14 melhores recursos CSS gratuitos para usar este ano
Publicados: 2019-11-12CSS significa Cascading Style Sheets. É uma linguagem de folha de estilo usada para descrever a formatação e a aparência de um documento, escrita em uma linguagem de marcação. Ele atua como um recurso adicional do HTML básico. CSS e HTML são geralmente usados juntos para alterar e modificar o estilo de interfaces de usuário e páginas da web. Diferentes formatos com os quais pode ser usado incluem XML, SVG e XUL.
Geralmente, CSS é combinado com HTML e JavaScript para a maioria dos sites para criar interfaces de usuário para aplicativos da Web e aplicativos móveis. CSS ajuda a estilizar qualquer uma das tags HTML que dão um elemento visual na página, como títulos, links, parágrafos, listas, imagens e também tabelas. CSS permite que você adicione mais estilo ao tamanho do texto, cor, tipo de letra, alinhamento e estilo. Você também pode manipular o estilo e a cor do link, o tamanho e o alinhamento da imagem, o tamanho da tabela, o sombreamento da borda, o alinhamento das tabelas. Além disso, você também pode adicionar uma lista de estilos de marcadores e recuo usando CSS.
O benefício significativo de usar CSS, que o tornou uma solução popular para desenvolvedores da Web, é o fato de resolver um problema maior. Ele resolveu o processo tedioso de adicionar código para fontes, cor, plano de fundo, alinhamentos e outras tags em todas as páginas usando HTML.
Quando você cria um ótimo site, repetir o código em cada página pode ser cansativo e desgastante. O CSS resolveu esse problema criando uma folha de estilo uniforme que tinha esses elementos essenciais pré-codificados, economizando esforços e tempo preciosos. Ele também apresentou muitos novos atributos que aprimoraram os recursos do HTML básico.
Como o CSS tem desempenhado um papel tão importante no mundo do web design, reunimos uma lista dos 14 melhores recursos CSS gratuitos para você consultar ao trabalhar em seu próximo projeto:
Recursos CSS:
Embora os tutoriais forneçam um conhecimento prático sobre como usar CSS para seu trabalho diário de codificação, às vezes é mais fácil usar certos editores que ajudam a editar um arquivo CSS pré-existente com facilidade. Existem diferentes tipos de editores de CSS, como editores online, editores de estilo visual, editores de código aberto e também os comerciais. Os editores de estilo visual funcionam melhor para pessoas que não estão familiarizadas com codificação, pois permitem editar um arquivo CSS sem a necessidade de conhecimento prévio em codificação.
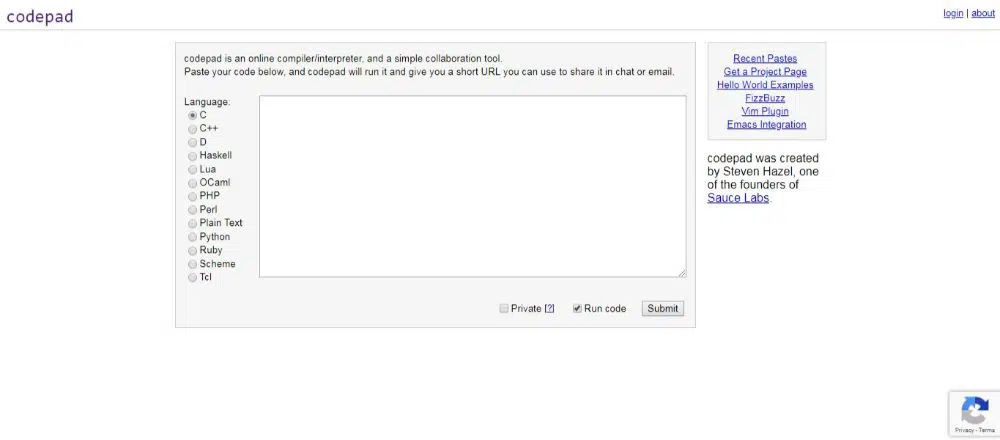
1. Codepad:
Steven Hazel criou o Codepad. Codepad é um compilador/interpretador online e também uma ferramenta de colaboração simples. É um aplicativo da web exclusivo que permite compartilhar a sintaxe do código na web. Você pode copiar e colar bits importantes de código para compartilhar online.
A tela de saída mostra todas as mensagens de erro associadas ao seu código. Existem botões de opção no lado esquerdo que permitem alterar o idioma de uma infinidade de opções disponíveis, como C/C++, Python, Ruby e muito mais.
