Práticas recomendadas para design de interface de usuário de comércio eletrônico
Publicados: 2022-03-10Este artigo foi gentilmente apoiado por nossos queridos amigos da Shopify Partners, que podem ajudá-lo a fornecer aos seus clientes de web design experiências personalizadas de comércio eletrônico. Obrigado!
Quando você visualiza os compradores percorrendo os sites de comércio eletrônico que você cria, você espera mais ou menos que eles sigam essa jornada:
- Passo 1: Entre na página inicial ou em uma página de categoria.
- Etapa 2: use os elementos de navegação para se orientar na loja e se concentrar nas coisas específicas que eles estão procurando.
- Etapa 3: revise as descrições e outros detalhes de compra pertinentes para os produtos que despertam seu interesse.
- Etapa 4: personalize as especificações do produto (se possível) e adicione os itens desejados ao carrinho.
- Passo 5: Confira.
Existem desvios que podem ocorrer ao longo do caminho (como explorar produtos relacionados, examinar diferentes categorias e salvar itens em uma lista de desejos para um dia chuvoso). Mas, na maioria das vezes, este é o caminho superior que você constrói e é o que será mais percorrido.
Sendo esse o caso, é especialmente importante que os designers se concentrem nos elementos de interface que os compradores encontram ao longo dessa jornada. Se houver algum atrito na interface do usuário, você não verá apenas um aumento nos desvios inesperados do caminho, mas também mais rejeições do site.
Então, é nisso que o post a seguir vai se concentrar: Como garantir que a interface do usuário ao longo da jornada do comprador seja atraente, intuitiva, envolvente e sem atritos.
Vamos examinar três partes da interface do usuário que os compradores encontrarão desde o ponto de entrada até o checkout. Usarei sites de comércio eletrônico criados com Shopify para fazer isso:
1. Crie uma navegação multifacetada que acompanhe os compradores
Houve uma época em que os sites de comércio eletrônico tinham mega menus que os compradores precisavam selecionar para encontrar as categorias, subcategorias e subsubcategorias de produtos desejadas. Embora você ainda possa encontrá-los hoje em dia, a melhor escolha é uma navegação que se adapta à jornada do comprador.
O Menu Principal
A primeira coisa a fazer é simplificar o menu principal para que ele tenha apenas um nível abaixo dos cabeçalhos das categorias principais. Por exemplo, é assim que a United By Blue faz:

As categorias de produtos em “Loja” estão todas organizadas sob cabeçalhos como “Mulheres” e “Homens”.
As únicas exceções são as categorias “Novidades” e “Máscaras e Coberturas Faciais” que são acompanhadas de imagens. É a mesma razão pela qual “Presentes” está em uma fonte azul mais clara e “Venda” está em uma fonte vermelha no menu principal. Estas são categorias super oportunas e relevantes para os compradores da United By Blue, por isso merecem destaque (sem ser muito distrativas).
Voltando ao site, vamos ver como o designer conseguiu manter o site mobile organizado:
Em vez de reduzir o menu da área de trabalho para um que os compradores precisariam apertar e ampliar aqui, vemos um menu adaptado à tela do celular.
Requer alguns cliques a mais do que o site para desktop, mas os compradores não devem ter problemas com isso, já que o menu não é muito profundo (novamente, é por isso que não podemos mais usar mega menus).
Na página de resultados do produto
Se você estiver construindo um site de comércio eletrônico para um cliente com um inventário complexo (ou seja, muitos produtos e camadas de categorias), a página de resultados do produto precisará de seu próprio sistema de navegação.
Para ajudar os compradores a restringir quantos produtos eles veem por vez, você pode incluir estes dois elementos no design desta página:
- Filtros para restringir os resultados por especificação do produto.
- Classificando para encomendar os produtos com base nas prioridades dos compradores.
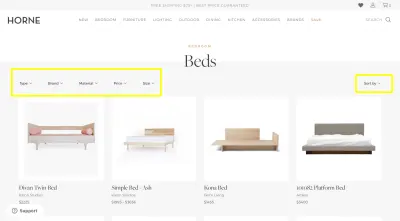
Eu os destaquei nesta página de resultados de produtos no site da Horne:

Embora você possa armazenar seus filtros em uma barra lateral esquerda, o design alinhado horizontalmente acima dos resultados é uma escolha melhor.
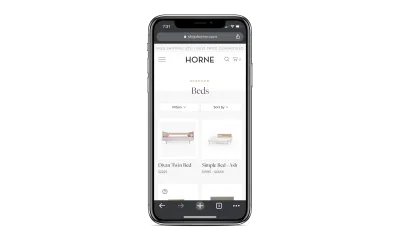
Esse design que economiza espaço permite que você exiba mais produtos de uma só vez e também é uma opção mais otimizada para dispositivos móveis:

Lembre-se de que a consistência no design da interface do usuário é importante para os compradores, especialmente porque muitos deles adotam uma abordagem omnicanal para fazer compras. Ao apresentar os filtros/opções de classificação de forma consistente de dispositivo para dispositivo, você criará uma experiência mais previsível e confortável para eles no processo.
Pão ralado e pesquisa
À medida que os compradores se aprofundam em um site de comércio eletrônico, eles ainda podem precisar de assistência de navegação. Existem dois elementos de navegação da interface do usuário que os ajudarão.
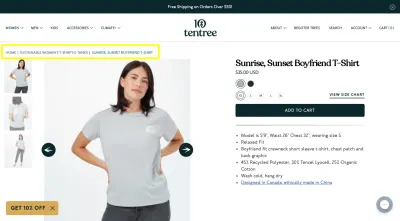
A primeira é uma trilha de navegação no canto superior esquerdo das páginas do produto, semelhante a como o tentree faz:

Isso é melhor usado em sites com categorias que possuem subcategorias em subcategorias. Quanto mais os compradores se afastarem da página de resultados do produto e da conveniência dos filtros e da classificação, mais importantes serão as migalhas de pão.
A barra de pesquisa, por outro lado, é um elemento de navegação que deve estar sempre disponível, independentemente do ponto da jornada em que os compradores estão. Isso vale para lojas de todos os tamanhos também.
Agora, uma barra de pesquisa certamente ajudará os compradores que estão com pouco tempo, não conseguem encontrar o que precisam ou simplesmente querem um atalho para um produto que já sabem que existe. No entanto, uma barra de pesquisa com inteligência artificial que pode prever ativamente o que o comprador está procurando é uma escolha mais inteligente.
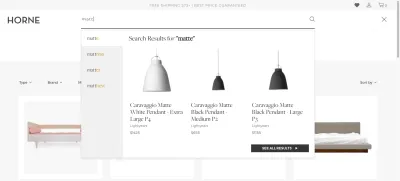
Veja como isso funciona no site Horne:

Mesmo que o comprador não tenha terminado de inserir sua frase de pesquisa, essa barra de pesquisa começa a exibir sugestões. À esquerda estão as palavras-chave correspondentes e à direita estão os principais produtos correspondentes. O objetivo final é acelerar a busca dos compradores e reduzir qualquer estresse, pressão ou frustração que eles possam estar sentindo.
2. Mostre os detalhes mais relevantes de uma só vez nas páginas do produto
Vitaly Friedman recentemente compartilhou esta dica no LinkedIn:
Ele tem razão. Quanto mais tempo os visitantes gastarem procurando detalhes pertinentes sobre um produto, maior a chance de eles desistirem e tentarem outra loja.
O envio por si só é um grande ponto de discórdia para muitos compradores e, infelizmente, muitos sites de comércio eletrônico esperam até o checkout para informá-los sobre os custos e atrasos de envio.
Por isso, 63% dos compradores digitais acabam abandonando seus carrinhos online por causa dos custos de envio e 36% o fazem por causa do tempo que leva para receber seus pedidos.
Esses não são os únicos detalhes que os compradores digitais querem saber com antecedência. Eles também querem saber sobre:
- A política de devoluções e reembolsos,
- Os termos de uso e política de privacidade,
- As opções de pagamento disponíveis,
- Opções de compra e retirada omnicanal disponíveis,
- E assim por diante.
Mas como você espera encaixar tudo isso na primeira tela?
Apresente o pitch de 30 segundos acima da dobra
Era disso que Vitaly estava falando. Você não precisa espremer cada detalhe sobre um produto acima da dobra. Mas a loja deve conseguir vender o produto apenas com o que está naquele espaço.

