24 melhores wireframes de sites gratuitos
Publicados: 2019-01-09Wireframes são layouts de esboço de uma página da Web ou móvel. Eles permitem que os designers estruturem o conteúdo de uma página da Web e mapeiem exatamente como essa estrutura funcionará. Todo designer segue um conjunto de diretrizes e sistemas para criar um wireframe. Alguns preferem esboçar suas ideias em um pedaço de papel, enquanto outros geralmente acham as ferramentas digitais mais úteis. De qualquer forma, eles são considerados eficazes quando são intuitivos e fáceis de usar. Vamos dar uma olhada em alguns wireframes bem projetados projetados por diferentes designers da indústria.
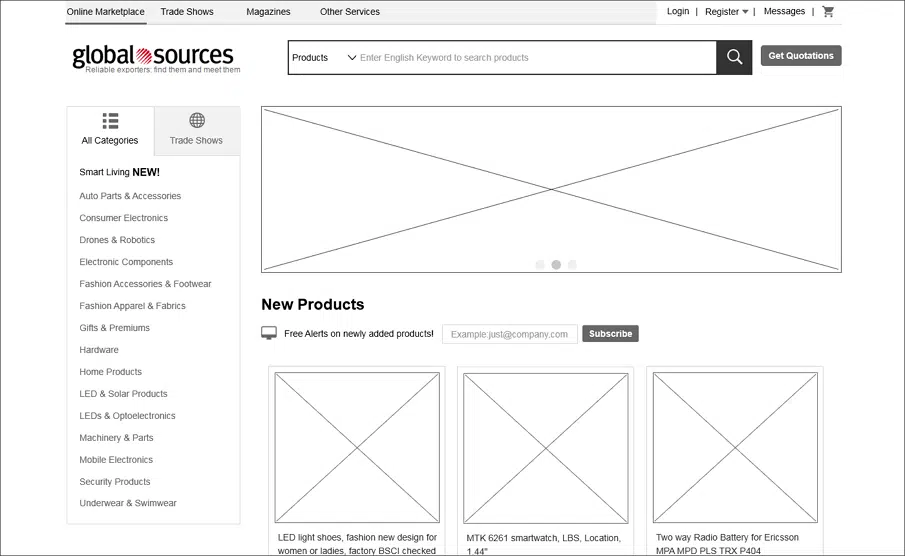
1. Fontes Globais
Este é um exemplo típico de um wireframe. Contém várias páginas. Os produtos podem ser exibidos em uma ordem clara e são cercados por contêineres de texto que podem mostrar detalhes do produto. Você pode baixar o arquivo aqui.
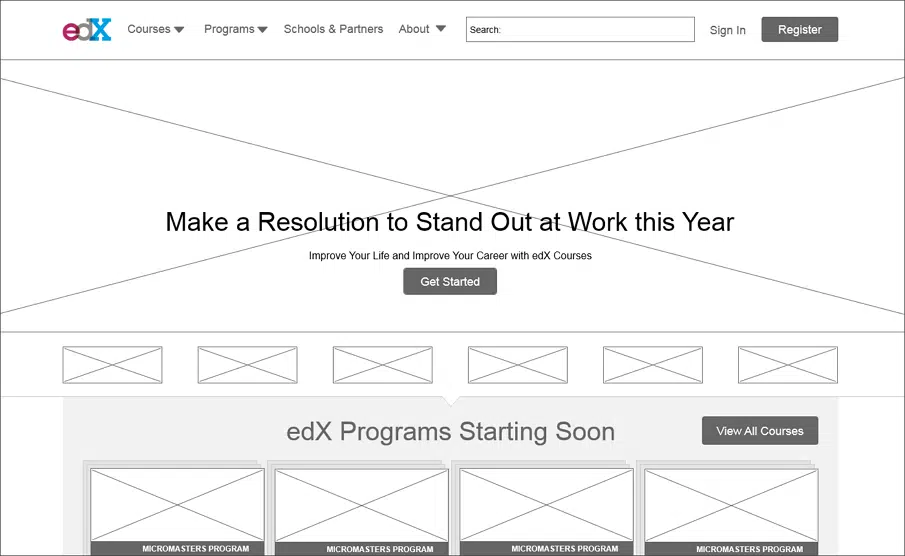
2. EDX
Este wireframe foi projetado para empresas orientadas para a educação. Inclui páginas para cursos, programas, parceiros, sobre, home e cursos e tutoriais online. Você pode baixar o arquivo aqui.
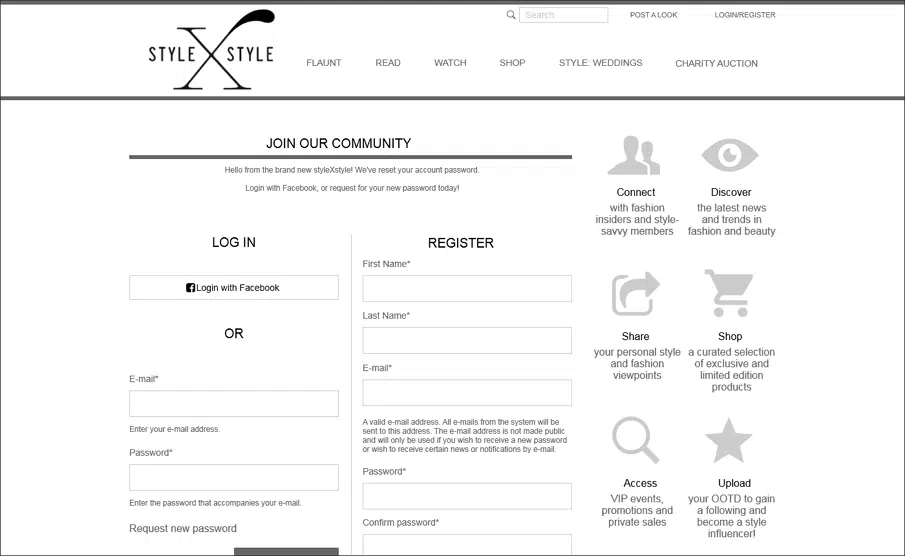
3. Estilo X Estilo
Este é um wireframe orientado para moda/estilo. Inclui páginas básicas como login, perfil, caridade, home etc. As páginas são bem desenhadas e os elementos são colocados de forma ordenada. Você pode baixar o arquivo aqui.