2. Bloco de notas++:
Notepad++, um editor de código aberto e substituição do Notepad com seu suporte a vários idiomas. É uma das melhores escolhas para desenvolvedores web quando falamos de aplicativos editores de CSS gratuitos. É mais adequado para o público do Windows.
O produto possui recursos exclusivos, como destaque e dobra de sintaxe, interface de guia e visualização múltipla, mapa de documentos, GUI personalizável, a maior parte das dicas para preenchimento automático de palavras, funções e parâmetros.
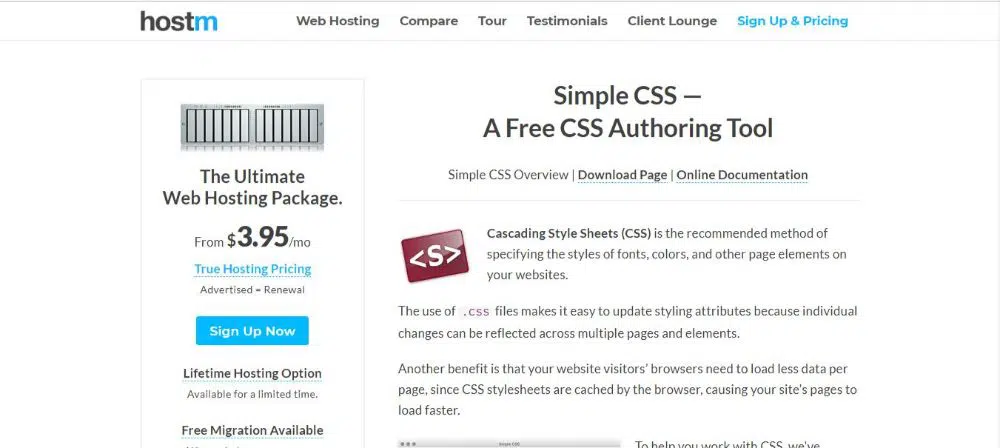
3. CSS simples:
É uma ferramenta de autoria CSS gratuita que está disponível para Mac OS e Windows. Destina-se a facilitar o processo de criação de folhas de estilo em cascata.
Você pode especificar facilmente as principais características do site, atualizá-las sem se preocupar em destruir toda a harmonia e também fazer uso de interfaces intuitivas para essas tarefas. Ele também permite que você lide com vários projetos simultaneamente, movendo-se entre eles em uma única janela.
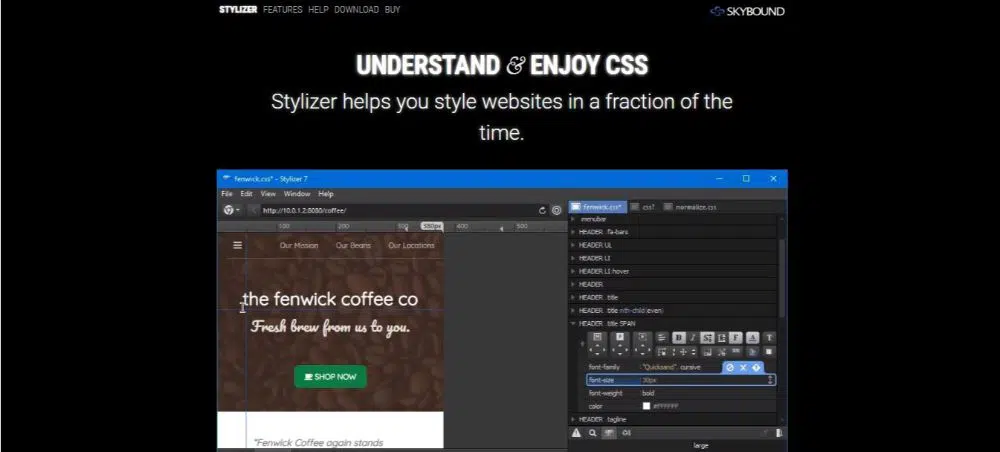
4. Estilizador:
Stylizer é um editor de CSS que funciona tanto para Windows quanto para Mac. Ele ajuda você a estilizar qualquer site, além disso, é benéfico, pois possui muitos recursos, como mostrar a saída em tempo real para o código inserido. Ele suporta todos os navegadores populares e os resultados são exibidos ao vivo nos painéis de visualização lado a lado dos navegadores.
