi a primeira vez que usei o Grid Layout, então havia muitos conceitos para aprender e entender as propriedades. Conceitualmente, achei a coisa mais difícil desaprender todas as coisas que fiz durante anos, como limpar flutuadores e empacotar tudo em divs de contêineres.”
— Hide trabalhando em hiddedevries.nl/en
Muitas das pessoas que responderam à pesquisa mencionaram a necessidade de desaprender velhos hábitos e como aprender Layout seria mais fácil para pessoas completamente novas em CSS. Eu costumo concordar. Ao ensinar as pessoas em pessoa, iniciantes completos têm poucos problemas usando Grid, enquanto desenvolvedores experientes se esforçam para retornar a grade a um método de layout unidimensional. Eu vi tentativas de “sistemas de grade” usando CSS Grid que adicionam de volta os wrappers de linha necessários para uma grade flutuante ou baseada em flex.
Não tenha medo de experimentar novas técnicas . Se você tiver a capacidade de testar em alguns navegadores e ficar atento aos possíveis problemas de acessibilidade, não poderá errar muito. E, se você encontrar uma ótima maneira de criar um determinado padrão, informe todos os outros sobre isso. Somos todos novos no uso do Grid na produção, então certamente há muito para descobrir e compartilhar.
“O Grid Layout é o desenvolvimento CSS mais empolgante desde as consultas de mídia. Foi tão bem pensado para as necessidades dos desenvolvedores do mundo real e é uma alegria absoluta usá-lo na produção - para designers e desenvolvedores.”
— Trys Mudford trabalhando em trysmudford.com
Para encerrar, aqui está uma pequena lista das melhores práticas atuais! Se você descobriu coisas que funcionam ou não funcionam bem em sua própria situação, adicione-as aos comentários.
- Esteja muito ciente da possibilidade de reordenação de conteúdo. Verifique se você não desconectou a exibição visual da ordem do documento.
- Teste usando navegadores de destino real com uma máquina virtual local ou remota.
- Não se esqueça de que os métodos de layout mais antigos ainda são válidos e úteis. Tente diferentes maneiras de alcançar padrões. Não fique preso em ter que usar Grid.
- Saiba que, como um desenvolvedor front-end experiente, é provável que você tenha todo um conjunto de preconceitos sobre como o layout funciona. Tente olhar para esses novos métodos de novo, em vez de forçá-los de volta aos velhos padrões.
- Continue tentando as coisas. Somos todos novos nisso. Teste seu trabalho e compartilhe o que descobrir.