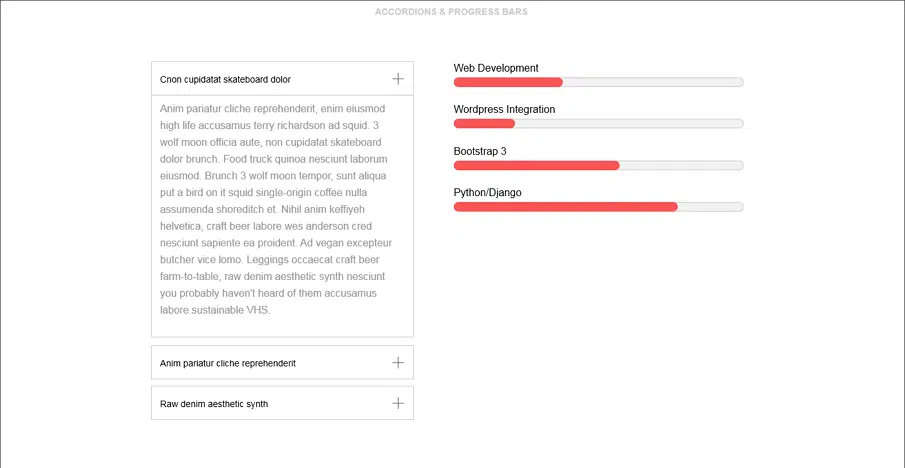
4. Manobrista
Este wireframe foi projetado para incluir interações de foco. Você pode baixar o arquivo aqui.
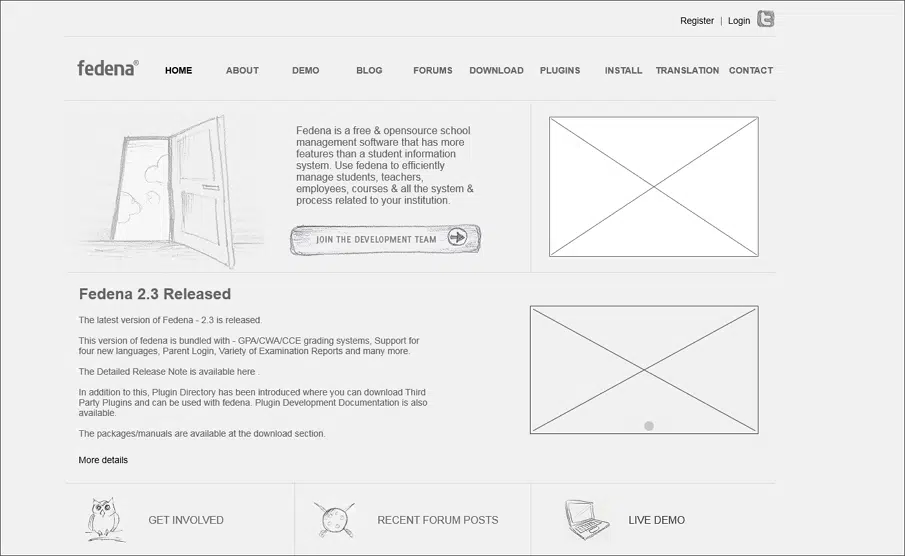
5. Fadena
Este é um wireframe de gestão escolar. Ele vem com recursos como horário, atendimento, PTS, comunicações e muito mais. Ele também é projetado para incluir páginas de login, formulários de registro, contato etc. Você pode baixar o arquivo aqui.
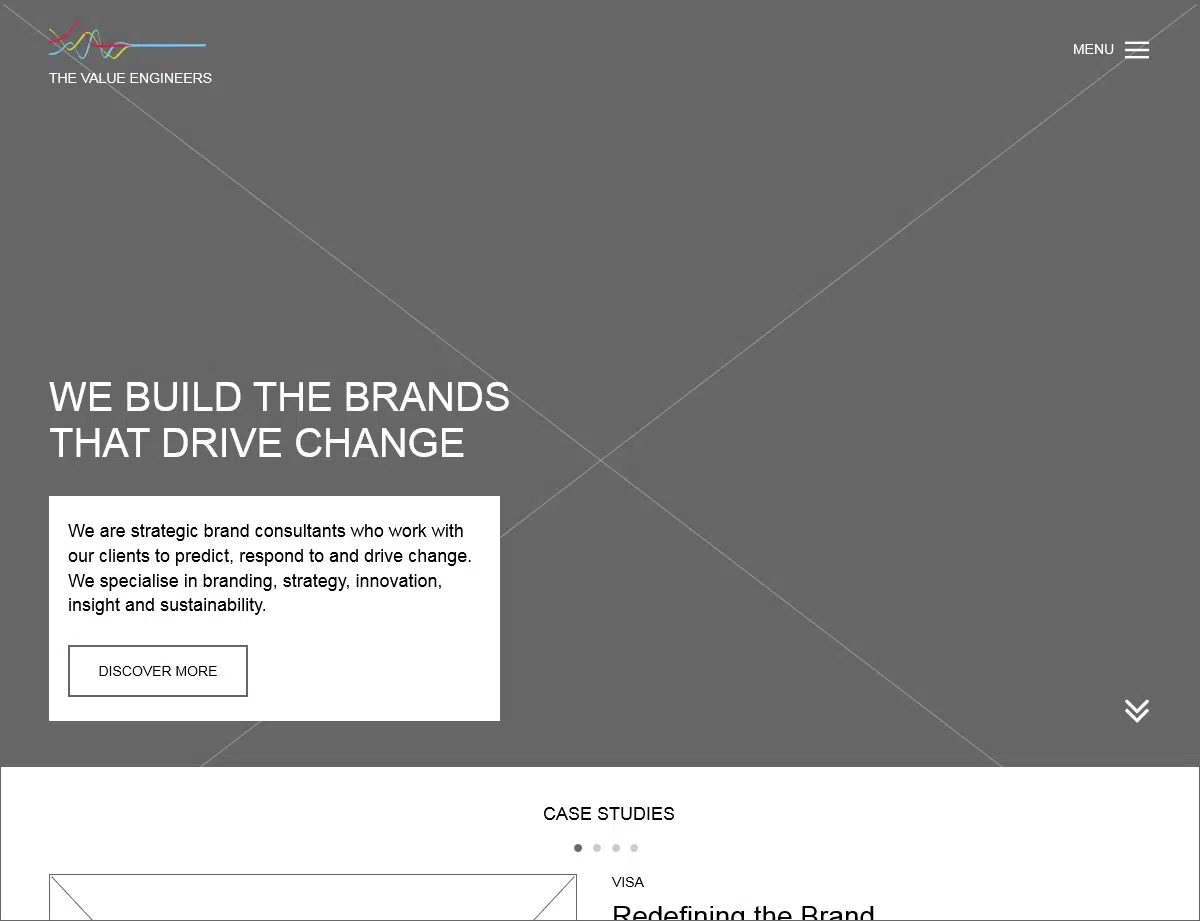
6. Os Engenheiros de Valor
Esse wireframe é ótimo para empresas que prestam muita atenção à marca. As páginas principais do wireframe incluem home, sobre nós, detalhes de contato, etc. Você pode baixar o arquivo aqui.