Você pode economizar tempo e esforço preciosos, pois tarefas repetitivas podem ser feitas com um único clique e tem a flexibilidade de trabalhar com qualquer site.
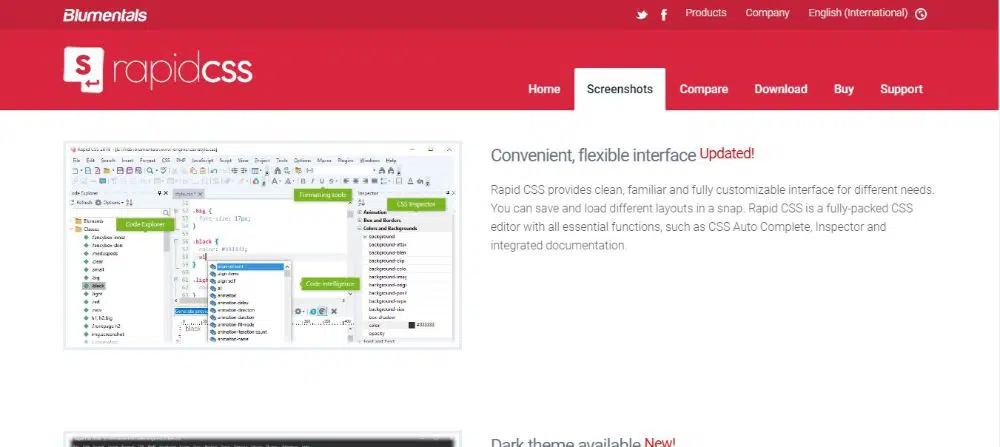
5. Editor CSS rápido:
O Rapid CSS Editor possui muitos recursos avançados, como o recurso de visualização de vários navegadores integrado, que permite ver a entrada simultaneamente em diferentes navegadores. Tem uma interface muito conveniente e flexível e vem com um tema escuro também. Existem muitos recursos, incluindo Ir para qualquer coisa que permita pular para qualquer arquivo, palavra, símbolo ou linha em projetos ou arquivos abertos no momento com apenas algumas teclas. Possui vários recursos como destaque de sintaxe para vários idiomas, como HTML, ASP, JavaScript, Perl e também CSS.
Ele vem com opções inteligentes de copiar e colar, e você pode salvá-lo diretamente em servidores FTP, FTPS e SFTP. Há também suporte a plugins que permite adicionar seus plugins, e há uma opção conveniente para pesquisa e substituição que facilita muito a modificação do código ou a correção. Este software está disponível apenas para Windows.
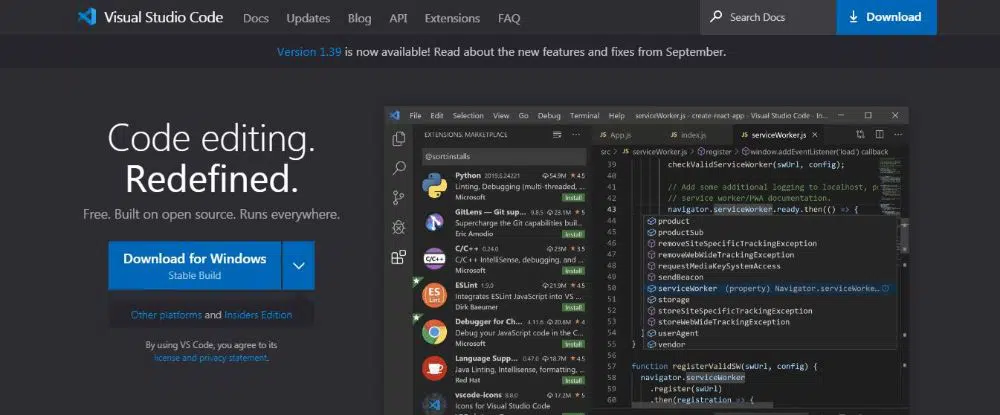
6. Estúdio Visual:
O Visual Studio Code combina os benefícios da simplicidade do código-fonte e uma poderosa codificação do desenvolvedor, como preenchimento e depuração de código IntelliSense. Está disponível em várias plataformas, como Windows, macOS, Linux, que permite que desenvolvedores de várias plataformas aproveitem seus recursos. Com o Visual Studio, você pode editar, compilar e depurar com facilidade. Ele suporta centenas de idiomas.