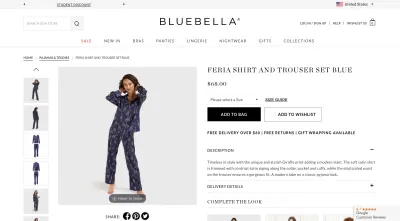
Bluebella, por exemplo, tem um design que economiza espaço e não compromete a legibilidade:

Com a galeria de imagens relegada para o lado esquerdo da página, o restante pode ser dedicado ao resumo do produto. Devido ao tamanho variável das fontes do cabeçalho, bem como à estrutura hierárquica da página, é fácil de seguir.
Com base em como isso é projetado, você pode dizer que os detalhes mais importantes são:
- Nome do Produto;
- Preço do produto;
- Seletor de tamanho do produto;
- Botões add-to-bag e wishlist;
- Informações de entrega e devoluções (que aparecem ordenadamente em uma linha).
O resto dos detalhes do produto podem caber acima da dobra graças aos acordeões usados para recolhê-los e expandi-los.
Se houver outros detalhes importantes que os compradores possam precisar para se decidir – como análises de produtos ou um guia de dimensionamento – crie links na parte superior da dobra que os movam para as seções relevantes na parte inferior da página.
Nota rápida : Este layout não será possível no celular por motivos óbvios. Assim, as imagens do produto terão o faturamento superior, enquanto o pitch de 30 segundos aparece logo abaixo da dobra.
Tornar os elementos extras da interface do usuário pequenos
Mesmo que você consiga entregar a descrição do produto de forma concisa, elementos extras de vendas e marketing, como pop-ups, widgets de bate-papo e muito mais, podem se tornar tão irritantes quanto páginas extensas de produtos.
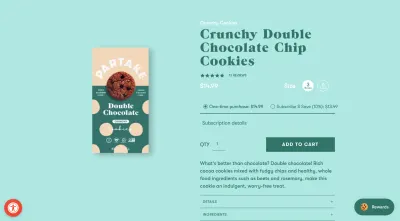
Portanto, certifique-se de tê-los armazenados fora do caminho, como o Parttake faz:

O símbolo vermelho que você vê no canto inferior esquerdo permite que os compradores controlem os recursos de acessibilidade do site. O botão “Recompensas” no canto inferior direito é na verdade um pop-up com o estilo de um widget de bate-papo. Quando aberto, convida os compradores a aderirem ao programa de fidelização.
Ambos os widgets abrem apenas quando clicados.
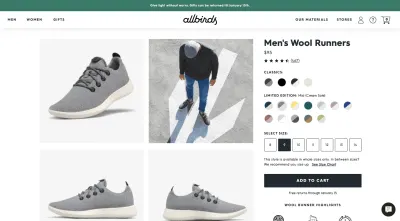
Allbirds é outro que inclui elementos adicionais, mas os mantém fora do caminho:

Nesse caso, ele inclui um widget de bate-papo de autoatendimento no canto inferior direito que deve ser clicado para abrir. Ele também coloca informações sobre sua política de devoluções atual em uma barra adesiva na parte superior, liberando as páginas do produto para focar estritamente nos detalhes do produto.
3. Torne as variantes do produto tão fáceis de selecionar quanto possível
Para alguns produtos, não há outra decisão que os compradores tenham que tomar além de: “Quero adicionar este item ao meu carrinho ou não?”
Para outros produtos, os compradores precisam definir variantes de produtos antes de adicionar um item ao carrinho. Quando for esse o caso, você deseja tornar esse processo o mais indolor possível. Existem algumas coisas que você pode fazer para garantir que isso aconteça.
Digamos que a loja que você projeta vende roupas íntimas femininas. Nesse caso, você teria que oferecer variações como cor e tamanho.
Mas você não gostaria de apenas criar um seletor suspenso para cada um. Imagine o quão tedioso seria se você pedisse aos compradores para clicar em “Cor” e eles tivessem que classificar uma dúzia de opções. Além disso, se for um seletor suspenso padrão, as amostras de cores podem não aparecer na lista. Em vez disso, o comprador teria que escolher um nome de cor e aguardar a atualização da foto do produto para ver como fica.
É por isso que suas variantes devem ditar como você projeta cada uma.
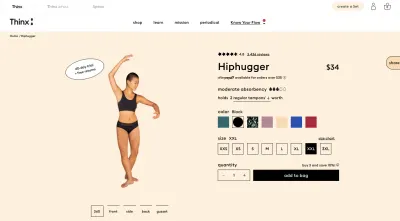
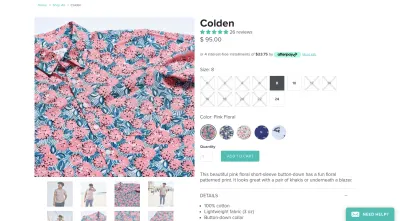
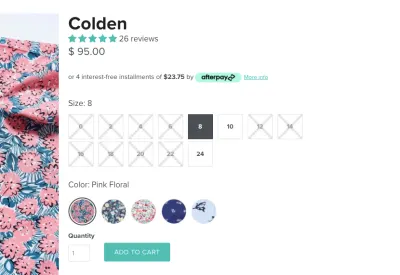
Vamos usar esta página de produto da Thinx como exemplo:

Existem duas variantes disponíveis nesta página:
- A variante de cor mostra uma linha de amostras de cores. Quando clicado, o nome da cor aparece e a foto do produto se ajusta de acordo.
- A variante de tamanho lista tamanhos de extra-extra-pequeno a extra-extra-extra-grande.
Observe como o Tamanho vem com um link para “tabela de tamanhos”. Isso porque, ao contrário de algo como a cor, que é bastante clara, o tamanho pode mudar de loja para loja, bem como de região para região. Este gráfico fornece orientações claras sobre como escolher um tamanho.
Agora, o Thinx usa um botão quadrado para cada uma de suas variantes. Você pode alterá-lo, no entanto, se quiser criar uma distinção entre as escolhas que os compradores precisam fazer (e provavelmente é a melhor escolha de design, para ser honesto).
Kirrin Finch, por exemplo, coloca seus tamanhos dentro de caixas vazias e suas amostras de cores dentro de círculos preenchidos:

É uma pequena diferença, mas deve ser suficiente para ajudar os compradores a fazer a transição tranquila de uma decisão para outra e não perder nenhum dos campos obrigatórios.
Agora, digamos que a loja que você está construindo não vende roupas. Em vez disso, vende algo como camas, que obviamente não incluem opções como cor ou tamanho. Pelo menos, não da mesma forma que com as roupas.
A menos que você tenha abreviações, símbolos ou números conhecidos que possam ser usados para representar cada variante, você deve usar outro tipo de seletor.
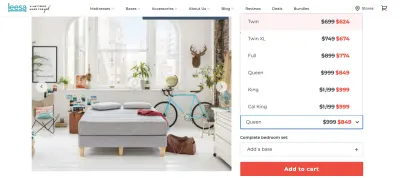
Por exemplo, esta é uma página de produto no site da Leesa. Abri o seletor “Escolha seu tamanho” para que você possa ver como essas opções são exibidas:

Por que esta é uma lista suspensa em vez de caixas?
Para começar, os nomes dos tamanhos não têm o mesmo comprimento. Portanto, os seletores de caixa seriam dimensionados de forma inconsistente ou alguns deles teriam uma tonelada de espaço em branco. Realmente não ficaria bom.
Além disso, Leesa usa sabiamente este pequeno espaço para fornecer mais informações sobre cada tamanho de colchão (ou seja, o preço normal versus o preço de venda). Portanto, esse não é apenas o melhor design para esse seletor de variante específico, mas também é uma ótima maneira de ser eficiente com a forma como você apresenta muitas informações na página do produto.
Uma observação sobre variantes esgotadas
Se você deseja remover todos os atritos dessa parte do processo de compras on-line, certifique-se de criar um design distinto para variantes em falta.
Aqui está uma olhada mais de perto no exemplo Kirrin Finch novamente:

Não há dúvidas sobre quais opções estão disponíveis e quais não estão).
Embora alguns compradores possam ficar frustrados quando percebem que a cor da camisa de que gostam está disponível apenas em alguns tamanhos, imagine como eles ficariam irritados se não aprendessem isso até selecionar todas as suas variantes?
Se a seleção do produto for o último passo antes de clicar em “adicionar ao carrinho”, não esconda essa informação deles. Tudo o que você fará é aumentar suas esperanças em um produto sobre o qual eles tiveram tempo para ler, olhar e se apaixonar… apenas para descobrir que não está disponível no tamanho “16” até que seja tarde demais.
Empacotando
O que é que eles dizem? Um bom design é invisível?
É disso que precisamos nos lembrar ao projetar essas interfaces de usuário-chave para sites de comércio eletrônico. É claro que a loja do seu cliente precisa ser atraente e memorável... Mas os elementos de interface do usuário que movem os compradores pelo site não devem fazer com que eles parem. Portanto, simplicidade e facilidade de uso precisam ser sua principal prioridade ao projetar a jornada principal para os compradores de seus clientes.
Se você estiver interessado em colocar essas filosofias de design de interface do usuário para trabalhar para novos clientes, considere ingressar no Shopify Partner Program como desenvolvedor de loja. Lá, você poderá obter receita recorrente criando novas lojas da Shopify para clientes ou migrando lojas de outras plataformas de comércio para a Shopify.