7. Wireframes por Brandon Wimberly
Brandon Wimberly usa um modelo em papel pontilhado para construir wireframes e o alinha para construir um wireframe muito uniforme e preciso para testar suas ideias.
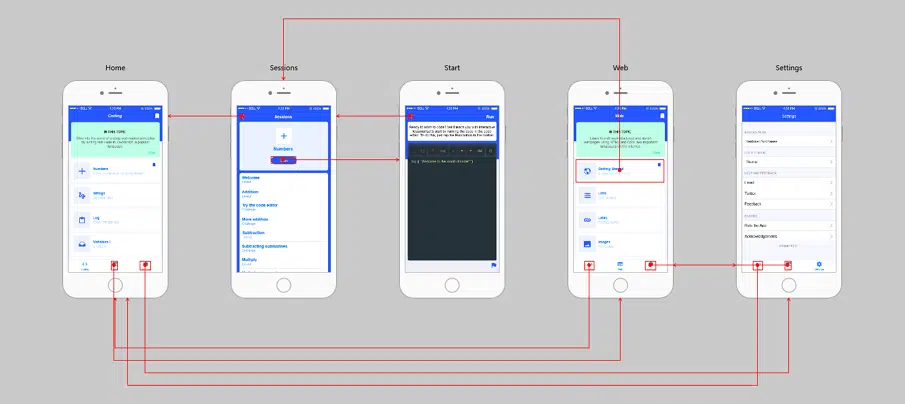
8. Codificar
O wireframe foi criado para um aplicativo educacional chamado Encode. O layout é simples e claro. Possui uma longa página frontal para que o usuário possa visualizar as informações simplesmente passando o dedo na tela.
9. Conceito de perfil de usuário
O wireframe foi projetado por Tomasz Sochacki. Você pode baixar o arquivo aqui.
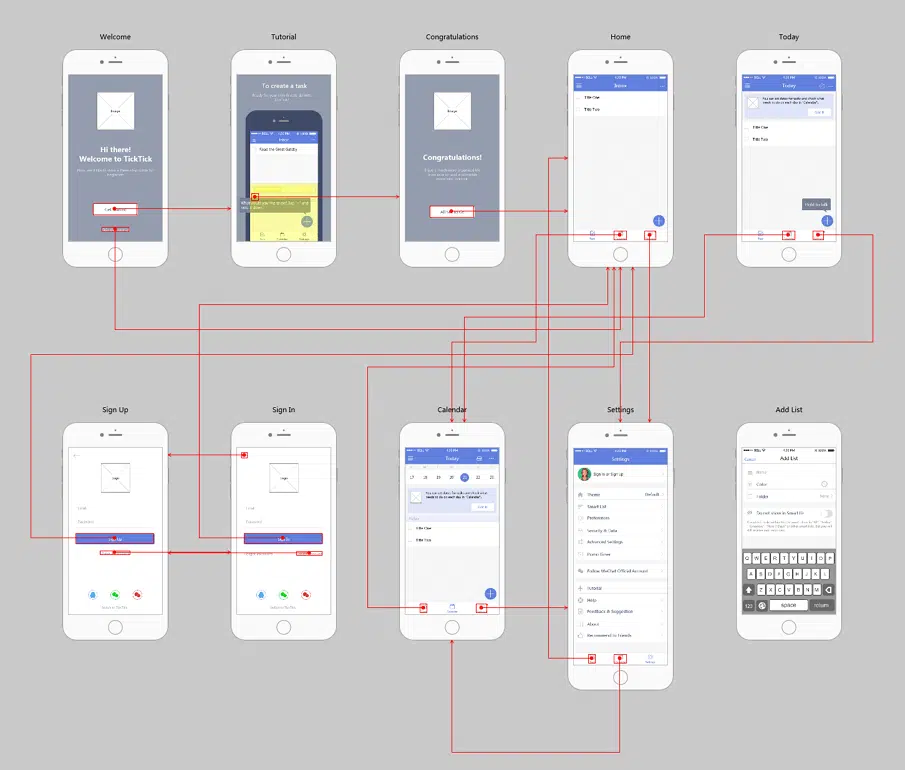
10. Tiquetaque
Este é um wireframe para um poderoso aplicativo de gerenciamento de tarefas. Isso vem com um ótimo tutorial animado. Isso foi projetado para adotar uma maneira de interagir com os usuários e adicionar uma interface de telefone celular real para orientá-los.
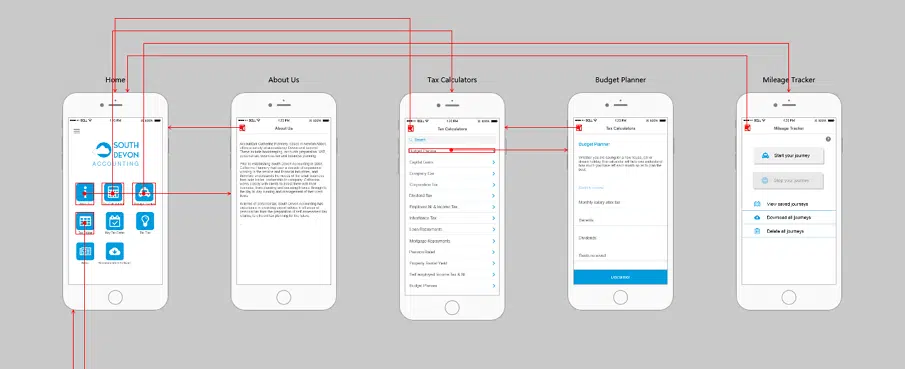
11. Contabilidade do Sul Devon
Este wireframe é mais adequado para serviços de contabilidade e negócios. O layout é simples e claro. Ele pode ser emparelhado com mock plus diretamente para construir o menu. Você pode baixar o arquivo aqui.