Por isso, ajuda você a ser instantaneamente produtivo com correspondência de colchetes, realce de sintaxe, seleção de caixa, trechos e muito mais. Há um atalho de teclado intuitivo com fácil personalização e mapeamentos de atalho de teclado orientados pela comunidade que ajudam você a navegar pelo seu código com facilidade. Para codificação mais séria, há suporte interno para conclusão de código IntelliSense e opção de depuração que muitos editores não possuem. Existem ótimas opções de personalização, pois permite adicionar extensões de terceiros, pois é um projeto de código aberto.
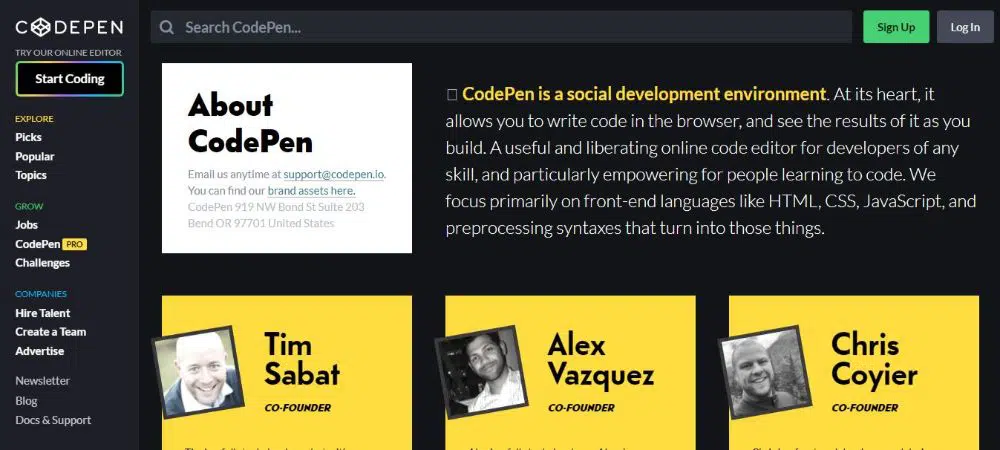
7. CodePen:

CodePen é uma comunidade online para mostrar e testar trechos de código HTML, CSS e JavaScript criados pelo usuário. É também um editor de código online e um ambiente de aprendizado de código aberto onde os desenvolvedores podem criar “canetas” e testá-las. CodePen capacita as pessoas a aprender código.
É provavelmente um dos poucos sites de edição de CSS, que também não se esquiva de usar uma interface de usuário bonita. Ele permite que você escolha entre normalize.css e reset.css em seu CSS clicando em um botão de rádio básico. Há suporte para -prefix-free ou prefixo automático também. Ele usa Emmet para um desenvolvimento mais rápido e suave. O editor CodePen também permite que você use Vin Bindings que atalhos de teclado de linha de comando.
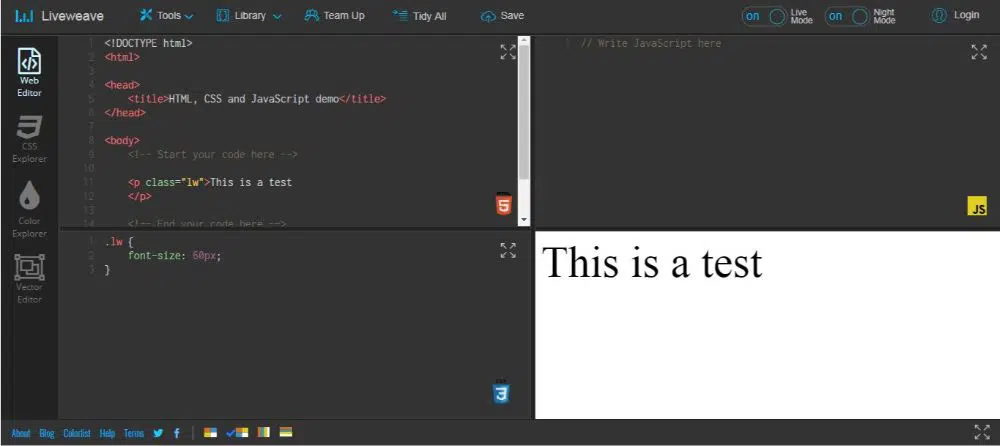
8. Tecido ao vivo:
LiveWeave é um editor online de HTML5, CSS3 e JavaScript com um recurso exclusivo conhecido como Live Preview. Existem dicas de código para HTML5, CSS3, JavaScript e jQuery. Ele permite que você baixe um projeto em formato zip. Você também pode adicionar bibliotecas externas como Angular JS, Bootstrap e mais facilmente em seu espaço de trabalho.