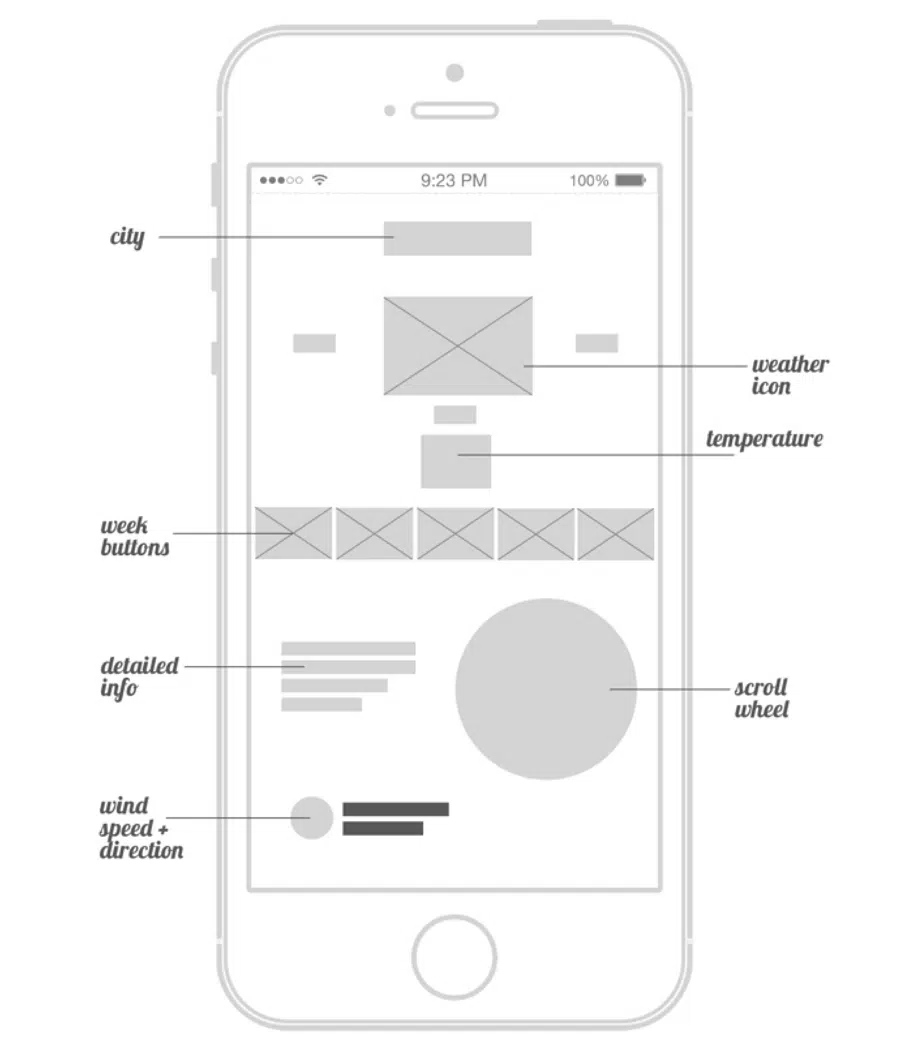
12. Aplicativo meteorológico
Este wireframe foi desenhado no illustrator e no Photoshop foi desenhado por Matt Sclarandis. Ele projetou uma coleção de wireframes para desktop e iPhones.
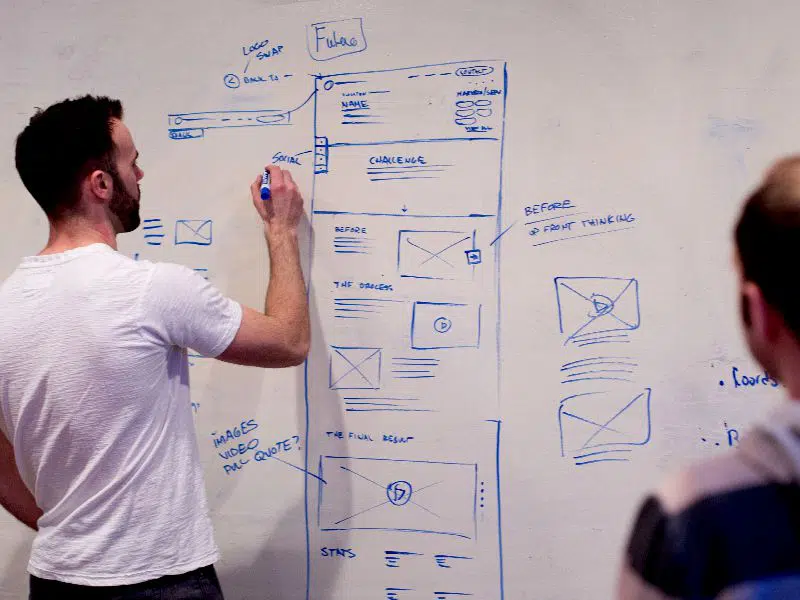
13. Wireframes por Andre Picard
Andre Picard cria wireframes em um quadro branco. Isso permite que ele faça edições e revisões rápidas. Isso também permite feedback e colaboração fáceis no escritório.

14. Wireframe por Melody Rose
Melody cria formas, tamanhos e recipientes coesos que parecem consistentes em todo o wireframe. A paleta wireframe se enquadra no esquema de cores cinza.
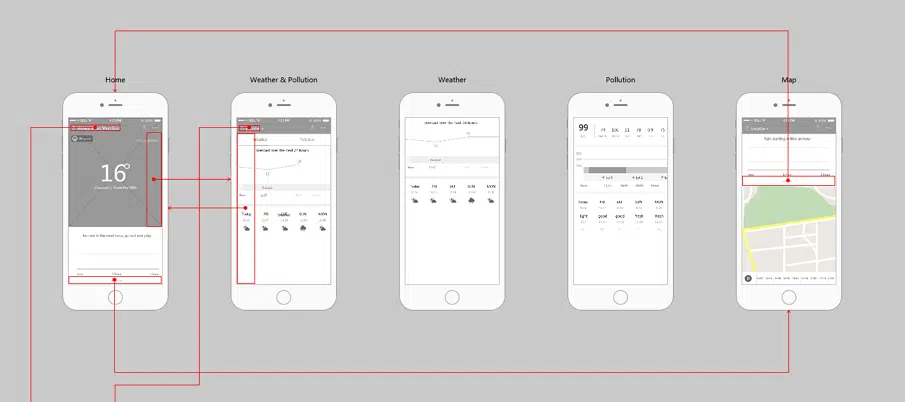
15. Nuvens coloridas
Este é um wireframe para um aplicativo de clima bonito que pode prever com precisão as condições climáticas futuras. Ele foi projetado para ter uma ilustração na página inicial e inclui páginas para login, previsão do tempo, cidade, centro de ajuda, configurações etc.
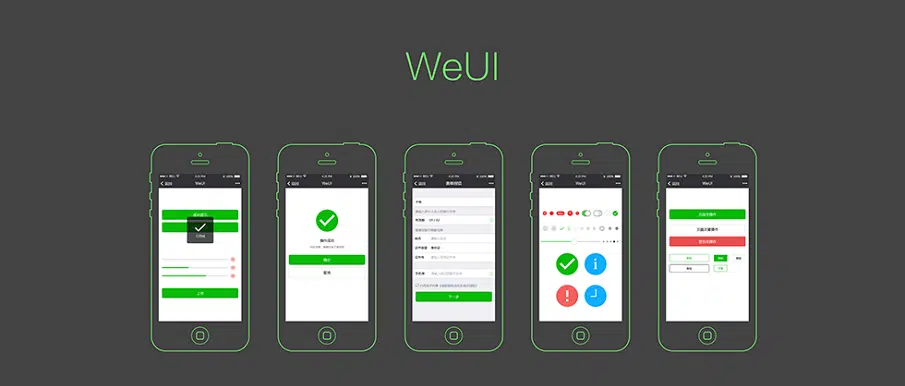
16. WeUI
Este é um exemplo para um wireframe comunitário. Os principais recursos incluem erro de formulário, notificação, upload, a operação é bem-sucedida. O arquivo pode ser baixado aqui
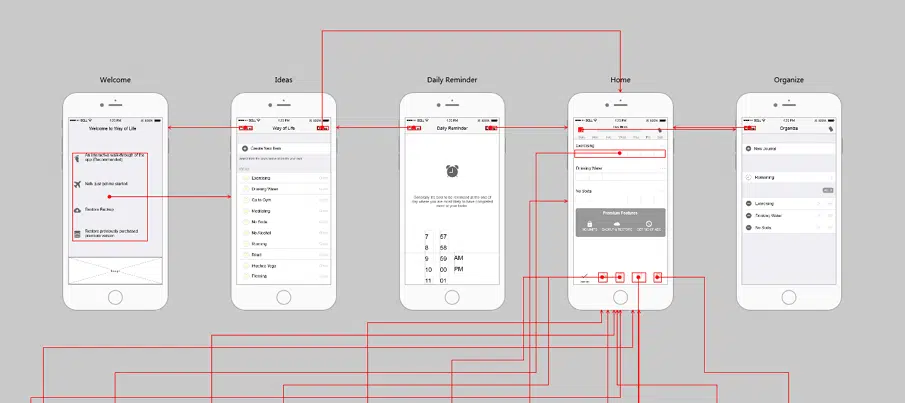
17. Modo de vida
Este aplicativo foi projetado para gravar e gerenciar sua vida. Este wireframe vem com uma incrível variedade de recursos.
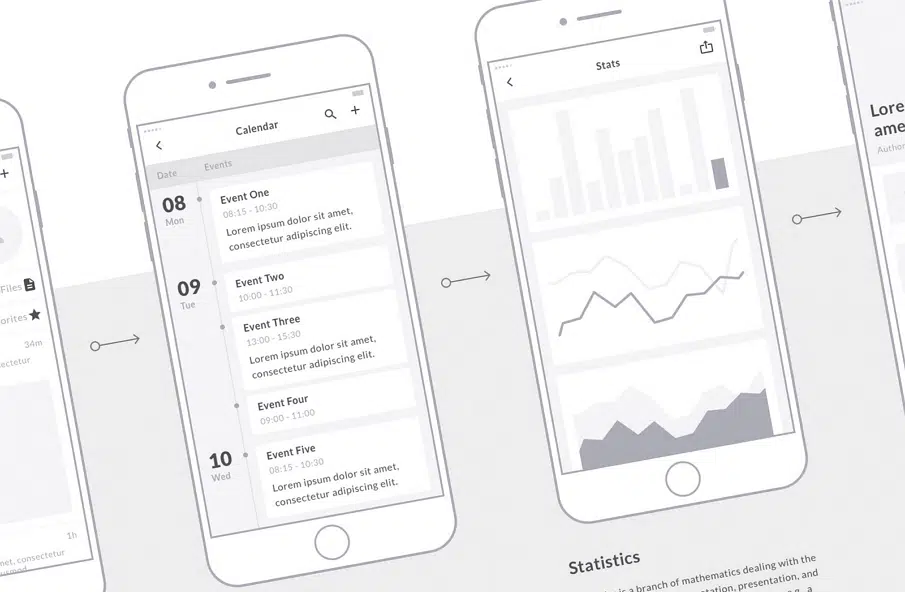
18. Kit de armação de fio móvel
O kit permite criar maquetes e vem com cerca de 90+ telas de celular e centenas de outros elementos. Possui fluxogramas, modelos, fluxos de UX e apresentações. Cada camada individual é nomeada e classificada. O arquivo pode ser baixado aqui.
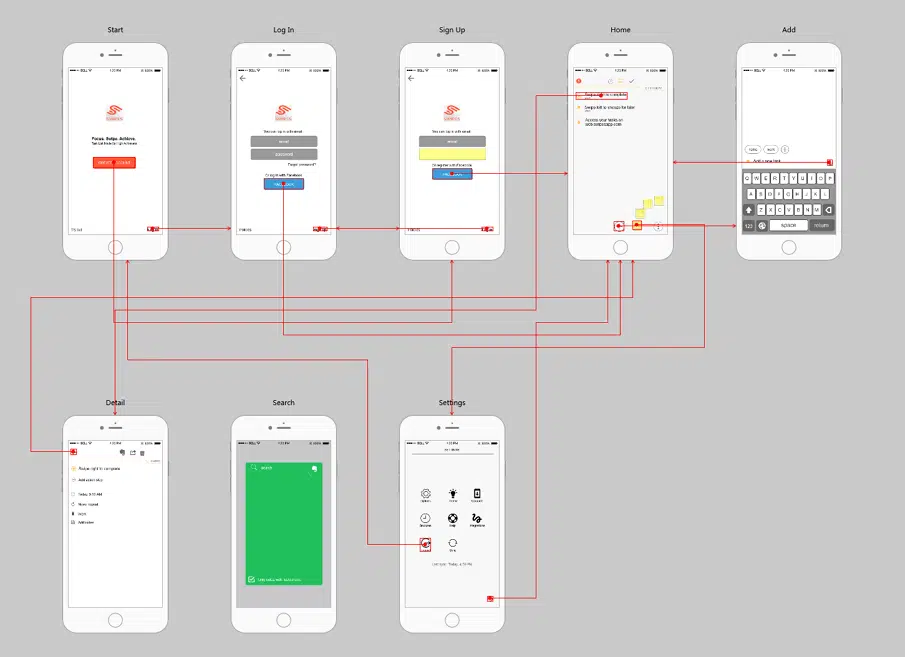
19. Varreduras
Este wireframe pré-construído ajuda você a gravar coisas para melhorar a eficiência. Consiste na página de login/inscrição junto com outras páginas.