Sua interface exclusiva facilita o trabalho dos desenvolvedores para testar exemplos de código complexos. Ele vem com uma solução inovadora chamada Team Up para colaborar com outros codificadores ao redor do mundo. Ele vem com um CSS Explorer que facilita muito a experimentação de certas configurações. Você pode arrastar o controle deslizante para ajustar a maioria das configurações, como o valor da posição do gradiente. Há suporte para Color Explorer, que facilita a localização de cores.
9. Código em qualquer lugar:
Codeanywhere é um ambiente de desenvolvimento integrado em nuvem multiplataforma desenvolvido pela Codeanywhere Inc. Ele é escrito inteiramente em JavaScript e atua como um conjunto de ferramentas completo para o desenvolvimento de aplicativos da web. Ele também permite que o usuário edite, colabore e execute projetos de desenvolvimento web a partir de qualquer dispositivo.
Você pode configurar eficientemente seu ambiente de desenvolvimento web para seu próximo HTML CSS, PHP ou 72 linguagens ou usar os IDEs pré-fabricados que permitem focar no aspecto mais importante, ou seja, codificação. Ele vem com muitos recursos, como recursos de compartilhamento de código, suporte a codificação zen, código de embelezamento, suporte a vários navegadores e dispositivos. Ele também pode se conectar a FTP, FTPS, SFTP, Google Drive e Dropbox.
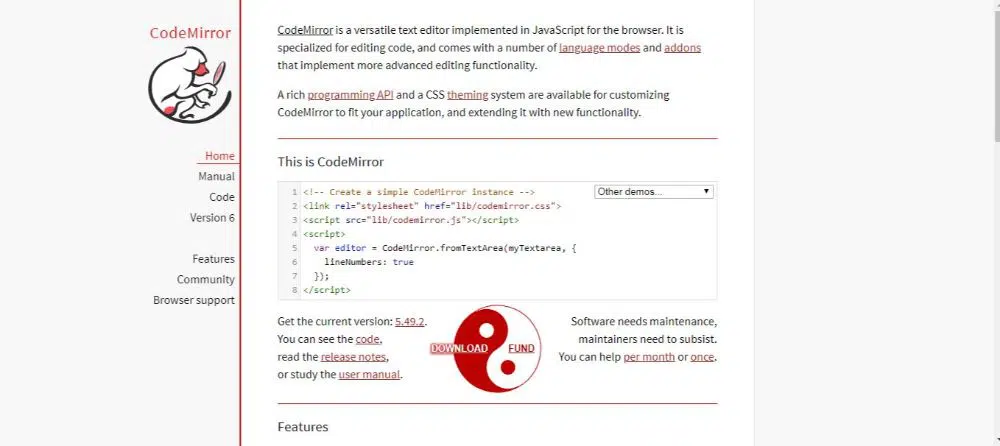
10. Espelho de código:
Code Mirror é um editor de código flexível que é implementado em JavaScript para o navegador da web. É especializado na edição de códigos e possui um conjunto de idiomas e recursos complementares e plug-ins que aprimoram sua funcionalidade de edição.
Ele possui uma API de programação rica, juntamente com uma excelente estrutura de temas CSS para modificar o CodeMirror para se adequar a aplicativos da Web e estender ainda mais sua funcionalidade. Há suporte para 100 idiomas e um poderoso sistema de modo de idioma composto. Ele suporta autocompletar, dobra de código, busca e substituição de interface, integração direta e suporte para visualizações divididas. Você também pode redimensionar para ajustar o conteúdo.