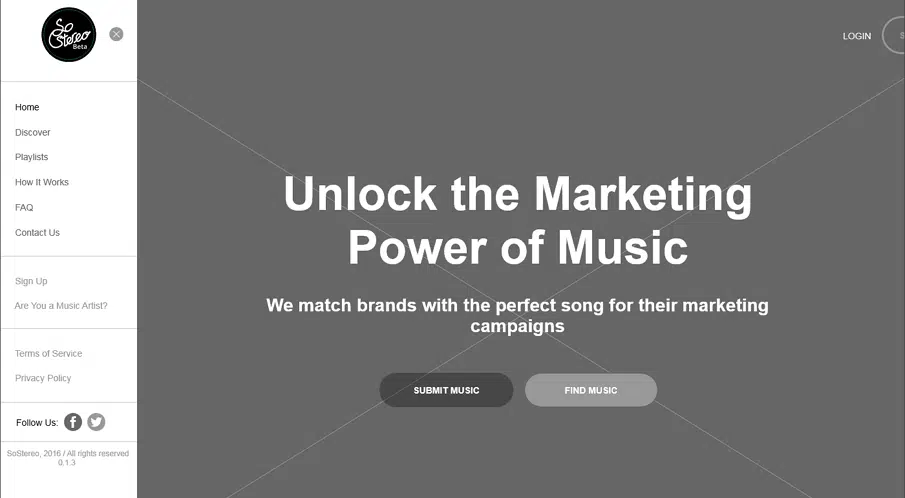
20. Sosterio
Este é um wireframe simples que é construído em torno de uma experiência agradável na web de música. Ele contém páginas para página inicial, pesquisa e perguntas frequentes. Você também pode enviar música simplesmente clicando no botão de música.
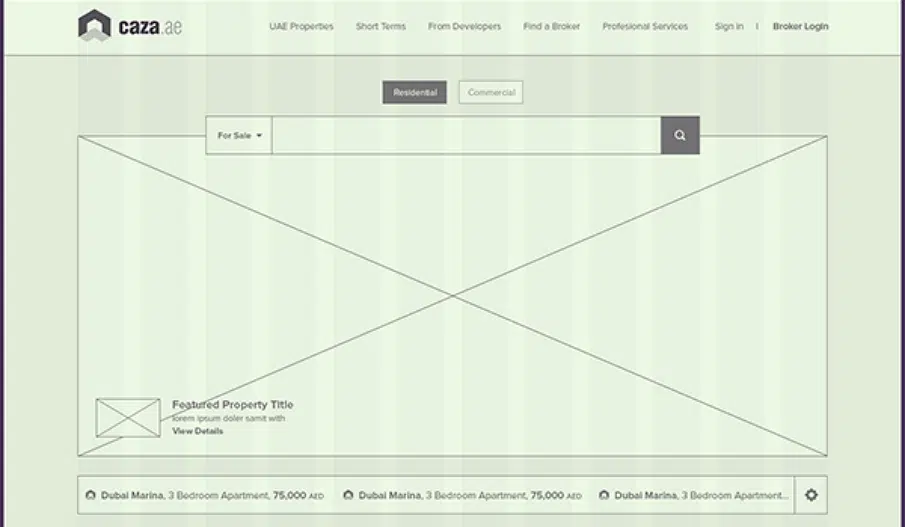
21. Casa
Este wireframe é construído para sites de listagem de propriedades. É limpo, intuitivo e responsivo. As camadas são claramente definidas e o usuário é capaz de entender o fluxo facilmente. Este arquivo pode ser baixado aqui.
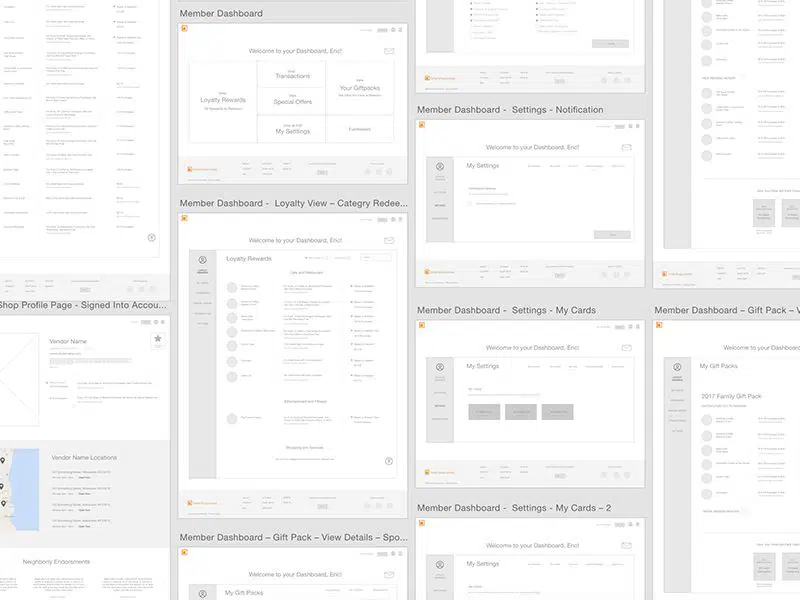
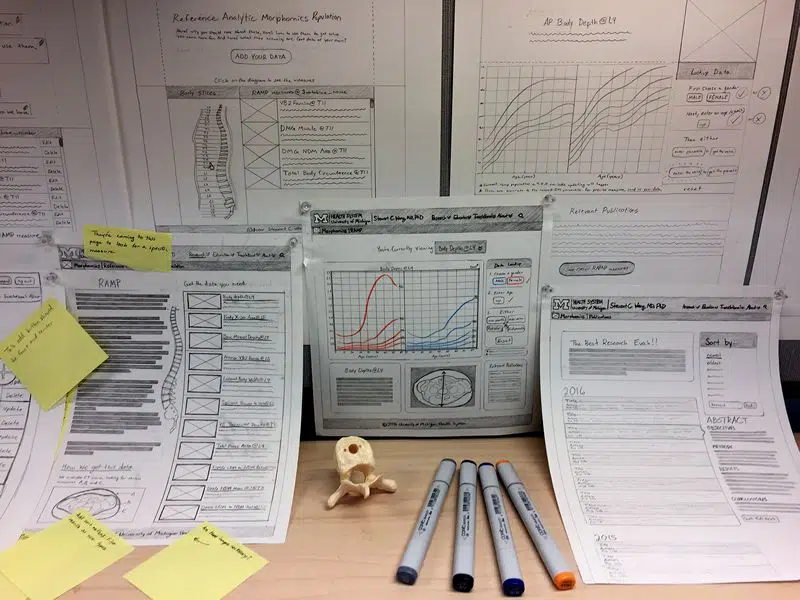
22. Wireframe de fidelidade média do site Morphomics
Este wireframe é projetado por Lauren League. Ele é projetado para resolver problemas complexos de visualização de dados. É um modelo bem estruturado preenchido com caixas de conteúdo, formas e contêineres.