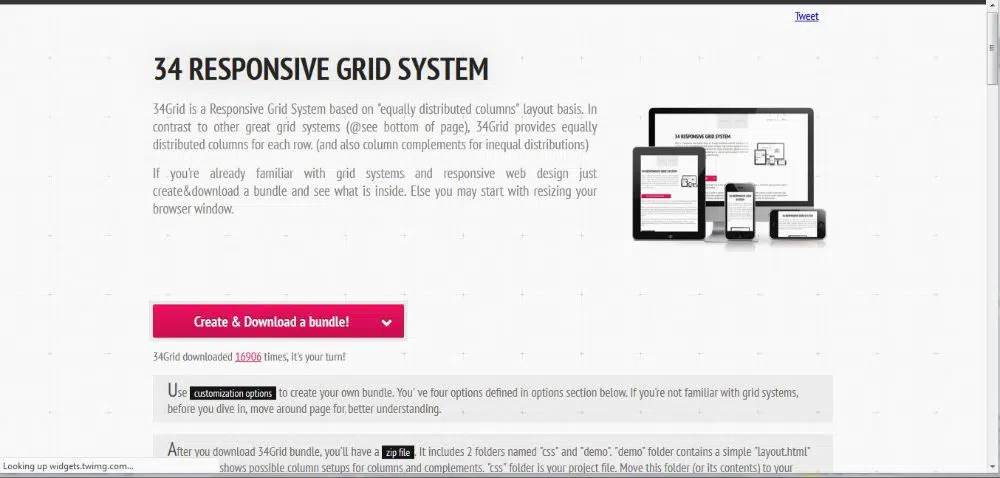
11. 34 Grade:
Esse recurso CSS ajuda o usuário a obter um sistema de grade responsivo baseado na distribuição igualitária do layout das colunas. O que torna o 34Grid único de seus concorrentes é fornecer uma coluna igualmente distribuída para cada linha. O 34Grid permite que você use opções de personalização para criar seu pacote. Ele fornece ao usuário quatro opções que são: dividableBy, margin, rowMargin e transições. 34 A grade facilita a colocação de elementos na página, fornecendo um equilíbrio visual e uma orientação.
12. Animate.css:
Animate.css fornece o método mais rápido e simples de experimentar diferentes animações. Dan Eden o criou. O site mostra como cada estilo de animação ficaria no site quando você clica em um estilo específico. Isso ajuda a fornecer ao usuário uma referência visual antes de usá-lo em seu site. Ele atua como uma biblioteca de efeitos CSS animados.
Você pode baixar as animações listadas no site simplesmente clicando no link Download animate.css. Isso o redirecionaria para uma página da Web que teria o código que você poderia copiar e colar em sua página da Web onde deseja usá-lo. Ou você pode baixar toda a biblioteca disponível na página CSS GitHub.
13. CSSDeck:
CSSDeck fornece uma caixa de ferramentas Javascript, HTML e CSS online, bem como ferramentas sociais e colaborativas. É útil para fazer casos de teste e compartilhá-los com pessoas em fóruns, IRC, StackOverflow e muito mais. Todas essas plataformas têm pessoas que ajudariam de bom grado a resolver seu problema de codificação. Também permite codificar com muitos codificadores em tempo real usando vários modos. É adequado para todos. A partir de um web designer iniciante tentando refinar suas habilidades para avançar os web designers trabalhando em um projeto problemático, todos podem tirar proveito do CSSDeck.
Isso também ajuda outros web designers a aprender algo com o qual eles tiveram problemas, vendo seu trabalho ou vice-versa. Ele serve como uma grande plataforma de comunidade onde todos se beneficiam.
14. SpritePad:
SpritePad permite que você crie sprites CSS em segundos. Arraste e solte as imagens desejadas. Você os teria imediatamente disponíveis como sprite PNG junto com o código CSS. Isso economiza o tempo de fazer alterações em um arquivo do Photoshop ou atribuir estilos CSS manualmente.
A maneira como isso funciona é sempre que você adiciona uma imagem à interface, o SpritePad cria um trecho de código CSS para ela. À medida que você move a imagem na tela em branco para colocá-la na posição desejada, o código continua mudando de acordo, em tempo real. Depois de terminar, você pode salvar e usar este recurso.
Com isso, concluímos os 14 melhores recursos CSS gratuitos para usar este ano. CSS é uma excelente ferramenta para alterar e modificar o estilo de interfaces de usuário e páginas da web. Ele permite que você estilize qualquer tag HTML que dê um elemento visual na página, como títulos, links, parágrafos, listas, imagens e também tabelas. Isso lhe dá a liberdade de adicionar mais estilo ao tamanho do texto, cor, tipo de letra, alinhamento e estilo. Ele também pode manipular o estilo e a cor do link, o tamanho e o alinhamento da imagem, o tamanho da tabela, o sombreamento da borda, o alinhamento das tabelas. Você também pode adicionar uma lista de estilos de marcadores e recuo usando CSS. Agora que você conhece as melhores fontes para aprender sobre CSS e algumas das melhores ferramentas para ajudá-lo a resolver vários problemas relacionados a CSS, você pode criar excelentes sites com prática e consistência.