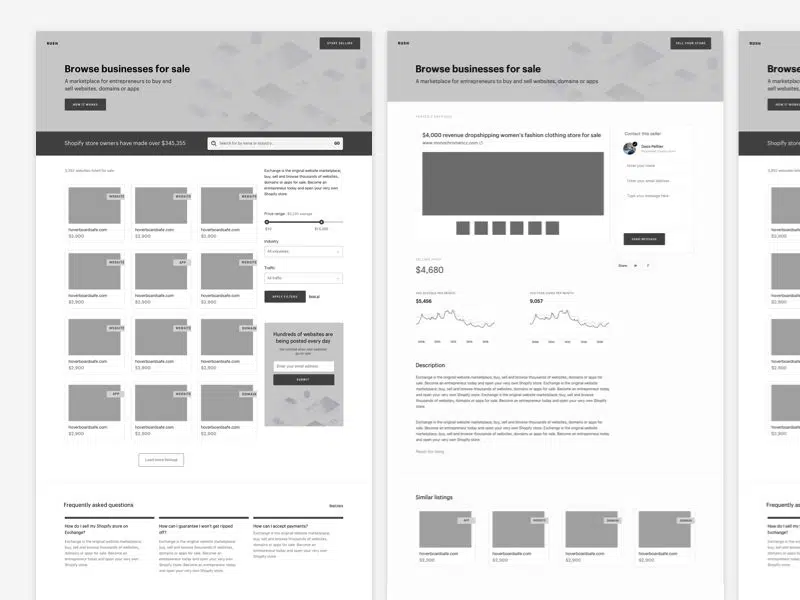
23. Wireframe exploratório da Shopify
Esses wireframes de alta fidelidade foram criados por Janna Hagan. Como você pode ver, ela introduziu recursos visuais nesta fase e o layout é lindamente projetado.
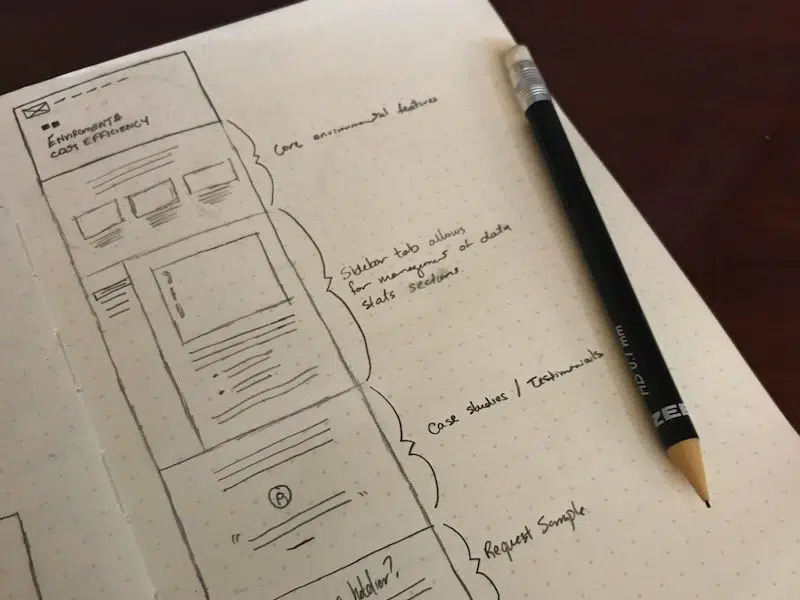
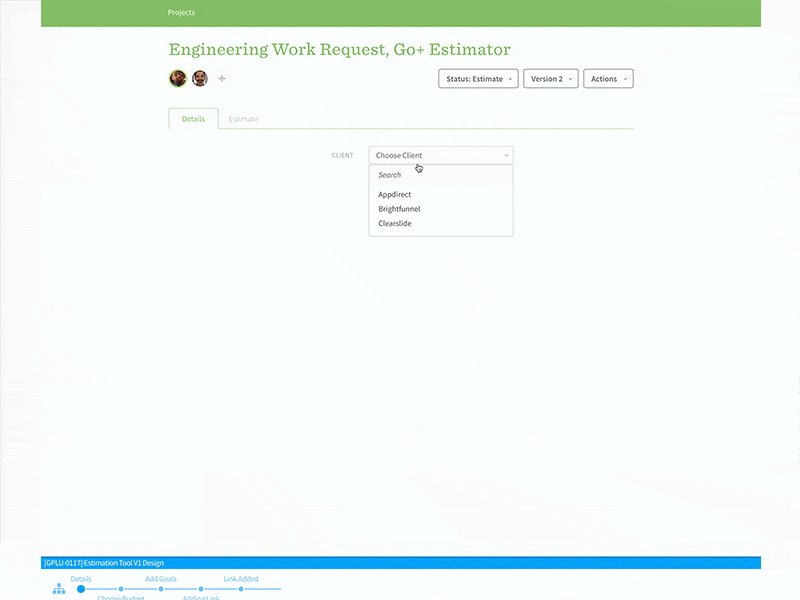
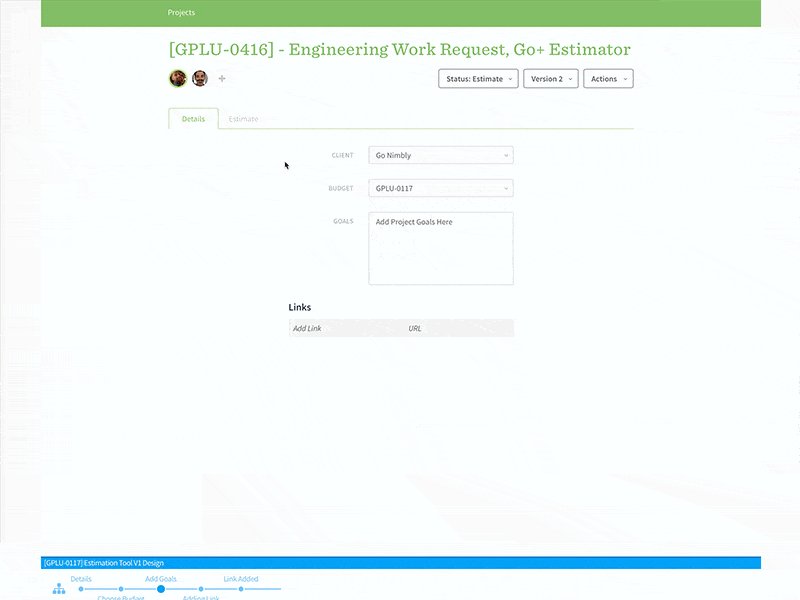
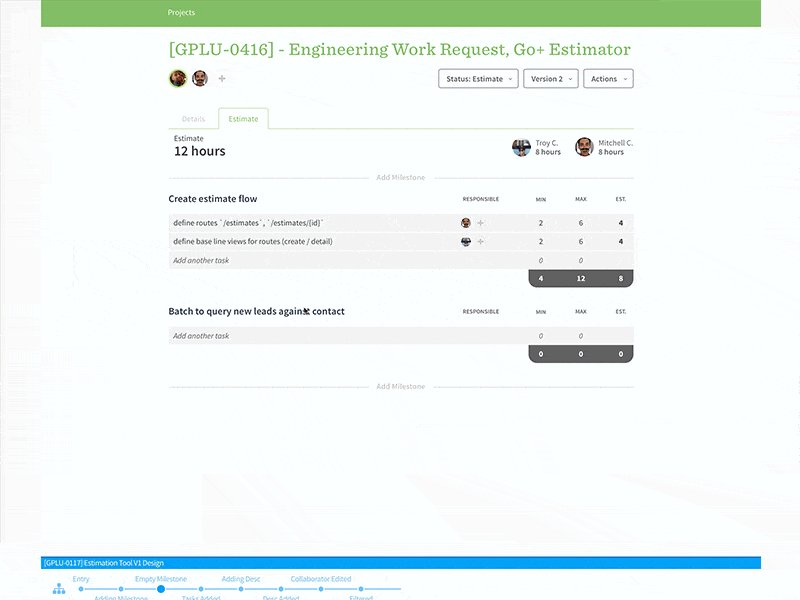
24. Esboçando um novo projeto por Tim Knight
O designer acha útil criar wireframes simples e de alta velocidade. Isso é útil ao mapear ideias para um cliente e nos estágios iniciais do design.
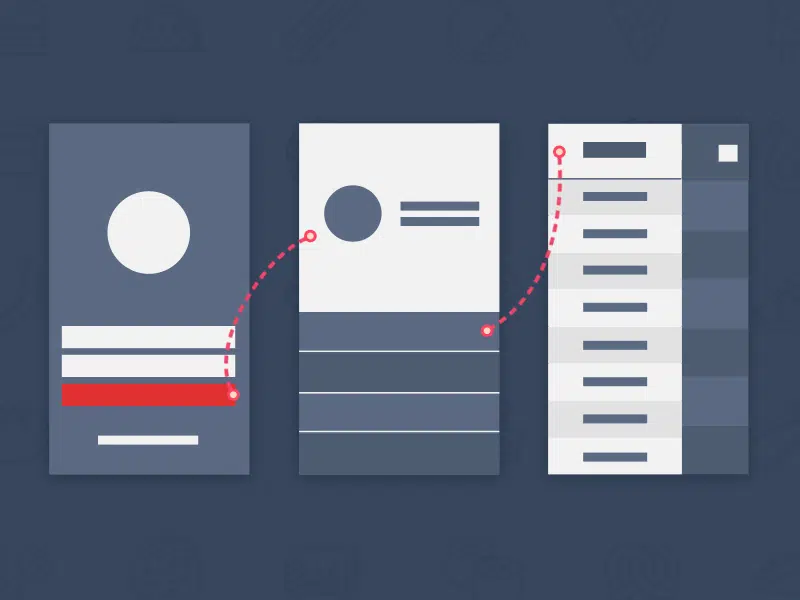
- Este wireframe por Bitesize Chef projetado por James Baross, Ao clicar em botões diferentes, o usuário pode ver o fluxo geral do usuário.
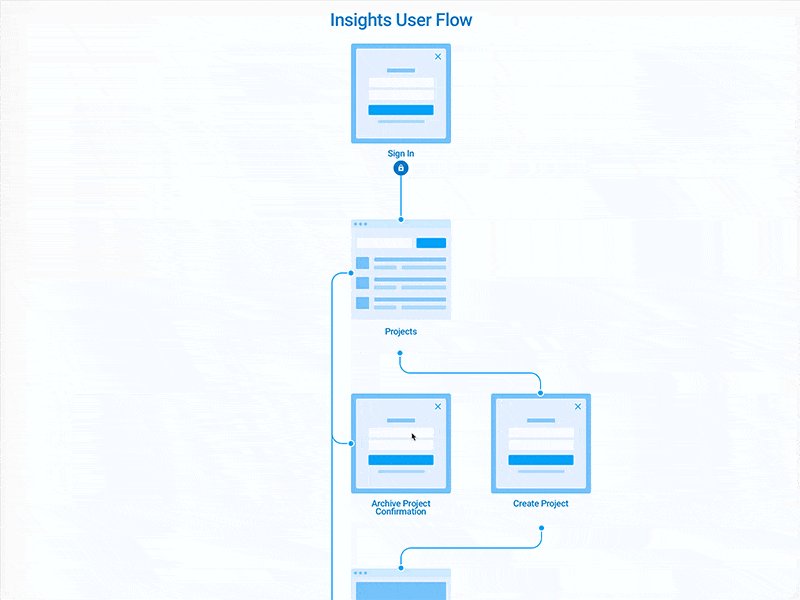
- Grant Helton projetou este aplicativo. Este wireframe mostra ao usuário como ele faz a transição de tela para tela. Com a ajuda de um rodapé flutuante, ele é capaz de orientar o usuário e fazê-lo ver onde está em seu fluxo. Ele usou o aplicativo invision para construir este protótipo.
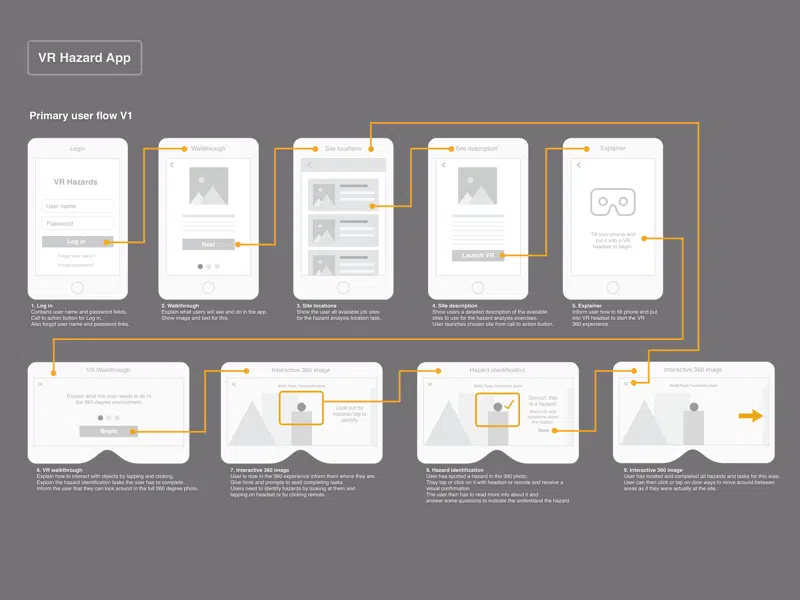
- Este wireframe foi projetado por Julio Castellano - mostra o fluxo do usuário para uma identificação de risco de RV. Isso é usado para educar os novos funcionários sobre a necessidade de trabalhar em locais com riscos.